Halaman ini menguraikan beberapa praktik terbaik untuk menetapkan Referrer-Policy dan menggunakan perujuk dalam permintaan masuk.
Ringkasan
- Kebocoran informasi lintas origin yang tidak terduga akan merusak privasi pengguna web. Kebijakan perujuk pelindung dapat membantu.
- Pertimbangkan untuk menetapkan kebijakan perujuk
strict-origin-when-cross-origin. Tindakan ini mempertahankan sebagian besar kegunaan perujuk, sekaligus memitigasi risiko kebocoran data lintas-asal. - Jangan gunakan perujuk untuk perlindungan Pemalsuan Permintaan Lintas Situs (CSRF). Sebagai gantinya, gunakan token CSRF dan header lainnya sebagai lapisan keamanan tambahan.
Dasar-Dasar Perujuk dan Kebijakan Perujuk
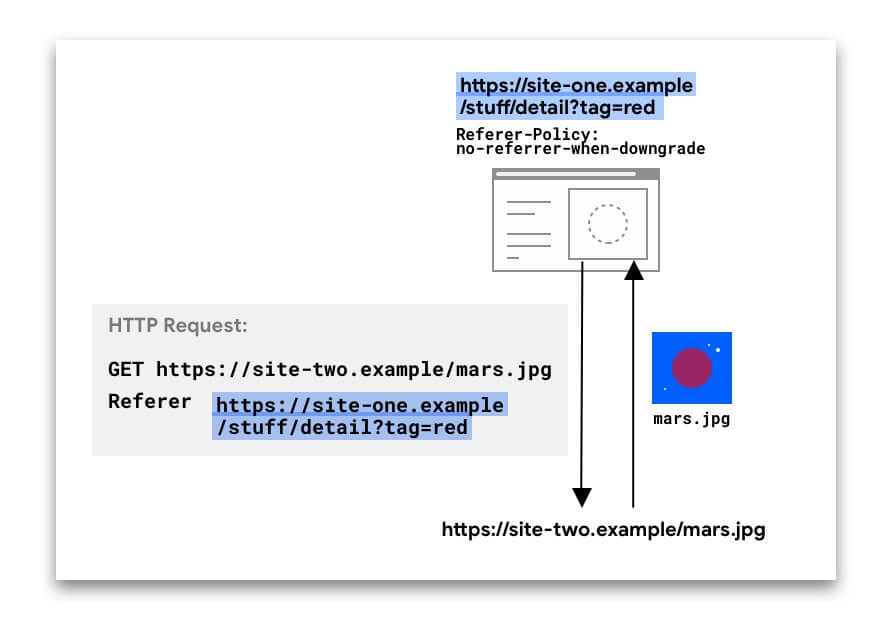
Permintaan HTTP dapat menyertakan header Referer opsional,
yang menunjukkan asal atau URL halaman web tempat permintaan dibuat. Header Referrer-Policy menentukan data yang tersedia di header Referer.
Dalam contoh berikut, header Referer menyertakan URL lengkap halaman di site-one tempat permintaan dibuat.

Header Referer mungkin ada dalam berbagai jenis permintaan:
- Permintaan navigasi, saat pengguna mengklik link.
- Permintaan sub-resource, saat browser meminta gambar, iframe, skrip, dan resource lain yang diperlukan halaman.
Untuk navigasi dan iframe, Anda juga dapat mengakses data ini dengan JavaScript menggunakan
document.referrer.
