İnternette mobil telefon kullanıcılarının sayısı arttıkça web tasarımcılarının içerikleri çeşitli ekran boyutlarında iyi çalışacak şekilde tasarlaması giderek daha önemli hale geliyor. İlk olarak Ethan Marcotte tarafından A List Apart'ta tanımlanan duyarlı web tasarımı, bir sitenin düzenini kullanılan cihaza uyacak şekilde değiştirerek kullanıcıların ihtiyaçlarına ve cihazlarının özelliklerine yanıt veren bir tasarım stratejisidir. Örneğin, duyarlı bir site, içeriği telefonda tek sütunlu, tablette iki sütunlu ve masaüstü bilgisayarda üç veya dört sütunlu olarak gösterebilir.
İnternete bağlanabilen cihazların çok fazla ekran boyutu olduğundan sitenizin mevcut veya gelecekteki ekran boyutlarına uyum sağlaması önemlidir. Modern duyarlı tasarım, dokunmatik ekranlar gibi etkileşim modlarını da dikkate alır. Amacımız, deneyimi herkes için optimize etmektir.
Görüntü alanını ayarlama
Çeşitli cihazlar için optimize edilmiş sayfalar, dokümanın başında bir meta viewport etiketi içermelidir. Bu etiket, tarayıcıya sayfanın boyutlarını ve ölçeklemesini nasıl kontrol edeceğini bildirir.
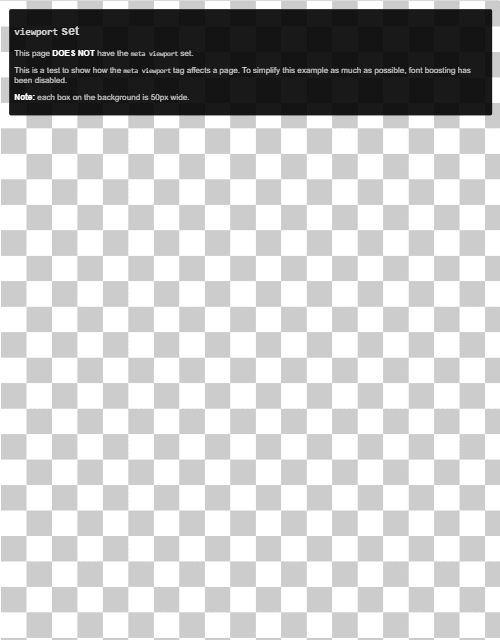
Mobil tarayıcılar, en iyi deneyimi sunmak için sayfayı masaüstü ekranı genişliğinde (cihazlara göre değişmekle birlikte, genellikle 980px) oluşturur ve ardından yazı tipi boyutlarını büyüterek ve içeriği ekrana sığacak şekilde ölçekleyerek içeriğin daha iyi görünmesini sağlamaya çalışır. Bu durum, yazı tiplerinin tutarsız görünmesine neden olabilir ve kullanıcıların içeriği görmek ve onunla etkileşimde bulunmak için yakınlaştırma yapmasına yol açabilir.
<!DOCTYPE html>
<html lang="en">
<head>
…
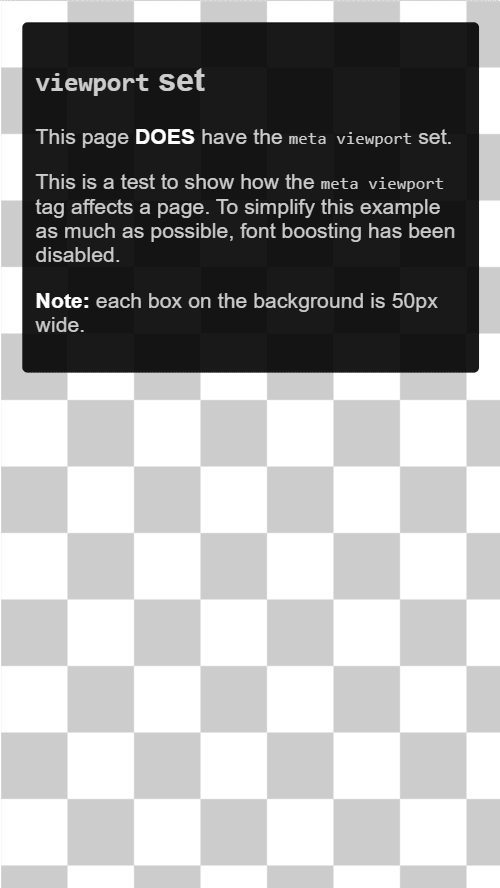
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
width=device-width meta viewport değeri kullanıldığında sayfa, ekranın genişliğini cihazdan bağımsız piksel (DIP) cinsinden (standart bir görsel piksel birimidir ve yüksek yoğunluklu ekranlarda birçok fiziksel pikselden oluşabilir) eşleştirir. Bu sayede sayfa, içeriği farklı ekran boyutlarına uyacak şekilde yeniden akışı sağlar.


