ARIA এবং অ-নেটিভ HTML শব্দার্থবিদ্যার ভূমিকা
এখনও পর্যন্ত, আমরা নেটিভ HTML উপাদানগুলি ব্যবহার করতে উত্সাহিত করেছি কারণ তারা আপনাকে ফোকাস, কীবোর্ড সমর্থন এবং অন্তর্নির্মিত শব্দার্থবিদ্যা দেয়, কিন্তু এমন সময় আছে যখন একটি সাধারণ লেআউট এবং নেটিভ HTML কাজটি করবে না। উদাহরণস্বরূপ, বর্তমানে একটি খুব সাধারণ UI কনস্ট্রাক্ট, পপ-আপ মেনুর জন্য কোনো মানসম্মত HTML উপাদান নেই। বা এমন একটি HTML উপাদান নেই যা একটি শব্দার্থিক বৈশিষ্ট্য প্রদান করে যেমন "ব্যবহারকারীকে যত তাড়াতাড়ি সম্ভব এটি সম্পর্কে জানতে হবে"।
এই পাঠে, তাহলে, আমরা অন্বেষণ করব কিভাবে শব্দার্থবিদ্যা প্রকাশ করা যায় যা HTML নিজে থেকে প্রকাশ করতে পারে না।
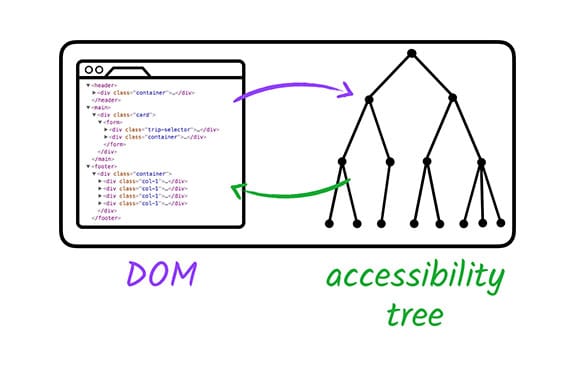
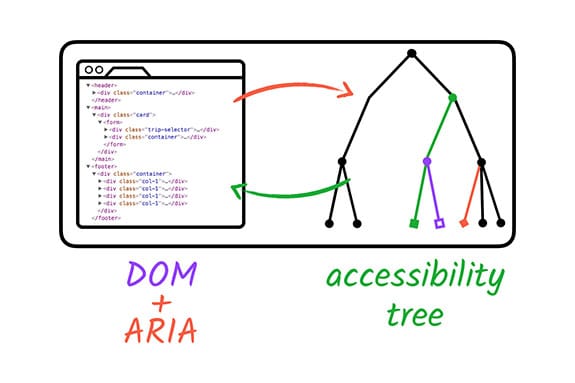
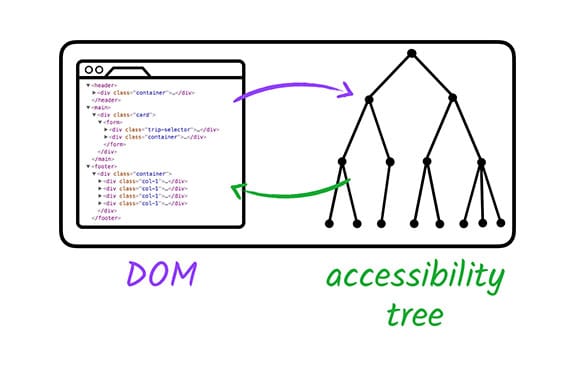
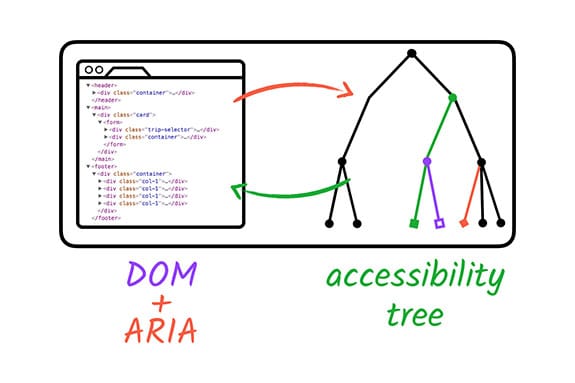
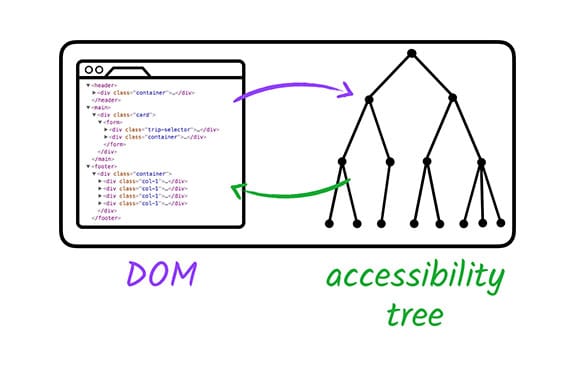
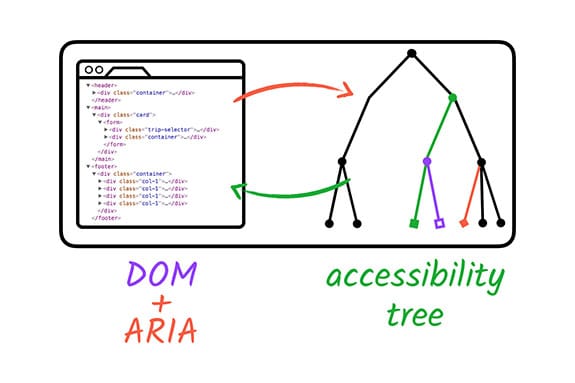
ওয়েব অ্যাক্সেসিবিলিটি ইনিশিয়েটিভের অ্যাক্সেসযোগ্য সমৃদ্ধ ইন্টারনেট অ্যাপ্লিকেশন স্পেসিফিকেশন (WAI-ARIA, বা শুধু ARIA) অ্যাক্সেসিবিলিটি সমস্যাগুলির সাথে এমন এলাকায় ব্রিজ করার জন্য ভাল যা স্থানীয় HTML দিয়ে পরিচালনা করা যায় না। এটি আপনাকে বৈশিষ্ট্যগুলি নির্দিষ্ট করার অনুমতি দিয়ে কাজ করে যা একটি উপাদানকে অ্যাক্সেসিবিলিটি ট্রিতে অনুবাদ করার উপায় পরিবর্তন করে৷ এর একটি উদাহরণ তাকান.
