Ein Bild sagt mehr als tausend Worte und Bilder sind ein wesentlicher Bestandteil jeder Seite. Sie machen aber auch oft den größten Teil der heruntergeladenen Bytes aus. Bei einem responsiven Webdesign können sich nicht nur unsere Layouts, sondern auch Bilder an die Geräteeigenschaften anpassen.
Responsives Webdesign bedeutet, dass sich nicht nur unsere Layouts je nach Gerätemerkmalen ändern können, sondern auch die Inhalte. Auf Displays mit hoher Auflösung (2x) sorgen beispielsweise Grafiken mit hoher Auflösung für Schärfe. Ein Bild mit 50% der Breite funktioniert möglicherweise gut, wenn der Browser 800 Pixel breit ist, nimmt aber auf einem schmalen Smartphone zu viel Platz ein und erfordert denselben Bandbreitenoverhead, wenn es auf ein kleineres Display skaliert wird.
Art Direction

In anderen Fällen muss das Bild möglicherweise drastischer geändert werden: Proportionen ändern, zuschneiden und sogar das gesamte Bild ersetzen. In diesem Fall wird die Bildänderung in der Regel als Art Direction bezeichnet. Weitere Beispiele finden Sie unter responsiveimages.org/demos/.
Responsive Bilder

Wussten Sie, dass Bilder durchschnittlich mehr als 60% der Bytes ausmachen, die zum Laden einer Webseite benötigt werden?
In diesem Kurs lernen Sie, wie Sie mit Bildern im modernen Web arbeiten, damit Ihre Bilder auf jedem Gerät gut aussehen und schnell geladen werden.
Auf dem Weg dorthin lernen Sie eine Reihe von Fähigkeiten und Techniken kennen, mit denen Sie responsive Bilder problemlos in Ihren Entwicklungsworkflow einbinden können. Am Ende des Kurses werden Sie mit Bildern arbeiten, die sich an unterschiedliche Darstellungsbereiche und Nutzungsszenarien anpassen.
Dieser kostenlose Kurs wird über Udacity angeboten.
Bilder im Markup
Das img-Element ist leistungsstark – es lädt, decodiert und rendert Inhalte. Moderne Browser unterstützen eine Reihe von Bildformaten. Das Einfügen geräteübergreifender Bilder unterscheidet sich nicht von dem auf dem Computer. Es sind nur einige kleine Anpassungen erforderlich, um eine gute Nutzererfahrung zu ermöglichen.
Zusammenfassung
- Verwenden Sie relative Größen für Bilder, damit sie nicht versehentlich den Container überfüllen.
- Verwenden Sie das Element
picture, wenn Sie je nach Gerätemerkmalen (Art Direction) unterschiedliche Bilder angeben möchten. - Verwenden Sie
srcsetund denx-Beschreibungsblock imimg-Element, um dem Browser Hinweise darauf zu geben, welches Bild bei der Auswahl verschiedener Dichten am besten geeignet ist. - Wenn Ihre Seite nur ein oder zwei Bilder enthält, die nicht an anderer Stelle auf Ihrer Website verwendet werden, sollten Sie Inline-Bilder verwenden, um die Anzahl der Dateianfragen zu reduzieren.
Relative Größen für Bilder verwenden
Verwenden Sie beim Angeben der Breite von Bildern relative Einheiten, damit sie nicht versehentlich den Darstellungsbereich überschreiten. Mit width: 50%; wird beispielsweise die Bildbreite auf 50% des enthaltenden Elements festgelegt (nicht auf 50% des Darstellungsbereichs oder 50% der tatsächlichen Pixelgröße).
Da Inhalte in CSS über den Container hinausragen können, müssen Sie möglicherweise „max-width: 100%“ verwenden, um zu verhindern, dass Bilder und andere Inhalte über den Container hinausragen. Beispiel:
img, embed, object, video {
max-width: 100%;
}
Geben Sie für img-Elemente über das alt-Attribut aussagekräftige Beschreibungen an. So können Sie Ihre Website barrierefreier gestalten, da Screenreader und andere Hilfstechnologien mehr Kontext erhalten.
img mit srcset für Geräte mit hoher Auflösung optimieren
Das srcset-Attribut erweitert das Verhalten des img-Elements und ermöglicht die einfache Bereitstellung mehrerer Bilddateien für unterschiedliche Gerätemerkmale. Ähnlich wie bei der image-set
CSS-Funktion, die in CSS nativ ist, kann der Browser mit srcset je nach den Eigenschaften des Geräts das beste Bild auswählen. So wird beispielsweise ein 2-faches Bild auf einem 2-fachen Display verwendet und möglicherweise in Zukunft ein 1-faches Bild auf einem 2-fachen Gerät, wenn sich der Browser in einem Netzwerk mit begrenzter Bandbreite befindet.
