ความท้าทายของ GUI
อินเทอร์เฟซของอินเทอร์เฟซไม่มีวิธีแก้ปัญหาตายตัว ในซีรีส์นี้ เราจะท้าทายตัวเองและกันและกันให้พบวิธีต่างๆ ในการแก้ปัญหาเกี่ยวกับอินเทอร์เฟซและเพิ่มความหลากหลายของทักษะของเรา
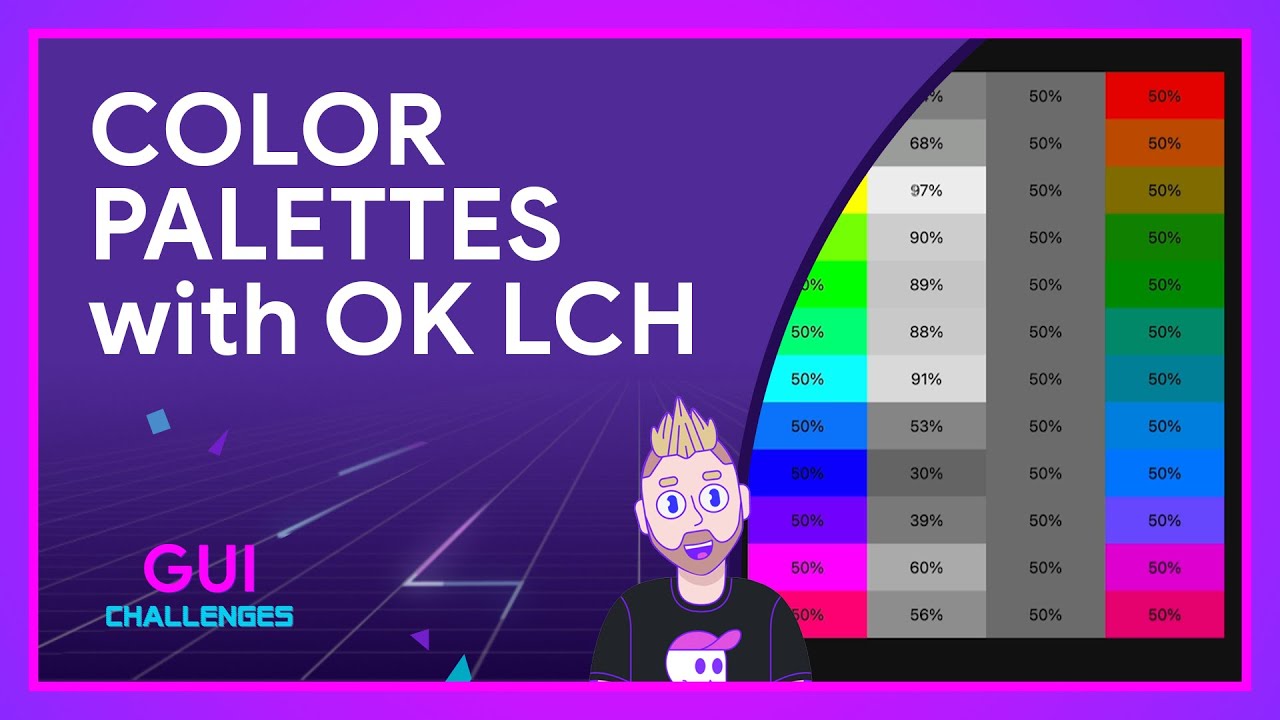
การคิดหาวิธีแก้ไขจานสี
ในโครงการ GUI Challenge วันนี้ @AdamArgyleInk จะสร้างชุดสีขอบเขตกว้างด้วย okLCH ตรวจสอบคู่สีที่เข้าถึงได้ตลอดทาง...
กำลังคิดหาวิธีแก้ข้อความไซไฟ 3 มิติ
ใน GUI Challenge วันนี้ @AdamArgyleInk ใช้ #CSS ในเอฟเฟกต์ข้อความ 3 มิติในภาพยนตร์ไซไฟสุดคลาสสิกโดยทำให้หน้าจอเป็นแบบอินเทอร์แอกทีฟสำหรับการเลื่อน ตำแหน่ง...
การคิดหาวิธีการแก้ไขกลุ่ม SWITCH
ใน GUI Challenge ของวันนี้ @AdamArgyleInk จะเปลี่ยนกลุ่มวิทยุเป็นกลุ่มสวิตช์ที่เปลี่ยนแนวข้อความ ดูวิธีทดสอบการเข้าถึง...
