ওয়েব ডেভেলপারদের যে মূল সিদ্ধান্তগুলি নিতে হয় তার মধ্যে একটি হল তাদের অ্যাপ্লিকেশনে লজিক এবং রেন্ডারিং কোথায় প্রয়োগ করা হবে। এটি কঠিন হতে পারে কারণ ওয়েবসাইট তৈরির অনেক উপায় রয়েছে।
এই স্থান সম্পর্কে আমাদের ধারণা গত কয়েক বছর ধরে ক্রোমে আমাদের কাজের মাধ্যমে, বৃহৎ সাইটগুলির সাথে কথা বলার মাধ্যমেই স্পষ্ট হয়ে ওঠে। বিস্তৃতভাবে বলতে গেলে, আমরা ডেভেলপারদের সম্পূর্ণ রিহাইড্রেশন পদ্ধতির পরিবর্তে সার্ভার-সাইড রেন্ডারিং বা স্ট্যাটিক রেন্ডারিং বিবেচনা করতে উৎসাহিত করি।
এই সিদ্ধান্ত নেওয়ার সময় আমরা যে আর্কিটেকচারগুলি বেছে নিচ্ছি তা আরও ভালভাবে বুঝতে, আমাদের প্রতিটি পদ্ধতির জন্য সামঞ্জস্যপূর্ণ পরিভাষা এবং একটি ভাগ করা কাঠামো প্রয়োজন। তারপরে, আপনি পৃষ্ঠার কর্মক্ষমতার দৃষ্টিকোণ থেকে প্রতিটি রেন্ডারিং পদ্ধতির ট্রেডঅফগুলি আরও ভালভাবে মূল্যায়ন করতে পারেন।
পরিভাষা
প্রথমে, আমরা কিছু পরিভাষা সংজ্ঞায়িত করব যা আমরা ব্যবহার করব।
রেন্ডারিং
- সার্ভার-সাইড রেন্ডারিং (SSR)
- সার্ভারে একটি অ্যাপ রেন্ডার করা যা ক্লায়েন্টকে জাভাস্ক্রিপ্টের পরিবর্তে HTML পাঠায়।
- ক্লায়েন্ট-সাইড রেন্ডারিং (CSR)
- ব্রাউজারে একটি অ্যাপ রেন্ডার করা, জাভাস্ক্রিপ্ট ব্যবহার করে DOM পরিবর্তন করা।
- প্রি-রেন্ডারিং
- বিল্ড টাইমে একটি ক্লায়েন্ট-সাইড অ্যাপ্লিকেশন চালানো যাতে এর প্রাথমিক অবস্থা স্ট্যাটিক HTML হিসেবে ধরা যায়।
- হাইড্রেশন
- সার্ভার-রেন্ডার করা HTML-এ অ্যাপ্লিকেশন স্টেট এবং ইন্টারঅ্যাক্টিভিটি যোগ করার জন্য ক্লায়েন্ট-সাইড স্ক্রিপ্ট চালানো হচ্ছে। হাইড্রেশন ধরে নেয় যে DOM পরিবর্তন হয় না।
- পুনরুদন
- যদিও প্রায়শই হাইড্রেশনের মতো একই জিনিস বোঝাতে ব্যবহৃত হত, রিহাইড্রেশন বলতে প্রাথমিক হাইড্রেশনের পরেও নিয়মিতভাবে DOM-কে সর্বশেষ অবস্থায় আপডেট করা বোঝায়।
কর্মক্ষমতা
- প্রথম বাইট (TTFB) এ যাওয়ার সময়
- একটি লিঙ্কে ক্লিক করা এবং নতুন পৃষ্ঠায় কন্টেন্ট লোড হওয়ার প্রথম বাইটের মধ্যে সময়।
- ফার্স্ট কন্টেন্টফুল পেইন্ট (FCP)
- অনুরোধকৃত বিষয়বস্তু (প্রবন্ধের মূল অংশ, ইত্যাদি) দৃশ্যমান হওয়ার সময়।
- নেক্সট পেইন্টের সাথে মিথস্ক্রিয়া (INP)
- একটি প্রতিনিধিত্বমূলক মেট্রিক যা মূল্যায়ন করে যে একটি পৃষ্ঠা ব্যবহারকারীর ইনপুটগুলিতে ধারাবাহিকভাবে দ্রুত সাড়া দেয় কিনা।
- মোট ব্লকিং সময় (TBT)
- INP-এর জন্য একটি প্রক্সি মেট্রিক যা পৃষ্ঠা লোডের সময় মূল থ্রেডটি কতক্ষণ ব্লক করা হয়েছিল তা গণনা করে।
সার্ভার-সাইড রেন্ডারিং
সার্ভার-সাইড রেন্ডারিং নেভিগেশনের প্রতিক্রিয়ায় সার্ভারে একটি পৃষ্ঠার জন্য সম্পূর্ণ HTML তৈরি করে। এটি ক্লায়েন্টে ডেটা আনা এবং টেমপ্লেটিংয়ের জন্য অতিরিক্ত রাউন্ড ট্রিপ এড়ায়, কারণ রেন্ডারার ব্রাউজার প্রতিক্রিয়া পাওয়ার আগেই সেগুলি পরিচালনা করে।
