Одна картинка стоит 1000 слов, а изображения играют неотъемлемую часть каждой страницы. Но на них также часто приходится большая часть загружаемых байтов. Благодаря адаптивному веб-дизайну наши макеты могут меняться не только в зависимости от характеристик устройства, но и изображений.
Адаптивный веб-дизайн означает, что в зависимости от характеристик устройства могут меняться не только наши макеты, но и контент. Например, на дисплеях с высоким разрешением (2x) графика высокого разрешения обеспечивает четкость. Изображение шириной 50 % может прекрасно работать, когда ширина браузера составляет 800 пикселей, но занимает слишком много места на узком телефоне и требует такой же нагрузки на полосу пропускания при уменьшении для соответствия экрану меньшего размера.
Художественное направление

В других случаях изображение может потребоваться изменить более радикально: изменить пропорции, обрезать и даже заменить все изображение. В этом случае смену образа обычно называют арт-директорством. Дополнительные примеры см. на сайте Responseimages.org/demos/ .
Адаптивные изображения
Знаете ли вы, что изображения занимают в среднем более 60% байтов, необходимых для загрузки веб-страницы?
В этом курсе вы научитесь работать с изображениями в современной сети, чтобы ваши изображения выглядели великолепно и быстро загружались на любом устройстве.
Попутно вы приобретете ряд навыков и методов, позволяющих плавно интегрировать адаптивные изображения в рабочий процесс разработки. К концу курса вы будете разрабатывать изображения, которые адаптируются и реагируют на различные размеры области просмотра и сценарии использования.
Это бесплатный курс, предлагаемый через Udacity.
Изображения в разметке
Элемент img обладает мощными возможностями: он загружает, декодирует и отображает контент, а современные браузеры поддерживают ряд форматов изображений. Включение изображений, которые работают на разных устройствах, ничем не отличается от использования на настольных компьютерах, и для создания хорошего впечатления требуется лишь несколько незначительных настроек.
Краткое содержание
- Используйте относительные размеры изображений, чтобы предотвратить их случайное переполнение контейнера.
- Используйте элемент
picture, если вы хотите указать разные изображения в зависимости от характеристик устройства (так называемого художественного направления). - Используйте
srcsetи дескрипторxв элементеimg, чтобы подсказать браузеру, какое изображение лучше всего использовать при выборе различной плотности. - Если на вашей странице есть только одно или два изображения, и они не используются где-либо еще на вашем сайте, рассмотрите возможность использования встроенных изображений, чтобы уменьшить количество запросов к файлам.
Используйте относительные размеры изображений
Не забудьте использовать относительные единицы при указании ширины изображений, чтобы предотвратить их случайное переполнение области просмотра. Например, width: 50%; приводит к тому, что ширина изображения составляет 50% содержащего его элемента (а не 50% области просмотра или 50% фактического размера пикселя).
Поскольку CSS позволяет содержимому переполнять контейнер, вам может потребоваться использовать max-width: 100%, чтобы предотвратить переполнение изображений и другого содержимого. Например:
img, embed, object, video {
max-width: 100%;
}
Обязательно предоставьте осмысленные описания через атрибут alt в элементах img ; они помогают сделать ваш сайт более доступным, предоставляя контекст программам чтения с экрана и другим вспомогательным технологиям.
Улучшите img с помощью srcset для устройств с высоким разрешением.
Атрибут srcset улучшает поведение элемента img , упрощая предоставление нескольких файлов изображений для разных характеристик устройства. Подобно функции CSS image-set , встроенной в CSS, srcset позволяет браузеру выбирать лучшее изображение в зависимости от характеристик устройства, например, используя изображение 2x на дисплее 2x и, возможно, в будущем, изображение 1x на дисплее. устройство 2x в сети с ограниченной пропускной способностью.
