SXG는 리소스가 전송된 방식과 관계없이 리소스의 출처를 인증할 수 있는 전송 메커니즘입니다.
서명된 교환 (SXG)은 리소스가 전송된 방식과 관계없이 리소스의 출처를 인증할 수 있는 전송 메커니즘입니다. SXG를 구현하면 개인 정보 보호 교차 출처 미리 가져오기를 사용 설정하여 최대 콘텐츠 렌더링 시간 (LCP)을 개선할 수 있습니다. 또한 이러한 분리는 오프라인 인터넷 환경, 서드 파티 캐시에서의 게재와 같은 다양한 사용 사례를 개선합니다.
이 도움말에서는 SXG의 작동 방식, 사용 사례, 도구를 종합적으로 설명합니다.
브라우저 호환성
SXG는 Chromium 기반 브라우저(Chrome 73, Edge 79, Opera 64 버전부터)에서 지원됩니다.
개요
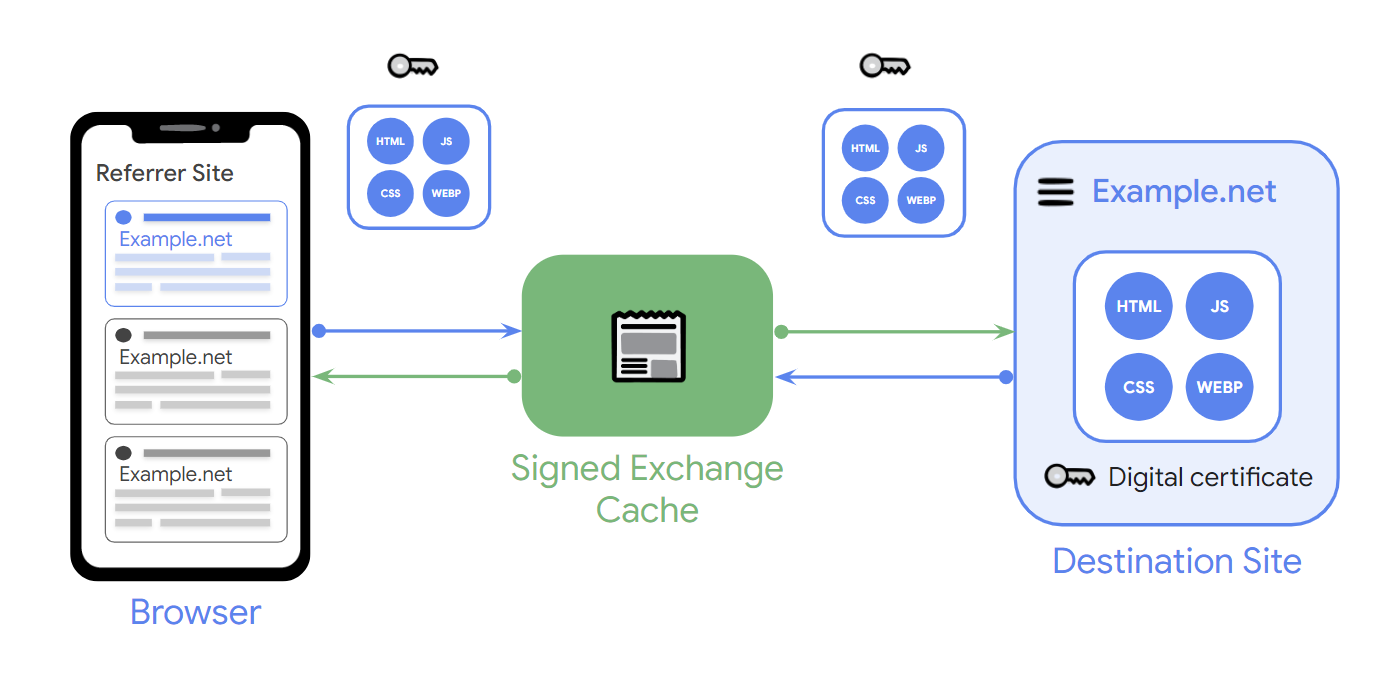
SXG의 기본 사용 사례는 출처에서 암호화로 서명된 콘텐츠를 미리 가져와 제공하는 것입니다. 이렇게 하면 리퍼러 사이트에서 교차 출처 탐색 속도를 높이는 동시에 페이지가 변경되지 않고 출처에 적절하게 기여도를 부여할 수 있습니다. 식별 가능한 정보는 사용자가 사이트로 이동할 때까지 숨겨져 있으므로 사용자의 개인 정보가 보호됩니다. Google 검색은 SXG 미리 가져오기 기능의 초기 사용자이며, Google 검색에서 트래픽의 상당 부분을 받는 사이트의 경우 SXG는 사용자에게 더 빠른 페이지 로드를 제공하는 데 중요한 도구가 될 수 있습니다. 향후 이 효과가 더 많은 추천 사이트로 확대되기를 바랍니다.