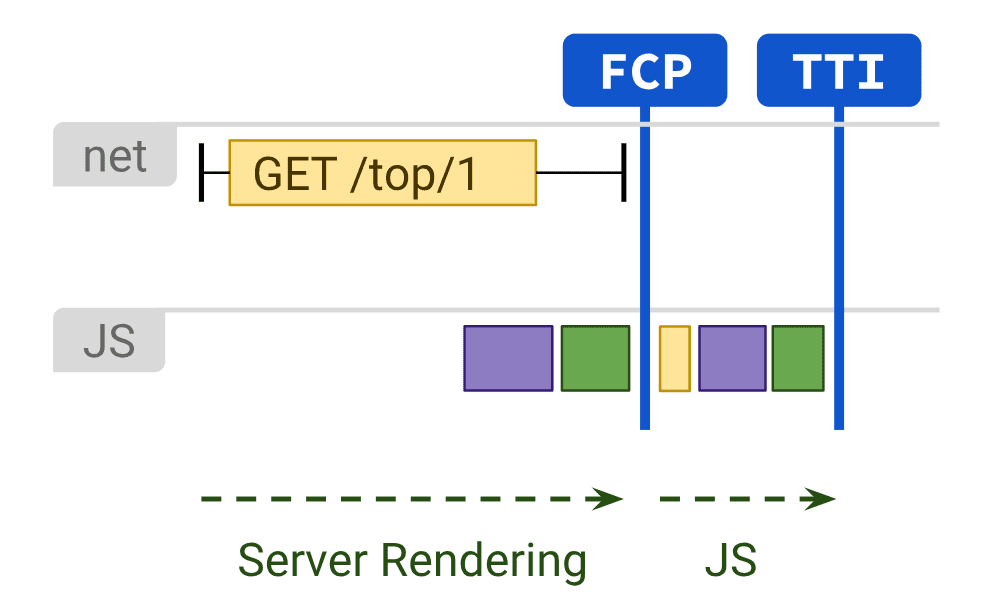
সার্ভার-সাইড রেন্ডারিং সাধারণত দ্রুত FCP তৈরি করে। পৃষ্ঠা লজিক চালানো এবং সার্ভারে রেন্ডারিং আপনাকে ক্লায়েন্টে প্রচুর জাভাস্ক্রিপ্ট পাঠানো এড়াতে সাহায্য করে। এটি একটি পৃষ্ঠার TTBT কমাতে সাহায্য করে, যার ফলে INPও কম হতে পারে, কারণ পৃষ্ঠা লোডের সময় মূল থ্রেডটি প্রায়শই ব্লক করা হয় না। যখন প্রধান থ্রেডটি কম ব্লক করা হয়, তখন ব্যবহারকারীর ইন্টারঅ্যাকশনগুলি দ্রুত চালানোর সুযোগ পায়।
এটি যুক্তিসঙ্গত, কারণ সার্ভার-সাইড রেন্ডারিংয়ের মাধ্যমে, আপনি আসলে ব্যবহারকারীর ব্রাউজারে কেবল পাঠ্য এবং লিঙ্ক পাঠাচ্ছেন। এই পদ্ধতিটি বিভিন্ন ডিভাইস এবং নেটওয়ার্ক অবস্থার জন্য ভালভাবে কাজ করতে পারে এবং স্ট্রিমিং ডকুমেন্ট পার্সিংয়ের মতো আকর্ষণীয় ব্রাউজার অপ্টিমাইজেশনগুলি উন্মুক্ত করে।

সার্ভার-সাইড রেন্ডারিংয়ের মাধ্যমে, ব্যবহারকারীরা আপনার সাইট ব্যবহার করার আগে CPU-বাউন্ড জাভাস্ক্রিপ্ট চালানোর জন্য অপেক্ষা করার সম্ভাবনা কম থাকে। এমনকি যখন আপনি তৃতীয়-পক্ষের জাভাস্ক্রিপ্ট এড়াতে পারবেন না, তখনও আপনার নিজস্ব প্রথম-পক্ষের জাভাস্ক্রিপ্ট খরচ কমাতে সার্ভার-সাইড রেন্ডারিং ব্যবহার করলে বাকি খরচের জন্য আপনাকে আরও বেশি বাজেট দেওয়া যেতে পারে। তবে, এই পদ্ধতির সাথে একটি সম্ভাব্য বিনিময় রয়েছে: সার্ভারে পৃষ্ঠা তৈরি করতে সময় লাগে, যা আপনার পৃষ্ঠার TTFB বাড়িয়ে দিতে পারে।
আপনার অ্যাপ্লিকেশনের জন্য সার্ভার-সাইড রেন্ডারিং যথেষ্ট কিনা তা মূলত আপনি কী ধরণের অভিজ্ঞতা তৈরি করছেন তার উপর নির্ভর করে। সার্ভার-সাইড রেন্ডারিং বনাম ক্লায়েন্ট-সাইড রেন্ডারিংয়ের সঠিক অ্যাপ্লিকেশনগুলি নিয়ে দীর্ঘদিন ধরে বিতর্ক চলছে, তবে আপনি সর্বদা কিছু পৃষ্ঠার জন্য সার্ভার-সাইড রেন্ডারিং ব্যবহার করতে পারেন এবং অন্যদের নয়। কিছু সাইট সফলভাবে হাইব্রিড রেন্ডারিং কৌশল গ্রহণ করেছে। উদাহরণস্বরূপ, নেটফ্লিক্স সার্ভার তার তুলনামূলকভাবে স্ট্যাটিক ল্যান্ডিং পৃষ্ঠাগুলি রেন্ডার করে, যখন ইন্টারঅ্যাকশন-ভারী পৃষ্ঠাগুলির জন্য জাভাস্ক্রিপ্ট প্রিফেচ করে , এই ভারী ক্লায়েন্ট-রেন্ডার পৃষ্ঠাগুলিকে দ্রুত লোড হওয়ার আরও ভাল সুযোগ দেয়।
অনেক আধুনিক ফ্রেমওয়ার্ক, লাইব্রেরি এবং আর্কিটেকচারের সাহায্যে, আপনি ক্লায়েন্ট এবং সার্ভার উভয় ক্ষেত্রেই একই অ্যাপ্লিকেশন রেন্ডার করতে পারেন। আপনি সার্ভার-সাইড রেন্ডারিংয়ের জন্য এই কৌশলগুলি ব্যবহার করতে পারেন। তবে, যেসব আর্কিটেকচারে রেন্ডারিং সার্ভার এবং ক্লায়েন্ট উভয় ক্ষেত্রেই ঘটে, সেগুলি তাদের নিজস্ব সমাধানের শ্রেণীর, যার পারফরম্যান্স বৈশিষ্ট্য এবং ট্রেডঅফ খুব আলাদা। React ব্যবহারকারীরা সার্ভার-সাইড রেন্ডারিংয়ের জন্য সার্ভার DOM API বা Next.js এর মতো তাদের উপর নির্মিত সমাধান ব্যবহার করতে পারেন। Vue ব্যবহারকারীরা Vue এর সার্ভার-সাইড রেন্ডারিং গাইড বা Nuxt ব্যবহার করতে পারেন। Angular-এ Universal আছে।
