По мере увеличения числа пользователей мобильных телефонов в Интернете для веб-дизайнеров становится все более важным размещать контент способами, которые хорошо подходят для различных размеров экрана. Адаптивный веб-дизайн, первоначально определенный Этаном Маркоттом в A List Apart , представляет собой стратегию дизайна, которая отвечает потребностям пользователей и возможностям их устройств, изменяя макет сайта в соответствии с используемым устройством. Например, адаптивный сайт может отображать контент в виде одной колонки на телефоне, двух колонок на планшете и трех или четырех колонок на настольном компьютере.
Поскольку интернет-устройства имеют так много возможных размеров экрана, важно, чтобы ваш сайт адаптировался к любому существующему или будущему размеру экрана. Современный адаптивный дизайн также учитывает режимы взаимодействия, такие как сенсорные экраны. Цель состоит в том, чтобы оптимизировать опыт для всех.
Установить область просмотра
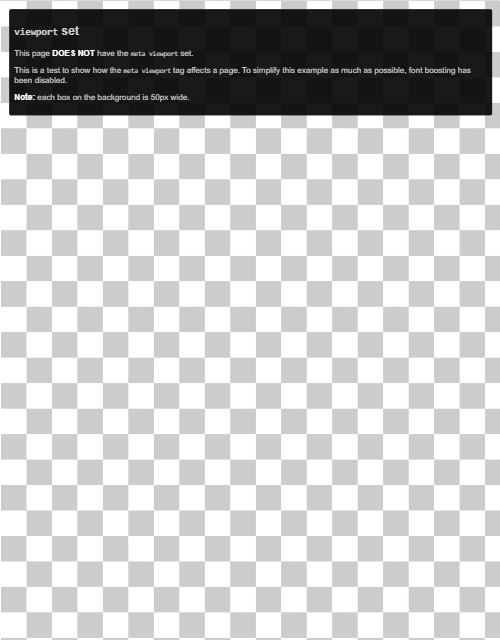
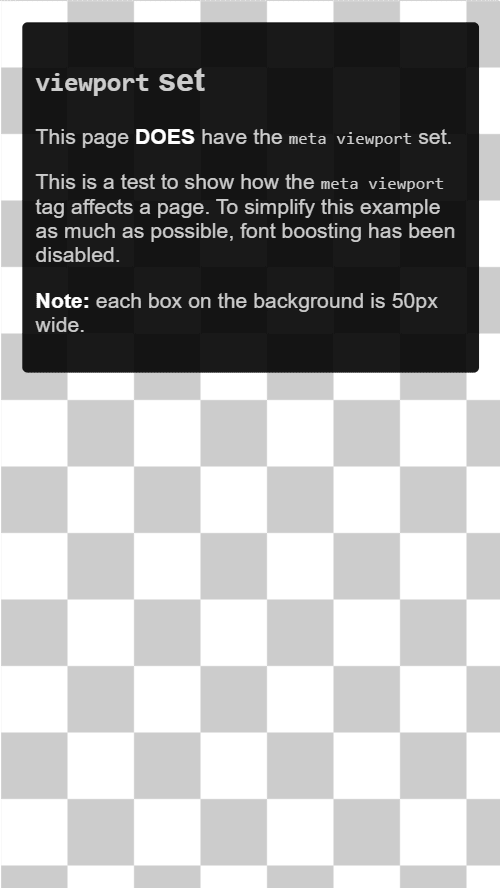
Страницы, оптимизированные для различных устройств, должны включать метатег viewport в заголовке документа. Этот тег сообщает браузеру, как управлять размерами и масштабированием страницы.
Чтобы попытаться обеспечить наилучший опыт, мобильные браузеры отображают страницу на ширине экрана настольного компьютера (обычно около 980px , хотя это зависит от устройства), а затем пытаются улучшить вид контента, увеличивая размер шрифта и масштабируя контент до размеров экрана. Это может привести к тому, что шрифты будут выглядеть непоследовательно, и пользователям придется увеличивать масштаб, чтобы увидеть и взаимодействовать с контентом.
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
Использование мета-значения viewport width=device-width сообщает странице, что она должна соответствовать ширине экрана в аппаратно-независимых пикселях (DIP), стандартной визуальной пиксельной единице (которая может состоять из множества физических пикселей на экране высокой плотности). Это позволяет переформатировать содержимое страницы для соответствия различным размерам экрана.


Некоторые браузеры сохраняют ширину страницы постоянной при повороте в ландшафтный режим и масштабируют ее для заполнения экрана вместо переформатирования. Добавление значения initial-scale=1 сообщает браузерам о необходимости устанавливать соотношение 1:1 между пикселями CSS и независимыми от устройства пикселями независимо от ориентации устройства, позволяя странице использовать преимущества полной ландшафтной ширины.
