이 페이지에서는 Referrer-Policy를 설정하고 수신 요청에서 리퍼러를 사용하는 방법에 관한 권장사항을 간략히 설명합니다.
요약
- 예기치 않은 교차 출처 정보 유출은 웹 사용자의 개인 정보를 손상시킵니다. 보호 리퍼러 정책을 사용하면 도움이 됩니다.
- 리퍼러 정책을
strict-origin-when-cross-origin로 설정해 보세요. 이렇게 하면 리퍼러의 유용성을 대부분 유지하면서도 교차 출처 데이터 유출 위험을 완화할 수 있습니다. - 크로스 사이트 요청 위조 (CSRF) 방지를 위해 리퍼러를 사용하지 마세요. 대신 CSRF 토큰을 사용하고 다른 헤더를 추가 보안 레이어로 사용하세요.
리퍼러 및 Referrer-Policy 101
HTTP 요청에는 요청이 이루어진 출처 또는 웹페이지 URL을 나타내는 선택적 Referer 헤더가 포함될 수 있습니다. Referrer-Policy 헤더는 Referer 헤더에서 사용할 수 있는 데이터를 정의합니다.
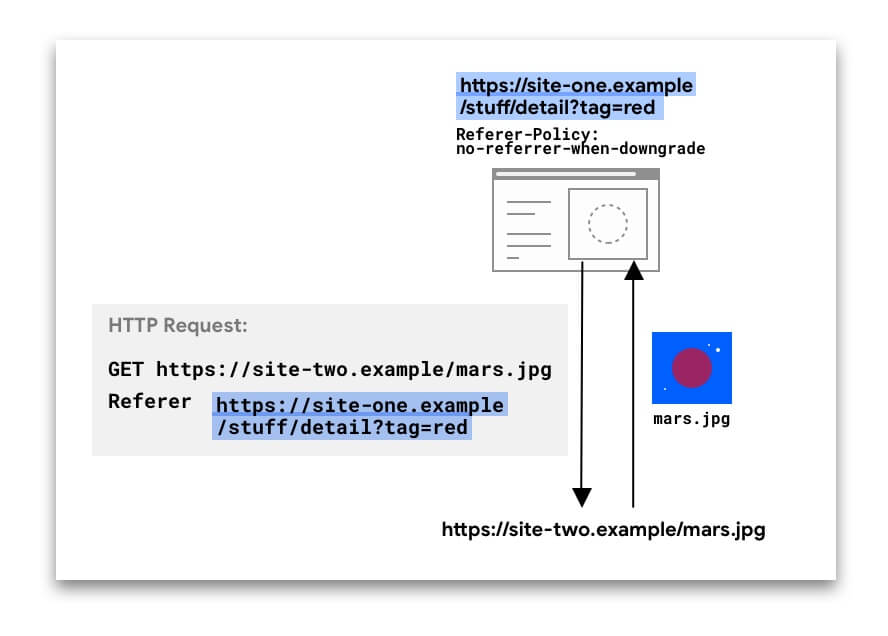
다음 예에서 Referer 헤더에는 요청이 이루어진 site-one의 페이지의 전체 URL이 포함됩니다.

Referer 헤더는 다음과 같은 다양한 유형의 요청에 포함될 수 있습니다.
- 사용자가 링크를 클릭할 때의 탐색 요청
- 하위 리소스 요청: 브라우저가 페이지에 필요한 이미지, iframe, 스크립트, 기타 리소스를 요청하는 경우
탐색 및 iframe의 경우 document.referrer를 사용하여 JavaScript로 이 데이터에 액세스할 수도 있습니다.
Referer 값에서 많은 것을 알 수 있습니다. 예를 들어 분석 서비스는 이를 사용하여 site-two.example 방문자의 50% 가 social-network.example에서 유입되었다고 판단할 수 있습니다. 하지만 경로 및 쿼리 문자열을 포함한 전체 URL이 Referer 여러 출처 간에 전송되면 사용자 개인 정보 보호가 위험해지고 보안 위험이 발생할 수 있습니다.