Anda dapat mempelajari banyak hal dari nilai Referer. Misalnya, layanan analisis
mungkin menggunakannya untuk menentukan bahwa 50% pengunjung di site-two.example berasal
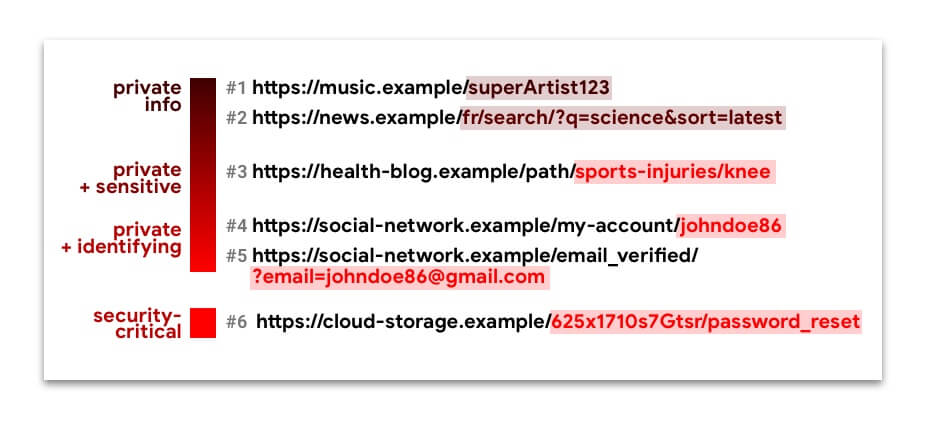
dari social-network.example. Namun, jika URL lengkap, termasuk jalur dan
string kueri, dikirim di Referer di seluruh origin, hal ini dapat membahayakan privasi
pengguna dan menimbulkan risiko keamanan:

URL #1 hingga #5 berisi informasi pribadi, dan terkadang informasi sensitif atau identitas. Kebocoran ini secara diam-diam di seluruh origin dapat membahayakan privasi pengguna web.
URL #6 adalah URL kemampuan. Jika orang lain selain pengguna yang dimaksud menerimanya, oknum berbahaya dapat mengambil kontrol akun pengguna ini.
Untuk membatasi data perujuk yang tersedia untuk permintaan dari situs Anda, Anda dapat menetapkan kebijakan perujuk.
Kebijakan apa yang tersedia dan apa perbedaannya?
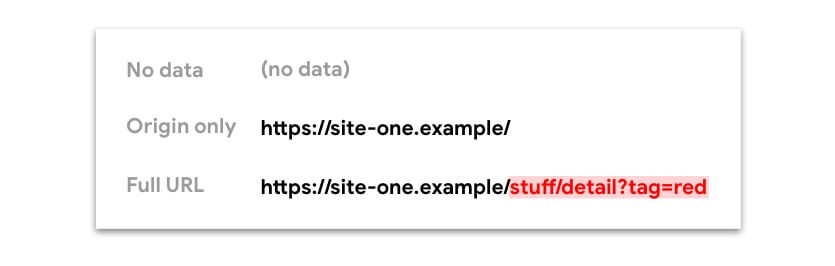
Anda dapat memilih salah satu dari delapan kebijakan. Bergantung pada kebijakan, data
yang tersedia dari header Referer (dan document.referrer) dapat berupa:
- Tidak ada data (tidak ada header
Referer) - Hanya asal
- URL lengkap: asal, jalur, dan string kueri

Beberapa kebijakan dirancang untuk berperilaku secara berbeda bergantung pada konteks: permintaan lintas origin atau origin yang sama, baik tujuan permintaan sama amannya dengan origin, atau keduanya. Hal ini berguna untuk membatasi jumlah informasi yang dibagikan di seluruh origin atau ke origin yang kurang aman, sekaligus mempertahankan kekayaan perujuk dalam situs Anda sendiri.
Tabel berikut menunjukkan cara kebijakan perujuk membatasi data URL yang tersedia
dari header Referer dan document.referrer:
| Cakupan kebijakan | Nama kebijakan | Referer: Tidak ada data | Referer: Hanya asal | Perujuk: URL Lengkap |
|---|---|---|---|---|
| Tidak mempertimbangkan konteks permintaan | no-referrer |
check | ||
origin |
check | |||
unsafe-url |
check | |||
| Berfokus pada keamanan | strict-origin |
Permintaan dari HTTPS ke HTTP | Permintaan dari HTTPS ke HTTPS atau HTTP ke HTTP |
|
no-referrer-when-downgrade |
Permintaan dari HTTPS ke HTTP | Permintaan dari HTTPS ke HTTPS atau HTTP ke HTTP |
||
| Berfokus pada privasi | origin-when-cross-origin |
Permintaan lintas origin | Permintaan dengan origin yang sama | |
same-origin |
Permintaan lintas origin | Permintaan dengan origin yang sama | ||
| Berfokus pada privasi dan keamanan | strict-origin-when-cross-origin |
Permintaan dari HTTPS ke HTTP | Permintaan lintas origin dari HTTPS ke HTTPS atau HTTP ke HTTP |
Permintaan dengan origin yang sama |
MDN menyediakan daftar lengkap kebijakan dan contoh perilaku.
