ARIA और नॉन-नेटिव एचटीएमएल सिमेंटिक्स के बारे में जानकारी
अब तक, हमने नेटिव एचटीएमएल एलिमेंट का इस्तेमाल करने का सुझाव दिया है, क्योंकि इनसे आपको फ़ोकस, कीबोर्ड की सहायता, और पहले से मौजूद सिमेंटिक मिलते हैं. हालांकि, कभी-कभी ऐसा होता है कि आसान लेआउट और नेटिव एचटीएमएल काम नहीं करते. उदाहरण के लिए, फ़िलहाल यूज़र इंटरफ़ेस (यूआई) के सबसे सामान्य कॉन्स्ट्रक्ट, पॉप-अप मेन्यू के लिए कोई स्टैंडर्ड एचटीएमएल एलिमेंट नहीं है. इसके अलावा, ऐसा कोई एचटीएमएल एलिमेंट भी नहीं है जो "उपयोगकर्ता को इस बारे में जल्द से जल्द पता होना चाहिए" जैसी सेमैंटिक विशेषता देता हो.
इस लेसन में, हम उन सेमेटिक्स को एक्सप्रेशन करने का तरीका जानेंगे जिन्हें एचटीएमएल खुद से एक्सप्रेशन नहीं कर सकता.
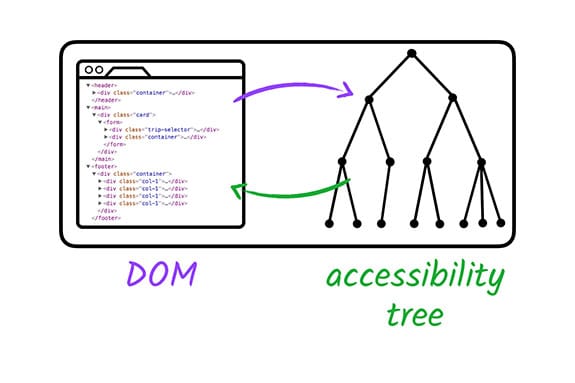
वेब ऐक्सेसibiliti इनिशिएटिव के ऐक्सेसिबल रिच इंटरनेट ऐप्लिकेशन स्पेसिफ़िकेशन (WAI-ARIA या सिर्फ़ ARIA) का इस्तेमाल, ऐक्सेस करने से जुड़ी उन समस्याओं को हल करने के लिए किया जा सकता है जिन्हें नेटिव एचटीएमएल की मदद से मैनेज नहीं किया जा सकता. यह एलिमेंट को सुलभता ट्री में अनुवाद करने के तरीके में बदलाव करने वाले एट्रिब्यूट तय करने की सुविधा देता है. आइए, एक उदाहरण देखें.
नीचे दिए गए स्निपेट में, हमने सूची के आइटम का इस्तेमाल कस्टम चेकबॉक्स के तौर पर किया है. CSS "चेकबॉक्स" क्लास, एलिमेंट को ज़रूरी विज़ुअल विशेषताएं देती है.
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
यह विकल्प, अच्छी तरह से देखने वाले उपयोगकर्ताओं के लिए ठीक काम करता है. हालांकि, स्क्रीन रीडर से यह पता नहीं चलता कि एलिमेंट एक चेकबॉक्स है. इसलिए, कम दृष्टि वाले उपयोगकर्ताओं को एलिमेंट का पता नहीं चल सकता.
हालांकि, ARIA एट्रिब्यूट का इस्तेमाल करके, हम एलिमेंट को वह जानकारी दे सकते हैं जो मौजूद नहीं है, ताकि स्क्रीन रीडर उसे सही तरीके से समझ सके. यहां हमने role और
aria-checked एट्रिब्यूट जोड़े हैं, ताकि एलिमेंट को साफ़ तौर पर चेकबॉक्स के तौर पर पहचाना जा सके और यह बताया जा सके कि यह डिफ़ॉल्ट रूप से चुना गया है. सूची का आइटम अब सुलभता ट्री में जोड़ दिया जाएगा और स्क्रीन रीडर इसे चेकबॉक्स के तौर पर सही तरीके से पढ़कर सुनाएगा.