<img src="photo.png" srcset="photo@2x.png 2x" ...>
В браузерах, которые не поддерживают srcset , браузер просто использует файл изображения по умолчанию, указанный атрибутом src . Вот почему важно всегда включать изображение 1x, которое можно отобразить на любом устройстве, независимо от его возможностей. Если поддерживается srcset , список изображений/условий, разделенных запятыми, анализируется перед выполнением каких-либо запросов, и загружается и отображается только наиболее подходящее изображение.
Хотя условия могут включать в себя все: от плотности пикселей до ширины и высоты, сегодня хорошо поддерживается только плотность пикселей. Чтобы сбалансировать текущее поведение с будущими функциями, просто укажите в атрибуте изображение 2x.
Художественное направление в адаптивных изображениях с picture

Чтобы изменить изображения на основе характеристик устройства, также известных как художественное оформление, используйте элемент picture . Элемент picture определяет декларативное решение для предоставления нескольких версий изображения на основе различных характеристик, таких как размер устройства, разрешение устройства, ориентация и т. д.
Используйте элемент picture , когда источник изображения существует в нескольких плотностях или когда адаптивный дизайн требует несколько иного изображения на некоторых типах экранов. Подобно элементу video , можно включить несколько source элементов, что позволяет указывать разные файлы изображений в зависимости от медиа-запросов или формата изображения.
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
В приведенном выше примере, если ширина браузера составляет не менее 800 пикселей, используется либо head.jpg , либо head-2x.jpg , в зависимости от разрешения устройства. Если размер браузера составляет от 450 до 800 пикселей, то используется либо head-small.jpg , либо head-small- 2x.jpg , опять же, в зависимости от разрешения устройства. При ширине экрана менее 450 пикселей и обратной совместимости, когда элемент picture не поддерживается, браузер вместо этого отображает элемент img , и его всегда следует включать.
Изображения относительного размера
Если окончательный размер изображения неизвестен, может быть сложно указать дескриптор плотности для источников изображения. Это особенно актуально для изображений, которые занимают пропорциональную ширину браузера и являются плавными в зависимости от размера браузера.
Вместо предоставления фиксированных размеров и плотности изображения вы можете указать размер каждого предоставленного изображения, добавив дескриптор ширины вместе с размером элемента изображения, что позволит браузеру автоматически рассчитывать эффективную плотность пикселей и выбирать лучшее изображение для загрузки.
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
В приведенном выше примере отображается изображение, которое составляет половину ширины области просмотра ( sizes="50vw" ) и в зависимости от ширины браузера и соотношения пикселей его устройства позволяет браузеру выбирать правильное изображение независимо от размера окна браузера. . Например, в таблице ниже показано, какое изображение выберет браузер:
| Ширина браузера | Соотношение пикселей устройства | Использованное изображение | Эффективное разрешение |
|---|---|---|---|
| 400 пикселей | 1 | 200.jpg | 1x |
| 400 пикселей | 2 | 400.jpg | 2x |
| 320 пикселей | 2 | 400.jpg | 2,5x |
| 600 пикселей | 2 | 800.jpg | 2,67x |
| 640 пикселей | 3 | 1000.jpg | 3,125x |
| 1100 пикселей | 1 | 800.png | 1,45x |
Учитывайте точки останова в адаптивных изображениях.
Во многих случаях размер изображения может меняться в зависимости от контрольных точек макета сайта. Например, на маленьком экране вы можете захотеть, чтобы изображение занимало всю ширину области просмотра, а на больших экранах оно должно занимать лишь небольшую часть.
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
Атрибут sizes в приведенном выше примере использует несколько медиа-запросов для указания размера изображения. Если ширина браузера превышает 600 пикселей, изображение занимает 25 % ширины области просмотра; когда он находится в диапазоне от 500 до 600 пикселей, изображение занимает 50 % ширины области просмотра; и ниже 500 пикселей — на всю ширину.