작동 방식
사이트는 브라우저가 콘텐츠가 배포된 방식과 관계없이 콘텐츠의 출처와 무결성을 확인할 수 있도록 요청/응답 쌍('HTTP 교환')에 서명합니다. 따라서 브라우저는 콘텐츠를 전송한 서버의 URL이 아닌 출처 사이트의 URL을 주소 표시줄에 표시할 수 있습니다.

이전에는 사이트에서 서드 파티를 사용하여 콘텐츠를 배포하면서 저작자 표시를 유지하는 유일한 방법은 사이트에서 SSL 인증서를 배급자와 공유하는 것이었습니다. 하지만 이 방법에는 보안상의 단점이 있습니다. 또한 콘텐츠를 진정으로 휴대용으로 만드는 것과는 거리가 멉니다.
SXG 형식
SXG는 HTTP 교환과 교환을 다루는 서명이라는 두 가지 기본 구성요소가 있는 바이너리 인코딩 파일로 캡슐화됩니다. HTTP 교환은 요청 URL, 콘텐츠 협상 정보, HTTP 응답으로 구성됩니다.
format version: 1b3
request:
method: GET
uri: https://example.org/
headers:
response:
status: 200
headers:
Cache-Control: max-age=604800
Digest: mi-sha256-03=kcwVP6aOwYmA/j9JbUU0GbuiZdnjaBVB/1ag6miNUMY=
Expires: Mon, 24 Aug 2020 16:08:24 GMT
Content-Type: text/html; charset=UTF-8
Content-Encoding: mi-sha256-03
Date: Mon, 17 Aug 2020 16:08:24 GMT
Vary: Accept-Encoding
signature:
label;cert-sha256=<em>ViFgi0WfQ+NotPJf8PBo2T5dEuZ13NdZefPybXq/HhE=</em>;
cert-url="https://test.web.app/ViFgi0WfQ-NotPJf8PBo2T5dEuZ13NdZefPybXq_HhE";
date=1597680503;expires=1598285303;integrity="digest/mi-sha256-03";sig=<em>MEUCIQD5VqojZ1ujXXQaBt1CPKgJxuJTvFlIGLgkyNkC6d7LdAIgQUQ8lC4eaoxBjcVNKLrbS9kRMoCHKG67MweqNXy6wJg=</em>;
validity-url="https://example.org/webpkg/validity"
header integrity: sha256-Gl9bFHnNvHppKsv+bFEZwlYbbJ4vyf4MnaMMvTitTGQ=</p>
<p>The exchange has a valid signature.
payload [1256 bytes]:</p>
<pre class="prettyprint"><code><title>SXG example</title>
<meta charset="utf-8">
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<style type="text/css">
body {
background-color: #f0f0f2;
margin: 0;
padding: 0;
}
</style>
</code></pre>
<div>
<h1>Hello</h1>
</div>
<p>서명의 expires 매개변수는 SXG의 만료일을 나타냅니다. SXG는 최대 7일 동안 유효할 수 있습니다. 서명 헤더에 관한 자세한 내용은 서명된 HTTP 교환 사양을 참고하세요.
