सेवा वर्कर का लाइफ़साइकल सबसे मुश्किल हिस्सा होता है. अगर आपको नहीं पता कि यह क्या करने की कोशिश कर रहा है और इसके क्या फ़ायदे हैं, तो ऐसा लग सकता है कि यह आपके ख़िलाफ़ काम कर रहा है. हालांकि, इसकी सुविधा के काम करने का तरीका जानने के बाद, उपयोगकर्ताओं को आसानी से और बिना किसी रुकावट के अपडेट दिए जा सकते हैं. इसके लिए, वेब और नेटिव पैटर्न का बेहतरीन तरीके से इस्तेमाल किया जा सकता है.
इस लेख में इस बारे में पूरी जानकारी दी गई है. हालांकि, हर सेक्शन की शुरुआत में दिए गए बुलेट पॉइंट में, आपको ज़्यादातर जानकारी मिल जाएगी.
इंटेंट
लाइफ़साइकल का मकसद:
- ऑफ़लाइन मोड में काम करने की सुविधा उपलब्ध कराएं.
- मौजूदा सर्विस वर्कर को परेशान किए बिना, नए सर्विस वर्कर को तैयार होने की अनुमति दें.
- पक्का करें कि दायरे में आने वाले पेज को एक ही सर्विस वर्कर (या कोई सर्विस वर्कर) कंट्रोल करता हो.
- पक्का करें कि आपकी साइट का एक ही वर्शन एक साथ चल रहा हो.
आखिरी बात बहुत ज़रूरी है. सर्विस वर्कर्स के बिना, उपयोगकर्ता आपकी साइट पर एक टैब लोड कर सकते हैं और बाद में कोई दूसरा टैब खोल सकते हैं. इससे आपकी साइट के दो वर्शन एक ही समय पर चल सकते हैं. कभी-कभी ऐसा करना ठीक है, लेकिन अगर आपको स्टोरेज मैनेज करना है, तो हो सकता है कि आपके पास दो टैब हों और दोनों में शेयर किए गए स्टोरेज को मैनेज करने के तरीके के बारे में अलग-अलग राय दी गई हो. इससे गड़बड़ियां हो सकती हैं या डेटा भी खो सकता है.
पहला सर्विस वर्कर
संक्षेप में:
installइवेंट, सेवा वर्कर को मिलने वाला पहला इवेंट होता है और यह सिर्फ़ एक बार होता है.installEvent.waitUntil()को पास किया गया प्रॉमिस, इंस्टॉल की अवधि और उसके पूरा होने या न होने के बारे में बताता है.- जब तक कोई सेवा वर्कर इंस्टॉल नहीं हो जाता और "चालू" नहीं हो जाता, तब तक उसे
fetchऔरpushजैसे इवेंट नहीं मिलेंगे. - डिफ़ॉल्ट रूप से, किसी पेज को फ़ेच करने के लिए, सर्विस वर्कर का इस्तेमाल तब तक नहीं किया जाएगा, जब तक कि पेज का अनुरोध खुद सर्विस वर्कर के ज़रिए न किया गया हो. इसलिए, सेवा वर्कर के असर को देखने के लिए, आपको पेज रीफ़्रेश करना होगा.
clients.claim()इस डिफ़ॉल्ट सेटिंग को बदल सकता है और उन पेजों को कंट्रोल कर सकता है जिन्हें कंट्रोल नहीं किया जा रहा है.
यह एचटीएमएल लें:
<!DOCTYPE html>
An image will appear here in 3 seconds:
<script>
navigator.serviceWorker.register('/sw.js')
.then(reg => console.log('SW registered!', reg))
.catch(err => console.log('Boo!', err));
setTimeout(() => {
const img = new Image();
img.src = '/dog.svg';
document.body.appendChild(img);
}, 3000);
</script>
यह एक सेवा वर्कर को रजिस्टर करता है और तीन सेकंड के बाद कुत्ते की इमेज जोड़ता है.
इसका सर्विस वर्कर, sw.js यहां दिया गया है:
self.addEventListener('install', event => {
console.log('V1 installing…');
// cache a cat SVG
event.waitUntil(
caches.open('static-v1').then(cache => cache.add('/cat.svg'))
);
});
self.addEventListener('activate', event => {
console.log('V1 now ready to handle fetches!');
});
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
// serve the cat SVG from the cache if the request is
// same-origin and the path is '/dog.svg'
if (url.origin == location.origin && url.pathname == '/dog.svg') {
event.respondWith(caches.match('/cat.svg'));
}
});
यह किसी बिल्ली की इमेज को कैश मेमोरी में सेव करता है और /dog.svg के लिए अनुरोध मिलने पर उसे दिखाता है. हालांकि, ऊपर दिए गए उदाहरण को चलाने पर, आपको पेज को पहली बार लोड करने पर एक कुत्ता दिखेगा. रीफ़्रेश करें और आपको बिल्ली दिखेगी.
दायरा और कंट्रोल
स्क्रिप्ट यूआरएल के हिसाब से, सर्विस वर्कर रजिस्ट्रेशन का डिफ़ॉल्ट दायरा ./ होता है. इसका मतलब है कि अगर आपने //example.com/foo/bar.js पर कोई सर्विस वर्कर रजिस्टर किया है, तो उसका डिफ़ॉल्ट दायरा //example.com/foo/ होगा.