<img src="photo.png" srcset="photo@2x.png 2x" ...>
In Browsern, die srcset nicht unterstützen, wird einfach die Standardbilddatei verwendet, die durch das src-Attribut angegeben ist. Daher ist es wichtig, immer ein 1x-Bild anzugeben, das auf jedem Gerät unabhängig von den Funktionen angezeigt werden kann. Wenn srcset unterstützt wird, wird die kommagetrennte Liste der Bilder/Bedingungen vor dem Senden von Anfragen analysiert und nur das am besten geeignete Bild wird heruntergeladen und angezeigt.
Die Bedingungen können von der Pixeldichte bis hin zu Breite und Höhe reichen. Derzeit wird jedoch nur die Pixeldichte gut unterstützt. Um das aktuelle Verhalten mit zukünftigen Funktionen in Einklang zu bringen, geben Sie einfach das doppelte Bild im Attribut an.
Art-Direction in responsiven Bildern mit picture

Verwenden Sie das Element picture, um Bilder basierend auf Gerätemerkmalen zu ändern, auch als Art-Direction bezeichnet. Das Element picture definiert eine deklarative Lösung für die Bereitstellung mehrerer Versionen eines Bildes basierend auf verschiedenen Merkmalen wie Gerätegröße, Geräteauflösung und Ausrichtung.
Verwenden Sie das Element picture, wenn eine Bildquelle in mehreren Dichten vorhanden ist oder wenn ein responsives Design ein etwas anderes Bild auf einigen Bildschirmtypen vorschreibt. Ähnlich wie beim video-Element können mehrere source-Elemente eingefügt werden. So können je nach Medienabfrage oder Bildformat unterschiedliche Bilddateien angegeben werden.
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
Wenn die Browserbreite im obigen Beispiel mindestens 800 Pixel beträgt, wird je nach Geräteauflösung entweder head.jpg oder head-2x.jpg verwendet. Wenn der Browser zwischen 450 px und 800 px breit ist, wird je nach Geräteauflösung entweder head-small.jpg oder head-small-
2x.jpg verwendet. Bei Bildschirmbreiten unter 450 Pixeln und für die Abwärtskompatibilität, bei der das picture-Element nicht unterstützt wird, rendert der Browser stattdessen das img-Element. Es sollte daher immer enthalten sein.
Bilder mit relativer Größe
Wenn die endgültige Größe des Bildes nicht bekannt ist, kann es schwierig sein, einen Dichtebeschreiber für die Bildquellen anzugeben. Das gilt vor allem für Bilder, die die proportionale Breite des Browsers einnehmen und je nach Größe des Browsers flüssig skaliert werden.
Anstatt feste Bildgrößen und ‑dichten anzugeben, können Sie die Größe jedes bereitgestellten Bildes angeben, indem Sie einen Beschreibungsparameter für die Breite zusammen mit der Größe des Bildelements hinzufügen. So kann der Browser die effektive Pixeldichte automatisch berechnen und das beste Bild zum Herunterladen auswählen.