Bazı tarayıcılar, yatay moda döndürüldüğünde sayfanın genişliğini sabit tutar ve yeniden akış oluşturmak yerine ekranı dolduracak şekilde yakınlaştırır. initial-scale=1 değeri eklendiğinde tarayıcılar, cihaz yöneliminden bağımsız olarak CSS pikselleri ile cihazdan bağımsız pikseller arasında 1:1 ilişki ayarlar. Bu sayede sayfa, tam yatay genişlikten yararlanabilir.
width veya initial-scale içeren bir <meta name="viewport"> etiketi yok Lighthouse denetimi, HTML belgelerinizin görüntü alanı meta etiketini doğru şekilde kullandığından emin olma sürecini otomatikleştirmenize yardımcı olabilir.
İçeriği görüntü alanına göre boyutlandırma
Hem masaüstü hem de mobil cihazlarda kullanıcılar web sitelerini yatay değil dikey olarak kaydırmaya alışkındır. Kullanıcıyı sayfanın tamamını görmek için yatay kaydırmaya veya uzaklaştırmaya zorlamak kötü bir kullanıcı deneyimine yol açar.
Meta viewport etiketi içeren bir mobil site geliştirirken, belirtilen görüntü alanına tam olarak sığmayan sayfa içeriği oluşturmak yaygın bir durumdur. Örneğin, görüntü alanının genişliğinden daha geniş görüntülenen bir resim yatay kaydırmaya neden olabilir. Bunu önlemek için içeriğinizi görüntüleme alanına sığacak şekilde ayarlayın.
İçerik, görüntü alanı için doğru şekilde boyutlandırılmamış Lighthouse denetimi, taşkın içeriği algılama sürecini otomatikleştirmenize yardımcı olabilir.
Resimler
Sabit boyutlara sahip bir resim, görüntüleme alanından daha büyükse sayfanın kaydırılmasına neden olur. Tüm resimlere max-width 100% değerini vermenizi öneririz. Bu değer, resimleri mevcut alana sığdıracak şekilde küçültür ve başlangıç boyutlarının ötesine geçmelerini engeller.
Çoğu durumda, stil sayfanıza aşağıdakileri ekleyerek bunu yapabilirsiniz:
img {
max-width: 100%;
display: block;
}
Resmin boyutlarını img öğesine ekleyin
max-width: 100% ayarını yapsanız bile tarayıcının resimler yüklenmeden önce resimler için yer ayırabilmesi amacıyla <img> etiketlerinize width ve height özelliklerini eklemenizi öneririz. Bu, düzen kaymalarını önlemeye yardımcı olur.
Düzen
CSS piksel cinsinden ekran boyutları ve genişliği cihazlar arasında (ör. telefonlar ve tabletler arasında ve hatta farklı telefonlar arasında) çok farklı olduğundan, içeriğin iyi bir şekilde oluşturulması için belirli bir görüntü alanı genişliğine bağlı olmaması gerekir.
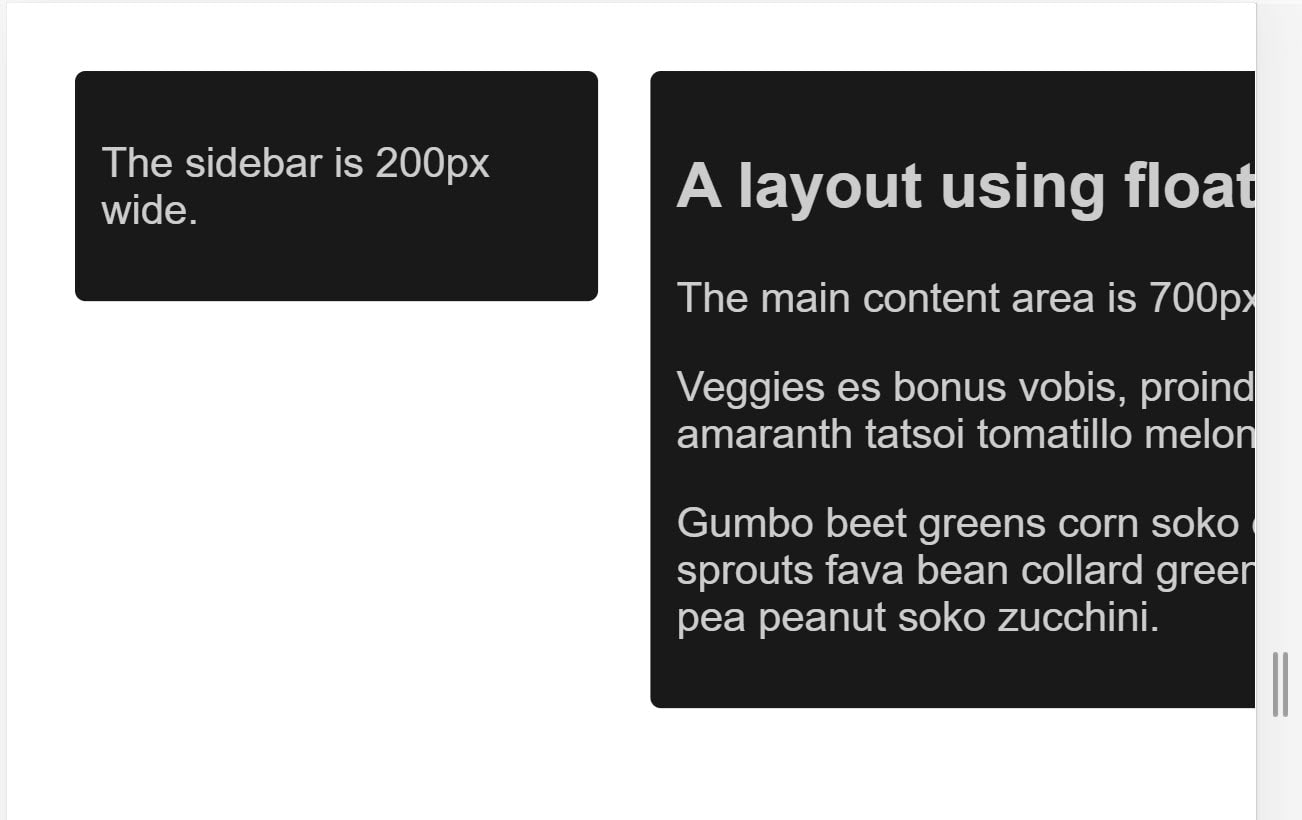
Geçmişte bu işlem için sayfa öğelerini yüzde olarak ayarlamak gerekiyordu. Piksel ölçümlerini kullanmak, kullanıcının küçük ekranlarda yatay kaydırmasını gerektirir:

Bunun yerine yüzdeler kullandığınızda her sütun her zaman ekran genişliğinin aynı yüzdesini kapladığından, sütunlar küçük ekranlarda daha dar olur:
Flexbox, ızgara düzeni ve çok sütunlu gibi modern CSS düzen teknikleri, bu esnek ızgaraları oluşturmayı çok daha kolay hale getirir.
Flexbox