हम पेजों, वर्कर्स, और शेयर किए गए वर्कर्स को clients कहते हैं. आपका सेवा वर्कर सिर्फ़ उन क्लाइंट को कंट्रोल कर सकता है जो दायरे में हैं. जब किसी क्लाइंट को "कंट्रोल" किया जाता है, तो उसके फ़ेच, दायरे में आने वाले सर्विस वर्कर के ज़रिए किए जाते हैं. यह पता लगाया जा सकता है कि किसी क्लाइंट को navigator.serviceWorker.controller के ज़रिए कंट्रोल किया जा रहा है या नहीं. यह वैल्यू शून्य या सर्विस वर्कर इंस्टेंस होगी.
डाउनलोड करना, पार्स करना, और लागू करना
.register() को कॉल करने पर, आपका पहला सेवा वर्कर डाउनलोड हो जाता है. अगर आपकी स्क्रिप्ट डाउनलोड नहीं हो पाती, पार्स नहीं होती या शुरुआती तौर पर उसे चलाने में कोई गड़बड़ी होती है, तो रजिस्टर करने का वादा अस्वीकार कर दिया जाता है और सेवा वर्कर को खारिज कर दिया जाता है.
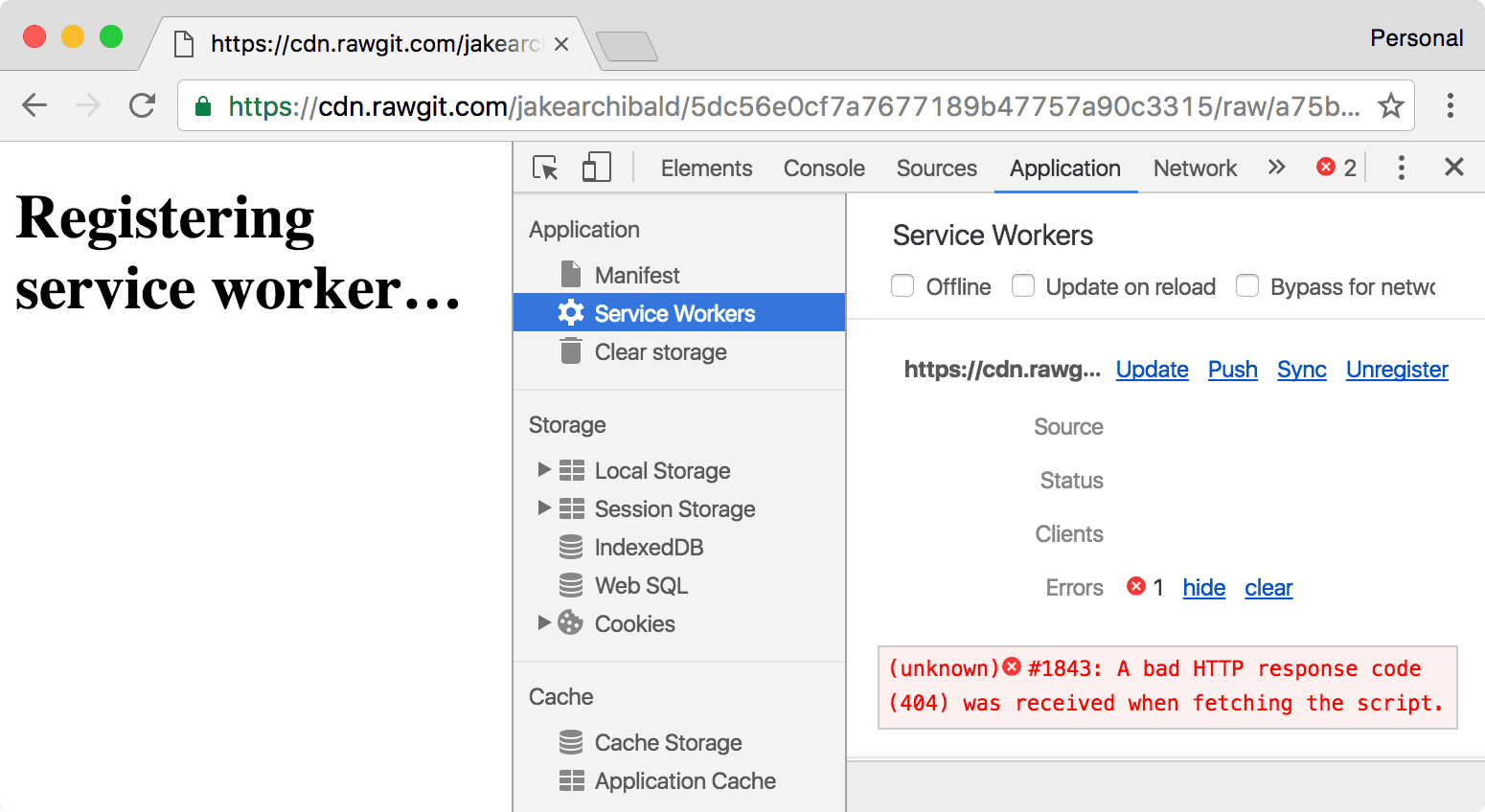
Chrome DevTools, कंसोल और ऐप्लिकेशन टैब के सेवा वर्कर सेक्शन में गड़बड़ी दिखाता है:

इंस्टॉल करें
सेवा वर्कर को मिलने वाला पहला इवेंट install होता है. यह ट्रिगर तब होता है, जब वर्कर्स को लागू किया जाता है. साथ ही, हर सेवा वर्कर्स के लिए इसे सिर्फ़ एक बार कॉल किया जाता है. अगर आपने अपनी सेवा वर्कर स्क्रिप्ट में बदलाव किया है, तो ब्राउज़र उसे एक अलग सेवा वर्कर मानता है. साथ ही, उसे अपना install इवेंट मिलेगा. अपडेट के बारे में हम बाद में ज़्यादा जानकारी देंगे.
