Cada cookie contém um par de chave-valor e vários atributos que controlam quando e onde ele é usado.
Com a introdução do atributo SameSite (definido em
RFC6265bis),
é possível declarar se o cookie está restrito a um contexto primário ou
do mesmo site. É útil entender exatamente o que "site" significa aqui.
O site é a combinação do sufixo do domínio e da parte do domínio que vem logo antes dele. Por exemplo, o domínio www.web.dev faz parte do site web.dev.
Termo principal: se o usuário estiver em www.web.dev e solicitar uma imagem de
static.web.dev, essa será uma solicitação do mesmo site.
A lista de sufixos públicos define quais páginas são consideradas do mesmo site. Ele não depende apenas de domínios de nível superior, como .com, mas também pode incluir serviços como github.io. Isso permite que your-project.github.io e my-project.github.io sejam contabilizados como sites separados.
Termo principal: se o usuário estiver no your-project.github.io e solicitar uma imagem de
my-project.github.io, essa será uma solicitação entre sites.
Use o atributo SameSite para declarar o uso de cookies
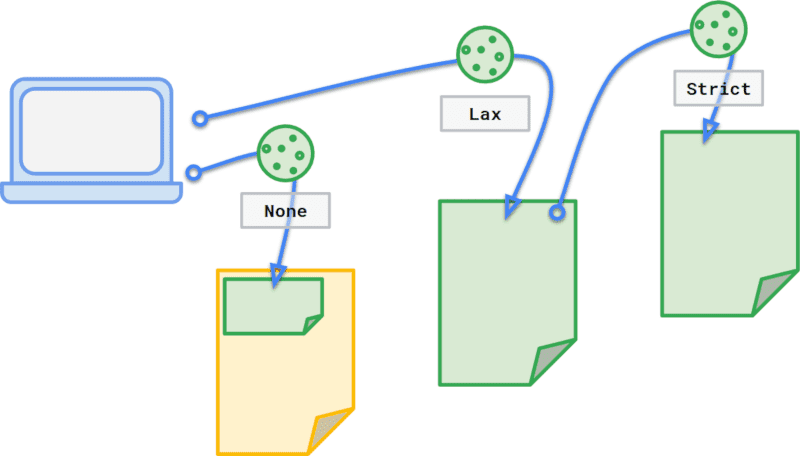
O atributo SameSite em um cookie oferece três maneiras diferentes de controlar
esse comportamento. Você pode optar por não especificar o atributo ou usar
Strict ou Lax para limitar o cookie a solicitações do mesmo site.
Se você definir SameSite como Strict, o cookie só poderá ser enviado em um contexto primário. Ou seja, se o site do cookie corresponder ao site mostrado na barra de endereço do navegador. Portanto, se o cookie promo_shown for definido da seguinte maneira:
Set-Cookie: promo_shown=1; SameSite=Strict
Quando o usuário está no seu site, o cookie é enviado com a solicitação, como esperado.
No entanto, se o usuário seguir um link para seu site de outro site, o cookie não será enviado nessa solicitação inicial.
Isso é bom para cookies relacionados a recursos que estão sempre por trás de uma navegação inicial, como mudar uma senha ou fazer uma compra, mas é muito restritivo para um cookie como promo_shown. Se o leitor seguir o link
para o site, ele vai querer que o cookie seja enviado para que a preferência possa ser aplicada.
O SameSite=Lax permite que o navegador envie o cookie com essas navegações
de nível superior. Por exemplo, se outro site fizer referência ao conteúdo do seu, neste caso usando sua foto de gato e fornecendo um link para seu artigo da seguinte forma:
<p>Look at this amazing cat!</p>
<img src="https://blog.example/blog/img/amazing-cat.png" />
<p>Read the <a href="https://blog.example/blog/cat.html">article</a>.</p>
Com um cookie definido como Lax da seguinte forma:
Set-Cookie: promo_shown=1; SameSite=Lax
Quando o navegador solicita amazing-cat.png para o blog da outra pessoa, seu
site não envia o cookie. No entanto, quando o leitor segue o
link para cat.html no seu site, essa solicitação inclui o cookie.
Recomendamos usar SameSite dessa forma, definindo como Lax os cookies que afetam a exibição do site e como Strict os cookies relacionados às ações do usuário.
Você também pode definir SameSite como None para indicar que quer que o cookie seja
enviado em todos os contextos. Se você fornecer um serviço que outros sites consomem, como
widgets, conteúdo incorporado, programas de afiliados, publicidade ou login em
vários sites, use None para garantir que sua intenção seja clara.

None, Lax ou Strict.
Mudanças no comportamento padrão sem SameSite
Browser Support
O atributo SameSite é amplamente compatível, mas não foi adotado em larga escala.
No passado, a configuração de cookies sem SameSite enviava cookies em todos os contextos, o que deixava os usuários vulneráveis a CSRF e vazamento não intencional de informações. Para incentivar os desenvolvedores a declarar a intenção
e oferecer aos usuários uma experiência mais segura, a proposta do IETF,
Incrementally Better Cookies
apresenta duas mudanças principais:
- Cookies sem um atributo
SameSitesão tratados comoSameSite=Lax. - Cookies com
SameSite=Nonetambém precisam especificarSecure, o que significa que eles exigem um contexto seguro.
As duas mudanças são compatíveis com versões anteriores de navegadores que implementaram corretamente a versão anterior do atributo SameSite, bem como navegadores que não oferecem suporte a versões anteriores do SameSite. O objetivo é reduzir a dependência dos desenvolvedores no comportamento padrão dos navegadores, tornando explícitos o comportamento e o uso pretendido dos cookies. Os clientes que não reconhecerem
SameSite=None precisam ignorar.
SameSite=Lax por padrão
Se você enviar um cookie sem especificar o atributo SameSite, o navegador
vai tratar esse cookie como se ele estivesse definido como SameSite=Lax. Ainda recomendamos
definir explicitamente SameSite=Lax para tornar a experiência do usuário mais consistente
em todos os navegadores.
SameSite=None precisa ser seguro
Ao criar cookies entre sites usando SameSite=None, você também precisa defini-los
como Secure para que o navegador os aceite:
Set-Cookie: widget_session=abc123; SameSite=None; Secure
Você pode testar esse comportamento no Chrome 76 ativando
about://flags/#cookies-without-same-site-must-be-secure e no Firefox 69
definindo network.cookie.sameSite.noneRequiresSecure em
about:config.
Também recomendamos atualizar os cookies atuais para Secure assim que possível.
Se você usa serviços que fornecem conteúdo de terceiros no seu site, verifique se
o provedor de serviços atualiza os cookies e atualize todos os snippets ou
dependências no seu site para garantir que ele use o novo comportamento.
Receitas de cookies de SameSite
Para mais detalhes sobre como atualizar seus cookies para processar essas
mudanças em SameSite=None e as diferenças no comportamento do navegador, consulte o
artigo de acompanhamento, Receitas de cookies SameSite.
Agradecemos as contribuições e o feedback de Lily Chen, Malte Ubl, Mike West, Rob Dodson, Tom Steiner e Vivek Sekhar.
Imagem principal de cookie de Pille-Riin Priske em Unsplash