তবে, বেশিরভাগ জনপ্রিয় সমাধানগুলিতে কোনও না কোনও ধরণের হাইড্রেশন ব্যবহার করা হয়, তাই আপনার সরঞ্জামটি কোন পদ্ধতিগুলি ব্যবহার করে সে সম্পর্কে সচেতন থাকুন।
স্ট্যাটিক রেন্ডারিং
স্ট্যাটিক রেন্ডারিং বিল্ড টাইমে ঘটে। এই পদ্ধতিটি দ্রুত FCP প্রদান করে, এবং কম TBT এবং INP প্রদান করে, যতক্ষণ না আপনি আপনার পৃষ্ঠাগুলিতে ক্লায়েন্ট-সাইড জাভাস্ক্রিপ্টের পরিমাণ সীমিত করেন। সার্ভার-সাইড রেন্ডারিংয়ের বিপরীতে, এটি একটি ধারাবাহিকভাবে দ্রুত TTFB অর্জন করে, কারণ একটি পৃষ্ঠার HTML সার্ভারে গতিশীলভাবে তৈরি করতে হয় না। সাধারণত, স্ট্যাটিক রেন্ডারিং মানে প্রতিটি URL এর জন্য আগে থেকে একটি পৃথক HTML ফাইল তৈরি করা। আগে থেকে তৈরি HTML প্রতিক্রিয়ার মাধ্যমে, আপনি এজ ক্যাশিংয়ের সুবিধা নিতে একাধিক CDN-তে স্ট্যাটিক রেন্ডার স্থাপন করতে পারেন।

স্ট্যাটিক রেন্ডারিংয়ের সমাধানগুলি সব আকার এবং আকারে পাওয়া যায়। গ্যাটসবির মতো সরঞ্জামগুলি এমনভাবে ডিজাইন করা হয়েছে যাতে ডেভেলপাররা মনে করেন যে তাদের অ্যাপ্লিকেশনটি গতিশীলভাবে রেন্ডার করা হচ্ছে, বিল্ড ধাপ হিসাবে তৈরি করা হচ্ছে না। 11ty , Jekyll এবং Metalsmith এর মতো স্ট্যাটিক সাইট জেনারেশন সরঞ্জামগুলি তাদের স্ট্যাটিক প্রকৃতিকে আলিঙ্গন করে, আরও টেমপ্লেট-চালিত পদ্ধতি প্রদান করে।
স্ট্যাটিক রেন্ডারিংয়ের একটি খারাপ দিক হল, প্রতিটি সম্ভাব্য URL-এর জন্য পৃথক HTML ফাইল তৈরি করতে হয়। এটি চ্যালেঞ্জিং হতে পারে, এমনকি যখন আপনাকে আগে থেকে URL গুলি অনুমান করতে হয় এবং প্রচুর সংখ্যক অনন্য পৃষ্ঠা সহ সাইটগুলির জন্য এটি অসম্ভবও হতে পারে।
রিঅ্যাক্ট ব্যবহারকারীরা হয়তো Gatsby, Next.js static export , অথবা Navi এর সাথে পরিচিত, যার সবগুলোই কম্পোনেন্ট থেকে পেজ তৈরি করা সুবিধাজনক করে তোলে। তবে, স্ট্যাটিক রেন্ডারিং এবং প্রিরেন্ডারিং ভিন্নভাবে কাজ করে: স্ট্যাটিক্যালি রেন্ডার করা পেজগুলি ক্লায়েন্ট-সাইড জাভাস্ক্রিপ্ট খুব বেশি কার্যকর না করেই ইন্টারেক্টিভ হয়, যেখানে প্রিরেন্ডারিং একটি সিঙ্গেল পেজ অ্যাপ্লিকেশনের FCP উন্নত করে যা পৃষ্ঠাগুলিকে সত্যিকার অর্থে ইন্টারেক্টিভ করার জন্য ক্লায়েন্টে বুট করতে হবে।
যদি আপনি নিশ্চিত না হন যে প্রদত্ত সমাধানটি স্ট্যাটিক রেন্ডারিং নাকি প্রি-রেন্ডারিং, তাহলে জাভাস্ক্রিপ্ট নিষ্ক্রিয় করে দেখুন এবং আপনি যে পৃষ্ঠাটি পরীক্ষা করতে চান তা লোড করুন। স্ট্যাটিক্যালি রেন্ডার করা পৃষ্ঠাগুলির জন্য, বেশিরভাগ ইন্টারেক্টিভ বৈশিষ্ট্যগুলি এখনও জাভাস্ক্রিপ্ট ছাড়াই বিদ্যমান। প্রি-রেন্ডার করা পৃষ্ঠাগুলিতে এখনও কিছু মৌলিক বৈশিষ্ট্য থাকতে পারে যেমন জাভাস্ক্রিপ্ট অক্ষম থাকা লিঙ্কগুলি, তবে বেশিরভাগ পৃষ্ঠাই নিষ্ক্রিয়।