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
Im obigen Beispiel wird ein Bild gerendert, das die Hälfte der Breite des Darstellungsbereichs (sizes="50vw") hat. Je nach Breite des Browsers und dem Pixelverhältnis des Geräts kann der Browser das richtige Bild auswählen, unabhängig davon, wie groß das Browserfenster ist. In der folgenden Tabelle sehen Sie beispielsweise, welches Bild der Browser auswählen würde:
| Browserbreite | Pixel-Verhältnis des Geräts | Verwendetes Bild | Effektive Auflösung |
|---|---|---|---|
| 400 Pixel | 1 | 200.jpg |
1x |
| 400 Pixel | 2 | 400.jpg |
2x |
| 320 Pixel | 2 | 400.jpg |
2,5-fach |
| 600 Pixel | 2 | 800.jpg |
2,67-fach |
| 640 Pixel | 3 | 1000.jpg |
3,125-mal |
| 1.100 px | 1 | 800.png |
1,45‑fach |
Für Breakpoints in responsiven Bildern sorgen
In vielen Fällen kann sich die Bildgröße je nach Layout-Bruchpunkten der Website ändern. Auf einem kleinen Bildschirm sollte das Bild beispielsweise die gesamte Breite des Darstellungsbereichs einnehmen, während es auf größeren Bildschirmen nur einen kleinen Teil ausmachen sollte.
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
Im Beispiel oben wird für das Attribut sizes die Größe des Bildes mithilfe mehrerer Medienabfragen angegeben. Wenn die Browserbreite mehr als 600 Pixel beträgt, entspricht das Bild 25% der Ansichtsbreite. Bei einer Breite zwischen 500 und 600 Pixeln entspricht das Bild 50% der Ansichtsbreite. Bei einer Breite unter 500 Pixeln wird es in voller Breite angezeigt.
Produktbilder erweiterbar machen

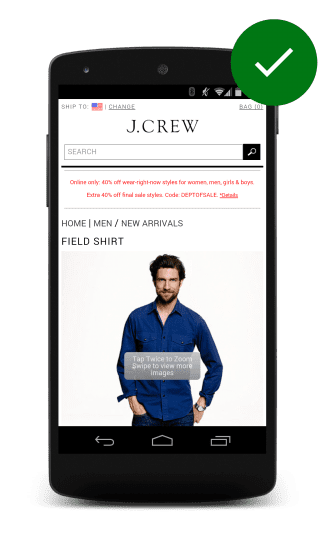
Kunden möchten sehen, was sie kaufen. Auf Einzelhandelswebsites erwarten Nutzer, dass sie sich hochauflösende Nahaufnahmen von Produkten ansehen können, um sich die Details genauer anzusehen. Die Testteilnehmer waren frustriert, wenn das nicht möglich war.
Ein gutes Beispiel für anklickbare, erweiterbare Bilder ist die J. Crew-Website. Ein verschwindendes Overlay weist darauf hin, dass ein Bild angetippt werden kann. Daraufhin wird ein herangezoomtes Bild mit feinen Details angezeigt.
Andere Bildtechniken
Komprimierte Bilder
Bei der Komprimierungstechnik wird allen Geräten ein stark komprimiertes 2x-Bild gesendet, unabhängig von den tatsächlichen Funktionen des Geräts. Je nach Bildtyp und Komprimierungsstufe ändert sich die Bildqualität möglicherweise nicht, die Dateigröße wird jedoch deutlich reduziert.
JavaScript-Bilder ersetzen
Beim JavaScript-Bildertausch werden die Funktionen des Geräts geprüft und „die richtige Entscheidung getroffen“. Sie können das Pixelverhältnis des Geräts über window.devicePixelRatio ermitteln, die Bildschirmbreite und -höhe abrufen und sogar über navigator.connection ein wenig Netzwerkverbindungs-Sniffing durchführen oder eine gefälschte Anfrage senden. Wenn Sie alle diese Informationen erfasst haben, können Sie entscheiden, welches Bild geladen werden soll.
Ein großer Nachteil dieses Ansatzes ist, dass das Laden von Bildern verzögert wird, bis mindestens der Vorschau-Parser fertig ist. Das bedeutet, dass Bilder erst nach dem Auslösen des Ereignisses pageload heruntergeladen werden. Außerdem lädt der Browser höchstwahrscheinlich sowohl die 1:1- als auch die 2:1-Bilder herunter, was zu einem höheren Seitengewicht führt.
Bilder einbetten: Raster und Vektor
Es gibt zwei grundlegend unterschiedliche Möglichkeiten, Bilder zu erstellen und zu speichern. Das wirkt sich darauf aus, wie Sie Bilder responsiv bereitstellen.
Rasterbilder wie Fotos und andere Bilder werden als Raster aus einzelnen Farbpunkten dargestellt. Rasterbilder können von einer Kamera oder einem Scanner stammen oder mit dem HTML-Canvas-Element erstellt werden. Rasterbilder werden in Formaten wie PNG, JPEG und WebP gespeichert.
