چالش های رابط کاربری گرافیکی
هیچ راهی برای حل چالش های رابط ها وجود ندارد. در این مجموعه، ما خودمان و یکدیگر را به چالش خواهیم کشید تا راههای متعددی برای حل چالشهای رابط و گسترش تنوع مهارتهایمان پیدا کنیم.
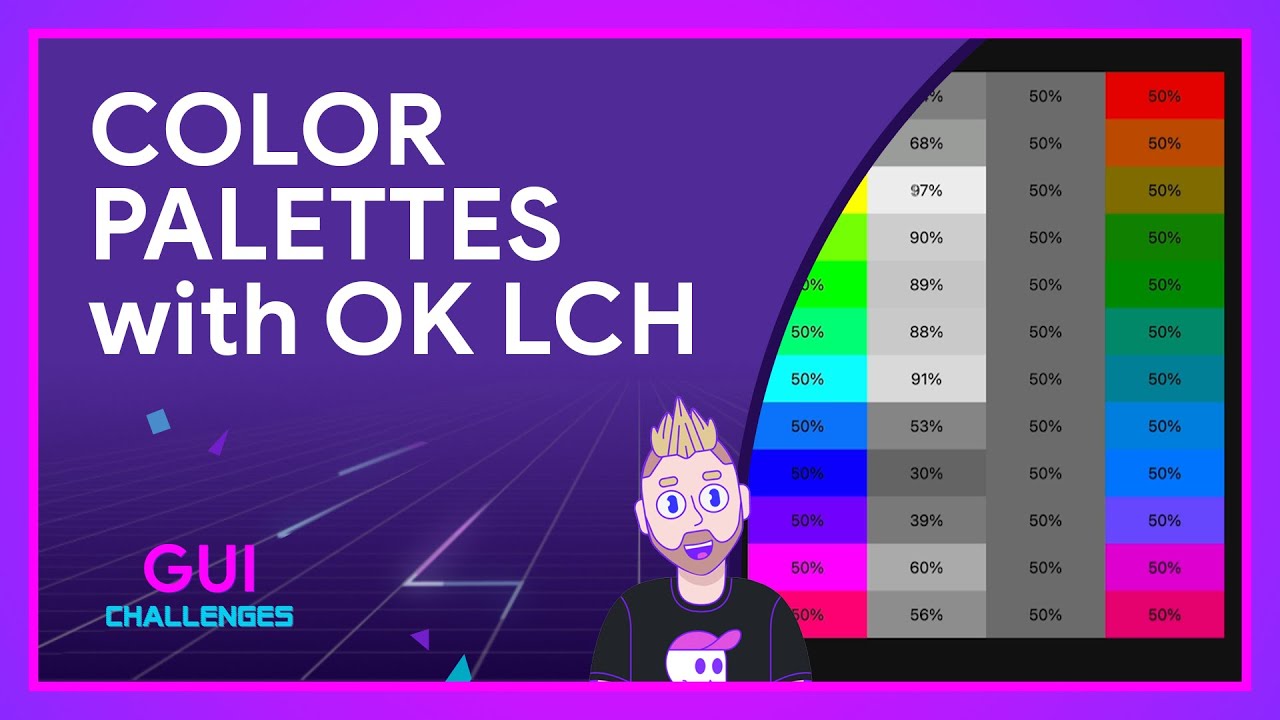
فکر کردن به راه هایی برای حل پالت رنگ
در چالش رابط کاربری گرافیکی امروزی، @AdamArgyleInk یک پالت رنگی گسترده با okLCH ایجاد میکند و جفتهای رنگی قابل دسترس را در طول مسیر بررسی میکند.
فکر کردن به روشهایی برای حل متن علمی تخیلی سه بعدی
در چالش رابط کاربری گرافیکی امروزی، @AdamArgyleInk یک چرخش #CSS را روی جلوه متن سه بعدی فیلم علمی تخیلی کلاسیک قرار میدهد و آن را برای پیمایش تعاملی میکند. پو...
فکر کردن در مورد راههای حل SWITCH GROUPS
در چالش رابط کاربری گرافیکی امروزی، @AdamArgyleInk یک گروه رادیویی را به یک گروه سوئیچ تغییر ترازبندی متن تبدیل میکند. آموزش تست Accessibi...
