غالبًا ما يكون JavaScript هو العامل المشغِّل للتغييرات المرئية. في بعض الأحيان، تُجري هذه التغيُّرات مباشرةً من خلال عمليات معالجة الأنماط، وفي بعض الأحيان من خلال عمليات حسابية تؤدي إلى تغييرات مرئية، مثل البحث في البيانات أو ترتيبها. يمكن أن يكون JavaScript الذي يستغرق وقتًا طويلاً أو الذي يتم تشغيله في وقت غير مناسب سببًا شائعًا لمشاكل الأداء، ويجب محاولة تقليل تأثيره قدر الإمكان.
احتساب الأنماط
يؤدي تغيير بنية DOM من خلال إضافة عناصر وإزالتها أو تغيير السمات أو الفئات أو تشغيل الرسوم المتحرّكة إلى أن يعيد المتصفّح احتساب أنماط العناصر، ويعيد في العديد من الحالات تصميم جزء من الصفحة أو كلّها. تُعرف هذه العملية باسم حساب الأنماط.
يبدأ المتصفّح احتساب الأنماط من خلال إنشاء مجموعة من المحدّدات المطابقة لتحديد الفئات والمحدّدات الزائفة والمعرّفات التي تنطبق على أي عنصر معيّن. بعد ذلك، تعالج قواعد الأنماط من المحدّدات المطابقة وتعرِض الأنماط النهائية التي يتضمّنها العنصر.
دور إعادة احتساب الأنماط في وقت استجابة التفاعل
مدى استجابة الصفحة لتفاعلات المستخدم (INP) هو مقياس أداء أثناء التشغيل يستند إلى المستخدِم يقيّم مدى استجابة الصفحة بشكل عام للبيانات التي يُدخلها المستخدِم. يقيس هذا المقياس وقت استجابة التفاعل من وقت تفاعل المستخدم مع الصفحة إلى أن يعرض المتصفّح الإطار التالي الذي يعرض التعديلات المرئية المقابلة لواجهة المستخدم.
من المكونات المهمة للتفاعل هو الوقت المستغرَق لعرض الإطار التالي. يتألّف عمل التقديم الذي يتم إجراؤه لعرض الإطار التالي من العديد من الأجزاء، بما في ذلك احتساب أنماط الصفحة التي تحدث قبل وضع التصميم والتلوين وعمل الدمج مباشرةً. يركز هذا الدليل على تكاليف احتساب الأنماط، ولكنّ تقليل أي جزء من إجمالي مدة عرض التفاعل يقلل أيضًا من إجمالي وقت الاستجابة.
تقليل تعقيد أدوات الاختيار
يمكن أن يساعد تبسيط أدوات اختيار CSS في تسريع عمليات حساب الأنماط في صفحتك. تشير أبسط أدوات الاختيار إلى عنصر في CSS باستخدام اسم فئة فقط:
.title {
/* styles */
}
ولكن مع نمو أي مشروع، من المحتمل أن يحتاج إلى CSS أكثر تعقيدًا، وقد تنتهي باستخدام أدوات اختيار تبدو على النحو التالي:
.box:nth-last-child(-n+1) .title {
/* styles */
}
لتحديد كيفية تطبيق هذه الأنماط على الصفحة، على المتصفّح أن يطرح بشكل فعّال سؤالاً على النحو التالي: "هل هذا عنصر ينتمي إلى فئة title مع عنصر رئيسي ينتمي إلى فئة
box وهو العنصر الفرعي رقم n-1 من العنصر الرئيسي؟ قد يستغرق المتصفّح بعض الوقت لمعرفة ذلك. لتبسيط ذلك، يمكنك تغيير
أداة الاختيار لتكون اسم فئة أكثر تحديدًا:
.final-box-title {
/* styles */
}
قد تبدو أسماء الفئات البديلة هذه غير ملائمة، ولكنها تجعل مهمة المتصفّح
أسهل بكثير. في الإصدار السابق، على سبيل المثال، لكي يعرف المتصفّح
أنّ العنصر هو الأخير من نوعه، يجب أن يعرف أولاً كل شيء عن كل
العناصر الأخرى لتحديد ما إذا كان هناك أي عناصر تأتي بعده يمكن أن
تكون nth-last-child. يمكن أن يكون هذا الإجراء أكثر تكلفة من الناحية الحسابية مقارنةً بمحاولة مطابقة عنصر مع محدد استنادًا إلى اسم الفئة فقط.