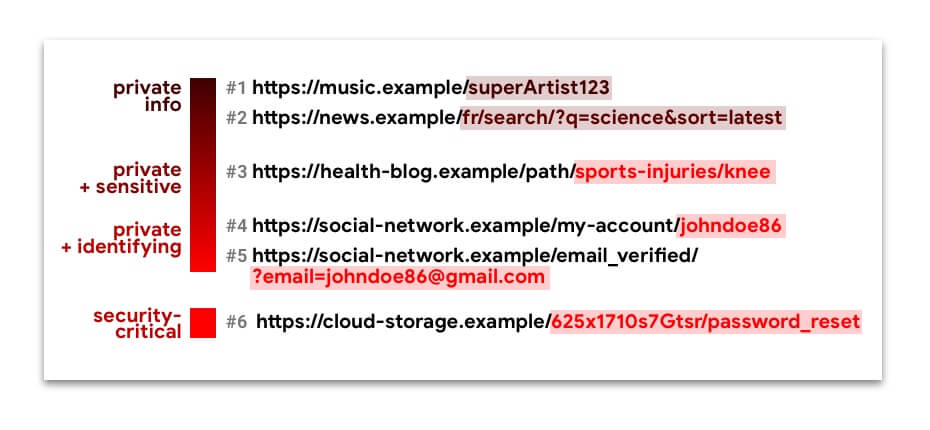
URL 1~5에는 비공개 정보가 포함되며 민감한 정보 또는 식별 정보가 포함되는 경우도 있습니다. 출처 간에 이러한 정보를 은밀하게 유출하면 웹 사용자의 개인 정보가 유출될 수 있습니다.
URL 6은 기능 URL입니다. 의도한 사용자 이외의 사용자가 이를 수신하면 악의적인 행위자가 이 사용자의 계정을 제어할 수 있습니다.
사이트의 요청에 사용할 수 있는 리퍼러 데이터를 제한하려면 리퍼러 정책을 설정하면 됩니다.
어떤 정책을 사용할 수 있으며 어떤 점이 다른가요?
8가지 정책 중 하나를 선택할 수 있습니다. 정책에 따라 Referer 헤더 (및 document.referrer)에서 사용할 수 있는 데이터는 다음과 같습니다.
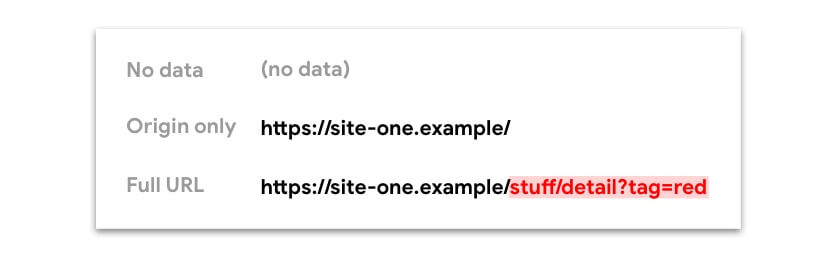
- 데이터 없음 (
Referer헤더 없음) - 출처만
- 전체 URL: 출처, 경로, 쿼리 문자열

일부 정책은 문맥(교차 출처 또는 동일 출처 요청, 요청 대상이 출처만큼 안전한지 여부 또는 둘 다)에 따라 다르게 동작하도록 설계되었습니다. 이는 출처 간에 공유되거나 보안 수준이 낮은 출처에 공유되는 정보의 양을 제한하면서 자체 사이트 내에서 리퍼러의 풍부함을 유지하는 데 유용합니다.
