การเพิ่มประสิทธิภาพเว็บไซต์และแอปของ eBay เพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่รวดเร็วยิ่งขึ้น
ความเร็วเป็นโครงการริเริ่มทั่วทั้งบริษัทของ eBay ในปี 2019 โดยมีทีมต่างๆ มุ่งมั่นที่จะทำให้เว็บไซต์และแอปทำงานได้เร็วที่สุดสำหรับผู้ใช้ eBay พบว่าการปรับปรุงเวลาในการโหลดหน้าค้นหาให้เร็วขึ้นทุกๆ 100 มิลลิวินาทีจะช่วยให้การ "เพิ่มลงในรถเข็น" มีจำนวนเพิ่มขึ้น 0.5%
100มิลลิวินาที
การปรับปรุงเวลาในการโหลด
0.5%
จำนวน "เพิ่มลงในรถเข็น" เพิ่มขึ้น
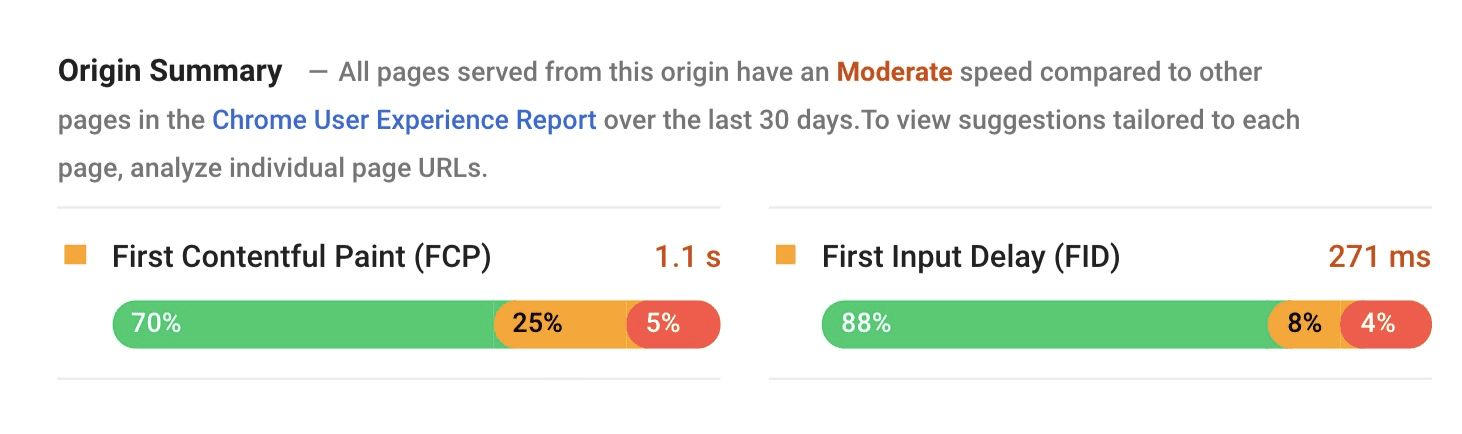
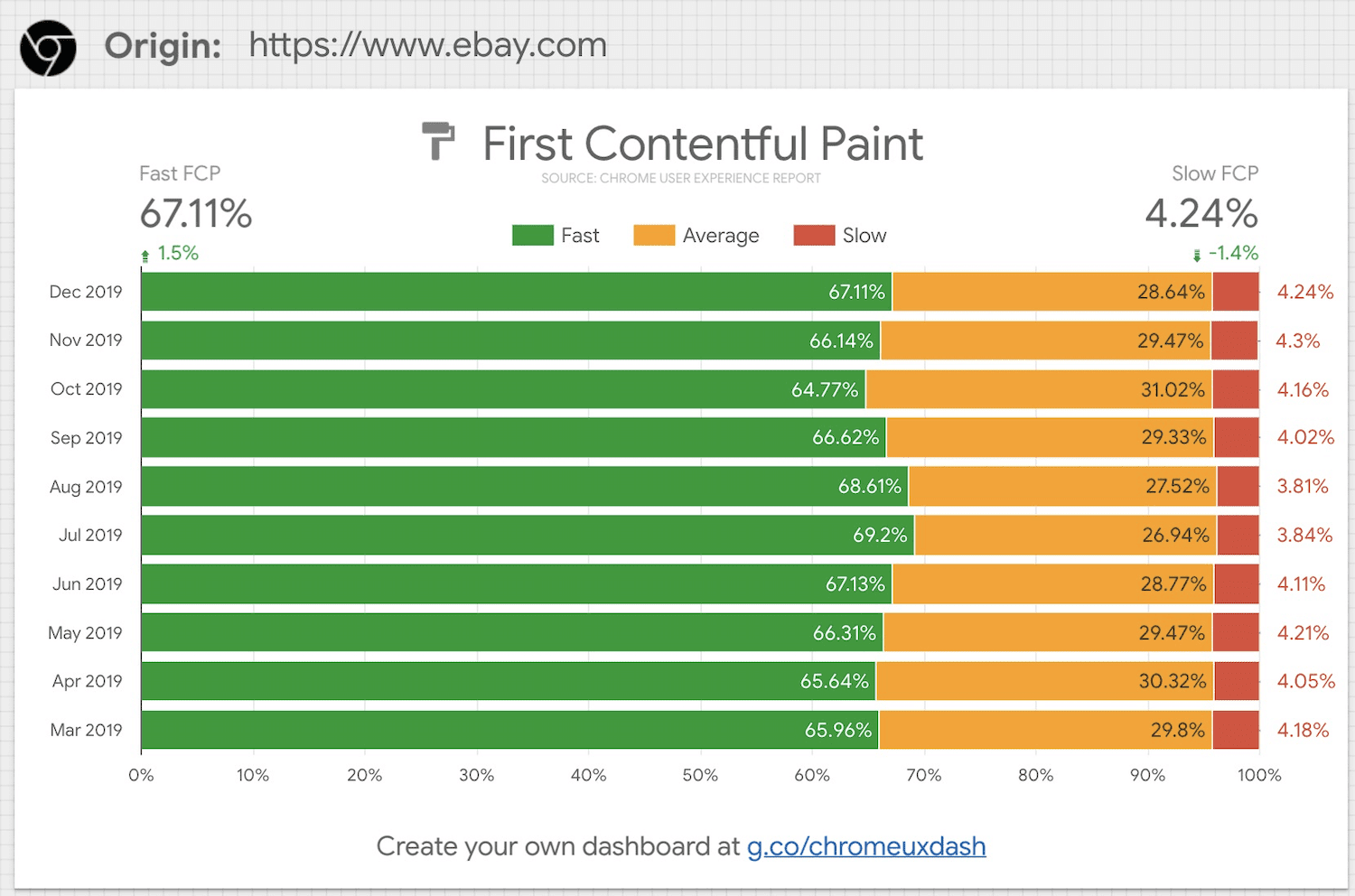
การใช้งบประมาณด้านประสิทธิภาพ (ซึ่งมาจากการศึกษาคู่แข่งด้วยรายงานประสบการณ์ของผู้ใช้ Chrome) และมุ่งเน้นที่เมตริกประสิทธิภาพที่เน้นผู้ใช้เป็นหลัก ทำให้ eBay ปรับปรุงความเร็วของเว็บไซต์ได้อย่างมาก

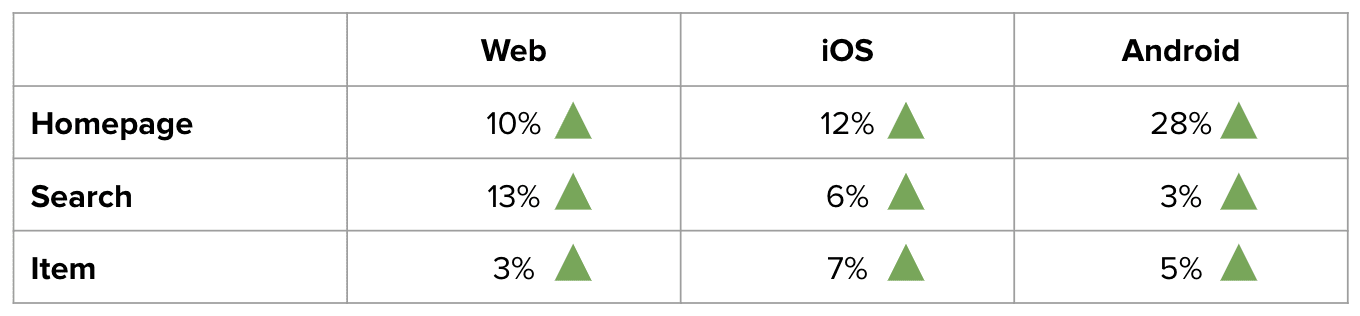
…และข้อมูลรายงานประสบการณ์ของผู้ใช้ Chrome ก็แสดงให้เห็นถึงการปรับปรุงเหล่านี้ด้วย

เรายังต้องดำเนินการอีกมากมาย แต่นี่คือสิ่งที่ eBay ได้เรียนรู้จนถึงตอนนี้
"การตัด" ประสิทธิภาพของเว็บ
การปรับปรุงที่ eBay ทำสำเร็จได้นั้นเกิดจากการลดหรือ "ตัด" (ขนาดและเวลา) ขององค์ประกอบต่างๆ ที่มีส่วนร่วมในเส้นทางของผู้ใช้ โพสต์นี้ครอบคลุมหัวข้อที่เกี่ยวข้องกับชุมชนนักพัฒนาเว็บโดยรวม ไม่ใช่หัวข้อเฉพาะของ eBay
ลดเพย์โหลดในทรัพยากรข้อความทั้งหมด