서버 측 맞춤설정 지원
Vary: Cookie 헤더가 포함된 SXG는 서명된 요청 URL의 쿠키가 없는 사용자에게만 표시됩니다. 사이트에서 로그인한 사용자에게 다른 HTML을 표시하는 경우 이 기능을 사용하여 환경을 변경하지 않고도 SXG를 활용할 수 있습니다. 동적 SXG를 사용한 서버 측 맞춤설정에 관한 세부정보를 참고하세요.
웹 패키징
SXG는 더 광범위한 웹 패키징 사양 제안서 제품군에 속합니다. SXG 외에도 웹 패키징 사양의 다른 주요 구성요소는 웹 번들('번들로 묶인 HTTP 교환')입니다. 웹 번들은 HTTP 리소스 모음과 번들을 해석하는 데 필요한 메타데이터입니다.
SXG와 웹 번들의 관계는 혼동이 자주 발생하는 부분입니다. SXG와 웹 번들은 서로 종속되지 않는 두 가지 고유한 기술입니다. 웹 번들은 서명된 교환과 서명되지 않은 교환 모두에 사용할 수 있습니다. SXG와 웹 번들의 공통적인 목표는 오프라인 소비를 위해 사이트를 전체적으로 공유할 수 있는 '웹 패키징' 형식을 만드는 것입니다.
서명된 교환으로 페이지 로드 속도 높이기
서명된 교환을 사용 설정하면 웹페이지 성능을 개선하여 사이트의 Core Web Vitals, 특히 최대 콘텐츠 페인트 (LCP)에 영향을 줄 수 있습니다. Google 검색은 SXG를 사용하여 검색 결과 페이지에서 로드되는 페이지의 페이지 로드 속도를 높이고 사용자에게 더 빠른 페이지 로드 환경을 제공합니다.
Google 검색은 가능한 경우 SXG를 크롤링하고 캐시하며 사용자가 방문할 가능성이 높은 SXG(예: 첫 번째 검색 결과에 해당하는 페이지)를 미리 가져옵니다.
SXG는 CDN 사용, 렌더링 차단 하위 리소스 감소와 같은 다른 성능 최적화와 함께 사용하면 가장 효과적입니다. 구현한 후에는 이러한 권장사항에 따라 SXG 미리 로드의 LCP 이점을 극대화하세요. 이러한 최적화를 통해 Google 검색에서 거의 즉시 페이지가 로드되는 경우가 많습니다.
서명된 교환의 영향
이전 실험에서 SXG 지원 미리 로드로 인해 LCP가 평균 300~400ms 단축된 것으로 나타났습니다. 이렇게 하면 사이트에서 사용자에게 더 나은 첫인상을 줄 수 있으며 비즈니스 측정항목에 긍정적인 영향을 미치는 경우가 많습니다.
이미 여러 글로벌 브랜드와 사이트에서 서명된 교환의 이점을 누리고 있습니다. 케이스 스터디로 서명된 교환을 구현하여 유명 콘텐츠 관리 시스템 (CMS)인 RebelMouse가 고객의 실적과 비즈니스 측정항목을 개선한 사례를 살펴보겠습니다.
- Narcity: LCP가 41%개선
- Paper Magazine은 사용자당 세션수가 27% 증가한 것을 확인했습니다.
- MLT 블로그 페이지 로드 시간 21%감소
Cloudflare에서 SXG를 테스트한 결과 98% 의 사이트에서 TTFB가 개선되고 85% 의 사이트에서 LCP가 개선되었으며, SXG를 사용할 수 있는 페이지 로드의 중간값이 20% 이상 개선되었습니다.
색인 생성
페이지의 SXG 표현과 SXG가 아닌 표현은 Google 검색에서 다르게 순위가 매겨지거나 색인이 생성되지 않습니다. SXG는 궁극적으로 전송 메커니즘이며 기본 콘텐츠는 변경하지 않습니다.