تقليل عدد العناصر التي يتمّ تطبيق أسلوب عليها
من الاعتبارات الأخرى المتعلقة بالأداء، والتي غالبًا ما تكون أكثر أهمية من تعقيد المقترِح، هي مقدار العمل الذي يجب أن يتم عند تغيير عنصر.
بشكل عام، تتمثل تكلفة أسوأ حالة لاحتساب أسلوب العناصر المحسوبة في عدد العناصر مضروبًا في عدد المحدّدات، لأنّ المتصفّح يحتاج إلى التحقّق من كل عنصر مرة واحدة على الأقل مقارنةً بكل أسلوب لمعرفة ما إذا كان يتطابق.
يمكن أن تستهدف عمليات حساب الأنماط بعض العناصر مباشرةً بدلاً من إبطال الصفحة بأكملها. في المتصفّحات الحديثة، لا يشكّل ذلك مشكلة كبيرة لأنّه لا يحتاج المتصفّح دائمًا إلى التحقّق من جميع العناصر التي قد يؤثر فيها التغيير. وفي المقابل، لا تكون المتصفحات القديمة محسّنة دائمًا لمثل هذه المهام. عليك تقليل عدد العناصر التي تم إلغاء صلاحيتها كلما أمكن ذلك.
قياس تكلفة إعادة احتساب الأنماط
هناك طريقتان يمكنك من خلالهما قياس تكلفة إعادة احتساب الأنماط في browser. يعتمد كلّ منهما على ما إذا كنت تريد قياسه في المتصفّح في بيئة التطوير، أو إذا كنت تريد قياس مدّة هذه العملية للمستخدمين الفعليين على موقعك الإلكتروني.
قياس تكلفة إعادة احتساب الأنماط في Chrome DevTools
من الطرق لقياس تكلفة إعادة احتساب الأنماط هي استخدام لوحة الأداء في "أدوات مطوّري البرامج في Chrome". يُرجى اتّباع الخطوات التالية للبدء:
- افتح "أدوات مطوري البرامج".
- انتقِل إلى علامة التبويب الأداء.
