获取 PushSubscription 并将其保存到服务器后,自然而然的步骤是触发推送消息,但我有一点明显忽略了。在向用户请求发送推送消息的权限时,用户体验。
遗憾的是,很少有网站会仔细考虑如何向用户请求权限,因此我们来简要了解一下良好和不良的用户体验。
常见模式
目前,已经出现了一些常见的模式,这些模式应该能够为您提供指导和帮助,帮助您确定最适合您的用户和应用场景的方案。
价值主张
在用户明显能感受到好处时,邀请用户订阅推送通知。
例如,用户刚刚在网店中购买了一件商品并完成了结账流程。然后,该网站就可以提供送货状态更新。
这种方法适用于多种情况:
- 某件商品缺货,您想在有货时收到通知吗?
- 这则突发新闻报道将定期更新,您是否希望在相关报道有新进展时收到通知?
- 您是出价最高者,如果有人出价高过您,您是否希望收到通知?
这些都是用户在您的服务中投入的方面,并且启用推送通知对他们来说具有明确的价值主张。

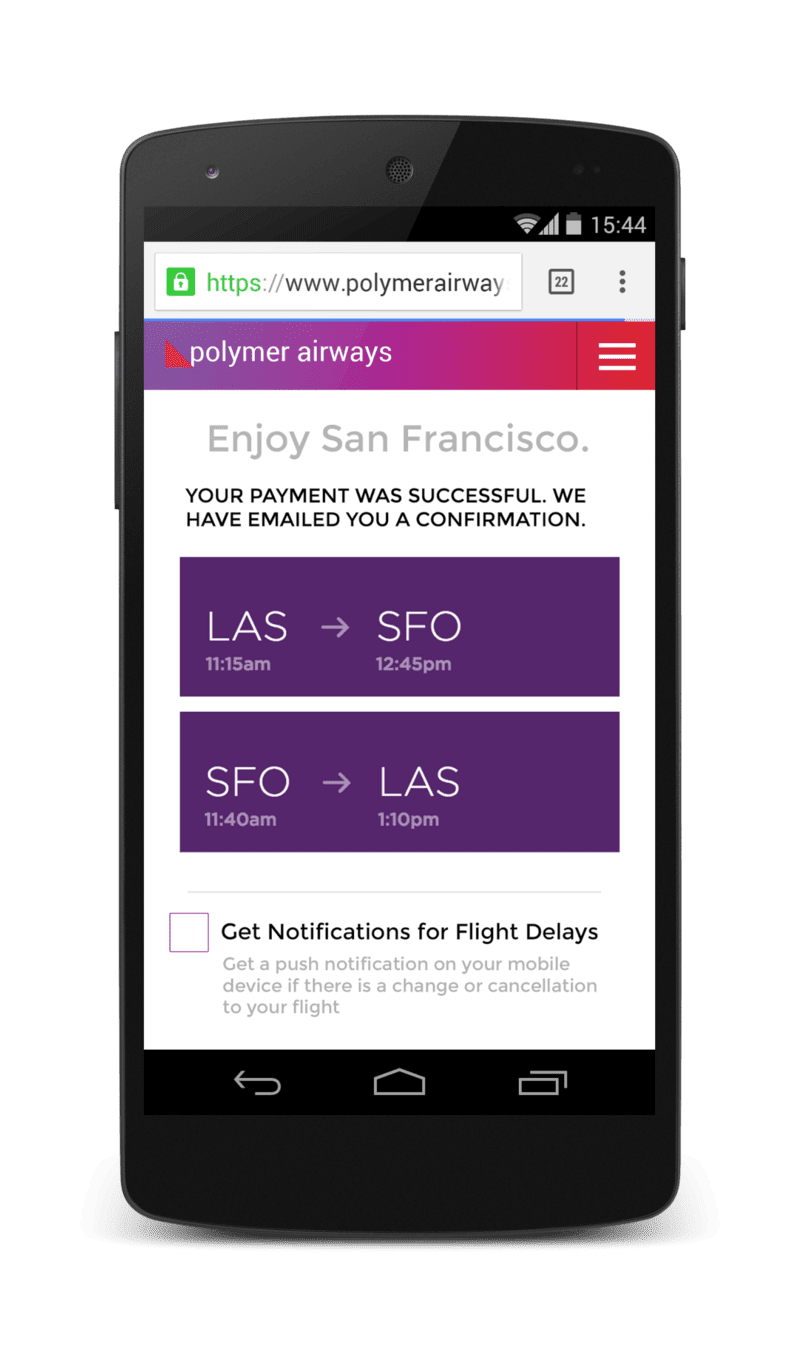
Owen 创建了一个模拟的假想航空公司网站来演示此方法。
用户预订航班后,系统会询问用户是否希望接收航班延误通知。
请注意,这是网站上的自定义界面。

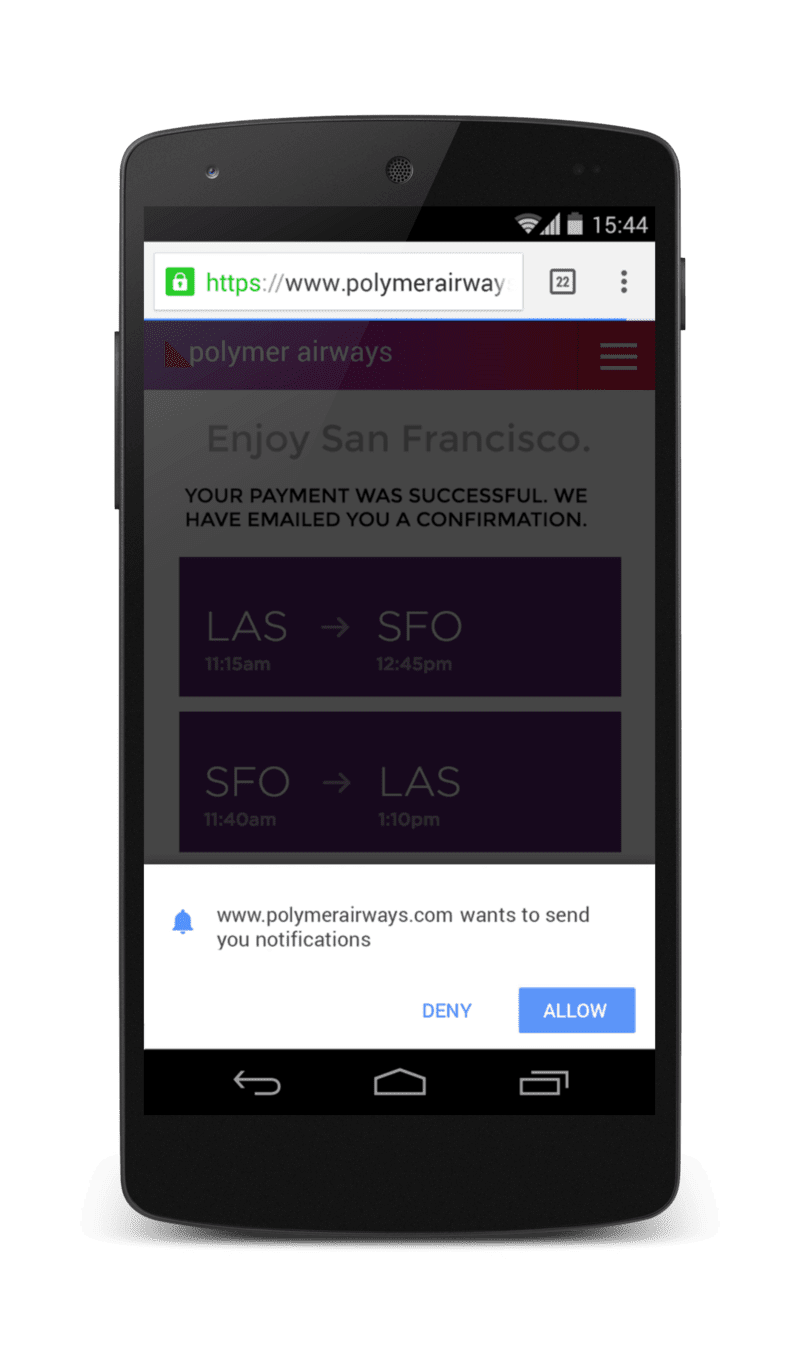
Owen 的演示中还有一个不错的细节:如果用户点击启用通知,网站会在显示权限提示时在整个页面上添加半透明叠加层。这会将用户的注意力引导至权限提示。
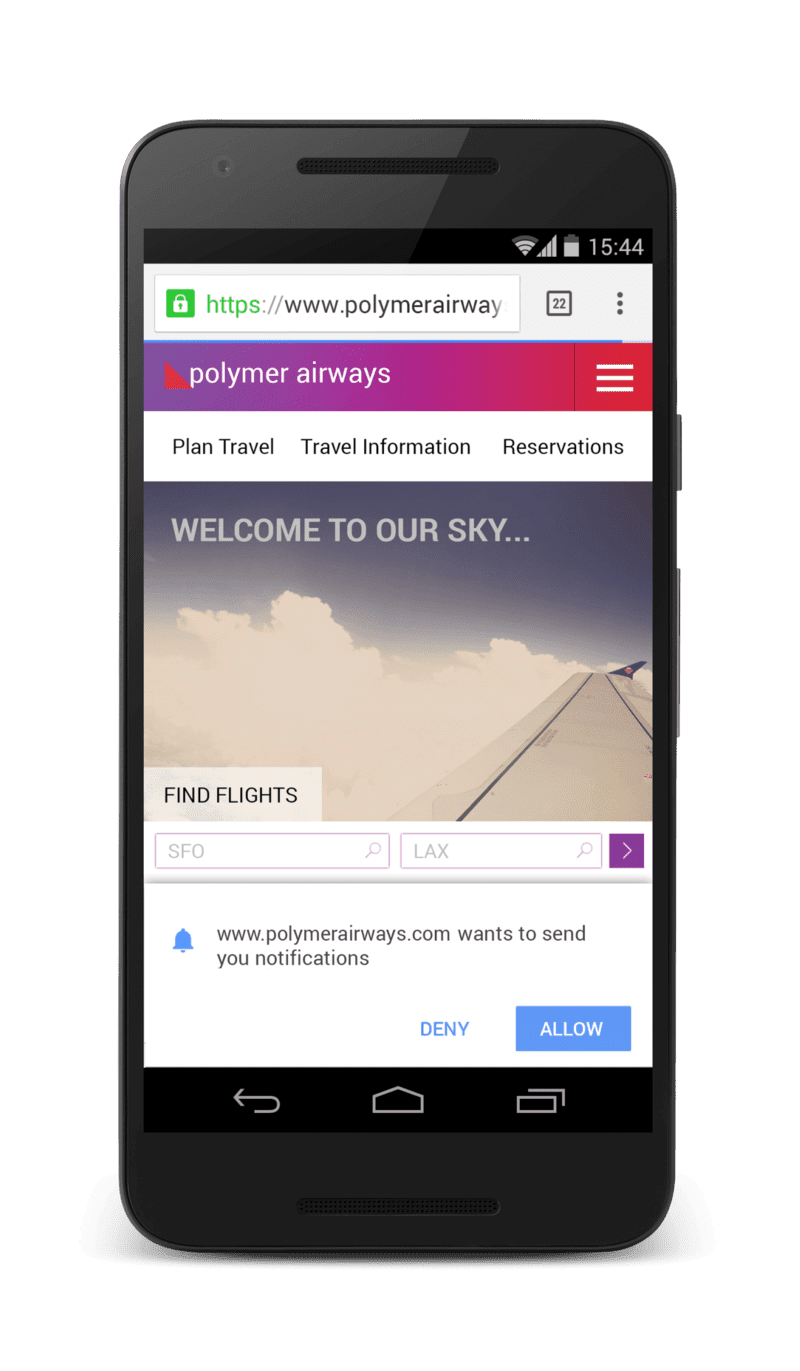
与此示例(请求权限的糟糕用户体验)相比,另一种做法是,在用户到达航空公司网站后立即请求权限。