আরেকটি কার্যকর পরীক্ষা হল Chrome DevTools-এ নেটওয়ার্ক থ্রটলিং ব্যবহার করা এবং একটি পৃষ্ঠা ইন্টারেক্টিভ হওয়ার আগে জাভাস্ক্রিপ্ট কতবার ডাউনলোড হয় তা দেখা। প্রিরেন্ডারিংকে ইন্টারেক্টিভ হওয়ার জন্য সাধারণত আরও জাভাস্ক্রিপ্টের প্রয়োজন হয় এবং জাভাস্ক্রিপ্ট স্ট্যাটিক রেন্ডারিংয়ে ব্যবহৃত প্রগতিশীল বর্ধন পদ্ধতির চেয়ে আরও জটিল হতে থাকে।
সার্ভার-সাইড রেন্ডারিং বনাম স্ট্যাটিক রেন্ডারিং
সার্ভার-সাইড রেন্ডারিং সবকিছুর জন্য সেরা সমাধান নয়, কারণ এর গতিশীল প্রকৃতির কারণে উল্লেখযোগ্য গণনার ওভারহেড খরচ হতে পারে। অনেক সার্ভার-সাইড রেন্ডারিং সমাধান আগেভাগে ফ্লাশ হয় না, TTFB বিলম্বিত হয় না, অথবা পাঠানো ডেটা দ্বিগুণ হয় না (উদাহরণস্বরূপ, ক্লায়েন্টে জাভাস্ক্রিপ্ট দ্বারা ব্যবহৃত ইনলাইনড স্টেট)। React-এ, renderToString() ধীর হতে পারে কারণ এটি সিঙ্ক্রোনাস এবং একক-থ্রেডেড। নতুন React সার্ভার DOM API গুলি স্ট্রিমিং সমর্থন করে, যা ব্রাউজারে HTML প্রতিক্রিয়ার প্রাথমিক অংশটি দ্রুত পেতে পারে যখন বাকি অংশটি এখনও সার্ভারে তৈরি হচ্ছে।
সার্ভার-সাইড রেন্ডারিং "সঠিক" করার ক্ষেত্রে কম্পোনেন্ট ক্যাশিংয়ের জন্য সমাধান খুঁজে বের করা বা তৈরি করা, মেমোরি খরচ পরিচালনা করা, মেমোয়াইজেশন কৌশল ব্যবহার করা এবং অন্যান্য উদ্বেগ জড়িত থাকতে পারে। আপনি প্রায়শই একই অ্যাপটি দুবার প্রক্রিয়াকরণ বা পুনর্নির্মাণ করেন, একবার ক্লায়েন্টে এবং একবার সার্ভারে। সার্ভার-সাইড রেন্ডারিং কন্টেন্ট দ্রুত দেখানোর ফলে আপনাকে কম কাজ করতে হবে এমন নয়। সার্ভার-জেনারেটেড HTML প্রতিক্রিয়া ক্লায়েন্টে আসার পরে যদি আপনার ক্লায়েন্টে অনেক কাজ থাকে, তবে এটি আপনার ওয়েবসাইটের জন্য উচ্চতর TBT এবং INP হতে পারে।
সার্ভার-সাইড রেন্ডারিং প্রতিটি URL-এর জন্য চাহিদা অনুযায়ী HTML তৈরি করে, তবে এটি কেবল স্ট্যাটিক রেন্ডার করা কন্টেন্ট পরিবেশনের চেয়ে ধীর হতে পারে। আপনি যদি অতিরিক্ত পদক্ষেপ নিতে পারেন, তাহলে সার্ভার-সাইড রেন্ডারিং এবং HTML ক্যাশিং সার্ভার রেন্ডারের সময় উল্লেখযোগ্যভাবে কমাতে পারে। সার্ভার-সাইড রেন্ডারিংয়ের সুবিধা হল স্ট্যাটিক রেন্ডারিংয়ের চেয়ে বেশি "লাইভ" ডেটা সংগ্রহ করা এবং আরও সম্পূর্ণ অনুরোধের প্রতিক্রিয়া জানানোর ক্ষমতা। যেসব পৃষ্ঠার ব্যক্তিগতকরণের প্রয়োজন হয় সেগুলি হল সেই ধরণের অনুরোধের একটি বাস্তব উদাহরণ যা স্ট্যাটিক রেন্ডারিংয়ের সাথে ভালভাবে কাজ করে না।