다음 표는 리퍼러 정책이 리퍼러 헤더 및 document.referrer에서 사용 가능한 URL 데이터를 제한하는 방식을 보여줍니다.
| 정책 범위 | 정책 이름 | 리퍼러: 데이터 없음 | 리퍼러: 출처만 | 리퍼러: 전체 URL |
|---|---|---|---|---|
| 요청 컨텍스트를 고려하지 않음 | no-referrer |
확인 | ||
origin |
확인 | |||
unsafe-url |
check | |||
| 보안 중심 | strict-origin |
HTTPS에서 HTTP로 요청 | HTTPS에서 HTTPS 또는 HTTP에서 HTTP로 요청 |
|
no-referrer-when-downgrade |
HTTPS에서 HTTP로 요청 | HTTPS에서 HTTPS 또는 HTTP에서 HTTP로 요청 |
||
| 개인 정보 보호 중심 | origin-when-cross-origin |
교차 출처 요청 | 동일 출처 요청 | |
same-origin |
교차 출처 요청 | 동일 출처 요청 | ||
| 개인 정보 보호 및 보안 중심 | strict-origin-when-cross-origin |
HTTPS에서 HTTP로 요청 | 교차 출처 요청 HTTPS에서 HTTPS 또는 HTTP에서 HTTP로 |
동일 출처 요청 |
MDN에서는 정책 및 동작 예시의 전체 목록을 제공합니다.
리퍼러 정책을 설정할 때 유의해야 할 사항은 다음과 같습니다.
- 스키마 (HTTPS 대 HTTP)를 고려하는 모든 정책(
strict-origin,no-referrer-when-downgrade,strict-origin-when-cross-origin)은 HTTP가 HTTPS보다 보안이 취약하더라도 한 HTTP 출처에서 다른 HTTP 출처로의 요청을 HTTPS 출처에서 다른 HTTPS 출처로의 요청과 동일한 방식으로 처리합니다. 이러한 정책의 경우 중요한 것은 보안 다운그레이드가 발생하는지 여부입니다. 즉, 요청이 암호화된 출처의 데이터를 암호화되지 않은 출처에 노출할 수 있는지 여부입니다(예: HTTPS → HTTP 요청). HTTP → HTTP 요청은 완전히 암호화되지 않으므로 다운그레이드되지 않습니다. - 요청이 동일 출처인 경우 스키마 (HTTPS 또는 HTTP)가 동일하므로 보안이 다운그레이드되지 않습니다.
브라우저의 기본 리퍼러 정책
2021년 10월 기준
리퍼러 정책이 설정되지 않으면 브라우저는 기본 정책을 사용합니다.
| 브라우저 | 기본 Referrer-Policy / 동작 |
|---|---|
| Chrome |
기본값은 strict-origin-when-cross-origin입니다.
|
| Firefox |
기본값은 strict-origin-when-cross-origin입니다.버전 93부터 엄격한 추적 보호 및 시크릿 모드 사용자의 경우 덜 제한적인 리퍼러 정책 no-referrer-when-downgrade, origin-when-cross-origin, unsafe-url가 교차 사이트 요청에 대해 무시됩니다. 즉, 웹사이트의 정책과 관계없이 교차 사이트 요청에 대해 리퍼러가 항상 잘립니다.
|
| Edge |
기본값은 strict-origin-when-cross-origin입니다.
|
| Safari |
기본값은 strict-origin-when-cross-origin와 비슷하지만 몇 가지 구체적인 차이점이 있습니다. 자세한 내용은
추적 방지 추적 방지를 참고하세요.
|
리퍼러 정책 설정 권장사항
사이트의 리퍼러 정책을 설정하는 방법에는 여러 가지가 있습니다.
페이지, 요청 또는 요소별로 정책을 다르게 설정할 수 있습니다.
HTTP 헤더와 메타 요소는 모두 페이지 수준입니다. 요소의 유효 정책을 결정하는 우선순위 순서는 다음과 같습니다.
- 요소 수준 정책
- 페이지 수준 정책
- 브라우저 기본값
예:
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
<img src="..." referrerpolicy="no-referrer-when-downgrade" />
이미지는 no-referrer-when-downgrade 정책으로 요청되며 이 페이지의 다른 모든 하위 리소스 요청은 strict-origin-when-cross-origin 정책을 따릅니다.
리퍼러 정책을 확인하는 방법
securityheaders.com은 특정 사이트 또는 페이지에서 사용 중인 정책을 확인하는 데 유용합니다.