فکر کردن در مورد راه هایی برای حل اثرات GLITCH
در چالش رابط کاربری گرافیکی امروزی، @AdamArgyleInk یک جلوه نقص سایبری با مسیرهای کلیپ CSS و تبدیل ایجاد میکند.
فکر کردن در راه حل فیزیک پایه
در چالش رابط کاربری گرافیکی امروزی، @AdamArgyleInk با ایجاد افکتهای رابط کاربری فیزیکی با ویژگیهای سفارشی CSS، درخواست فریم انیمیشن، و ... سرگرمکننده است.
فکر کردن به راه هایی برای حل CARD STACK
در چالش رابط کاربری گرافیکی امروزی، @AdamArgyleInk یک پشته متحرک از کارت ها با استفاده از مبدا تبدیل، گرید و :has ایجاد می کند.
فکر کردن در مورد راه های حل انتقال
در چالش GUI خالی از سکنه امروز، @AdamArgyleInk کدهای زنده انتقال مسیر کلیپ CSS، برخی جلوههای راد نمایشی، و گوچاها را پوشش میدهد. من...
فکر کردن به راه هایی برای حل TOOLTIPS
در چالش رابط کاربری گرافیکی امروزی، @AdamArgyleInk یک راهنمای ابزار با یک عنصر سفارشی (بدون مؤلفه وب!)، :has()، تبدیلها، و پشتیبانی منطقی میسازد.
فکر کردن به راه هایی برای حل توهم دیوار کافه
در چالش رابط کاربری گرافیکی امروزی، @AdamArgyleInk یک توهم کلاسیک را با CSS بازسازی میکند.
فکر کردن به راه های حل چرخ و فلک
در چالش رابط کاربری گرافیکی امروزی، @AdamArgyleInk ویژگیها و جنبههای یک جزء چرخ فلک را به اشتراک میگذارد: تم تطبیقی، تطبیقپذیر با انواع مختلف...
فکر کردن به راههای حل FAB
در چالش رابط کاربری گرافیکی امروزی، @AdamArgyleInk چند دکمه اکشن شناور (FAB) میسازد و در مورد ملاحظات UX و CSS صحبت میکند.
فکر کردن به راه هایی برای حل BUTTONS
در چالش رابط کاربری گرافیکی امروزی، @AdamArgyleInk انواع دکمه های مختلف وب را با ویژگی های سفارشی و :where()، برای روشن/تاریکی استایل می کند.
فکر کردن به راه های حل DIALOG
در چالش رابط کاربری گرافیکی امروزی، @AdamArgyleInk نشان میدهد که چگونه میتوان عنصر دیالوگ را به صورت بصری افزایش داد و در عین حال دسترسی عالی و بینالمللی را حفظ کرد...
فکر کردن به راه هایی برای حل یک نوار بارگذاری
در چالش رابط کاربری گرافیکی امروز، @AdamArgyleInk نحوه استایل دادن به عنصر پیشرفت داخلی و نحوه پیادهسازی UX صفحهخوان عالی را نشان میدهد.
فکر کردن در مورد راه هایی برای حل SVG FAVICON
در چالش رابط کاربری گرافیکی امروزی، @AdamArgyleInk در مورد روشی برای ساخت یک فاویکون تطبیقی با SVG فکر میکند. SVG نه تنها بی نهایت ...
فکر کردن به راههایی برای حل سوئیچ تم تاریک/روشن
در چالش رابط کاربری گرافیکی امروزی، @AdamArgyleInk در مورد روشی برای ایجاد یک جزء سوئیچ تم به اشتراک می گذارد. اغلب یک وب سایت امکان تغییر ...
فکر کردن به راه های حل نان تست
در چالش رابط کاربری گرافیکی امروزی، @AdamArgyleInk فکر کردن در مورد روشی برای ساختن نان تست ها را به اشتراک می گذارد، یک جزء غیر تعاملی و غیرفعال برای UI برای اثبات...
فکر کردن به راه هایی برای حل MENU 3D
در چالش رابط کاربری گرافیکی امروز، @AdamArgyleInk افکار خود را در مورد راهی برای ایجاد یک منوی بازی ویدیویی سه بعدی که با ترجیحات رنگ سیستم عامل سازگار است، به اشتراک می گذارد، ...
