Una descripción general de qué son las notificaciones push, por qué podrías usarlas y cómo funcionan.
¿Qué son las notificaciones push?
Los mensajes push te permiten llamar la atención de los usuarios sobre la información, incluso cuando no están usando tu sitio web. Se llaman mensajes push porque puedes enviar información a los usuarios incluso cuando no están activos. Compara la tecnología push con la tecnología pull para comprender mejor este concepto.
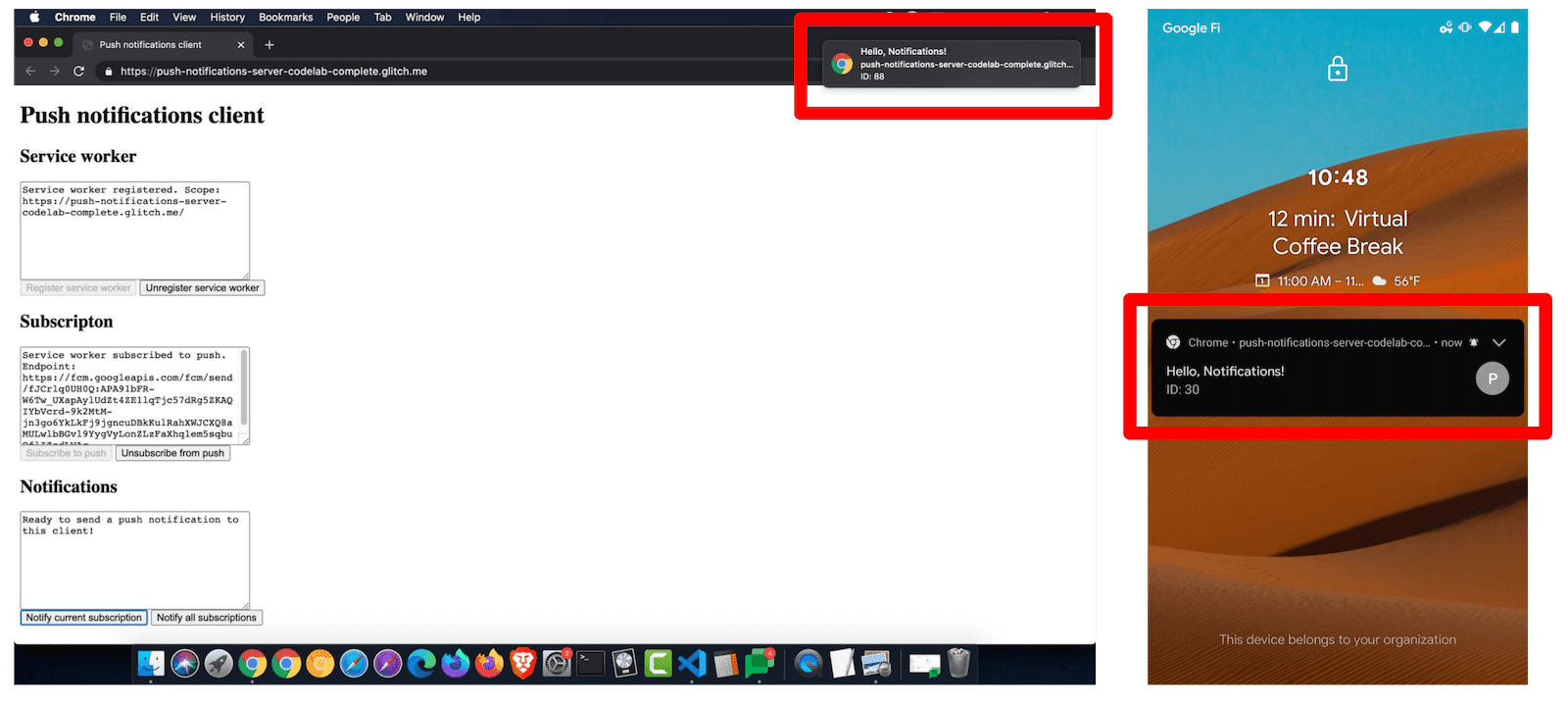
Las notificaciones presentan pequeños fragmentos de información a los usuarios. Los sitios web pueden usar notificaciones para informar a los usuarios sobre eventos importantes y urgentes, o bien sobre acciones que deben realizar. El aspecto de las notificaciones varía según la plataforma:

Los mensajes y las notificaciones push son dos tecnologías independientes, pero complementarias. Push es la tecnología para enviar mensajes de tu servidor a los usuarios, incluso cuando no están usando tu sitio web de forma activa. Las notificaciones son la tecnología para mostrar la información enviada en el dispositivo del usuario. Es posible usar notificaciones sin mensajería push. Algún día, es posible que también se puedan usar mensajes push sin notificaciones para el usuario (push silencioso), pero, por el momento, los navegadores no lo permiten. En la práctica, suelen usarse en conjunto. Es probable que un usuario no técnico no comprenda la diferencia entre los mensajes push y las notificaciones. En esta colección, cuando decimos notificaciones push, nos referimos a la combinación de enviar un mensaje y, luego, mostrarlo como una notificación. Cuando decimos mensajes push, nos referimos a la tecnología push en sí. Y cuando decimos notificaciones, nos referimos a la tecnología de notificaciones en sí.
