מבוא ל-ARIA ולסמנטיקה של HTML לא מקורי
עד עכשיו, עודדנו להשתמש ברכיבי HTML מובנים כי הם מאפשרים להתמקד בתוכן, תמיכה במקלדת וסמנטיקה מובנית, אבל יש מקרים שבהם פריסה פשוטה ו-HTML מותאם לא יעמדו במשימה. לדוגמה, בשלב זה אין רכיב HTML סטנדרטי למבנה UI נפוץ מאוד, התפריט הקופץ. כמו כן, אין אלמנט HTML שמספק מאפיין סמנטי כמו "המשתמש צריך לדעת על כך בהקדם האפשרי".
לכן, במדריך הזה נסביר איך להביע סמנטיקה ש-HTML לא יכול להביע בעצמו.
המפרט של Web Accessibility Initiative לאפליקציות אינטרנט עשירות ונגישות (WAI-ARIA, או פשוט ARIA) מתאים לגישור על אזורים עם בעיות נגישות שלא ניתן לנהל באמצעות HTML מקורי. האופן שבו היא פועלת הוא על ידי האפשרות לציין מאפיינים שמשנים את האופן שבו אלמנט מתורגם לעץ הנגישות. נבחן דוגמה.
בקטע הקוד הבא אנחנו משתמשים בפריט רשימה כסוג של תיבת סימון בהתאמה אישית. הכיתה 'checkbox' ב-CSS מעניקה לרכיב את המאפיינים החזותיים הנדרשים.
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
הפתרון הזה מתאים למשתמשים עם ראייה תקינה, אבל קורא מסך לא ייתן אינדיקציה לכך שהרכיב מיועד להיות תיבת סימון, ולכן משתמשים עם לקות ראייה עלולים לפספס את הרכיב לגמרי.
עם זאת, באמצעות מאפייני ARIA אנחנו יכולים לספק לרכיב את המידע החסר כדי שקורא המסך יוכל לפרש אותו בצורה נכונה. כאן הוספנו את המאפיינים role ו-aria-checked כדי לזהות במפורש את הרכיב כתיבת סימון, ולציין שהיא מסומנת כברירת מחדל. פריט הרשימה יתווסף עכשיו לעץ הנגישות, וקורא המסך ידווח עליו כראוי כתיבת סימון.
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
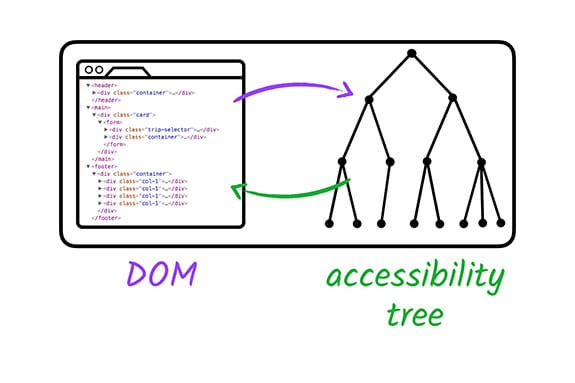
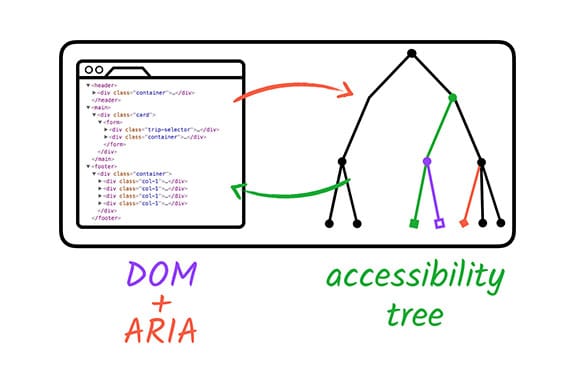
ARIA פועלת על ידי שינוי והרחבה של עץ הנגישות הרגיל של DOM.


אמנם ARIA מאפשרת לנו לשנות באופן עדין (או אפילו קיצוני) את עץ הנגישות של כל רכיב בדף, אבל זהו השינוי היחיד שהיא מבצעת. ה-ARIA לא מוסיפה לאף אחד מההתנהגויות הטבעיות של הרכיב. היא לא מאפשרת להתמקד ברכיב או להקצות לו פונקציות מעקב אחר אירועים במקלדת. זה עדיין חלק ממשימת הפיתוח שלנו.
חשוב להבין שאין צורך להגדיר מחדש את הסמנטיקה שמוגדרת כברירת מחדל. ללא קשר לשימוש שלו, רכיב <input type="checkbox"> סטנדרטי ב-HTML לא צריך מאפיין ARIA נוסף מסוג role="checkbox" כדי שיהיה אפשר להכריז עליו בצורה נכונה.
חשוב גם לציין שלרכיבי HTML מסוימים יש הגבלות על התפקידים והמאפיינים של ARIA שבהם אפשר להשתמש בהם. לדוגמה, לא ניתן להחיל על רכיב <input
type="text"> רגיל תפקיד או מאפיין נוספים.
מידע נוסף זמין במפרט ARIA ב-HTML.
עכשיו נראה אילו יכולות נוספות יש ל-ARIA.