Farklı boyutlarda bir öğe grubunuz varsa ve bu öğelerin bir satıra veya birden fazla satıra rahatça sığmasını istiyorsanız (küçük öğeler daha az, büyük öğeler daha fazla yer kaplayacak şekilde) Flexbox'u kullanın.
.items {
display: flex;
justify-content: space-between;
}
Öğeleri tek bir satır halinde veya kullanılabilir alan azaldıkça birden fazla satıra sarmalanmış olarak görüntülemek için Flexbox'u kullanabilirsiniz.
Flexbox hakkında daha fazla bilgi edinin.
CSS Izgara Düzeni
CSS ızgara düzeni, esnek ızgaralar oluşturur. Önceki yüzen örneği, ızgara düzenini ve kapsayıcıdaki kullanılabilir alanın bir bölümünü temsil eden fr birimini kullanarak iyileştirebilirsiniz.
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
Sığdırabileceğiniz kadar öğe içeren normal ızgara düzenleri oluşturmak için ızgara düzenini de kullanabilirsiniz. Ekran boyutu küçüldükçe kullanılabilen parça sayısı azalır. Aşağıdaki demoda, her satıra sığabilecek kadar kart içeren ve minimum boyutu 200px olan bir ızgara gösterilmektedir.
CSS ızgara düzeni hakkında daha fazla bilgi edinin.
Çok sütunlu düzen
Bazı düzen türleri için birden çok sütunlu düzeni (Multicol) kullanabilirsiniz. Bu düzen, column-width mülküyle duyarlı sayıda sütun oluşturur.
Aşağıdaki demoda, sayfaya başka bir 200px sütunu sığdıracak yer olduğunda sütun eklenmektedir.
Multicol hakkında daha fazla bilgi
Duyarlılık için CSS medya sorgularını kullanma
Bazen belirli ekran boyutlarını desteklemek için düzeninizde daha önce açıklanan tekniklerin izin verdiğinden daha kapsamlı değişiklikler yapmanız gerekebilir. İşte burada medya sorguları faydalı olur.
Medya sorguları, CSS stillerine uygulayabileceğiniz basit filtrelerdir. Bu filtreler, içerikleri oluşturan cihaz türlerine göre bu stilleri değiştirmenize olanak tanır. Ayrıca stili, genişlik, yükseklik, yön ve cihazın dokunmatik ekran olarak kullanılıp kullanılmadığı gibi cihaz özelliklerine göre de değiştirebilirler.
Baskı için farklı stiller sağlamak amacıyla bir çıkış türünü hedefleyebilir ve baskı stilleri için bir stil sayfası ekleyebilirsiniz:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
Baskı stillerini ana stil sayfanıza eklemek için medya sorgusu da kullanabilirsiniz:
@media print {
/* print styles go here */
}
Duyarlı web tasarımında en yaygın sorgular cihaz özellikleriyle ilgilidir. Bu nedenle düzeninizi dokunmatik ekranlar veya daha küçük ekranlar için özelleştirebilirsiniz.
Görüntü alanı boyutuna dayalı medya sorguları
Medya sorguları, belirli ekran boyutlarına belirli stilleri uygulayan duyarlı bir deneyim oluşturmanıza olanak tanır. Ekran boyutuyla ilgili sorgular aşağıdakileri test edebilir:
width(min-width,max-width)height(min-height,max-height)orientationaspect-ratio
Bu özelliklerin tümü mükemmel tarayıcı desteğine sahiptir. Tarayıcı desteği bilgileri de dahil olmak üzere daha fazla bilgi için MDN'deki width, height, orientation ve aspect-ratio özelliklerine bakın.
