O JavaScript geralmente é um gatilho para mudanças visuais. Às vezes, essas mudanças são feitas diretamente por manipulações de estilo e, às vezes, por cálculos que resultam em mudanças visuais, como pesquisar ou classificar dados. JavaScripts mal programados ou de longa duração podem ser uma causa comum de problemas de desempenho. Procure minimizar o impacto deles sempre que possível.
Cálculo do estilo
Mudar o DOM adicionando e removendo elementos, mudando atributos, classes ou reproduzindo animações faz com que o navegador recalcule os estilos dos elementos e, em muitos casos, o layout de parte ou de toda a página. Esse processo é chamado de cálculo de estilo.
O navegador começa a calcular os estilos criando um conjunto de seletores correspondentes para determinar quais classes, pseudoseletores e IDs se aplicam a um determinado elemento. Em seguida, ele processa as regras de estilo dos seletores correspondentes e descobre quais estilos finais o elemento tem.
O papel do novo cálculo de estilo na latência de interação
Interaction to Next Paint (INP) é uma métrica de desempenho do tempo de execução centrada no usuário que avalia a capacidade de resposta geral de uma página em relação à entrada do usuário. Ela mede a latência de interação desde o momento em que o usuário interage com a página até o momento em que o navegador pinta o próximo frame mostrando as atualizações visuais correspondentes à interface do usuário.
Um componente significativo de uma interação é o tempo que leva para pintar o próximo frame. O trabalho de renderização feito para apresentar o próximo frame é composto por muitas partes, incluindo o cálculo de estilos de página que ocorrem logo antes do layout, da pintura e da composição. Este guia se concentra nos custos de cálculo de estilo, mas reduzir qualquer parte da duração total de renderização da interação também reduz a latência total.
Reduzir a complexidade dos seletores
Simplificar os seletores CSS pode ajudar a acelerar os cálculos de estilo da página. Os seletores mais simples fazem referência a um elemento no CSS com apenas um nome de classe:
.title {
/* styles */
}
No entanto, à medida que um projeto cresce, ele provavelmente precisa de CSS mais complexo, e você pode acabar com seletores parecidos com este:
.box:nth-last-child(-n+1) .title {
/* styles */
}
Para determinar como esses estilos são aplicados à página, o navegador precisa perguntar
"É um elemento com uma classe de title com um pai de uma classe de
box que é o filho menos-a-mais-1 do elemento pai? A descoberta
pode levar algum tempo para o navegador. Para simplificar, você pode mudar o
seletor para um nome de classe mais específico:
.final-box-title {
/* styles */
}
Esses nomes de classe de substituição podem parecer estranhos, mas eles simplificam muito o trabalho
do navegador. Na versão anterior, por exemplo, para que o navegador soubesse
se um elemento era o último do tipo, ele precisava primeiro saber tudo sobre todos os
outros elementos para determinar se algum elemento que viesse depois dele poderia
ser o nth-last-child. Isso pode ser muito mais caro computacionalmente do que
associar um seletor a um elemento com base apenas no nome da classe.
Reduzir o número de elementos que recebem estilo
Outra consideração de performance, e geralmente mais importante do que a complexidade do seletor, é a quantidade de trabalho que precisa acontecer quando um elemento muda.
Em termos gerais, o pior caso de custo do cálculo do estilo dos elementos computados é o número de elementos multiplicado pela contagem de seletores, porque o navegador precisa verificar cada elemento pelo menos uma vez em todos os estilos para saber se ele está correto.
Os cálculos de estilo podem segmentar alguns elementos diretamente, em vez de invalidar a página inteira. Em navegadores modernos, isso tende a ser menos problemático, porque o navegador nem sempre precisa verificar todos os elementos que uma mudança pode afetar. Os navegadores mais antigos, por outro lado, nem sempre são otimizados para essas tarefas. Sempre que possível, reduz o número de elementos invalidados.
Medir o custo do novo cálculo de estilo
Há algumas maneiras de medir o custo do recalculo de estilo no navegador. Cada uma delas depende se você quer medir no navegador no seu ambiente de desenvolvimento ou se quer medir quanto tempo esse processo leva para usuários reais no seu site.
Medir o custo de recalculo de estilo no Chrome DevTools
Uma maneira de medir o custo dos recalculos de estilo é usar o painel de performance no Chrome DevTools. Faça o seguinte para começar:
- Abra o DevTools.
- Acesse a guia Performance.
- Marque a caixa de seleção Estatísticas do seletor (opcional).
- Clique em Gravar.
- Interaja com a página.
