Pengantar ARIA dan semantik HTML non-native
Sejauh ini, kami telah mendorong penggunaan elemen HTML native karena elemen tersebut memberi Anda fokus, dukungan keyboard, dan semantik bawaan, tetapi ada kalanya tata letak sederhana dan HTML native tidak akan berfungsi. Misalnya, saat ini tidak ada elemen HTML standar untuk konstruksi UI yang sangat umum, yaitu menu pop-up. Tidak ada pula elemen HTML yang memberikan karakteristik semantik seperti "pengguna perlu mengetahui hal ini sesegera mungkin".
Jadi, dalam pelajaran ini, kita akan mempelajari cara mengekspresikan semantik yang tidak dapat diekspresikan oleh HTML sendiri.
Spesifikasi Web Accessibility Initiative's Accessible Rich Internet Applications (WAI-ARIA, atau hanya ARIA) sangat cocok untuk menjembatani area dengan masalah aksesibilitas yang tidak dapat dikelola dengan HTML native. Cara kerjanya adalah dengan memungkinkan Anda menentukan atribut yang memodifikasi cara elemen diterjemahkan ke dalam hierarki aksesibilitas. Mari kita lihat contohnya.
Dalam cuplikan berikut, kita menggunakan item daftar sebagai jenis kotak centang kustom. Class "checkbox" CSS memberi elemen karakteristik visual yang diperlukan.
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
Meskipun berfungsi dengan baik untuk pengguna yang dapat melihat, pembaca layar tidak akan memberikan indikasi bahwa elemen tersebut dimaksudkan sebagai kotak centang, sehingga pengguna dengan gangguan penglihatan mungkin melewatkan elemen tersebut sepenuhnya.
Namun, dengan menggunakan atribut ARIA, kita dapat memberikan informasi yang hilang kepada elemen
sehingga pembaca layar dapat menafsirkannya dengan benar. Di sini, kami telah menambahkan atribut role dan
aria-checked untuk mengidentifikasi elemen secara eksplisit sebagai kotak centang dan
untuk menentukan bahwa elemen tersebut dicentang secara default. Item daftar kini akan ditambahkan ke
hierarki aksesibilitas dan pembaca layar akan melaporkannya dengan benar sebagai kotak centang.
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
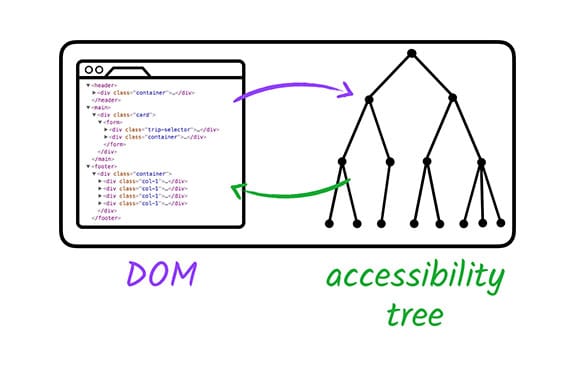
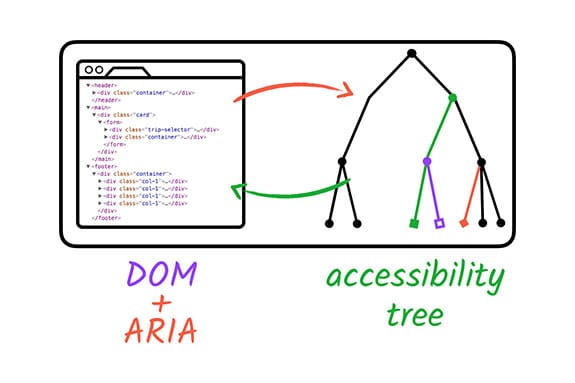
ARIA berfungsi dengan mengubah dan menambah hierarki aksesibilitas DOM standar.


Meskipun ARIA memungkinkan kita mengubah hierarki aksesibilitas untuk elemen apa pun di halaman secara halus (atau bahkan radikal), itu adalah satu-satunya hal yang diubahnya. ARIA tidak meningkatkan perilaku bawaan elemen apa pun; ARIA tidak akan membuat elemen dapat difokuskan atau memberinya pemroses peristiwa keyboard. Hal itu masih merupakan bagian dari tugas pengembangan kita.
Penting untuk dipahami bahwa Anda tidak perlu menentukan ulang semantik
default. Terlepas dari penggunaannya, elemen <input type="checkbox"> HTML standar
tidak memerlukan atribut ARIA role="checkbox" tambahan agar
diumumkan dengan benar.
Perlu juga diperhatikan bahwa elemen HTML tertentu memiliki batasan pada peran dan atribut
ARIA yang dapat digunakan di dalamnya. Misalnya, elemen <input
type="text"> standar mungkin tidak memiliki peran/atribut tambahan yang diterapkan padanya.
