Introdução à ARIA e à semântica HTML não nativa
Até agora, incentivamos o uso de elementos HTML nativos porque eles oferecem foco, suporte ao teclado e semântica integrada, mas há momentos em que um layout simples e HTML nativo não funcionam. Por exemplo, atualmente não há elementos HTML padronizados para um constructo de interface muito comum, o menu pop-up. Nem há um elemento HTML que forneça uma característica semântica, como "o usuário precisa saber sobre isso o mais rápido possível".
Nesta lição, vamos explorar como expressar semânticas que o HTML não pode expressar por conta própria.
A especificação Web Accessibility Initiative's Accessible Rich Internet Applications (WAI-ARIA) (ou apenas ARIA) é boa para conectar áreas com problemas de acessibilidade que não podem ser gerenciados com HTML nativo. Ele permite especificar atributos que modificam a maneira como um elemento é traduzido na árvore de acessibilidade. Vamos conferir um exemplo.
No snippet abaixo, usamos um item de lista como uma caixa de seleção personalizada. A classe CSS "checkbox" dá ao elemento as características visuais necessárias.
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
Embora isso funcione bem para usuários com visão, um leitor de tela não vai indicar que o elemento é uma caixa de seleção. Portanto, usuários com baixa visão podem não perceber o elemento.
No entanto, usando atributos ARIA, podemos fornecer ao elemento as informações ausentes
para que o leitor de tela possa interpretá-lo corretamente. Aqui, adicionamos os atributos role e
aria-checked para identificar explicitamente o elemento como uma caixa de seleção e
especificar que ele está marcado por padrão. O item da lista será adicionado à
árvore de acessibilidade, e um leitor de tela vai informar corretamente que ele é uma caixa de seleção.
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
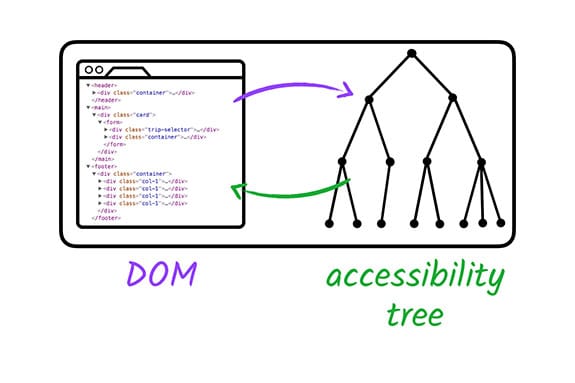
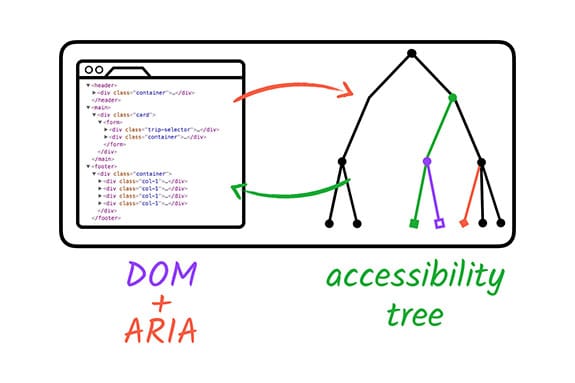
A ARIA funciona mudando e aumentando a árvore de acessibilidade padrão do DOM.


Embora a ARIA permita que você modifique sutilmente (ou até radicalmente) a árvore de acessibilidade de qualquer elemento na página, essa é a única coisa que ela muda. A ARIA não aumenta nenhum comportamento inerente do elemento. Ela não torna o elemento com foco nem fornece listeners de eventos de teclado. Isso ainda faz parte da tarefa de desenvolvimento.
É importante entender que não é necessário redefinir a semântica
padrão. Independentemente do uso, um elemento <input type="checkbox"> HTML padrão
não precisa de um atributo ARIA role="checkbox" adicional para ser
anunciado corretamente.
Também é importante observar que alguns elementos HTML têm restrições sobre quais funções e atributos ARIA
podem ser usados neles. Por exemplo, um elemento <input
type="text"> padrão não pode ter nenhuma função/atributo adicional aplicada.
Consulte a especificação ARIA no HTML para mais informações.