这种方法无法提供任何上下文信息,无法让用户了解通知为何必不可少或对他们有用。此权限提示还会阻止用户完成原始任务(例如预订航班)。
双重权限
您可能认为自己的网站有明确的推送消息用例,因此希望尽快向用户请求权限。
例如即时通讯和电子邮件客户端。在有新消息或电子邮件时显示消息是各种平台上已成定式的用户体验。
对于这类应用,不妨考虑使用双重权限模式。
首先,显示由您的网站控制的对话框,说明您的网站用例的价值。 然后,该对话框可以提供用于触发或放弃必要权限请求的按钮。 如果用户提供积极信号,请请求权限,以触发真正的浏览器权限提示。
通过这种方法,您可以在 Web 应用中显示自定义提示,该提示会先提供上下文。这样一来,用户就可以选择启用或停用,而不会因为意外的权限提示而感到烦恼,从而导致您的网站面临被永久屏蔽的风险。如果用户在自定义界面上选择启用,则显示实际权限提示;否则,隐藏自定义对话框并尊重用户的选择。
您可以详细了解权限最佳实践以及 Google Meet 如何改进权限流程。
设置面板
您可以将通知移至设置面板,让用户能够轻松启用和停用推送消息,而无需杂乱 Web 应用的界面。

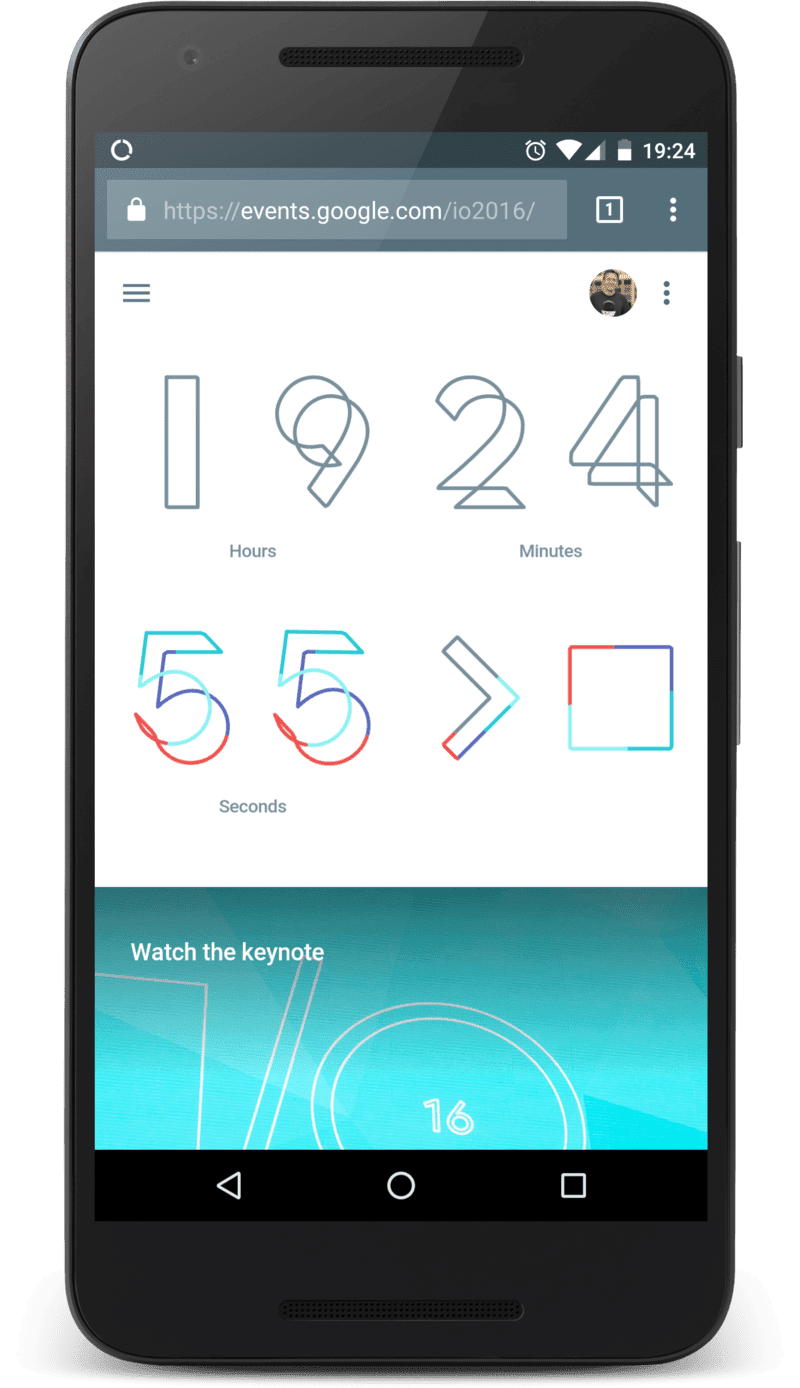
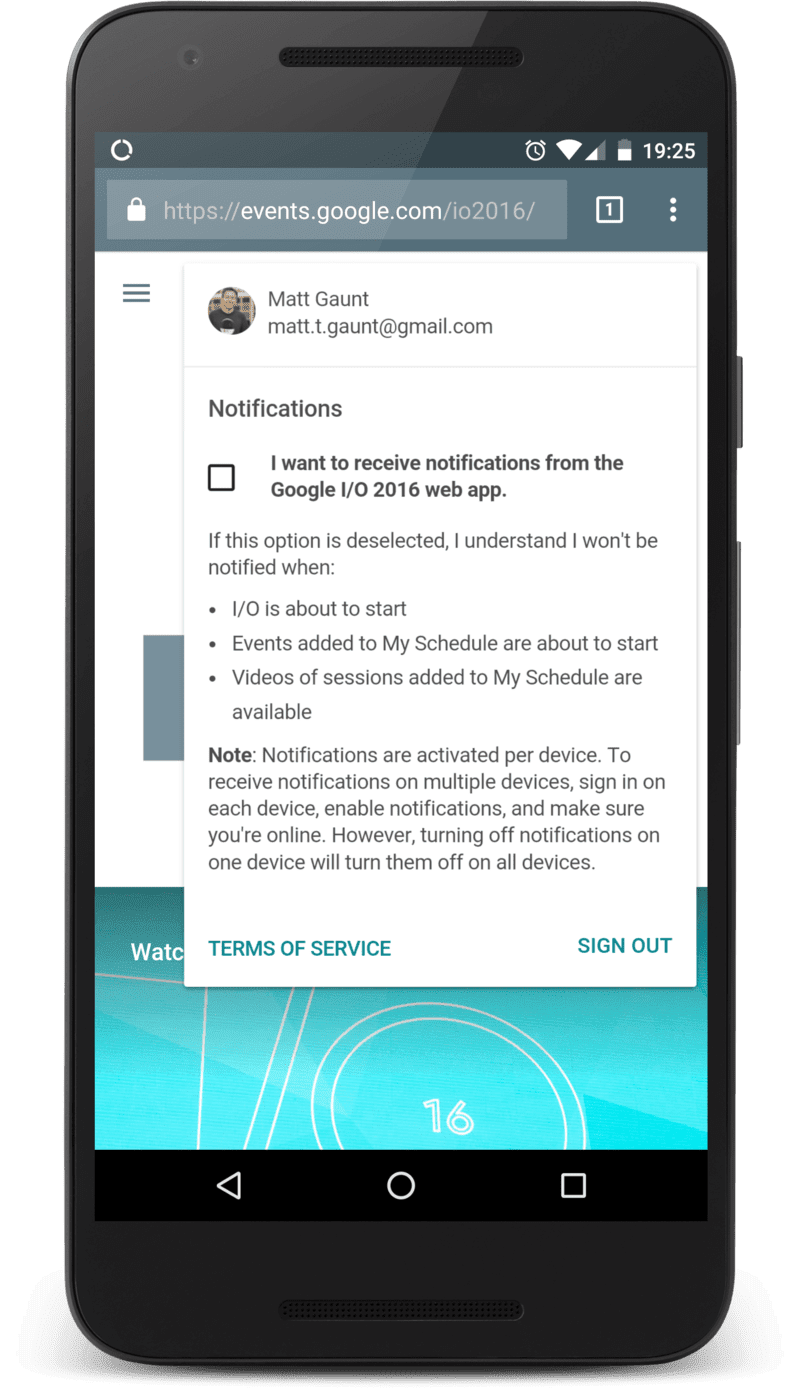
Google I/O 网站就是一个很好的例子。首次加载 Google I/O 网站时,系统不会要求您执行任何操作,而是让用户自行探索网站。

用户访问该应用几次后,点击右侧的菜单项即可显示设置面板,以便用户设置和管理通知。

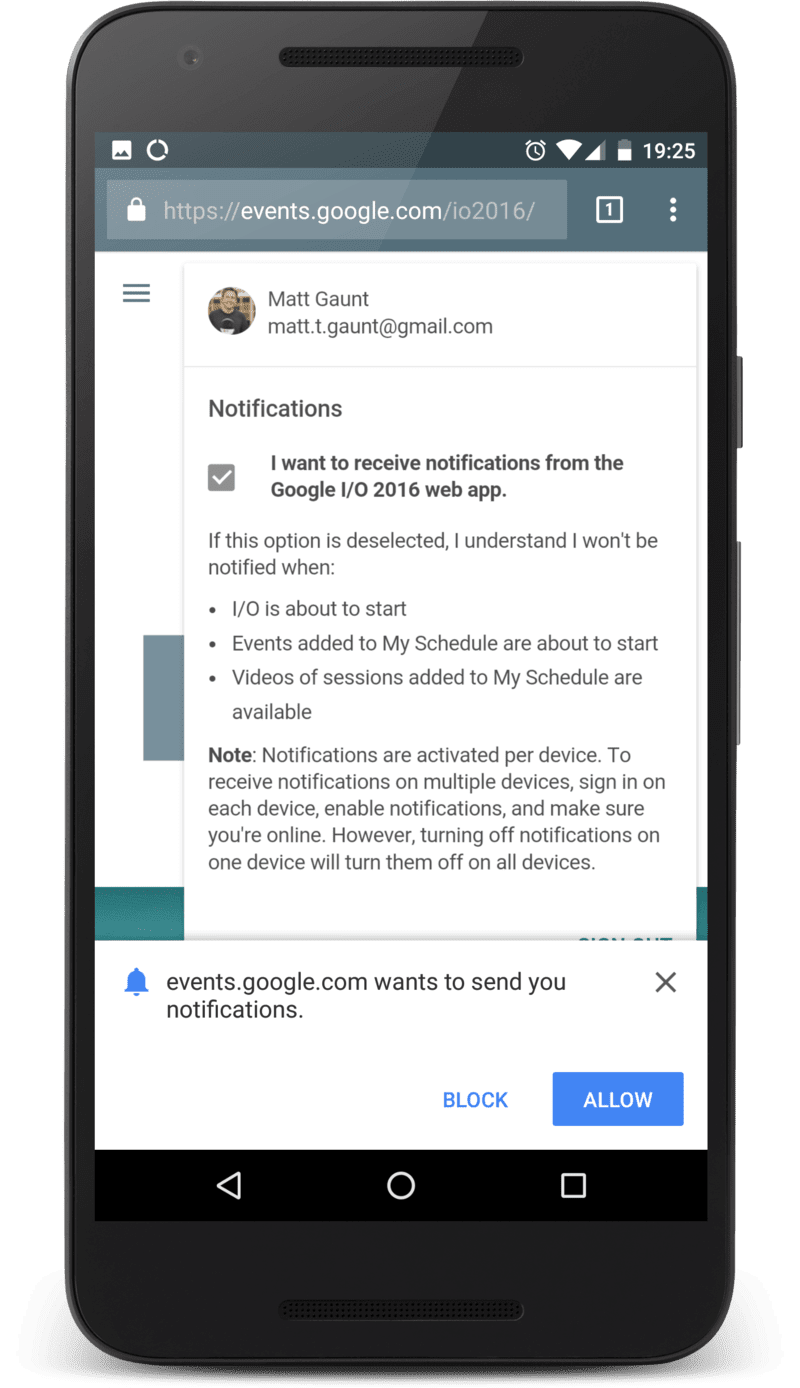
