ข้อมูลเบื้องต้นเกี่ยวกับ ARIA และความหมายของ HTML ที่ไม่มาจากแหล่งที่มา
ที่ผ่านมา เราขอแนะนำให้ใช้องค์ประกอบ HTML เนทีฟ เนื่องจากช่วยให้โฟกัส รองรับแป้นพิมพ์ และความหมายในตัว แต่บางครั้งเลย์เอาต์ที่เรียบง่ายและ HTML เนทีฟอาจไม่เหมาะ ตัวอย่างเช่น ปัจจุบันยังไม่มีองค์ประกอบ HTML มาตรฐานสำหรับองค์ประกอบ UI ที่พบได้ทั่วไปอย่างเมนูป๊อปอัป และไม่มีองค์ประกอบ HTML ที่ให้ลักษณะเชิงความหมาย เช่น "ผู้ใช้จำเป็นต้องทราบเรื่องนี้โดยเร็วที่สุด"
ในบทนี้ เราจะดูวิธีแสดงความหมายที่ HTML แสดงไม่ได้ด้วยตนเอง
ข้อกำหนดของ Rich Internet Application ที่เข้าถึงได้ของ Web Accessibility Initiative (WAI-ARIA หรือ ARIA) เหมาะสำหรับการเชื่อมโยงพื้นที่ต่างๆ ที่มีปัญหาการช่วยเหลือพิเศษซึ่งจัดการด้วย HTML เนทีฟไม่ได้ โดยให้คุณระบุแอตทริบิวต์ที่จะแก้ไขวิธีแปลองค์ประกอบเป็นต้นไม้การช่วยเหลือพิเศษ มาดูตัวอย่างกัน
ในข้อมูลโค้ดต่อไปนี้ เราใช้รายการลิสต์เป็นช่องทำเครื่องหมายที่กำหนดเอง คลาส "checkbox" ของ CSS จะทำให้องค์ประกอบมีลักษณะที่มองเห็นได้ตามที่ต้องใช้
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
แม้ว่าวิธีนี้จะใช้ได้กับผู้ใช้ที่มองเห็น แต่โปรแกรมอ่านหน้าจอจะไม่ระบุว่าองค์ประกอบดังกล่าวเป็นช่องทําเครื่องหมาย ดังนั้นผู้ใช้ที่มีสายตาไม่ดีอาจไม่พบองค์ประกอบดังกล่าวเลย
แต่การใช้แอตทริบิวต์ ARIA จะช่วยให้เราระบุข้อมูลที่จำเป็นซึ่งขาดหายไปให้กับองค์ประกอบได้ เพื่อให้โปรแกรมอ่านหน้าจอตีความได้อย่างถูกต้อง ในส่วนนี้ เราได้เพิ่มแอตทริบิวต์ role และ aria-checked เพื่อระบุองค์ประกอบอย่างชัดเจนว่าเป็นช่องทําเครื่องหมาย และเพื่อระบุว่าช่องทําเครื่องหมายดังกล่าวถูกเลือกไว้โดยค่าเริ่มต้น ระบบจะเพิ่มรายการลิสต์ลงในต้นไม้การช่วยเหลือพิเศษ และโปรแกรมอ่านหน้าจอจะรายงานรายการดังกล่าวเป็นช่องทําเครื่องหมายอย่างถูกต้อง
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
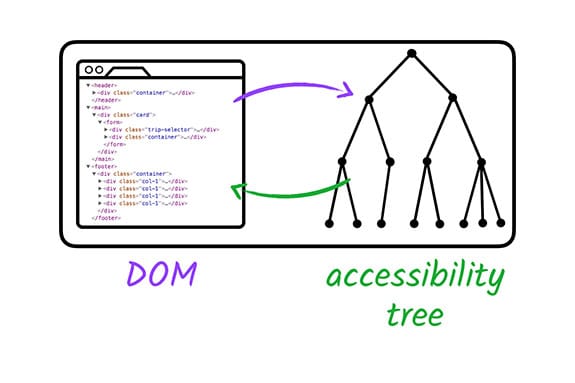
