SXG 是一種提交機制,可不受資源提交方式影響,驗證資源的來源。
已簽署的交換 (SXG) 是一種提交機制,可驗證資源的來源,而與提交方式無關。導入 SXG 可啟用隱私保護跨來源預先擷取功能,進而改善最大內容繪製 (LCP)。此外,這種分離方式可提升各種用途,例如離線網際網路體驗和從第三方快取服務提供內容。
本文將全面介紹 SXG:運作方式、用途和工具。
瀏覽器相容性
以 Chromium 為基礎的瀏覽器支援 SXG (自 Chrome 73、Edge 79 和 Opera 64 起)。
總覽
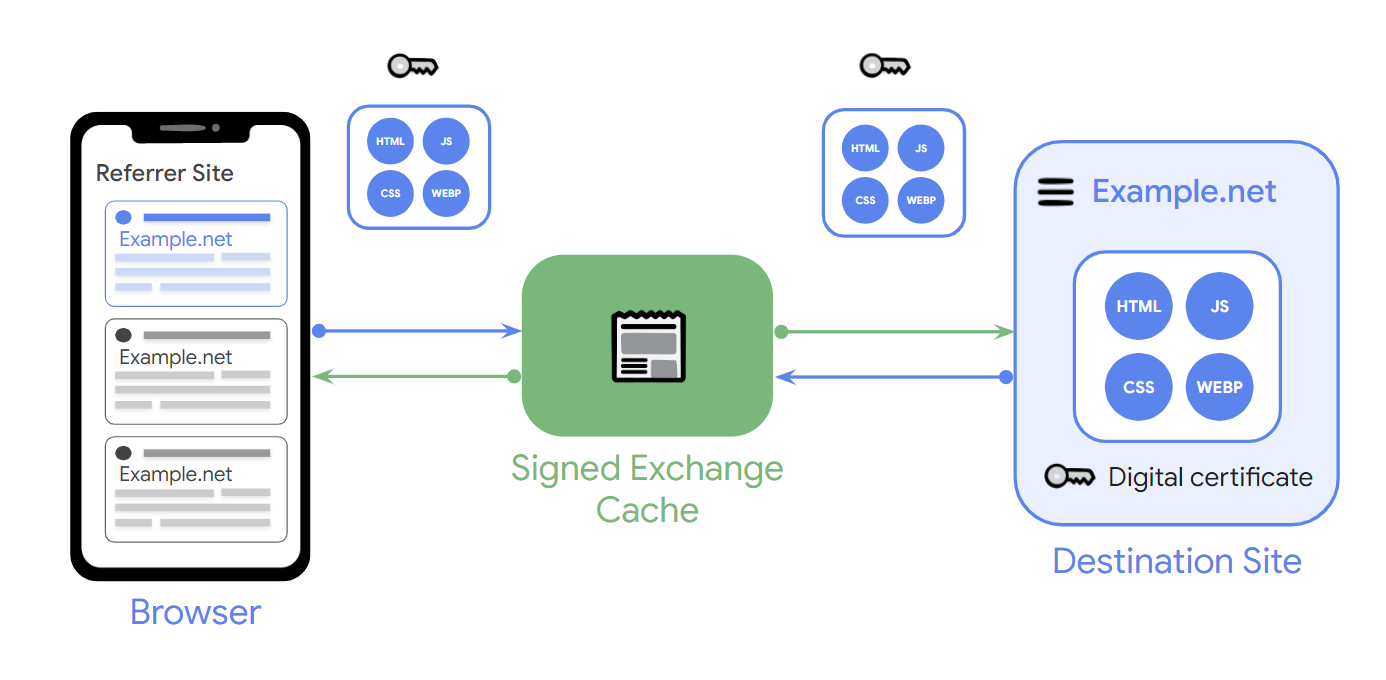
由於 SXG 的主要用途是使用快取,因此會預先擷取並提供來源已加密編譯簽署的內容。這有助於加快來自參照網站的跨來源導覽,同時確保網頁保持不變,並正確歸因於原始來源。任何可能會洩漏身分的資訊都會隱藏,直到使用者前往網站為止,藉此保護使用者隱私。Google 搜尋是 SXG 預先擷取功能的早期採用者,對於從 Google 搜尋獲得大量流量的網站而言,SXG 可說是一項重要的工具,可讓使用者更快載入網頁。我們希望這項功能日後能擴及更多導流來源。
運作方式
網站會以某種方式簽署要求/回應組合 (「HTTP 交換」),讓瀏覽器能夠驗證內容的來源和完整性,而無須考量內容的發布方式。因此,瀏覽器可以在網址列中顯示原始網站的網址,而非提供內容的伺服器網址。

過去,網站要使用第三方來發布內容並保留歸屬資訊,唯一的方法就是與發布者分享 SSL 憑證。這會帶來安全性缺點,而且與讓內容真正可攜的做法相去甚遠。
SXG 格式
SXG 會封裝在以二進位編碼的檔案中,其中包含兩個主要元件:HTTP 交換和涵蓋交換的簽名。HTTP 交換內容包括要求網址、內容協商資訊和 HTTP 回應。
format version: 1b3
request:
method: GET
uri: https://example.org/
headers:
response:
status: 200
headers:
Cache-Control: max-age=604800
Digest: mi-sha256-03=kcwVP6aOwYmA/j9JbUU0GbuiZdnjaBVB/1ag6miNUMY=
Expires: Mon, 24 Aug 2020 16:08:24 GMT
Content-Type: text/html; charset=UTF-8
Content-Encoding: mi-sha256-03
Date: Mon, 17 Aug 2020 16:08:24 GMT
Vary: Accept-Encoding
signature:
label;cert-sha256=<em>ViFgi0WfQ+NotPJf8PBo2T5dEuZ13NdZefPybXq/HhE=</em>;