วิธีหนึ่งในการทําให้เว็บไซต์รวดเร็วคือโหลดโค้ดให้น้อยลง eBay ลดเพย์โหลดข้อความด้วยการตัดไบต์ที่ไม่ได้ใช้และไม่จําเป็นทั้งหมดของ JavaScript, CSS, HTML และการตอบกลับ JSON ที่แสดงต่อผู้ใช้ ก่อนหน้านี้ eBay เพิ่มเพย์โหลดของคำตอบทุกครั้งที่มีฟีเจอร์ใหม่ โดยไม่ล้างข้อมูลที่ไม่ได้ใช้ ซึ่งเพิ่มขึ้นเรื่อยๆ เมื่อเวลาผ่านไปและกลายเป็นปัญหาคอขวดด้านประสิทธิภาพ ปกติแล้วทีมจะเลื่อนเวลาทำความสะอาดนี้ออกไป แต่คุณจะต้องประหลาดใจกับจำนวนเงินที่ eBay ประหยัดได้
"ตัด" ในที่นี้คือไบต์ที่เสียไปในเพย์โหลดการตอบกลับ
การเพิ่มประสิทธิภาพเส้นทางที่สำคัญสำหรับเนื้อหาด้านบน
พิกเซลบนหน้าจอแต่ละพิกเซลมีความสําคัญไม่เท่ากัน เนื้อหาด้านบนมีความสำคัญมากกว่าเนื้อหาด้านล่าง เว็บแอปและแอป iOS/Android/เดสก์ท็อปทราบเรื่องนี้ดี แต่บริการล่ะ สถาปัตยกรรมบริการของ eBay มีเลเยอร์ที่เรียกว่า Experience Services ซึ่งส่วนหน้า (แอปและเว็บเซิร์ฟเวอร์เฉพาะแพลตฟอร์ม) สื่อสารด้วย เลเยอร์นี้ออกแบบมาโดยเฉพาะให้อิงตามมุมมองหรืออุปกรณ์ ไม่ใช่อิงตามเอนทิตี เช่น สินค้า ผู้ใช้ หรือคําสั่งซื้อ จากนั้น eBay ได้นําเสนอแนวคิดเส้นทางสําคัญสําหรับบริการประสบการณ์ เมื่อได้รับคําขอ บริการเหล่านี้จะดึงข้อมูลสําหรับเนื้อหาด้านบนโฆษณาทันที โดยเรียกใช้บริการอื่นๆ ที่อยู่ต้นทางควบคู่กัน เมื่อข้อมูลพร้อมแล้ว ระบบจะล้างข้อมูลทันที ระบบจะส่งข้อมูลที่อยู่ด้านล่างส่วนที่เป็นโฆษณาในลักษณะเป็นกลุ่มในภายหลังหรือจะโหลดแบบเลื่อนลงก็ได้ ผลลัพธ์ที่ได้คือ ผู้ใช้จะเห็นเนื้อหาด้านบนโฆษณาได้เร็วขึ้น