install इवेंट की मदद से, क्लाइंट को कंट्रोल करने से पहले, ज़रूरी जानकारी को कैश मेमोरी में सेव किया जा सकता है. event.waitUntil() को पास किए गए प्रॉमिस से, ब्राउज़र को यह पता चलता है कि इंस्टॉल पूरा हो गया है या नहीं.
अगर आपका वादा अस्वीकार कर दिया जाता है, तो इसका मतलब है कि इंस्टॉल नहीं हो सका. साथ ही, ब्राउज़र सेवा वर्कर को हटा देता है. यह कभी भी क्लाइंट को कंट्रोल नहीं करेगा. इसका मतलब है कि हम अपने fetch इवेंट में कैश मेमोरी में cat.svg मौजूद होने पर भरोसा कर सकते हैं. यह एक डिपेंडेंसी है.
चालू करें
जब आपका सेवा वर्कर क्लाइंट को कंट्रोल करने और push और sync जैसे फ़ंक्शनल इवेंट को मैनेज करने के लिए तैयार हो जाएगा, तब आपको activate इवेंट मिलेगा. हालांकि, इसका यह मतलब नहीं है कि .register() को कॉल करने वाले पेज को कंट्रोल किया जाएगा.
डेमो को पहली बार लोड करने पर, सर्विस वर्कर के चालू होने के काफी समय बाद भी dog.svg का अनुरोध किया जाता है. हालांकि, सर्विस वर्कर इस अनुरोध को मैनेज नहीं करता और आपको अब भी कुत्ते की इमेज दिखती है. डिफ़ॉल्ट रूप से, एक जैसा विकल्प चुना जाता है. अगर आपका पेज, सेवा वर्कर के बिना लोड होता है, तो उसके सब-रिसॉर्स भी लोड नहीं होंगे. अगर डेमो को दूसरी बार लोड किया जाता है (दूसरे शब्दों में, पेज को रीफ़्रेश किया जाता है), तो उसे कंट्रोल किया जा सकेगा. पेज और इमेज, दोनों पर fetch इवेंट लागू होंगे. इसके बाद, आपको पेज पर बिल्ली दिखेगी.
clients.claim
सेवा वर्कर चालू होने के बाद, उसमें clients.claim() को कॉल करके, बिना कंट्रोल वाले क्लाइंट को कंट्रोल किया जा सकता है.
यहां ऊपर दिए गए डेमो का एक वैरिएशन दिया गया है, जो अपने activate इवेंट में clients.claim() को कॉल करता है. आपको पहली बार एक बिल्ली दिखनी चाहिए. मैंने "चाहिए" कहा है, क्योंकि यह समय के हिसाब से संवेदनशील है. आपको बिल्ली सिर्फ़ तब दिखेगी, जब सेवा वर्कर चालू हो और इमेज लोड होने से पहले clients.claim() लागू हो जाए.
अगर पेजों को नेटवर्क के ज़रिए लोड करने के बजाय, किसी दूसरे तरीके से लोड करने के लिए सेवा वर्कर का इस्तेमाल किया जाता है, तो clients.claim() से समस्याएं आ सकती हैं. ऐसा इसलिए, क्योंकि आपका सेवा वर्कर उन क्लाइंट को कंट्रोल कर लेता है जो इसके बिना लोड हुए थे.
सेवा वर्कर को अपडेट करना
संक्षेप में:
- इनमें से कोई भी स्थिति होने पर अपडेट ट्रिगर होता है:
- दायरे में आने वाले पेज पर नेविगेट करने के लिए.
pushऔरsyncजैसे फ़ंक्शनल इवेंट, बशर्ते पिछले 24 घंटों में अपडेट की जांच की गई हो..register()को कॉल करने के लिए, सिर्फ़ तब जब सेवा वर्कर का यूआरएल बदला गया हो. हालांकि, आपको वर्कर यूआरएल को बदलने से बचना चाहिए.
- रजिस्टर की गई सेवा वर्कर स्क्रिप्ट के अपडेट की जांच करते समय, ज़्यादातर ब्राउज़र, कैश मेमोरी में सेव किए गए हेडर को डिफ़ॉल्ट रूप से अनदेखा करते हैं. इनमें Chrome 68 और उसके बाद के वर्शन भी शामिल हैं.
importScripts()की मदद से, सर्विस वर्कर में लोड किए गए संसाधनों को फ़ेच करते समय, वे अब भी कैश मेमोरी में सेव किए गए हेडर का इस्तेमाल करते हैं. अपने सेवा वर्कर को रजिस्टर करते समय,updateViaCacheविकल्प सेट करके, इस डिफ़ॉल्ट व्यवहार को बदला जा सकता है. - आपके सेवा वर्कर को अपडेट माना जाता है, अगर वह ब्राउज़र में पहले से मौजूद सेवा वर्कर से अलग है. (हमने इस सुविधा को इंपोर्ट की गई स्क्रिप्ट/मॉड्यूल को शामिल करने के लिए भी उपलब्ध कराया है.)
