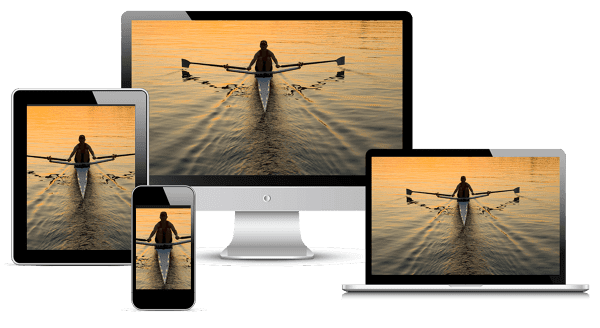
하나의 그림은 1000단어의 가치가 있으며, 이미지는 모든 페이지에서 중요한 역할을 합니다. 그러나 이미지는 다운로드되는 바이트의 대부분을 차지하기도 합니다. 반응형 웹 디자인은 기기 특성에 따라 레이아웃을 변경할 뿐만 아니라 이미지도 변경할 수 있습니다.
반응형 웹 디자인이란 기기 특성에 따라 레이아웃을 변경할 뿐만 아니라 콘텐츠도 변경할 수 있음을 의미합니다. 예를 들어 고해상도 (2x) 디스플레이에서는 고해상도 그래픽이 선명도를 보장합니다. 50% 너비의 이미지는 브라우저가 너비 800px일 때는 올바로 작동할 수 있지만 좁은 휴대전화에서는 너무 많은 공간을 차지하며 작은 화면에 맞게 축소할 경우 동일한 대역폭 오버헤드가 필요합니다.
아트 디렉션

때로는 이미지를 대폭 변경해야 하는 경우도 있습니다. 비율을 변경하고 전체 이미지를 잘라내거나 심지어 바꿀 수도 있습니다. 이 경우 이미지를 변경하는 것을 일반적으로 아트 디렉션이라고 부릅니다. 자세한 예시는 responsiveimages.org/demos/를 참고하세요.
반응형 이미지

이미지는 웹페이지를 로드하는 데 평균적으로 필요한 바이트의 60% 이상을 차지한다는 사실을 알고 계셨나요?
이 과정에서는 웹페이지에서 이미지 작업을 하는 방법을 배웁니다. 이미지를 돋보이게 하고 기기에 빠르게 로드하는 방법을 터득할 수 있을 것입니다.
이 과정에서 반응형 이미지를 개발 워크플로에 원활하게 통합하는 다양한 기술과 기법을 습득하게 됩니다. 과정을 마치면 다양한 표시 영역 크기와 사용 시나리오에 맞게 조정되고 반응하는 이미지로 개발할 수 있게 됩니다.
이 과정은 Udacity를 통해 제공되는 무료 과정입니다.
마크업의 이미지
img 요소는 성능이 뛰어납니다. 콘텐츠를 다운로드하고 디코딩하고 렌더링합니다. 최신 브라우저는 다양한 이미지 형식을 지원합니다. 여러 기기에서 작동하는 이미지를 포함시키는 것은 데스크톱의 경우와 마찬가지이며, 몇 가지 사소한 조정만으로도 뛰어난 환경을 만들 수 있습니다.
요약
- 이미지에 대해 상대 크기를 사용하면 실수로 이미지가 컨테이너를 오버플로하는 것을 막을 수 있습니다.
- 기기 특성에 따라 다른 이미지를 지정 (아트 디렉션)하려는 경우
picture요소를 사용합니다. srcset및x설명자를img요소에 사용하면, 다른 밀도를 선택할 때 사용할 최적의 이미지에 대한 힌트를 브라우저에 제공할 수 있습니다.- 페이지에 이미지가 한두 개만 있고 이들 이미지가 사이트의 다른 곳에서는 사용되지 않는 경우, 파일 요청을 줄이려면 인라인 이미지의 사용을 고려해 보세요.
이미지에 상대 크기 사용
실수로 이미지가 뷰포트를 오버플로하는 것을 막으려면, 이미지의 너비를 지정할 때 상대 크기를 사용하세요. 예를 들어 width: 50%;는 이미지 너비를 포함 요소의 50% 가 되도록 만듭니다 (뷰포트의 50% 또는 실제 픽셀 크기의 50% 가 아님).