- ضَع علامة في مربّع الاختيار إحصاءات أداة الاختيار (اختياري).
- انقر على تسجيل.
- يُرجى التفاعل مع الصفحة.
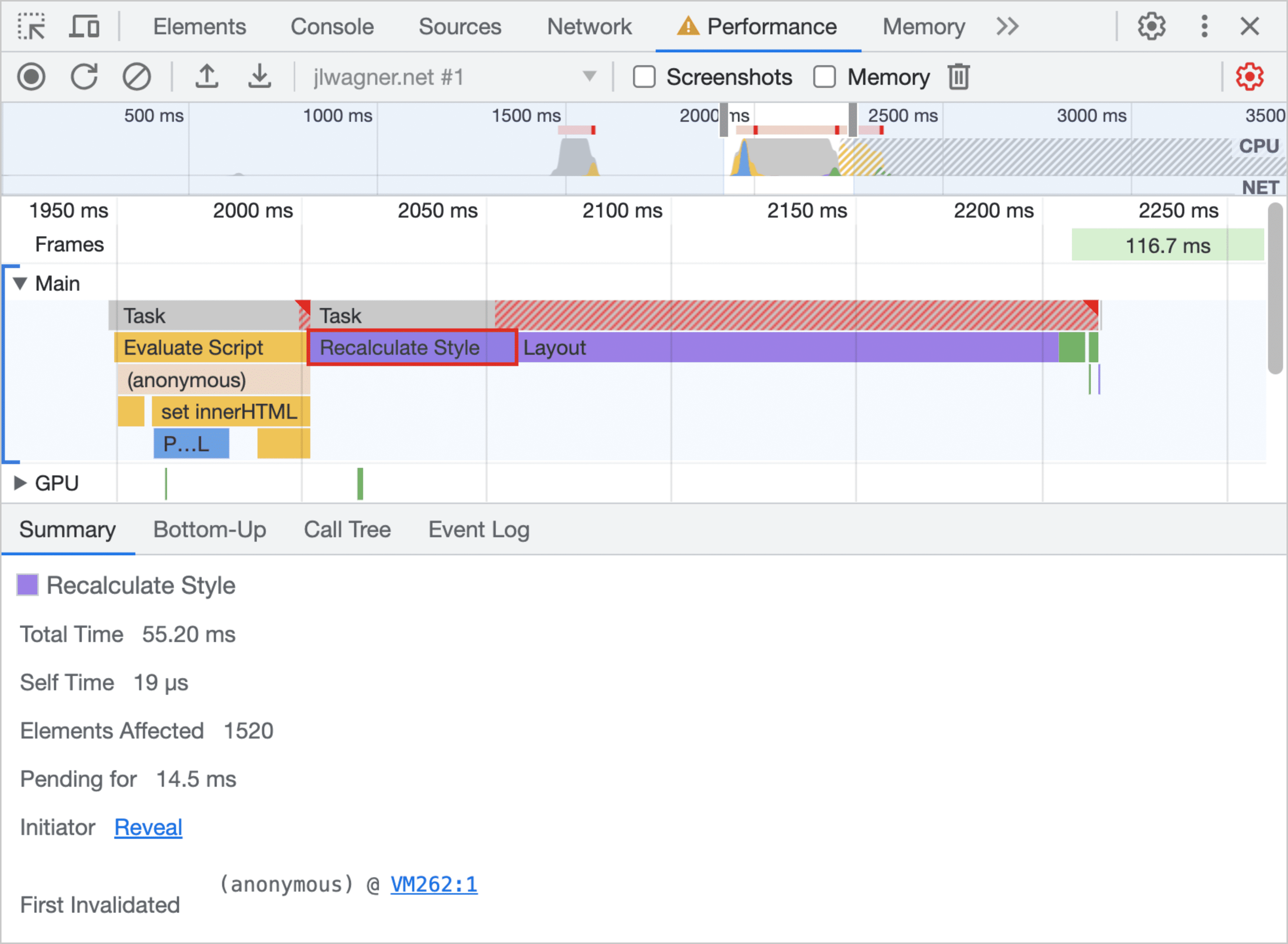
عند إيقاف التسجيل، ستظهر لك صورة مشابهة للصورة التالية:

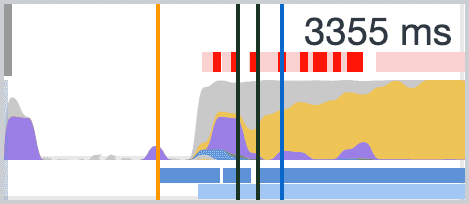
الشريط في أعلى الشاشة هو مخطّط لهب مصغّر يعرض أيضًا اللقطات في الثانية. وكلما كان النشاط أقرب إلى أسفل الشريط، كان المتصفّح أسرع في عرض اللقطات. إذا رأيت الرسم البياني للّهب يزداد ثباتًا في أعلى الصفحة مع ظهور أشرطة حمراء فوقه، هذا يعني أنّ هناك عملًا يتسبب في عرض لقطات تستغرق وقتًا طويلاً.

إنّ اللقطات التي تستمرّ لفترة طويلة أثناء التفاعل، مثل الانتقال إلى الأسفل أو الأعلى، تستحق أن نلقي عليها نظرة عن كثب. إذا ظهرت لك كتلة كبيرة باللون الأرجواني، يمكنك تكبير النشاط واختيار أيّ عمل يحمل التصنيف إعادة احتساب النمط للحصول على مزيد من المعلومات عن العمل الذي قد يكون مكلفًا لإعادة احتساب الأنماط.

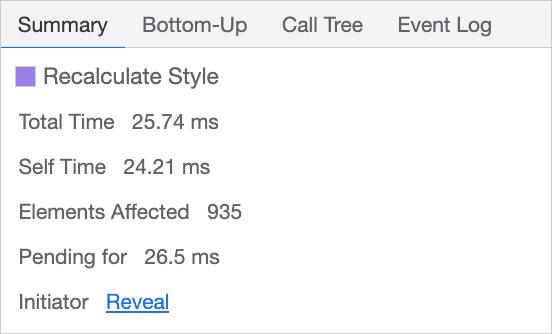
يؤدي النقر على الحدث إلى عرض تسلسل استدعاء الدوال البرمجية. إذا كان عمل العرض ناتجًا عن تفاعل المستخدِم، يتمّ استدعاء JavaScript الذي أدّى إلى تغيير النمط. ويعرِض أيضًا عدد العناصر التي يؤثر فيها التغيير، أي أكثر من 900 عنصر في هذه الحالة، ومدة احتساب التصميم. يمكنك استخدام هذه المعلومات لبدء محاولة العثور على حلّ في الرمز البرمجي.