Аудит Lighthouse «Не имеет тега <meta name="viewport"> с width или initial-scale поможет вам автоматизировать процесс проверки того, что ваши HTML-документы правильно используют метатег viewport.
Размер содержимого в соответствии с областью просмотра
Как на настольных компьютерах, так и на мобильных устройствах пользователи привыкли прокручивать веб-сайты вертикально, но не горизонтально. Принуждение пользователя к горизонтальной прокрутке или уменьшению масштаба для просмотра всей страницы приводит к плохому пользовательскому опыту.
При разработке мобильного сайта с метатегом viewport часто случайно создается контент страницы, который не совсем помещается в указанную область просмотра. Например, изображение, отображаемое шире области просмотра, может вызвать горизонтальную прокрутку. Чтобы предотвратить это, настройте свой контент так, чтобы он вписывался в область просмотра.
Содержимое не соответствует размеру области просмотра. Аудит Lighthouse может помочь вам автоматизировать процесс обнаружения переполняющего содержимое.
Изображения
Изображение с фиксированными размерами заставляет страницу прокручиваться, если оно больше области просмотра. Мы рекомендуем задать для всех изображений max-width 100% , что сжимает изображения до размеров доступного пространства, не давая им растягиваться сверх своего первоначального размера.
В большинстве случаев это можно сделать, добавив в таблицу стилей следующее:
img {
max-width: 100%;
display: block;
}
Добавьте размеры изображения в элемент img.
Даже если вы установите max-width: 100% , мы все равно рекомендуем добавлять атрибуты width и height в теги <img> , чтобы браузер мог зарезервировать место для изображений перед их загрузкой. Это помогает предотвратить сдвиги макета .
Макет
Поскольку размеры экрана и ширина в пикселях CSS существенно различаются на разных устройствах (например, между телефонами и планшетами и даже между разными телефонами), для корректной визуализации контента не должна использоваться определенная ширина области просмотра.
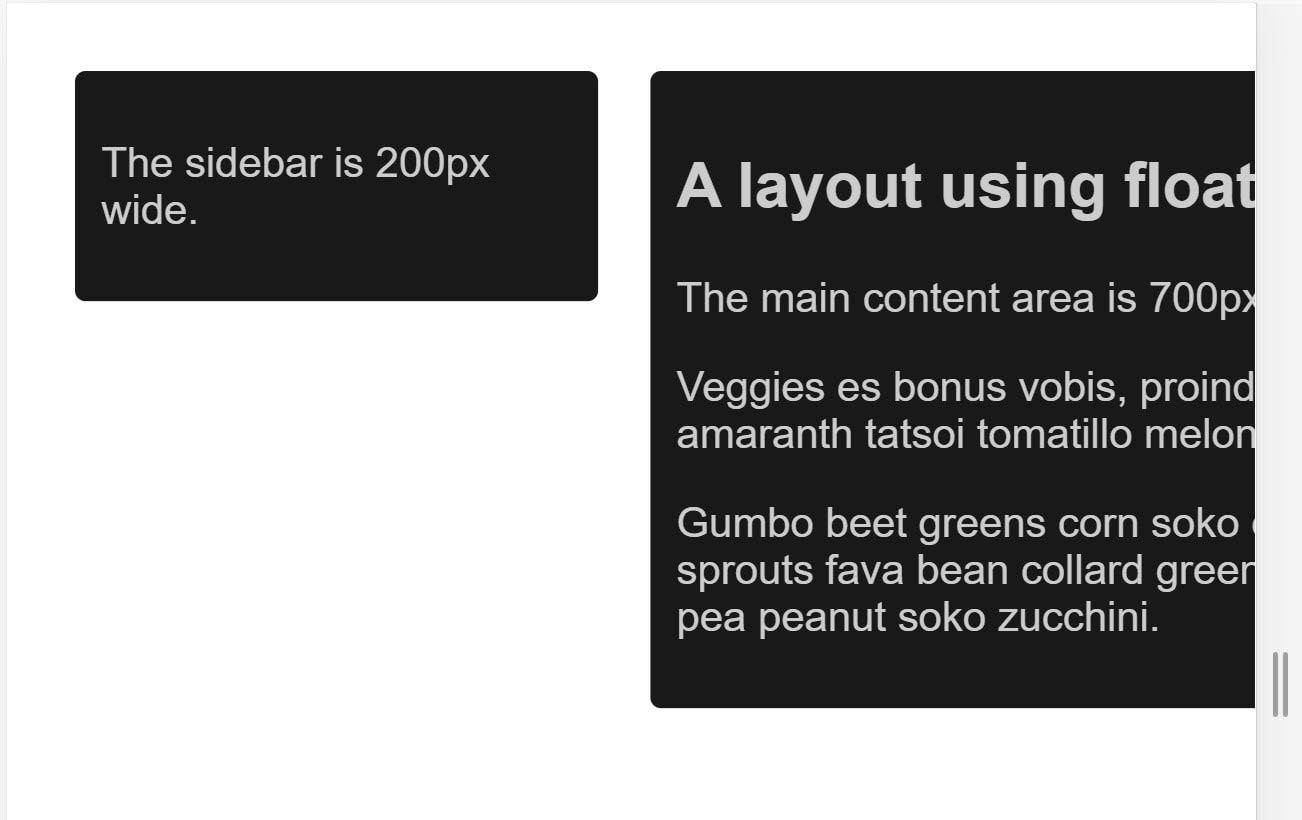
Раньше для этого требовалось устанавливать элементы макета в процентах. Использование пиксельных измерений требует от пользователя горизонтальной прокрутки на маленьких экранах:

Использование процентов делает столбцы уже на экранах меньшего размера, поскольку каждый столбец всегда занимает одинаковый процент ширины экрана:
Современные методы CSS-разметки, такие как Flexbox, Grid-разметка и Multicol, значительно упрощают создание гибких сеток.
Флексбокс
Используйте Flexbox, если у вас есть набор предметов разных размеров, и вы хотите, чтобы они удобно размещались в ряд или несколько рядов, при этом предметы меньшего размера занимали бы меньше места, а предметы большего размера — больше.
.items {
display: flex;
justify-content: space-between;
}
Вы можете использовать Flexbox для отображения элементов в виде одной строки или в виде нескольких строк по мере уменьшения доступного пространства.