"การตัด" ในที่นี้คือเวลาที่บริการใช้ในการแสดงเนื้อหาที่เกี่ยวข้อง
การเพิ่มประสิทธิภาพรูปภาพ
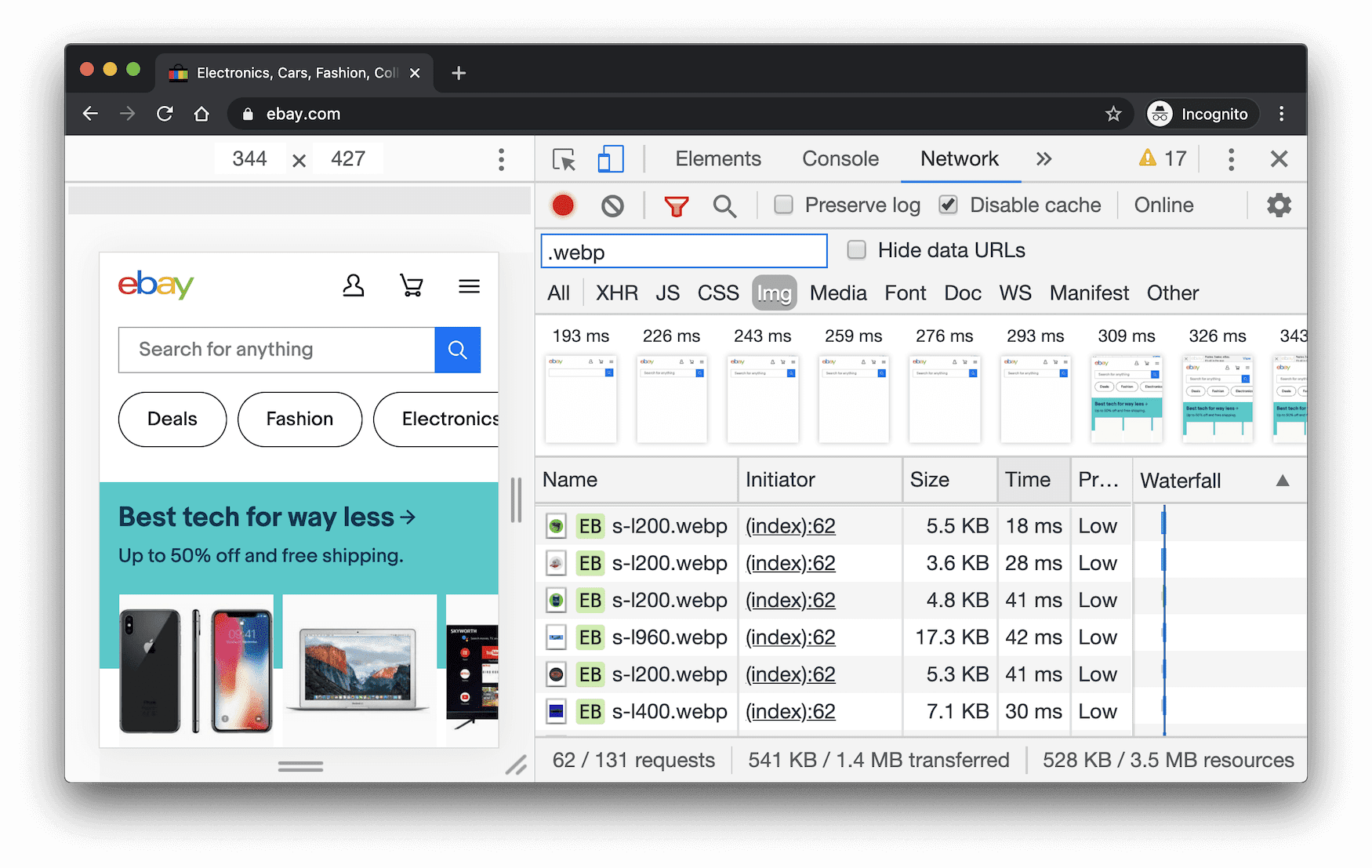
รูปภาพเป็นหนึ่งในปัจจัยที่ทําให้หน้าเว็บมีขนาดใหญ่ขึ้น การเพิ่มประสิทธิภาพเล็กๆ น้อยๆ ก็สามารถช่วยได้มาก eBay เพิ่มประสิทธิภาพรูปภาพ 2 อย่าง
ขั้นแรก eBay ได้กำหนดมาตรฐานรูปแบบรูปภาพ WebP สำหรับผลการค้นหาในแพลตฟอร์มทั้งหมด ซึ่งรวมถึง iOS, Android และเบราว์เซอร์ที่รองรับ หน้าผลการค้นหาเป็นหน้าที่มีรูปภาพมากที่สุดใน eBay และ eBay ใช้ WebP อยู่แล้ว แต่ไม่ได้อยู่ในรูปแบบที่สอดคล้องกัน

ประการที่ 2 แม้ว่ารูปภาพข้อมูลผลิตภัณฑ์ของ eBay จะได้รับการเพิ่มประสิทธิภาพอย่างมาก (ทั้งขนาดและรูปแบบ) แต่รูปภาพที่ได้รับการดูแลจัดการก็ไม่มีมาตรฐานเดียวกัน (เช่น โมดูลด้านบนในหน้าแรก) eBay มีรูปภาพที่ได้รับการดูแลจัดการด้วยตนเองจำนวนมาก ซึ่งอัปโหลดผ่านเครื่องมือต่างๆ ก่อนหน้านี้การเพิ่มประสิทธิภาพขึ้นอยู่กับผู้อัปโหลด แต่ตอนนี้ eBay จะบังคับใช้กฎภายในเครื่องมือเพื่อให้รูปภาพทั้งหมดที่อัปโหลดได้รับการเพิ่มประสิทธิภาพอย่างเหมาะสม
"การตัด" ในที่นี้คือจำนวนไบต์รูปภาพที่ส่งไปยังผู้ใช้ซึ่งสิ้นเปลือง
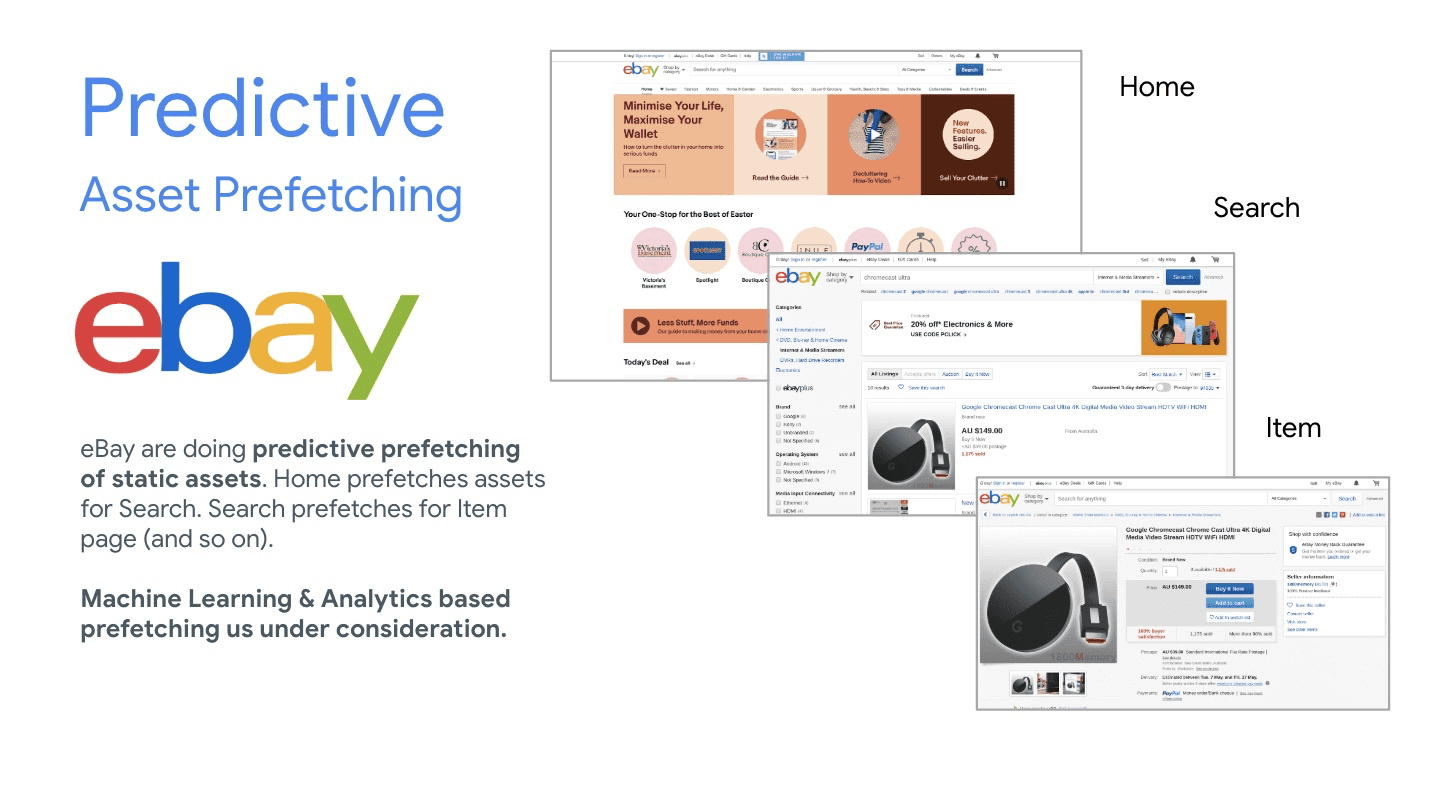
การคาดการณ์การโหลดล่วงหน้าของชิ้นงานแบบคงที่