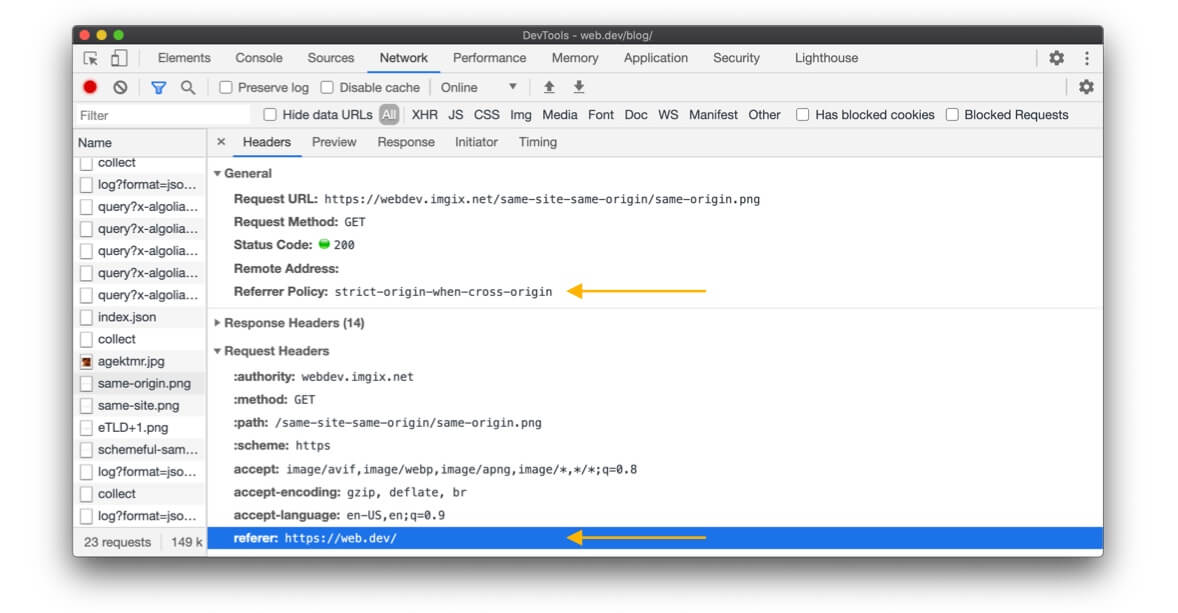
Chrome, Edge 또는 Firefox의 개발자 도구를 사용하여 특정 요청에 사용된 리퍼러 정책을 확인할 수도 있습니다. 이 글을 작성하는 시점에서 Safari는 Referrer-Policy 헤더를 표시하지 않지만 전송된 Referer는 표시합니다.

웹사이트에 어떤 정책을 설정해야 하나요?
strict-origin-when-cross-origin와 같은 개인 정보 보호 강화 정책 (또는 더 엄격한 정책)을 명시적으로 설정하는 것이 좋습니다.
'명시적으로'라는 표현을 사용하는 이유는 무엇인가요?
리퍼러 정책을 설정하지 않으면 브라우저의 기본 정책이 사용됩니다. 실제로 웹사이트는 브라우저의 기본값을 따르는 경우가 많습니다. 하지만 다음과 같은 이유로 이는 이상적이지 않습니다.
- 브라우저마다 기본 정책이 다르므로 브라우저 기본값을 사용하면 브라우저 간에 사이트가 예측할 수 없는 방식으로 작동합니다.
- 브라우저는 교차 출처 요청에
strict-origin-when-cross-origin과 같은 더 엄격한 기본값과 리퍼러 자르기와 같은 메커니즘을 채택하고 있습니다. 브라우저 기본값이 변경되기 전에 개인 정보 보호 강화 정책을 명시적으로 선택하면 테스트를 적절하게 제어하고 실행할 수 있습니다.
strict-origin-when-cross-origin (또는 더 엄격한 값)을 사용하는 이유는 무엇인가요?
안전하고 개인 정보를 보호하며 유용한 정책이 필요합니다. '유용'의 의미는 리퍼러로부터 원하는 사항에 따라 다릅니다.