Макет сетки CSS
CSS Grid Layout создает гибкие сетки. Вы можете улучшить предыдущий пример float, используя grid layout и единицу fr , которая представляет часть доступного пространства в контейнере.
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
Вы также можете использовать сетку для создания обычных макетов сетки с таким количеством элементов, которое может поместиться. Количество доступных дорожек уменьшается по мере уменьшения размера экрана. Следующая демонстрация показывает сетку, содержащую столько карт, сколько помещается в каждой строке, с минимальным размером 200px .
Узнайте больше о макете сетки CSS
Многоколоночный макет
Для некоторых типов макета можно использовать Multiple-column Layout (Multicol), который создает адаптивное количество столбцов с помощью свойства column-width . В следующем демо-примере страница добавляет столбцы, когда есть место для еще одного столбца 200px .
Используйте медиа-запросы CSS для обеспечения адаптивности
Иногда вам может потребоваться внести более обширные изменения в макет для поддержки определенных размеров экрана, чем позволяют описанные ранее методы. Вот где медиа-запросы становятся полезными.
Медиа-запросы — это простые фильтры, которые можно применять к стилям CSS, чтобы изменять эти стили в зависимости от типов устройств, отображающих контент. Они также могут изменять стили в зависимости от характеристик устройства, включая ширину, высоту, ориентацию и то, используется ли устройство как сенсорный экран.
Чтобы задать различные стили для печати, можно указать тип вывода и включить таблицу стилей для стилей печати:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
Вы также можете использовать медиа-запрос для включения стилей печати в основную таблицу стилей:
@media print {
/* print styles go here */
}
Что касается адаптивного веб-дизайна, то наиболее распространенными запросами являются функции устройств, поэтому вы можете настроить макет для сенсорных экранов или экранов меньшего размера.
Медиа-запросы на основе размера области просмотра
Медиа-запросы позволяют создать адаптивный опыт, который применяет определенные стили к определенному размеру экрана. Запросы для размера экрана могут тестировать следующие вещи:
-
width(min-width,max-width) -
height(min-height,max-height) -
orientation -
aspect-ratio
Медиа-запросы на основе возможностей устройства
Учитывая диапазон доступных устройств, разработчики не могут предполагать, что каждое большое устройство является обычным настольным компьютером или ноутбуком, или что каждое маленькое устройство использует сенсорный экран. Некоторые новые дополнения к спецификации медиазапросов позволяют вам тестировать такие функции, как тип указателя, используемого для взаимодействия с устройством, и может ли пользователь удерживать указатель над элементами.
-
hover -
pointer -
any-hover -
any-pointer
Попробуйте просмотреть эту демонстрацию на разных устройствах, например, на обычном настольном компьютере и на телефоне или планшете.