CSS에서는 콘텐츠가 컨테이너를 오버플로하도록 허용하므로, 이미지와 기타 콘텐츠가 오버플로되는 것을 막으려면 max-width: 100% 를 사용할 필요가 있습니다. 예를 들면 다음과 같습니다.
img, embed, object, video {
max-width: 100%;
}
img 요소의 alt 속성을 통해 의미 있는 설명을 제공하세요. 그러면 스크린 리더와 기타 보조 기술에 대한 컨텍스트를 제공하여 사이트의 접근성을 개선할 수 있습니다.
높은 DPI 기기에서 srcset로 img 개선
srcset 속성은 img 요소의 동작을 향상시켜주며, 다른 기기 특성에 대해 여러 가지 이미지 파일을 쉽게 제공할 수 있습니다. CSS 고유의 image-set
CSS 함수와 마찬가지로 srcset를 사용하면 브라우저가 기기 특성에 따라 최적의 이미지를 선택할 수 있습니다(예: 2x 디스플레이에서 2x 이미지를 사용하거나, 향후에 제한된 대역폭 네트워크의 경우 2x 기기에서 1x 이미지를 사용).
<img src="photo.png" srcset="photo@2x.png 2x" ...>
srcset를 지원하지 않는 브라우저에서는 src 속성에 의해 지정된 기본 이미지 파일을 사용합니다. 이러한 이유 때문에 기능에 관계없이 모든 기기에 표시될 수 있는 1x 이미지를 항상 포함하는 것이 중요합니다. srcset가 지원되는 경우 모든 요청을 수행하기 전에, 쉼표로 구분된 이미지/조건 목록이 분석되며, 가장 적절한 이미지만 다운로드되어 표시됩니다.
이 조건에는 픽셀 밀도, 너비, 높이 등의 모든 것이 포함될 수 있지만, 현재는 픽셀 밀도만이 제대로 지원됩니다. 현재 동작과 향후 기능 간에 균형을 이루려면 속성에 2x 이미지를 제공하면 됩니다.
picture가 있는 반응형 이미지에서의 아트 디렉션

기기 특성에 따라 이미지를 변경하려면(아트 디렉션) picture 요소를 사용합니다. picture 요소는 기기 크기, 기기 해상도, 방향 등 다양한 특성에 따라 여러 버전의 이미지를 제공하기 위한 선언적 솔루션을 정의합니다.
이미지 소스가 여러 가지 밀도로 존재하는 경우 또는 반응형 디자인에 따라 특정 유형의 화면에 약간 다른 이미지가 표시되는 경우 picture 요소를 사용하세요. video 요소와 마찬가지로 여러 source 요소를 포함할 수 있으므로 미디어 쿼리 또는 이미지 형식에 따라 다른 이미지 파일을 지정할 수 있습니다.
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
위 예에서 브라우저 너비가 800픽셀 이상이면 기기 해상도에 따라 head.jpg 또는 head-2x.jpg가 사용됩니다. 브라우저가 450px~800px이면 기기 해상도에 따라 head-small.jpg 또는 head-small-
2x.jpg가 사용됩니다. 화면 너비가 450픽셀 미만이고 picture 요소가 지원되지 않는 이전 버전과의 호환성을 위해 브라우저는 대신 img 요소를 렌더링하며 항상 포함되어야 합니다.
상대 크기의 이미지
이미지의 최종 크기를 알 수 없는 경우 이미지 소스의 밀도 설명자를 지정하기 어려울 수 있습니다. 브라우저의 비례 너비가 유동적으로 변하는 경우에는 특히 더 어렵습니다.
고정된 크기의 이미지와 밀도를 제공하는 대신, 이미지 요소 크기와 함께 너비 설명자를 추가하여 각 이미지의 크기를 지정할 수 있습니다. 이렇게 하면 브라우저가 자동으로 유효 픽셀 밀도를 계산하고 다운로드할 이미지를 선택할 수 있습니다.