- 안전함: 웹사이트에서 HTTPS를 사용하는 경우 (사용하지 않는 경우 우선순위에 두세요) HTTPS가 아닌 요청에서 웹사이트의 URL이 유출되지 않도록 해야 합니다. 네트워크에 있는 모든 사용자가 이를 볼 수 있으므로 이러한 정보가 유출되면 사용자가 중간자 공격에 노출될 수 있습니다.
no-referrer-when-downgrade,strict-origin-when-cross-origin,no-referrer,strict-origin정책은 이 문제를 해결합니다. - 개인 정보 보호 향상: 교차 출처 요청의 경우
no-referrer-when-downgrade가 전체 URL을 공유하므로 개인 정보 보호 문제가 발생할 수 있습니다.strict-origin-when-cross-origin와strict-origin는 출처만 공유하고no-referrer는 아무것도 공유하지 않습니다. 그러면strict-origin-when-cross-origin,strict-origin,no-referrer가 개인 정보 보호 옵션으로 남게 됩니다. - 유용함:
no-referrer및strict-origin는 동일 출처 요청의 경우에도 전체 URL을 공유하지 않습니다. 전체 URL이 필요한 경우strict-origin-when-cross-origin이 더 나은 옵션입니다.
즉, 일반적으로 strict-origin-when-cross-origin가 적절한 선택입니다.
예: strict-origin-when-cross-origin 정책 설정
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
또는 서버 측(예: Express)
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));
strict-origin-when-cross-origin (또는 더 엄격한)가 모든 사용 사례를 수용하지 못하는 경우 어떻게 해야 하나요?
이 경우 진보적인 접근 방식을 취하세요. 웹사이트에 strict-origin-when-cross-origin와 같은 보호 정책을 설정하고 필요한 경우 특정 요청이나 HTML 요소에 더 관대한 정책을 설정합니다.
예: 요소 수준 정책
index.html:
<head>
<!-- document-level policy: strict-origin-when-cross-origin -->
<meta name="referrer" content="strict-origin-when-cross-origin" />
<head>
<body>
<!-- policy on this <a> element: no-referrer-when-downgrade -->
<a src="…" href="…" referrerpolicy="no-referrer-when-downgrade"></a>
<body></body>
</body>
</head>
</head>
Safari/WebKit는 교차 사이트 요청의 document.referrer 또는 Referer 헤더를 제한할 수 있습니다.
세부정보를 참고하세요.
예: 요청 수준 정책
script.js:
fetch(url, {referrerPolicy: 'no-referrer-when-downgrade'});
그 밖에 고려해야 할 사항
정책은 크리에이터, 팀, 회사에서 결정한 웹사이트 및 사용 사례에 따라 달라야 합니다. 일부 URL에 식별 정보 또는 민감한 정보가 포함된 경우 보호 정책을 설정합니다.
수신 요청 권장사항
다음은 사이트에서 수신 요청의 리퍼러 URL을 사용하는 경우 취해야 할 조치에 관한 가이드라인입니다.
사용자 데이터 보호
Referer에는 비공개, 개인 또는 식별 데이터가 포함될 수 있으므로 이를 신중하게 취급해야 합니다.
수신 리퍼러가 {referer-can-change} 변경할 수 있습니다.
수신되는 교차 출처 요청의 리퍼러를 사용하면 다음과 같은 몇 가지 제한사항이 있습니다.
- 요청 emitter의 구현을 제어할 수 없는 경우 수신하는
Referer헤더 (및document.referrer)에 관해 가정할 수 없습니다. 요청 에미터는 언제든지no-referrer정책으로 전환하거나 더 일반적으로 이전에 사용한 것보다 더 엄격한 정책으로 전환할 수 있습니다. 즉,Referer에서 이전보다 적은 데이터를 수신하게 됩니다. - 브라우저에서 기본적으로 Referrer-Policy
strict-origin-when-cross-origin를 사용하는 경우가 점점 늘어나고 있습니다. 즉, 발신자 사이트에 정책이 설정되어 있지 않은 경우 수신되는 교차 출처 요청에서 전체 리퍼러 URL 대신 출처만 수신될 수 있습니다. - 브라우저에서
Referer를 관리하는 방식이 변경될 수 있습니다. 예를 들어 일부 브라우저 개발자는 사용자 개인 정보를 보호하기 위해 교차 출처 하위 리소스 요청에서 출처로의 리퍼러를 항상 자르기로 결정할 수 있습니다. Referer헤더 (및document.referrer)에 필요한 것보다 더 많은 데이터가 포함될 수 있습니다. 예를 들어 요청이 교차 출처인지만 알고 싶은 경우 전체 URL이 있을 수 있습니다.