নিম্নলিখিত স্নিপেটে, আমরা একটি তালিকা আইটেমকে এক ধরণের কাস্টম চেকবক্স হিসাবে ব্যবহার করি। CSS "চেকবক্স" ক্লাস উপাদানটিকে প্রয়োজনীয় ভিজ্যুয়াল বৈশিষ্ট্য দেয়।
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
যদিও এটি দৃষ্টিশক্তিসম্পন্ন ব্যবহারকারীদের জন্য সূক্ষ্মভাবে কাজ করে, একটি স্ক্রিন রিডার কোনো ইঙ্গিত দেবে না যে উপাদানটি একটি চেকবক্স হিসেবে বোঝানো হয়েছে, তাই কম-দৃষ্টিসম্পন্ন ব্যবহারকারীরা উপাদানটি সম্পূর্ণভাবে মিস করতে পারেন।
ARIA বৈশিষ্ট্যগুলি ব্যবহার করে, তবে, আমরা উপাদানটিকে অনুপস্থিত তথ্য দিতে পারি যাতে স্ক্রিন রিডার এটিকে সঠিকভাবে ব্যাখ্যা করতে পারে। এখানে, আমরা একটি চেকবক্স হিসাবে উপাদানটিকে স্পষ্টভাবে সনাক্ত করতে এবং এটি ডিফল্টরূপে চেক করা হয়েছে তা নির্দিষ্ট করতে role এবং aria-checked বৈশিষ্ট্যগুলি যোগ করেছি। তালিকা আইটেমটি এখন অ্যাক্সেসিবিলিটি ট্রিতে যোগ করা হবে এবং একটি স্ক্রিন রিডার এটিকে একটি চেকবক্স হিসাবে সঠিকভাবে রিপোর্ট করবে।
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
ARIA স্ট্যান্ডার্ড DOM অ্যাক্সেসিবিলিটি ট্রি পরিবর্তন ও পরিবর্ধন করে কাজ করে।


যদিও ARIA আমাদেরকে সূক্ষ্মভাবে (বা এমনকি মৌলিকভাবে) পৃষ্ঠার যেকোন উপাদানের জন্য অ্যাক্সেসিবিলিটি ট্রি পরিবর্তন করার অনুমতি দেয়, এটিই একমাত্র জিনিস যা এটি পরিবর্তন করে। ARIA কোনো উপাদানের অন্তর্নিহিত আচরণকে বৃদ্ধি করে না ; এটি উপাদানটিকে ফোকাসযোগ্য করে তুলবে না বা এটি কীবোর্ড ইভেন্ট শ্রোতাদের দেবে না। এটি এখনও আমাদের উন্নয়ন কাজের অংশ।
এটা বোঝা গুরুত্বপূর্ণ যে ডিফল্ট শব্দার্থবিদ্যা পুনরায় সংজ্ঞায়িত করার কোন প্রয়োজন নেই। এটির ব্যবহার নির্বিশেষে, একটি আদর্শ HTML <input type="checkbox"> উপাদানের সঠিকভাবে ঘোষণা করার জন্য একটি অতিরিক্ত role="checkbox" ARIA বৈশিষ্ট্যের প্রয়োজন নেই৷
এটাও লক্ষণীয় যে নির্দিষ্ট HTML উপাদানগুলির ARIA ভূমিকা এবং বৈশিষ্ট্যগুলি ব্যবহার করা যেতে পারে তার উপর সীমাবদ্ধতা রয়েছে৷ উদাহরণস্বরূপ, একটি প্রমিত <input type="text"> উপাদানে কোনো অতিরিক্ত ভূমিকা/বিশিষ্ট প্রয়োগ নাও থাকতে পারে।
আরও তথ্যের জন্য HTML স্পেস এ ARIA দেখুন।
আসুন দেখি ARIA-এর অন্যান্য কী কী ক্ষমতা রয়েছে।
ARIA কি করতে পারে?