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
위의 예에서는 뷰포트 너비(sizes="50vw")의 절반인 이미지를 렌더링하며, 브라우저 너비와 기기 픽셀 비율에 따라 브라우저 창의 크기와 관계없이 브라우저가 올바른 이미지를 선택할 수 있습니다. 예를 들어 아래 표는 브라우저가 선택할 이미지를 보여줍니다.
| 브라우저 너비 | 기기 픽셀 비율 | 사용된 이미지 | 효과적인 해결 방법 |
|---|---|---|---|
| 400px | 1 | 200.jpg |
1x |
| 400px | 2 | 400.jpg |
2배 |
| 320px | 2 | 400.jpg |
2.5배 |
| 600px | 2 | 800.jpg |
2.67배 |
| 640px | 3 | 1000.jpg |
3.125배속 |
| 1100px | 1 | 800.png |
1.45배 |
반응형 이미지에서 중단점 고려
많은 경우에, 사이트의 레이아웃 중단점에 따라 이미지 크기가 변경될 수 있습니다. 예를 들어, 작은 화면에서는 뷰포트의 전체 너비에 맞게 이미지가 확대되는 것이 좋지만, 큰 화면에서는 이미지가 작은 부분만을 차지해야 합니다.
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
위의 예에서 sizes 속성은 여러 개의 미디어 쿼리를 사용하여 이미지의 크기를 지정합니다. 브라우저 너비가 600px를 초과하면 이미지는 뷰포트 너비의 25% 가 되고, 500px와 600px 사이인 경우 이미지는 뷰포트 너비의 50% 가 되며, 500px 미만인 경우 이미지는 전체 너비가 됩니다.
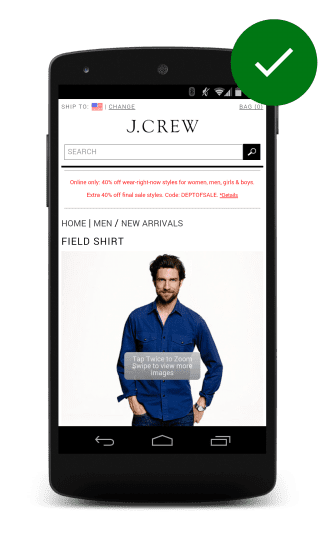
제품 이미지를 확대 가능하게 만들기

고객은 자신이 구매하는 것을 보고 싶어 합니다. 소매 사이트에서 사용자들은 제품을 고해상도로 확대하여 더 자세히 보고 싶어 하지만, 그럴 수 없다면 연구 참여자는 실망할 것입니다.
누를 수 있는 확대 가능한 이미지의 좋은 예가 바로 J. 크루 사이트 사라지는 오버레이는 이 이미지가 누를 수 있는 이미지임을 나타내며, 상세하게 볼 수 있도록 확대된 이미지를 제공합니다.
기타 이미지 기법
압축 이미지
압축 이미지 기법은 기기의 실제 성능에 관계없이 모든 기기에 높은 압축율의 2x 이미지를 제공합니다. 이미지 유형과 압축 수준에 따라 이미지 품질은 별 차이가 없어 보일 수 있지만 파일 크기는 크게 줄어듭니다.
JavaScript 이미지 대체
JavaScript 이미지 대체는 기기의 성능을 확인하고 '올바른 작업을 수행합니다'. window.devicePixelRatio를 통해 기기 픽셀 비율을 결정하고, 화면 너비와 높이를 구할 수 있으며, 심지어 navigator.connection을 통해 일부 네트워크 연결 스니핑을 수행하거나 가짜 요청을 발급할 수도 있습니다. 이 모든 정보를 수집한 경우 이제 로드할 이미지를 결정할 수 있습니다.
이 접근 방식의 큰 단점 중 하나는 JavaScript를 사용한다는 것입니다. 즉, 적어도 예측 파서가 완료될 때까지는 이미지 로딩이 지연됩니다. 즉, pageload 이벤트가 실행되기 전까지는 이미지 다운로드조차 시작되지 않습니다. 또한, 대부분의 경우 브라우저가 1x 및 2x 이미지를 둘 다 다운로드하므로, 페이지 크기가 늘어나게 됩니다.
이미지 인라인 처리: 래스터 및 벡터
이미지를 만들고 저장하는 방법에는 근본적으로 두 가지가 있으며, 이는 반응형 이미지를 배포하는 방식에 영향을 미칩니다.