Referer의 대안
다음과 같은 경우 대안을 고려해야 할 수 있습니다.
- 사이트의 필수 기능이 수신되는 교차 출처 요청의 리퍼러 URL을 사용합니다.
- 사이트에서 더 이상 교차 출처 요청에 필요한 리퍼러 URL의 일부를 수신하지 않습니다. 이는 요청 emitter가 정책을 변경하거나 정책이 설정되어 있지 않고 브라우저 기본 정책이 변경된 경우(예: Chrome 85) 발생합니다.
대안을 정의하려면 먼저 사용 중인 리퍼러의 어떤 부분을 분석해야 하는지 파악합니다.
출처만 필요한 경우
- 페이지에 대한 최상위 액세스 권한이 있는 스크립트에서 리퍼러를 사용하는 경우
window.location.origin를 대신 사용할 수 있습니다. - 가능한 경우
Origin및Sec-Fetch-Site와 같은 헤더는Origin를 제공하거나 요청이 교차 출처인지 여부를 설명합니다. 이는 바로 필요한 정보일 수 있습니다.
URL의 다른 요소 (경로, 쿼리 매개변수 등)가 필요한 경우
- 요청 매개변수를 사용하면 사용 사례를 해결할 수 있으므로 리퍼러를 파싱하는 작업을 줄일 수 있습니다.
- 페이지에 대한 최상위 액세스 권한이 있는 스크립트에서 리퍼러를 사용하는 경우
window.location.pathname를 대신 사용할 수 있습니다. URL의 경로 섹션만 추출하여 인수로 전달하므로 URL 매개변수에 민감한 정보가 전달되지 않습니다.
이러한 대안을 사용할 수 없는 경우 다음 단계를 따르세요.
- 요청 emitter(예:
site-one.example)가 어떤 종류의 구성에서 필요한 정보를 명시적으로 설정하도록 시스템을 변경할 수 있는지 확인합니다.- 장점:
site-one.example사용자를 위해 더 명시적이고 더 효과적으로 개인 정보를 보호하며 미래에 대비할 수 있습니다. - 단점: 개발자 측 또는 시스템 사용자의 작업량이 늘어날 수 있습니다.
- 장점:
- 요청을 내보내는 사이트가 요소별 또는 요청별 Referrer-Policy를
no-referrer-when-downgrade로 설정하는 데 동의하는지 확인합니다.- 단점:
site-one.example사용자의 개인 정보 보호가 저하될 수 있으며 일부 브라우저에서는 지원되지 않을 수 있습니다.
- 단점:
크로스 사이트 요청 위조 (CSRF) 보호
요청 emitter는 언제든지 no-referrer 정책을 설정하여 리퍼러를 전송하지 않기로 결정할 수 있으며, 악의적인 행위자는 리퍼러를 스푸핑할 수도 있습니다.
CSRF 토큰을 기본 보호 수단으로 사용하세요. 추가 보호를 위해 SameSite를 사용하고 Referer 대신 Origin(POST 및 CORS 요청에서 사용 가능) 및 Sec-Fetch-Site(사용 가능한 경우)와 같은 헤더를 사용하세요.
로깅 및 디버그
Referer에 있을 수 있는 사용자의 개인 정보 또는 민감한 정보를 보호해야 합니다.
출처만 사용하는 경우 Origin 헤더를 대안으로 사용할 수 있는지 확인합니다. 이렇게 하면 리퍼러를 파싱하지 않고도 디버깅 목적으로 필요한 정보를 더 간단한 방법으로 얻을 수 있습니다.