Lihat spesifikasi ARIA dalam HTML untuk mengetahui informasi selengkapnya.
Mari kita lihat kemampuan lain yang ditawarkan ARIA.
Apa yang dapat dilakukan ARIA?
Seperti yang Anda lihat pada contoh kotak centang, ARIA dapat mengubah semantik elemen yang ada atau menambahkan semantik ke elemen yang tidak memiliki semantik native. HTML juga dapat mengekspresikan pola semantik yang sama sekali tidak ada di HTML, seperti menu atau panel tab. Sering kali, ARIA memungkinkan kita membuat elemen jenis widget yang tidak akan mungkin dengan HTML biasa.
- Misalnya, ARIA dapat menambahkan teks label dan deskripsi tambahan yang hanya
ditampilkan ke API teknologi pendukung.
<button aria-label="screen reader only label"></button>
- ARIA dapat mengekspresikan hubungan semantik antarelemen yang memperluas koneksi induk/turunan standar, seperti scrollbar kustom yang mengontrol wilayah tertentu.
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- Selain itu, ARIA dapat membuat bagian halaman "aktif", sehingga langsung memberi tahu teknologi pendukung saat berubah.
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
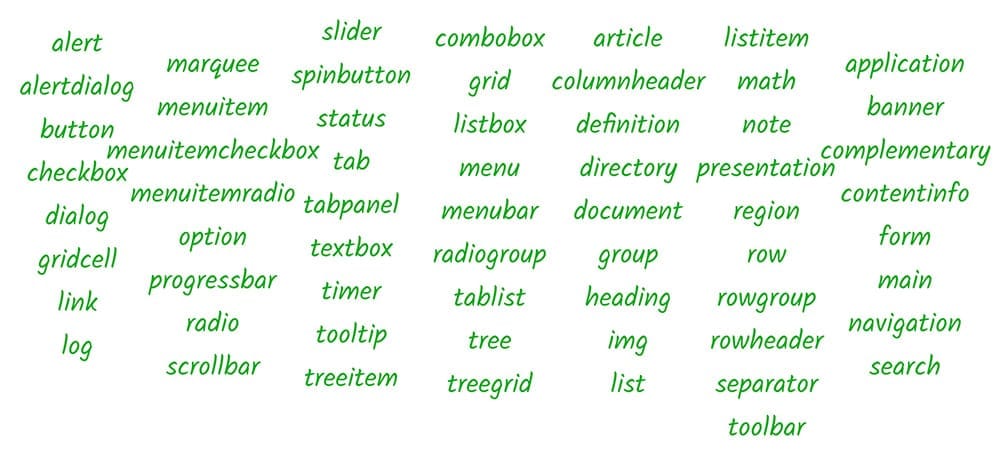
Salah satu aspek inti sistem ARIA adalah kumpulan peran. Peran
dalam istilah aksesibilitas sama dengan indikator singkat untuk pola
UI tertentu. ARIA menyediakan kosakata pola yang dapat kita gunakan melalui atribut role
pada elemen HTML apa pun.
Saat menerapkan role="checkbox" dalam contoh sebelumnya, kita memberi tahu
teknologi pendukung bahwa elemen harus mengikuti pola "kotak centang". Artinya, kami menjamin bahwa elemen ini akan memiliki status dicentang (d dicentang atau tidak
d dicentang), dan statusnya dapat diubah menggunakan mouse atau spasi,
seperti elemen kotak centang HTML standar.
Faktanya, karena interaksi keyboard sangat terlihat dalam penggunaan pembaca layar,
sangat penting untuk memastikan bahwa, saat membuat widget kustom,
atribut role selalu diterapkan di tempat yang sama dengan atribut
tabindex; hal ini memastikan bahwa peristiwa keyboard mengarah ke tempat yang tepat dan saat
fokus berada pada elemen, perannya disampaikan secara akurat.
Spesifikasi ARIA menjelaskan
taksonomi kemungkinan nilai untuk atribut role dan atribut ARIA
terkait yang dapat digunakan bersama dengan peran tersebut. Ini adalah sumber
informasi definitif terbaik tentang cara kerja peran dan atribut ARIA
bersama-sama dan cara menggunakannya dengan cara yang didukung oleh browser dan
teknologi pendukung.

Namun, spesifikasinya sangat padat; tempat yang lebih mudah untuk memulai adalah dokumen Praktik Penulisan ARIA, yang mengeksplorasi praktik terbaik untuk menggunakan peran dan properti ARIA yang tersedia.
ARIA juga menawarkan peran penanda yang memperluas opsi yang tersedia di HTML5. Lihat spec Pola Desain Peran Penanda untuk mengetahui informasi selengkapnya.