যেমন আপনি চেকবক্সের উদাহরণ দিয়ে দেখেছেন, ARIA বিদ্যমান উপাদানের শব্দার্থবিদ্যাকে সংশোধন করতে পারে বা এমন উপাদানগুলিতে শব্দার্থ যোগ করতে পারে যেখানে কোনো নেটিভ শব্দার্থ বিদ্যমান নেই। এটি শব্দার্থিক নিদর্শনগুলিও প্রকাশ করতে পারে যা HTML-এ একেবারেই বিদ্যমান নেই, যেমন একটি মেনু বা একটি ট্যাব প্যানেল৷ প্রায়শই, ARIA আমাদের উইজেট-টাইপ উপাদান তৈরি করতে দেয় যা প্লেইন HTML দিয়ে সম্ভব নয়।
- উদাহরণস্বরূপ, ARIA অতিরিক্ত লেবেল এবং বর্ণনার পাঠ্য যোগ করতে পারে যা শুধুমাত্র সহায়ক প্রযুক্তি API-এর সংস্পর্শে আসে।
<button aria-label="screen reader only label"></button>
- ARIA উপাদানগুলির মধ্যে শব্দার্থিক সম্পর্ক প্রকাশ করতে পারে যা স্ট্যান্ডার্ড পিতা/মাতা/শিশু সংযোগ প্রসারিত করে, যেমন একটি কাস্টম স্ক্রলবার যা একটি নির্দিষ্ট অঞ্চল নিয়ন্ত্রণ করে।
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- এবং ARIA পৃষ্ঠার অংশগুলিকে "লাইভ" করতে পারে, তাই তারা পরিবর্তন করার সাথে সাথে তারা সহায়ক প্রযুক্তিকে অবহিত করে।
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
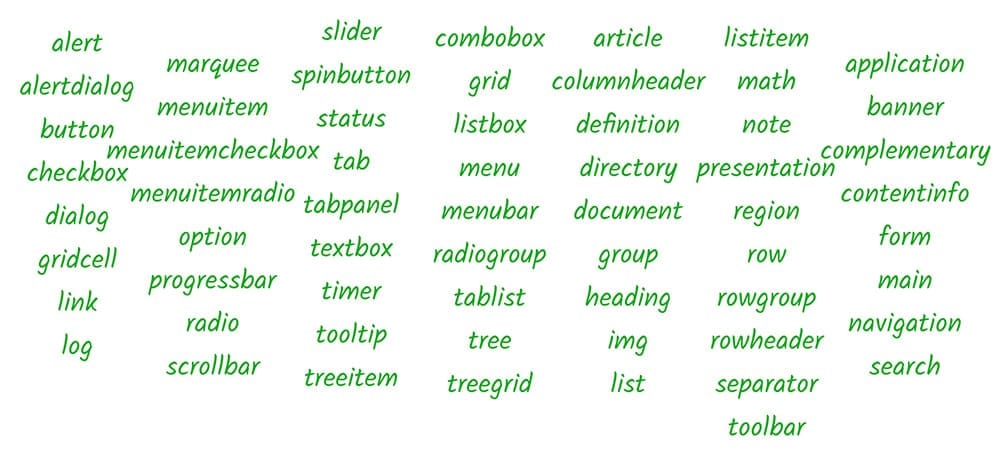
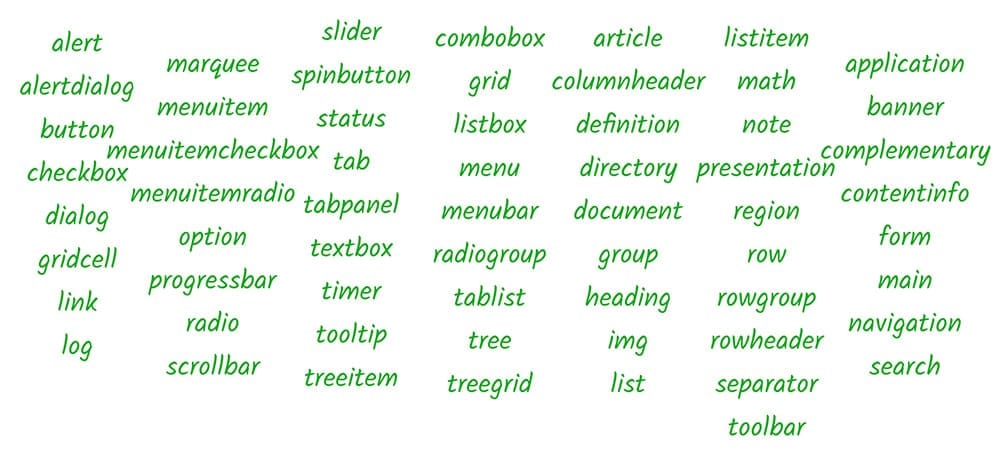
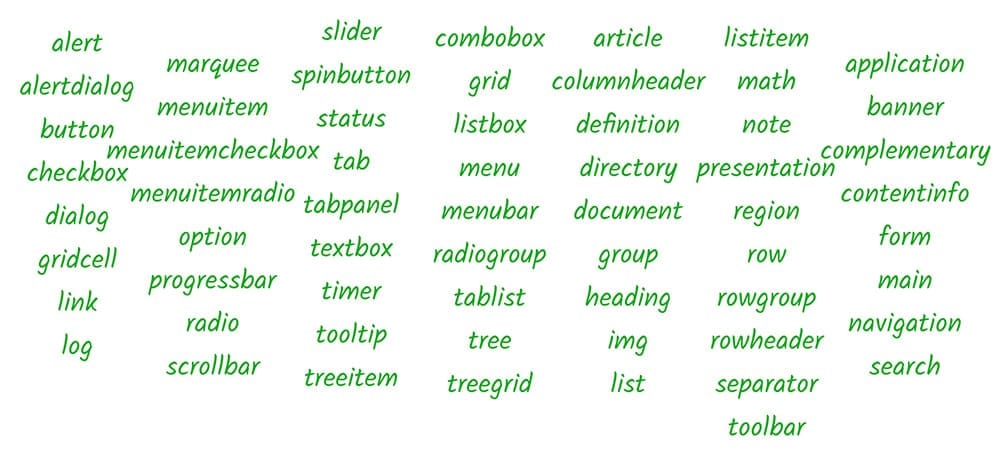
ARIA সিস্টেমের একটি মূল দিক হল এর ভূমিকার সংগ্রহ। অ্যাক্সেসিবিলিটি পদে একটি ভূমিকা একটি নির্দিষ্ট UI প্যাটার্নের জন্য একটি শর্টহ্যান্ড নির্দেশকের পরিমাণ। ARIA প্যাটার্নের একটি শব্দভান্ডার প্রদান করে যা আমরা যেকোন HTML উপাদানের role বৈশিষ্ট্যের মাধ্যমে ব্যবহার করতে পারি।
যখন আমরা আগের উদাহরণে role="checkbox" প্রয়োগ করেছি, তখন আমরা সহায়ক প্রযুক্তিকে বলছিলাম যে উপাদানটি "চেকবক্স" প্যাটার্ন অনুসরণ করবে। অর্থাৎ, আমরা গ্যারান্টি দিচ্ছি যে এটির একটি চেক করা অবস্থা থাকবে (হয় চেক করা হয়েছে বা চেক করা হয়নি), এবং স্ট্যান্ডার্ড HTML চেকবক্স উপাদানের মতো মাউস বা স্পেসবার ব্যবহার করে টগল করা যেতে পারে।