- अपडेट किया गया सेवा वर्कर, मौजूदा वर्कर के साथ लॉन्च किया जाता है. साथ ही, उसे अपना
installइवेंट मिलता है. - अगर आपके नए वर्कर्स का स्टेटस कोड ठीक नहीं है (उदाहरण के लिए, 404), पार्स नहीं हो पाता, उसे लागू करने के दौरान कोई गड़बड़ी होती है या इंस्टॉल के दौरान उसे अस्वीकार कर दिया जाता है, तो नए वर्कर्स को हटा दिया जाता है. हालांकि, मौजूदा वर्कर्स चालू रहता है.
- इंस्टॉल होने के बाद, अपडेट किया गया वर्कर तब तक
waitरहेगा, जब तक मौजूदा वर्कर किसी क्लाइंट को कंट्रोल नहीं कर रहा है. (ध्यान दें कि रीफ़्रेश के दौरान क्लाइंट ओवरलैप हो जाते हैं.) self.skipWaiting()इंतज़ार करने से रोकता है. इसका मतलब है कि इंस्टॉल होने के बाद, सेवा वर्कर तुरंत चालू हो जाता है.
मान लें कि हमने अपनी सेवा वर्कर स्क्रिप्ट को बदल दिया है, ताकि बिल्ली के बजाय घोड़े की तस्वीर दिखाने के लिए जवाब दिया जा सके:
const expectedCaches = ['static-v2'];
self.addEventListener('install', event => {
console.log('V2 installing…');
// cache a horse SVG into a new cache, static-v2
event.waitUntil(
caches.open('static-v2').then(cache => cache.add('/horse.svg'))
);
});
self.addEventListener('activate', event => {
// delete any caches that aren't in expectedCaches
// which will get rid of static-v1
event.waitUntil(
caches.keys().then(keys => Promise.all(
keys.map(key => {
if (!expectedCaches.includes(key)) {
return caches.delete(key);
}
})
)).then(() => {
console.log('V2 now ready to handle fetches!');
})
);
});
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
// serve the horse SVG from the cache if the request is
// same-origin and the path is '/dog.svg'
if (url.origin == location.origin && url.pathname == '/dog.svg') {
event.respondWith(caches.match('/horse.svg'));
}
});
ऊपर दिए गए उदाहरण का डेमो देखें. आपको अब भी बिल्ली की इमेज दिखेगी. इसकी वजह यह है…
इंस्टॉल करें
ध्यान दें कि मैंने कैश मेमोरी का नाम static-v1 से बदलकर static-v2 कर दिया है. इसका मतलब है कि मैं मौजूदा कैश मेमोरी में मौजूद डेटा को ओवरराइट किए बिना, नया कैश मेमोरी सेट अप कर सकता हूं. पुराना सेवा वर्कर अब भी मौजूदा कैश मेमोरी का इस्तेमाल कर रहा है.
यह पैटर्न, वर्शन के हिसाब से कैश मेमोरी बनाता है. यह ऐसेट की तरह ही होता है जिसे नेटिव ऐप्लिकेशन, अपने एक्सीक्यूटेबल के साथ बंडल करता है. आपके पास ऐसे कैश मेमोरी भी हो सकती हैं जो किसी खास वर्शन के लिए नहीं हैं, जैसे कि avatars.
इंतज़ार किया जा रहा है
इंस्टॉल होने के बाद, अपडेट किया गया सेवा वर्कर तब तक चालू नहीं होता, जब तक मौजूदा सेवा वर्कर क्लाइंट को कंट्रोल नहीं कर रहा होता. इस स्थिति को "इंतज़ार" कहा जाता है. इससे ब्राउज़र यह पक्का करता है कि एक बार में आपके सेवा वर्कर का सिर्फ़ एक वर्शन ही चल रहा हो.