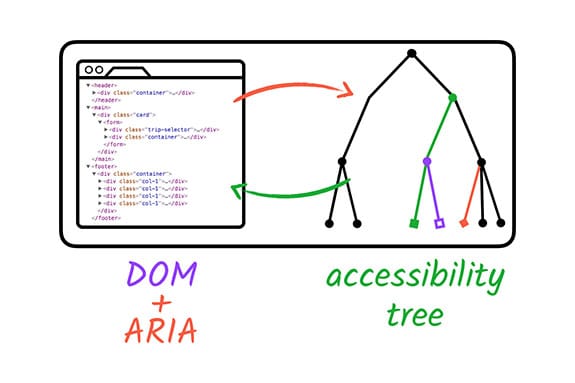
ARIA ทํางานโดยเปลี่ยนและเสริมแผนผังการช่วยเหลือพิเศษ DOM มาตรฐาน


แม้ว่า ARIA จะช่วยให้เราแก้ไขลำดับชั้นการช่วยเหลือพิเศษขององค์ประกอบใดๆ ในหน้าเว็บได้อย่างละเอียด (หรือแม้แต่อย่างรุนแรง) แต่นั่นเป็นสิ่งเดียวที่ ARIA จะเปลี่ยนแปลง ARIA ไม่ได้เพิ่มลักษณะการทํางานขององค์ประกอบใดๆ ขององค์ประกอบ แต่จะไม่ได้ทําให้องค์ประกอบโฟกัสได้หรือมี Listener เหตุการณ์แป้นพิมพ์ การดำเนินการดังกล่าวยังอยู่ในขั้นตอนการพัฒนา
โปรดทราบว่าคุณไม่จําเป็นต้องกําหนดความหมายเริ่มต้นใหม่ องค์ประกอบ <input type="checkbox"> มาตรฐานของ HTML ไม่จำเป็นต้องมีแอตทริบิวต์ ARIA role="checkbox" เพิ่มเติมเพื่อประกาศอย่างถูกต้อง ไม่ว่าจะมีการใช้งานอย่างไรก็ตาม
นอกจากนี้ โปรดทราบว่าองค์ประกอบ HTML บางรายการมีข้อจํากัดเกี่ยวกับบทบาทและแอตทริบิวต์ ARIA ที่สามารถใช้กับองค์ประกอบนั้นๆ ได้ เช่น องค์ประกอบ <input
type="text"> มาตรฐานอาจไม่มีการใช้บทบาท/แอตทริบิวต์เพิ่มเติม
ดูข้อมูลเพิ่มเติมได้ที่ข้อกำหนดเฉพาะของ ARIA ใน HTML
มาดูความสามารถอื่นๆ ของ ARIA
ARIA ทำอะไรได้บ้าง
ดังที่คุณเห็นจากตัวอย่างช่องทำเครื่องหมาย ARIA สามารถแก้ไขความหมายขององค์ประกอบที่มีอยู่ หรือเพิ่มความหมายให้กับองค์ประกอบที่ไม่มีความหมายเดิม นอกจากนี้ยังสามารถแสดงรูปแบบเชิงความหมายที่ไม่มีใน HTML เลย เช่น เมนูหรือแผงแท็บ บ่อยครั้งที่ ARIA ช่วยให้เราสร้างองค์ประกอบประเภทวิดเจ็ตที่ HTML ธรรมดาทำไม่ได้
- เช่น ARIA สามารถเพิ่มป้ายกำกับและข้อความคำอธิบายเพิ่มเติมที่แสดงต่อ API เทคโนโลยีความช่วยเหลือพิเศษเท่านั้น
<button aria-label="screen reader only label"></button>
- ARIA สามารถแสดงความสัมพันธ์เชิงความหมายระหว่างองค์ประกอบที่ขยายการเชื่อมต่อหลัก/ย่อยมาตรฐาน เช่น แถบเลื่อนที่กําหนดเองซึ่งควบคุมภูมิภาคที่เฉพาะเจาะจง