cert-url="https://test.web.app/ViFgi0WfQ-NotPJf8PBo2T5dEuZ13NdZefPybXq_HhE";
date=1597680503;expires=1598285303;integrity="digest/mi-sha256-03";sig=<em>MEUCIQD5VqojZ1ujXXQaBt1CPKgJxuJTvFlIGLgkyNkC6d7LdAIgQUQ8lC4eaoxBjcVNKLrbS9kRMoCHKG67MweqNXy6wJg=</em>;
validity-url="https://example.org/webpkg/validity"
header integrity: sha256-Gl9bFHnNvHppKsv+bFEZwlYbbJ4vyf4MnaMMvTitTGQ=</p>
<p>The exchange has a valid signature.
payload [1256 bytes]:</p>
<pre class="prettyprint"><code><title>SXG example</title>
<meta charset="utf-8">
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<style type="text/css">
body {
background-color: #f0f0f2;
margin: 0;
padding: 0;
}
</style>
</code></pre>
<div>
<h1>Hello</h1>
</div>
<p>簽名中的 expires 參數表示 SXG 的到期日。SXG 的有效期限最多為 7 天。如要進一步瞭解簽名標頭,請參閱 Signed HTTP Exchanges 規格。
支援伺服器端個人化
只有沒有簽署要求網址 Cookie 的使用者,才會看到含有 Vary: Cookie 標頭的 SXG。如果您的網站向已登入的使用者顯示不同的 HTML,您可以使用這項功能來充分運用 SXG,而不必變更該體驗。請參閱使用動態 SXG 進行伺服器端個人化設定的詳細說明。
網頁打包
SXG 屬於更廣泛的 Web Packaging 規格提案系列。除了 SXG 之外,Web Packaging 規格的其他主要元件是 Web 套件 (「已套件的 HTTP 交換」)。Web Bundle 是 HTTP 資源的集合,以及解讀該組合所需的中繼資料。
許多人常常搞不清楚 SXG 和網頁套件之間的關係。SXG 和 Web 套件是兩種不相依賴的獨立技術,Web 套件可搭配已簽署和未簽署的交換平台使用。SXG 和網頁套件共同追求的目標,是建立「網頁封裝」格式,讓網站可完整分享,供離線使用。