Cihaz özelliğine dayalı medya sorguları
Mevcut cihaz yelpazesi göz önüne alındığında, geliştiriciler her büyük cihazın normal bir masaüstü veya dizüstü bilgisayar olduğunu ya da her küçük cihazda dokunmatik ekran kullanıldığını varsayamaz. Medya sorguları spesifikasyonuna eklenen bazı yeni özellikler, cihazla etkileşim kurmak için kullanılan işaretçi türü ve kullanıcının öğelerin üzerinde işaretçi tutup tutamayacağı gibi özellikleri test etmenize olanak tanır.
hoverpointerany-hoverany-pointer
Bu demoyu normal bir masaüstü bilgisayar, telefon veya tablet gibi farklı cihazlarda görüntülemeyi deneyin.
Bu yeni özellikler tüm modern tarayıcılarda iyi bir şekilde desteklenir. hover, any-hover, pointer ve any-pointer ile ilgili MDN sayfalarında daha fazla bilgi edinebilirsiniz.
any-hover ve any-pointer özelliğini kullanın
any-hover ve any-pointer özellikleri, kullanıcının öğelerin üzerinde işaretçi tutup tutamadığı (genellikle fareyle üzerine gelme olarak adlandırılır) veya cihazıyla etkileşime geçmenin birincil yolu olmasa bile işaretçi kullanıp kullanamadığını test eder. Bu özellikleri kullanırken çok dikkatli olun. Örneğin, dokunmatik ekran kullanıcısını fareye geçmeye zorlamamak için dikkatli olun.
Ancak kullanıcının ne tür bir cihaz kullandığını belirlemek önemliyse any-hover ve any-pointer yararlı olabilir. Örneğin, dokunmatik ekran ve dokunmatik yüzeye sahip bir dizüstü bilgisayar, fareyle üzerine gelme özelliğinin yanı sıra kaba ve ince işaretçilerle eşleşmelidir.
Ayrılma noktalarını seçme