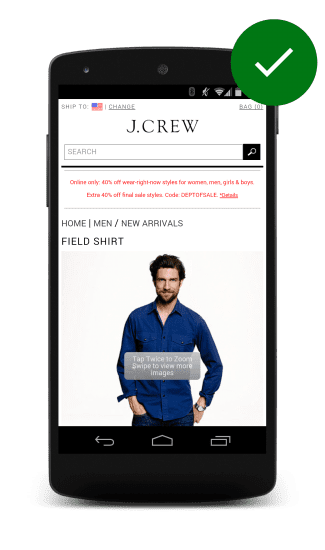
Сделайте изображения продуктов расширяемыми

Клиенты хотят видеть то, что они покупают. На розничных сайтах пользователи ожидают, что смогут просматривать продукты крупным планом в высоком разрешении, чтобы лучше рассмотреть детали, и участники исследования были разочарованы, если им это не удалось.
Хороший пример расширяемых изображений можно найти на сайте J. Crew. Исчезающее наложение указывает на то, что изображение можно коснуться, обеспечивая увеличенное изображение с видимыми мелкими деталями.
Другие техники изображения
Сжатие изображений
Метод сжатия изображений передает сильно сжатое 2x изображение на все устройства, независимо от реальных возможностей устройства. В зависимости от типа изображения и уровня сжатия качество изображения может не измениться, но размер файла значительно уменьшится.
Замена изображения JavaScript
Замена изображений в JavaScript проверяет возможности устройства и «делает правильное дело». Вы можете определить соотношение пикселей устройства с помощью window.devicePixelRatio , получить ширину и высоту экрана и даже потенциально выполнить анализ сетевого подключения с помощью navigator.connection или отправить поддельный запрос. Собрав всю эту информацию, вы сможете решить, какое изображение загрузить.
Одним из больших недостатков этого подхода является то, что использование JavaScript означает, что вы будете откладывать загрузку изображения до тех пор, пока, по крайней мере, не завершится упреждающий анализатор. Это означает, что изображения даже не начнут загружаться до тех пор, пока не сработает событие pageload . Кроме того, браузер, скорее всего, будет загружать изображения как 1x, так и 2x, что приведет к увеличению веса страницы.
Встраивание изображений: растровых и векторных.
Существует два принципиально разных способа создания и хранения изображений, и это влияет на оперативность развертывания изображений.
Растровые изображения , такие как фотографии и другие изображения, представлены в виде сетки отдельных цветных точек. Растровые изображения могут быть получены с камеры или сканера или созданы с помощью элемента холста HTML. Такие форматы, как PNG, JPEG и WebP, используются для хранения растровых изображений.
Векторные изображения, такие как логотипы и штриховые рисунки, определяются как набор кривых, линий, фигур, цветов заливки и градиентов. Векторные изображения можно создавать с помощью таких программ, как Adobe Illustrator или Inkscape, или писать от руки в коде с использованием векторного формата, такого как SVG.
SVG
SVG позволяет включать в веб-страницу адаптивную векторную графику. Преимущество векторных форматов файлов перед растровыми заключается в том, что браузер может отображать векторное изображение любого размера. Векторные форматы описывают геометрию изображения — то, как оно построено из линий, кривых, цветов и т. д. С другой стороны, растровые форматы содержат информацию только об отдельных цветных точках, поэтому браузеру приходится догадываться, как заполнить пробелы при масштабировании.
Ниже приведены две версии одного и того же изображения: изображение PNG слева и изображение SVG справа. SVG выглядит великолепно при любом размере, тогда как PNG рядом с ним начинает выглядеть размытым при больших размерах экрана.


Если вы хотите уменьшить количество запросов к файлам, которые делает ваша страница, вы можете закодировать изображения встроенными, используя формат SVG или Data URI. Если вы просмотрите исходный код этой страницы, вы увидите, что оба логотипа ниже объявлены встроенными: URI данных и SVG.