เซสชันของผู้ใช้บน eBay ไม่ใช่แค่หน้าเดียว นี่เป็นขั้นตอน เช่น ขั้นตอนอาจเป็นการนำทางจากหน้าแรกไปยังหน้าค้นหาไปยังหน้ารายการ เหตุใดหน้าต่างๆ ในขั้นตอนจึงไม่ช่วยเหลือกัน นั่นคือแนวคิดของการดึงข้อมูลล่วงหน้าแบบคาดการณ์ ซึ่งหน้าเว็บหนึ่งจะดึงข้อมูลล่วงหน้าสำหรับชิ้นงานแบบคงที่ที่จําเป็นสําหรับหน้าถัดไปที่มีโอกาสจะเกิดขึ้น
เมื่อใช้การคาดคะเนล่วงหน้าแบบคาดการณ์ เมื่อผู้ใช้ไปยังหน้าที่คาดการณ์ไว้ ชิ้นงานจะอยู่ในแคชของเบราว์เซอร์อยู่แล้ว ซึ่งจะใช้กับชิ้นงาน CSS และ JavaScript ที่ดึงข้อมูล URL ล่วงหน้าได้ สิ่งที่ควรทราบคือฟีเจอร์นี้จะช่วยในการไปยังส่วนต่างๆ เป็นครั้งแรกเท่านั้น ในการนําทางครั้งต่อๆ ไป ชิ้นงานแบบคงที่จะอยู่ในแคชอยู่แล้ว

"การตัด" ในที่นี้คือเวลาของเครือข่ายสําหรับชิ้นงานแบบคงที่ของ CSS และ JavaScript ในการนําทางครั้งแรก
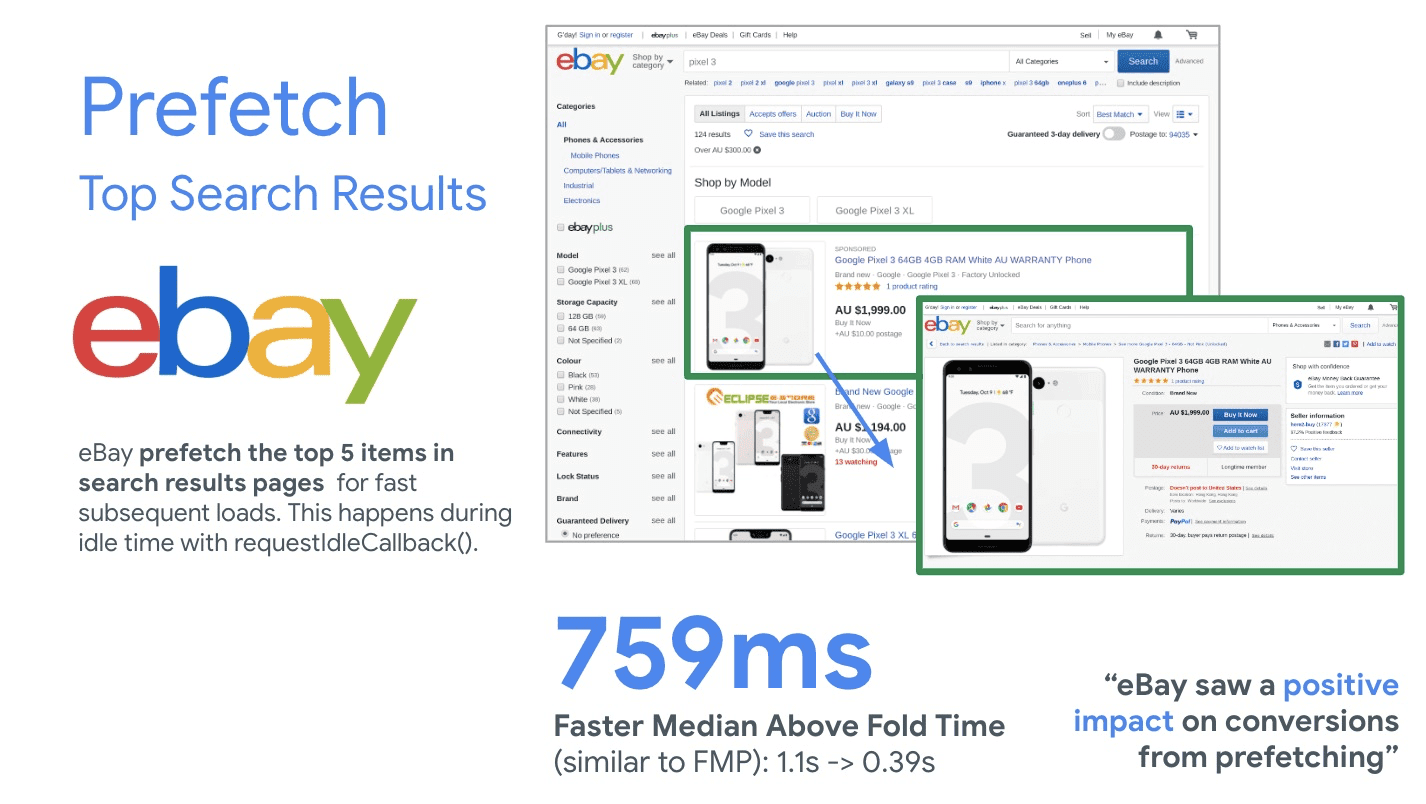
การเรียกข้อมูลผลการค้นหายอดนิยมล่วงหน้า
เมื่อผู้ใช้ค้นหา eBay ข้อมูลวิเคราะห์ของ eBay ชี้ว่าผู้ใช้มีแนวโน้มสูงที่จะไปยังรายการในผลการค้นหา 10 อันดับแรก ดังนั้นตอนนี้ eBay จึงจะโหลดรายการล่วงหน้าจากการค้นหาและเตรียมไว้ให้พร้อมเมื่อผู้ใช้ไปยังส่วนต่างๆ การโหลดล่วงหน้าจะเกิดขึ้น 2 ระดับ
ระดับแรกเกิดขึ้นที่ฝั่งเซิร์ฟเวอร์ ซึ่งบริการรายการจะแคชรายการยอดนิยม 10 รายการในผลการค้นหา เมื่อผู้ใช้ไปที่รายการใดรายการหนึ่ง eBay จะประหยัดเวลาในการประมวลผลเซิร์ฟเวอร์ แอปเฉพาะแพลตฟอร์มใช้ประโยชน์จากการแคชฝั่งเซิร์ฟเวอร์และพร้อมให้บริการทั่วโลก