প্রকৃতপক্ষে, যেহেতু স্ক্রিন রিডার ব্যবহারে কীবোর্ড ইন্টারঅ্যাকশনগুলি এতটাই বিশিষ্টভাবে বৈশিষ্ট্যযুক্ত, এটি নিশ্চিত করা খুবই গুরুত্বপূর্ণ যে, একটি কাস্টম উইজেট তৈরি করার সময়, role বৈশিষ্ট্যটি সবসময় tabindex বৈশিষ্ট্যের মতো একই জায়গায় প্রয়োগ করা হয়; এটি নিশ্চিত করে যে কীবোর্ড ইভেন্টগুলি সঠিক জায়গায় যায় এবং যখন একটি উপাদানের উপর ফোকাস ল্যান্ড করে তখন এর ভূমিকা সঠিকভাবে জানানো হয়।
ARIA বিশেষ role বৈশিষ্ট্য এবং সংশ্লিষ্ট ARIA বৈশিষ্ট্যগুলির সম্ভাব্য মানগুলির একটি শ্রেণীবিন্যাস বর্ণনা করে যা সেই ভূমিকাগুলির সাথে একত্রে ব্যবহার করা যেতে পারে। ARIA ভূমিকা এবং বৈশিষ্ট্যগুলি কীভাবে একসাথে কাজ করে এবং কীভাবে সেগুলি ব্রাউজার এবং সহায়ক প্রযুক্তি দ্বারা সমর্থিত এমনভাবে ব্যবহার করা যেতে পারে সে সম্পর্কে নিশ্চিত তথ্যের এটি সর্বোত্তম উত্স৷

যাইহোক, স্পেক খুব ঘন; শুরু করার জন্য আরও সহজলভ্য জায়গা হল ARIA Authoring Practices নথি , যা উপলব্ধ ARIA ভূমিকা এবং বৈশিষ্ট্যগুলি ব্যবহার করার জন্য সর্বোত্তম অনুশীলনগুলি অন্বেষণ করে৷
ARIA ল্যান্ডমার্ক ভূমিকাও অফার করে যা HTML5 এ উপলব্ধ বিকল্পগুলিকে প্রসারিত করে৷ আরও তথ্যের জন্য ল্যান্ডমার্ক রোলস ডিজাইন প্যাটার্ন স্পেক দেখুন।
,ARIA এবং অ-নেটিভ HTML শব্দার্থবিদ্যার ভূমিকা
এখনও পর্যন্ত, আমরা নেটিভ HTML উপাদানগুলি ব্যবহার করতে উত্সাহিত করেছি কারণ তারা আপনাকে ফোকাস, কীবোর্ড সমর্থন এবং অন্তর্নির্মিত শব্দার্থবিদ্যা দেয়, কিন্তু এমন সময় আছে যখন একটি সাধারণ লেআউট এবং নেটিভ HTML কাজটি করবে না। উদাহরণস্বরূপ, বর্তমানে একটি খুব সাধারণ UI কনস্ট্রাক্ট, পপ-আপ মেনুর জন্য কোনো মানসম্মত HTML উপাদান নেই। বা এমন একটি HTML উপাদান নেই যা একটি শব্দার্থিক বৈশিষ্ট্য প্রদান করে যেমন "ব্যবহারকারীকে যত তাড়াতাড়ি সম্ভব এটি সম্পর্কে জানতে হবে"।
এই পাঠে, তাহলে, আমরা অন্বেষণ করব কিভাবে শব্দার্থবিদ্যা প্রকাশ করা যায় যা HTML নিজে থেকে প্রকাশ করতে পারে না।
ওয়েব অ্যাক্সেসিবিলিটি ইনিশিয়েটিভের অ্যাক্সেসযোগ্য সমৃদ্ধ ইন্টারনেট অ্যাপ্লিকেশন স্পেসিফিকেশন (WAI-ARIA, বা শুধু ARIA) অ্যাক্সেসিবিলিটি সমস্যাগুলির সাথে এমন এলাকায় ব্রিজ করার জন্য ভাল যা স্থানীয় HTML দিয়ে পরিচালনা করা যায় না। এটি আপনাকে বৈশিষ্ট্যগুলি নির্দিষ্ট করার অনুমতি দিয়ে কাজ করে যা একটি উপাদানকে অ্যাক্সেসিবিলিটি ট্রিতে অনুবাদ করার উপায় পরিবর্তন করে৷ এর একটি উদাহরণ তাকান.