Berikut beberapa hal yang perlu diperhatikan saat menetapkan kebijakan perujuk:
- Semua kebijakan yang mempertimbangkan skema (HTTPS versus HTTP)
(
strict-origin,no-referrer-when-downgrade, danstrict-origin-when-cross-origin) memperlakukan permintaan dari satu origin HTTP ke origin HTTP lain dengan cara yang sama seperti permintaan dari origin HTTPS ke origin HTTPS lain, meskipun HTTP kurang aman. Hal ini karena untuk kebijakan ini, yang penting adalah apakah downgrade keamanan terjadi; yaitu, jika permintaan dapat mengekspos data dari origin terenkripsi ke origin yang tidak dienkripsi, seperti dalam permintaan HTTPS → HTTP. Permintaan HTTP → HTTP tidak dienkripsi sama sekali, sehingga tidak ada downgrade. - Jika permintaan bersifat sama asal, artinya skema (HTTPS atau HTTP) sama, sehingga tidak ada downgrade keamanan.
Kebijakan perujuk default di browser
Mulai Oktober 2021
Jika tidak ada kebijakan perujuk yang ditetapkan, browser akan menggunakan kebijakan defaultnya.
| Browser | Referrer-Policy / Perilaku Default |
|---|---|
| Chrome |
Defaultnya adalah strict-origin-when-cross-origin.
|
| Firefox |
Defaultnya adalah strict-origin-when-cross-origin.Mulai versi 93, untuk pengguna Perlindungan Pelacakan Ketat dan Penjelajahan Pribadi, kebijakan perujuk yang kurang ketat, yaitu no-referrer-when-downgrade,
origin-when-cross-origin, dan unsafe-url,
akan diabaikan untuk permintaan lintas situs, yang berarti perujuk selalu dipangkas
untuk permintaan lintas situs, terlepas dari kebijakan situs.
|
| Edge |
Defaultnya adalah strict-origin-when-cross-origin.
|
| Safari |
Defaultnya mirip dengan strict-origin-when-cross-origin,
dengan beberapa perbedaan spesifik. Lihat
Mencegah Pelacakan Pencegahan Pelacakan untuk mengetahui detailnya.
|
Praktik terbaik untuk menetapkan kebijakan perujuk
Ada beberapa cara untuk menetapkan kebijakan perujuk untuk situs Anda:
- Sebagai header HTTP
- Dalam HTML Anda
- Dari JavaScript berdasarkan per permintaan
Anda dapat menetapkan kebijakan yang berbeda untuk halaman, permintaan, atau elemen yang berbeda.
Header HTTP dan elemen meta berada di tingkat halaman. Urutan prioritas untuk menentukan kebijakan efektif elemen adalah sebagai berikut:
- Kebijakan tingkat elemen
- Kebijakan tingkat halaman
- Browser default
Contoh:
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
<img src="..." referrerpolicy="no-referrer-when-downgrade" />
Gambar diminta dengan kebijakan no-referrer-when-downgrade, dan semua permintaan subresource lainnya dari halaman ini mengikuti kebijakan strict-origin-when-cross-origin.
Bagaimana cara melihat kebijakan perujuk?
securityheaders.com berguna untuk menentukan kebijakan yang digunakan situs atau halaman tertentu.