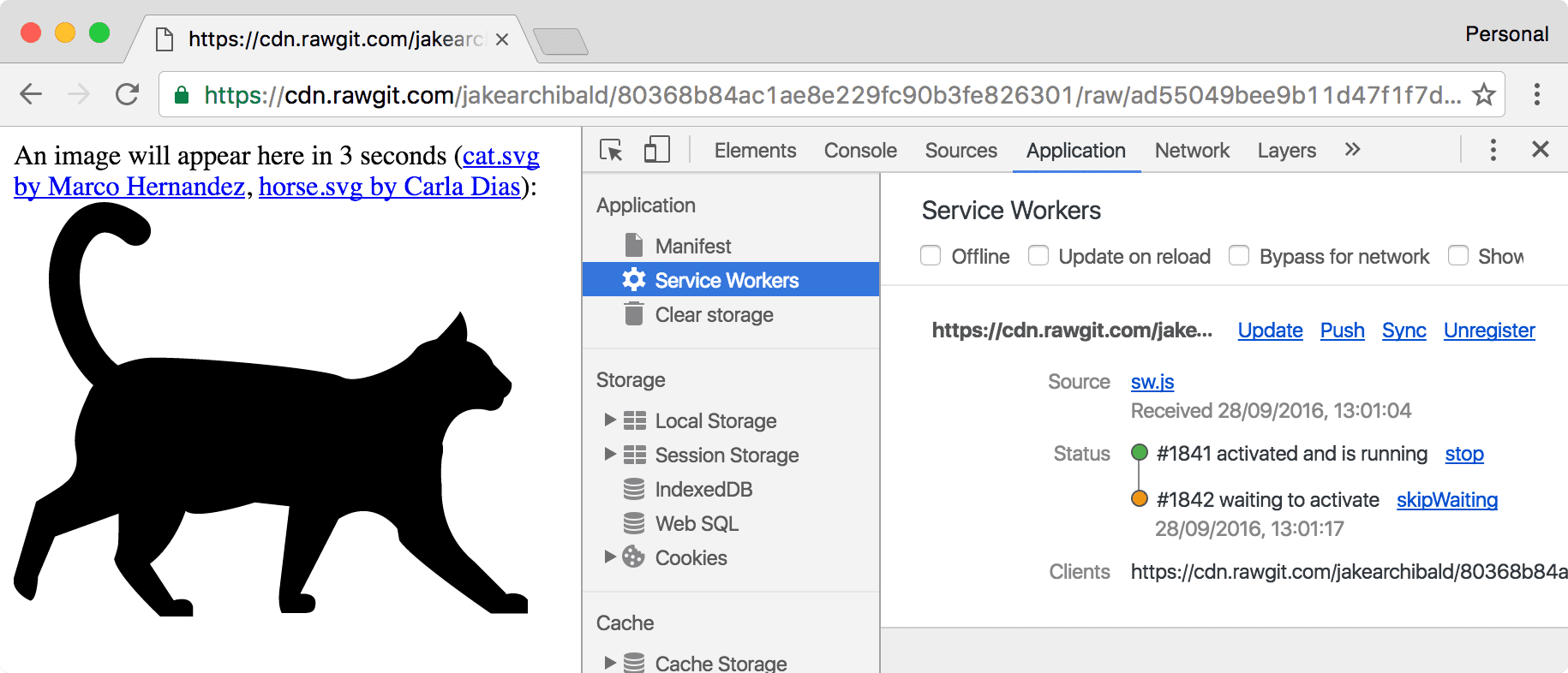
अगर आपने अपडेट किया गया डेमो चलाया है, तो आपको अब भी बिल्ली की तस्वीर दिखेगी. इसकी वजह यह है कि V2 वर्शन का वर्कर अब तक चालू नहीं हुआ है. DevTools के "ऐप्लिकेशन" टैब में, इंतज़ार कर रहे नए सेवा वर्कर को देखा जा सकता है:

भले ही, आपने डेमो के लिए सिर्फ़ एक टैब खोला हो, लेकिन नए वर्शन को चालू करने के लिए, पेज को रीफ़्रेश करना काफ़ी नहीं है. ऐसा ब्राउज़र नेविगेशन के काम करने के तरीके की वजह से होता है. नेविगेट करने पर, मौजूदा पेज तब तक नहीं हटता, जब तक रिस्पॉन्स हेडर नहीं मिल जाते. इसके बाद भी, अगर रिस्पॉन्स में Content-Disposition हेडर है, तो मौजूदा पेज दिख सकता है. इस ओवरलैप की वजह से, रीफ़्रेश के दौरान मौजूदा सर्विस वर्कर हमेशा क्लाइंट को कंट्रोल करता है.
अपडेट पाने के लिए, मौजूदा सेवा वर्कर का इस्तेमाल करके सभी टैब बंद करें या उनसे बाहर निकलें. इसके बाद, डेमो पर फिर से जाने पर, आपको घोड़ा दिखेगा.
यह पैटर्न, Chrome के अपडेट होने के पैटर्न से मिलता-जुलता है. Chrome के अपडेट, बैकग्राउंड में डाउनलोड होते हैं. हालांकि, ये तब तक लागू नहीं होते, जब तक Chrome को रीस्टार्ट नहीं किया जाता. इस दौरान, मौजूदा वर्शन का इस्तेमाल बिना किसी रुकावट के किया जा सकता है. हालांकि, डेवलपमेंट के दौरान यह एक समस्या है. हालांकि, DevTools में इसे आसान बनाने के तरीके हैं. इनके बारे में इस लेख में आगे बताया जाएगा.
चालू करें
यह इवेंट तब ट्रिगर होता है, जब पुराना सेवा वर्कर बंद हो जाता है और आपका नया सेवा वर्कर क्लाइंट को कंट्रोल कर पाता है. यह उन कामों को करने का सही समय है जिन्हें पुराने वर्कर के इस्तेमाल के दौरान नहीं किया जा सकता था. जैसे, डेटाबेस माइग्रेट करना और कैश मेमोरी मिटाना.
ऊपर दिए गए डेमो में, मैंने उन कैश मेमोरी की सूची बनाई है जो मुझे वहां मौजूद होने की उम्मीद है. साथ ही, activate इवेंट में मैंने अन्य सभी कैश मेमोरी हटा दी हैं. इससे पुराना static-v1 कैश मेमोरी हट जाता है.
अगर event.waitUntil() को कोई प्रॉमिस पास किया जाता है, तो वह फ़ंक्शनल इवेंट (fetch, push, sync वगैरह) को तब तक बफ़र करेगा, जब तक प्रॉमिस पूरा नहीं हो जाता. इसलिए, जब आपका fetch इवेंट ट्रिगर होता है, तो ट्रिगर करने की प्रोसेस पूरी हो जाती है.