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
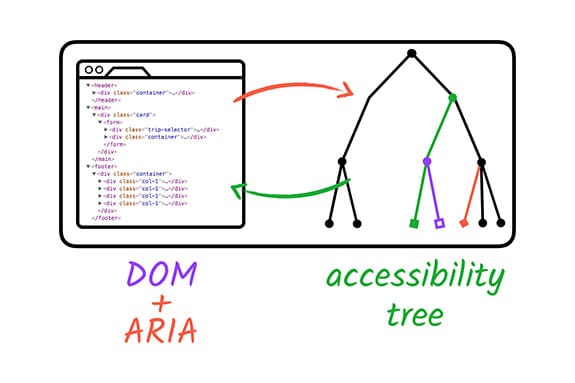
ARIA, स्टैंडर्ड डीओएम सुलभता ट्री में बदलाव करके और उसे बेहतर बनाकर काम करता है.


ARIA की मदद से, पेज पर मौजूद किसी भी एलिमेंट के लिए, सुलभता ट्री में थोड़ा (या काफ़ी) बदलाव किया जा सकता है. हालांकि, यह सिर्फ़ सुलभता ट्री में बदलाव करता है. ARIA, किसी भी एलिमेंट के बुनियादी व्यवहार को बेहतर नहीं बनाता. यह एलिमेंट को फ़ोकस करने लायक नहीं बनाता या उसे कीबोर्ड इवेंट लिसनर नहीं देता. यह सुविधा अभी भी हमारे डेवलपमेंट टास्क का हिस्सा है.
यह समझना ज़रूरी है कि डिफ़ॉल्ट सेमेटिक्स को फिर से तय करने की ज़रूरत नहीं है. स्टैंडर्ड एचटीएमएल <input type="checkbox"> एलिमेंट के सही तरीके से एलान किए जाने के लिए, role="checkbox" ARIA एट्रिब्यूट की ज़रूरत नहीं होती. भले ही, एलिमेंट का इस्तेमाल किसी भी काम के लिए किया जा रहा हो.
यह भी ध्यान देने वाली बात है कि कुछ एचटीएमएल एलिमेंट पर, ARIA भूमिकाओं और एट्रिब्यूट का इस्तेमाल करने की पाबंदियां होती हैं. उदाहरण के लिए, हो सकता है कि स्टैंडर्ड <input
type="text"> एलिमेंट पर कोई अतिरिक्त भूमिका/एट्रिब्यूट लागू न किया गया हो.
ज़्यादा जानकारी के लिए, एचटीएमएल स्पेसिफ़िकेशन में ARIA देखें.
आइए, देखें कि ARIA में और कौनसी सुविधाएं हैं.
ARIA क्या कर सकता है?
जैसा कि आपने चेकबॉक्स के उदाहरण में देखा, ARIA मौजूदा एलिमेंट के सेमेटिक्स में बदलाव कर सकता है या उन एलिमेंट में सेमेटिक्स जोड़ सकता है जिनमें कोई नेटिव सेमेटिक्स मौजूद नहीं है. यह ऐसे सेमेंटिक पैटर्न को भी दिखा सकता है जो एचटीएमएल में बिलकुल मौजूद नहीं होते. जैसे, मेन्यू या टैब पैनल. आम तौर पर, ARIA की मदद से विजेट टाइप के ऐसे एलिमेंट बनाए जा सकते हैं जो सामान्य एचटीएमएल की मदद से नहीं बनाए जा सकते.
- उदाहरण के लिए, ARIA अतिरिक्त लेबल और ब्यौरे का टेक्स्ट जोड़ सकता है, जो सिर्फ़ सहायक टेक्नोलॉजी एपीआई के लिए उपलब्ध होता है.
<button aria-label="screen reader only label"></button>
- ARIA, एलिमेंट के बीच ऐसे सेमेंटिक रिलेशनशिप दिखा सकता है जो स्टैंडर्ड पैरंट/चाइल्ड कनेक्शन को बढ़ाते हैं. जैसे, किसी खास क्षेत्र को कंट्रोल करने वाला कस्टम स्क्रोलबार.
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- साथ ही, ARIA की मदद से पेज के कुछ हिस्सों को "लाइव" किया जा सकता है, ताकि वे बदलाव होने पर, सहायक टेक्नोलॉजी को तुरंत सूचना दे सकें.