Vektorbilder wie Logos und Strichzeichnungen werden als eine Reihe von Kurven, Linien, Formen, Füllungsfarben und Farbverläufen definiert. Vektorbilder können mit Programmen wie Adobe Illustrator oder Inkscape erstellt oder in Code mit einem Vektorformat wie SVG handgeschrieben werden.
SVG
Mit SVG können responsive Vektorgrafiken in eine Webseite eingebunden werden. Der Vorteil von Vektordateiformaten gegenüber Rasterdateiformaten besteht darin, dass der Browser ein Vektorbild in jeder beliebigen Größe rendern kann. Vektorformate beschreiben die Geometrie des Bilds, also wie es aus Linien, Kurven und Farben usw. aufgebaut ist. Rasterformate enthalten dagegen nur Informationen zu einzelnen Farbpunkten. Der Browser muss also beim Skalieren raten, wie die Lücken gefüllt werden sollen.
Unten sehen Sie zwei Versionen desselben Bildes: ein PNG-Bild links und ein SVG-Bild rechts. Das SVG sieht in jeder Größe gut aus, während das PNG daneben bei größeren Displaygrößen verschwommen wird.


Wenn Sie die Anzahl der Dateianfragen Ihrer Seite reduzieren möchten, können Sie Bilder im SVG- oder Data URI-Format inline codieren. Wenn Sie sich die Quelle dieser Seite ansehen, sehen Sie, dass beide Logos unten inline deklariert sind: ein Data URI und ein SVG.
SVG wird auf Mobilgeräten und Computern gut unterstützt und mit Optimierungstools lässt sich die SVG-Dateigröße erheblich reduzieren. Die folgenden beiden Inline-SVG-Logos sehen identisch aus, eines ist jedoch etwa 3 KB und das andere nur 2 KB groß:
Daten-URI
Mit Daten-URIs können Sie eine Datei, z. B. ein Bild, inline einbinden. Geben Sie dazu das „src“-Attribut eines img-Elements als Base64-codierten String im folgenden Format an:
<img src="data:image/svg+xml;base64,[data]">
Der Anfang des Codes für das HTML5-Logo oben sieht so aus:
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(Die vollständige Version hat mehr als 5.000 Zeichen.)
Mit Drag-and-drop-Tools wie jpillora.com/base64-encoder können Sie Binärdateien wie Bilder in Daten-URIs konvertieren. Wie SVGs werden auch Daten-URIs gut in mobilen und Desktop-Browsern unterstützt.
Inlining in CSS
Daten-URIs und SVGs können auch in CSS-Code eingefügt werden. Dies wird sowohl auf Mobilgeräten als auch auf Computern unterstützt. Hier sind zwei identisch aussehende Bilder, die als Hintergrundbilder in CSS implementiert sind: ein Data URI und ein SVG:
Vor- und Nachteile von Inline-Inhalten
Inline-Code für Bilder kann sehr umfangreich sein, insbesondere Daten-URIs. Warum sollten Sie ihn also verwenden? Um HTTP-Anfragen zu reduzieren. Mit SVGs und Daten-URIs kann eine ganze Webseite, einschließlich Bildern, CSS und JavaScript, mit einer einzigen Anfrage abgerufen werden.
Nachteile:
- Auf Mobilgeräten kann die Darstellung von Daten-URIs deutlich langsamer sein als die von Bildern aus einer externen
src. - Daten-URIs können die Größe einer HTML-Anfrage erheblich erhöhen.
- Sie erhöhen die Komplexität Ihres Markups und Ihres Workflows.
- Das Data URI-Format ist deutlich größer als das Binärformat (bis zu 30%) und reduziert daher nicht die Gesamtgröße des Downloads.
- Daten-URIs können nicht im Cache gespeichert werden und müssen daher für jede Seite, auf der sie verwendet werden, heruntergeladen werden.
- Sie werden in IE 6 und 7 nicht unterstützt, in IE 8 nur unvollständig.
- Bei HTTP/2 ist die Reduzierung der Anzahl der Asset-Anfragen weniger wichtig.