อีกระดับหนึ่งเกิดขึ้นในแคชของเบราว์เซอร์ ซึ่งพร้อมให้บริการในออสเตรเลีย การดึงข้อมูลรายการล่วงหน้าเป็นการเพิ่มประสิทธิภาพขั้นสูงเนื่องจากรายการมีลักษณะแบบไดนามิก นอกจากนี้ ยังมีรายละเอียดปลีกย่อยอีกมากมาย เช่น การแสดงผลของหน้าเว็บ ความจุ รายการการประมูล และอื่นๆ ดูข้อมูลเพิ่มเติมได้ในงานนำเสนอของ Meetup เกี่ยวกับวิศวกรรมด้านประสิทธิภาพของ LinkedIn หรือติดตามการโพสต์บล็อกโดยละเอียดเกี่ยวกับหัวข้อนี้จากวิศวกรของ eBay

"การตัด" ในที่นี้อาจเป็นเวลาในการประมวลผลของเซิร์ฟเวอร์หรือเวลาของเครือข่าย ทั้งนี้ขึ้นอยู่กับตำแหน่งที่แคชรายการ
การดาวน์โหลดรูปภาพการค้นหาอย่างเร่งด่วน
ในหน้าผลการค้นหา เมื่อมีการค้นหาในระดับสูง ระบบจะดำเนินการ 2 อย่าง ขั้นตอนแรกคือขั้นตอนการแสดงผล/การจัดอันดับ ซึ่งระบบจะแสดงรายการที่เกี่ยวข้องที่สุดซึ่งตรงกับคำค้นหา ขั้นตอนที่ 2 คือการเพิ่มรายการที่เรียกคืนด้วยข้อมูลเพิ่มเติมที่เกี่ยวข้องกับบริบทของผู้ใช้ เช่น ค่าจัดส่ง ตอนนี้ eBay จะส่งรูปภาพสินค้า 10 รายการแรกไปยังเบราว์เซอร์พร้อมกันเป็นกลุ่มพร้อมกับส่วนหัวทันที เพื่อให้การดาวน์โหลดเริ่มได้ก่อนที่มาร์กอัปที่เหลือจะมาถึง รูปภาพจึงจะปรากฏเร็วขึ้น การเปลี่ยนแปลงนี้เปิดตัวแล้วทั่วโลกสำหรับแพลตฟอร์มเว็บ
"การตัด" ที่นี่คือเวลาเริ่มต้นการดาวน์โหลดรูปภาพผลการค้นหา
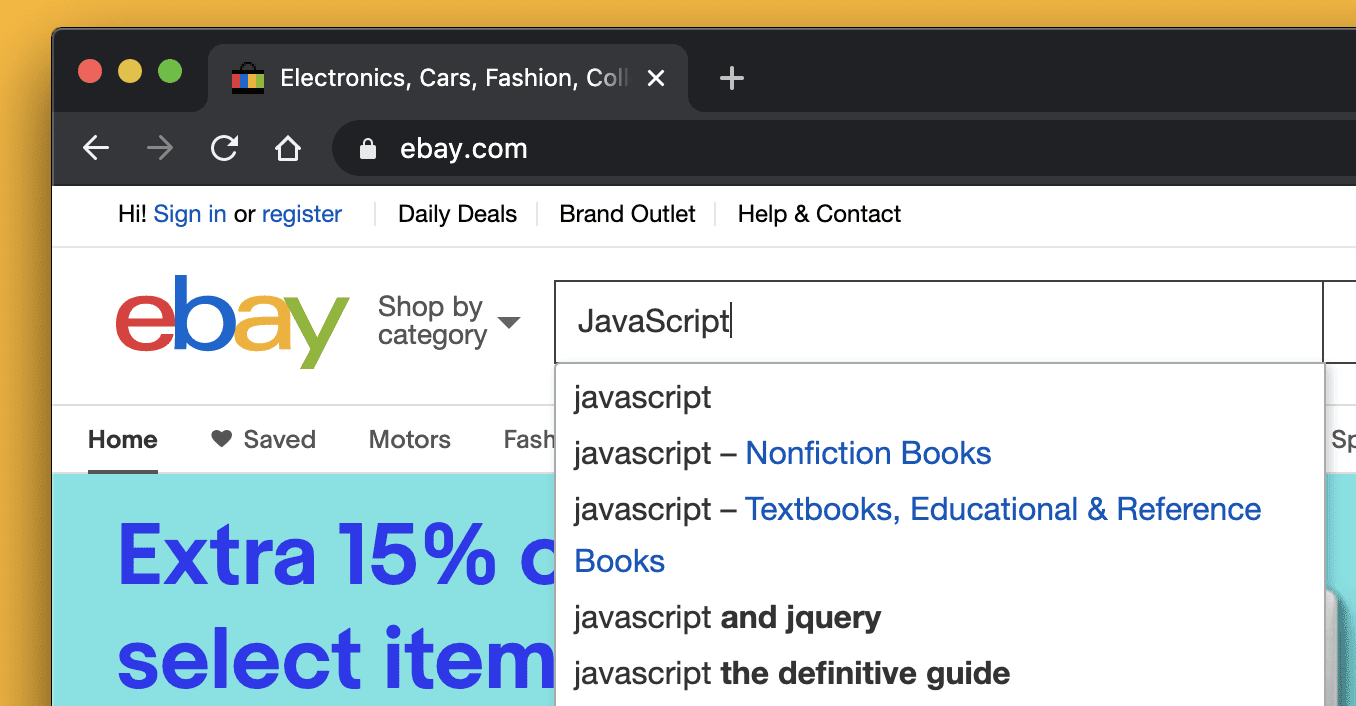