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
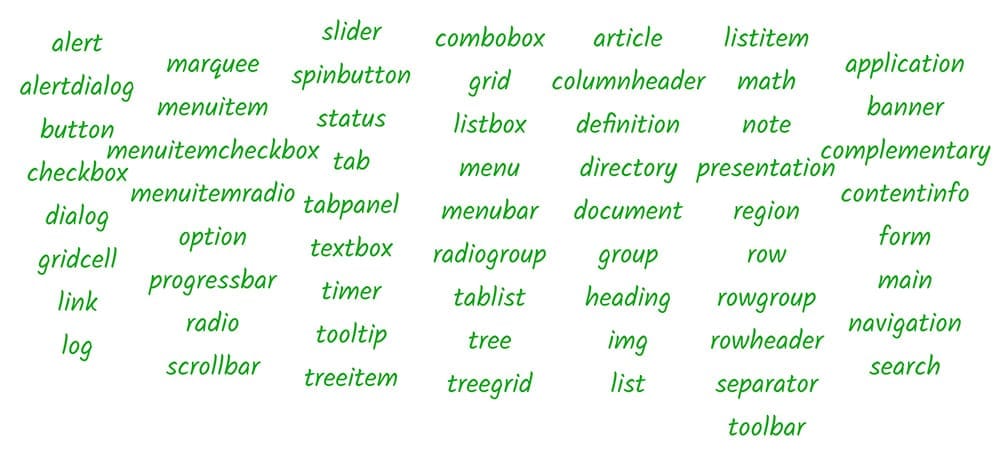
ARIA सिस्टम का एक मुख्य हिस्सा, भूमिकाओं का कलेक्शन है. सुलभता की शर्तों में भूमिका, किसी यूज़र इंटरफ़ेस पैटर्न के लिए शॉर्टहैंड इंडिकेटर के बराबर होती है. ARIA, पैटर्न की एक शब्दावली उपलब्ध कराता है. इसका इस्तेमाल, किसी भी एचटीएमएल एलिमेंट पर role एट्रिब्यूट के ज़रिए किया जा सकता है.
जब हमने पिछले उदाहरण में role="checkbox" लागू किया था, तो हम सहायक टेक्नोलॉजी को बता रहे थे कि एलिमेंट को "चेकबॉक्स" पैटर्न का पालन करना चाहिए. इसका मतलब है कि हम यह गारंटी दे रहे हैं कि इसकी स्थिति 'चुनी गई' होगी (यानी चुनी गई या नहीं चुनी गई). साथ ही, इस स्थिति को माउस या स्पेसबार का इस्तेमाल करके टॉगल किया जा सकता है, ठीक उसी तरह जैसे स्टैंडर्ड एचटीएमएल चेकबॉक्स एलिमेंट की स्थिति को टॉगल किया जाता है.
असल में, स्क्रीन रीडर के इस्तेमाल में कीबोर्ड इंटरैक्शन की सुविधा का बहुत ज़्यादा इस्तेमाल होता है. इसलिए, यह पक्का करना बहुत ज़रूरी है कि कस्टम विजेट बनाते समय, role एट्रिब्यूट हमेशा tabindex एट्रिब्यूट के साथ ही लागू किया जाए. इससे यह पक्का होता है कि कीबोर्ड इवेंट सही जगह पर जाएं और जब फ़ोकस किसी एलिमेंट पर जाए, तो उसकी भूमिका सही तरीके से बताई जाए.
ARIA स्पेसिफ़िकेशन में, role एट्रिब्यूट और उससे जुड़े ARIA एट्रिब्यूट के लिए संभावित वैल्यू की टैक्सोनॉमी के बारे में बताया गया है. इन वैल्यू का इस्तेमाल, उन भूमिकाओं के साथ किया जा सकता है. यह ARIA रोल और एट्रिब्यूट के साथ काम करने के तरीके के बारे में पूरी जानकारी का सबसे अच्छा सोर्स है. साथ ही, यह भी बताया गया है कि इनका इस्तेमाल ब्राउज़र और सहायक टेक्नोलॉजी के साथ कैसे किया जा सकता है.

हालांकि, यह स्पेसिफ़िकेशन बहुत ज़्यादा बड़ा है. इसे समझने के लिए, एआरआई लेखन के तरीकों से जुड़ा दस्तावेज़ पढ़ें. इसमें, उपलब्ध ARIA रोल और प्रॉपर्टी के इस्तेमाल के सबसे सही तरीके बताए गए हैं.
ARIA में लैंडमार्क रोल भी उपलब्ध हैं, जो HTML5 में उपलब्ध विकल्पों को बढ़ाते हैं. ज़्यादा जानकारी के लिए, लैंडमार्क की भूमिकाओं के डिज़ाइन पैटर्न के स्पेसिफ़िकेशन देखें.