Wie bei allen responsiven Elementen müssen Sie testen, was am besten funktioniert. Mithilfe von Entwicklertools kannst du die Größe der heruntergeladenen Datei, die Anzahl der Anfragen und die Gesamtlatenz messen. Daten-URIs können manchmal für Rasterbilder nützlich sein, z. B. auf einer Startseite, die nur ein oder zwei Fotos enthält, die nicht an anderer Stelle verwendet werden. Wenn Sie Vektorbilder als Inline-Element einfügen möchten, ist SVG eine viel bessere Option.
Bilder in CSS
Die CSS-Eigenschaft background ist ein leistungsstarkes Tool, mit dem Sie Elementen komplexe Bilder hinzufügen können. So lassen sich beispielsweise ganz einfach mehrere Bilder hinzufügen und wiederholen. In Kombination mit Medienabfragen wird die Hintergrundeigenschaft noch leistungsfähiger. So können Sie beispielsweise das Laden von Bildern basierend auf der Bildschirmauflösung oder der Größe des Darstellungsbereichs steuern.
Zusammenfassung
- Verwenden Sie das beste Bild für die Eigenschaften des Displays. Berücksichtigen Sie dabei die Bildschirmgröße, die Geräteauflösung und das Seitenlayout.
- Ändern Sie die
background-image-Eigenschaft in CSS für Displays mit hoher Auflösung mithilfe von Medienabfragen mitmin-resolutionund-webkit-min-device-pixel-ratio. - Verwenden Sie „srcset“, um zusätzlich zum 1x-Bild im Markup Bilder mit hoher Auflösung bereitzustellen.
- Berücksichtigen Sie die Leistungskosten, wenn Sie JavaScript-Bilder ersetzen oder hochkomprimierte Bilder mit hoher Auflösung auf Geräten mit niedriger Auflösung ausliefern.
Medienabfragen für bedingtes Bildladen oder Artwork verwenden
Medienabfragen wirken sich nicht nur auf das Seitenlayout aus. Sie können damit auch Bilder bedingt laden oder die Art Direction je nach Darstellungsbereichsbreite festlegen.
Im folgenden Beispiel wird auf kleineren Bildschirmen beispielsweise nur small.png heruntergeladen und auf den Inhalt div angewendet, während auf größeren Bildschirmen background-image: url(body.png) auf den Textkörper und background-image:
url(large.png) auf den Inhalt div angewendet wird.
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
Bildsatz verwenden, um Bilder in hoher Auflösung bereitzustellen
Die Funktion image-set() in CSS erweitert das Verhalten der Eigenschaft background. So können Sie ganz einfach mehrere Bilddateien für unterschiedliche Geräteeigenschaften bereitstellen. So kann der Browser je nach den Eigenschaften des Geräts das beste Bild auswählen, z. B. ein 2-faches Bild auf einem 2-fachen Display oder ein 1-faches Bild auf einem 2-fachen Gerät, wenn sich das Gerät in einem Netzwerk mit begrenzter Bandbreite befindet.
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
Der Browser lädt nicht nur das richtige Bild, sondern skaliert es auch entsprechend. Mit anderen Worten: Der Browser geht davon aus, dass Bilder mit doppelter Größe doppelt so groß sind wie Bilder mit normaler Größe, und skaliert das Bild mit doppelter Größe daher um den Faktor 2 herunter, damit es auf der Seite dieselbe Größe hat.
Die Unterstützung für image-set() ist noch neu und wird nur in Chrome und Safari mit dem Anbieterpräfix -webkit unterstützt. Fügen Sie ein Fallback-Bild für den Fall hinzu, dass image-set() nicht unterstützt wird, z. B.:
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
Dadurch wird das entsprechende Asset in Browsern geladen, die Image-Sets unterstützen. Andernfalls wird das 1x-Asset verwendet. Der offensichtliche Vorbehalt ist, dass die Browserunterstützung für image-set() zwar gering ist, die meisten Browser aber das 1x-Asset erhalten.
Media-Abfragen verwenden, um Bilder in hoher Auflösung oder Artwork bereitzustellen
Mit Medienabfragen können Sie Regeln basierend auf dem Pixelverhältnis des Geräts erstellen. So können Sie unterschiedliche Bilder für 2-fache und 1-fache Displays angeben.