การแคชไปยังเซิร์ฟเวอร์ปลายทางสําหรับข้อมูลการแนะนำอัตโนมัติ
เมื่อผู้ใช้พิมพ์ตัวอักษรในช่องค้นหา ระบบจะแสดงคำแนะนำแบบป๊อปอัป คำแนะนำเหล่านี้จะไม่เปลี่ยนแปลงสำหรับชุดตัวอักษรอย่างน้อย 1 วัน เนื้อหาเหล่านี้เหมาะอย่างยิ่งที่จะแคชและแสดงจาก CDN (สูงสุด 24 ชั่วโมง) แทนที่จะส่งคำขอไปยังศูนย์ข้อมูล ตลาดต่างประเทศจะได้รับประโยชน์อย่างยิ่งจากการแคช CDN

แต่มีข้อจํากัดอยู่ eBay มีองค์ประกอบบางอย่างของการปรับตามโปรไฟล์ของผู้ใช้ในป๊อปอัปคำแนะนำ ซึ่งแคชได้ไม่มีประสิทธิภาพ แต่โชคดีที่ปัญหานี้ไม่ได้เกิดขึ้นในแอปเฉพาะแพลตฟอร์ม เนื่องจากอินเทอร์เฟซผู้ใช้สำหรับการปรับเปลี่ยนในแบบของคุณและคำแนะนำสามารถแยกกันได้ สำหรับเว็บในตลาดต่างประเทศ เวลาในการตอบสนองสำคัญกว่าประโยชน์เล็กๆ น้อยๆ ของการปรับเปลี่ยนในแบบของคุณ เมื่อปัญหานี้ได้รับการแก้ไขแล้ว ตอนนี้ eBay แสดงการแนะนำอัตโนมัติจากแคช CDN ทั่วโลกสำหรับแอปเฉพาะแพลตฟอร์มและตลาดที่ไม่ใช่สหรัฐอเมริกาสำหรับ eBay.com
"การตัด" ในที่นี้คือเวลาในการตอบสนองของเครือข่ายและเวลาในการประมวลผลของเซิร์ฟเวอร์สําหรับการแนะนำอัตโนมัติ
การแคชไปยังเซิร์ฟเวอร์ปลายทางสําหรับผู้ใช้หน้าแรกที่ไม่รู้จัก
สำหรับแพลตฟอร์มเว็บ เนื้อหาในหน้าแรกสำหรับผู้ใช้ที่ไม่รู้จักจะเหมือนกันสำหรับภูมิภาคหนึ่งๆ ผู้ใช้เหล่านี้กำลังใช้ eBay เป็นครั้งแรกหรือเริ่มเซสชันใหม่ จึงไม่มีการปรับเปลี่ยนในแบบของคุณ แม้ว่าครีเอทีฟโฆษณาของหน้าแรกจะเปลี่ยนแปลงบ่อยครั้ง แต่ก็ยังมีการแคชอยู่
