A definição de "mesmo site" está evoluindo para incluir o esquema de URL. Portanto, os links entre versões HTTP e HTTPS de um site agora são considerados solicitações entre diferentes sites. Faça upgrade para HTTPS por padrão para evitar problemas sempre que possível ou continue lendo para saber quais valores do atributo SameSite são necessários.
Schemeful Same-Site modifica a definição de um site (da Web) do domínio registrável para o esquema + domínio registrável. Confira mais detalhes e exemplos em Entenda o que é "mesmo site" e "mesma origem".
A boa notícia é que, se o site já estiver totalmente atualizado para HTTPS, você não precisará se preocupar com nada. Nada vai mudar para você.
Se você ainda não fez upgrade total do seu site, essa deve ser a prioridade.
No entanto, se houver casos em que os visitantes do seu site alternarem entre HTTP e
HTTPS, alguns desses cenários comuns e o comportamento associado do cookie SameSite
serão descritos mais adiante neste artigo.
É possível ativar essas mudanças para testes no Chrome e no Firefox.
- No Chrome 86, ative
about://flags/#schemeful-same-site. Acompanhe o progresso na página de status do Chrome. - No Firefox 79, defina
network.cookie.sameSite.schemefulcomotrueusandoabout:config. Acompanhe o progresso usando o problema do Bugzilla.
Uma das principais razões para a mudança para SameSite=Lax como padrão para
cookies foi proteger contra falsificação de solicitações entre sites
(CSRF, na sigla em inglês). No entanto,
o tráfego HTTP não seguro ainda oferece uma oportunidade para que invasores de rede
adultem cookies que serão usados na versão HTTPS segura do
site. A criação desse limite adicional entre sites entre esquemas oferece
mais defesa contra esses ataques.
Cenários comuns entre esquemas
Navegação
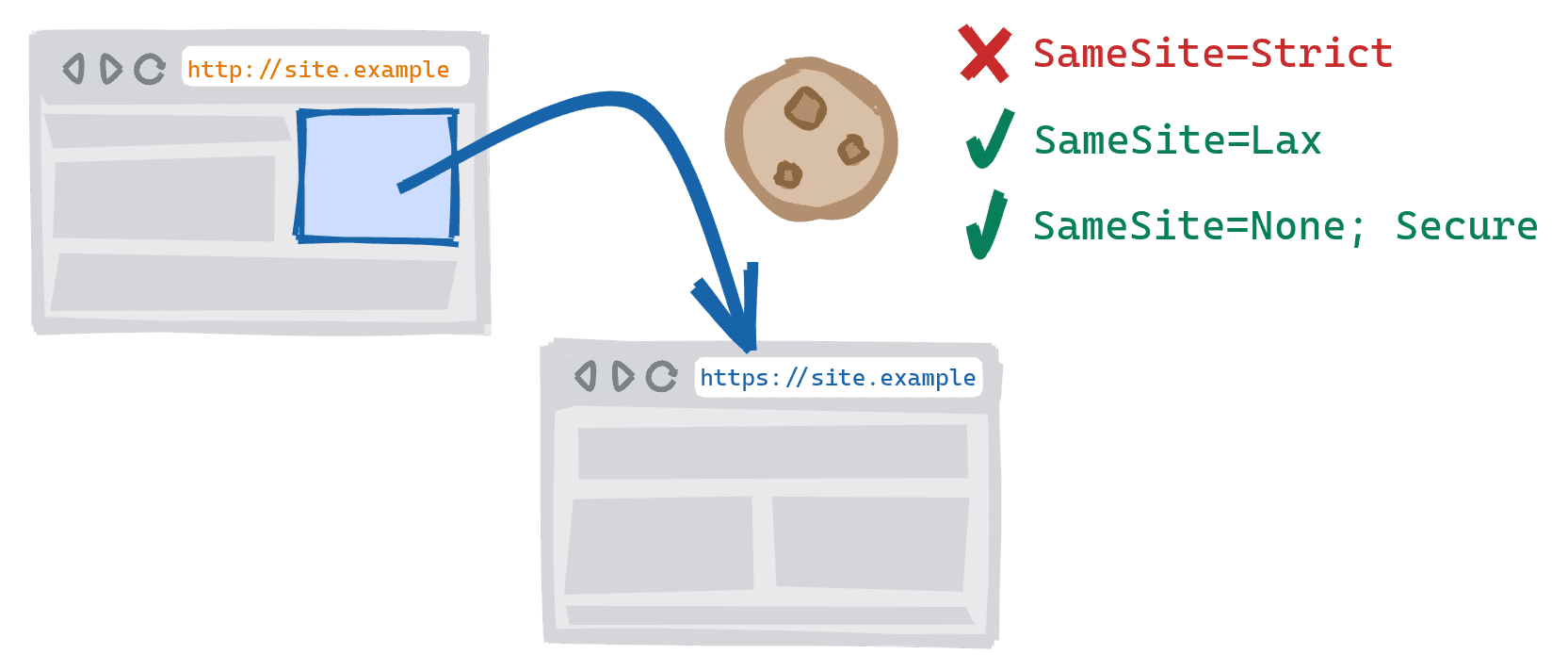
Antes, a navegação entre versões de esquema cruzado de um site (por exemplo, o link de
http://site.example para https://site.example) permitia o envio de cookies SameSite=Strict. Isso agora é tratado como uma navegação entre sites,
o que significa que os cookies SameSite=Strict serão bloqueados.