SVG имеет отличную поддержку на мобильных устройствах и настольных компьютерах, а инструменты оптимизации могут значительно уменьшить размер SVG. Следующие два встроенных SVG-логотипа выглядят одинаково, но размер одного составляет около 3 КБ, а другого — всего 2 КБ:
URI данных
URI данных позволяют включить файл, например изображение, в строку, установив src элемента img в виде строки в кодировке Base64, используя следующий формат:
<img src="data:image/svg+xml;base64,[data]">
Начало кода логотипа HTML5 выше выглядит следующим образом:
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(Полная версия имеет длину более 5000 символов!)
Инструмент перетаскивания, такой как jpillora.com/base64-encoder, доступен для преобразования двоичных файлов, таких как изображения, в URI данных. Как и SVG, URI данных хорошо поддерживаются в мобильных и настольных браузерах.
Встраивание в CSS
URI данных и SVG также могут быть встроены в CSS — и это поддерживается как на мобильных устройствах, так и на настольных компьютерах. Вот два одинаково выглядящих изображения, реализованных в качестве фоновых изображений в CSS; один URI данных, один SVG:
Плюсы и минусы инлайнинга
Встроенный код изображений может быть многословным, особенно URI данных, — так зачем вам его использовать? Чтобы уменьшить HTTP-запросы! SVG и URI данных позволяют получить всю веб-страницу, включая изображения, CSS и JavaScript, с помощью одного запроса.
Из минусов:
- На мобильных устройствах URI данных могут отображаться значительно медленнее, чем изображения из внешнего
src. - URI данных могут значительно увеличить размер HTML-запроса.
- Они усложняют вашу разметку и рабочий процесс.
- Формат URI данных значительно больше двоичного (до 30%) и поэтому не уменьшает общий размер загрузки.
- URI данных не могут быть кэшированы, поэтому их необходимо загружать для каждой страницы, на которой они используются.
- Они не поддерживаются в IE 6 и 7, неполная поддержка в IE8.
- С появлением HTTP/2 сокращение количества запросов ресурсов станет менее приоритетным.
Как и в случае со всем адаптивным, вам нужно протестировать то, что работает лучше всего. Используйте инструменты разработчика для измерения размера загружаемого файла, количества запросов и общей задержки. URI данных иногда могут быть полезны для растровых изображений — например, на домашней странице, на которой есть только одна или две фотографии, которые больше нигде не используются. Если вам нужно встроить векторные изображения, SVG — гораздо лучший вариант.
Изображения в CSS
Свойство CSS background — это мощный инструмент для добавления сложных изображений к элементам, упрощающий добавление нескольких изображений, их повторение и многое другое. В сочетании с медиа-запросами свойство фона становится еще более мощным, позволяя загружать изображения по условию в зависимости от разрешения экрана, размера области просмотра и т. д.
Краткое содержание
- Используйте изображение, максимально соответствующее характеристикам дисплея, учитывайте размер экрана, разрешение устройства и макет страницы.
- Измените свойство
background-imageв CSS для дисплеев с высоким разрешением, используя медиа-запросы сmin-resolutionи-webkit-min-device-pixel-ratio. - Используйте srcset для предоставления изображений с высоким разрешением в дополнение к изображению 1x в разметке.
- Учитывайте затраты на производительность при использовании методов замены изображений JavaScript или при передаче сильно сжатых изображений с высоким разрешением на устройства с более низким разрешением.
Используйте медиа-запросы для условной загрузки изображений или художественного оформления.
Медиа-запросы влияют не только на макет страницы; вы также можете использовать их для условной загрузки изображений или для задания художественного направления в зависимости от ширины области просмотра.
Например, в приведенном ниже примере на экранах меньшего размера загружается и применяется к div содержимого только small.png , тогда как на экранах большего размера применяется background-image: url(body.png) к телу и background-image: url(large.png) применяется к содержимому div .
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
Используйте image-set для предоставления изображений в высоком разрешении.