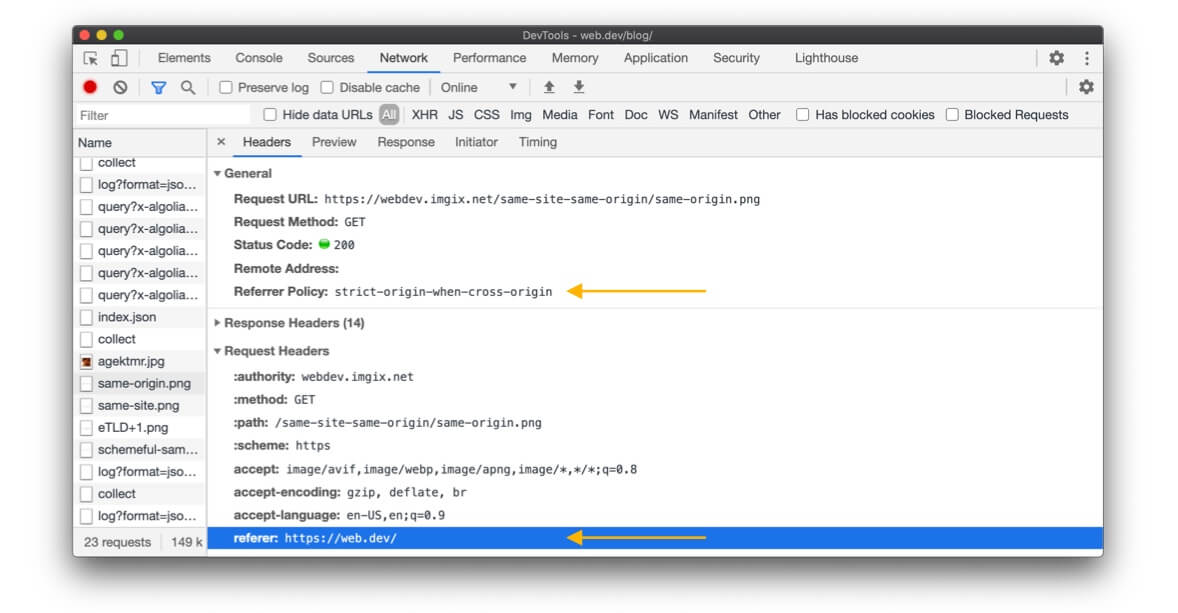
Anda juga dapat menggunakan alat developer di Chrome, Edge, atau Firefox untuk melihat
kebijakan perujuk yang digunakan untuk permintaan tertentu. Pada saat penulisan ini, Safari
tidak menampilkan header Referrer-Policy, tetapi menampilkan Referer yang
dikirim.

Kebijakan mana yang harus Anda tetapkan untuk situs Anda?
Sebaiknya tetapkan kebijakan peningkatan privasi secara eksplisit seperti
strict-origin-when-cross-origin (atau yang lebih ketat).
Mengapa "secara eksplisit"?
Jika Anda tidak menetapkan kebijakan perujuk, kebijakan default browser akan digunakan. Faktanya, situs sering kali mengikuti setelan default browser. Namun, hal ini tidak ideal, karena:
- Browser yang berbeda memiliki kebijakan default yang berbeda, jadi jika Anda mengandalkan default browser, situs Anda tidak akan berperilaku secara dapat diprediksi di seluruh browser.
- Browser mengadopsi setelan default yang lebih ketat seperti
strict-origin-when-cross-origindan mekanisme seperti pemangkasan perujuk untuk permintaan lintas asal. Memilih secara eksplisit kebijakan peningkatan privasi sebelum setelan default browser berubah akan memberi Anda kontrol dan membantu Anda menjalankan pengujian sesuai keinginan Anda.
Mengapa strict-origin-when-cross-origin (atau lebih ketat)?