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
Chrome, Firefox und Opera unterstützen die Standard-(min-resolution: 2dppx), während für Safari und Android-Browser die ältere Syntax mit Anbieterpräfix ohne die Einheit (min-resolution: 2dppx) erforderlich ist.dppx Denken Sie daran, dass diese Stile nur geladen werden, wenn das Gerät mit der Medienabfrage übereinstimmt. Außerdem müssen Sie Stile für den Basisfall angeben.
Außerdem wird dadurch sichergestellt, dass etwas gerendert wird, wenn der Browser keine lösungsspezifischen Medienabfragen unterstützt.
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
Sie können auch die Syntax „min-width“ verwenden, um je nach Größe des Darstellungsbereichs alternative Bilder anzuzeigen. Diese Methode hat den Vorteil, dass das Bild nicht heruntergeladen wird, wenn die Medienabfrage nicht übereinstimmt. Beispiel: bg.png wird nur heruntergeladen und auf body angewendet, wenn die Browserbreite mindestens 500 Pixel beträgt:
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
SVG für Symbole verwenden
Verwenden Sie beim Hinzufügen von Symbolen auf Ihrer Seite nach Möglichkeit SVG-Symbole oder in einigen Fällen Unicode-Zeichen.
Zusammenfassung
- Verwenden Sie für Symbole SVG oder Unicode anstelle von Rasterbildern.
Einfache Symbole durch Unicode ersetzen
Viele Schriftarten unterstützen die Vielzahl von Unicode-Glyphen, die anstelle von Bildern verwendet werden können. Im Gegensatz zu Bildern lassen sich Unicode-Schriftarten gut skalieren und sehen gut aus, unabhängig davon, wie klein oder groß sie auf dem Bildschirm angezeigt werden.
Neben dem normalen Zeichensatz kann Unicode Symbole für Pfeile (←), mathematische Operatoren (√), geometrische Formen (★), Steuerbilder (▶), Notenschrift (♬), griechische Buchstaben (Ω) und sogar Schachfiguren (♞) enthalten.
Unicode-Zeichen werden auf die gleiche Weise wie benannte Entitäten eingefügt: &#XXXX, wobei XXXX die Unicode-Zeichennummer darstellt. Beispiel:
You're a super ★
Du bist super ★
Komplexe Symbole durch SVG ersetzen
Bei komplexeren Symbolanforderungen sind SVG-Symbole im Allgemeinen speichersparend, einfach zu verwenden und können mit CSS gestaltet werden. SVG hat gegenüber Rasterbildern eine Reihe von Vorteilen:
- Sie sind Vektorgrafiken, die unbegrenzt skaliert werden können.
- CSS-Effekte wie Farbe, Schatten, Transparenz und Animationen sind unkompliziert.
- SVG-Bilder können direkt in das Dokument eingefügt werden.
- Sie sind semantisch.
- Mit den entsprechenden Attributen bieten sie eine bessere Barrierefreiheit.
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
Symbolschriftarten mit Vorsicht verwenden

Symbolschriften sind beliebt und können einfach zu verwenden sein, haben aber im Vergleich zu SVG-Symbolen einige Nachteile:
- Es handelt sich um Vektorgrafiken, die beliebig skaliert werden können, aber möglicherweise Anti-Aliasing-Effekte enthalten, wodurch die Symbole nicht so scharf wie erwartet sind.
- Eingeschränktes Styling mit CSS.
- Eine pixelgenaue Positionierung kann je nach Zeilenhöhe, Zeichenabstand usw. schwierig sein.
- Sie sind nicht semantisch und können mit Screenreadern oder anderen Hilfstechnologien nur schwer verwendet werden.
- Wenn sie nicht richtig begrenzt sind, kann die Dateigröße groß werden, obwohl nur ein kleiner Teil der verfügbaren Symbole verwendet wird.
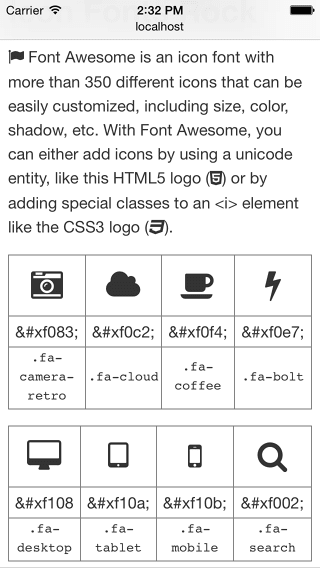
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
Es gibt Hunderte von kostenlosen und kostenpflichtigen Symbolschriften, darunter Font Awesome, Pictos und Glyphicons.
