簡要說明推播通知的定義、使用原因和運作方式。
什麼是推播通知?
即使使用者未使用您的網站,您也可以透過推播訊息吸引他們的注意。之所以稱為「推播」訊息,是因為您可以向使用者「推送」資訊,即使他們處於非活動狀態也一樣。請比較推送技術與拉取技術,進一步瞭解這個概念。
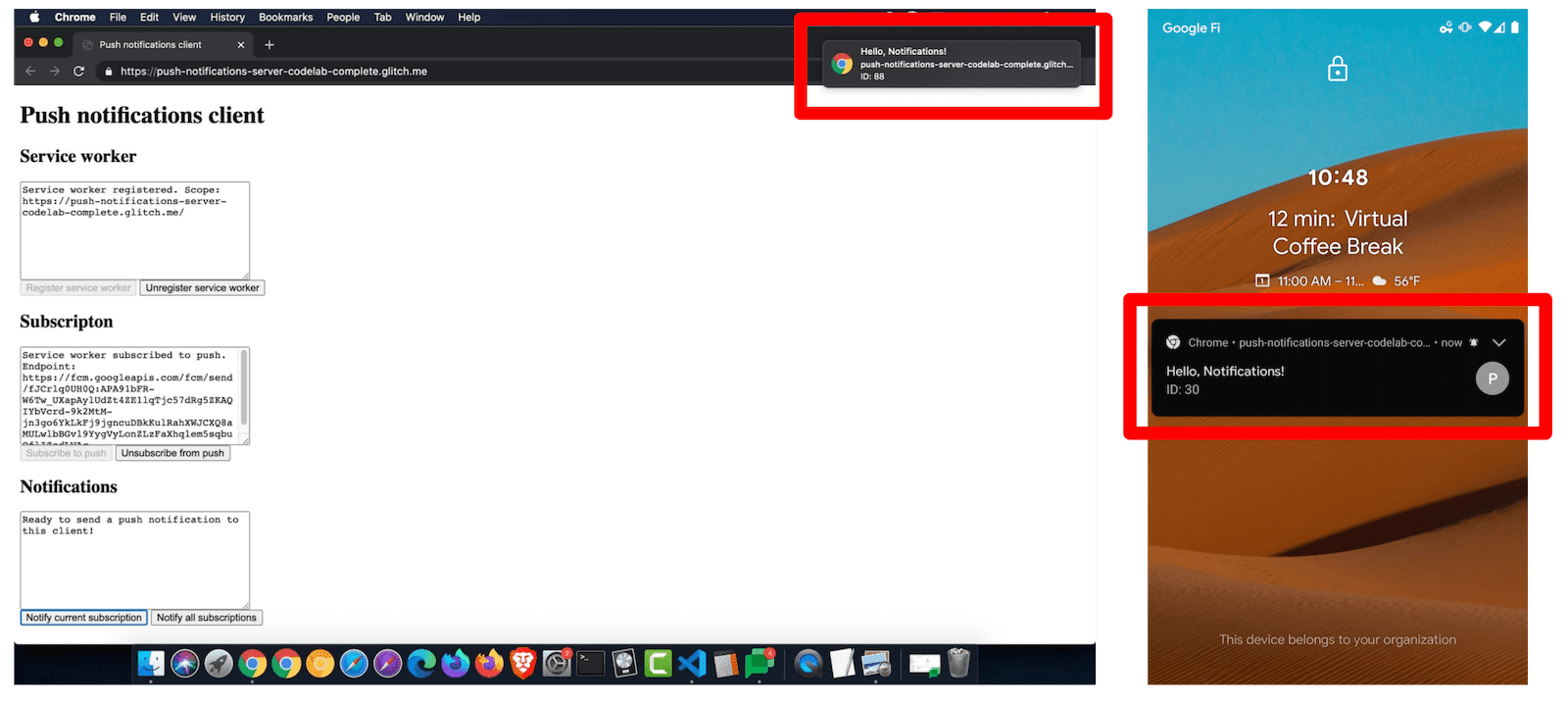
通知會向使用者顯示小型資訊。網站可以使用通知,告知使用者重要且時間敏感的事件,或使用者需要採取的動作。不同平台的通知外觀和風格有所不同:

推播訊息和通知是兩種獨立但互補的技術。推播是一種技術,可讓您在使用者未主動使用網站時,從伺服器傳送訊息給他們。通知是一種技術,可在使用者的裝置上顯示推送的資訊。您可以使用通知,而無需推送訊息。有一天,您或許也可以使用推播訊息,而無需向使用者顯示通知 (靜默推播),但瀏覽器目前不允許這麼做。實際上,這兩種方法通常會一起使用。非技術使用者可能不瞭解推播訊息和通知的差異。在這個集合中,我們提到「推播通知」是指推送訊息,然後以通知的形式顯示。當我們提到「推播訊息」時,是指推播技術本身。而當我們提到「通知」時,我們指的是通知技術本身。
使用推播通知的好處
- 對使用者而言,推播通知是接收即時、相關和精確資訊的一種方式。
- 對您 (網站擁有者) 而言,推播通知是提升使用者參與度的一種方式。
推播通知的運作方式為何?
大致來說,實作推播通知的主要步驟如下:
- 新增用戶端邏輯,要求使用者授予傳送推播通知的權限,然後將用戶端 ID 資訊傳送至伺服器,以便儲存在資料庫中。
- 新增伺服器邏輯,將訊息推送至用戶端裝置。
- 新增用戶端邏輯,接收已推送至裝置的訊息,並將訊息顯示為通知。
本頁其餘部分會詳細說明這些步驟。
取得傳送推播通知的權限
首先,您的網站必須取得使用者的權限,才能傳送推送通知。這項動作應由使用者手勢觸發,例如點選 Do you want to receive push notifications? 提示旁的「Yes」按鈕。確認後,請呼叫 Notification.requestPermission()。使用者裝置上的作業系統或瀏覽器可能會顯示某種 UI,正式確認使用者是否要選擇接收推播通知。這個 UI 會因平台而異。
讓用戶訂閱推播通知
取得權限後,您的網站必須啟動使用者訂閱推播通知的程序。這項操作是透過 JavaScript 使用 Push API 完成。您必須在訂閱過程中提供公開驗證金鑰,詳情請參閱後續說明。啟動訂閱程序後,瀏覽器會向網路服務 (稱為推播服務) 提出網路要求,您稍後也會進一步瞭解這項服務。