PWA তৈরির সময় সার্ভার-সাইড রেন্ডারিং আকর্ষণীয় সিদ্ধান্তও উপস্থাপন করতে পারে। পূর্ণ-পৃষ্ঠা পরিষেবা কর্মী ক্যাশিং ব্যবহার করা, নাকি সার্ভার-রেন্ডার করা পৃথক সামগ্রী ব্যবহার করা ভাল?
ক্লায়েন্ট-সাইড রেন্ডারিং
ক্লায়েন্ট-সাইড রেন্ডারিং মানে জাভাস্ক্রিপ্ট ব্যবহার করে সরাসরি ব্রাউজারে পৃষ্ঠা রেন্ডার করা। সমস্ত লজিক, ডেটা ফেচিং, টেম্পলেটিং এবং রাউটিং সার্ভারের পরিবর্তে ক্লায়েন্টে পরিচালিত হয়। এর কার্যকর ফলাফল হল সার্ভার থেকে ব্যবহারকারীর ডিভাইসে আরও ডেটা প্রেরণ করা হয় এবং এর সাথে আসে নিজস্ব ট্রেডঅফের সেট।
মোবাইল ডিভাইসের জন্য ক্লায়েন্ট-সাইড রেন্ডারিং তৈরি করা এবং দ্রুত রাখা কঠিন হতে পারে। জাভাস্ক্রিপ্টের বাজেট কম রাখার জন্য এবং যতটা সম্ভব কম রাউন্ড-ট্রিপে মান প্রদানের জন্য সামান্য পরিশ্রমের মাধ্যমে, আপনি ক্লায়েন্ট-সাইড রেন্ডারিংকে বিশুদ্ধ সার্ভার-সাইড রেন্ডারিংয়ের প্রায় প্রতিলিপি তৈরি করতে পারেন। আপনি <link rel=preload> ব্যবহার করে গুরুত্বপূর্ণ স্ক্রিপ্ট এবং ডেটা সরবরাহ করে পার্সারকে আপনার জন্য দ্রুত কাজ করতে পারেন। প্রাথমিক এবং পরবর্তী নেভিগেশনগুলি তাৎক্ষণিকভাবে অনুভব করার জন্য আমরা PRPL এর মতো প্যাটার্ন ব্যবহার করার কথা বিবেচনা করার পরামর্শও দিই।

ক্লায়েন্ট-সাইড রেন্ডারিংয়ের প্রধান অসুবিধা হল, অ্যাপ্লিকেশন বৃদ্ধির সাথে সাথে জাভাস্ক্রিপ্টের প্রয়োজনীয় পরিমাণ বৃদ্ধি পায়, যা পৃষ্ঠার INP-কে প্রভাবিত করতে পারে। নতুন জাভাস্ক্রিপ্ট লাইব্রেরি, পলিফিল এবং থার্ড-পার্টি কোড যুক্ত হওয়ার ফলে এটি বিশেষভাবে কঠিন হয়ে ওঠে, যা প্রক্রিয়াকরণ ক্ষমতার জন্য প্রতিযোগিতা করে এবং প্রায়শই পৃষ্ঠার কন্টেন্ট রেন্ডার করার আগে প্রক্রিয়াজাত করতে হয়।
যেসব অভিজ্ঞতা ক্লায়েন্ট-সাইড রেন্ডারিং ব্যবহার করে এবং বৃহৎ জাভাস্ক্রিপ্ট বান্ডেলের উপর নির্ভর করে, তাদের পৃষ্ঠা লোডের সময় TBT এবং INP কমানোর জন্য আক্রমণাত্মক কোড-বিভাজন বিবেচনা করা উচিত, পাশাপাশি ব্যবহারকারীর প্রয়োজন অনুসারে কেবল যা প্রয়োজন তা পরিবেশন করার জন্য অলস-লোডিং জাভাস্ক্রিপ্ট বিবেচনা করা উচিত। খুব কম বা কোনও ইন্টারঅ্যাক্টিভিটি নেই এমন অভিজ্ঞতার জন্য, সার্ভার-সাইড রেন্ডারিং এই সমস্যাগুলির আরও স্কেলযোগ্য সমাধান উপস্থাপন করতে পারে।
যারা একক পৃষ্ঠার অ্যাপ্লিকেশন তৈরি করেন, তাদের জন্য বেশিরভাগ পৃষ্ঠার দ্বারা ভাগ করা ইউজার ইন্টারফেসের মূল অংশগুলি সনাক্ত করার মাধ্যমে আপনি অ্যাপ্লিকেশন শেল ক্যাশিং কৌশলটি প্রয়োগ করতে পারবেন। পরিষেবা কর্মীদের সাথে মিলিত হয়ে, এটি পুনরাবৃত্তি পরিদর্শনের ক্ষেত্রে অনুভূত কর্মক্ষমতা নাটকীয়ভাবে উন্নত করতে পারে, কারণ পৃষ্ঠাটি CacheStorage থেকে তার অ্যাপ্লিকেশন শেল HTML এবং নির্ভরতাগুলি খুব দ্রুত লোড করতে পারে।