Kesme noktalarını cihaz sınıflarına, ürüne, marka adına veya işletim sistemine göre tanımlamayın. Bu durum, kodunuzun bakımını zorlaştırır. Bunun yerine, içeriğin düzeninin kapsayıcıya sığması için nasıl değişeceğini içeriğin belirlemesine izin verin.
Küçükten başlayıp kademeli olarak ilerleyerek önemli kesme noktaları seçin
İçeriği önce küçük ekran boyutuna sığacak şekilde tasarlayın, ardından bir kesme noktası gerekli olana kadar ekranı genişletin. Bu sayede sayfanızdaki kesme noktalarının sayısını en aza indirebilir ve bunları içeriğe göre optimize edebilirsiniz.
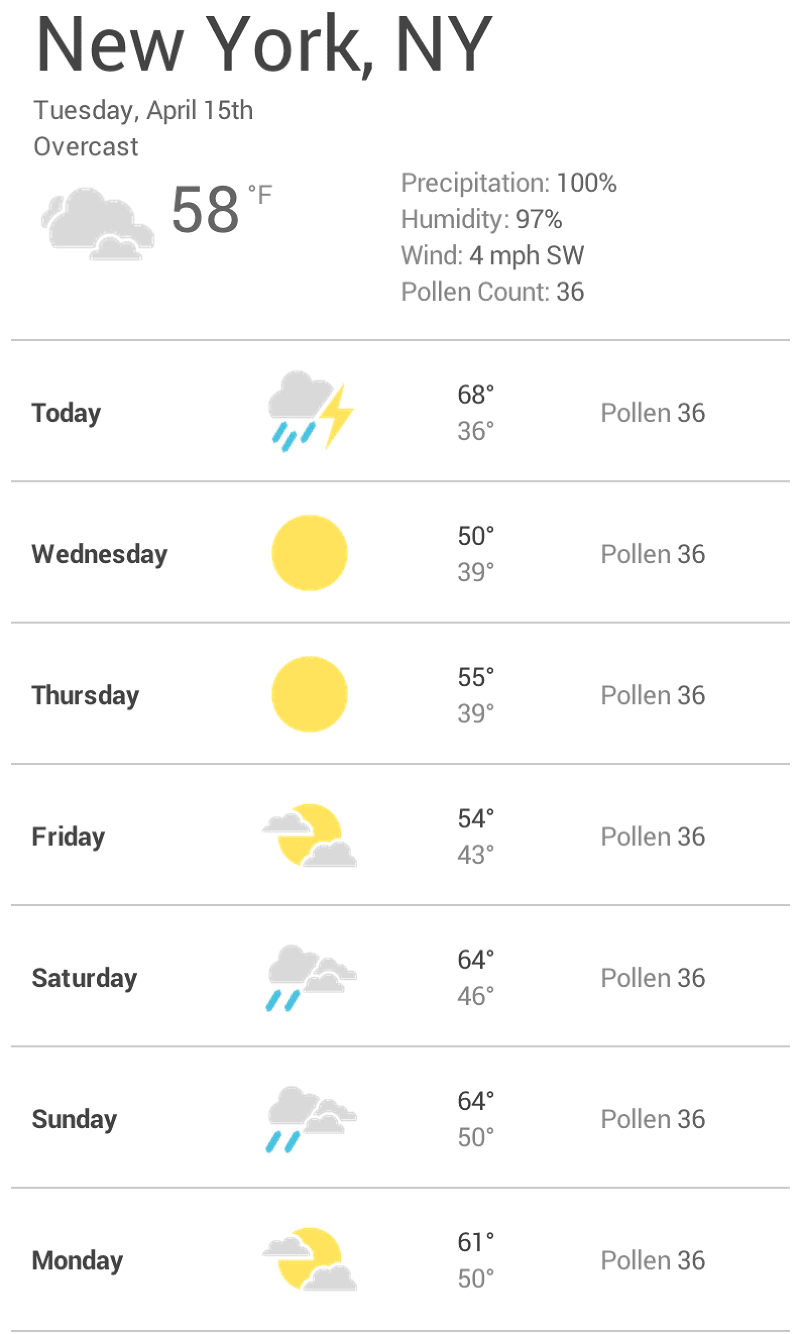
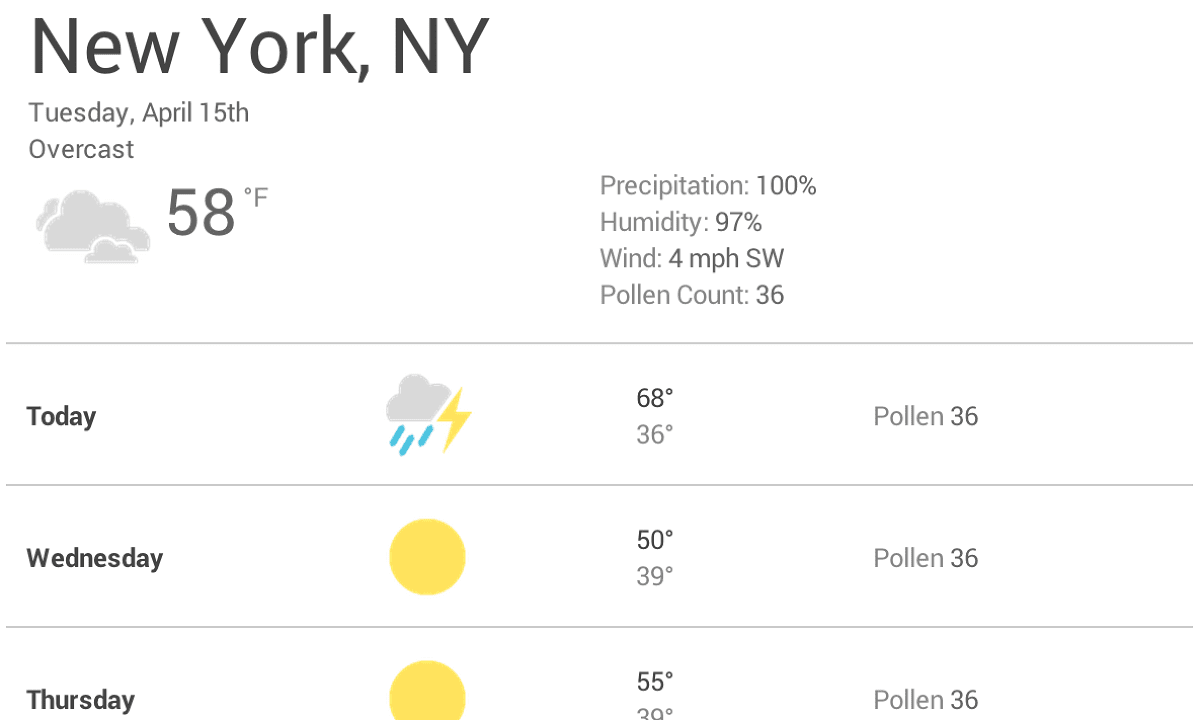
Aşağıdaki örnekte, bu sayfanın başındaki hava durumu widget'ı örneği açıklanmaktadır. İlk adım, tahminin küçük ekranlarda iyi görünmesini sağlamaktır:

Ardından, widget'ın iyi görünmesi için öğeler arasında çok fazla boşluk kalana kadar tarayıcı boyutunu değiştirin. Karar özneldir ancak 600px'ten fazlası kesinlikle çok geniş bir alandır.

600px noktasına bir kesme noktası eklemek için bileşenin CSS'sinin sonuna iki medya sorgusu ekleyin: Tarayıcı 600px veya daha dar olduğunda kullanılacak bir sorgu ve tarayıcı 600px'ten daha geniş olduğunda kullanılacak bir sorgu.
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
Son olarak CSS'yi yeniden yapılandırın. 600px boyutunda bir max-width için medya sorgusunun içine yalnızca küçük ekranlar için olan CSS'yi ekleyin. min-width 601px için medya sorgusunun içine daha büyük ekranlar için CSS ekleyin.