¿Por qué usar notificaciones push?
- Para los usuarios, las notificaciones push son una forma de recibir información oportuna, relevante y precisa.
- Para ti (propietario de un sitio web), las notificaciones push son una forma de aumentar la participación de los usuarios.
¿Cómo funcionan las notificaciones push?
A grandes rasgos, los pasos clave para implementar notificaciones push son los siguientes:
- Agregar lógica de cliente para solicitarle permiso al usuario para enviar notificaciones push y, luego, enviar información del identificador de cliente a tu servidor para almacenarla en una base de datos
- Agrega lógica de servidor para enviar mensajes a los dispositivos cliente.
- Agrega lógica de cliente para recibir mensajes que se enviaron al dispositivo y mostrarlos como notificaciones.
En el resto de esta página, se explican estos pasos con más detalle.
Cómo obtener permiso para enviar notificaciones push
En primer lugar, tu sitio web debe obtener el permiso del usuario para enviar notificaciones push.
Esto debe activarse con un gesto del usuario, como hacer clic en un botón Sí junto a una indicación Do you want to receive push notifications?. Después de esa confirmación, llama a Notification.requestPermission(). Es probable que el sistema operativo o el navegador del dispositivo del usuario presenten algún tipo de IU para confirmar formalmente que el usuario desea habilitar las notificaciones push. Esta IU varía según la plataforma.
Suscribe al cliente a las notificaciones push
Después de obtener el permiso, tu sitio web debe iniciar el proceso de suscripción del usuario a las notificaciones push. Esto se hace a través de JavaScript, con la API de Push. Deberás proporcionar una clave de autenticación pública durante el proceso de suscripción, del que obtendrás más información más adelante. Después de iniciar el proceso de suscripción, el navegador realiza una solicitud de red a un servicio web conocido como servicio push, del que también obtendrás más información más adelante.
Si la suscripción se realizó correctamente, el navegador muestra un objeto PushSubscription. Deberás almacenar estos datos a largo plazo.
Por lo general, esto se hace enviando la información a un servidor que controlas y, luego, haciendo que el servidor la almacene en una base de datos.
Cómo enviar un mensaje push
En realidad, tu servidor no envía el mensaje push directamente a un cliente. Un servicio push hace eso. Un servicio push es un servicio web controlado por el proveedor del navegador del usuario. Cuando quieras enviar una notificación push a un cliente, debes realizar una solicitud de servicio web a un servicio push. La solicitud de servicio web que envías al servicio push se conoce como solicitud de protocolo de notificaciones push web. La solicitud del protocolo de notificaciones push web debe incluir lo siguiente:
- Qué datos incluir en el mensaje
- A qué cliente se enviará el mensaje.
- Instrucciones sobre cómo el servicio de notificaciones push debe entregar el mensaje. Por ejemplo, puedes especificar que el servicio push debe dejar de intentar enviar el mensaje después de 10 minutos.
Por lo general, realizas la solicitud del protocolo de notificaciones push web a través de un servidor que controlas. Por supuesto, tu servidor no tiene que crear la solicitud de servicio web sin procesar. Existen bibliotecas que pueden encargarse de eso por ti, como web-push-libs. Sin embargo, el mecanismo subyacente es una solicitud de servicio web a través de HTTP.
El servicio push recibe tu solicitud, la autentica y enruta el mensaje push al cliente correspondiente. Si el navegador del cliente no tiene conexión, el servicio de push pone en cola el mensaje de push hasta que el navegador se conecte.
Cada navegador usa el servicio push que desee. Como desarrollador de sitios web, no tienes control sobre eso. Esto no es un problema porque la solicitud del protocolo de notificaciones push web está estandarizada. En otras palabras, no te preocupa qué servicio push use el proveedor del navegador. Solo debes asegurarte de que tu solicitud de protocolo de notificaciones push web siga las especificaciones. Entre otras cosas, la especificación indica que la solicitud debe incluir ciertos encabezados y que los datos se deben enviar como un flujo de bytes.