Achten Sie darauf, das Gewicht der zusätzlichen HTTP-Anfrage und die Dateigröße mit dem Bedarf an Symbolen abzustimmen. Wenn Sie beispielsweise nur eine Handvoll Symbole benötigen, ist es möglicherweise besser, ein Bild oder einen Bild-Sprite zu verwenden.
Bilder für die Leistung optimieren
Bilder machen oft den Großteil der heruntergeladenen Byte aus und belegen häufig einen erheblichen Teil des visuellen Bereichs auf der Seite. Die Optimierung von Bildern kann daher oft zu den größten Byteeinsparungen und Leistungsverbesserungen für Ihre Website führen: Je weniger Bytes der Browser herunterladen muss, desto geringer ist der Wettbewerb um die Bandbreite des Clients und desto schneller kann der Browser alle Assets herunterladen und anzeigen.
Zusammenfassung
- Wählen Sie nicht einfach ein Bildformat aus, sondern informieren Sie sich über die verschiedenen verfügbaren Formate und verwenden Sie das am besten geeignete.
- Fügen Sie Ihrem Workflow Tools zur Bildoptimierung und Komprimierung hinzu, um die Dateigröße zu reduzieren.
- Reduzieren Sie die Anzahl der HTTP-Anfragen, indem Sie häufig verwendete Bilder in Bild-Sprites einfügen.
- Um die anfängliche Seitenladezeit zu verbessern und das anfängliche Seitengewicht zu reduzieren, sollten Sie Bilder erst laden, wenn sie in den sichtbaren Bereich gescrollt werden.
Das richtige Format auswählen
Es gibt zwei Arten von Bildern: Vektorbilder und Rasterbilder.
Bei Rasterbildern müssen Sie außerdem das richtige Komprimierungsformat auswählen, z. B. GIF, PNG oder JPG.
Rasterbilder wie Fotos und andere Bilder werden als Raster aus einzelnen Punkten oder Pixeln dargestellt. Rasterbilder stammen in der Regel von einer Kamera oder einem Scanner oder können im Browser mit dem Element canvas erstellt werden. Je größer das Bild, desto größer ist auch die Dateigröße. Wenn Rasterbilder größer als ihre Originalgröße skaliert werden, werden sie unscharf, weil der Browser raten muss, wie die fehlenden Pixel gefüllt werden sollen.
Vektorbilder wie Logos und Strichzeichnungen werden durch eine Reihe von Kurven, Linien, Formen und Füllungsfarben definiert. Vektorbilder werden mit Programmen wie Adobe Illustrator oder Inkscape erstellt und in einem Vektorformat wie SVG gespeichert. Da Vektorbilder auf einfachen Primitiven basieren, können sie ohne Qualitätsverlust oder Änderung der Dateigröße skaliert werden.
Bei der Auswahl des geeigneten Formats ist es wichtig, sowohl den Ursprung des Bildes (Raster oder Vektor) als auch den Inhalt (Farben, Animation, Text usw.) zu berücksichtigen. Es gibt kein Format, das für alle Bildtypen geeignet ist. Jedes Format hat seine eigenen Stärken und Schwächen.
Beachten Sie bei der Auswahl des geeigneten Formats die folgenden Richtlinien:
- Verwenden Sie
JPGfür fotografische Bilder. - Verwenden Sie
SVGfür Vektorgrafiken und einfarbige Grafiken wie Logos und Strichzeichnungen. Wenn keine Vektorgrafik verfügbar ist, versuchen Sie es mitWebPoderPNG. - Verwenden Sie
PNGanstelle vonGIF, da damit mehr Farben möglich sind und bessere Komprimierungsraten erzielt werden. - Für längere Animationen sollten Sie
<video>verwenden. Dieser bietet eine bessere Bildqualität und ermöglicht es Nutzern, die Wiedergabe zu steuern.