Gerekirse küçük durma noktaları seçin
Sayfa düzeni önemli ölçüde değiştiğinde önemli kesme noktaları seçmenin yanı sıra küçük değişikliklere göre de ayarlama yapmak faydalıdır. Örneğin, önemli kesme noktaları arasında bir öğenin kenar boşluklarını veya dolgularını ayarlamak ya da yazı tipi boyutunu düzende daha doğal görünmesi için artırmak yararlı olabilir.
Bu örnek, daha küçük ekran düzenlerini optimize etmekle başlayan önceki örnekle aynı kalıbı izler. Öncelikle, ekran genişliği 360px'ten büyük olduğunda yazı tipini artırın. Ardından, yeterli alan olduğunda yüksek ve düşük sıcaklıkları aynı satırda olacak şekilde ayırabilir ve hava durumu simgelerini daha büyük yapabilirsiniz.
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
Büyük ekranlarda, ekran genişliğinin tamamını kullanmaması için tahmin panelinin maksimum genişliğini sınırlamanızı öneririz.
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
Metni okuma için optimize etme
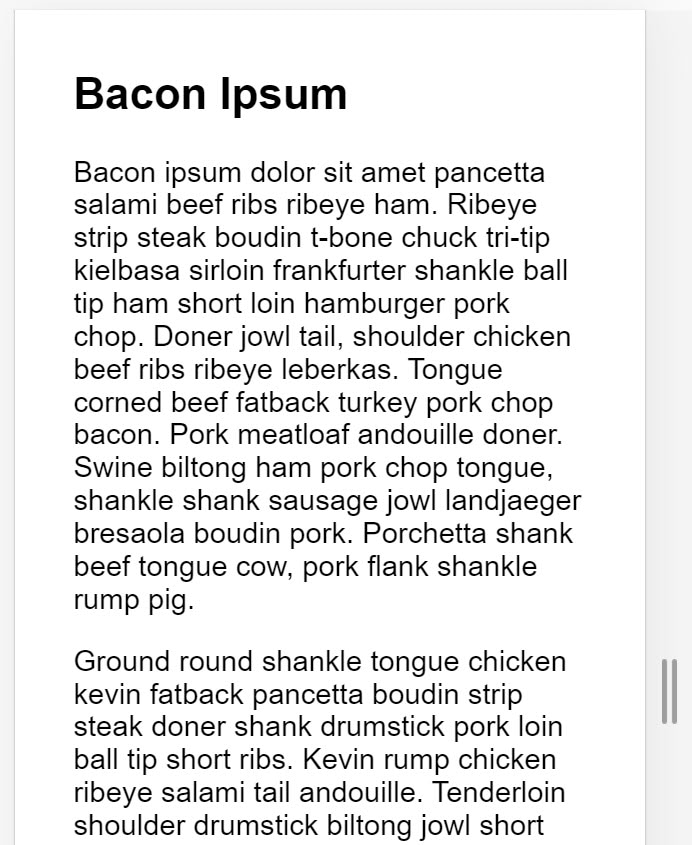