فکر کردن به راه هایی برای حل MULTI-SELECT
در چالش رابط کاربری گرافیکی امروز، من افکارم را در مورد روشی به اشتراک میگذارم که کاربران را قادر به انتخاب چندگانه کند. برای نشان دادن چند انتخابی من یک فیلتر آماده کردم...
فکر کردن به راه هایی برای حل SPLIT BUTTONS
در چالش رابط کاربری گرافیکی امروز، فکر خود را در مورد روشی برای حل دکمههای تقسیم به اشتراک میگذارم. یک جزء اصلی برای رابط های متراکم، اجازه می دهد تا یک ...
فکر کردن در مورد راه های حل سوئیچ ها
در چالش رابط کاربری گرافیکی امروز، فکر خود را در مورد راهی برای حل یک سوئیچ به اشتراک می گذارم. یک جزء کوچک و پر از UX که در نهایت یکی از...
فکر کردن در مورد راه های حل BREADCRUMBS
در چالش رابط کاربری گرافیکی امروزی، ما در حال ساختن یک جزء خرده نان هستیم.. با پیچ و تاب! به جای یک لیست خطی از پیوندها، این پودر سوخاری...
فکر کردن به راههایی برای حل طرحهای رنگی
در چالش رابط کاربری گرافیکی امروزی، ما در حال ساخت طرحهای رنگی تیره، روشن و کم رنگ با HSL هستیم. CSS در مرورگرهای مدرن کار می کند، برای...
فکر کردن در مورد راه هایی برای حل یک MEDIA SCROLLER
در چالش رابط کاربری گرافیکی امروزی، @Adam Argyle در مورد راههایی برای ایجاد تجربههای پیمایش درون خطی برای وب که حداقل پاسخگو هستند فکر میکند.
فکر کردن در راه حل SPLIT TEXT
در چالش رابط کاربری گرافیکی امروز، @AdamArgyleInk در 30 دقیقه اول پس از انتشار قسمت به نظرات شما پاسخ خواهد داد. اتصال...
فکر کردن به راههایی برای حل SETTINGS
در چالش رابط کاربری گرافیکی امروزی، ما یک صفحه تنظیمات پویا را با اسلایدرها و چک باکس ها ساخته و نمایش می دهیم. صفحه تنظیمات ما واکنش گرا است، پشتیبانی...
فکر کردن به راه های حل TABS
در چالش رابط کاربری گرافیکی امروز، ما در حال ساختن یک جزء برگهها با برخی ویژگیهای بسیار جالب هستیم که شاید فکرش را نکرده باشید. برگه های ما شرکت ...
فریادهای ارسال برای SIDENAV
ما از جامعه خواستیم که یک کامپوننت sidenav به روش شما بسازد و همه شما تحویل داده اید! موارد ارسالی را بررسی کنید:
فکر کردن به راه های حل یک SIDENAV
در چالش رابط کاربری گرافیکی امروزی، ما با استفاده از CSS و JS، یک تجربه کاربری ناوبری جانبی با قابلیت پاسخگو و قابل دسترس ایجاد میکنیم. نوار کناری کار می کند...
فریاد ارسال برای CENTERING
ما 5 تکنیک مختلف CSS را تست کردیم و من شما را به چالش کشیدم تا خودتان را ارسال کنید. از CSS-Tricks به کریس کویر فریاد بزنید...
فریاد ارسال برای STORIES | چالش های رابط کاربری گرافیکی
شما دیدید که من داستان ها را به روش خودم می سازم و من همه شما را به چالش کشیدم تا آن را به روش خود بسازید. به @Geoffrich_ برای ارسال او در توییتر فریاد بزنید! انجام دادن...
فکر کردن به راه های حل CENTERING
در چالش امروز، ما در حال تست استرس 5 تکنیک مختلف CSS مرکزی هستیم. ببینید چه تکنیک هایی باید در کمربند ابزار شما جای بگیرند...
تفکر در راه حل داستان | چالش های رابط کاربری گرافیکی
به چالشهای رابط کاربری گرافیکی خوش آمدید، جایی که من رابطها را به روش خودم ایجاد میکنم و شما را به چالش میکشم تا آن را به روش خود انجام دهید. با ترکیب ذهن خلاق خود، ما به نتیجه خواهیم رسید...