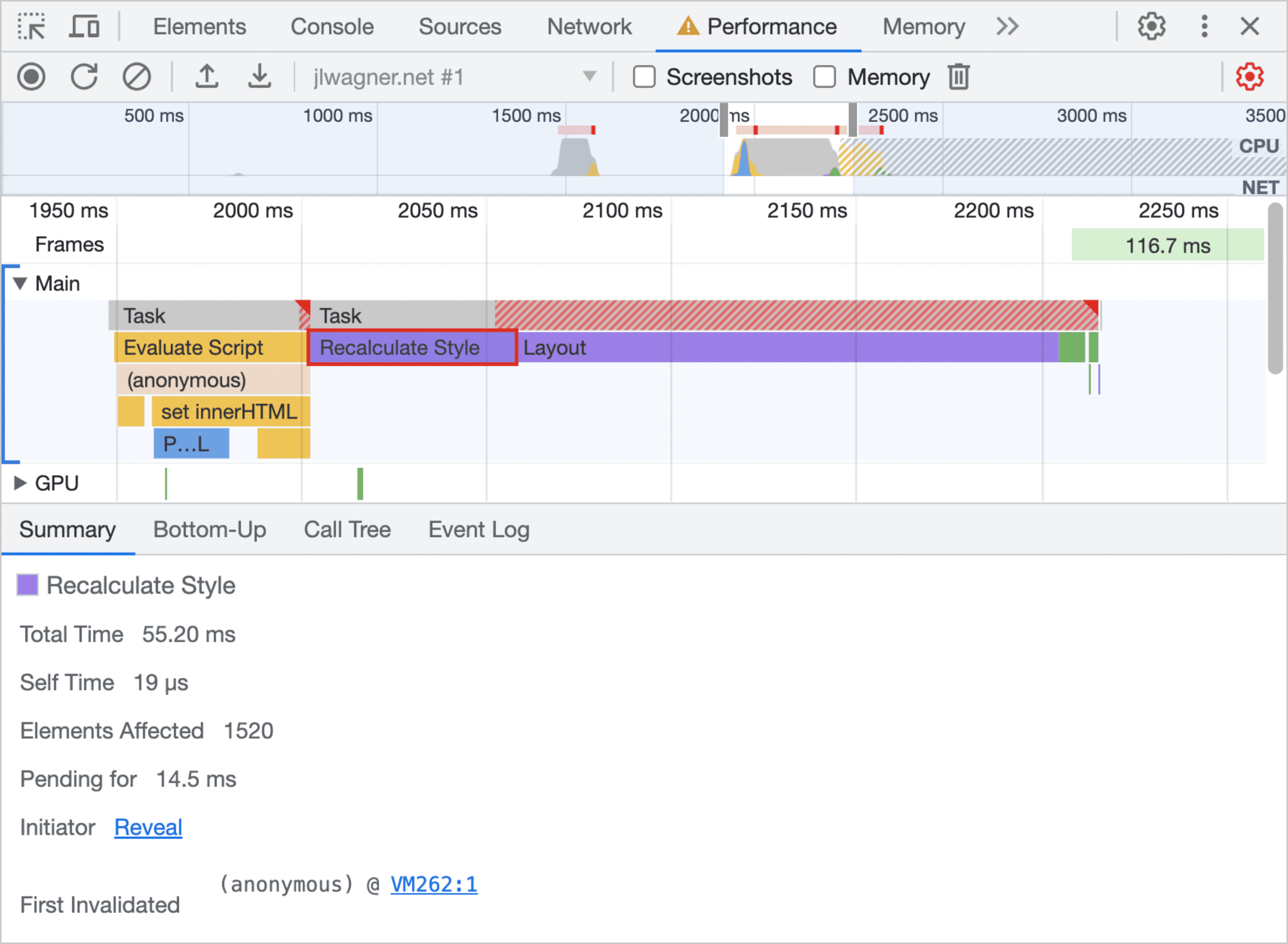
Quando você parar a gravação, vai aparecer algo como a imagem abaixo:

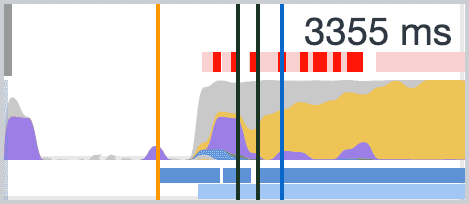
A faixa na parte de cima é um gráfico de chama em miniatura que também exibe frames por segundo. Quanto mais próxima a atividade estiver da parte de baixo da faixa, mais rápido os frames serão pintados pelo navegador. Se o gráfico de chamas estiver nivelado na parte de cima com barras vermelhas acima dele, você terá trabalho que está causando frames de longa duração.

Os frames de longa duração durante uma interação, como a rolagem, merecem uma análise mais detalhada. Se você encontrar um bloco grande roxo, amplie a atividade e selecione qualquer trabalho com a etiqueta Recalculate Style para receber mais informações sobre o trabalho de recalculo de estilo potencialmente caro.

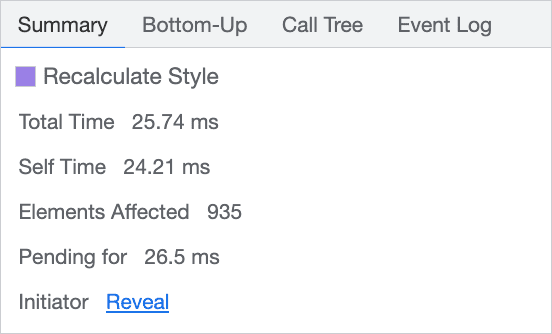
Clicar no evento mostra a pilha de chamadas dele. Se o trabalho de renderização foi causado por uma interação do usuário, ele chama o JavaScript que acionou a mudança de estilo. Ele também mostra o número de elementos que a mudança afeta, pouco mais de 900 elementos nesse caso, e quanto tempo o cálculo do estilo levou. Use essas informações para tentar encontrar uma correção no código.