点击复选框会显示权限提示。不会出现意料之外的费用。
授予权限后,该复选框会被选中,用户就可以使用了。此界面的一大优势在于,用户可以在网站上的同一位置启用和停用通知。
被动方式
向用户提供推送通知的最简单方法之一是在网站上保持一致的页面位置放置一个按钮或切换开关,以便用户启用 / 停用推送消息。
这不会促使用户启用推送通知,但会为用户提供一种可靠且简单的方式来选择接收或不接收与您的网站互动相关的通知。对于可能拥有一些常规观看者但跳出率较高的网站(例如博客),这是一个不错的选择,因为它会定位到常规观看者,而不会干扰到过路访问者。
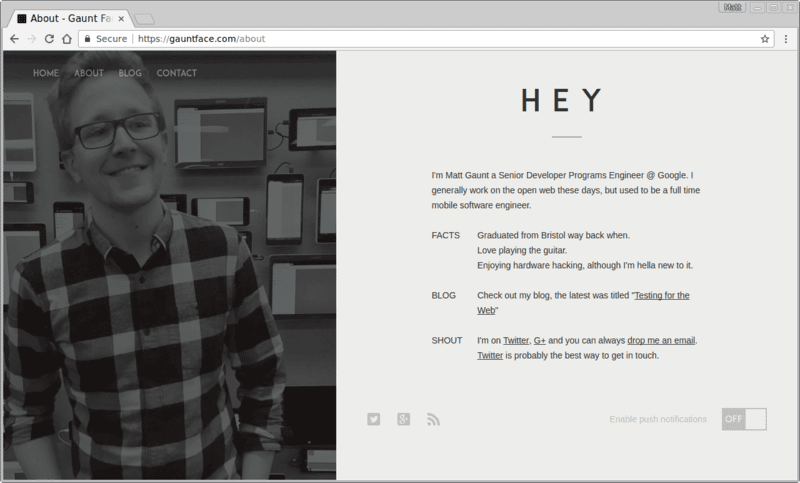
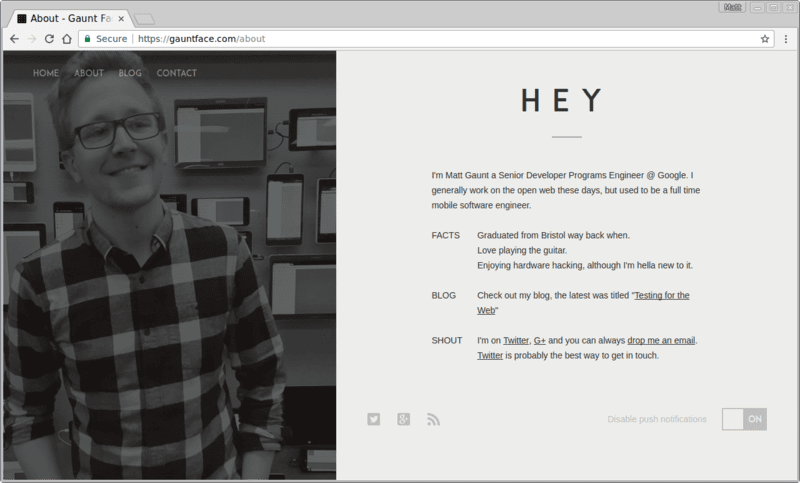