নিম্নলিখিত স্নিপেটে, আমরা একটি তালিকা আইটেমকে এক ধরণের কাস্টম চেকবক্স হিসাবে ব্যবহার করি। CSS "চেকবক্স" ক্লাস উপাদানটিকে প্রয়োজনীয় ভিজ্যুয়াল বৈশিষ্ট্য দেয়।
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
যদিও এটি দৃষ্টিশক্তিসম্পন্ন ব্যবহারকারীদের জন্য সূক্ষ্মভাবে কাজ করে, একটি স্ক্রিন রিডার কোনো ইঙ্গিত দেবে না যে উপাদানটি একটি চেকবক্স হিসেবে বোঝানো হয়েছে, তাই কম-দৃষ্টিসম্পন্ন ব্যবহারকারীরা উপাদানটি সম্পূর্ণভাবে মিস করতে পারেন।
ARIA বৈশিষ্ট্যগুলি ব্যবহার করে, তবে, আমরা উপাদানটিকে অনুপস্থিত তথ্য দিতে পারি যাতে স্ক্রিন রিডার এটিকে সঠিকভাবে ব্যাখ্যা করতে পারে। এখানে, আমরা একটি চেকবক্স হিসাবে উপাদানটিকে স্পষ্টভাবে সনাক্ত করতে এবং এটি ডিফল্টরূপে চেক করা হয়েছে তা নির্দিষ্ট করতে role এবং aria-checked বৈশিষ্ট্যগুলি যোগ করেছি। তালিকা আইটেমটি এখন অ্যাক্সেসিবিলিটি ট্রিতে যোগ করা হবে এবং একটি স্ক্রিন রিডার এটিকে একটি চেকবক্স হিসাবে সঠিকভাবে রিপোর্ট করবে।
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
ARIA স্ট্যান্ডার্ড DOM অ্যাক্সেসিবিলিটি ট্রি পরিবর্তন ও পরিবর্ধন করে কাজ করে।


যদিও ARIA আমাদেরকে সূক্ষ্মভাবে (বা এমনকি মৌলিকভাবে) পৃষ্ঠার যেকোন উপাদানের জন্য অ্যাক্সেসিবিলিটি ট্রি পরিবর্তন করার অনুমতি দেয়, এটিই একমাত্র জিনিস যা এটি পরিবর্তন করে। ARIA কোনো উপাদানের অন্তর্নিহিত আচরণকে বৃদ্ধি করে না ; এটি উপাদানটিকে ফোকাসযোগ্য করে তুলবে না বা এটি কীবোর্ড ইভেন্ট শ্রোতাদের দেবে না। এটি এখনও আমাদের উন্নয়ন কাজের অংশ।
এটা বোঝা গুরুত্বপূর্ণ যে ডিফল্ট শব্দার্থবিদ্যা পুনরায় সংজ্ঞায়িত করার কোন প্রয়োজন নেই। এটির ব্যবহার নির্বিশেষে, একটি আদর্শ HTML <input type="checkbox"> উপাদানের সঠিকভাবে ঘোষণা করার জন্য একটি অতিরিক্ত role="checkbox" ARIA বৈশিষ্ট্যের প্রয়োজন নেই৷
এটাও লক্ষণীয় যে নির্দিষ্ট HTML উপাদানগুলির ARIA ভূমিকা এবং বৈশিষ্ট্যগুলি ব্যবহার করা যেতে পারে তার উপর সীমাবদ্ধতা রয়েছে৷ উদাহরণস্বরূপ, একটি প্রমিত <input type="text"> উপাদানে কোনো অতিরিক্ত ভূমিকা/বিশিষ্ট প্রয়োগ নাও থাকতে পারে।
আরও তথ্যের জন্য HTML স্পেস এ ARIA দেখুন।
আসুন দেখি ARIA-এর অন্যান্য কী কী ক্ষমতা রয়েছে।
ARIA কি করতে পারে?