Anda memerlukan kebijakan yang aman, meningkatkan privasi, dan berguna. Arti "berguna" bergantung pada hal yang Anda inginkan dari perujuk:
- Aman: jika situs Anda menggunakan HTTPS (jika tidak, jadikan HTTPS sebagai
prioritas), Anda tidak ingin URL situs Anda bocor dalam
permintaan non-HTTPS. Karena siapa pun di jaringan dapat melihatnya, kebocoran akan
mengekspos pengguna Anda ke serangan man-in-the-middle. Kebijakan
no-referrer-when-downgrade,strict-origin-when-cross-origin,no-referrer, danstrict-originmenyelesaikan masalah ini. - Meningkatkan privasi: untuk permintaan lintas origin,
no-referrer-when-downgrademembagikan URL lengkap, yang dapat menyebabkan masalah privasi.strict-origin-when-cross-origindanstrict-originhanya berbagi asal, danno-referrertidak berbagi apa pun. Dengan demikian, Anda akan memilikistrict-origin-when-cross-origin,strict-origin, danno-referrersebagai opsi yang meningkatkan privasi. - Berguna:
no-referrerdanstrict-origintidak pernah membagikan URL lengkap, bahkan untuk permintaan dengan origin yang sama. Jika Anda memerlukan URL lengkap,strict-origin-when-cross-originadalah opsi yang lebih baik.
Semua ini berarti bahwa strict-origin-when-cross-origin umumnya merupakan
pilihan yang masuk akal.
Contoh: Menetapkan kebijakan strict-origin-when-cross-origin
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
Atau sisi server, misalnya di Express:
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));
Bagaimana jika strict-origin-when-cross-origin (atau lebih ketat) tidak mengakomodasi semua kasus penggunaan Anda?
Dalam hal ini, lakukan pendekatan progresif: tetapkan kebijakan perlindungan seperti
strict-origin-when-cross-origin untuk situs Anda dan, jika perlu, kebijakan yang lebih
longgar untuk permintaan atau elemen HTML tertentu.
Contoh: kebijakan tingkat elemen
index.html:
<head>
<!-- document-level policy: strict-origin-when-cross-origin -->
<meta name="referrer" content="strict-origin-when-cross-origin" />
<head>
<body>
<!-- policy on this <a> element: no-referrer-when-downgrade -->
<a src="…" href="…" referrerpolicy="no-referrer-when-downgrade"></a>
<body></body>
</body>
</head>
</head>
Safari/WebKit mungkin membatasi header document.referrer atau Referer untuk
permintaan lintas situs.
Lihat detail.
Contoh: kebijakan tingkat permintaan
script.js:
fetch(url, {referrerPolicy: 'no-referrer-when-downgrade'});
Apa lagi yang harus Anda pertimbangkan?
Kebijakan Anda harus bergantung pada situs dan kasus penggunaan Anda, seperti yang ditentukan oleh Anda, tim, dan perusahaan Anda. Jika beberapa URL berisi data identitas atau sensitif, tetapkan kebijakan perlindungan.
Praktik terbaik untuk permintaan masuk
Berikut adalah beberapa panduan tentang tindakan yang harus dilakukan jika situs Anda menggunakan URL perujuk dari permintaan masuk.
Melindungi data pengguna
Referer dapat berisi data pribadi, pribadi, atau identitas, jadi pastikan
Anda memperlakukannya sebagaimana mestinya.
Perujuk masuk dapat berubah {referer-can-change}
Penggunaan perujuk dari permintaan lintas-asal yang masuk memiliki beberapa batasan:
- Jika tidak memiliki kontrol atas penerapan emitter permintaan, Anda tidak dapat
membuat asumsi tentang header
Referer(dandocument.referrer) yang diterima. Pemicu permintaan dapat memutuskan untuk beralih ke kebijakanno-referrerkapan saja , atau secara umum ke kebijakan yang lebih ketat daripada yang digunakan sebelumnya. Artinya, Anda menerima lebih sedikit data dariRefererdaripada sebelumnya. - Browser semakin banyak menggunakan Referrer-Policy
strict-origin-when-cross-originsecara default. Artinya, Anda mungkin sekarang hanya menerima origin, bukan URL perujuk lengkap, dalam permintaan lintas origin yang masuk, jika situs pengirim tidak menetapkan kebijakan. - Browser mungkin mengubah cara mereka mengelola
Referer. Misalnya, beberapa developer browser mungkin memutuskan untuk selalu memangkas perujuk ke origin dalam permintaan subresource lintas origin, untuk melindungi privasi pengguna. - Header
Referer(dandocument.referrer) mungkin berisi lebih banyak data daripada yang Anda perlukan. Misalnya, permintaan tersebut mungkin memiliki URL lengkap saat Anda hanya ingin mengetahui apakah permintaan tersebut bersifat lintas-asal.