Sin embargo, debes asegurarte de enviar la solicitud del protocolo push web al servicio push correcto. Los datos de PushSubscription que te mostró el navegador durante el proceso de suscripción proporcionan esta información. Un objeto PushSubscription se ve de la siguiente manera:
{
"endpoint": "https://fcm.googleapis.com/fcm/send/c1KrmpTuRm…",
"expirationTime": null,
"keys": {
"p256dh": "BGyyVt9FFV…",
"auth": "R9sidzkcdf…"
}
}
El dominio de endpoint es, en esencia, el servicio push. La ruta de endpoint es la información del identificador de cliente que ayuda al servicio de notificaciones push a determinar exactamente a qué cliente se debe enviar el mensaje.
Los keys se usan para la encriptación, como se explica a continuación.
Encripta el mensaje de envío
Los datos que envías a un servicio push deben estar encriptados. Esto evita que el servicio push pueda ver los datos que envías al cliente.
Recuerda que el proveedor del navegador decide qué servicio push usar y que, en teoría, podría no ser seguro. Tu servidor debe usar el keys proporcionado en el PushSubscription para encriptar sus solicitudes de protocolo push web.
Firma tus solicitudes de protocolo web push
El servicio de notificaciones push proporciona una forma de evitar que cualquier otra persona envíe mensajes a tus usuarios. Técnicamente, no tienes que hacerlo, pero la implementación más fácil en Chrome lo requiere. Es opcional en Firefox. Es posible que otros navegadores lo requieran en el futuro.
Este flujo de trabajo incluye una clave privada y una pública que son únicas para tu aplicación. El proceso de autenticación funciona de la siguiente manera:
- Generas la clave privada y pública como una tarea única. La combinación de la clave privada y la pública se conoce como claves del servidor de aplicaciones. También es posible que las veas como claves de VAPID. VAPID es la especificación que define este proceso de autenticación.
- Cuando suscribes a un cliente para que reciba notificaciones push desde tu código JavaScript,
proporcionas tu clave pública. Cuando el servicio push genera un
endpointpara el dispositivo, asocia la clave pública proporcionada con elendpoint. - Cuando envías una solicitud de protocolo de notificaciones push web, firmas cierta información de JSON con tu clave privada.
- Cuando el servicio push recibe tu solicitud de protocolo push web, usa la clave pública almacenada para autenticar la información firmada. Si la firma es válida, el servicio de push sabe que la solicitud provino de un servidor con la clave privada coincidente.
Cómo personalizar la entrega del mensaje push
La especificación de la solicitud del protocolo de notificaciones push web también define parámetros que te permiten personalizar la forma en que el servicio de notificaciones push intenta enviar el mensaje push al cliente. Por ejemplo, puedes personalizar lo siguiente:
- El tiempo de actividad (TTL) de un mensaje, que define durante cuánto tiempo el servicio de notificaciones push debe intentar entregar un mensaje.
- La urgencia del mensaje, que es útil en caso de que el servicio push conserve la duración de batería del cliente solo entregando mensajes de alta prioridad.
- Es el tema de un mensaje, que reemplaza cualquier mensaje pendiente del mismo tema con el mensaje más reciente.
Recibir y mostrar los mensajes enviados como notificaciones
Una vez que hayas enviado la solicitud del protocolo de notificaciones push web al servicio de notificaciones push, este mantendrá tu solicitud en cola hasta que ocurra uno de los siguientes eventos:
- El cliente se conecta y el servicio de notificaciones push entrega el mensaje.
- El mensaje vence.
Cuando un navegador cliente recibe un mensaje enviado, desencripta los datos del mensaje push y envía un evento push a tu trabajador de servicio. Un trabajador de servicio es, básicamente, un código JavaScript que se puede ejecutar en segundo plano, incluso cuando tu sitio web no está abierto o el navegador está cerrado. En el controlador de eventos push de tu trabajador de servicio, llamas a ServiceWorkerRegistration.showNotification() para mostrar la información como una notificación.
Próximos pasos
- Descripción general de las notificaciones push web
- Cómo funciona Push
- Cómo suscribir a un usuario
- UX de permisos
- Envía mensajes con bibliotecas push web
- Protocolo de notificaciones push web
- Cómo controlar los eventos push
- Cómo mostrar una notificación
- Comportamiento de las notificaciones
- Patrones de notificaciones comunes
- Preguntas frecuentes sobre las notificaciones push
- Problemas habituales y cómo informar errores