eBay ตัดสินใจแคชเนื้อหาของผู้ใช้ที่ไม่รู้จัก (HTML) ในเครือข่าย Edge (PoPs) ของตนเป็นระยะเวลาสั้นๆ ตอนนี้ผู้ใช้ครั้งแรกจะได้รับเนื้อหาในหน้าแรกจากเซิร์ฟเวอร์ที่อยู่ใกล้ๆ แทนที่จะได้รับจากศูนย์ข้อมูลที่ห่างไกล eBay ยังทดสอบฟีเจอร์นี้ในตลาดต่างประเทศอยู่ ซึ่งจะส่งผลได้มากกว่า
"การตัด" ในที่นี้หมายถึงทั้งเวลาในการตอบสนองของเครือข่ายและเวลาในการประมวลผลของเซิร์ฟเวอร์สําหรับผู้ใช้ที่ไม่รู้จัก
การเพิ่มประสิทธิภาพสําหรับแพลตฟอร์มอื่นๆ
การปรับปรุงการแยกวิเคราะห์แอป iOS/Android
แอป iOS/Android สื่อสารกับบริการแบ็กเอนด์ซึ่งมีรูปแบบการตอบกลับเป็น JSON โดยทั่วไป เพย์โหลด JSON เหล่านี้อาจมีขนาดใหญ่ eBay ได้เปิดตัวอัลกอริทึมการแยกวิเคราะห์ที่มีประสิทธิภาพซึ่งเพิ่มประสิทธิภาพให้กับเนื้อหาที่ต้องแสดงทันที แทนที่จะแยกวิเคราะห์ JSON ทั้งหมดเพื่อแสดงผลบางอย่างบนหน้าจอ
ตอนนี้ผู้ใช้จะเห็นเนื้อหาได้เร็วขึ้น นอกจากนี้ สําหรับแอป Android ทาง eBay จะเริ่มเริ่มต้นคอนโทรลเลอร์มุมมองการค้นหาทันทีที่ผู้ใช้เริ่มพิมพ์ในช่องค้นหา (iOS มีการเพิ่มประสิทธิภาพนี้แล้ว) ซึ่งก่อนหน้านี้จะเกิดขึ้นหลังจากที่ผู้ใช้กดปุ่มค้นหาเท่านั้น ตอนนี้ผู้ใช้จะไปยังผลการค้นหาได้เร็วขึ้น "เวลาในการตัด" หมายถึงเวลาที่อุปกรณ์ใช้ในการแสดงเนื้อหาที่เกี่ยวข้อง
การปรับปรุงเวลาเริ่มต้นของแอป Android