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ Bloqueado | ⛔ Bloqueado |
SameSite=Lax
|
✓ Permitido | ✓ Permitido |
SameSite=None;Secure
|
✓ Permitido | ⛔ Bloqueado |
Carregando subrecursos
Todas as mudanças feitas aqui devem ser consideradas uma correção temporária enquanto você trabalha para fazer upgrade para o HTTPS completo.
Exemplos de subrecursos incluem imagens, iframes e solicitações de rede feitas com XHR ou Fetch.
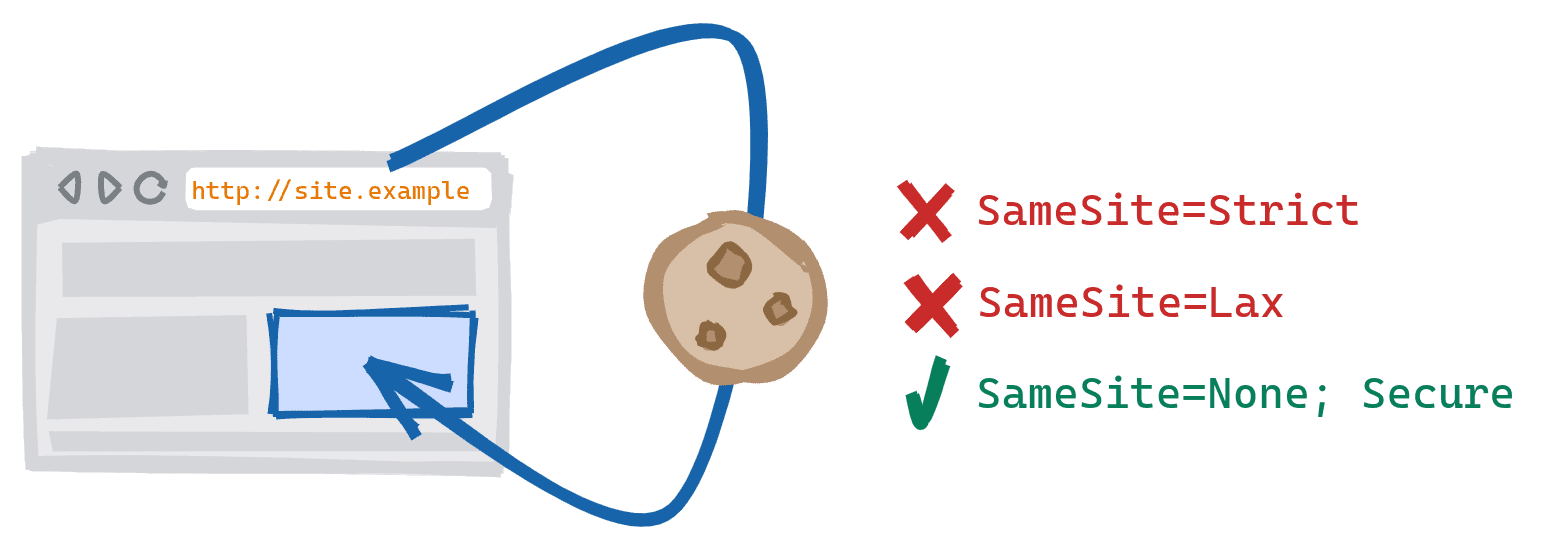
Anteriormente, o carregamento de um subrecurso de esquema cruzado em uma página permitia que
os cookies SameSite=Strict ou SameSite=Lax fossem enviados ou definidos. Agora, isso é
tratado da mesma forma que qualquer outro subrecurso de terceiros ou entre sites, o que
significa que todos os cookies SameSite=Strict ou SameSite=Lax serão bloqueados.
Além disso, mesmo que o navegador permita que recursos de esquemas não seguros sejam carregados em uma página segura, todos os cookies serão bloqueados nessas solicitações, já que os cookies de terceiros ou entre sites exigem Secure.

