À medida que o número de usuários de smartphones na Internet aumenta, fica cada vez mais importante que designers da Web organizem o conteúdo de maneiras que funcionem bem para vários tamanhos de tela. O Web design responsivo, originalmente definido por Ethan Marcotte em A List Apart, é uma estratégia de design que responde às necessidades dos usuários e aos recursos dos dispositivos, mudando o layout de um site para se adaptar ao dispositivo em uso. Por exemplo, um site responsivo pode mostrar conteúdo em uma única coluna em um smartphone, duas colunas em um tablet e três ou quatro colunas em um computador.
Como os dispositivos com capacidade de Internet têm muitos tamanhos de tela possíveis, é importante que seu site se adapte a qualquer tamanho de tela atual ou futuro. O design responsivo moderno também considera modos de interação, como telas sensíveis ao toque. O objetivo é otimizar a experiência para todos.
Definir a janela de visualização
Páginas otimizadas para uma variedade de dispositivos precisam incluir uma tag meta viewport no cabeçalho do documento. Ela informa o navegador sobre como controlar as dimensões e a escala da página.
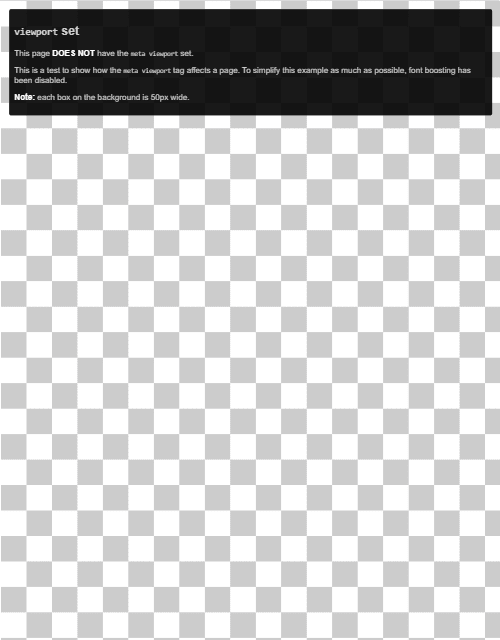
Para tentar oferecer a melhor experiência, os navegadores móveis renderizam a página em uma
largura de tela de computador (geralmente cerca de 980px, mas isso varia de acordo com os dispositivos),
e depois tentam melhorar a aparência do conteúdo aumentando os tamanhos das fontes e
dimensionando o conteúdo para que ele caiba na tela. Isso pode fazer com que as fontes pareçam inconsistentes e
exijam que os usuários aumentem o zoom para ver e interagir com o conteúdo.
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
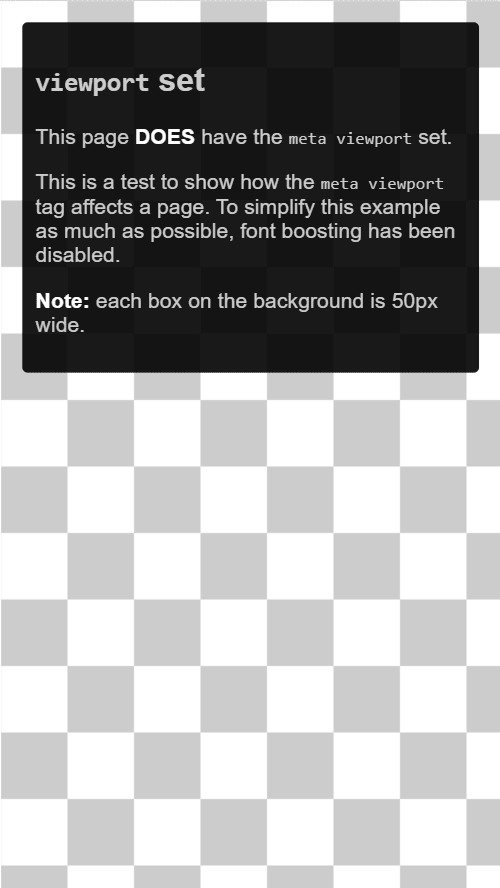
Usar o valor da meta viewport width=device-width instrui a página a corresponder à
largura da tela em pixels independentes de dispositivo (DIP, na sigla em inglês), uma unidade de pixel visual padrão
que pode ser composta por muitos pixels físicos em uma tela de alta densidade. Isso
permite que a página ajuste o fluxo do conteúdo para diferentes tamanhos de tela.


Alguns navegadores mantêm a
largura da página constante ao girar para o modo paisagem e ampliam o zoom para preencher a
tela em vez de ajustar o fluxo. Adicionar o valor initial-scale=1 instrui os navegadores
a definir uma relação 1:1 entre pixels CSS e pixels independentes de dispositivo,
independentemente da orientação do dispositivo, permitindo que a página tire proveito da largura
total do modo paisagem.