রিহাইড্রেশন সার্ভার-সাইড এবং ক্লায়েন্ট-সাইড রেন্ডারিংকে একত্রিত করে
হাইড্রেশন হল এমন একটি পদ্ধতি যা ক্লায়েন্ট-সাইড এবং সার্ভার-সাইড রেন্ডারিংয়ের মধ্যে ট্রেডঅফ কমাতে উভয় পদ্ধতি ব্যবহার করে। পূর্ণ পৃষ্ঠা লোড বা পুনরায় লোডের মতো নেভিগেশন অনুরোধগুলি একটি সার্ভার দ্বারা পরিচালিত হয় যা অ্যাপ্লিকেশনটিকে HTML এ রেন্ডার করে। তারপর জাভাস্ক্রিপ্ট এবং রেন্ডারিংয়ের জন্য ব্যবহৃত ডেটা ফলস্বরূপ নথিতে এমবেড করা হয়। সাবধানতার সাথে করা হলে, এটি সার্ভার-সাইড রেন্ডারিংয়ের মতো দ্রুত FCP অর্জন করে, তারপর ক্লায়েন্টে আবার রেন্ডারিং করে "পিক আপ" করে।
এটি একটি কার্যকর সমাধান, তবে এর কর্মক্ষমতার ক্ষেত্রে যথেষ্ট ত্রুটি থাকতে পারে।
রিহাইড্রেশনের মাধ্যমে সার্ভার-সাইড রেন্ডারিংয়ের প্রধান অসুবিধা হল এটি TBT এবং INP-এর উপর উল্লেখযোগ্য নেতিবাচক প্রভাব ফেলতে পারে, এমনকি যদি এটি FCP উন্নত করে। সার্ভার-সাইড রেন্ডার করা পৃষ্ঠাগুলি লোড এবং ইন্টারেক্টিভ বলে মনে হতে পারে, কিন্তু উপাদানগুলির জন্য ক্লায়েন্ট-সাইড স্ক্রিপ্টগুলি কার্যকর না করা এবং ইভেন্ট হ্যান্ডলার সংযুক্ত না করা পর্যন্ত ইনপুটটিতে আসলে সাড়া দিতে পারে না। মোবাইলে, এটি কয়েক মিনিট সময় নিতে পারে, যা ব্যবহারকারীকে বিভ্রান্ত এবং হতাশ করে।
পুনরুদয়ন সমস্যা: দুটি অ্যাপের দামে একটি অ্যাপ
ক্লায়েন্ট-সাইড জাভাস্ক্রিপ্ট যাতে সার্ভার যেখানে রেখেছিল সেখান থেকে সঠিকভাবে দখল করতে পারে, সার্ভার তার HTML রেন্ডার করা সমস্ত ডেটা পুনরায় অনুরোধ না করে, বেশিরভাগ সার্ভার-সাইড রেন্ডারিং সমাধানগুলি একটি UI এর ডেটা নির্ভরতা থেকে প্রতিক্রিয়াকে ডকুমেন্টে স্ক্রিপ্ট ট্যাগ হিসাবে সিরিয়ালাইজ করে। যেহেতু এটি অনেক HTML নকল করে, তাই রিহাইড্রেশন কেবল বিলম্বিত ইন্টারঅ্যাক্টিভিটির চেয়ে আরও বেশি সমস্যা তৈরি করতে পারে।

সার্ভারটি একটি নেভিগেশন অনুরোধের প্রতিক্রিয়ায় অ্যাপ্লিকেশনের UI এর একটি বিবরণ ফেরত দিচ্ছে, তবে এটি সেই UI রচনা করতে ব্যবহৃত উৎস ডেটা এবং UI এর বাস্তবায়নের একটি সম্পূর্ণ কপিও ফেরত দিচ্ছে যা ক্লায়েন্টে বুট আপ হয়। bundle.js লোডিং এবং এক্সিকিউশন শেষ না হওয়া পর্যন্ত UI ইন্টারেক্টিভ হয় না।
সার্ভার-সাইড রেন্ডারিং এবং রিহাইড্রেশন ব্যবহার করে বাস্তব ওয়েবসাইটগুলি থেকে সংগৃহীত পারফরম্যান্স মেট্রিক্স ইঙ্গিত দেয় যে এটি খুব কমই সেরা বিকল্প। সবচেয়ে গুরুত্বপূর্ণ কারণ হল ব্যবহারকারীর অভিজ্ঞতার উপর এর প্রভাব, যখন একটি পৃষ্ঠা প্রস্তুত দেখায় কিন্তু এর কোনও ইন্টারেক্টিভ বৈশিষ্ট্য কাজ করে না।