Vamos conferir outros recursos da ARIA.
O que o ARIA pode fazer?
Como você viu no exemplo de caixa de seleção, a ARIA pode modificar a semântica de elementos existentes ou adicionar semântica a elementos em que não há semântica nativa. Ele também pode expressar padrões semânticos que não existem no HTML, como um menu ou um painel de guias. Muitas vezes, a ARIA permite criar elementos do tipo widget que não seriam possíveis com HTML simples.
- Por exemplo, a ARIA pode adicionar rótulos e textos de descrição extras que são
expostos apenas a APIs de tecnologia adaptativa.
<button aria-label="screen reader only label"></button>
- A ARIA pode expressar relações semânticas entre elementos que estendem a conexão padrão pai/filho, como uma barra de rolagem personalizada que controla uma região específica.
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- E o ARIA pode ativar partes da página para que elas informem imediatamente a tecnologia adaptativa quando mudarem.
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
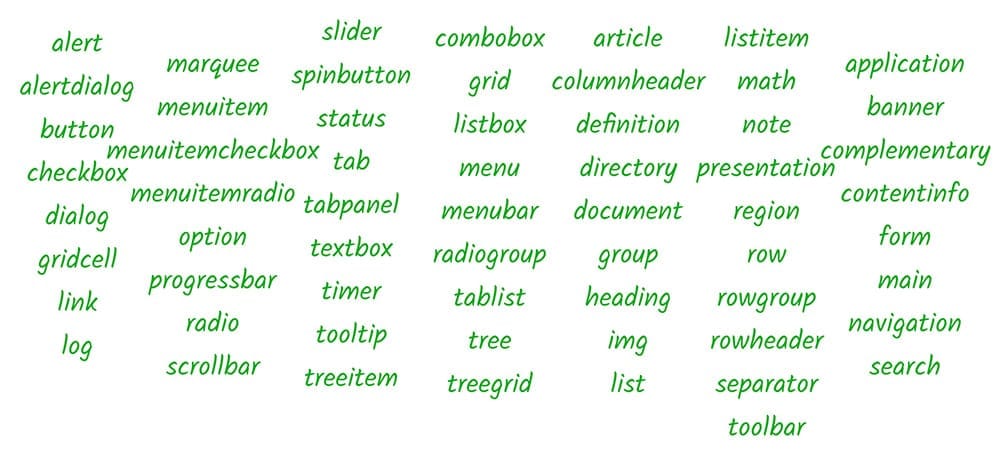
Um dos aspectos principais do sistema ARIA é a coleção de funções. Um papel
em termos de acessibilidade equivale a um indicador abreviado para um padrão de IU
específico. A ARIA fornece um vocabulário de padrões que podemos usar pelo atributo role
em qualquer elemento HTML.
Quando aplicamos role="checkbox" no exemplo anterior, informamos
à tecnologia adaptativa que o elemento precisa seguir o padrão de "caixa de seleção". Ou
seja, garantimos que ele terá um estado marcado (marcado ou não
marcado) e que o estado pode ser alternado usando o mouse ou a barra de espaço,
assim como um elemento de caixa de seleção HTML padrão.
Na verdade, como as interações do teclado são muito importantes no uso do leitor
de tela, é muito importante garantir que, ao criar um widget personalizado, o
atributo role seja sempre aplicado no mesmo lugar que o atributo
tabindex. Isso garante que os eventos do teclado vão para o lugar certo e que, quando
o foco for direcionado a um elemento, a função dele será transmitida com precisão.
A especificação ARIA descreve uma
taxonomia de valores possíveis para o atributo role e os atributos ARIA
associados que podem ser usados com essas funções. Essa é a melhor
fonte de informações definitivas sobre como as funções e os atributos ARIA funcionam
juntos e como eles podem ser usados de maneira compatível com navegadores e
tecnologias adaptativas.

No entanto, a especificação é muito densa. Um lugar mais acessível para começar é o documento de práticas de criação de ARIA , que explora as práticas recomendadas para usar os papéis e as propriedades disponíveis de ARIA.
A ARIA também oferece papéis de marco que estendem as opções disponíveis no HTML5. Consulte a especificação de padrões de design de papéis de marcos para mais informações.