AMP
AMP 콘텐츠는 SXG를 사용하여 전송할 수 있습니다. SXG를 사용하면 AMP 콘텐츠를 AMP URL이 아닌 표준 URL을 사용하여 미리 가져와 표시할 수 있습니다.AMP에는 SXG를 생성하기 위한 자체 도구가 있습니다.amp.dev에서 서명된 교환을 사용하여 AMP를 게재하는 방법을 알아보세요.
Chrome DevTools로 SXG 디버깅
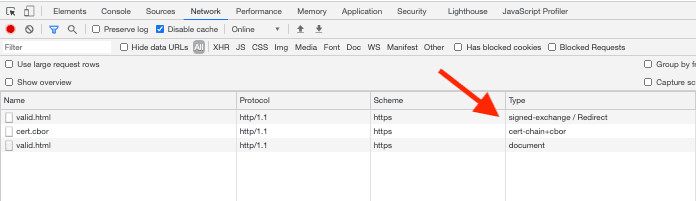
SXG를 직접 확인하려면 Chromium 브라우저를 사용하고, DevTools를 열고, 네트워크 패널을 연 다음 이 예시 검색 페이지를 방문하세요. 서명된 교환은 유형 열에서 signed-exchange를 찾아 확인할 수 있습니다.

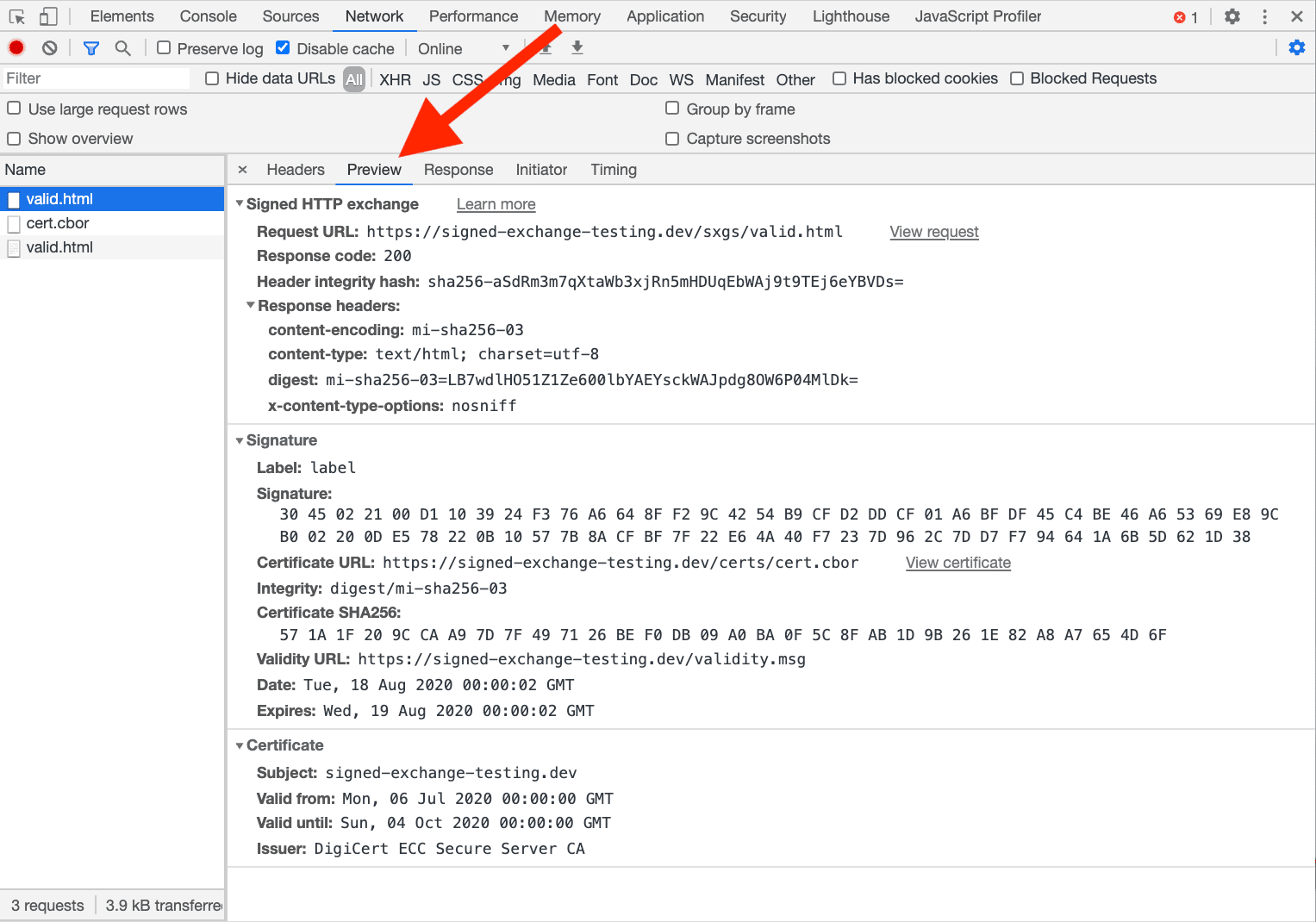
미리보기 탭에는 SXG의 콘텐츠에 관한 자세한 정보가 표시됩니다.

도구
SXG를 구현하는 작업은 지정된 URL에 해당하는 SXG를 생성한 후 요청자 (일반적으로 크롤러)에게 해당 SXG를 제공하는 것으로 구성됩니다.
인증서
SXG를 생성하려면 SXG에 서명할 수 있는 인증서가 필요합니다. 일부 도구는 이러한 인증서를 자동으로 획득합니다. 이 페이지에는 이 유형의 인증서를 발급할 수 있는 인증 기관이 나와 있습니다. ACME 클라이언트를 사용하여 Google 인증 기관에서 인증서를 자동으로 가져올 수 있습니다. 웹 패키저 서버에는 ACME 클라이언트가 내장되어 있으며 sxg-rs에도 곧 제공될 예정입니다.
플랫폼별 SXG 도구