যেমন আপনি চেকবক্সের উদাহরণ দিয়ে দেখেছেন, ARIA বিদ্যমান উপাদানের শব্দার্থবিদ্যাকে সংশোধন করতে পারে বা এমন উপাদানগুলিতে শব্দার্থ যোগ করতে পারে যেখানে কোনো নেটিভ শব্দার্থ বিদ্যমান নেই। এটি শব্দার্থিক নিদর্শনগুলিও প্রকাশ করতে পারে যা HTML-এ একেবারেই বিদ্যমান নেই, যেমন একটি মেনু বা একটি ট্যাব প্যানেল৷ প্রায়শই, ARIA আমাদের উইজেট-টাইপ উপাদান তৈরি করতে দেয় যা প্লেইন HTML দিয়ে সম্ভব নয়।
- উদাহরণস্বরূপ, ARIA অতিরিক্ত লেবেল এবং বর্ণনার পাঠ্য যোগ করতে পারে যা শুধুমাত্র সহায়ক প্রযুক্তি API-এর সংস্পর্শে আসে।
<button aria-label="screen reader only label"></button>
- ARIA উপাদানগুলির মধ্যে শব্দার্থিক সম্পর্ক প্রকাশ করতে পারে যা স্ট্যান্ডার্ড পিতা/মাতা/শিশু সংযোগ প্রসারিত করে, যেমন একটি কাস্টম স্ক্রলবার যা একটি নির্দিষ্ট অঞ্চল নিয়ন্ত্রণ করে।
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- এবং ARIA পৃষ্ঠার অংশগুলিকে "লাইভ" করতে পারে, তাই তারা পরিবর্তন করার সাথে সাথে তারা সহায়ক প্রযুক্তিকে অবহিত করে।
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
ARIA সিস্টেমের একটি মূল দিক হল এর ভূমিকার সংগ্রহ। অ্যাক্সেসিবিলিটি পদে একটি ভূমিকা একটি নির্দিষ্ট UI প্যাটার্নের জন্য একটি শর্টহ্যান্ড নির্দেশকের পরিমাণ। ARIA প্যাটার্নের একটি শব্দভান্ডার প্রদান করে যা আমরা যেকোন HTML উপাদানের role বৈশিষ্ট্যের মাধ্যমে ব্যবহার করতে পারি।
যখন আমরা আগের উদাহরণে role="checkbox" প্রয়োগ করেছি, তখন আমরা সহায়ক প্রযুক্তিকে বলছিলাম যে উপাদানটি "চেকবক্স" প্যাটার্ন অনুসরণ করবে। অর্থাৎ, আমরা গ্যারান্টি দিচ্ছি যে এটির একটি চেক করা অবস্থা থাকবে (হয় চেক করা হয়েছে বা চেক করা হয়নি), এবং স্ট্যান্ডার্ড HTML চেকবক্স উপাদানের মতো মাউস বা স্পেসবার ব্যবহার করে টগল করা যেতে পারে।
প্রকৃতপক্ষে, যেহেতু স্ক্রিন রিডার ব্যবহারে কীবোর্ড ইন্টারঅ্যাকশনগুলি এতটাই বিশিষ্টভাবে বৈশিষ্ট্যযুক্ত, এটি নিশ্চিত করা খুবই গুরুত্বপূর্ণ যে, একটি কাস্টম উইজেট তৈরি করার সময়, role বৈশিষ্ট্যটি সবসময় tabindex বৈশিষ্ট্যের মতো একই জায়গায় প্রয়োগ করা হয়; এটি নিশ্চিত করে যে কীবোর্ড ইভেন্টগুলি সঠিক জায়গায় যায় এবং যখন একটি উপাদানের উপর ফোকাস ল্যান্ড করে তখন এর ভূমিকা সঠিকভাবে জানানো হয়।
ARIA বিশেষ role বৈশিষ্ট্য এবং সংশ্লিষ্ট ARIA বৈশিষ্ট্যগুলির সম্ভাব্য মানগুলির একটি শ্রেণীবিন্যাস বর্ণনা করে যা সেই ভূমিকাগুলির সাথে একত্রে ব্যবহার করা যেতে পারে। ARIA ভূমিকা এবং বৈশিষ্ট্যগুলি কীভাবে একসাথে কাজ করে এবং কীভাবে সেগুলি ব্রাউজার এবং সহায়ক প্রযুক্তি দ্বারা সমর্থিত এমনভাবে ব্যবহার করা যেতে পারে সে সম্পর্কে নিশ্চিত তথ্যের এটি সর্বোত্তম উত্স৷

যাইহোক, স্পেক খুব ঘন; শুরু করার জন্য আরও সহজলভ্য জায়গা হল ARIA Authoring Practices নথি , যা উপলব্ধ ARIA ভূমিকা এবং বৈশিষ্ট্যগুলি ব্যবহার করার জন্য সর্বোত্তম অনুশীলনগুলি অন্বেষণ করে৷
ARIA ল্যান্ডমার্ক ভূমিকাও অফার করে যা HTML5 এ উপলব্ধ বিকল্পগুলিকে প্রসারিত করে৷ আরও তথ্যের জন্য ল্যান্ডমার্ক রোলস ডিজাইন প্যাটার্ন স্পেক দেখুন।
,ARIA এবং অ-নেটিভ HTML শব্দার্থবিদ্যার ভূমিকা
এখনও পর্যন্ত, আমরা নেটিভ HTML উপাদানগুলি ব্যবহার করতে উত্সাহিত করেছি কারণ তারা আপনাকে ফোকাস, কীবোর্ড সমর্থন এবং অন্তর্নির্মিত শব্দার্থবিদ্যা দেয়, কিন্তু এমন সময় আছে যখন একটি সাধারণ লেআউট এবং নেটিভ HTML কাজটি করবে না। উদাহরণস্বরূপ, বর্তমানে একটি খুব সাধারণ UI কনস্ট্রাক্ট, পপ-আপ মেনুর জন্য কোনো মানসম্মত HTML উপাদান নেই। বা এমন একটি HTML উপাদান নেই যা একটি শব্দার্থিক বৈশিষ্ট্য প্রদান করে যেমন "ব্যবহারকারীকে যত তাড়াতাড়ি সম্ভব এটি সম্পর্কে জানতে হবে"।
এই পাঠে, তাহলে, আমরা অন্বেষণ করব কিভাবে শব্দার্থবিদ্যা প্রকাশ করা যায় যা HTML নিজে থেকে প্রকাশ করতে পারে না।
ওয়েব অ্যাক্সেসিবিলিটি ইনিশিয়েটিভের অ্যাক্সেসযোগ্য সমৃদ্ধ ইন্টারনেট অ্যাপ্লিকেশন স্পেসিফিকেশন (WAI-ARIA, বা শুধু ARIA) অ্যাক্সেসিবিলিটি সমস্যাগুলির সাথে এমন এলাকায় ব্রিজ করার জন্য ভাল যা স্থানীয় HTML দিয়ে পরিচালনা করা যায় না। এটি আপনাকে বৈশিষ্ট্যগুলি নির্দিষ্ট করার অনুমতি দিয়ে কাজ করে যা একটি উপাদানকে অ্যাক্সেসিবিলিটি ট্রিতে অনুবাদ করার উপায় পরিবর্তন করে৷ এর একটি উদাহরণ তাকান.