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ Bloqueado | ⛔ Bloqueado |
SameSite=Lax
|
⛔ Bloqueado | ⛔ Bloqueado |
SameSite=None;Secure
|
✓ Permitido | ⛔ Bloqueado |
Como fazer uma postagem de um formulário
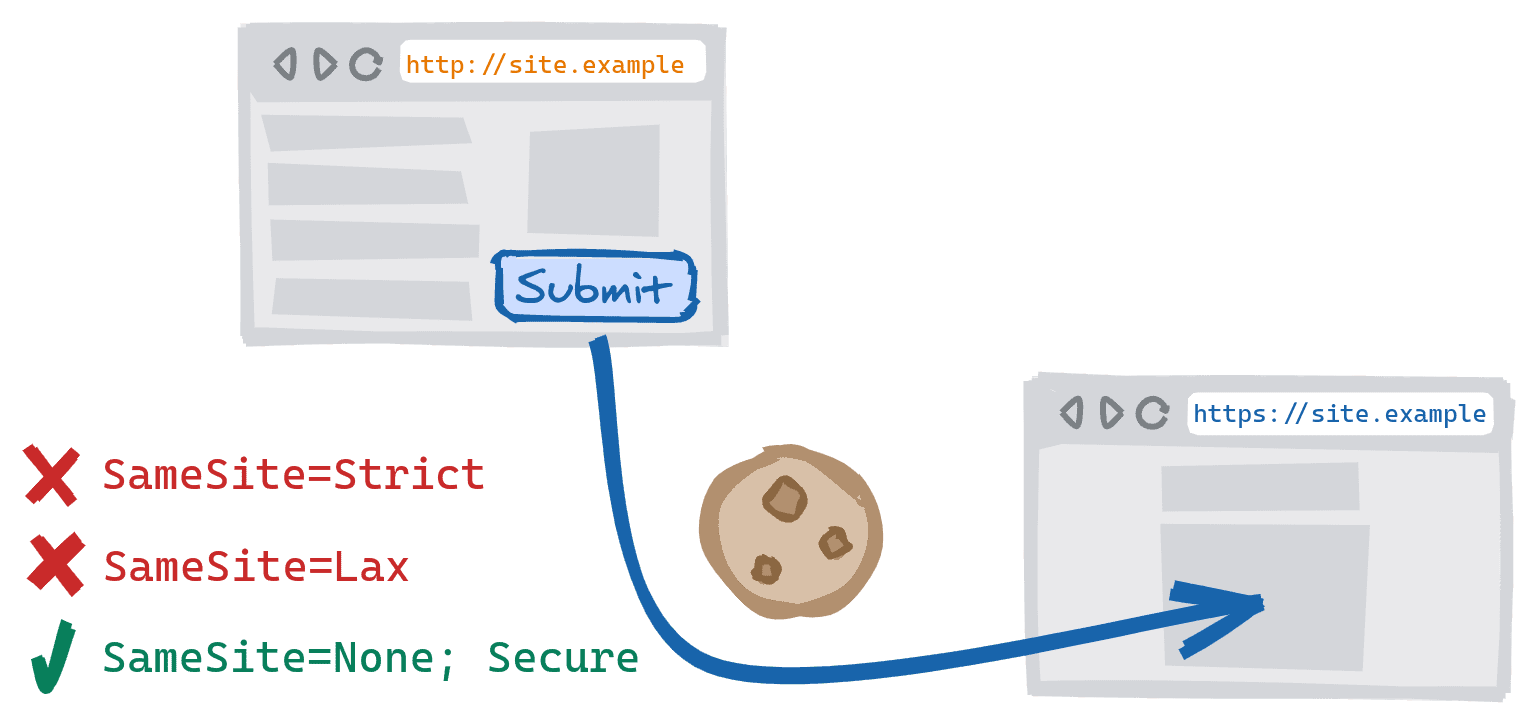
Antes, a postagem entre versões de esquema cruzado de um site permitia que
os cookies definidos com SameSite=Lax ou SameSite=Strict fossem enviados. Agora isso é
tratado como um POST entre sites. Somente cookies SameSite=None podem ser enviados. Você pode
encontrar esse cenário em sites que apresentam a versão não segura por padrão,
mas fazem upgrade dos usuários para a versão segura no envio do formulário de
fechamento de sessão ou de finalização de compra.
Assim como nos subrecursos, se a solicitação for de um contexto seguro (por exemplo, HTTPS) para um
inseguro (por exemplo, HTTP), todos os cookies serão bloqueados nessas solicitações,
já que os cookies de terceiros ou entre sites exigem Secure.

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ Bloqueado | ⛔ Bloqueado |
SameSite=Lax
|
⛔ Bloqueado | ⛔ Bloqueado |
SameSite=None;Secure
|
✓ Permitido | ⛔ Bloqueado |
Como posso testar meu site?