在我的个人网站上,我可以在页脚中找到用于控制推送消息的切换开关。

这条路线比较偏僻,但对于希望获取最新动态的常规访问者来说,应该能吸引到足够的注意力。一次性访问者完全不会受到影响。
如果用户订阅了推送消息,切换开关的状态会发生变化,并在整个网站中保持状态。

糟糕的用户体验
以上是我在网络上发现的一些常见做法。遗憾的是,有一个非常常见的错误做法。
最糟糕的做法是,在用户访问您的网站后立即向其显示权限对话框。
他们完全不了解您请求权限的原因,甚至可能不知道您的网站的用途、功能或提供的内容。此时,用户因沮丧而阻止授予权限的情况并不少见,因为此弹出式窗口会妨碍他们尝试执行的操作。
请注意,如果用户屏蔽权限请求,您的 Web 应用将无法再次请求权限。在被屏蔽后,用户必须在浏览器界面中更改权限,而这样做对用户来说并不容易、明显或有趣。
无论如何,请勿在用户打开您的网站后立即请求权限,请考虑使用其他界面或方法来激励用户授予权限。
提供解决方案
除了考虑用户订阅推送通知的用户体验外,请考虑用户应如何退订或停用推送通知。
令人惊讶的是,有许多网站会在网页加载后立即请求权限,但却不提供用于停用推送通知的界面。
您的网站应向用户说明如何停用推送。如果您不这样做,用户可能会采取极端措施,永久禁止使用权限。
下一步做什么
- Web 权限最佳实践
- 减少摩擦,加强控制:Google Meet 如何改进音频和视频权限
- 网页推送通知概览
- 推送通知的运作方式
- 为用户订阅
- 使用 Web 推送库发送消息
- Web 推送协议
- 处理推送事件
- 显示通知
- 通知行为
- 常见通知模式
- 推送通知常见问题解答
- 常见问题和报告错误