การคิดหาวิธีแก้ไขผลของ GLITCH
ในการแข่งขัน GUI วันนี้ @AdamArgyleInk จะสร้างเอฟเฟกต์ข้อบกพร่องในโลกไซเบอร์ด้วยการเปลี่ยนเส้นทางการตัดคลิปของ CSS
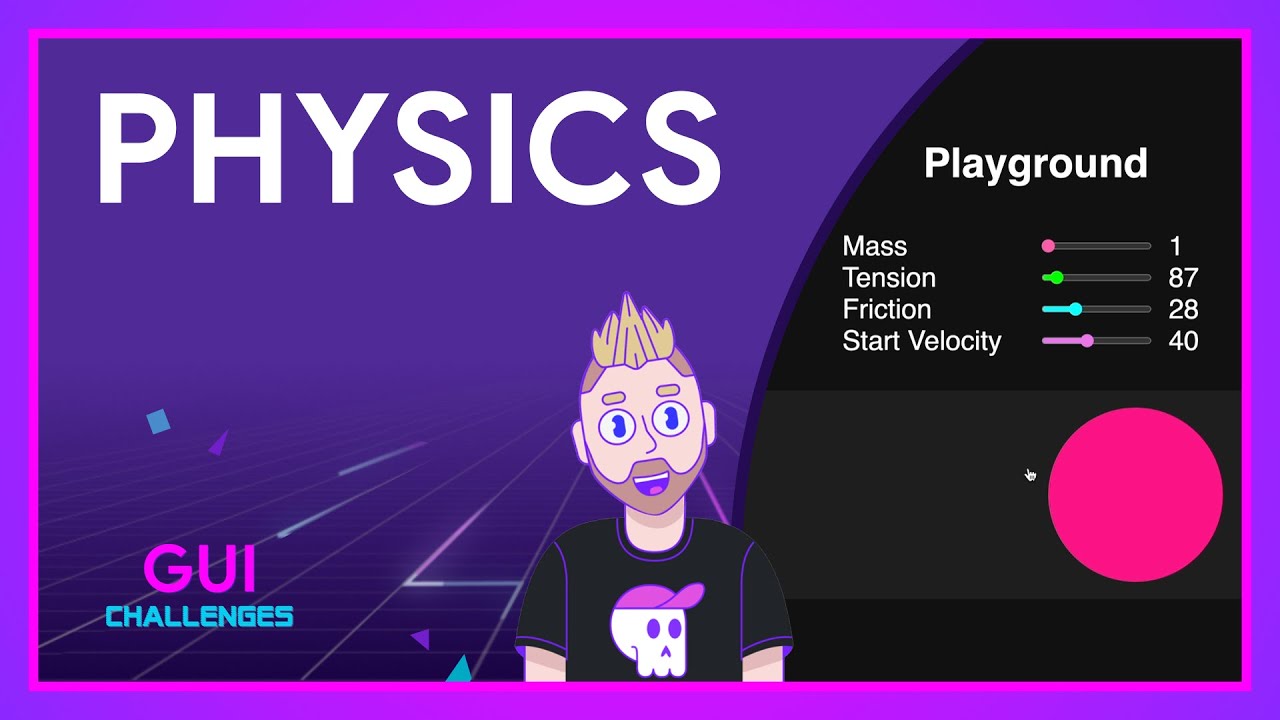
การคิดหาวิธีแก้ไขฟิสิกส์พื้นฐาน
ในการแข่งขัน GUI วันนี้ @AdamArgyleInk จะสนุกไปกับการสร้างเอฟเฟกต์ UI ทางฟิสิกส์ด้วยคุณสมบัติที่กำหนดเองของ CSS, ขอเฟรมภาพเคลื่อนไหว และ ...
กำลังคิดหาวิธีแก้ไข CARD STACK
ใน GUI Challenge ของวันนี้ @AdamArgyleInk จะสร้างชุดการ์ดแบบเคลื่อนไหวโดยใช้ต้นทางการเปลี่ยนรูปแบบ ตารางกริด และ :has()
การคิดหาวิธีแก้ไข TRANSITIONS
ใน GUI Challenge ที่มีผีสิง @AdamArgyleInk โค้ดแบบสดของ CSS การเปลี่ยนเส้นทางคลิป สาธิตการใช้เอฟเฟ็กต์ Rad และครอบคลุม Gotcha ด้วย หนู...