A auditoria do Lighthouse Não tem uma tag <meta name="viewport"> com width ou initial-scale
pode ajudar a automatizar o processo de garantir que seus documentos HTML
usem a meta tag de janela de visualização corretamente.
Dimensione o conteúdo de acordo com a janela de visualização
Em computadores e dispositivos móveis, os usuários estão acostumados a navegar por sites verticalmente, mas não horizontalmente. Forçar o usuário a rolar horizontalmente ou diminuir o zoom para ver toda a página causa uma experiência do usuário ruim.
Ao desenvolver um site móvel com uma tag de meta viewport, é comum criar por acidente um conteúdo de página que não cabe na porta de visualização especificada. Por exemplo, uma imagem exibida com largura maior que a janela de visualização pode causar rolagem horizontal. Para evitar isso, ajuste o conteúdo para caber na janela de visualização.
A auditoria do Lighthouse O conteúdo não está no tamanho correto para a janela de visualização pode ajudar a automatizar o processo de detecção de conteúdo extravasado.
Imagens
Uma imagem com dimensões fixas faz com que a página role se for maior que a
janela de visualização. Recomendamos que todas as imagens tenham um max-width de 100%, que encolhe
as imagens para caber no espaço disponível, impedindo que elas se estiquem além
do tamanho inicial.
Na maioria dos casos, é possível fazer isso adicionando o seguinte à folha de estilo:
img {
max-width: 100%;
display: block;
}
Adicione as dimensões da imagem ao elemento img
Mesmo quando você define max-width: 100%, ainda recomendamos adicionar os atributos width e
height às suas tags <img> para que o navegador possa reservar espaço para
imagens antes do carregamento. Isso ajuda a evitar mudanças de layout.
Layout
Como as dimensões e as larguras das telas em pixels CSS variam significativamente entre dispositivos (por exemplo, entre smartphones e tablets e mesmo entre diferentes smartphones), o conteúdo não deve depender de uma largura de janela de visualização específica para ser renderizado corretamente.
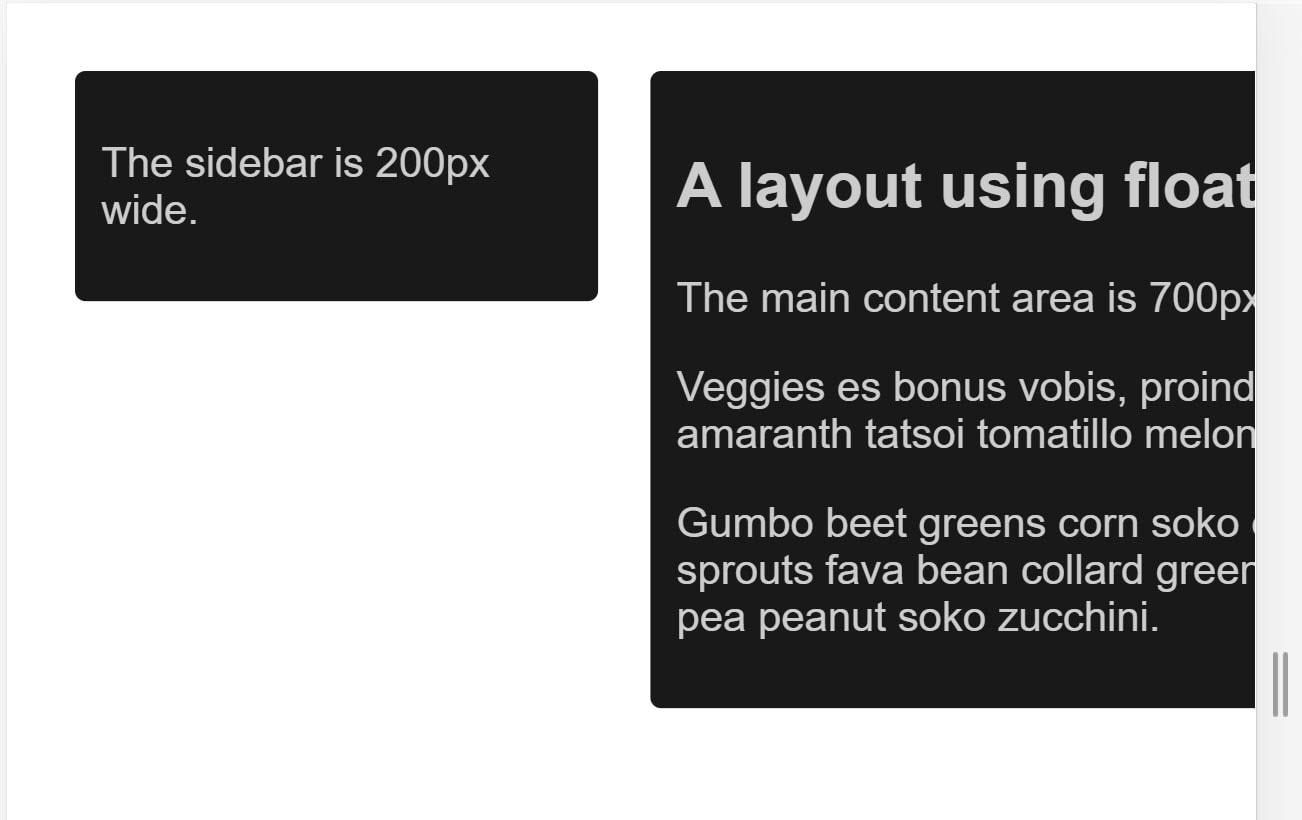
Antes, era necessário definir elementos de layout em porcentagens. O uso de medidas em pixels exige que o usuário role a tela na horizontal em telas pequenas:

Usar porcentagens deixa as colunas mais estreitas em telas menores, porque cada coluna sempre ocupa a mesma porcentagem da largura da tela:
Técnicas modernas de layout do CSS, como Flexbox, Grid Layout e Multicol, facilitam a criação dessas grades flexíveis.
Flexbox
Use o Flexbox quando você tiver um conjunto de itens de tamanhos diferentes e quiser que eles caiam confortavelmente em uma ou várias linhas, com itens menores ocupando menos espaço e os maiores ocupando mais.
.items {
display: flex;
justify-content: space-between;
}
Você pode usar o Flexbox para mostrar itens em uma única linha ou agrupados em várias linhas à medida que o espaço disponível diminui.
Layout de grade CSS
O CSS Grid Layout cria grades flexíveis. É possível melhorar o exemplo flutuante
anterior usando o layout de grade e a unidade fr, que representa uma parte do