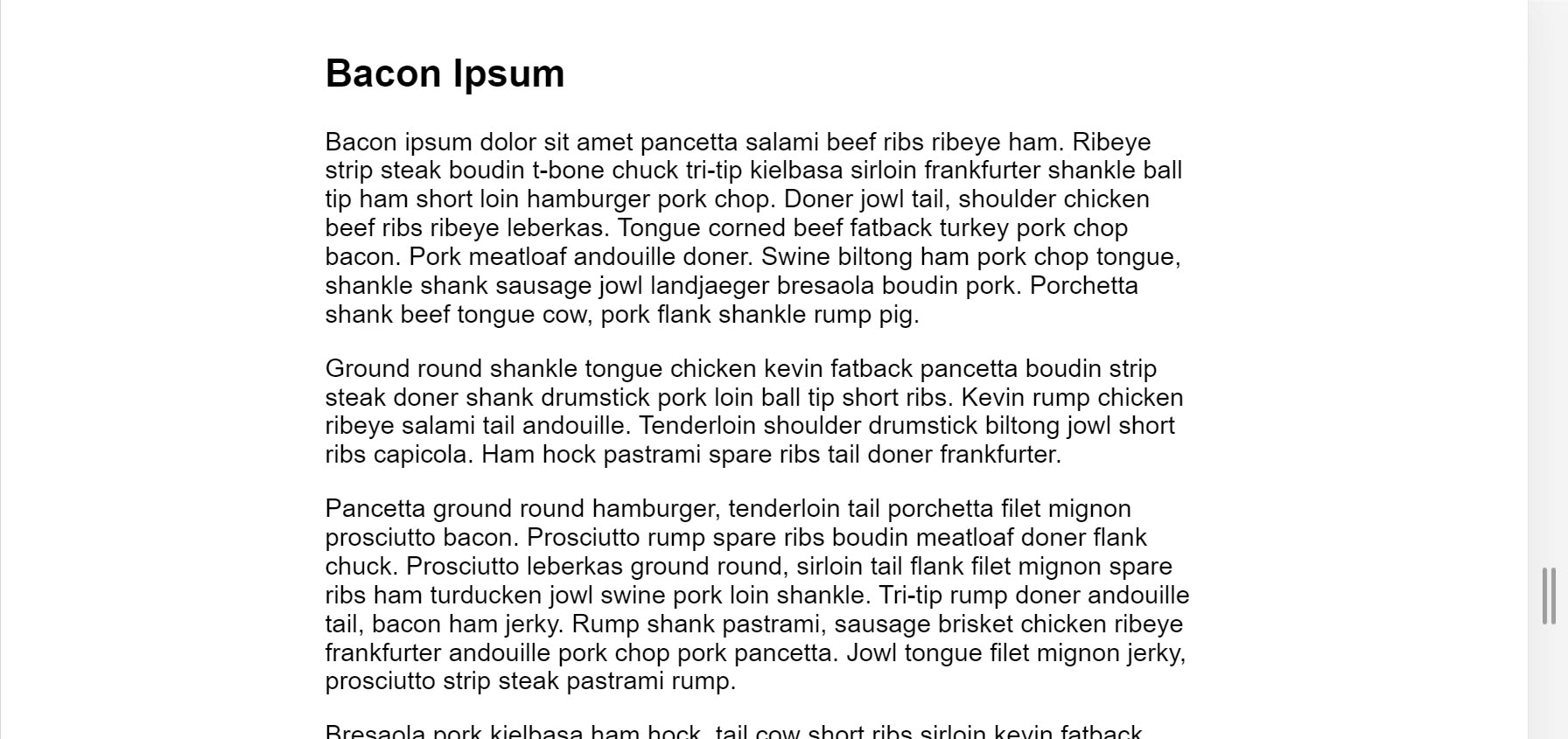
Klasik okunabilirlik teorisi, ideal bir sütunun satır başına 70 ila 80 karakter (İngilizce'de yaklaşık 8 ila 10 kelime) içermesi gerektiğini belirtir. Bir metin bloğunun genişliği yaklaşık 10 kelimeyi aştığında bir kesme noktası ekleyebilirsiniz.


Bu örnekte, 1em konumundaki Roboto yazı tipi, küçük ekranda satır başına 10 kelime oluşturur ancak daha büyük ekranlarda bir kesme noktasına ihtiyaç vardır. Bu durumda, tarayıcı genişliği 575px'ten büyükse ideal içerik genişliği 550px'tür.
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
İçerikleri gizlemeyin (:#avoid-hiding-content)
Ekran boyutuna bağlı olarak hangi içeriğin gizleneceğini veya gösterileceğini seçerken dikkatli olun. İçeriği yalnızca ekrana sığdıramadığınız için gizlemeyin. Ekran boyutu, kullanıcının ne görmek isteyebileceğini tahmin etmez. Örneğin, hava tahmininden polen sayısının kaldırılması, dışarı çıkıp çıkamayacaklarına karar vermek için bu bilgiye ihtiyaç duyan bahar alerjisi hastaları için ciddi bir sorun olabilir.
