The team analyzed data from 10 million visits on its landing pages and found a strong correlation between Largest Contentful Paint and conversion rate.
Groupe Renault is a French multinational automobile manufacturer with a presence in over 130 countries. For an automotive group such as Renault, performant brand sites driving more user engagement and conversions mean more business. All of its brand sites aim at providing the best user experience at scale while maintaining flexibility of content and features for localized sites. In this context, performance monitoring is a key stake for the customer experience team which is in charge of developing and maintaining the global platform.
Measuring the business impact of Core Web Vitals
Measurement in Google Analytics
Working with fifty-five, its global data partner, Renault set up the web-vitals library, which allows sending to Google Analytics all the Web Vitals metrics from real users in a way that accurately matches how they're measured by Chrome and reported to other Google tools.
The following analysis showcases a dataset captured using these tools over four months between December 2020 and March 2021.
Optimized LCP strongly correlates with user engagement and business metrics
The teams have identified a particularly strong correlation between a low Largest Contentful Paint (LCP) and favorable bounce rates and conversion rates, shown in the visualization below.

The dataset captures over 10 million visits in 33 countries over four months and shows how lower LCP measures correlates with:
- Lower bounce rates
- More conversions (lead forms completed)
Interestingly, as the website runs as a Single Page Application (SPA), all these measures are captured on landing pages only. The data shows that it is worth optimizing the website until the LCP reaches below 1 second. The group's brand sites can never be too optimized!
This dataset not only shows the negative correlation between LCP and business metrics, but also highlights performance discrepancies among the best performing landing pages. In the context of this website, getting LCP under 1 second leads to large increases in conversions and reductions in bounce.
Eja Rakotoarimanana, Consultant, fifty-five
1 second LCP improvement can lead to a 14 percentage points (ppt) decrease in bounce rate and 13% increase in conversions.
| 1 second LCP improvement | Result |
|---|---|
| LCP around 1 s | +13% CVR |
| LCP under 1.6 s | -14 ppt bounce rate |
| LCP above 1.6 s | -5 ppt bounce rate |
Renault's approach to optimizing Core Web Vitals at scale
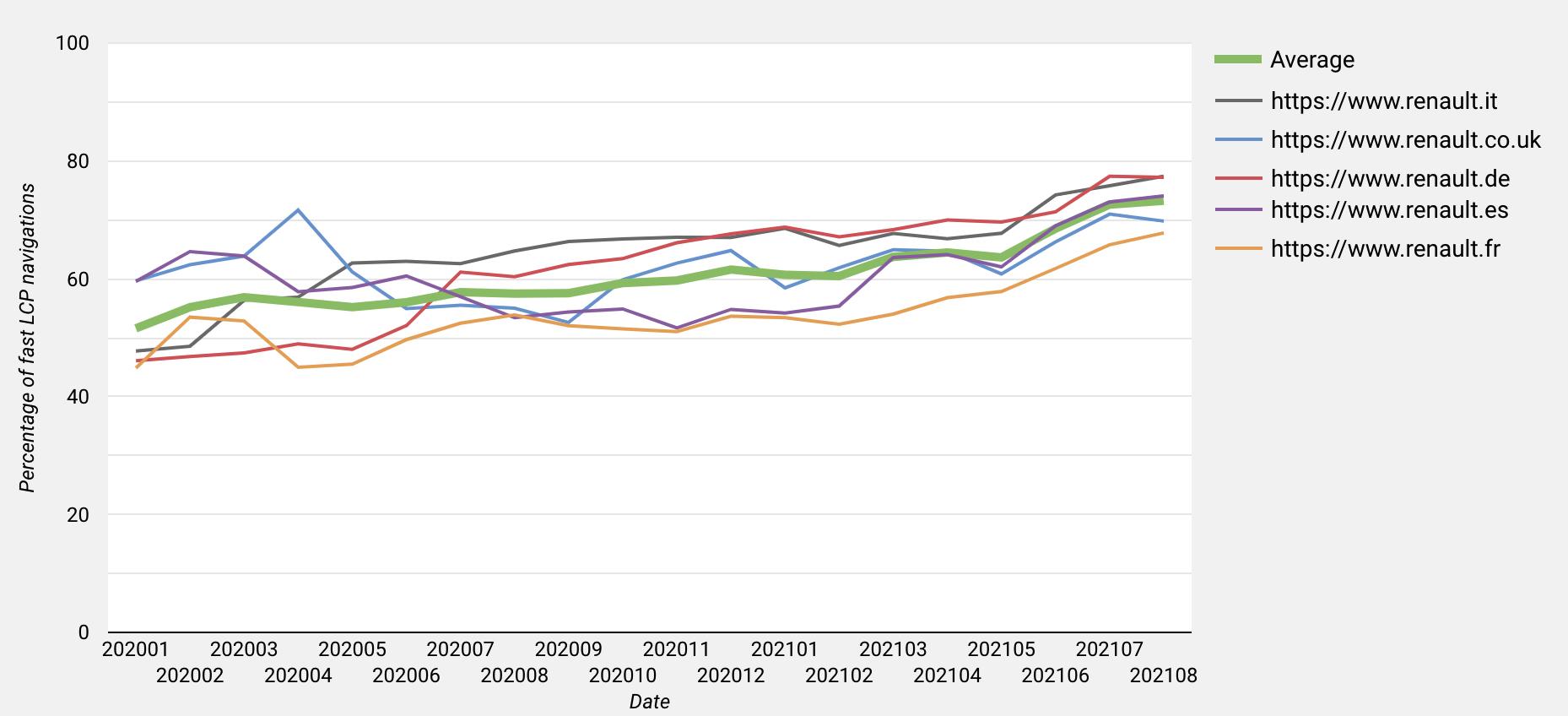
Since early 2020, in the brand's top 5 European markets, the number of visitors experiencing a fast LCP (under 2.5 s) has improved by an average of 22 ppt for Renault domains (from 51% to 73%).