Alternatif untuk Referer
Anda mungkin perlu mempertimbangkan alternatif jika:
- Fitur penting situs Anda menggunakan URL perujuk permintaan lintas origin yang masuk.
- Situs Anda tidak lagi menerima bagian URL perujuk yang diperlukan dalam permintaan lintas origin. Hal ini terjadi saat pemicu permintaan mengubah kebijakannya atau saat tidak memiliki kebijakan yang ditetapkan dan kebijakan default browser berubah (seperti di Chrome 85).
Untuk menentukan alternatif, analisis terlebih dahulu bagian perujuk yang Anda gunakan.
Jika Anda hanya memerlukan origin
- Jika Anda menggunakan perujuk dalam skrip yang memiliki akses tingkat atas ke halaman,
window.location.originadalah alternatifnya. - Jika tersedia, header seperti
OrigindanSec-Fetch-Siteakan memberi AndaOriginatau menjelaskan apakah permintaan bersifat lintas-asal, yang mungkin persis seperti yang Anda butuhkan.
Jika Anda memerlukan elemen URL lainnya (jalur, parameter kueri…)
- Parameter permintaan dapat menangani kasus penggunaan Anda, sehingga Anda tidak perlu membatalkan perujuk.
- Jika Anda menggunakan perujuk dalam skrip yang memiliki akses tingkat atas ke halaman,
window.location.pathnamemungkin berfungsi sebagai alternatif. Hanya ekstrak bagian jalur URL dan teruskan sebagai argumen, sehingga informasi yang berpotensi sensitif di parameter URL tidak diteruskan.
Jika Anda tidak dapat menggunakan alternatif ini:
- Periksa apakah Anda dapat mengubah sistem agar mengharapkan pemicu permintaan
(misalnya,
site-one.example) untuk menetapkan informasi yang Anda perlukan secara eksplisit dalam beberapa jenis konfigurasi.- Kelebihan: lebih eksplisit, lebih menjaga privasi untuk pengguna
site-one.example, lebih future-proof. - Kekurangan: berpotensi lebih banyak pekerjaan dari pihak Anda atau untuk pengguna sistem Anda.
- Kelebihan: lebih eksplisit, lebih menjaga privasi untuk pengguna
- Periksa apakah situs yang memunculkan permintaan mungkin setuju untuk menetapkan
Referrer-Policy per elemen atau per permintaan sebesar
no-referrer-when-downgrade.- Kekurangan: berpotensi kurang menjaga privasi bagi pengguna
site-one.example, berpotensi tidak didukung di semua browser.
- Kekurangan: berpotensi kurang menjaga privasi bagi pengguna
Perlindungan terhadap Pemalsuan Permintaan Lintas Situs (CSRF)
Pemancar permintaan selalu dapat memutuskan untuk tidak mengirim perujuk dengan menetapkan kebijakan no-referrer, dan pelaku berbahaya bahkan dapat melakukan spoofing perujuk.
Gunakan token CSRF
sebagai perlindungan utama Anda. Untuk perlindungan ekstra, gunakan
SameSite, dan
bukan Referer, gunakan header seperti
Origin
(tersedia di permintaan POST dan CORS) dan
Sec-Fetch-Site
jika tersedia.
Mencatat dan men-debug
Pastikan untuk melindungi data pribadi atau sensitif pengguna yang mungkin ada di
Referer.
Jika Anda hanya menggunakan origin, periksa apakah Anda dapat menggunakan
header Origin sebagai
alternatif. Hal ini dapat memberi Anda informasi yang diperlukan untuk tujuan
proses debug dengan cara yang lebih sederhana dan tanpa perlu mengurai perujuk.
Pembayaran
Penyedia pembayaran mungkin mengandalkan header Referer dari permintaan masuk untuk
pemeriksaan keamanan.