espaço disponível no contêiner.
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
Você também pode usar o layout de grade para criar layouts de grade regulares com o máximo de itens
possível. O número de faixas disponíveis é reduzido à medida que o tamanho da tela
diminui. A demonstração a seguir mostra uma grade com o maior número possível de cards em
cada linha, com um tamanho mínimo de 200px.
Saiba mais sobre o layout de grade do CSS
Layout de várias colunas
Para alguns tipos de layout, é possível usar o layout de várias colunas (Multicol),
que cria números responsivos de colunas com a propriedade column-width.
Na demonstração a seguir, a página adiciona colunas quando há espaço para outra coluna 200px.
Usar consultas de mídia CSS para aumentar a capacidade de resposta
Às vezes, talvez seja necessário fazer mudanças mais extensas no layout para oferecer suporte a determinados tamanhos de tela que as técnicas descritas anteriormente não permitem. É aí que as consultas de mídia são úteis.
As consultas de mídia são filtros simples que podem ser aplicados a estilos CSS para mudar esses estilos com base nos tipos de dispositivos que renderizam o conteúdo. Eles também podem mudar o estilo com base nos recursos do dispositivo, incluindo largura, altura, orientação e se o dispositivo está sendo usado como uma tela touchscreen.
Para fornecer estilos diferentes para impressão, você pode segmentar um tipo de saída e incluir uma folha de estilo para estilos de impressão:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
Também é possível usar uma consulta de mídia para incluir estilos de impressão na sua folha de estilos principal:
@media print {
/* print styles go here */
}
No design responsivo para a Web, as consultas mais comuns são para recursos do dispositivo, para que você possa personalizar seu layout para telas touchscreen ou menores.
Consultas de mídia com base no tamanho da janela de visualização
As consultas de mídia permitem criar uma experiência responsiva que aplica estilos específicos a tamanhos de tela específicos. As consultas de tamanho de tela podem testar as seguintes informações:
width(min-width,max-width)height(min-height,max-height)orientationaspect-ratio
Todos esses recursos têm excelente suporte a navegadores. Para mais detalhes, incluindo informações de suporte do navegador, consulte width, height, orientation e aspect-ratio no MDN.
Consultas de mídia com base na capacidade do dispositivo
Devido à variedade de dispositivos disponíveis, os desenvolvedores não podem presumir que todos os dispositivos grandes são computadores desktop ou laptop comuns ou que todos os dispositivos pequenos usam uma tela touchscreen. Algumas adições mais recentes à especificação de consultas de mídia permitem testar recursos, como o tipo de ponteiro usado para interagir com o dispositivo e se o usuário pode manter um ponteiro sobre elementos.
hoverpointerany-hoverany-pointer
Tente abrir essa demonstração em diferentes dispositivos, como um computador desktop comum e um smartphone ou tablet.