กำลังคิดหาวิธีแก้ไข TOOLTIPS
ใน GUI Challenge ของวันนี้ @AdamArgyleInk จะสร้างเคล็ดลับเครื่องมือด้วยองค์ประกอบที่กำหนดเอง (ไม่มีคอมโพเนนต์เว็บ) :has(), Transforms และคุณสมบัติทางตรรกะ...
กำลังคิดหาวิธีแก้ไข CAFE WALL ILLUSION
ใน GUI Challenge วันนี้ @AdamArgyleInk จะได้สร้างภาพลวงตาสุดคลาสสิกด้วย CSS อีกครั้ง
การคิดหาวิธีเพื่อไขปัญหา CAROUSELS
ใน GUI Challenge ของวันนี้ @AdamArgyleInk ได้แชร์ฟีเจอร์และแง่มุมต่างๆ ของคอมโพเนนต์ภาพสไลด์ ซึ่งได้แก่ การกำหนดธีมแบบปรับเปลี่ยนได้ ธีมที่ปรับตามผู้ใช้...
การคิดหาวิธีการแก้ไข FAB
ใน GUI Challenge ของวันนี้ @AdamArgyleInk ได้สร้างปุ่มการทำงานแบบลอย (FAB) ขึ้นมา 2 ปุ่ม และพูดถึงข้อควรพิจารณาเกี่ยวกับ UX และ CSS ...
การคิดหาวิธีแก้ไข BUTTONS
ใน GUI Challenge ในปัจจุบัน @AdamArgyleInk กำหนดปุ่มประเภทต่างๆ ของเว็บด้วยคุณสมบัติที่กำหนดเอง และ :where() สำหรับแสง/มืด...
กำลังคิดหาวิธีแก้ DIALOG
ในโครงการ GUI Challenge ของวันนี้ @AdamArgyleInk จะแสดงวิธีปรับปรุงองค์ประกอบกล่องโต้ตอบให้เห็นเป็นภาพ ในขณะที่ยังให้นักเรียนเข้าถึงและสื่อสารได้อย่างดี...
การคิดหาวิธีแก้ไข LOADING BAR
ใน GUI Challenge ของวันนี้ @AdamArgyleInk แสดงวิธีจัดรูปแบบองค์ประกอบความคืบหน้าแบบบิวท์อิน และวิธีนำ UX ของโปรแกรมอ่านหน้าจอที่ยอดเยี่ยมไปใช้
กำลังคิดหาวิธีแก้ไข SVG FAVICON
ในโครงการ GUI Challenge วันนี้ @AdamArgyleInk จะมาแชร์วิธีคิดวิธีสร้างไอคอน Fav แบบปรับอัตโนมัติด้วย SVG SVG ไม่เพียงนำส่ง Infinit...
การคิดหาวิธีแก้ไขการเปลี่ยนธีมสีเข้ม/ธีมสว่าง
ใน GUI Challenge ของวันนี้ @AdamArgyleInk จะมาแชร์วิธีคิดหาวิธีสร้างคอมโพเนนต์การเปลี่ยนธีม เว็บไซต์มักจะอนุญาตให้เปลี่ยน...
การคิดหาวิธีที่จะแก้ไขปัญหา TOASTS
ใน GUI Challenge ของวันนี้ @AdamArgyleInk จะมาแชร์วิธีคิดวิธีสร้างโทสต์ ซึ่งเป็นองค์ประกอบที่ไม่มีการโต้ตอบและไม่โต้ตอบด้วยสำหรับ UI ที่จะช่วย...
การคิดหาวิธีแก้เมนู 3 มิติ
ในภารกิจ GUI ของวันนี้ @AdamArgyleInk ได้แชร์ความคิดเกี่ยวกับการสร้างเมนูวิดีโอเกมแบบ 3 มิติที่ปรับให้เข้ากับค่ากำหนดสีของระบบปฏิบัติการ ...
การคิดหาวิธีแก้ปัญหา MULTI-SELECT
ในความท้าทายของ GUI วันนี้ ผมได้แชร์แนวคิดเกี่ยวกับวิธีช่วยให้ผู้ใช้เลือกหลายรายการได้ หากต้องการสาธิตการเลือกหลายรายการ ฉันได้เตรียมตัวกรองไว้แล้ว...
การคิดหาวิธีแก้ไขปุ่ม SPLIT
ในภารกิจ GUI วันนี้ ผมแชร์วิธีคิดวิธีแก้ปัญหาปุ่มแยก องค์ประกอบหลักสำหรับอินเทอร์เฟซแบบย่อซึ่งช่วยให้
กำลังคิดหาวิธีแก้ไข SWITCHES
ในภารกิจ GUI วันนี้ ผมแชร์ความคิดของผมเกี่ยวกับวิธีแก้ปัญหาการเปลี่ยน คอมโพเนนต์ขนาดเล็กที่อัดแน่นไปด้วย UX จนกลายมาเป็นหนึ่งใน ...