Эти новые функции имеют хорошую поддержку во всех современных браузерах. Узнайте больше на страницах MDN для hover , any-hover , pointer и any-pointer .
Используйте any-hover и any-pointer
Функции any-hover и any-pointer проверяют, может ли пользователь удерживать указатель над элементами (часто называемое hovering ) или использовать указатель вообще, даже если это не основной способ взаимодействия с устройством. Будьте очень осторожны при их использовании, например, чтобы не заставлять пользователя сенсорного экрана переключаться на мышь. Однако any-hover и any-pointer могут быть полезны, если важно определить, какое устройство у пользователя. Например, ноутбук с сенсорным экраном и трекпадом должен соответствовать грубым и точным указателям, в дополнение к возможности наведения.
Как выбрать контрольные точки
Не определяйте точки останова на основе классов устройств или любого продукта, названия бренда или операционной системы. Это затрудняет поддержку вашего кода. Вместо этого позвольте контенту определять, как его макет изменится, чтобы соответствовать контейнеру.
Выберите основные контрольные точки, начав с малого и постепенно увеличивая их.
Сначала разработайте контент, который будет соответствовать небольшому размеру экрана, а затем расширяйте экран до тех пор, пока не возникнет необходимость в контрольной точке. Это позволит вам минимизировать количество контрольных точек на странице и оптимизировать их на основе контента.
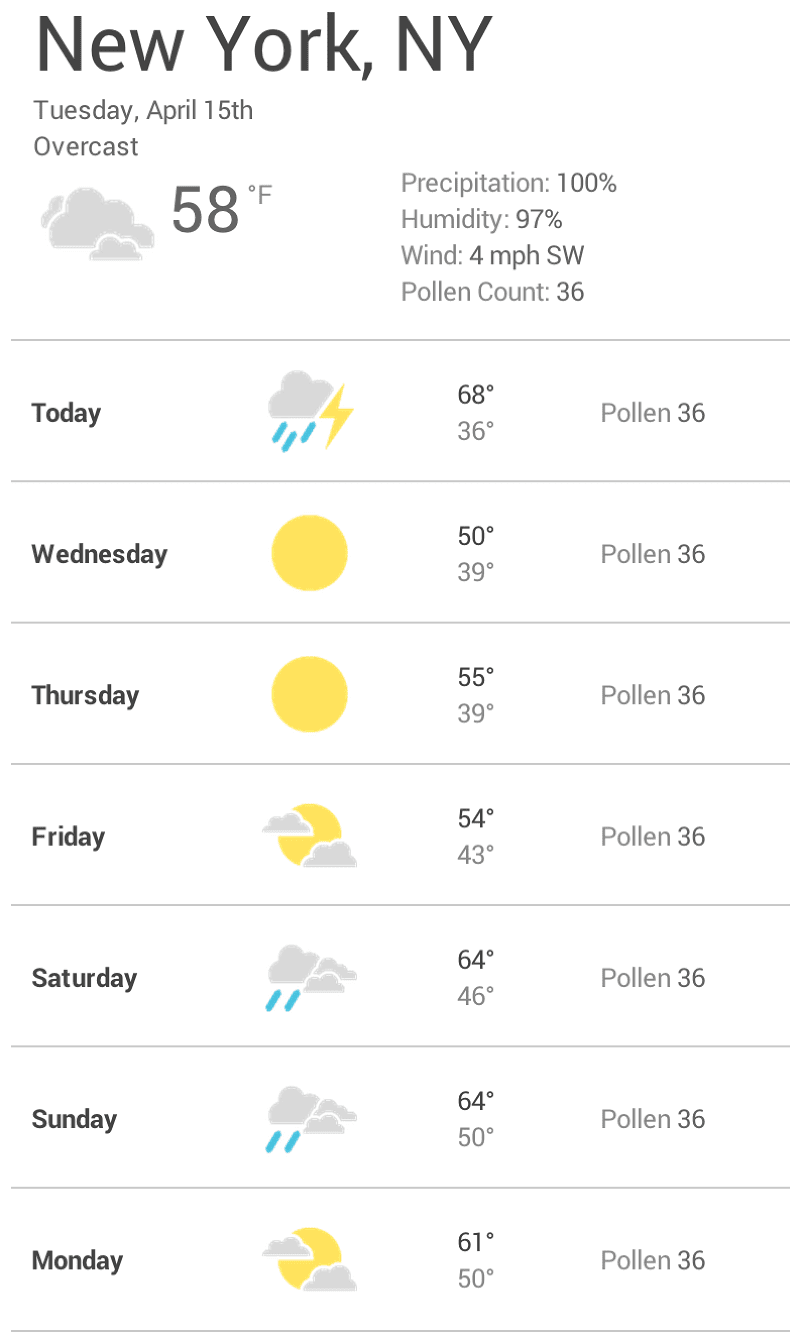
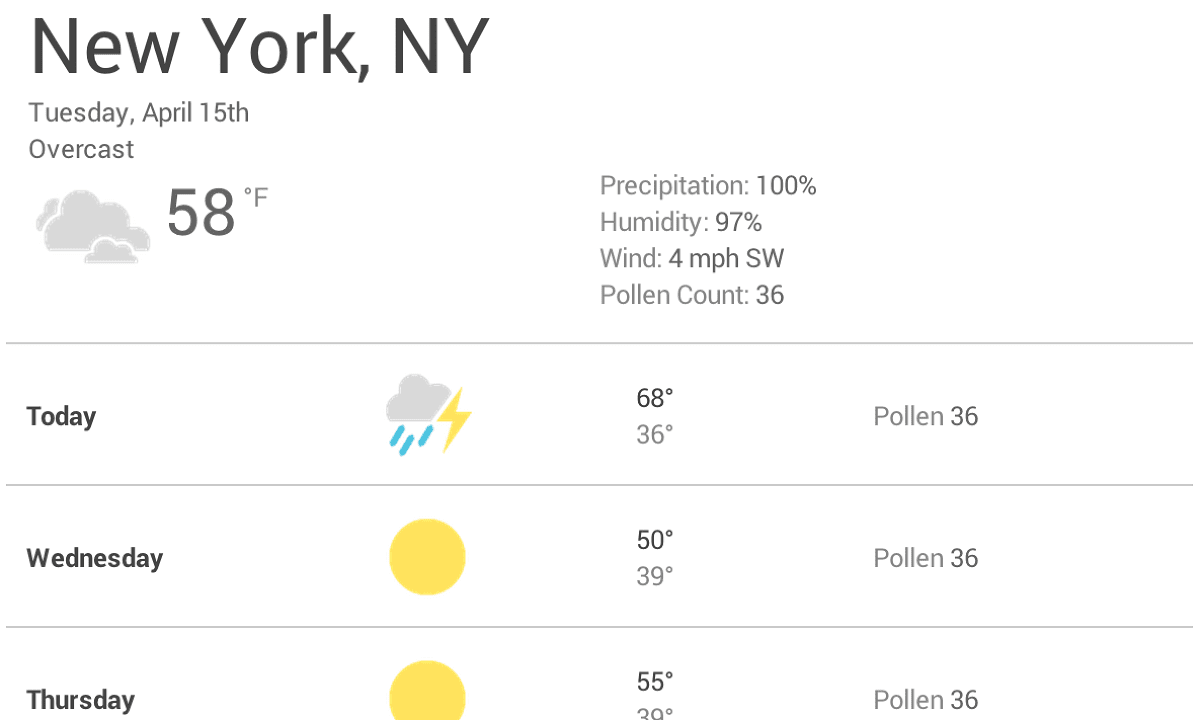
Следующий пример демонстрирует пример виджета прогноза погоды в начале этой страницы. Первый шаг — сделать так, чтобы прогноз хорошо смотрелся на маленьком экране:

Далее измените размер браузера до тех пор, пока не будет слишком много пустого пространства между элементами, чтобы виджет выглядел хорошо. Решение субъективно, но более 600px — это, безусловно, слишком широко.

Чтобы вставить точку останова на 600px , создайте два медиазапроса в конце CSS для компонента: один для использования, когда ширина браузера составляет 600px или меньше, и один для использования, когда ширина браузера превышает 600px .
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
Наконец, рефакторинг CSS. Внутри медиа-запроса для max-width 600px добавьте CSS, который предназначен только для маленьких экранов. Внутри медиа-запроса для min-width 601px добавьте CSS для больших экранов.
При необходимости выбирайте второстепенные контрольные точки.
Помимо выбора основных контрольных точек при значительном изменении макета, также полезно настроить незначительные изменения. Например, между основными контрольными точками может быть полезно настроить поля или отступы элемента или увеличить размер шрифта, чтобы он выглядел более естественно в макете.
Этот пример следует той же схеме, что и предыдущий, начиная с оптимизации макетов для меньших экранов. Сначала увеличьте шрифт, когда ширина области просмотра больше 360px . После этого, когда места будет достаточно, вы можете разделить высокие и низкие температуры, чтобы они находились на одной линии, и сделать значки погоды больше.
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
Для больших экранов мы рекомендуем ограничить максимальную ширину панели прогноза, чтобы она не занимала всю ширину экрана.