Esses recursos mais recentes têm bom suporte em todos os navegadores modernos. Saiba mais nas páginas do MDN sobre hover, any-hover, pointer e any-pointer.
Usar any-hover e any-pointer
Os recursos any-hover e any-pointer testam se o usuário pode manter um ponteiro
sobre os elementos (geralmente chamado de pairar) ou usar um ponteiro, mesmo que não seja
a maneira principal de interagir com o dispositivo. Tenha muito cuidado ao usar
essas ferramentas, por exemplo, para evitar forçar um usuário de tela touch a mudar para um mouse.
No entanto, any-hover e any-pointer podem ser úteis se for importante
determinar o tipo de dispositivo de um usuário. Por exemplo, um laptop com uma
tela touchscreen e um trackpad precisa corresponder a ponteiros grosseiros e finos, além de
a capacidade de passar o cursor.
Como escolher pontos de interrupção
Não defina pontos de interrupção com base em classes de dispositivos ou em qualquer produto, nome de marca ou sistema operacional. Isso dificulta a manutenção do código. Em vez disso, deixe o conteúdo determinar como o layout muda para se ajustar ao contêiner.
Selecione os principais pontos de interrupção começando pequeno e progredindo
Projete o conteúdo para que ele caiba primeiro em uma tela pequena e expanda a tela até que um ponto de interrupção se torne necessário. Isso permite minimizar o número de pontos de interrupção na página e otimizar com base no conteúdo.
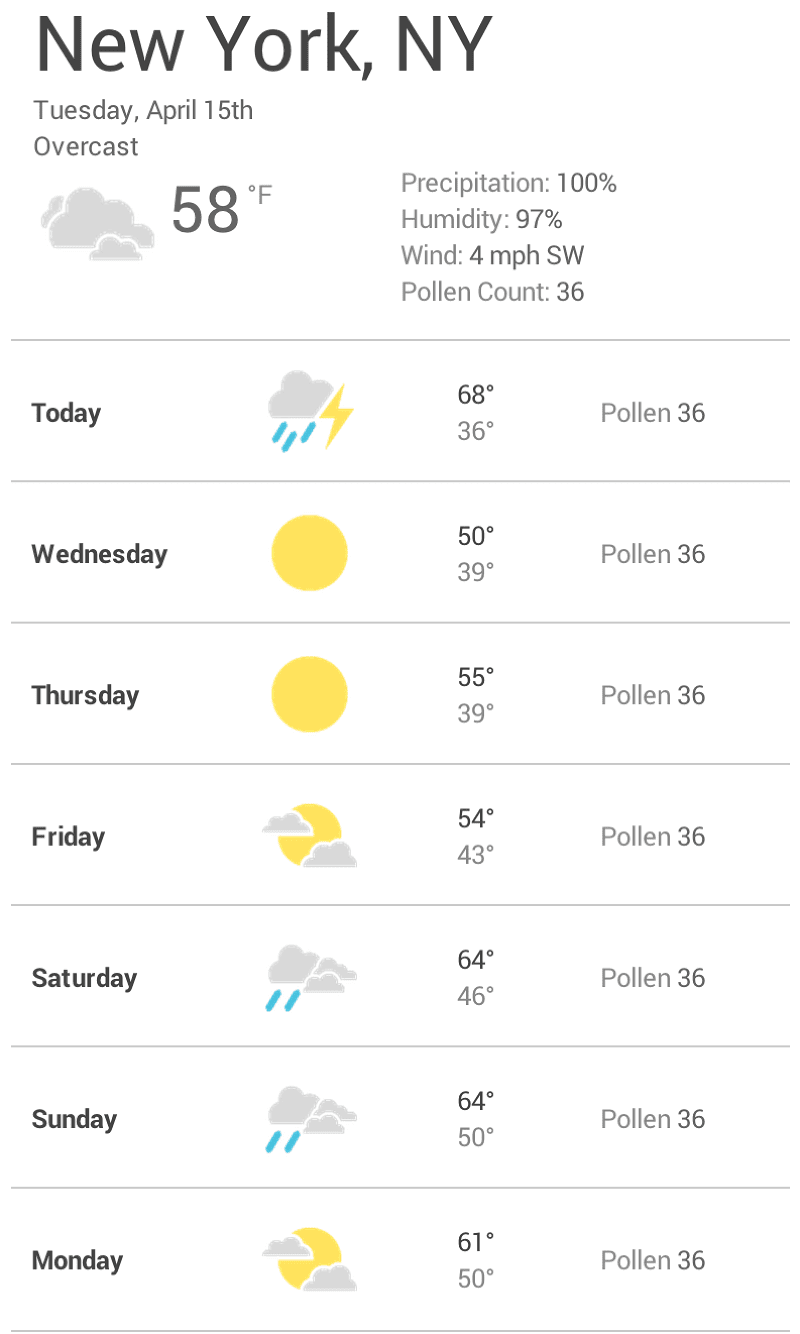
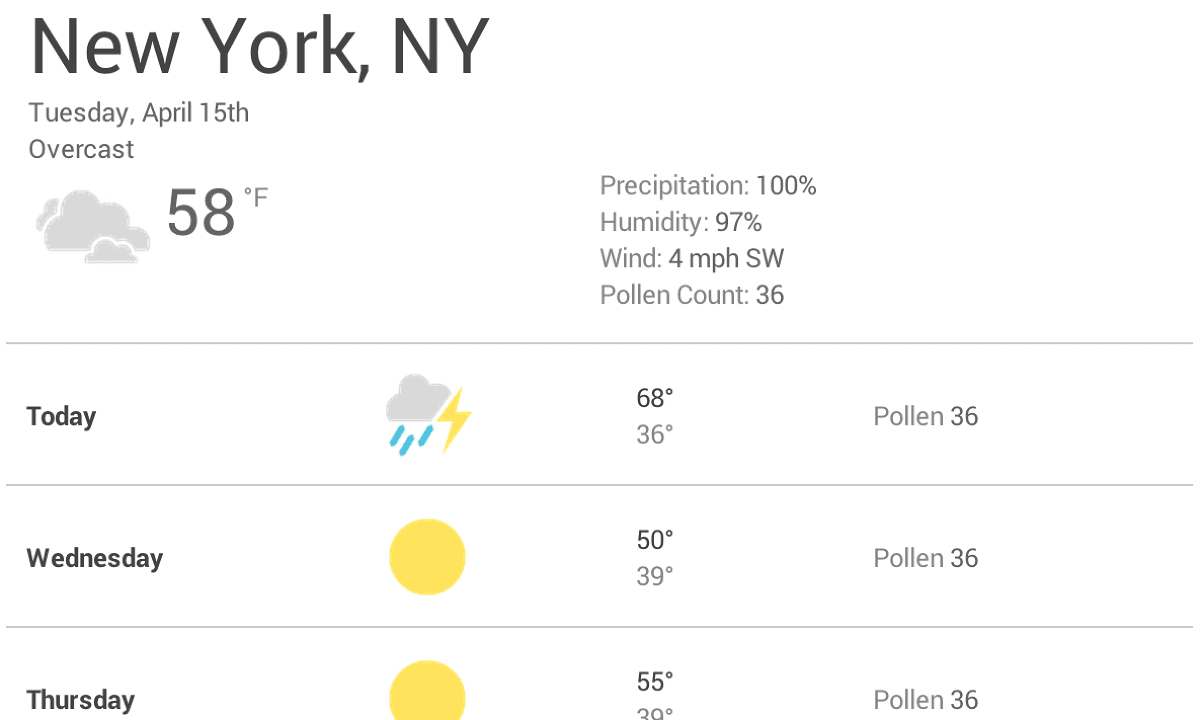
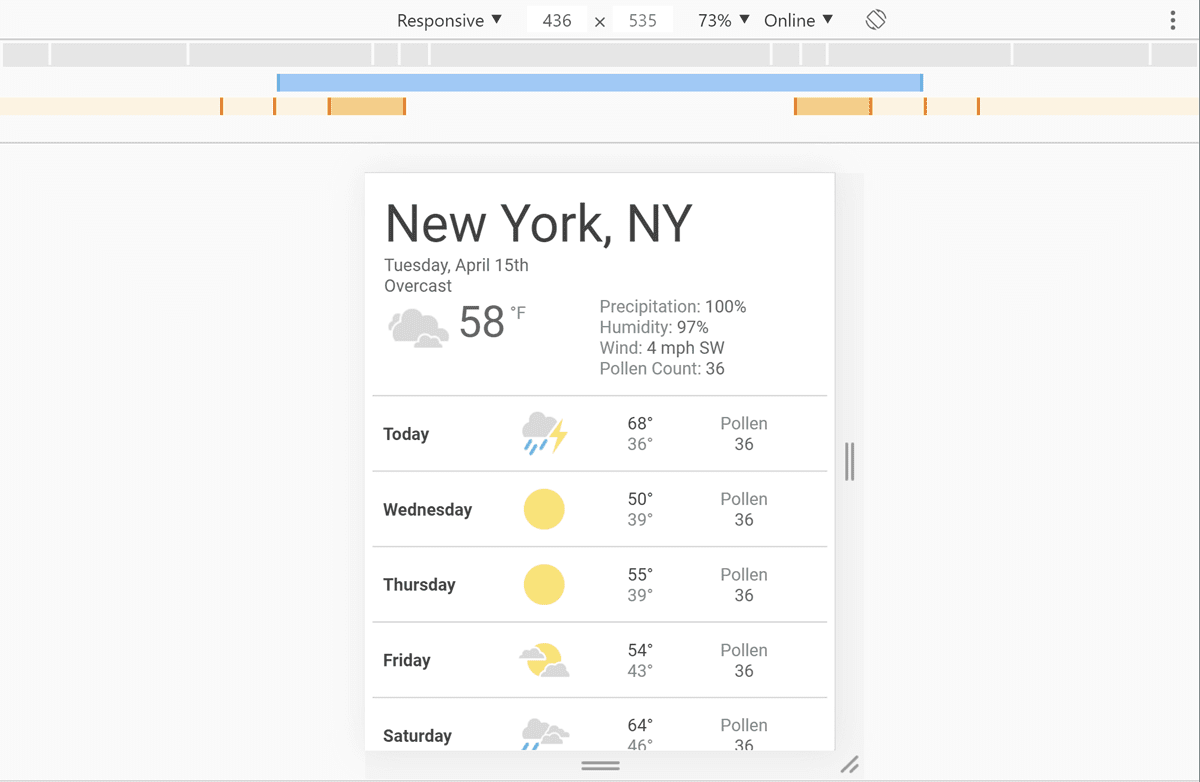
O exemplo a seguir mostra o widget de previsão do tempo no início desta página. A primeira etapa é deixar a previsão bonita em uma tela pequena:

Em seguida, redimensione o navegador até que haja muito espaço em branco entre os elementos
para que o widget fique bonito. A decisão é subjetiva, mas mais do que 600px
é muito ampla.

Para inserir um ponto de interrupção em 600px, crie duas consultas de mídia no final do
CSS do componente: uma para usar quando o navegador for 600px ou mais estreito e
outra para quando ele for mais largo que 600px.
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
Por fim, refatore o CSS. Dentro da consulta de mídia para um max-width de 600px,
adicione o CSS que é apenas para telas pequenas. Dentro da consulta de mídia para um
min-width de 601px, adicione CSS para telas maiores.
Selecione pontos de interrupção secundários quando necessário
Além de escolher os principais pontos de interrupção quando o layout muda significativamente, é útil ajustar para mudanças menores. Por exemplo, entre os principais pontos de interrupção, pode ser interessante ajustar as margens ou o preenchimento de um elemento ou aumentar o tamanho da fonte para que ela pareça mais natural no layout.
Esse exemplo segue o mesmo padrão do anterior, começando com
a otimização de layouts de tela menores. Primeiro, aumente a fonte quando a largura da janela de visualização
for maior que 360px. Depois disso, quando houver espaço suficiente, você poderá
separar as temperaturas máximas e mínimas para que elas fiquem na mesma linha e aumentar os
ícones do clima.
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
Para telas grandes, recomendamos limitar a largura máxima do painel de previsão para que ele não use toda a largura da tela.
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
Otimizar o texto para leitura
A teoria de legibilidade clássica sugere que uma coluna ideal deve conter entre 70 e 80 caracteres por linha (cerca de 8 a 10 palavras em inglês). Considere adicionar um ponto de interrupção sempre que a largura de um bloco de texto ultrapassar 10 palavras.