假設訂閱成功,瀏覽器會傳回 PushSubscription 物件。您需要長期儲存這些資料。通常是將資訊傳送至您控制的伺服器,然後讓伺服器將資訊儲存在資料庫中。
傳送推送訊息
您的伺服器實際上並不會直接將推播訊息傳送至用戶端。推播服務可執行這項操作。推播服務是一種由使用者瀏覽器供應商控管的網路服務。如要向用戶端傳送推播通知,您必須向推播服務提出 Web 服務要求。您傳送至推送服務的網路服務要求稱為網路推送通訊協定要求。網路推送通訊協定要求應包含:
- 訊息中要納入的資料。
- 要傳送訊息給哪個用戶端。
- 說明推送服務應如何傳送訊息。舉例來說,您可以指定推播服務應在 10 分鐘後停止嘗試傳送訊息。
通常,您會透過自己控管的伺服器提出網路推播通訊協定要求。當然,您的伺服器不必自行建構原始的網路服務要求。有程式庫可以為您處理這項作業,例如 web-push-libs。但底層機制是透過 HTTP 的網路服務要求。
推播服務會接收您的要求、驗證要求,然後將推播訊息轉送至適當的用戶端。如果用戶端的瀏覽器處於離線狀態,推播服務會將推播訊息排入佇列,直到瀏覽器上線為止。
每個瀏覽器都會使用所需的推播服務。網站開發人員無法控制這項設定。這不是問題,因為網路推播通訊協定要求已標準化。換句話說,您不必關心瀏覽器供應商使用哪種推播服務。您只需要確保網路推播通訊協定要求符合規格。規格中指出,要求必須包含特定標頭,且資料必須以位元組串流傳送。
不過,您必須確保將網頁推播通訊協定要求傳送至正確的推播服務。瀏覽器在訂閱程序中傳回的 PushSubscription 資料會提供這項資訊。PushSubscription 物件如下所示:
{
"endpoint": "https://fcm.googleapis.com/fcm/send/c1KrmpTuRm…",
"expirationTime": null,
"keys": {
"p256dh": "BGyyVt9FFV…",
"auth": "R9sidzkcdf…"
}
}
endpoint 的網域基本上是推播服務。endpoint 的路徑是用戶端 ID 資訊,可協助推播服務精確判斷要將訊息推送至哪個用戶端。
keys 用於加密,我們會在下文說明。
加密推送訊息
您傳送至推播服務的資料必須加密。這樣做可避免推播服務查看您傳送至用戶端的資料。請注意,瀏覽器供應商會決定要使用哪種推播服務,而推播服務在理論上可能不安全。您的伺服器必須使用 PushSubscription 中提供的 keys 來加密網路推播通訊協定要求。