래스터 이미지: 사진 및 기타 이미지와 같이 색상의 개별 점이 모인 그리드로 표현됩니다. 래스터 이미지는 카메라나 스캐너에서 가져올 수도 있고, HTML 캔버스 요소에서 만들어질 수도 있습니다. 래스터 이미지 저장에는 PNG, JPEG, WebP 등의 형식이 사용됩니다.
로고, 라인 아트와 같은 벡터 이미지는 곡선, 선, 도형, 채우기 색상, 그라데이션의 세트로 정의됩니다. 벡터 이미지는 Adobe Illustrator 또는 Inkscape와 같은 프로그램을 통해 만들거나, SVG와 같은 벡터 형식을 사용하여 코드로 작성할 수 있습니다.
SVG
SVG를 사용하면 반응형 벡터 그래픽을 웹페이지에 포함할 수 있습니다. 벡터 파일 형식이 래스터 파일 형식보다 더 나은 점은 브라우저가 벡터 이미지를 모든 크기로 렌더링할 수 있다는 것입니다. 벡터 형식은 이미지의 기하학적 형태(선, 곡선, 색상 등으로 구성된 이미지의 구조)를 표현합니다. 반대로 래스터 형식은 색상의 개별 점들에 대한 정보만을 제공하므로, 배율 조정 시에 공백을 어떻게 채울지 브라우저가 추측해야 합니다.
다음은 동일한 이미지의 두 가지 버전입니다. 왼쪽은 PNG 이미지이고 오른쪽은 SVG 이미지입니다. SVG는 모든 크기에서 제대로 보이는 반면, 그 옆의 PNG는 화면이 커질수록 흐려지기 시작합니다.


페이지에서 수행되는 파일 요청 수를 줄이고 싶다면, SVG 또는 데이터 URI 형식을 사용하여 이미지를 인라인으로 코딩할 수 있습니다. 이 페이지의 소스를 보면, 데이터 URI 및 SVG라는 두 개 로고가 모두 인라인으로 선언된 것을 확인할 수 있습니다.
SVG는 모바일 및 데스크톱에서 적극적으로 지원되며 최적화 도구를 사용하면 SVG 크기를 크게 줄일 수 있습니다. 아래의 두 인라인 SVG 로고는 똑같아 보이지만, 하나는 약 3KB이고 다른 하나는 2KB입니다.
데이터 URI
데이터 URI를 사용하면 이미지와 같은 파일을 인라인으로 삽입할 수 있습니다. 다음 형식을 사용해 img 요소의 src를 Base64로 인코딩된 문자열로 설정하세요.
<img src="data:image/svg+xml;base64,[data]">
HTML5 로고의 코드 시작은 다음과 같습니다.
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(전체 버전은 길이가 5,000자 이상입니다!)
jpillora.com/base64-encoder와 같은 드래그 앤 드롭 도구를 사용하여 이미지와 같은 바이너리 파일을 데이터 URI로 변환할 수 있습니다. SVG와 마찬가지로 데이터 URI도 모바일 및 데스크톱 브라우저에서 잘 지원됩니다.
CSS에서 인라인 처리
데이터 URI 및 SVG는 CSS에서도 인라인 처리될 수 있으며, 모바일 및 데스크톱에서 모두 지원됩니다. 다음은 CSS에서 백그라운드 이미지로 구현된 똑같은 모습의 이미지입니다. 하나는 데이터 URI이고, 또 하나는 SVG입니다.
인라인 처리의 장단점
이미지의 인라인 코드는 장황할 수 있는데(특히 데이터 URI의 경우) 굳이 이것을 사용하는 이유는 무엇 때문인가요? HTTP 요청을 줄이기 위해서입니다. SVG 및 데이터 URI를 사용하면 이미지, CSS, JavaScript를 비롯한 전체 웹페이지를 단 한번의 요청으로 검색할 수 있습니다.
단점:
- 모바일의 경우, 외부
src의 이미지에 비해 데이터 URI가 표시되는 속도가 훨씬 느릴 수 있습니다. - 데이터 URI는 HTML 요청의 크기를 상당히 증가시킬 수 있습니다.
- 또한 마크업과 워크플로도 더 복잡합니다.
- 데이터 URI 형식은 바이너리보다 훨씬 더 크므로 (최대 30%), 전체 다운로드 크기는 줄어들지 않습니다.