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
Оптимизируйте текст для чтения
Классическая теория читаемости предполагает, что идеальная колонка должна содержать от 70 до 80 символов на строку (около 8-10 слов на английском языке). Рассмотрите возможность добавления контрольной точки каждый раз, когда ширина текстового блока превышает примерно 10 слов.


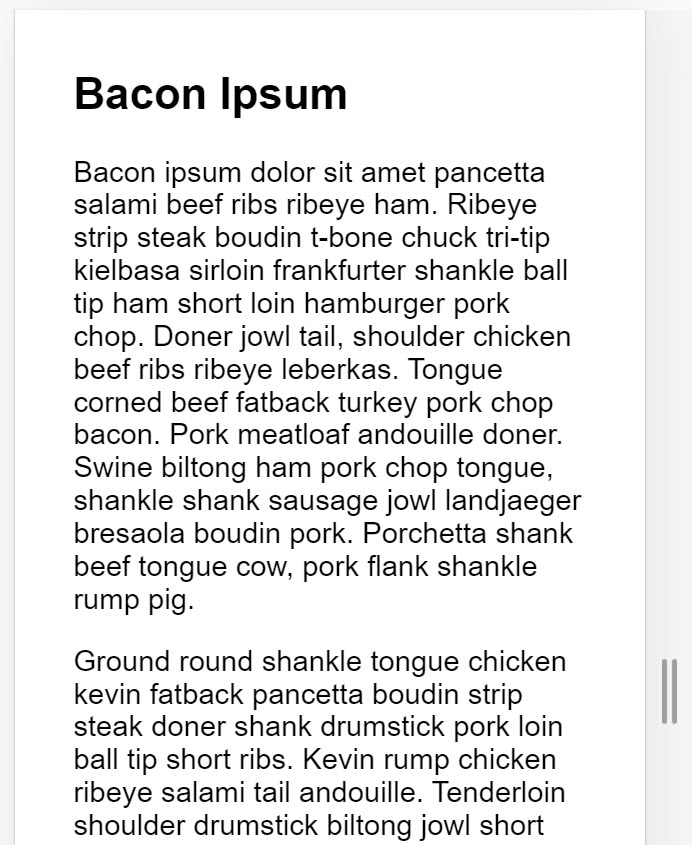
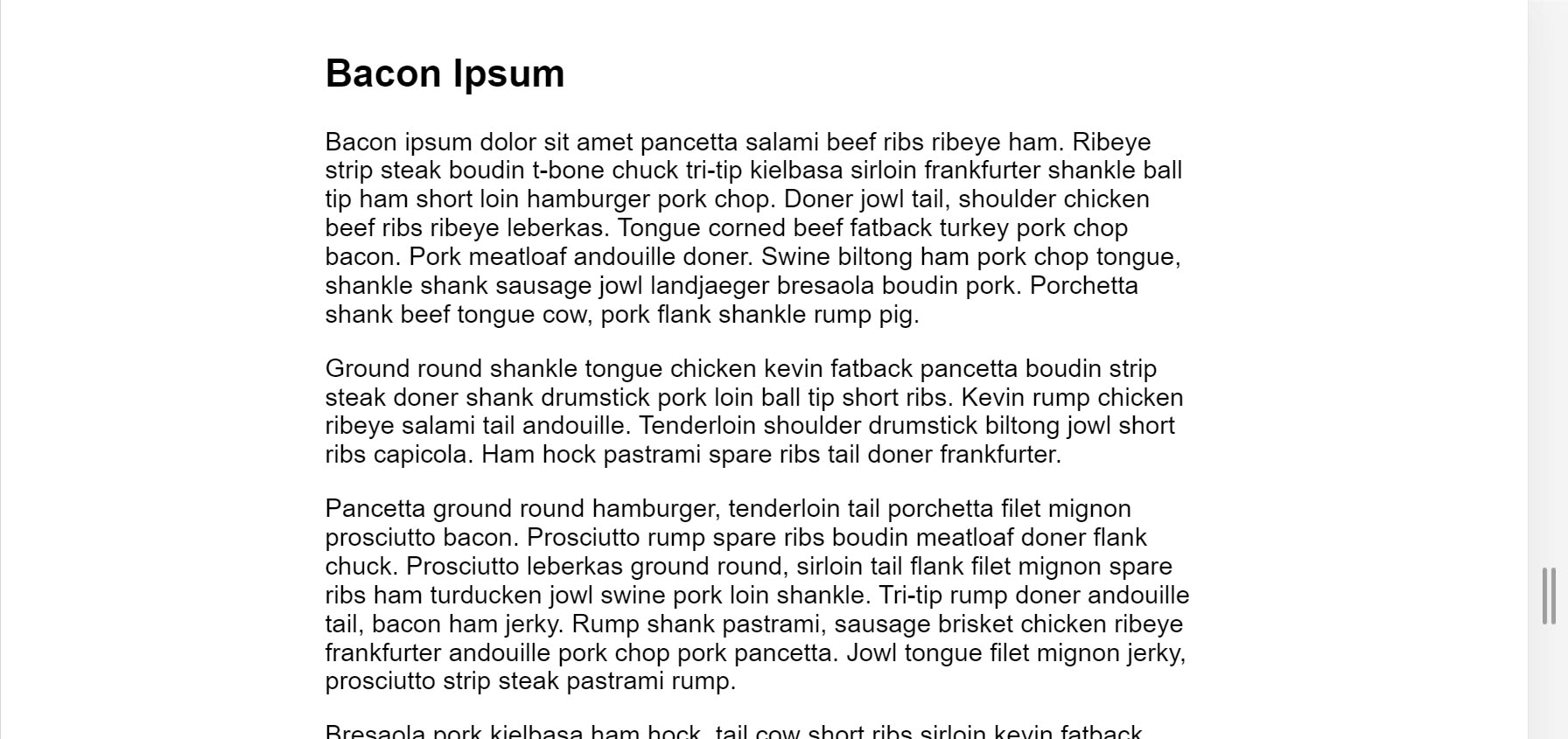
В этом примере шрифт Roboto размером 1em выводит 10 слов на строку на маленьком экране, но для больших экранов нужна контрольная точка. В этом случае, если ширина браузера больше 575px , идеальная ширина контента составляет 550px .
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
Избегайте сокрытия контента (:#avoid-hiding-content)