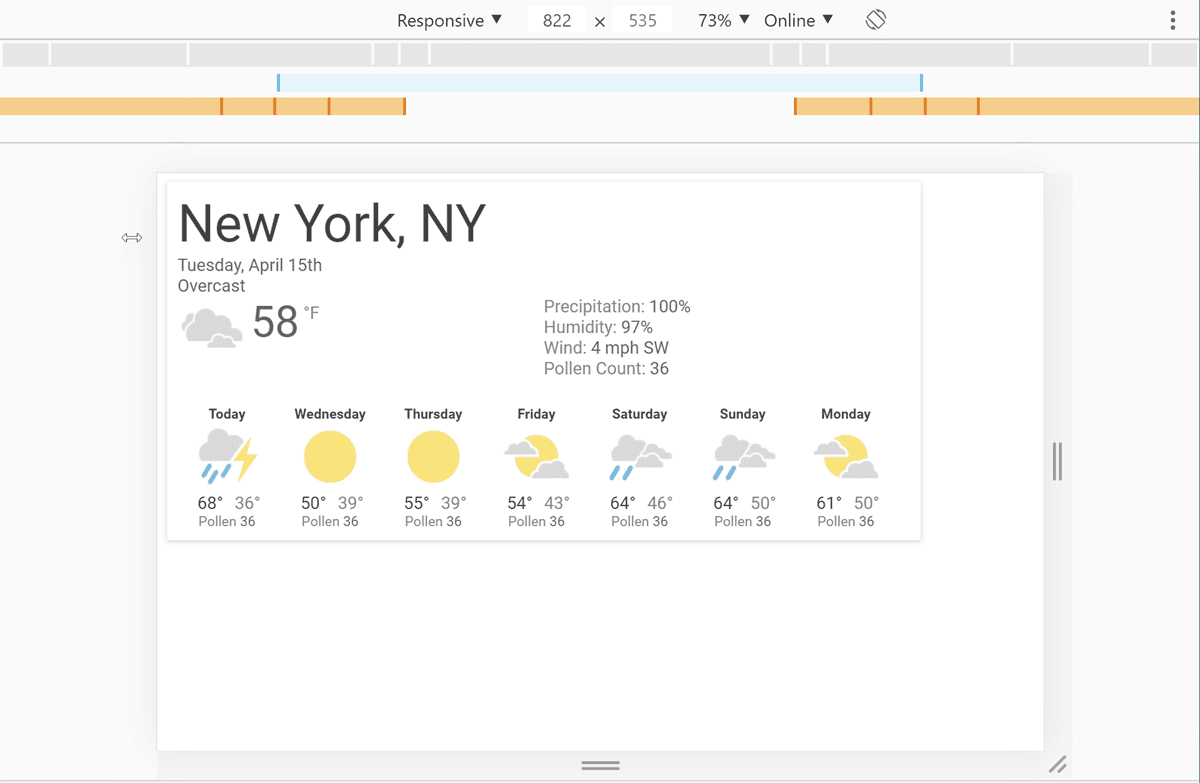
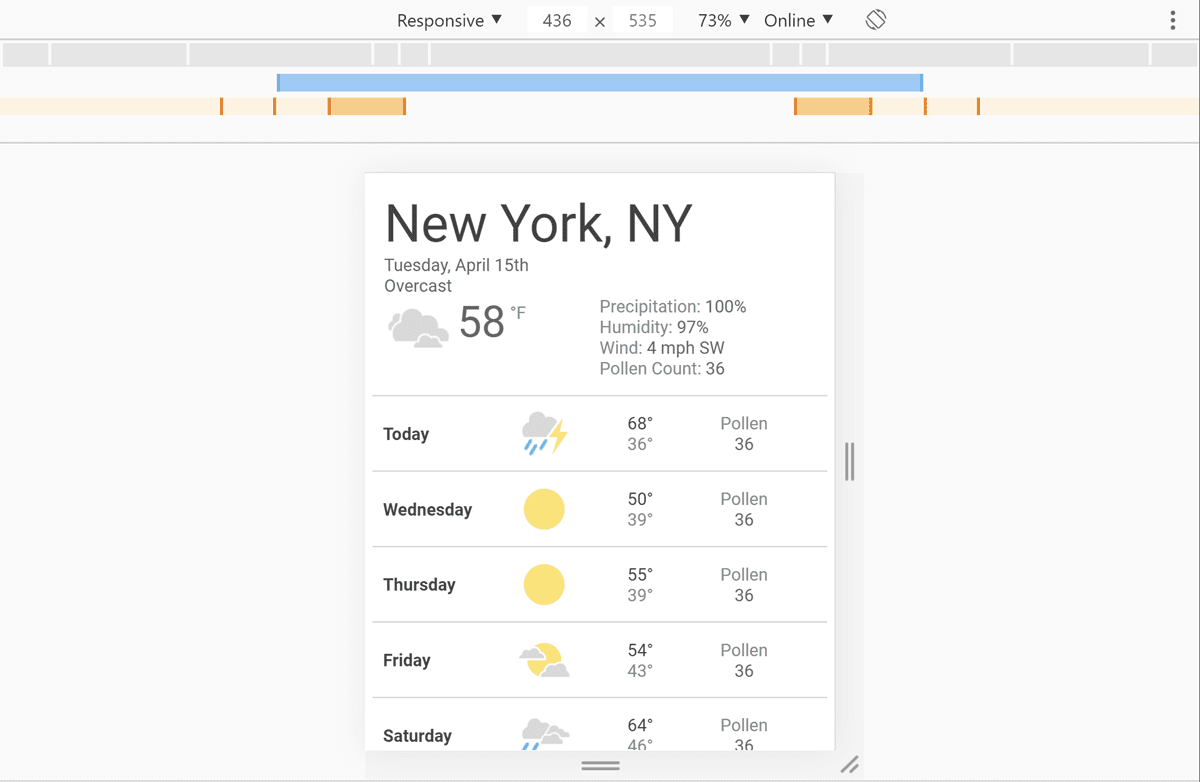
Chrome DevTools'da medya sorgusu kesme noktalarını görüntüleme
Medya sorgusu kesme noktalarınızı ayarladıktan sonra bunların sitenizin görünümünü nasıl etkilediğini kontrol edin. Durak noktalarını tetiklemek için tarayıcı pencerenizi yeniden boyutlandırabilirsiniz ancak Chrome Geliştirici Araçları'nda, sayfanın farklı durak noktalarında nasıl göründüğünü gösteren yerleşik bir özellik vardır.


Sayfanızı farklı kesme noktalarında görüntülemek için:
- DevTools'u açın.
- Cihaz Modu'nu açın. Bu sayfa varsayılan olarak duyarlı modda açılır.
- Medya sorgularınızı görmek için Cihaz Modu menüsünü açıp Medya sorgularını göster'i seçin. Bu sayede, sayfanızın üstünde renkli çubuklar olarak gösterilen kesme noktalarınızı görebilirsiniz.
- İlgili medya sorgusu etkinken sayfanızı görüntülemek için çubuklardan birini tıklayın. Bir çubuğu sağ tıklayarak ilgili medya sorgusunun tanımına gidin.