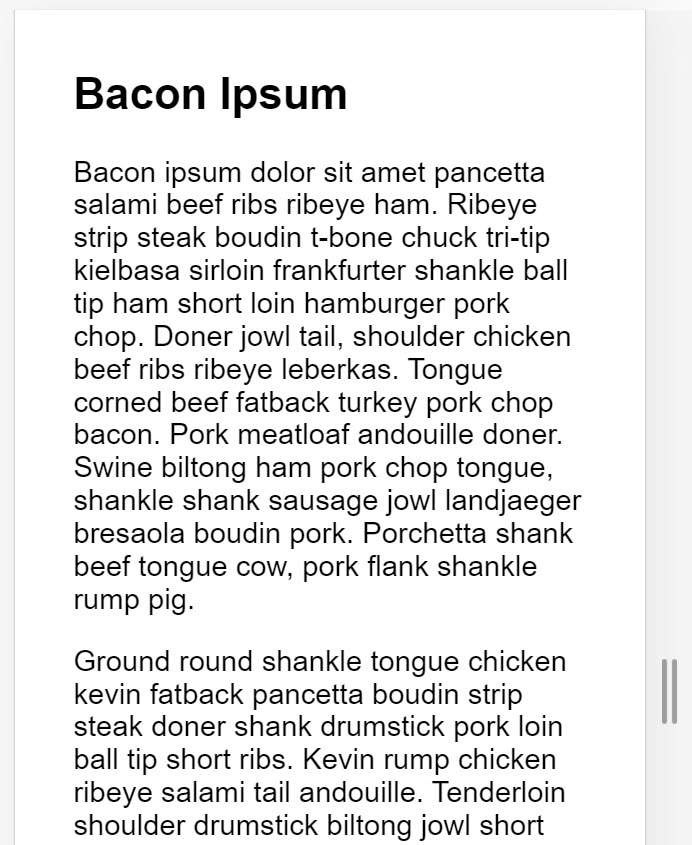
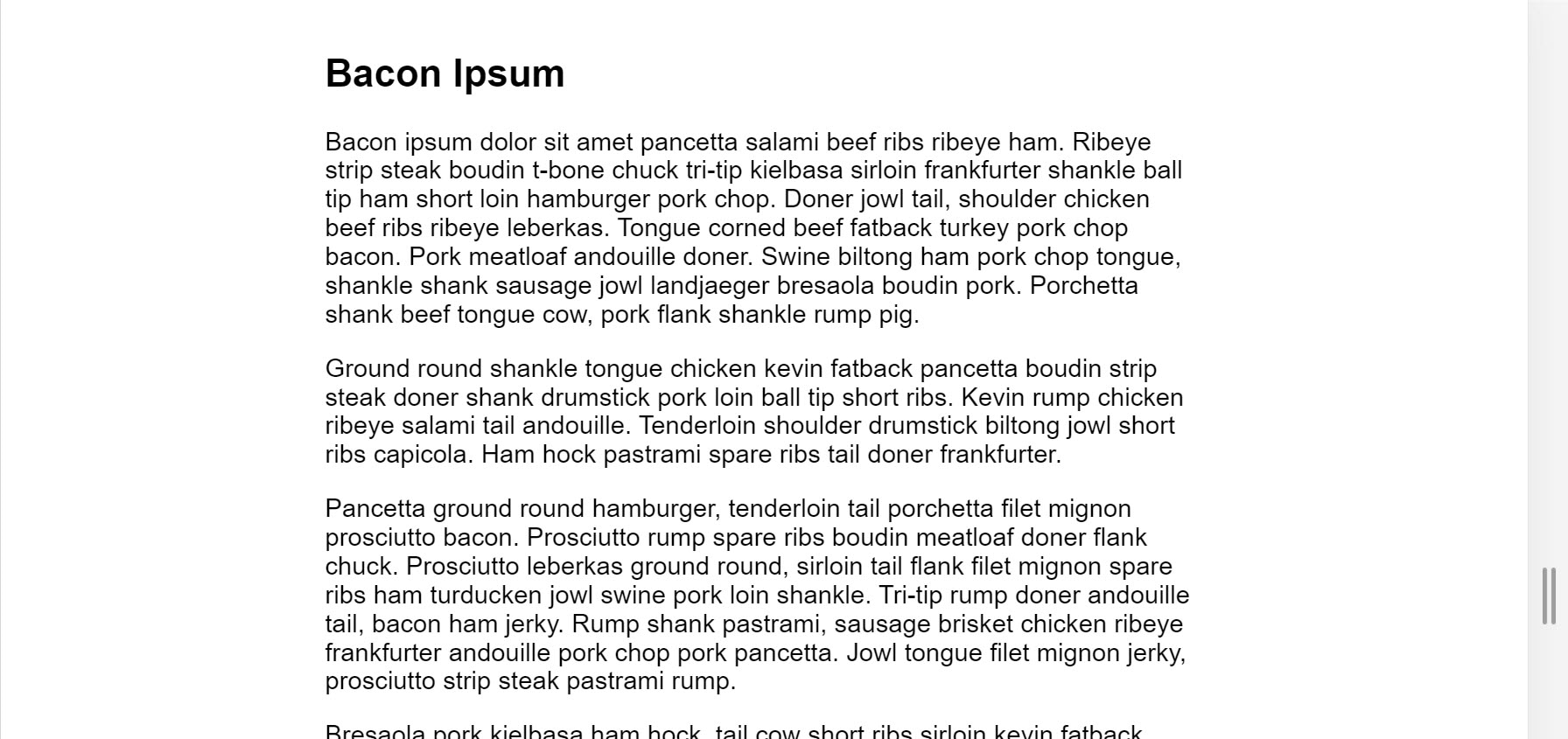
Neste exemplo, a fonte Roboto em 1em produz 10 palavras por linha na
tela menor, mas telas maiores precisam de um ponto de interrupção. Nesse caso, se a
largura do navegador for maior que 575px, a largura ideal do conteúdo será 550px.