নিম্নলিখিত স্নিপেটে, আমরা একটি তালিকা আইটেমকে এক ধরণের কাস্টম চেকবক্স হিসাবে ব্যবহার করি। CSS "চেকবক্স" ক্লাস উপাদানটিকে প্রয়োজনীয় ভিজ্যুয়াল বৈশিষ্ট্য দেয়।
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
যদিও এটি দৃষ্টিশক্তিসম্পন্ন ব্যবহারকারীদের জন্য সূক্ষ্মভাবে কাজ করে, একটি স্ক্রিন রিডার কোনো ইঙ্গিত দেবে না যে উপাদানটি একটি চেকবক্স হিসেবে বোঝানো হয়েছে, তাই কম-দৃষ্টিসম্পন্ন ব্যবহারকারীরা উপাদানটি সম্পূর্ণভাবে মিস করতে পারেন।
ARIA বৈশিষ্ট্যগুলি ব্যবহার করে, তবে, আমরা উপাদানটিকে অনুপস্থিত তথ্য দিতে পারি যাতে স্ক্রিন রিডার এটিকে সঠিকভাবে ব্যাখ্যা করতে পারে। এখানে, আমরা একটি চেকবক্স হিসাবে উপাদানটিকে স্পষ্টভাবে সনাক্ত করতে এবং এটি ডিফল্টরূপে চেক করা হয়েছে তা নির্দিষ্ট করতে role এবং aria-checked বৈশিষ্ট্যগুলি যোগ করেছি। তালিকা আইটেমটি এখন অ্যাক্সেসিবিলিটি ট্রিতে যোগ করা হবে এবং একটি স্ক্রিন রিডার এটিকে একটি চেকবক্স হিসাবে সঠিকভাবে রিপোর্ট করবে।
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
ARIA স্ট্যান্ডার্ড DOM অ্যাক্সেসিবিলিটি ট্রি পরিবর্তন ও পরিবর্ধন করে কাজ করে।


যদিও ARIA আমাদেরকে সূক্ষ্মভাবে (বা এমনকি মৌলিকভাবে) পৃষ্ঠার যেকোন উপাদানের জন্য অ্যাক্সেসিবিলিটি ট্রি পরিবর্তন করার অনুমতি দেয়, এটিই একমাত্র জিনিস যা এটি পরিবর্তন করে। ARIA কোনো উপাদানের অন্তর্নিহিত আচরণকে বৃদ্ধি করে না ; এটি উপাদানটিকে ফোকাসযোগ্য করে তুলবে না বা এটি কীবোর্ড ইভেন্ট শ্রোতাদের দেবে না। এটি এখনও আমাদের উন্নয়ন কাজের অংশ।
এটা বোঝা গুরুত্বপূর্ণ যে ডিফল্ট শব্দার্থবিদ্যা পুনরায় সংজ্ঞায়িত করার কোন প্রয়োজন নেই। এটির ব্যবহার নির্বিশেষে, একটি আদর্শ HTML <input type="checkbox"> উপাদানের সঠিকভাবে ঘোষণা করার জন্য একটি অতিরিক্ত role="checkbox" ARIA বৈশিষ্ট্যের প্রয়োজন নেই৷
এটাও লক্ষণীয় যে নির্দিষ্ট HTML উপাদানগুলির ARIA ভূমিকা এবং বৈশিষ্ট্যগুলি ব্যবহার করা যেতে পারে তার উপর সীমাবদ্ধতা রয়েছে৷ উদাহরণস্বরূপ, একটি প্রমিত <input type="text"> উপাদানে কোনো অতিরিক্ত ভূমিকা/বিশিষ্ট প্রয়োগ নাও থাকতে পারে।
আরও তথ্যের জন্য HTML স্পেস এ ARIA দেখুন।
আসুন দেখি ARIA-এর অন্যান্য কী কী ক্ষমতা রয়েছে।
ARIA কি করতে পারে?