Будьте осторожны при выборе того, какой контент скрыть или показать в зависимости от размера экрана. Не скрывайте контент только потому, что вы не можете уместить его на экране. Размер экрана не предсказывает, что пользователь захочет увидеть. Например, удаление количества пыльцы из прогноза погоды может стать серьезной проблемой для людей, страдающих весенней аллергией, которым эта информация нужна, чтобы решить, можно ли им выходить на улицу.
Просмотр контрольных точек медиа-запросов в Chrome DevTools
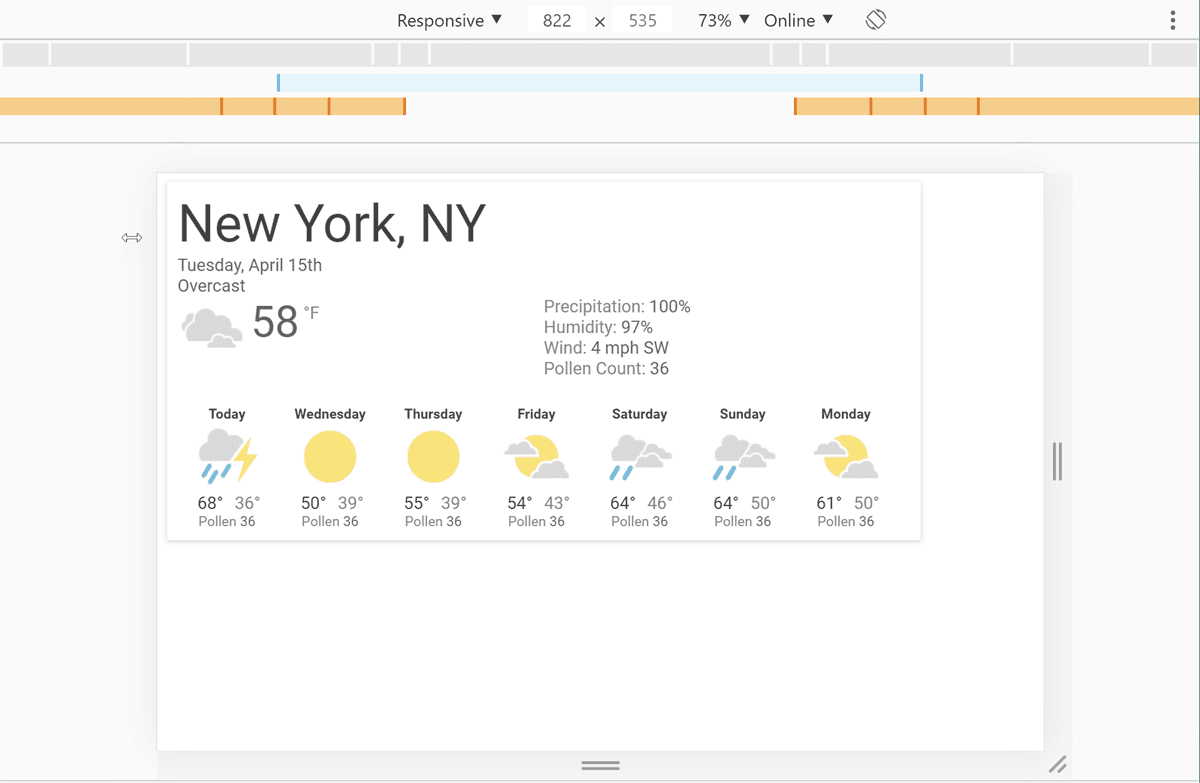
После настройки точек останова медиа-запросов проверьте, как они влияют на внешний вид вашего сайта. Вы можете изменить размер окна браузера, чтобы активировать точки останова, но в Chrome DevTools есть встроенная функция, которая показывает, как выглядит страница при различных точках останова.