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- และ ARIA สามารถทำให้บางส่วนของหน้าเว็บ "ทำงานอยู่" เพื่อให้แจ้งเทคโนโลยีความช่วยเหลือทันทีเมื่อมีการเปลี่ยนแปลง
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
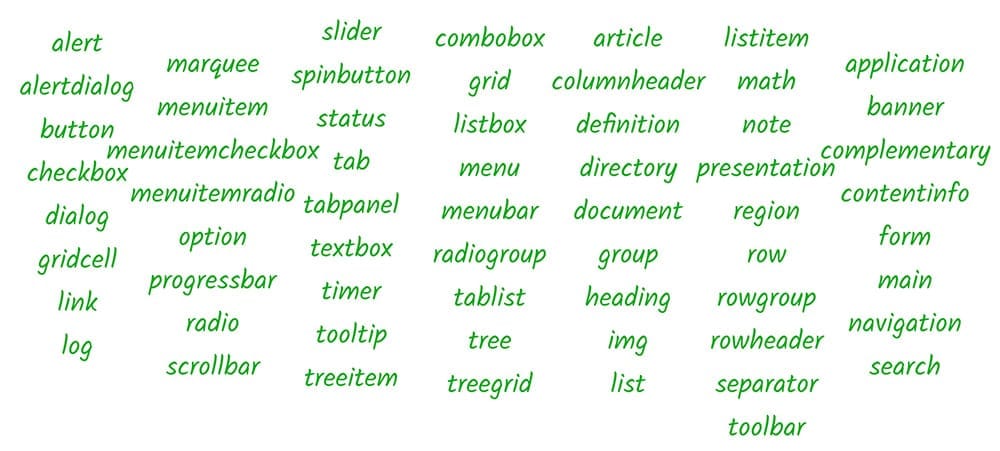
หนึ่งในแง่มุมหลักของระบบ ARIA คือคอลเล็กชันบทบาท บทบาทในบริบทของการช่วยเหลือพิเศษคือตัวบ่งชี้แบบย่อสำหรับรูปแบบ UI หนึ่งๆ ARIA มีคลังคำศัพท์ของรูปแบบที่เราใช้ได้ผ่านแอตทริบิวต์ role ในองค์ประกอบ HTML ใดก็ได้
เมื่อเราใช้ role="checkbox" ในตัวอย่างก่อนหน้านี้ เรากําลังบอกเทคโนโลยีความช่วยเหลือพิเศษว่าองค์ประกอบควรเป็นไปตามรูปแบบ "ช่องทําเครื่องหมาย" กล่าวคือ เรารับประกันว่าช่องจะมีสถานะ "เลือก" (เลือกหรือไม่เลือก) และสามารถสลับสถานะได้โดยใช้เมาส์หรือแป้นเว้นวรรค เช่นเดียวกับองค์ประกอบช่องทําเครื่องหมาย HTML มาตรฐาน
อันที่จริงแล้ว เนื่องจากการโต้ตอบด้วยแป้นพิมพ์มีบทบาทสำคัญมากในการใช้งานโปรแกรมอ่านหน้าจอ คุณจึงควรตรวจสอบว่าเมื่อสร้างวิดเจ็ตที่กําหนดเอง จะใช้แอตทริบิวต์ role ในที่เดียวกับแอตทริบิวต์ tabindex เสมอ เพื่อให้เหตุการณ์แป้นพิมพ์ไปยังตําแหน่งที่เหมาะสม และเมื่อโฟกัสไปที่องค์ประกอบหนึ่งๆ ระบบจะสื่อบทบาทขององค์ประกอบนั้นได้อย่างถูกต้อง
ข้อกำหนด ARIA อธิบายการจัดหมวดหมู่ค่าที่เป็นไปได้สำหรับแอตทริบิวต์ role และแอตทริบิวต์ ARIA ที่เชื่อมโยงซึ่งอาจใช้ร่วมกับบทบาทเหล่านั้น นี่เป็นแหล่งข้อมูลที่ดีที่สุดเกี่ยวกับวิธีการทำงานของบทบาทและแอตทริบิวต์ ARIA ร่วมกัน และวิธีใช้แอตทริบิวต์และบทบาทดังกล่าวในลักษณะที่เบราว์เซอร์และเทคโนโลยีความช่วยเหลือพิเศษรองรับ

อย่างไรก็ตาม ข้อกำหนดนี้มีความซับซ้อนมาก แหล่งข้อมูลเริ่มต้นที่เข้าถึงได้ง่ายกว่าคือเอกสารแนวทางการเขียน ARIA ซึ่งจะอธิบายแนวทางปฏิบัติแนะนำในการใช้บทบาทและพร็อพเพอร์ตี้ ARIA ที่มี
นอกจากนี้ ARIA ยังมีบทบาทจุดสังเกตที่ขยายตัวเลือกที่มีให้ใช้งานใน HTML5 ดูข้อมูลเพิ่มเติมได้ที่ข้อกําหนดของรูปแบบการออกแบบบทบาทจุดสังเกต