इंतज़ार के चरण को छोड़ना
इंतज़ार के फ़ेज़ का मतलब है कि आपकी साइट का सिर्फ़ एक वर्शन एक साथ चल रहा है. हालांकि, अगर आपको इस सुविधा की ज़रूरत नहीं है, तो self.skipWaiting() को कॉल करके, अपने नए सेवा वर्कर को जल्दी चालू किया जा सकता है.
इस वजह से, आपका सेवा वर्कर मौजूदा ऐक्टिव वर्कर को हटा देता है और इंतज़ार के फ़ेज़ में आने के तुरंत बाद खुद को चालू कर देता है. अगर वह पहले से ही इंतज़ार के फ़ेज़ में है, तो तुरंत चालू हो जाता है. इससे आपका वर्कफ़्लो इंस्टॉल नहीं होगा, बल्कि इंतज़ार करेगा.
skipWaiting() को कॉल करने का समय कोई मायने नहीं रखता. बस यह ज़रूरी है कि आपने इसे इंतज़ार के दौरान या उससे पहले कॉल किया हो. आम तौर पर, इसे install इवेंट में कॉल किया जाता है:
self.addEventListener('install', event => {
self.skipWaiting();
event.waitUntil(
// caching etc
);
});
हालांकि, हो सकता है कि आप इसे सेवा वर्कर के लिए postMessage() के नतीजे के तौर पर कॉल करना चाहें. जैसे, आपको किसी उपयोगकर्ता के इंटरैक्शन के बाद skipWaiting() करना है.
यहां skipWaiting() का इस्तेमाल करने वाला डेमो दिया गया है. आपको गाय की इमेज दिखनी चाहिए. इसके लिए, आपको किसी दूसरे पेज पर जाने की ज़रूरत नहीं है. clients.claim() की तरह, यह भी एक दौड़ है. इसलिए, आपको गाय सिर्फ़ तब दिखेगी, जब नया सर्विस वर्कर, पेज के इमेज लोड करने की कोशिश करने से पहले फ़ेच, इंस्टॉल, और चालू हो जाएगा.
मैन्युअल अपडेट
जैसा कि मैंने पहले बताया था, ब्राउज़र नेविगेशन और फ़ंक्शनल इवेंट के बाद, अपडेट की जांच अपने-आप करता है. हालांकि, इन्हें मैन्युअल तरीके से भी ट्रिगर किया जा सकता है:
navigator.serviceWorker.register('/sw.js').then(reg => {
// sometime later…
reg.update();
});
अगर आपको लगता है कि उपयोगकर्ता आपकी साइट को बिना रीलोड किए लंबे समय तक इस्तेमाल करेगा, तो आपके पास किसी इंटरवल (जैसे, हर घंटे) पर update() को कॉल करने का विकल्प है.
अपनी सेवा वर्कर स्क्रिप्ट का यूआरएल बदलने से बचें
अगर आपने कैश मेमोरी का इस्तेमाल करने के सबसे सही तरीकों के बारे में मेरी पोस्ट पढ़ी है, तो अपने सेवा वर्कर के हर वर्शन को एक यूनीक यूआरएल दें. ऐसा न करें! आम तौर पर, सेवा वर्कर के लिए यह गलत तरीका है. स्क्रिप्ट को उसकी मौजूदा जगह पर ही अपडेट करें.
इससे आपको इस तरह की समस्या हो सकती है:
index.html,sw-v1.jsको सर्विस वर्कर के तौर पर रजिस्टर करता है.sw-v1.js,index.htmlको कैश मेमोरी में सेव करता है और दिखाता है, ताकि यह ऑफ़लाइन काम कर सके.- आपने
index.htmlको अपडेट किया, ताकि वह आपके नए और बेहतरsw-v2.jsको रजिस्टर कर सके.
ऊपर दिया गया तरीका अपनाने पर, उपयोगकर्ता को कभी भी sw-v2.js नहीं मिलता. इसकी वजह यह है कि sw-v1.js, अपने कैश मेमोरी से index.html का पुराना वर्शन दिखा रहा है. आपने खुद को ऐसी स्थिति में डाल दिया है कि आपको अपने सेवा वर्कर को अपडेट करने के लिए, अपने सेवा वर्कर को अपडेट करना होगा. छी.
हालांकि, ऊपर दिए गए डेमो के लिए, मैंने सेवा वर्कर का यूआरएल बदल दिया है. ऐसा इसलिए है, ताकि डेमो के लिए, एक वर्शन से दूसरे वर्शन पर स्विच किया जा सके. मैं प्रोडक्शन में ऐसा नहीं करूंगा.
डेवलपमेंट को आसान बनाना
सर्विस वर्कर का लाइफ़साइकल, उपयोगकर्ता को ध्यान में रखकर बनाया गया है. हालांकि, डेवलपमेंट के दौरान इसमें थोड़ी परेशानी आती है. हालांकि, इस समस्या को हल करने के लिए कुछ टूल उपलब्ध हैं:
फिर से लोड करने पर अपडेट
यह मेरा पसंदीदा है.