使用 Signed Exchange 加快網頁載入速度
啟用已簽署的交易可加快網頁效能,進而影響網站的 Core Web Vitals,尤其是最大內容繪製 (LCP)。作為早期採用者,Google 搜尋使用 SXG 為使用者提供更快的網頁載入體驗,這些網頁是從搜尋結果網頁載入。
Google 搜尋會在可用時檢索並快取 SXG,並預先擷取使用者可能造訪的 SXG,例如對應於第一個搜尋結果的網頁。
搭配其他效能最佳化功能使用 (例如使用 CDN 和減少阻斷轉譯的子資源),SXG 的效能會達到最佳狀態。實作後,請按照這些最佳化建議,充分發揮預先載入 SXG 的 LCP 效益。在許多情況下,這類最佳化處理可讓 Google 搜尋幾乎立即載入網頁:
Signed Exchange 的影響
根據過去的實驗結果,我們發現啟用 SXG 的預先載入功能可將 LCP 縮短 300 到 400 毫秒。這有助於網站在使用者心中留下良好的第一印象,通常也會對業務指標產生正面影響。
多個全球品牌和網站都已從簽署式交易中獲益。以下是個案研究,讓我們看看導入簽署式交易後,知名內容管理系統 (CMS) 服務商 RebelMouse 如何協助客戶改善成效和業務指標:
- Narcity 改善 LCP 達 41%
- Paper Magazine 發現每位使用者的工作階段數增加了 27%
- MLT 網誌減少 21%的網頁載入時間
Cloudflare 發現,在測試的網站中,有 98% 的 TTFB 因採用 SXG 而改善,且有 85% 的 LCP 因採用 SXG 而改善,在符合 SXG 標準的網頁載入作業中,平均改善幅度超過 20%。
建立索引
Google 搜尋不會對網頁的 SXG 和非 SXG 表示法採取不同的排名或索引方式。SXG 最終是一種傳遞機制,不會變更基礎內容。
AMP
您可以使用 SXG 放送 AMP 內容。使用 SXG 可預先擷取 AMP 內容,並使用標準網址 (而非 AMP 網址) 顯示內容。AMP 有專屬的工具可用來產生 SXG。請前往 amp.dev 瞭解如何使用已簽署的交換機制提供 AMP。
使用 Chrome 開發人員工具偵錯 SXG
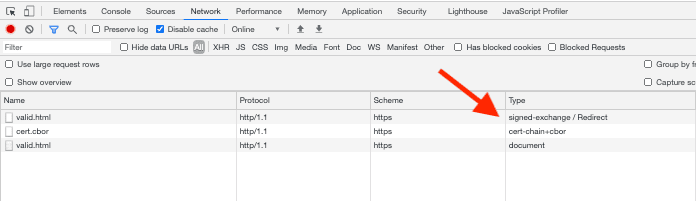
如要親眼查看 SXG,請使用 Chromium 瀏覽器,開啟開發人員工具,開啟「Network」面板,然後前往這個範例搜尋頁面。如要找出已簽署的交易,請在「類型」欄中尋找 signed-exchange。

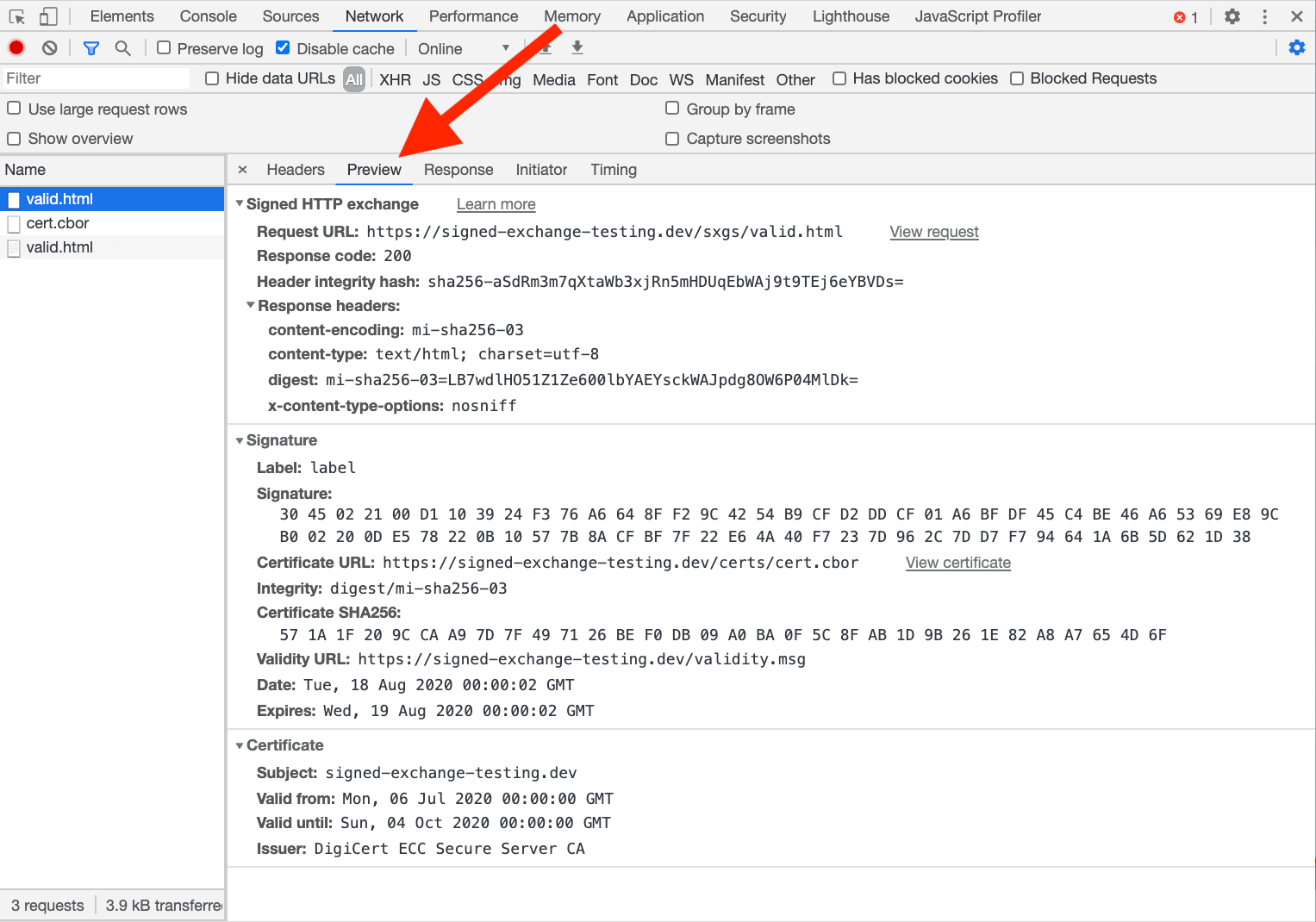
「Preview」分頁會提供 SXG 內容的更多資訊。

工具
實作 SXG 的過程包括產生與特定網址相對應的 SXG,然後將該 SXG 提供給要求者 (通常是檢索器)。
憑證