ซึ่งจะใช้กับการเพิ่มประสิทธิภาพเวลาการเริ่มแอปแบบ Cold Start สําหรับแอป Android เมื่อแอปเริ่มทำงานแบบ Cold Start จะมีการเริ่มต้นจำนวนมากทั้งในระดับระบบปฏิบัติการและระดับแอปพลิเคชัน การลดเวลาในการเริ่มต้นที่ระดับแอปพลิเคชันช่วยให้ผู้ใช้เห็นหน้าจอหลักได้เร็วขึ้น eBay ได้ทำการโปรไฟล์และพบว่าการเริ่มต้นบางอย่างไม่จำเป็นต่อการแสดงเนื้อหา และสามารถดำเนินการแบบล่าช้าได้
และที่สำคัญกว่านั้น eBay พบว่ามีการเรียกใช้ข้อมูลวิเคราะห์ของบุคคลที่สามที่บล็อกอยู่ ซึ่งทำให้การแสดงผลบนหน้าจอล่าช้า การนําการเรียกแบบบล็อกออกและทําให้เป็นแบบแอซิงค์ช่วยเพิ่มเวลาในการเริ่มต้นระบบเย็นได้ "การตัด" ในที่นี้คือเวลาเริ่มต้นที่ไม่จำเป็นสำหรับแอป Android
สรุป
"การลด" ประสิทธิภาพทั้งหมดที่ eBay ทำร่วมกันมีส่วนทำให้ตัวเลขเพิ่มขึ้น และเกิดขึ้นในช่วงเวลาหนึ่งๆ การเปิดตัวเกิดขึ้นตลอดทั้งปี โดยแต่ละรุ่นจะลดเวลาในการตอบสนองได้หลายสิบมิลลิวินาที จนในที่สุดก็มาถึงจุดที่ eBay อยู่ในปัจจุบัน

ประสิทธิภาพคือฟีเจอร์และข้อได้เปรียบในการแข่งขัน ประสบการณ์การใช้งานที่เพิ่มประสิทธิภาพแล้วจะช่วยให้ผู้ใช้มีส่วนร่วมมากขึ้น มี Conversion และ ROI สูงขึ้น ในกรณีของ eBay การเพิ่มประสิทธิภาพเหล่านี้มีตั้งแต่งานที่ทําได้ง่ายไปจนถึงงานที่ซับซ้อน
ดูข้อมูลเพิ่มเติมเกี่ยวกับการเพิ่มความเร็วด้วยวิธีต่างๆ และคอยติดตามบทความโดยละเอียดเพิ่มเติมจากวิศวกรของ eBay เกี่ยวกับงานด้านประสิทธิภาพในอนาคตอันใกล้