מה אפשר לעשות בעזרת ARIA?
כפי שראיתם בדוגמה של תיבת הסימון, ARIA יכול לשנות את הסמנטיקה של רכיבים קיימים או להוסיף סמנטיקה לרכיבים שאין להם סמנטיקה מקורית. הוא יכול גם להביע דפוסים סמנטיים שלא קיימים בכלל ב-HTML, כמו תפריט או חלונית כרטיסיות. לעיתים קרובות, ARIA מאפשרת לנו ליצור רכיבים מסוג ווידג'ט שלא ניתן ליצור באמצעות HTML רגיל.
- לדוגמה, אפשר להשתמש ב-ARIA כדי להוסיף תווית וטקסט תיאור נוספים שגלויים רק לממשקי ה-API של טכנולוגיות העזר.
<button aria-label="screen reader only label"></button>
- באמצעות ARIA אפשר להביע קשרים סמנטיים בין רכיבים שמרחיבים את החיבור הסטנדרטי של הורה/צאצא, כמו פס גלילה מותאם אישית ששולט באזור ספציפי.
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- בנוסף, ARIA יכולה להפוך חלקים מהדף ל'פעילים', כך שהם יעדכנו מיד את הטכנולוגיה המסייעת כשהם משתנים.
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
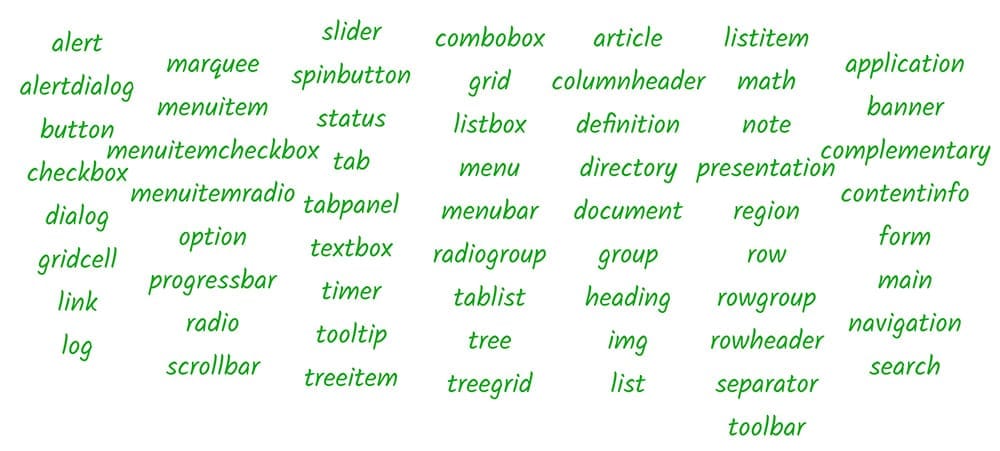
אחד מהיבטים הליבה של מערכת ARIA הוא האוסף של התפקידים שלה. תפקיד מבחינת נגישות הוא אינדיקטור מקוצר של דפוס ממשק משתמש מסוים. ARIA מספקת אוצר מילים של דפוסים שאפשר להשתמש בהם באמצעות המאפיין role בכל רכיב HTML.
כשהחלנו את role="checkbox" בדוגמה הקודמת, אמרנו לטכנולוגיה המסייעת שהרכיב צריך לפעול לפי התבנית 'תיבת סימון'. כלומר, אנחנו מבטיחים שתהיה לו סטטוס מסומן (מסומן או לא מסומן), ואפשר יהיה להחליף את הסטטוס באמצעות העכבר או מקש הרווח, בדיוק כמו רכיב תיבת סימון סטנדרטי ב-HTML.
למעשה, מכיוון שהי взаимодействия עם המקלדת תופסים מקום חשוב כל כך בשימוש בקורא מסך, חשוב מאוד לוודא שכשיוצרים ווידג'ט בהתאמה אישית, המאפיין role מוחל תמיד באותו מקום שבו מוחל המאפיין tabindex. כך מובטח שאירועי המקלדת יגיעו למקום הנכון, וכשהמיקוד נוחת על אלמנט, התפקיד שלו יועבר בצורה מדויקת.
מפרט ARIA מתאר מערכת קטגוריות של ערכים אפשריים למאפיין role ולמאפייני ARIA המשויכים, שאפשר להשתמש בהם בשילוב עם התפקידים האלה. זהו המקור הטוב ביותר למידע מפורט על האופן שבו התפקידים והמאפיינים של ARIA פועלים יחד, ועל האופן שבו אפשר להשתמש בהם באופן שנתמך בדפדפנים ובטכנולוגיות מסייעות.

עם זאת, המפרט מאוד צפוף. מקום טוב יותר להתחיל בו הוא המסמך 'שיטות כתיבה ב-ARIA', שבו מפורטות שיטות מומלצות לשימוש בתפקידים ובמאפיינים הזמינים של ARIA.
ב-ARIA יש גם תפקידים של ציוני דרך שמרחיבים את האפשרויות הזמינות ב-HTML5. מידע נוסף זמין במפרט Landmark Roles Design Patterns.