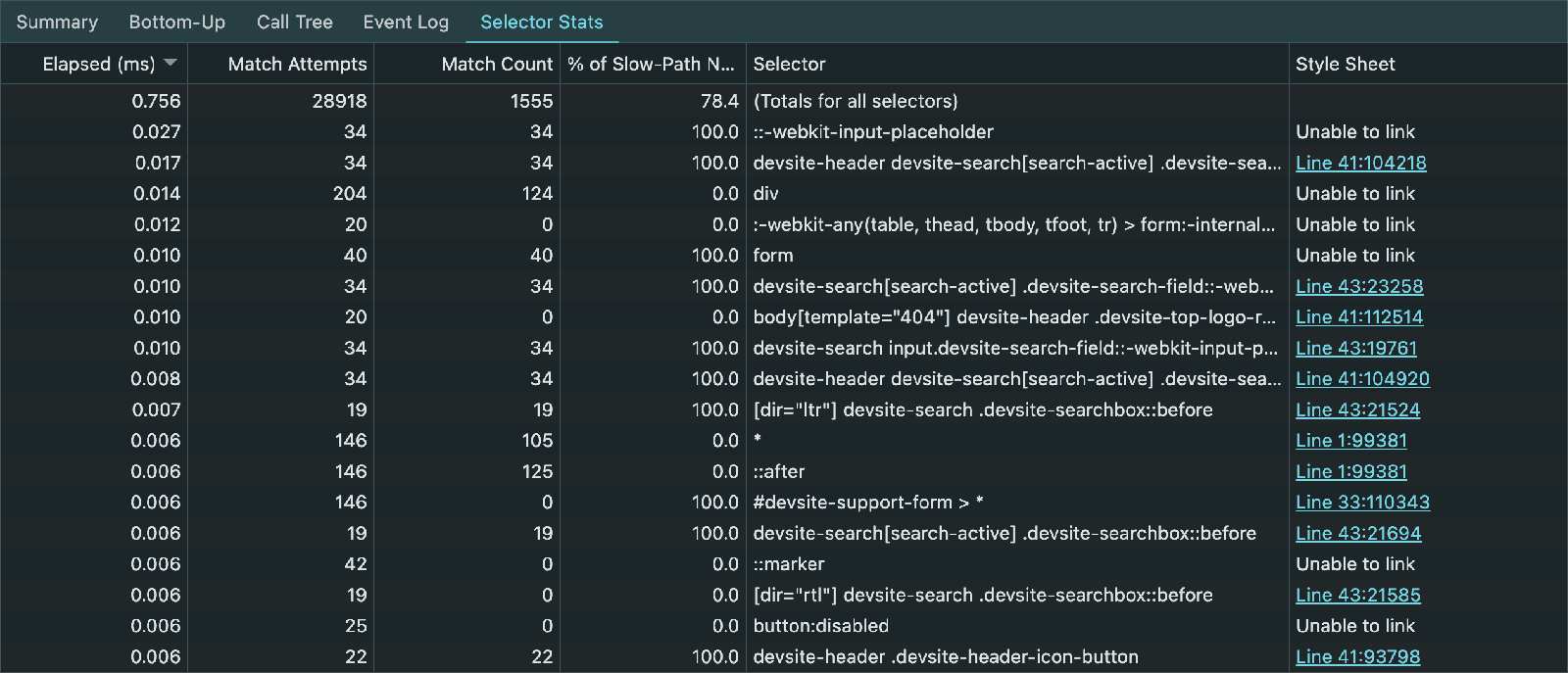
إذا وضعت علامة في مربّع الاختيار إحصاءات أداة الاختيار في إعدادات لوحة الأداء قبل إجراء عملية تتبُّع، ستتضمّن اللوحة في أسفلالتتبُّع علامة تبويب إضافية بالاسم نفسه.

تقدّم هذه اللوحة بيانات مفيدة عن التكلفة النسبية لكلّ أداة اختيار، ما يتيح لك تحديد أدوات اختيار لغة CSS باهظة التكلفة.
لمزيد من المعلومات، يُرجى الاطّلاع على مستندات إحصاءات أدوات اختيار CSS.
قياس تكلفة إعادة احتساب الأنماط للمستخدمين الفعليين
إذا كنت تريد معرفة الوقت الذي يستغرقه إعادة احتساب الأنماط لمستخدمي موقعك الإلكتروني، تمنحك Long Animation Frames API
الأدوات اللازمة لإجراء ذلك. تمت إضافة البيانات من واجهة برمجة التطبيقات هذه إلى web-vitals مكتبة JavaScript،
بما في ذلك وقت إعادة احتساب الأنماط.
إذا كنت تشتبه في أنّ تأخُّر عرض التفاعل هو السبب الأساسي في ارتفاع مقياس INP للصفحة، عليك معرفة مقدار الوقت الذي يتم خلاله إعادة احتساب الأنماط على الصفحة. لمزيد من المعلومات، يمكنك الاطّلاع على مقالة كيفية قياس وقت إعادة احتساب الأنماط في الحقل.