簽署網路推播通訊協定要求
推送服務可讓您防止其他人傳送訊息給使用者。從技術層面來說,您不必這麼做,但在 Chrome 上實作最簡單的方法就是這樣。在 Firefox 上為選用。其他瀏覽器日後可能也會需要這項功能。
這個工作流程涉及應用程式專屬的私密金鑰和公開金鑰。驗證程序大致如下:
- 您可以產生私密金鑰和公開金鑰做為一次性工作。私密金鑰和公開金鑰的組合稱為應用程式伺服器金鑰。您也可能會看到稱為 VAPID 鍵的項目。VAPID 是定義此驗證程序的規格。
- 當您訂閱用戶端,以便從 JavaScript 程式碼推播通知時,請提供您的公開金鑰。當推播服務為裝置產生
endpoint時,會將提供的公開金鑰與endpoint建立關聯。 - 傳送網路推播通訊協定要求時,您會使用私密金鑰簽署部分 JSON 資訊。
- 推播服務收到您的網路推播通訊協定要求時,會使用儲存的公開金鑰驗證已簽署的資訊。如果簽章有效,推播服務就會知道要求來自具有相符私密金鑰的伺服器。
自訂推播訊息的傳送方式
網路推播通訊協定要求規格也定義了參數,讓您自訂推播服務嘗試將推播訊息傳送至用戶端的方式。舉例來說,您可以自訂下列項目:
- 訊息的存留時間 (TTL),定義推送服務嘗試傳送訊息的時間長度。
- 訊息的緊急程度,如果推播服務只傳送高優先順序訊息,這項資訊就很實用,可讓用戶端延長電池續航力。
- 訊息的主題,會將同主題的所有待處理訊息替換為最新訊息。
接收並顯示推播訊息做為通知
將網路推播通訊協定要求傳送至推播服務後,推播服務會將要求排入佇列,直到發生下列其中一項事件為止:
- 用戶端上線,推送服務會傳送推送訊息。
- 訊息到期。
當用戶端瀏覽器收到推送訊息時,會解密推送訊息資料,並將 push 事件派送至您的服務 worker。Service Worker 基本上是 JavaScript 程式碼,可在背景執行,即使網站未開啟或瀏覽器已關閉也一樣。在服務工作站的 push 事件處理常式中,您可以呼叫 ServiceWorkerRegistration.showNotification(),將資訊顯示為通知。
後續步驟
- 網路推播通知總覽
- 推播的運作方式
- 訂閱使用者
- 權限使用者體驗
- 使用 Web Push 程式庫傳送訊息
- Web Push 通訊協定
- 處理推播事件
- 顯示通知
- 通知行為
- 常見的通知模式
- 推播通知常見問題
- 常見問題和回報錯誤