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
Evite ocultar conteúdo (:#avoid-hiding-content)
Tenha cuidado ao escolher qual conteúdo ocultar ou mostrar dependendo do tamanho da tela. Não oculte conteúdo simplesmente porque ele não cabe na tela. O tamanho da tela não prevê o que um usuário pode querer ver. Por exemplo, remover a contagem de pólen da previsão do tempo pode ser um problema sério para pessoas que sofrem com alergia na primavera e que precisam dessa informação para decidir se podem sair.
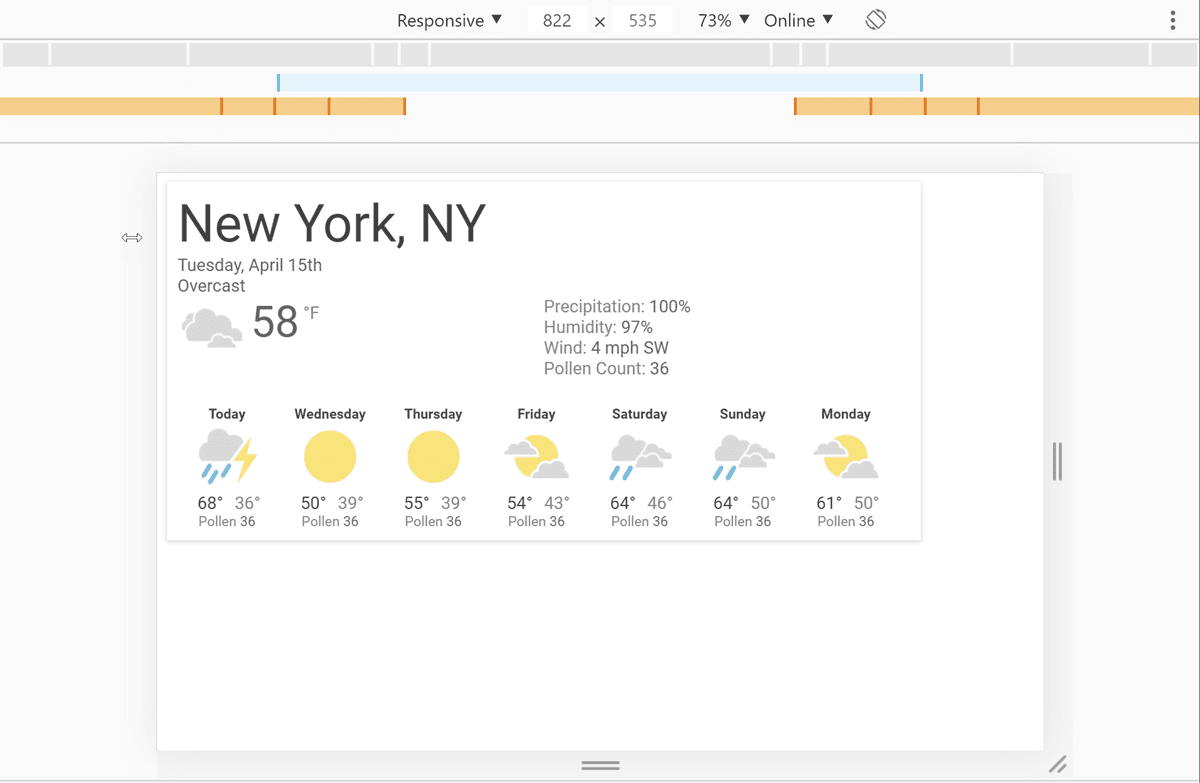
Conferir pontos de interrupção de consultas de mídia no Chrome DevTools
Depois de configurar os pontos de interrupção de consultas de mídia, verifique como eles afetam a aparência do site. Você pode redimensionar a janela do navegador para acionar os pontos de interrupção, mas o Chrome DevTools tem um recurso integrado que mostra como uma página fica em diferentes pontos de interrupção.


Para visualizar sua página em diferentes pontos de interrupção:
- Abra o DevTools.
- Ative o Modo dispositivo. Ele é aberto no modo responsivo por padrão.
- Para conferir suas consultas de mídia, abra o menu "Device Mode" e selecione Show media queries. Isso mostra os pontos de interrupção como barras coloridas acima da página.
- Clique em uma das barras para visualizar a página enquanto a consulta de mídia está ativa. Clique com o botão direito do mouse em uma barra para ir diretamente à definição da consulta de mídia.