- 데이터 URI는 캐시될 수 없으므로, 사용되는 모든 페이지에 대해 다운로드되어야 합니다.
- 또한 IE 6 및 7에서는 지원되지 않으며, IE8에서는 지원이 불완전합니다.
- HTTP/2에서는, 애셋 요청 수를 줄이는 것이 그다지 급한 일은 아닙니다.
반응하는 모든 것 중에서 무엇이 가장 적합한지 테스트해야 합니다. 다운로드 파일 크기, 요청 수, 전체 지연 시간을 측정하려면 개발자 도구를 사용하세요. 때로는 데이터 URI가 래스터 이미지에 유용할 경우도 있습니다(예: 홈페이지에 사진이 한두 개만 있고 이들 사진이 다른 곳에서는 사용되지 않는 경우). 벡터 이미지를 인라인 처리해야 하는 경우 SVG가 훨씬 더 나은 옵션입니다.
CSS의 이미지
CSS background 속성은 복잡한 이미지를 요소에 추가하기 위한 강력한 도구로, 손쉽게 여러 이미지를 추가하거나 반복 작업 등을 수행할 수 있습니다. 미디어 쿼리와 결합될 경우 백그라운드 속성이 더욱 강력해지고 화면 해상도, 뷰포트 크기 등에 따라 조건부 이미지 로딩이 가능합니다.
요약
- 디스플레이 특성에 맞는 최적의 이미지를 사용하고 화면 크기, 기기 해상도, 페이지 레이아웃을 고려하세요.
min-resolution및-webkit-min-device-pixel-ratio가 포함된 미디어 쿼리를 사용하여 높은 DPI 디스플레이의 CSS에서background-image속성을 변경합니다.- 마크업에서 1x 이미지와 함께 고해상도 이미지를 제공하려면 srcset을 사용하세요.
- JavaScript 이미지 대체 기법을 사용하거나 고압축 고해상도 이미지를 저해상도 기기에 제공할 경우에는 성능 비용을 고려하세요.
조건부 이미지 로딩 또는 아트 디렉션에 미디어 쿼리 사용
미디어 쿼리는 페이지 레이아웃에 영향을 미칠 뿐만 아니라, 조건부로 이미지를 로드하거나 뷰포트 너비에 따라 아트 디렉션을 제공하는 데도 사용할 수 있습니다.
예를 들어 아래 샘플의 경우 화면이 작은 경우 small.png만 다운로드되어 콘텐츠 div에 적용되는 반면, 화면이 큰 경우 background-image: url(body.png)가 본문에 적용되고 background-image:
url(large.png)가 콘텐츠 div에 적용됩니다.
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
image-set을 사용하여 고해상도 이미지 제공
CSS의 image-set() 함수는 동작 background 속성을 개선하여 다양한 기기 특성에 맞는 여러 이미지 파일을 쉽게 제공할 수 있게 합니다. 따라서 기기 특성에 따라 브라우저가 최적의 이미지를 선택할 수 있습니다(예: 2x 디스플레이에서 2x 이미지를 사용하거나, 제한된 대역폭 네트워크의 경우 2x 기기에서 1x 이미지를 사용).
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
브라우저는 정확한 이미지를 로드할 뿐만 아니라 그에 따라 배율도 조정합니다. 즉, 브라우저는 2x 이미지가 1x 이미지보다 두 배 더 크다고 가정하고 2의 배수 단위로 배율을 조정하므로, 해당 이미지가 페이지에서 동일한 크기로 표시됩니다.
image-set() 지원은 아직 새로운 기능이며 -webkit 공급업체 접두사가 있는 Chrome 및 Safari에서만 지원됩니다. image-set()이 지원되지 않는 경우 대체 이미지를 포함할 때 주의하세요. 예를 들면 다음과 같습니다.
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
위에서는 image-set를 지원하는 브라우저에서 적절한 애셋을 로드하며, 그렇지 않을 경우 1x 애셋으로 대체합니다. 주의할 점은 image-set() 브라우저 지원이 부족한 경우에는 대부분의 브라우저가 1x 확장 소재를 가져옵니다.
미디어 쿼리를 사용하여 고해상도 이미지 또는 아트 디렉션 제공
미디어 쿼리는 기기 픽셀 비율에 따라 규칙을 만들 수 있으며, 2x 및 1x 디스플레이에 대해 서로 다른 이미지를 지정할 수 있습니다.