การคิดหาวิธีแก้ไข BREADCRUMBS
ในภารกิจ GUI วันนี้ เรากำลังสร้างองค์ประกอบเบรดครัมบ์.. ด้วยการบิด ลิงก์เบรดครัมบ์นี้แทนการใช้รายการลิงก์แบบเชิงเส้น...
กำลังคิดหาวิธีแก้ไข COLOR SCHEMES
ในภารกิจ GUI วันนี้ เราจะสร้างรูปแบบสีมืด สว่าง และสลัวด้วย HSL CSS ทำงานกับเบราว์เซอร์ที่ทันสมัยได้ทั้งหมด เนื่องจาก...
กำลังคิดหาวิธีแก้ไขแถบเลื่อนสื่อ
ในภารกิจ GUI วันนี้ @Adam Argyle จะมาแชร์การคิดหาวิธีสร้างประสบการณ์การเลื่อนแบบอินไลน์สำหรับเว็บที่ประหยัดทรัพยากร...
กำลังคิดหาวิธีแก้ไข SPLIT TEXT
ในภารกิจ GUI วันนี้ @AdamArgyleInk จะตอบกลับความคิดเห็นของคุณในช่วง 30 นาทีแรกหลังจากเผยแพร่ตอน เชื่อมต่อ...
การคิดหาวิธีแก้ไข SETTINGS
ในภารกิจ GUI ของวันนี้ เราสร้างและสาธิตหน้าการตั้งค่าแบบไดนามิกด้วยแถบเลื่อนและช่องทำเครื่องหมาย หน้าการตั้งค่าของเราตอบสนองความต้องการ สนับสนุน...
การคิดหาวิธีในการแก้ TABS
ในภารกิจ GUI วันนี้ เรากำลังสร้างองค์ประกอบแท็บที่มีฟีเจอร์เจ๋งๆ บางอย่างซึ่งคุณนึกไม่ถึง แท็บของเราประกอบด้วย...
ประกาศเรื่องการส่งคำขอสำหรับ SIDENAV
เราขอให้ชุมชนสร้างคอมโพเนนต์นำทางข้างทางตามแบบฉบับของคุณ และพวกคุณทุกคนก็มีส่วนร่วมมาก ตรวจสอบการส่งคำบรรยาย:
การหาวิธีแก้ไข SIDENAV
ในชาเลนจ์ GUI วันนี้ เราสร้างประสบการณ์ของผู้ใช้ในการไปยังส่วนต่างๆ ด้วยสไลด์ออกและเข้าถึงได้ง่ายโดยใช้ CSS และ JS การนำทางด้านข้างใช้งานได้...
ประกาศเรื่องการส่งสำหรับ CENTERING
เราได้ทดสอบเทคนิคการจัดกึ่งกลาง CSS ที่แตกต่างกัน 5 เทคนิคและได้ท้าให้คุณส่งเทคนิคของตนเอง ขอขอบคุณ Chris Coyier จาก CSS-Tricks ...
ประกาศเรื่องการส่งเรื่องราว | ความท้าทายใน GUI
คุณเห็นผมสร้างเรื่องราวตามแบบฉบับของตัวเอง และฉันก็ท้าพวกคุณทุกคนให้สร้างเรื่องราวในแบบของคุณเอง ขอขอบคุณ @Geoffrich_ สำหรับข้อมูลของเขาบน Twitter ควรทำ...
การคิดหาวิธีแก้ไข CENTERING
ในความท้าทายปัจจุบันนี้ เราได้ทดสอบความเครียดของเทคนิคการจัดกึ่งกลาง CSS จำนวน 5 เทคนิค ดูเทคนิคที่ควรค่าแก่การเป็นที่หนึ่งในเครื่องมือของคุณ...
การคิดหาวิธีแก้เรื่องราว | ความท้าทายใน GUI
ยินดีต้อนรับสู่ความท้าทายใน GUI ซึ่งฉันสร้างอินเทอร์เฟซในแบบของฉันและท้าให้คุณทำสิ่งต่างๆ ในแบบที่คุณต้องการ เมื่อเราผสานความคิดสร้างสรรค์เข้าด้วยกันแล้ว เราจะ...