যেমন আপনি চেকবক্সের উদাহরণ দিয়ে দেখেছেন, ARIA বিদ্যমান উপাদানের শব্দার্থবিদ্যাকে সংশোধন করতে পারে বা এমন উপাদানগুলিতে শব্দার্থ যোগ করতে পারে যেখানে কোনো নেটিভ শব্দার্থ বিদ্যমান নেই। এটি শব্দার্থিক নিদর্শনগুলিও প্রকাশ করতে পারে যা HTML-এ একেবারেই বিদ্যমান নেই, যেমন একটি মেনু বা একটি ট্যাব প্যানেল৷ প্রায়শই, ARIA আমাদের উইজেট-টাইপ উপাদান তৈরি করতে দেয় যা প্লেইন HTML দিয়ে সম্ভব নয়।
- উদাহরণস্বরূপ, ARIA অতিরিক্ত লেবেল এবং বর্ণনার পাঠ্য যোগ করতে পারে যা শুধুমাত্র সহায়ক প্রযুক্তি API-এর সংস্পর্শে আসে।
<button aria-label="screen reader only label"></button>
- ARIA উপাদানগুলির মধ্যে শব্দার্থিক সম্পর্ক প্রকাশ করতে পারে যা স্ট্যান্ডার্ড পিতা/মাতা/শিশু সংযোগ প্রসারিত করে, যেমন একটি কাস্টম স্ক্রলবার যা একটি নির্দিষ্ট অঞ্চল নিয়ন্ত্রণ করে।
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- এবং ARIA পৃষ্ঠার অংশগুলিকে "লাইভ" করতে পারে, তাই তারা পরিবর্তন করার সাথে সাথে তারা সহায়ক প্রযুক্তিকে অবহিত করে।
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
ARIA সিস্টেমের একটি মূল দিক হল এর ভূমিকার সংগ্রহ। অ্যাক্সেসিবিলিটি পদে একটি ভূমিকা একটি নির্দিষ্ট UI প্যাটার্নের জন্য একটি শর্টহ্যান্ড নির্দেশকের পরিমাণ। ARIA প্যাটার্নের একটি শব্দভান্ডার প্রদান করে যা আমরা যেকোন HTML উপাদানের role বৈশিষ্ট্যের মাধ্যমে ব্যবহার করতে পারি।
যখন আমরা আগের উদাহরণে role="checkbox" প্রয়োগ করেছি, তখন আমরা সহায়ক প্রযুক্তিকে বলছিলাম যে উপাদানটি "চেকবক্স" প্যাটার্ন অনুসরণ করবে। অর্থাৎ, আমরা গ্যারান্টি দিচ্ছি যে এটির একটি চেক করা অবস্থা থাকবে (হয় চেক করা হয়েছে বা চেক করা হয়নি), এবং স্ট্যান্ডার্ড HTML চেকবক্স উপাদানের মতো মাউস বা স্পেসবার ব্যবহার করে টগল করা যেতে পারে।
প্রকৃতপক্ষে, যেহেতু স্ক্রিন রিডার ব্যবহারে কীবোর্ড ইন্টারঅ্যাকশনগুলি এতটাই বিশিষ্টভাবে বৈশিষ্ট্যযুক্ত, এটি নিশ্চিত করা খুবই গুরুত্বপূর্ণ যে, একটি কাস্টম উইজেট তৈরি করার সময়, role বৈশিষ্ট্যটি সবসময় tabindex বৈশিষ্ট্যের মতো একই জায়গায় প্রয়োগ করা হয়; এটি নিশ্চিত করে যে কীবোর্ড ইভেন্টগুলি সঠিক জায়গায় যায় এবং যখন একটি উপাদানের উপর ফোকাস ল্যান্ড করে তখন এর ভূমিকা সঠিকভাবে জানানো হয়।
ARIA বিশেষ role বৈশিষ্ট্য এবং সংশ্লিষ্ট ARIA বৈশিষ্ট্যগুলির সম্ভাব্য মানগুলির একটি শ্রেণীবিন্যাস বর্ণনা করে যা সেই ভূমিকাগুলির সাথে একত্রে ব্যবহার করা যেতে পারে। ARIA ভূমিকা এবং বৈশিষ্ট্যগুলি কীভাবে একসাথে কাজ করে এবং কীভাবে সেগুলি ব্রাউজার এবং সহায়ক প্রযুক্তি দ্বারা সমর্থিত এমনভাবে ব্যবহার করা যেতে পারে সে সম্পর্কে নিশ্চিত তথ্যের এটি সর্বোত্তম উত্স৷

যাইহোক, স্পেক খুব ঘন; শুরু করার জন্য আরও সহজলভ্য জায়গা হল ARIA Authoring Practices নথি , যা উপলব্ধ ARIA ভূমিকা এবং বৈশিষ্ট্যগুলি ব্যবহার করার জন্য সর্বোত্তম অনুশীলনগুলি অন্বেষণ করে৷
ARIA ল্যান্ডমার্ক ভূমিকাও অফার করে যা HTML5 এ উপলব্ধ বিকল্পগুলিকে প্রসারিত করে৷ আরও তথ্যের জন্য ল্যান্ডমার্ক রোলস ডিজাইন প্যাটার্ন স্পেক দেখুন।