Функция image-set() в CSS расширяет свойство background поведения, упрощая предоставление нескольких файлов изображений для разных характеристик устройства. Это позволяет браузеру выбирать лучшее изображение в зависимости от характеристик устройства, например, используя изображение 2x на дисплее 2x или изображение 1x на устройстве 2x в сети с ограниченной пропускной способностью.
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
Помимо загрузки правильного изображения, браузер также соответствующим образом масштабирует его. Другими словами, браузер предполагает, что изображения 2x в два раза больше изображений 1x, и поэтому масштабирует изображение 2x в 2 раза, так что изображение на странице выглядит того же размера.
Поддержка image-set() все еще является новой и поддерживается только в Chrome и Safari с префиксом поставщика -webkit . Обязательно включите резервное изображение, если image-set() не поддерживается; например:
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
Вышеупомянутое загружает соответствующий ресурс в браузерах, поддерживающих набор изображений; в противном случае он возвращается к активу 1x. Очевидным предостережением является то, что, хотя поддержка браузерами image-set() невелика, большинство браузеров получают ресурс 1x.
Используйте медиа-запросы для предоставления изображений в высоком разрешении или художественного оформления.
Медиа-запросы могут создавать правила на основе соотношения пикселей устройства , что позволяет указывать разные изображения для дисплеев с разрешением 2x и 1x.
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
Chrome, Firefox и Opera поддерживают стандарт (min-resolution: 2dppx) , в то время как браузеры Safari и Android требуют использования более старого синтаксиса с префиксом поставщика без модуля dppx . Помните, что эти стили загружаются только в том случае, если устройство соответствует медиа-запросу, и вам необходимо указать стили для базового случая. Это также обеспечивает то преимущество, что что-то отображается, если браузер не поддерживает медиа-запросы для конкретного разрешения.
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
Вы также можете использовать синтаксис минимальной ширины для отображения альтернативных изображений в зависимости от размера области просмотра. Преимущество этого метода заключается в том, что изображение не загружается, если медиа-запрос не соответствует. Например, bg.png загружается и применяется к body только в том случае, если ширина браузера составляет 500 пикселей или больше:
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
Используйте SVG для иконок.
Добавляя значки на свою страницу, по возможности используйте значки SVG или, в некоторых случаях, символы Юникода.
Краткое содержание
- Используйте SVG или Unicode для значков вместо растровых изображений.
Замените простые значки на Юникод.
Многие шрифты поддерживают множество глифов Юникода, которые можно использовать вместо изображений. В отличие от изображений, шрифты Unicode хорошо масштабируются и хорошо выглядят независимо от того, насколько маленькими или большими они отображаются на экране.
Помимо обычного набора символов, Юникод может включать символы стрелок ( ←), математических операторов (√), геометрических фигур (★), управляющих изображений (▶), нотной записи (♬), греческих букв (Ω) и даже шахматных фигур ( ♞).
Включение символа Юникода осуществляется таким же образом, как именованные объекты: &#XXXX , где XXXX представляет номер символа Юникода. Например:
You're a super ★
Ты супер ★
Замените сложные иконки на SVG.
Для более сложных требований к значкам SVG-значки, как правило, легкие, простые в использовании и могут быть стилизованы с помощью CSS. SVG имеет ряд преимуществ перед растровыми изображениями:
- Это векторная графика, которую можно бесконечно масштабировать.
- Эффекты CSS, такие как цвет, затенение, прозрачность и анимация, просты.
- Изображения SVG можно встроить прямо в документ.
- Они смысловые.
- Они обеспечивают лучшую доступность с помощью соответствующих атрибутов.
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
Используйте иконочные шрифты с осторожностью

Иконочные шрифты популярны и просты в использовании, но имеют некоторые недостатки по сравнению с значками SVG:
- Это векторная графика, которую можно бесконечно масштабировать, но можно использовать сглаживание, в результате чего значки будут не такими четкими, как ожидалось.