রিহাইড্রেশনের মাধ্যমে সার্ভার-সাইড রেন্ডারিংয়ের আশা আছে। স্বল্পমেয়াদে, শুধুমাত্র উচ্চ ক্যাশেবল কন্টেন্টের জন্য সার্ভার-সাইড রেন্ডারিং ব্যবহার করলে TTFB হ্রাস পেতে পারে, যা প্রি-রেন্ডারিংয়ের মতোই ফলাফল তৈরি করে। ক্রমবর্ধমান , ধীরে ধীরে, অথবা আংশিকভাবে রিহাইড্রেশন ভবিষ্যতে এই কৌশলটিকে আরও কার্যকর করার মূল চাবিকাঠি হতে পারে।
সার্ভার-সাইড রেন্ডারিং স্ট্রিম করুন এবং ধীরে ধীরে রিহাইড্রেট করুন
গত কয়েক বছরে সার্ভার-সাইড রেন্ডারিং-এ বেশ কিছু উন্নয়ন হয়েছে।
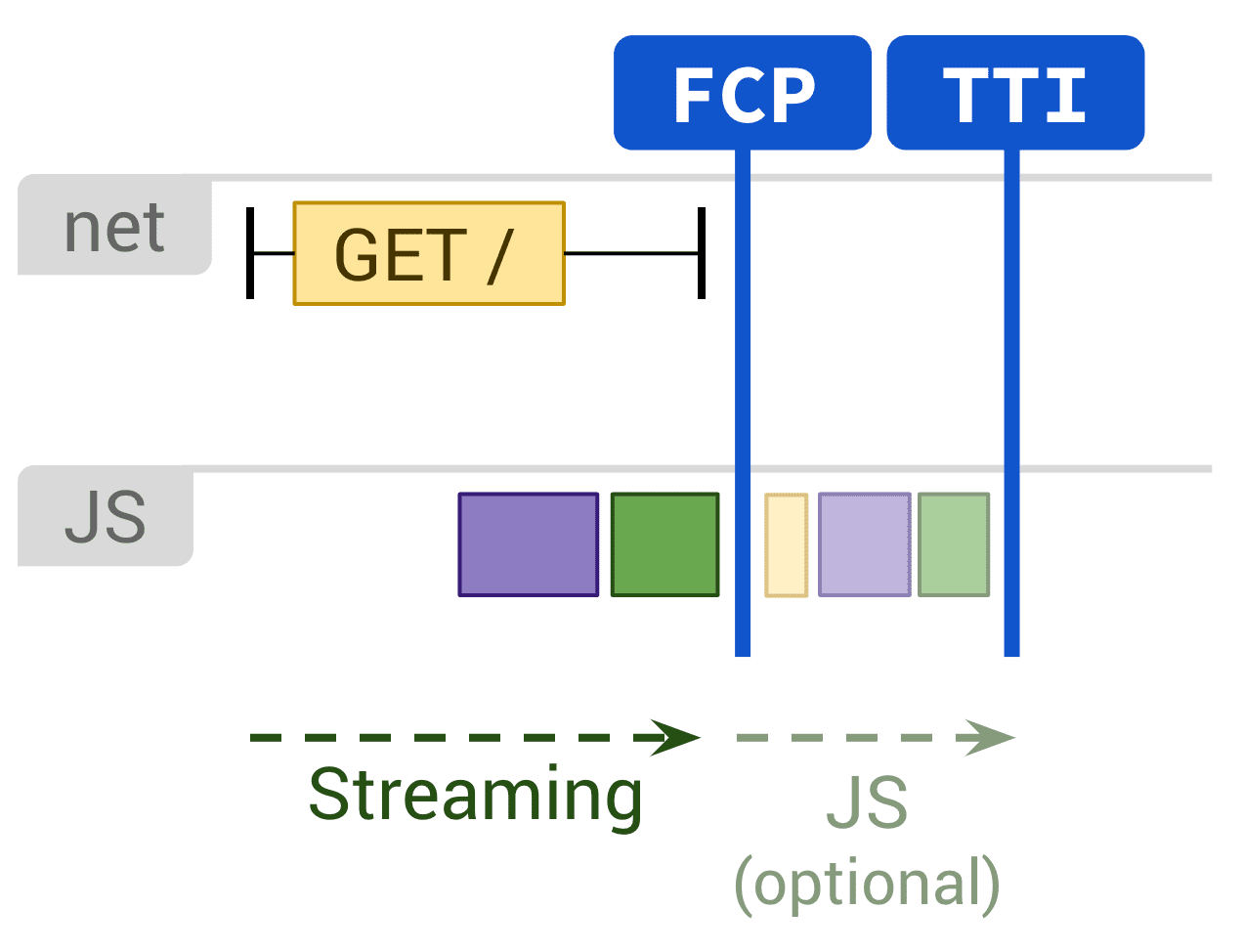
স্ট্রিমিং সার্ভার-সাইড রেন্ডারিং আপনাকে HTML কে খণ্ডে পাঠাতে দেয় যা ব্রাউজারটি গ্রহণের সাথে সাথে ধীরে ধীরে রেন্ডার করতে পারে। এটি আপনার ব্যবহারকারীদের কাছে দ্রুত মার্কআপ পেতে পারে, আপনার FCP দ্রুততর করে। React-এ, স্ট্রিমগুলি renderToPipeableStream() তে অ্যাসিঙ্ক্রোনাস হওয়ার ফলে, সিঙ্ক্রোনাস renderToString() এর তুলনায়, ব্যাকপ্রেসার ভালভাবে পরিচালনা করা হয়।
প্রগতিশীল পুনঃজলীকরণও বিবেচনা করার মতো ( React এটি বাস্তবায়ন করেছে )। এই পদ্ধতির সাহায্যে, সার্ভার-রেন্ডার করা অ্যাপ্লিকেশনের পৃথক অংশগুলি সময়ের সাথে সাথে "বুট আপ" হয়ে যায়, বর্তমান সাধারণ পদ্ধতির পরিবর্তে পুরো অ্যাপ্লিকেশনটি একবারে শুরু করা। এটি পৃষ্ঠাগুলিকে ইন্টারেক্টিভ করার জন্য প্রয়োজনীয় জাভাস্ক্রিপ্টের পরিমাণ হ্রাস করতে সাহায্য করতে পারে, কারণ এটি আপনাকে পৃষ্ঠার নিম্ন-অগ্রাধিকার অংশগুলির ক্লায়েন্ট-সাইড আপগ্রেডিং পিছিয়ে দিতে দেয় যাতে এটি মূল থ্রেডকে ব্লক না করে, ব্যবহারকারীর ইন্টারঅ্যাকশনগুলি শুরু করার পরে তাড়াতাড়ি ঘটতে দেয়।
প্রোগ্রেসিভ রিহাইড্রেশন আপনাকে সার্ভার-সাইড রেন্ডারিং রিহাইড্রেশনের সবচেয়ে সাধারণ সমস্যাগুলির মধ্যে একটি এড়াতেও সাহায্য করতে পারে: একটি সার্ভার-রেন্ডার করা DOM ট্রি ধ্বংস হয়ে যায় এবং তারপরে তাৎক্ষণিকভাবে পুনর্নির্মাণ করা হয়, প্রায়শই কারণ প্রাথমিক সিঙ্ক্রোনাস ক্লায়েন্ট-সাইড রেন্ডারের জন্য প্রয়োজনীয় ডেটা ছিল যা পুরোপুরি প্রস্তুত ছিল না, প্রায়শই একটি Promise যা এখনও সমাধান হয়নি।
আংশিক পুনরুদন
আংশিক পুনঃজলীকরণ বাস্তবায়ন করা কঠিন প্রমাণিত হয়েছে। এই পদ্ধতিটি প্রগতিশীল পুনঃজলীকরণের একটি সম্প্রসারণ যা পৃষ্ঠার পৃথক অংশগুলি (উপাদান, দৃশ্য, বা গাছ) বিশ্লেষণ করে এবং সামান্য ইন্টারঅ্যাক্টিভিটি বা কোনও প্রতিক্রিয়াশীলতা নেই এমন অংশগুলি সনাক্ত করে। এই বেশিরভাগ স্থির অংশগুলির জন্য, সংশ্লিষ্ট জাভাস্ক্রিপ্ট কোডটি তখন নিষ্ক্রিয় রেফারেন্স এবং আলংকারিক বৈশিষ্ট্যগুলিতে রূপান্তরিত হয়, যার ফলে তাদের ক্লায়েন্ট-সাইড ফুটপ্রিন্ট প্রায় শূন্যে নেমে আসে।
আংশিক পুনঃজলীকরণ পদ্ধতির নিজস্ব সমস্যা এবং আপস রয়েছে। এটি ক্যাশিংয়ের জন্য কিছু আকর্ষণীয় চ্যালেঞ্জ তৈরি করে এবং ক্লায়েন্ট-সাইড নেভিগেশনের অর্থ আমরা ধরে নিতে পারি না যে অ্যাপ্লিকেশনের নিষ্ক্রিয় অংশগুলির জন্য সার্ভার-রেন্ডার করা HTML সম্পূর্ণ পৃষ্ঠা লোড ছাড়াই উপলব্ধ।