如要產生 SXG,您需要具備可簽署 SXG 的憑證,不過有些工具會自動取得這些憑證。這個頁面列出可核發這類憑證的憑證授權單位。您可以使用任何 ACME 用戶端,自動從 Google 憑證授權單位取得憑證。Web Packager Server 有內建的 ACME 用戶端,sxg-rs 也即將推出。
平台專屬的 SXG 工具
這些工具支援特定的技術堆疊。如果您已使用其中一個工具支援的平台,可能會發現設定起來比一般用途工具更容易。
自動簽署交換機制是 Cloudflare 的功能,可自動取得憑證並產生已簽署的交換機制。
NGINX SXG 模組會為使用 nginx 的網站產生並提供 SXG。如需設定操作說明,請參閱這篇文章。
Envoy SXG Filter 會為使用 Envoy 的網站產生並提供 SXG。
一般用途 SXG 工具
sxg-rs HTTP 伺服器
sxg-rs http_server 會做為反向 Proxy,用於提供 SXG。針對來自 SXG 檢索器的要求,http_server 會為後端的回應簽署,並以 SXG 回應。如需安裝操作說明,請參閱 README。
Web Packager Server
webpkgserver 是 sxg-rs http_server 的替代方案,後者是以 Go 編寫。如需設定 Web Packager 伺服器的操作說明,請參閱如何使用 Web Packager 設定 Signed Exchange。
Web Packager CLI
Web Packager CLI 會產生與指定網址相對應的 SXG。
webpackager \
--private\_key=private.key \
--cert\_url=https://example.com/certificate.cbor \
--url=https://example.com
產生 SXG 檔案後,請將檔案上傳至伺服器,並以 application/signed-exchange;v=b3 MIME 類型提供服務。此外,您需要以 application/cert-chain+cbor 提供 SXG 憑證。
SXG 程式庫
您可以使用下列程式庫建構自己的 SXG 產生器:
sxg_rs是用於產生 SXG 的 Rust 程式庫。這是功能最豐富的 SXG 程式庫,也是cloudflare_worker和fastly_compute工具的基礎。libsxg是用於產生 SXG 的最小 C 程式庫。做為 NGINX SXG 模組和 Envoy SXG 篩選器的基礎。go/signed-exchange是 Web 套件規格提供的 Go 程式庫,可做為產生 SXG 的參考實作。這項工具可做為參考 CLI 工具gen-signedexchange和功能更豐富的 Web Packager 工具的基礎。