결제
결제 제공업체는 보안 확인을 위해 수신 요청의 Referer 헤더를 사용할 수 있습니다.
예를 들면 다음과 같습니다.
- 사용자가
online-shop.example/cart/checkout에서 구매 버튼을 클릭합니다. online-shop.example이payment-provider.example로 리디렉션되어 거래를 관리합니다.payment-provider.example는 이 요청의Referer를 판매자가 설정한 허용되는Referer값 목록과 대조합니다. 목록의 항목과 일치하지 않으면payment-provider.example가 요청을 거부합니다. 일치하는 경우 사용자는 거래를 진행할 수 있습니다.
결제 흐름 보안 확인을 위한 권장사항
결제 제공업체는 Referer를 일부 공격에 대한 기본 확인으로 사용할 수 있습니다. 그러나 Referer 헤더 자체는 확인을 위한 신뢰할 수 있는 기반이 아닙니다. 요청 사이트는 합법적인 판매자인지 여부와 관계없이 결제 제공업체에서 Referer 정보를 사용할 수 없도록 하는 no-referrer 정책을 설정할 수 있습니다.
Referer를 살펴보면 결제 제공업체가 no-referrer 정책을 설정하지 않은 순진한 공격자를 포착하는 데 도움이 될 수 있습니다. Referer를 첫 번째 검사로 사용하는 경우:
Referer가 항상 존재한다고 가정하지 마세요. 포함된 경우 포함할 수 있는 최소 데이터(출처)와만 비교합니다.- 허용되는
Referer값 목록을 설정할 때는 출처만 포함하고 경로는 포함하지 않아야 합니다. - 예를 들어
online-shop.example에 허용되는Referer값은online-shop.example/cart/checkout가 아니라online-shop.example여야 합니다.Referer가 전혀 없거나 요청 사이트의 출처인Referer값만 예상하면 판매자의Referrer-Policy에 관해 가정함으로써 발생할 수 있는 오류를 방지할 수 있습니다.
- 허용되는
Referer가 없거나Referer가 있고 기본Referer출처 확인이 성공하면 더 안정적인 다른 인증 방법으로 이동할 수 있습니다.
보다 안정적으로 결제를 확인하려면 요청자가 고유한 키와 함께 요청 매개변수를 해싱하도록 허용합니다. 그러면 결제 제공업체는 개발자 측에서 동일한 해시를 계산하고 계산 결과와 일치하는 경우에만 요청을 수락할 수 있습니다.
리퍼러 정책이 없는 HTTP 판매자 사이트가 HTTPS 결제 제공업체로 리디렉션되면 Referer는 어떻게 되나요?
웹사이트에 정책이 설정되어 있지 않으면 대부분의 브라우저에서 기본적으로 strict-origin-when-cross-origin 또는 no-referrer-when-downgrade를 사용하므로 HTTPS 결제 제공업체에 대한 요청에 Referer가 표시되지 않습니다.
Chrome의 새 기본 정책 변경은 이 동작을 변경하지 않습니다.
결론
보호 리퍼러 정책은 사용자에게 더 많은 개인 정보 보호 기능을 제공하는 좋은 방법입니다.
사용자를 보호하는 다양한 기법에 대해 자세히 알아보려면 안전하고 보안이 유지된 환경 컬렉션을 참고하세요.
리소스
- 'same-site' 및 'same-origin' 이해하기
- 새로운 보안 헤더: 리퍼러 정책(2017)
- MDN의 Referrer-Policy
- 리퍼러 헤더: MDN의 개인 정보 보호 및 보안 문제
- Chrome 변경사항: Blink 인텐트 구현
- Chrome 변경사항: Blink 인텐트 출시
- Chrome 변경사항: 상태 항목
- Chrome 변경사항: 85 베타 블로그 게시물
- 리퍼러 트리밍 GitHub 대화목록: 여러 브라우저의 동작
- Referrer-Policy 사양
모든 검토자, 특히 Kaustubha Govind, David Van Cleve, Mike West, Sam Dutton, Rowan Merewood, Jxck, Kayce Basques님께 참여 및 의견을 제공해 주셔서 감사합니다.