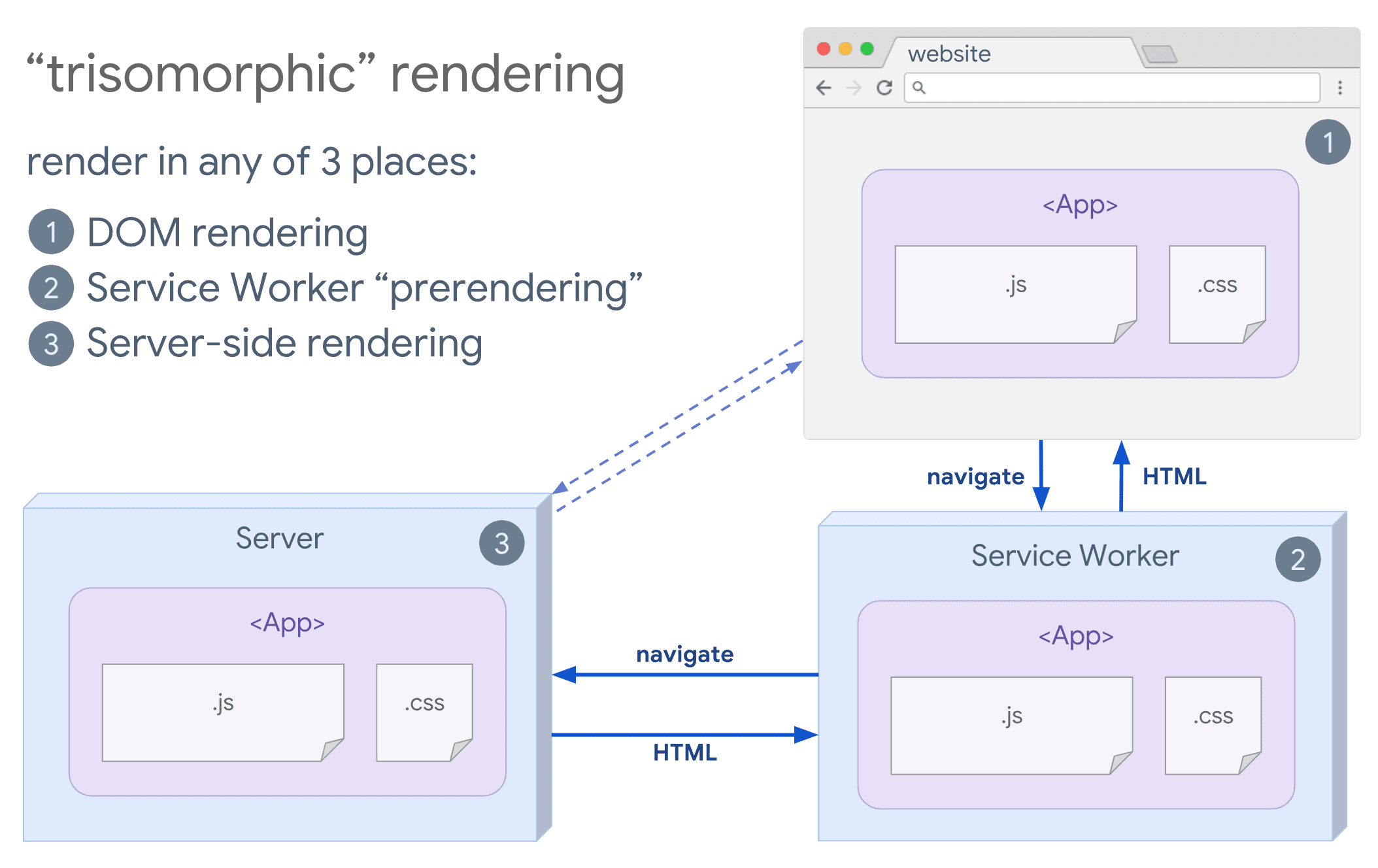
ট্রাইসোমরফিক রেন্ডারিং
যদি সার্ভিস ওয়ার্কাররা আপনার জন্য একটি বিকল্প হয়, তাহলে ট্রাইসোমরফিক রেন্ডারিং বিবেচনা করুন। এই কৌশলটি আপনাকে প্রাথমিক বা নন-জাভাস্ক্রিপ্ট নেভিগেশনের জন্য স্ট্রিমিং সার্ভার-সাইড রেন্ডারিং ব্যবহার করতে দেয় এবং তারপরে আপনার সার্ভিস ওয়ার্কারকে HTML ইনস্টল করার পরে নেভিগেশনের জন্য রেন্ডারিং করতে দেয়। এটি ক্যাশেড কম্পোনেন্ট এবং টেমপ্লেটগুলিকে আপ টু ডেট রাখতে পারে এবং একই সেশনে নতুন ভিউ রেন্ডার করার জন্য SPA-স্টাইল নেভিগেশনগুলিকে সক্ষম করতে পারে। এই পদ্ধতিটি সবচেয়ে ভালো কাজ করে যখন আপনি সার্ভার, ক্লায়েন্ট পৃষ্ঠা এবং সার্ভিস ওয়ার্কারের মধ্যে একই টেমপ্লেটিং এবং রাউটিং কোড শেয়ার করতে পারেন।

SEO বিবেচ্য বিষয়গুলি
ওয়েব রেন্ডারিং কৌশল নির্বাচন করার সময়, দলগুলি প্রায়শই SEO এর প্রভাব বিবেচনা করে। সার্ভার-সাইড রেন্ডারিং একটি জনপ্রিয় পছন্দ যা ক্রলাররা ব্যাখ্যা করতে পারে এমন একটি "সম্পূর্ণ চেহারা" অভিজ্ঞতা প্রদান করে। ক্রলাররা জাভাস্ক্রিপ্ট বুঝতে পারে , তবে তারা কীভাবে রেন্ডার করে তার প্রায়শই সীমাবদ্ধতা থাকে। ক্লায়েন্ট-সাইড রেন্ডারিং কাজ করতে পারে, তবে প্রায়শই অতিরিক্ত পরীক্ষা এবং ওভারহেডের প্রয়োজন হয়। অতি সম্প্রতি, যদি আপনার আর্কিটেকচার ক্লায়েন্ট-সাইড জাভাস্ক্রিপ্টের উপর ব্যাপকভাবে নির্ভর করে তবে ডায়নামিক রেন্ডারিংও বিবেচনা করার মতো একটি বিকল্প হয়ে উঠেছে।
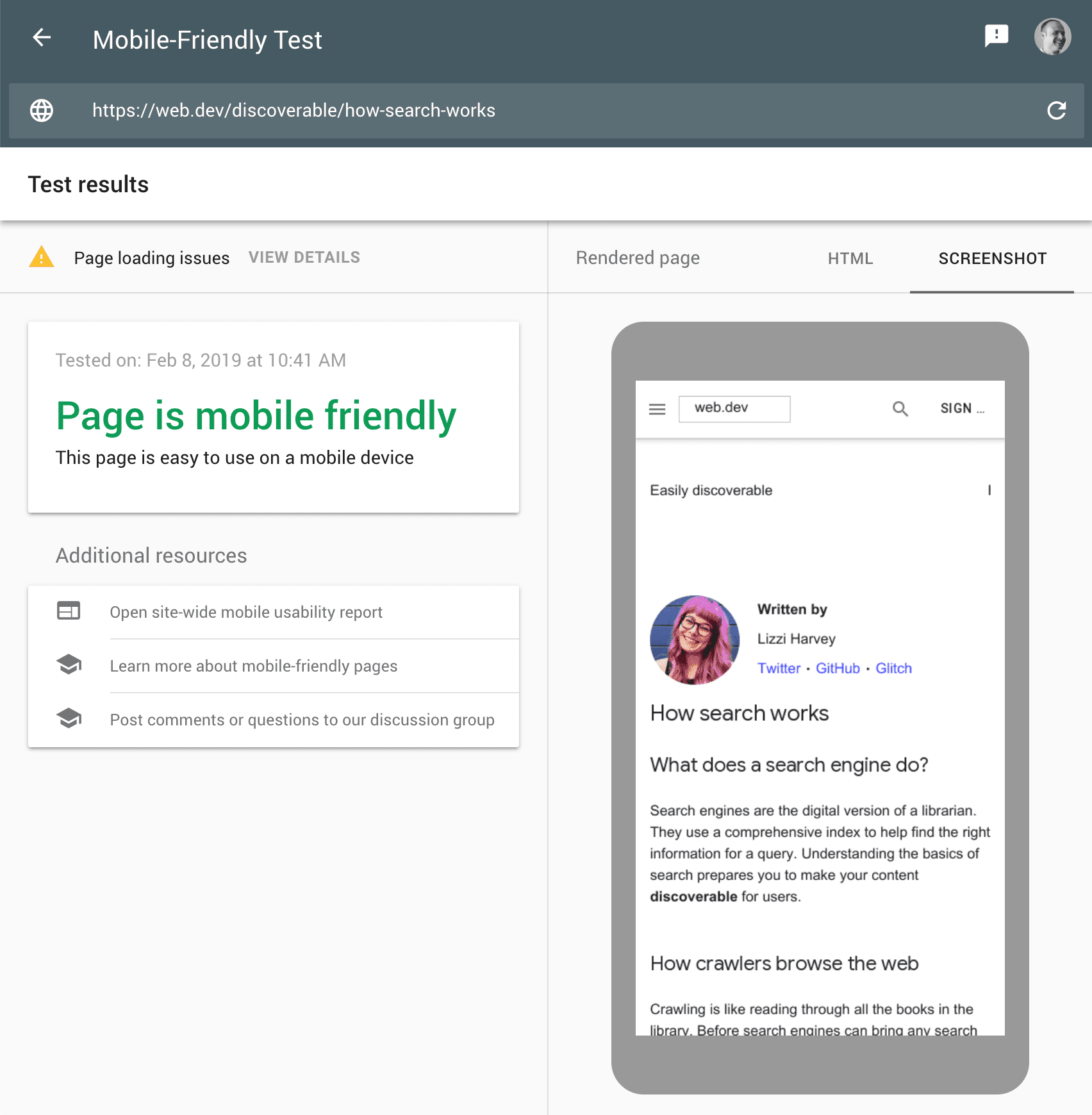
সন্দেহ থাকলে, মোবাইল ফ্রেন্ডলি টেস্ট টুলটি আপনার নির্বাচিত পদ্ধতিটি আপনার প্রত্যাশা অনুযায়ী কাজ করছে কিনা তা পরীক্ষা করার একটি দুর্দান্ত উপায়। এটি Google-এর ক্রলারে কোনও পৃষ্ঠা কীভাবে প্রদর্শিত হয়, জাভাস্ক্রিপ্ট কার্যকর করার পরে এটি যে সিরিয়ালাইজড HTML কন্টেন্ট খুঁজে পায় এবং রেন্ডারিংয়ের সময় যে কোনও ত্রুটির সম্মুখীন হয় তার একটি ভিজ্যুয়াল প্রিভিউ দেখায়।

উপসংহার
রেন্ডারিংয়ের পদ্ধতি নির্ধারণ করার সময়, আপনার অসুবিধাগুলি কী তা পরিমাপ করুন এবং বুঝুন। স্ট্যাটিক রেন্ডারিং নাকি সার্ভার-সাইড রেন্ডারিং আপনাকে বেশিরভাগ ক্ষেত্রেই এগিয়ে নিয়ে যেতে পারে তা বিবেচনা করুন। ইন্টারেক্টিভ অভিজ্ঞতা পেতে ন্যূনতম জাভাস্ক্রিপ্ট সহ HTML পাঠানো ঠিক আছে। সার্ভার-ক্লায়েন্ট স্পেকট্রাম দেখানোর জন্য এখানে একটি সহজ ইনফোগ্রাফিক রয়েছে:

ক্রেডিট {:#ক্রেডিট}
সকলকে তাদের পর্যালোচনা এবং অনুপ্রেরণার জন্য ধন্যবাদ:
জেফ্রি পসনিক, হাউসেন ডিজিরদেহ, শুবি প্যানিকার, ক্রিস হ্যারেলসন এবং সেবাস্টিয়ান মার্কবেগ।