- Ограниченное оформление с помощью CSS.
- Идеальное позиционирование пикселей может быть затруднено в зависимости от высоты строки, межбуквенного интервала и т. д.
- Они не являются семантическими, и их может быть сложно использовать с программами чтения с экрана или другими вспомогательными технологиями.
- Если они не определены должным образом, они могут привести к большому размеру файла из-за использования лишь небольшого подмножества доступных значков.
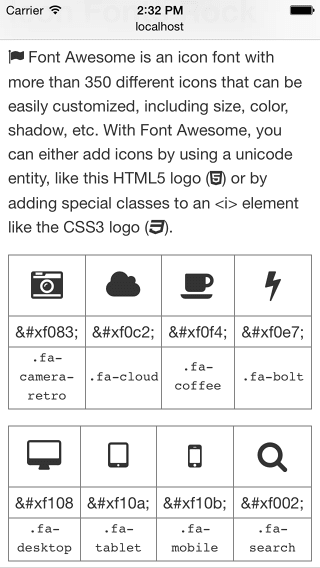
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
Доступны сотни бесплатных и платных иконочных шрифтов, включая Font Awesome , Pictos и Glyphicons .
Обязательно сбалансируйте вес дополнительного HTTP-запроса и размер файла с необходимостью в значках. Например, если вам нужно всего несколько значков, возможно, лучше использовать изображение или спрайт изображения.
Оптимизируйте изображения для повышения производительности
Изображения часто составляют большую часть загружаемых байтов, а также зачастую занимают значительный объем визуального пространства на странице. В результате оптимизация изображений часто может привести к наибольшей экономии байтов и повышению производительности вашего веб-сайта: чем меньше байтов приходится загружать браузеру, тем меньше конкуренция за пропускную способность клиента и тем быстрее браузер может загружать и отображать все ресурсы.
Краткое содержание
- Не выбирайте формат изображения случайным образом — изучите различные доступные форматы и используйте наиболее подходящий формат.
- Включите в свой рабочий процесс инструменты оптимизации и сжатия изображений, чтобы уменьшить размер файлов.
- Сократите количество http-запросов, поместив часто используемые изображения в спрайты изображений.
- Чтобы сократить время начальной загрузки страницы и уменьшить ее вес, рассмотрите возможность загрузки изображений только после того, как они прокрутятся в поле зрения.
Выберите правильный формат
Следует учитывать два типа изображений: векторные изображения и растровые изображения . Для растровых изображений также необходимо выбрать правильный формат сжатия, например: GIF , PNG , JPG .
Растровые изображения , подобно фотографиям и другим изображениям, представляются в виде сетки отдельных точек или пикселей. Растровые изображения обычно получают с камеры или сканера или могут быть созданы в браузере с помощью элемента canvas . По мере увеличения размера изображения увеличивается и размер файла. При масштабировании больше исходного размера растровые изображения становятся размытыми, поскольку браузеру приходится догадываться, как заполнить недостающие пиксели.
Векторные изображения , такие как логотипы и штриховые рисунки, определяются набором кривых, линий, фигур и цветов заливки. Векторные изображения создаются с помощью таких программ, как Adobe Illustrator или Inkscape, и сохраняются в векторном формате, например SVG . Поскольку векторные изображения созданы на основе простых примитивов, их можно масштабировать без потери качества или изменения размера файла.
При выборе подходящего формата важно учитывать как происхождение изображения (растровое или векторное), так и его содержимое (цвета, анимация, текст и т. д.). Ни один формат не подходит для всех типов изображений, и каждый из них имеет свои сильные и слабые стороны.