Here is how they've approached it.
A central optimization of the SPA
From a platform standpoint, performance has been a priority for years and including Core Web Vitals as key metrics was a smooth process. Central teams have set up a comprehensive monitoring solution (with Google Lighthouse and Chrome UX Report API) and established a performance culture across the organization. There were several strategies to optimize their Single Page Application, including:
- Server side rendering (SSR) to ensure a fast First Contentful Paint (FCP).
- Code splitting to deliver only the JS and CSS chunks needed for the landing page (for better LCP and FID).
- CDN with a high level of resource caching (including a Lambda@Edge to sort and remove unnecessary query parameters). This helped avoid the drawbacks of SSR (slower TTFB due to server computation) and deliver content closer to the final user (for better TTFB and LCP).
- Optimizing compression with brotli to reduce the code size.
- HTTP2 to enable multiplexing of requests and responses.
- Using responsive images with WebP support and
srcsetandsizesattribute to serve the most appropriate image size and format to users. - Lazy loading images, videos, and iframes using
IntersectionObserverand FPOs (small 1 KB thumbnails). - Removing blocking scripts and adjusting transpilation to browser targets to reduce JS file sizes (by avoiding unnecessary polyfills).
- Reducing the size of the Google Tag Manager container to load third-party scripts only where and when needed.
- Reducing the number of custom fonts, using woff/woff2 formats with unicode-range, and
font-display:swapto reduce font file sizes and show text as soon as possible even if custom fonts are not yet available. - Preloading hero images which are often LCP elements.
The team is still working on future improvements such as:
- Server push to improve FCP by delivering CSS faster. (On standby due to lack of AWS support and deprecation proposal.
- Progressive hydration to improve FID.
- ES6 Module support to deliver a faster experience by using ES6 builds for modern browsers.
The SPA approach can be beneficial for performance as a full page reload is not necessary when users navigate across pages. That being said, current Core Web Vitals measurement methodologies on SPA can be perceived as a downside as route transitions are not being measured; hence comparatively faster page loads within a session, due to UI caching, are not taken into account. It also makes it difficult to compare Core Web Vitals against a Multi Page Application competitor website where a warm cache would bring the measures down on each page a user would browse during a session. Read the Web Vitals SPA FAQ for more details.
These are known limitations that are being investigated by the Chrome product teams. An update to the CLS metric has already been shipped to improve measurement on SPAs.
Performance requires constant monitoring as various technical teams can impact it. Despite limitations in how they are measured on SPAs, Core Web Vitals allow us to track the impact of the actions our teams take. Hopefully route transitions will be taken into account soon!
Cedric Bazureau, Tech Lead, Renault
Local guidelines promoting performance optimization as a shared responsibility
Performance is communicated as both a global (central) and local responsibility. Teams have put together a series of best practices that local content owners are meant to follow. Here are a few examples from these guidelines:
- Optimize local Google Tag Manager container to improve site performance. for example conditionally trigger certain tags.
- Limit size of video content by compressing it using internal tools or hosting it on a external platform (such as YouTube).
- Avoid uploading pictures via Google Tag Manager.
A deep understanding of our digital performance is key to ensuring a continuous optimization of our brand sites. Our customer experience team's approach is to provide a global platform that positively impacts local teams' business outcomes while empowering these teams with guidelines and best practices to maintain this performance at a high level.
Alexandre Perruche, Head of Performance, Renault
To conclude, website performance has always been a priority at Renault, and its website platform is continuously optimized. Measuring Core Web Vitals alongside business metrics has allowed them to promote this topic as a globally shared responsibility, and local guidelines equip teams with the ability to participate in this beneficial effort.