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
Chrome, Firefox, Opera는 모두 표준 (min-resolution: 2dppx)를 지원하는 반면, Safari 및 Android 브라우저는 모두 dppx 단위가 없는 구버전의 공급업체 접두사 구문을 요구합니다. 유의할 점은, 이러한 스타일은 기기가 미디어 쿼리와 일치하는 경우에만 로드되며, 사용자가 기본 사례에 대한 스타일을 지정해야 합니다.
이렇게 하면 브라우저가 해상도별 미디어 쿼리를 지원하지 않더라도 렌더링이 보장됩니다.
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
또한 min-width 구문을 사용하여 뷰포트 크기에 따라 대체 이미지를 표시할 수도 있습니다. 이 기법의 이점은 미디어 쿼리가 일치하지 않으면 이미지가 다운로드되지 않는다는 것입니다. 예를 들어 브라우저 너비가 500px 이상인 경우에만 bg.png가 다운로드되어 body에 적용됩니다.
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
아이콘에 SVG 사용
아이콘을 페이지에 추가할 때, 가능하면 SVG 아이콘을 사용하고 일부 경우에는 유니코드 문자를 사용합니다.
요약
- 래스터 이미지 대신 SVG 또는 유니코드를 아이콘에 사용합니다.
간단한 아이콘을 유니코드로 대체
상당수 글꼴들은 수많은 유니코드 문자 모양을 지원하며, 이를 이미지 대신 사용할 수 있습니다. 이미지와 달리 유니코드 글꼴은 큰 화면이든 작은 화면이든 상관없이 보기가 좋고 확장이 잘됩니다.
일반 문자 집합을 넘어서는 유니코드에는 화살표 (←), 수학 연산자 (√), 기하학적 도형(★), 컨트롤 사진 (▶), 음악 표기 (♬), 그리스 문자 (Ω), 심지어 체스 말 (♞)에 대한 기호가 포함될 수 있습니다.
유니코드 문자 포함은 명명된 엔터티와 동일한 방식으로 수행됩니다(&#XXXX). 여기서 XXXX는 유니코드 문자 번호를 나타냅니다. 예를 들면 다음과 같습니다.
You're a super ★
You're a super ★
복잡한 아이콘을 SVG로 대체
아이콘 요구사항이 더 복잡한 경우에는 SVG 아이콘이 일반적으로 경량이고, 사용이 쉽고, CSS로 스타일링이 가능합니다. SVG는 래스터 이미지에 비해 다음과 같은 여러 이점이 있습니다.
- SVG는 무한 확장이 가능한 벡터 그래픽입니다.
- 색상, 음영, 투명도, 애니메이션과 같은 CSS 효과는 간단합니다.
- SVG 이미지는 문서에서 바로 인라인 처리될 수 있습니다.
- 문맥적입니다.
- 적절한 속성으로 더 나은 접근성을 제공합니다.
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
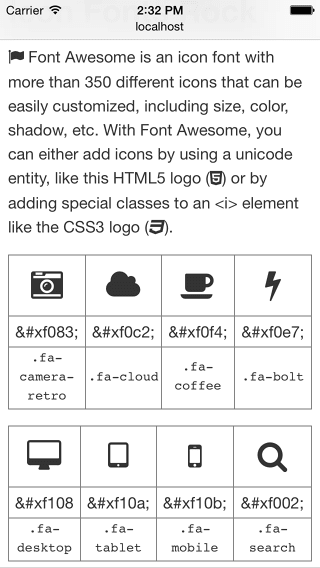
아이콘 글꼴 사용 시 주의

아이콘 글꼴은 널리 사용되고 사용이 쉽지만, SVG 아이콘에 비해 몇 가지 단점이 있습니다.
- 이 글꼴은 무한 확장이 가능한 벡터 그래픽이지만, 앤티앨리어싱으로 인해 예상보다 아이콘이 선명하지 않을 수 있습니다.
- CSS를 사용한 스타일 지정이 제한됩니다.
- 선 높이, 글자 간격 등에 따라 완벽한 픽셀 배치가 어려울 수 있습니다.