Чтобы просмотреть страницу при разных контрольных точках:
- Откройте DevTools .
- Включите режим устройства . По умолчанию он открывается в адаптивном режиме .
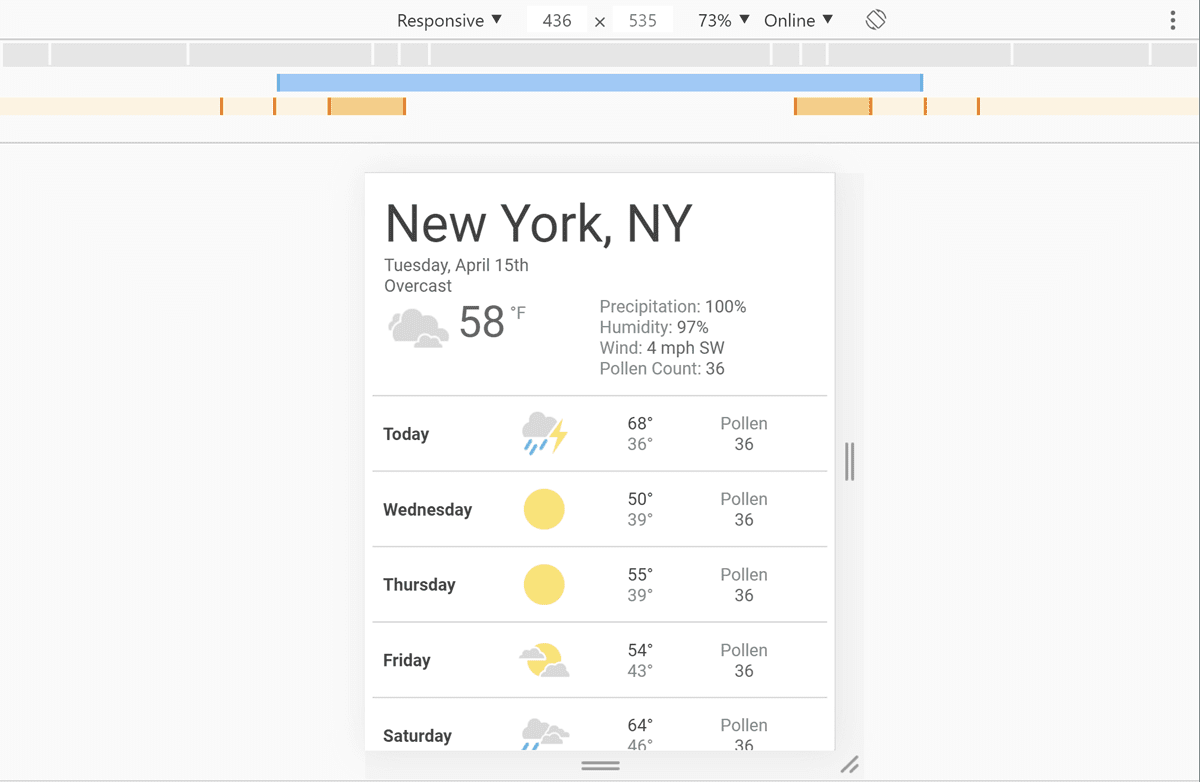
- Чтобы увидеть ваши медиа-запросы, откройте меню Режим устройства и выберите Показать медиа-запросы . Это отобразит ваши контрольные точки в виде цветных полос над вашей страницей.
- Нажмите на одну из панелей, чтобы просмотреть страницу, пока этот медиа-запрос активен. Щелкните правой кнопкой мыши панель, чтобы перейти к определению этого медиа-запроса.