As ferramentas e mensagens para desenvolvedores estão disponíveis no Chrome e no Firefox.
No Chrome 86, a guia Issue no DevTools vai incluir problemas Schemeful Same-Site. Talvez você encontre os seguintes problemas destacados para seu site.
Problemas de navegação:
- "Migrar totalmente para HTTPS para continuar recebendo cookies em solicitações do mesmo site": um aviso de que o cookie será bloqueado em uma versão futura do Chrome.
- "Migrar totalmente para HTTPS para que os cookies sejam enviados em solicitações do mesmo site": um aviso de que o cookie foi bloqueado.
Problemas de carregamento de subrecursos:
- "Migrar totalmente para HTTPS para continuar recebendo cookies para recursos secundários do mesmo site" ou "Migrar totalmente para HTTPS para continuar permitindo que cookies sejam definidos por recursos secundários do mesmo site": avisos de que o cookie será bloqueado em uma versão futura do Chrome.
- "Migrar totalmente para HTTPS para que os cookies sejam enviados para recursos secundários do mesmo site" ou "Migrar totalmente para HTTPS para permitir que os cookies sejam definidos por recursos secundários do mesmo site": avisos de que o cookie foi bloqueado. O último aviso também pode aparecer ao enviar um formulário por POST.
Confira mais detalhes em Dicas de teste e depuração para o mesmo site do Schemeful.
No Firefox 79, com network.cookie.sameSite.schemeful definido como true por meio de
about:config, o console vai mostrar uma mensagem para problemas de Schemeful Same-Site.
Você pode encontrar o seguinte no seu site:
- "O cookie
cookie_nameem breve será tratado como cookie entre sites contrahttp://site.example/porque o esquema não corresponde." - "O cookie
cookie_namefoi tratado como cross-site em relação ahttp://site.example/porque o esquema não corresponde."
Perguntas frequentes
Meu site já está totalmente disponível em HTTPS. Por que estou tendo problemas nas Ferramentas do desenvolvedor do meu navegador?
É possível que alguns dos seus links e subrecursos ainda apontem para URLs não seguros.
Uma maneira de corrigir esse problema é usar o HTTP
Strict-Transport-Security
(HSTS) e a diretiva includeSubDomain. Com a HSTS + includeSubDomain, mesmo
se uma das suas páginas incluir acidentalmente um link não seguro, o navegador vai
usar automaticamente a versão segura.
E se eu não puder fazer upgrade para HTTPS?
Recomendamos que você atualize seu site para HTTPS para proteger seus usuários. Se não for possível fazer isso, sugerimos conversar com seu provedor de hospedagem para saber se ele pode oferecer essa opção. Se você hospedar por conta própria, a Let's Encrypt (em inglês) oferece várias ferramentas para instalar e configurar um certificado. Você também pode investigar a migração do seu site para um CDN ou outro proxy que possa fornecer a conexão HTTPS.
Se isso ainda não for possível, tente relaxar a proteção SameSite nos
cookies afetados.
- Nos casos em que apenas os cookies
SameSite=Strictestão sendo bloqueados, é possível reduzir a proteção paraLax. - Nos casos em que os cookies
StricteLaxestão sendo bloqueados e seus cookies estão sendo enviados para (ou definidos a partir de) um URL seguro, é possível reduzir as proteções paraNone.- Essa solução alternativa não vai funcionar se o URL para o qual você está enviando cookies (ou
em que os está definindo) não for seguro. Isso ocorre porque
SameSite=Noneexige o atributoSecureem cookies, o que significa que esses cookies não podem ser enviados ou definidos em uma conexão não segura. Nesse caso, não será possível acessar esse cookie até que o site seja atualizado para HTTPS. - Isso é apenas temporário, já que os cookies de terceiros serão desativados por completo.
- Essa solução alternativa não vai funcionar se o URL para o qual você está enviando cookies (ou
em que os está definindo) não for seguro. Isso ocorre porque
Como isso afeta meus cookies se eu não especificar um atributo SameSite?
Cookies sem um atributo SameSite são tratados como se tivessem especificado
SameSite=Lax, e o mesmo comportamento entre esquemas também se aplica a esses cookies. A exceção temporária para métodos não seguros ainda se aplica. Consulte
a mitigação Lax + POST nas perguntas frequentes
do Chromium SameSite para mais informações.
Como os WebSockets são afetados?
As conexões WebSocket ainda serão consideradas do mesmo site se tiverem o mesmo nível de segurança da página.
No mesmo site:
- Conexão
wss://dehttps:// - Conexão
ws://dehttp://
Entre sites:
- Conexão
wss://dehttp:// - Conexão
ws://dehttps://
Foto de Julissa Capdevilla no Unsplash