Contoh:
- Pengguna mengklik tombol Beli di
online-shop.example/cart/checkout. online-shop.exampleakan dialihkan kepayment-provider.exampleuntuk mengelola transaksi.payment-provider.examplememeriksaRefererpermintaan ini dengan daftar nilaiRefereryang diizinkan yang disiapkan oleh penjual. Jika tidak cocok dengan entri apa pun dalam daftar,payment-provider.exampleakan menolak permintaan. Jika cocok, pengguna dapat melanjutkan ke transaksi.
Praktik terbaik untuk pemeriksaan keamanan alur pembayaran
Sebagai penyedia pembayaran, Anda dapat menggunakan Referer sebagai pemeriksaan dasar terhadap beberapa
serangan. Namun, header Referer itu sendiri bukanlah dasar yang andal untuk
pemeriksaan. Situs yang meminta, baik penjual yang sah maupun tidak, dapat menetapkan
kebijakan no-referrer yang membuat informasi Referer tidak tersedia untuk
penyedia pembayaran.
Melihat Referer dapat membantu penyedia pembayaran menangkap penyerang naif yang
tidak menetapkan kebijakan no-referrer. Jika Anda menggunakan Referer sebagai pemeriksaan pertama:
- Jangan berharap
Refererselalu ada. Jika ada, periksa hanya data minimum yang dapat disertakan, yaitu asal.- Saat menetapkan daftar nilai
Refereryang diizinkan, pastikan untuk hanya menyertakan asal dan tidak ada jalur. - Misalnya, nilai
Refereryang diizinkan untukonline-shop.exampleharusonline-shop.example, bukanonline-shop.example/cart/checkout. Dengan mengharapkan tidak adaReferersama sekali atau nilaiRefereryang hanya merupakan asal situs yang meminta, Anda mencegah error yang mungkin berasal dari membuat asumsi tentangReferrer-Policypenjual.
- Saat menetapkan daftar nilai
- Jika
Referertidak ada, atau jika ada dan pemeriksaan asalRefererdasar Anda berhasil, Anda dapat beralih ke metode verifikasi lain yang lebih andal.
Untuk memverifikasi pembayaran dengan lebih andal, izinkan pemohon meng-hash parameter permintaan bersama dengan kunci unik. Penyedia pembayaran kemudian dapat menghitung hash yang sama di sisi Anda dan hanya menerima permintaan jika cocok dengan penghitungan Anda.
Apa yang terjadi pada Referer saat situs penjual HTTP tanpa kebijakan
perujuk dialihkan ke penyedia pembayaran HTTPS?
Tidak ada Referer yang terlihat dalam permintaan ke penyedia pembayaran HTTPS, karena
sebagian besar browser menggunakan strict-origin-when-cross-origin atau
no-referrer-when-downgrade secara default saat situs tidak memiliki kebijakan yang ditetapkan.
Perubahan Chrome ke kebijakan default baru
tidak akan mengubah perilaku ini.
Kesimpulan
Kebijakan perujuk yang melindungi adalah cara yang bagus untuk memberi pengguna lebih banyak privasi.
Untuk mempelajari lebih lanjut berbagai teknik untuk melindungi pengguna Anda, lihat kumpulan Aman dan terlindungi kami
Resource
- Memahami "situs yang sama" dan "asal yang sama"
- Header keamanan baru: Kebijakan Perujuk (2017)
- Referrer-Policy di MDN
- Header perujuk: masalah privasi dan keamanan di MDN
- Perubahan Chrome: Intent Blink yang akan diimplementasikan
- Perubahan Chrome: Intent Blink akan dikirim
- Perubahan Chrome: entri status
- Perubahan Chrome: Postingan blog 85 beta
- Referrer memotong thread GitHub: apa yang dilakukan browser berbagai
- Referrer-Policy Spec
Kami mengucapkan terima kasih banyak atas kontribusi dan masukan dari semua peninjau, terutama Kaustubha Govind, David Van Cleve, Mike West, Sam Dutton, Rowan Merewood, Jxck, dan Kayce Basques.