- 문맥적이 아니며, 스크린 리더 또는 기타 보조 기술과 함께 사용하기 어려울 수 있습니다.
- 범위가 잘못 지정될 경우, 제공되는 아이콘의 일부만을 사용하기 위해 파일 크기가 커질 수 있습니다.
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
Font Awesome, Pictos, Glyphicons 등 수백 개의 유료 및 무료 아이콘 글꼴이 있습니다.
추가적인 HTTP 요청 및 파일 크기와 아이콘의 필요성 간에 균형을 맞추세요. 예를 들어 아이콘이 조금만 필요한 경우에는 이미지 또는 이미지 스프라이트를 사용하는 것이 더 나을 수 있습니다.
성능을 위해 이미지 최적화
대개 이미지는 다운로드되는 바이트의 대부분을 차지하며, 또한 페이지에서 시각적 공간의 상당 부분을 차지합니다. 결과적으로, 이미지를 최적화하면 바이트를 최대한 절약할 수 있고 웹사이트에 맞게 성능을 개선할 수 있습니다. 또한 브라우저가 다운로드해야 하는 바이트가 줄어들고, 고객의 대역폭에 여유가 생기고, 브라우저가 모든 애셋을 더 빨리 다운로드하고 표시할 수 있습니다.
요약
- 이미지 형식을 함부로 선택하지 마세요. 어떤 형식이 사용 가능한지 이해하고 가장 적합한 형식을 사용하세요.
- 파일 크기를 줄여주는 이미지 최적화 및 압축 도구를 워크플로에 포함하세요.
- 자주 사용하는 이미지를 image sprite에 배치하면 http 요청 수를 줄일 수 있습니다.
- 초기 페이지 로드 시간을 개선하고 초기 페이지 크기를 줄이려면, 이미지가 뷰로 스크롤된 후에만 이미지를 로드하도록 하세요.
올바른 형식 선택
고려해야 할 이미지 유형에는 벡터 이미지와 래스터 이미지가 있습니다.
래스터 이미지의 경우에는 올바른 압축 형식(예: GIF, PNG, JPG)도 선택해야 합니다.
사진, 기타 이미지와 같은 래스터 이미지는 개별 점 또는 픽셀들이 모인 그리드로 표현됩니다. 래스터 이미지는 일반적으로 카메라나 스캐너에서 가져오거나 브라우저에서 canvas 요소로 만들 수 있습니다. 이미지 크기가 커질수록 파일 크기도 커집니다. 원래 크기보다 더 크게 확대되는 경우에는 래스터 이미지가 흐려지며, 누락된 픽셀을 어떻게 채울지 브라우저가 추측해야 합니다.
로고, 라인 아트와 같은 벡터 이미지는 곡선, 선, 도형, 채우기 색상으로 정의됩니다. 벡터 이미지는 Adobe Illustrator 또는 Inkscape와 같은 프로그램으로 만들어져 SVG와 같은 벡터 형식으로 저장됩니다. 벡터 이미지는 단순 원시 유형을 기반으로 빌드되므로 화질 저하나 파일 크기 변경 없이도 이미지의 배율을 조정할 수 있습니다.
적절한 형식을 선택할 때는 이미지 원본 (래스터 또는 벡터)과 콘텐츠 (색상, 애니메이션, 텍스트 등)를 둘 다 고려하는 것이 중요합니다. 한 형식이 모든 이미지 유형에 맞지는 않으며 각 형식은 고유의 장단점을 가지고 있습니다.
적절한 형식을 선택하려면 다음 지침에 따라 시작하세요.
- 사진 이미지에는
JPG를 사용합니다. - 로고 및 라인 아트와 같은 벡터 아트 및 단색 그래픽에는
SVG를 사용합니다. 벡터 아트를 사용할 수 없는 경우WebP또는PNG를 사용해 보세요. - 더 많은 색상을 허용하고 더 나은 압축율을 제공하므로
GIF대신PNG를 사용하세요. - 길이가 긴 애니메이션의 경우,
<video>를 사용하면 화질이 개선되고 사용자가 재생을 제어할 수 있습니다.