Dateigröße reduzieren
Sie können die Größe der Bilddatei erheblich reduzieren, indem Sie die Bilder nach dem Speichern noch einmal bearbeiten. Es gibt eine Reihe von Tools zur Bildkomprimierung – mit Verlust und ohne Verlust, online, mit grafischer Benutzeroberfläche, Befehlszeilentools. Automatisieren Sie nach Möglichkeit die Bildoptimierung, damit sie in Ihren Workflow integriert ist.
Es gibt mehrere Tools, mit denen JPG- und PNG-Dateien verlustfrei komprimiert werden können, ohne dass sich dies auf die Bildqualität auswirkt. Für JPG können Sie jpegtran oder jpegoptim verwenden (nur unter Linux verfügbar; mit der Option „–strip-all“ ausführen). Für PNG können Sie probieren, OptiPNG oder PNGOUT zu verwenden.
Bild-Sprites verwenden

CSS-Sprite-Technologie ist ein Verfahren, bei dem mehrere Bilder in einem einzigen „Sprite-Sheet“-Bild kombiniert werden. Sie können dann einzelne Bilder verwenden, indem Sie das Hintergrundbild für ein Element (das Sprite-Sheet) und einen Offset angeben, um den richtigen Teil anzuzeigen.
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
Spriting hat den Vorteil, dass die Anzahl der Downloads für mehrere Bilder reduziert wird, während das Caching weiterhin möglich ist.
Lazy Loading in Betracht ziehen
Mit Lazy Loading lässt sich das Laden langer Seiten mit vielen Bildern unterhalb der Falz erheblich beschleunigen, da diese entweder bei Bedarf oder nach dem Laden und Rendern der Hauptinhalte geladen werden. Neben Leistungsverbesserungen kann Lazy Loading auch für ein endloses Scrollen sorgen.
Seien Sie vorsichtig, wenn Sie Seiten mit unendlichem Scrollen erstellen. Da Inhalte erst geladen werden, wenn sie sichtbar werden, werden sie von Suchmaschinen möglicherweise nie gesehen. Außerdem sehen Nutzer, die nach Informationen suchen, die sie normalerweise in der Fußzeile finden würden, diese nie, da immer neue Inhalte geladen werden.
Bilder vollständig vermeiden
Manchmal ist das beste Bild gar kein Bild. Verwenden Sie nach Möglichkeit die nativen Funktionen des Browsers, um dieselbe oder eine ähnliche Funktionalität bereitzustellen. Browser generieren visuelle Elemente, für die zuvor Bilder erforderlich waren. Das bedeutet, dass Browser keine separaten Bilddateien mehr herunterladen müssen, wodurch ungünstig skalierte Bilder vermieden werden. Sie können Unicode- oder spezielle Symbolschriften verwenden, um Symbole zu rendern.
Text im Markup platzieren und nicht in Bildern einbetten
Text sollte nach Möglichkeit nicht in Bildern eingebettet sein. Wenn Sie beispielsweise Bilder für Überschriften verwenden oder Kontaktdaten wie Telefonnummern oder Adressen direkt in Bilder einfügen, können Nutzer die Informationen nicht kopieren und einfügen. Außerdem sind sie für Screenreader nicht zugänglich und die Website ist nicht responsiv. Platzieren Sie den Text stattdessen in Ihrem Markup und verwenden Sie bei Bedarf Webfonts, um den gewünschten Stil zu erzielen.
Bilder mit CSS ersetzen
Moderne Browser können CSS-Funktionen verwenden, um Stile zu erstellen, für die früher Bilder erforderlich waren. So können Sie beispielsweise mit der Eigenschaft background komplexe Farbverläufe, mit box-shadow Schatten und mit border-radius abgerundete Ecken erstellen.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amet augue eu magna scelerisque porta ut ut dolor. Nullam placerat egestas nisl sed sollicitudin. Fusce placerat, ipsum ac vestibulum porta, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit. Duis ornare semper dui non vehicula. In hac habitasse platea dictumst. Donec ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
Beachten Sie, dass die Verwendung dieser Techniken Rendering-Zyklen erfordert, die auf Mobilgeräten erheblich sein können. Bei übermäßiger Nutzung gehen alle Vorteile verloren, die Sie möglicherweise erzielt haben, und die Leistung kann beeinträchtigt werden.