內容協商
如果 Accept 標頭指出 application/signed-exchange 的 q 值大於或等於 text/html 的 q 值,伺服器就應放送 SXG。實際上,這表示原始伺服器會將 SXG 提供給檢索器,但不會提供給瀏覽器。許多上述工具會在預設情況下執行這項操作,但對於其他工具,您可以使用下列規則運算式,比對應提供為 SXG 的要求的 Accept 標頭:http
Accept: /(^|,)\s\*application\/signed-exchange\s\*;\s\*v=[[:alnum:]\_-]+\s\*(,|$)/
這項最佳化建議包含 Apache 和 nginx 的範例。
更新快取 API
Google SXG 快取提供 API,網站擁有者可在 SXG 因 Cache-Control: max-age 而到期前,從快取中移除 SXG。詳情請參閱更新快取 API 參考資料。
連結至 SXG
任何網站都可以使用 和 標記,快取、提供及預先擷取連結網頁的 SXG (如有):
html
<a href="https://example.com/article.html.sxg">
<link rel="prefetch" as="document" href="https://example.com/article.html.sxg">
這篇文章說明如何使用 nginx 發布 SXG。
獨特優勢
跨來源預先擷取功能可透過多種技術啟用,SXG 就是其中之一。決定要使用的技術時,您可能需要在不同方面的最佳化成效之間取得平衡。以下各節將說明 SXG 在可能解決方案中提供的幾個獨特價值。隨著可用解決方案的空間不斷演進,這些因素也可能隨之變動。
放送較少要求
使用跨網站預先載入功能時,您的伺服器可能需要處理額外的要求。這類情況是指網頁已預先擷取,但使用者未造訪該網頁,或是系統無法向使用者顯示預先擷取的位元組。對於 SXG,這些額外的未使用要求可以大幅減少:
- SXG 會快取,並可能會傳送給使用者,直到到期為止。因此,許多預先擷取作業都可以由快取伺服器單獨處理。
- 無論使用者是否在您的網站上有 Cookie,您都可以向他們顯示 SXG。因此,在導覽後,系統需要重新擷取網頁的次數就會減少。
改善網頁速度
由於預先載入途徑和目前支援的功能,網頁速度可能會進一步提升:
- 系統會向具備您網站 Cookie 的使用者顯示 SXG。
- 使用
Link標頭指定時,SXG 也會為網頁預先載入子資源,例如 JavaScript、CSS、字型和圖片。 - 不久後,Google 搜尋的 SXG 預先擷取功能將可用於更多搜尋結果類型。
結論
已簽署的交換機制是一種發布機制,可讓您驗證資源的來源和有效性,不受資源發布方式影響。因此,第三方可以發布 SXG,同時保留完整的發布商歸因資訊。