파일 크기 줄이기
저장 후에 이미지를 '사후 처리'하여 파일 크기를 상당히 줄일 수 있습니다. 손실 및 무손실, 온라인, GUI, 명령줄 등 이미지 압축을 위한 다양한 도구들이 있습니다. 워크플로에서 최고의 이미지를 보장하려면, 가능한 경우 이미지 최적화를 자동화하여 워크플로에 내장하는 것이 가장 좋습니다.
JPG 및 PNG 파일에 추가적인 무손실 압축을 수행하는 여러 가지 도구가 있으며, 이들 도구는 화질에 영향을 미치지 않습니다. JPG의 경우 jpegtran 또는 jpegoptim을 사용해 보세요 (Linux에서만 사용 가능, --strip-all 옵션으로 실행). PNG의 경우 OptiPNG 또는 PNGOUT을 사용해 보세요.
이미지 스프라이트 사용

CSS 스프라이트란 여러 이미지를 단일 '스프라이트 시트' 이미지에 결합하는 기법입니다. 그런 다음, 정확한 부분을 표시하는 오프셋과 함께 요소 (스프라이트 시트)의 배경 이미지를 지정하여 개별 이미지를 사용할 수 있습니다.
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
sprite는 여러 이미지를 가져오는 데 필요한 다운로드의 수를 줄여주면서도 여전히 캐싱이 가능하다는 이점이 있습니다.
지연 로드 고려
지연 로딩은 필요할 때마다 이미지를 로드하거나 기본 콘텐츠의 로딩과 렌더링이 완료될 때 로드하는 방식으로, 화면에 표시되지 않은 하단부에 많은 이미지가 포함된 긴 페이지에서 로딩 속도를 크게 개선할 수 있습니다. 지연 로딩을 사용하면 성능이 개선될 뿐만 아니라 무한 스크롤 환경을 만들 수도 있습니다.
보이는 대로 콘텐츠가 로드되기 때문에 검색 엔진에 해당 콘텐츠가 나타나지 않을 수도 있으므로 무한 스크롤 페이지를 만들 때 주의하세요. 또한 새 콘텐츠가 항상 로드되기 때문에 하단에 나올 것으로 예상되는 정보를 찾는 사용자는 하단을 볼 수 없습니다.
이미지는 절대 피하세요
때로는 실제로 이미지가 아닌 것이 최고의 이미지일 수 있습니다. 가능하면 브라우저의 기본 기능을 사용하여 동일하거나 유사한 기능을 제공하세요. 이전에는 이미지가 필요했을 수 있는 시각적 효과를 브라우저가 생성해 줍니다. 즉, 이제 브라우저는 별도의 이미지 파일을 다운로드할 필요가 없으므로 조악한 배율의 이미지를 차단합니다. 유니코드 또는 특수 아이콘 글꼴을 사용하여 아이콘을 렌더링할 수 있습니다.
이미지에 삽입하는 대신 마크업에 텍스트를 배치
가능하면 텍스트는 그대로 사용해야 하며 이미지에 삽입해서는 안 됩니다. 예를 들어 헤드라인에 이미지를 사용하거나 전화번호나 주소와 같은 연락처 정보를 이미지에 직접 넣으면 사용자가 정보를 복사하여 붙여넣을 수 없고 스크린 리더가 정보에 액세스할 수 없으며 반응하지 않습니다. 그 대신 텍스트를 마크업에 배치하고 필요한 경우 웹 글꼴을 사용하여 필요한 스타일을 얻으세요.
CSS를 사용하여 이미지 대체
최신 브라우저에서 CSS 함수를 사용하면 이전에는 이미지가 필요했던 스타일을 만들 수 있습니다. 예를 들어 복잡한 그라데이션은 background 속성을 사용하여 만들 수 있고, 그림자는 box-shadow를 사용하여 만들 수 있으며, 둥근 모서리는 border-radius 속성을 사용하여 추가할 수 있습니다.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amet augue eu magna scelerisque porta ut ut dolor. Nullam placerat egestas nisl sed sollicitudin. Fusce placerat, ipsum ac vestibulum porta, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit. Duis ornare fringilla dui non vehicula. Donec ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
이러한 기법을 사용하려면 렌더링 주기가 필요하며 이는 모바일에서 상당한 부담이 될 수 있다는 점에 유의하세요. 지나치게 사용할 경우, 얻을 수 있는 이점이 사라지고 성능이 떨어질 수 있습니다.