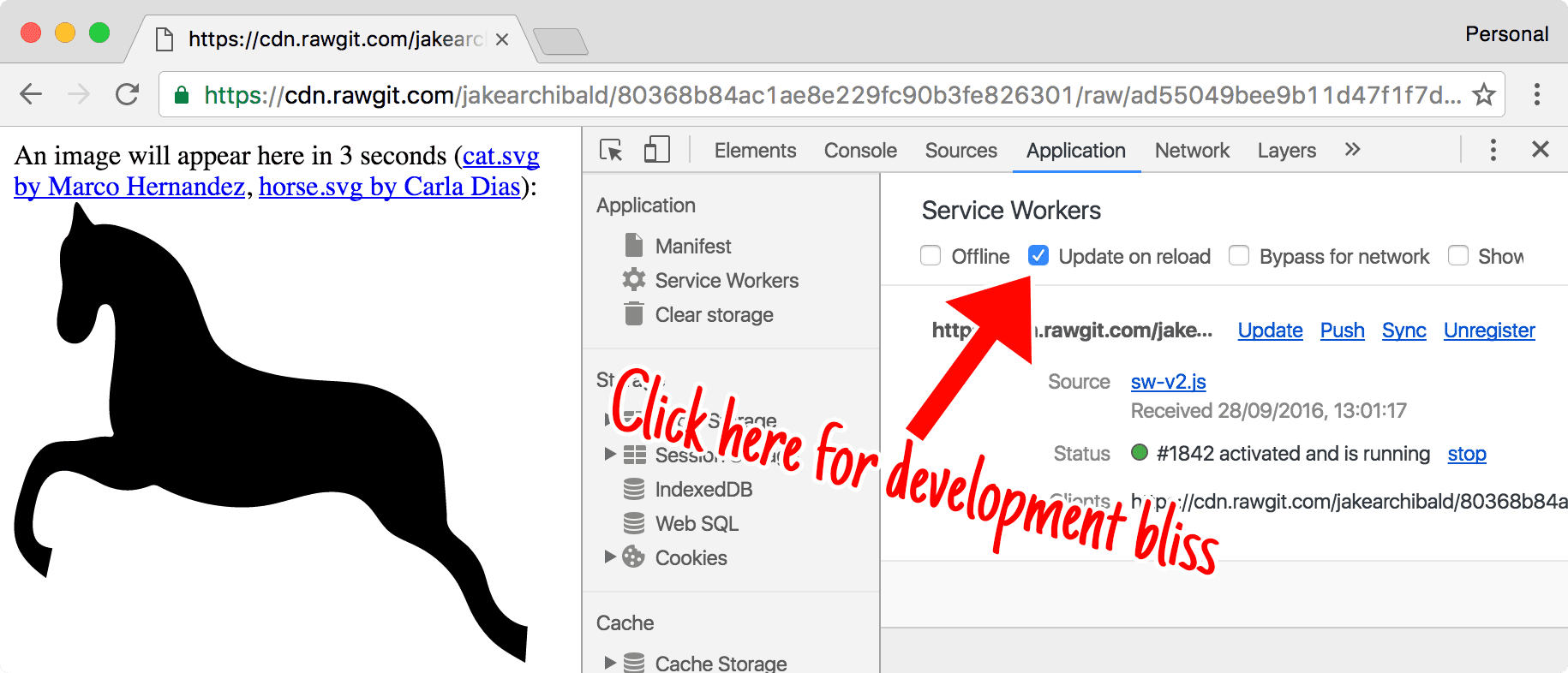
इससे लाइफ़साइकल, डेवलपर के हिसाब से बन जाता है. हर नेविगेशन:
- सेवा वर्कर को फिर से फ़ेच करें.
- इसे नए वर्शन के तौर पर इंस्टॉल करें, भले ही यह बाइट-इडेंटिकल हो. इसका मतलब है कि आपका
installइवेंट चलता है और आपके कैश मेमोरी अपडेट होते हैं. - इंतज़ार करने के चरण को छोड़ें, ताकि नया सर्विस वर्कर चालू हो सके.
- पेज पर नेविगेट करें.
इसका मतलब है कि आपको हर नेविगेशन (इसमें रीफ़्रेश भी शामिल है) पर अपडेट मिलेंगे. इसके लिए, आपको टैब को दोबारा लोड करने या बंद करने की ज़रूरत नहीं होगी.