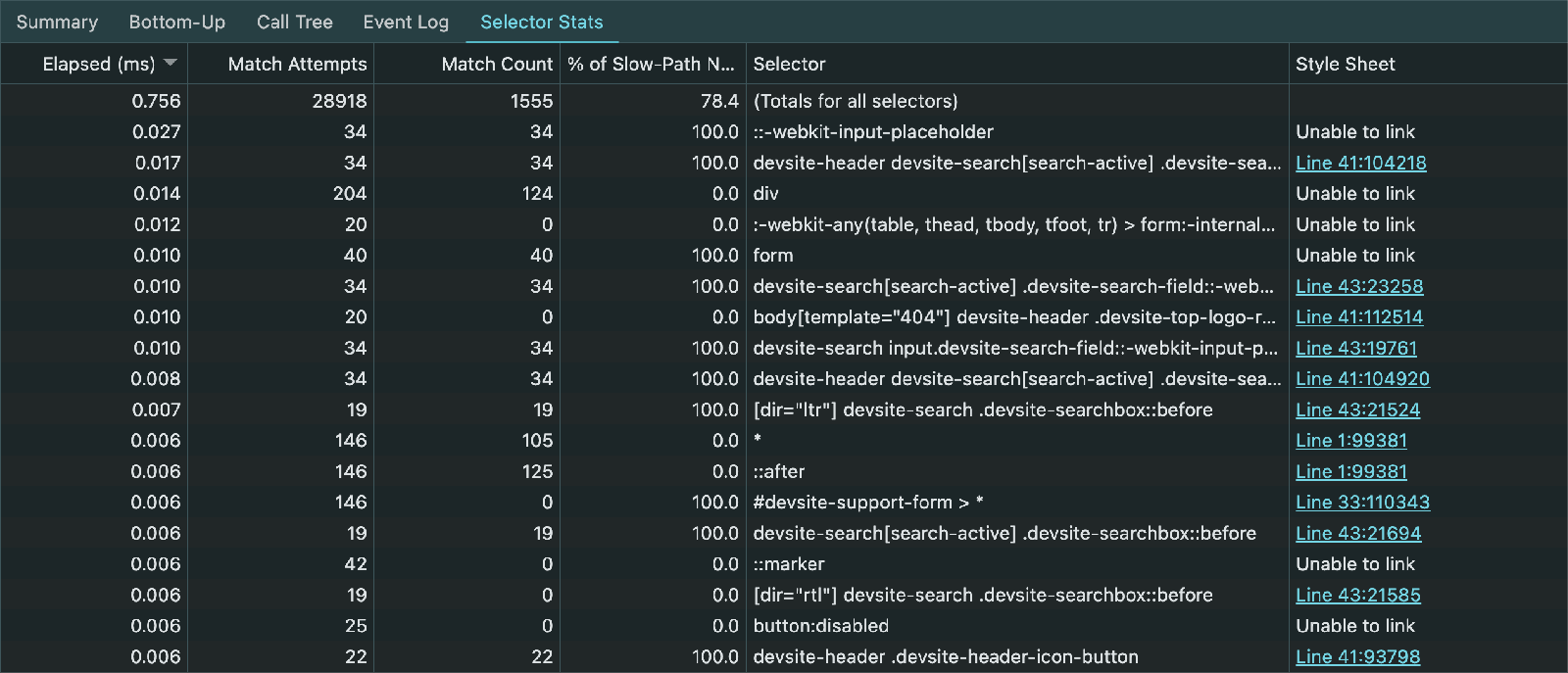
Se você tiver marcado a caixa de seleção Estatísticas do seletor nas configurações do Painel de desempenho antes de fazer um rastreamento, o painel inferior no rastreamento terá uma guia adicional com o mesmo nome.

Esse painel fornece dados úteis sobre o custo relativo de cada seletor, permitindo identificar seletores de CSS caros.
Para mais informações, consulte a documentação sobre as estatísticas de seletor de CSS.
Medir o custo de recálculo de estilo para usuários reais
Se você quer saber quanto tempo leva para o recalculo de estilo ocorrer para
usuários reais do seu site, a API Long Animation Frames
oferece as ferramentas necessárias. Os dados dessa API foram adicionados à
biblioteca JavaScript web-vitals,
incluindo o tempo de recalculo de estilo.
Se você suspeitar que o atraso de apresentação de uma interação é o principal fator que contribui para o INP de uma página, descubra quanto desse tempo é gasto para recalcular estilos na página. Para mais informações, leia sobre como medir o tempo de recalculo de estilo no campo.