При выборе подходящего формата начните с этих рекомендаций:
- Используйте
JPGдля фотографических изображений. - Используйте
SVGдля векторной графики и сплошной цветной графики, такой как логотипы и штриховые рисунки. Если векторная графика недоступна, попробуйтеWebPилиPNG. - Используйте
PNGа неGIF, поскольку он позволяет использовать больше цветов и обеспечивает лучшую степень сжатия. - Для более длинных анимаций рассмотрите возможность использования
<video>, который обеспечивает лучшее качество изображения и дает пользователю контроль над воспроизведением.
Уменьшите размер файла
Вы можете значительно уменьшить размер файла изображения, «постобработав» изображения после сохранения. Существует ряд инструментов для сжатия изображений — с потерями и без потерь, онлайн, графический интерфейс, командная строка. По возможности лучше всего попытаться автоматизировать оптимизацию изображений, чтобы она была встроена в ваш рабочий процесс.
Доступно несколько инструментов, которые выполняют дальнейшее сжатие без потерь файлов JPG и PNG без влияния на качество изображения. Для JPG попробуйте jpegtran или jpegoptim (доступно только в Linux; запустите с параметром --strip-all). Для PNG попробуйте OptiPNG или PNGOUT .
Используйте спрайты изображений

CSS-спрайтинг — это метод, при котором несколько изображений объединяются в одно изображение «листа спрайтов». Затем вы можете использовать отдельные изображения, указав фоновое изображение для элемента (лист спрайтов) плюс смещение для отображения правильной части.
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
Преимущество спрайтов заключается в уменьшении количества загрузок, необходимых для получения нескольких изображений, при этом сохраняя возможность кэширования.
Рассмотрите возможность ленивой загрузки
Отложенная загрузка может значительно ускорить загрузку длинных страниц, содержащих множество изображений ниже сгиба, загружая их либо по мере необходимости, либо после завершения загрузки и рендеринга основного контента. Помимо улучшения производительности, использование отложенной загрузки может создать бесконечную прокрутку.
Будьте осторожны при создании страниц с бесконечной прокруткой: поскольку контент загружается по мере его появления, поисковые системы могут никогда не увидеть этот контент. Кроме того, пользователи, которые ищут информацию, которую они ожидают увидеть в нижнем колонтитуле, никогда не видят нижний колонтитул, поскольку всегда загружается новый контент.
Полностью избегайте изображений
Иногда лучшее изображение — это вообще не изображение. По возможности используйте встроенные возможности браузера для обеспечения таких же или аналогичных функций. Браузеры генерируют визуальные эффекты, которые раньше требовали изображений. Это означает, что браузерам больше не нужно загружать отдельные файлы изображений, что предотвращает неуклюжее масштабирование изображений. Для отображения значков вы можете использовать Юникод или специальные шрифты для значков.
Размещайте текст в разметке, а не в изображениях.
По возможности текст должен быть текстом, а не встроенным в изображения. Например, использование изображений для заголовков или размещение контактной информации — например, номеров телефонов или адресов — непосредственно на изображениях не позволяет пользователям копировать и вставлять информацию; это делает информацию недоступной для программ чтения с экрана и не отвечает. Вместо этого поместите текст в разметку и при необходимости используйте веб-шрифты для достижения нужного стиля.
Используйте CSS для замены изображений
Современные браузеры могут использовать функции CSS для создания стилей, для которых раньше требовались изображения. Например: сложные градиенты можно создавать с помощью свойства background , тени можно создавать с помощью box-shadow , а закругленные углы можно добавлять с помощью свойства border-radius .
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque sit amet amet augue eu magna scelerisque porta ut ut dolor. Nullam Placerat egestas nisl sed sollicitudin. Fusce Placerat, ipsum ac вестибулум ворот, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit. Duis ornare fringilla dui non vehicula. Изречение «In hac liveasse Platea». Donec ipsum lectus, hendrerit Malesuada Sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
Имейте в виду, что использование этих методов требует циклов рендеринга, которые могут быть значительными на мобильных устройствах. При чрезмерном использовании вы потеряете все преимущества, которые могли получить, и это может снизить производительность.