इंतज़ार न करें

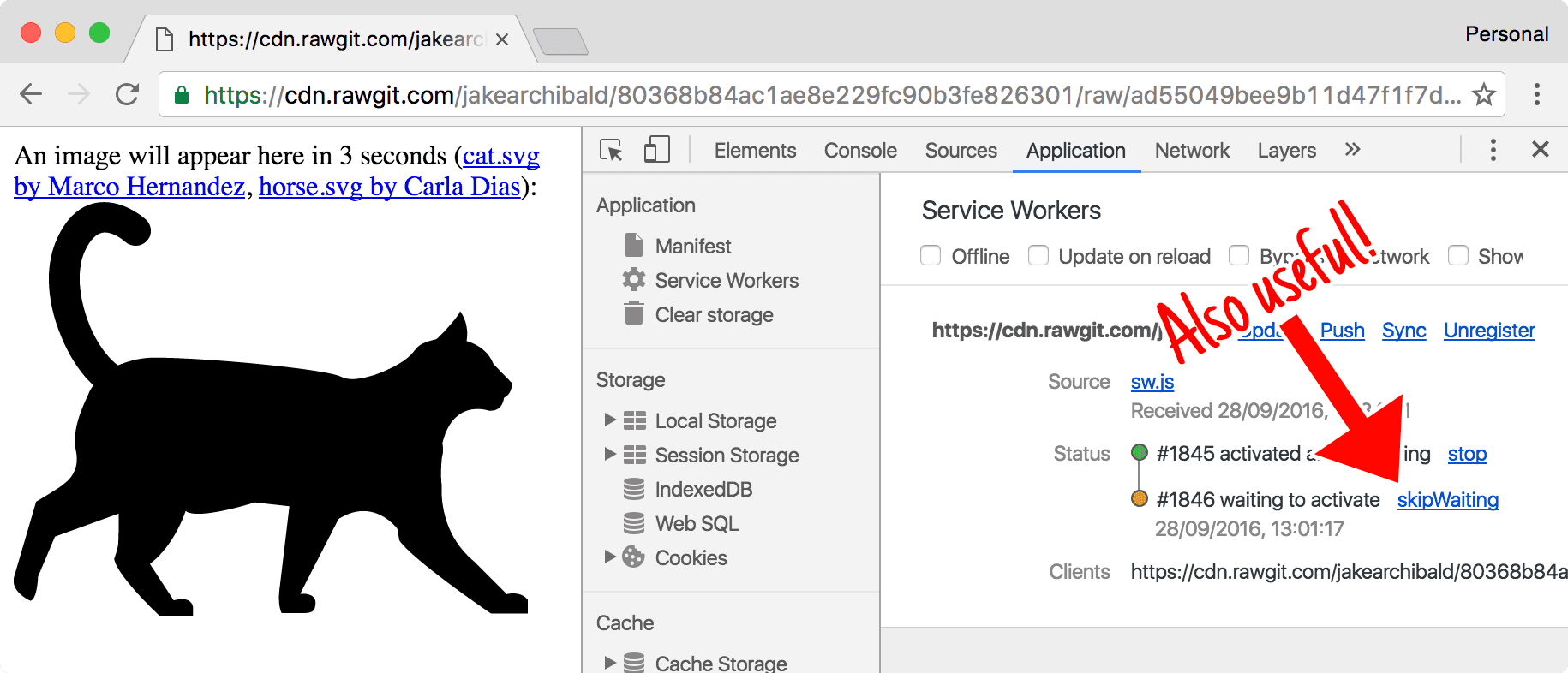
अगर आपके पास कोई वर्कर इंतज़ार कर रहा है, तो उसे तुरंत "चालू है" के तौर पर मार्क करने के लिए, DevTools में "इंतज़ार को छोड़ें" पर क्लिक करें.
Shift-Reload
अगर पेज को फ़ोर्स-रिफ़्रेश (shift-रिफ़्रेश) किया जाता है, तो यह सर्विस वर्क को पूरी तरह से बायपास कर देता है. यह कंट्रोल नहीं किया जा सकेगा. यह सुविधा खास जानकारी में शामिल है. इसलिए, यह सेवा-कर्मी की सुविधा वाले दूसरे ब्राउज़र पर काम करती है.
अपडेट मैनेज करना
सर्विस वर्कर को एक्सटेंसिबल वेब के हिस्से के तौर पर डिज़ाइन किया गया था. इसका मतलब है कि ब्राउज़र डेवलपर के तौर पर, हम मानते हैं कि वेब डेवलपर की तुलना में हम वेब डेवलपमेंट में बेहतर नहीं हैं. इसलिए, हमें ऐसे हाई-लेवल एपीआई नहीं देने चाहिए जो हमारे पसंदीदा पैटर्न का इस्तेमाल करके, किसी खास समस्या को हल करते हैं. इसके बजाय, आपको ब्राउज़र के मुख्य हिस्से का ऐक्सेस देना चाहिए, ताकि आप अपनी पसंद के मुताबिक काम कर सकें. यह काम, आपके उपयोगकर्ताओं के लिए सबसे सही तरीके से किया जाना चाहिए.
इसलिए, ज़्यादा से ज़्यादा पैटर्न चालू करने के लिए, पूरे अपडेट साइकल को निगरानी में रखा जाता है:
navigator.serviceWorker.register('/sw.js').then(reg => {
reg.installing; // the installing worker, or undefined
reg.waiting; // the waiting worker, or undefined
reg.active; // the active worker, or undefined
reg.addEventListener('updatefound', () => {
// A wild service worker has appeared in reg.installing!
const newWorker = reg.installing;
newWorker.state;
// "installing" - the install event has fired, but not yet complete
// "installed" - install complete
// "activating" - the activate event has fired, but not yet complete
// "activated" - fully active
// "redundant" - discarded. Either failed install, or it's been
// replaced by a newer version
newWorker.addEventListener('statechange', () => {
// newWorker.state has changed
});
});
});
navigator.serviceWorker.addEventListener('controllerchange', () => {
// This fires when the service worker controlling this page
// changes, eg a new worker has skipped waiting and become
// the new active worker.
});
लाइफ़साइकल कभी खत्म नहीं होता
जैसा कि आप देख सकते हैं, सेवा वर्कर के लाइफ़साइकल को समझने से फ़ायदा होता है. इस समझ के साथ, सेवा वर्कर के व्यवहार को समझना ज़्यादा आसान हो जाता है. इस जानकारी से, आपको सेवा वर्कर को डिप्लॉय और अपडेट करने में ज़्यादा भरोसा होगा.