이러한 도구는 특정 기술 스택을 지원합니다. 이러한 도구 중 하나에서 지원하는 플랫폼을 이미 사용하고 있다면 범용 도구보다 설정이 더 쉬울 수 있습니다.
sxg-rs/cloudflare_worker는 Cloudflare Workers에서 실행됩니다.sxg-rs/fastly_compute는 Fastly Compute@Edge에서 실행됩니다.자동 서명된 교환은 인증서를 자동으로 획득하고 서명된 교환을 생성하는 Cloudflare 기능입니다.
NGINX SXG 모듈은 nginx를 사용하는 사이트의 SXG를 생성하고 제공합니다. 설정 안내는 여기에서 확인할 수 있습니다.
Envoy SXG 필터는 Envoy를 사용하는 사이트의 SXG를 생성하고 제공합니다.
범용 SXG 도구
sxg-rs HTTP 서버
sxg-rs http_server는 SXG를 제공하기 위한 역방향 프록시 역할을 합니다. SXG 크롤러의 요청의 경우 http_server는 백엔드의 응답에 서명하고 SXG로 응답합니다. 설치 안내는 README를 참고하세요.
웹 패키저 서버
웹 패키지 도구 서버 webpkgserver는 Go로 작성된 sxg-rs http_server의 대안입니다. 웹 패키지 도구 서버 설정에 관한 안내는 웹 패키지 도구를 사용하여 서명된 교환을 설정하는 방법을 참고하세요.
웹 패키저 CLI
웹 패키지 도구 CLI는 지정된 URL에 해당하는 SXG를 생성합니다.
webpackager \
--private\_key=private.key \
--cert\_url=https://example.com/certificate.cbor \
--url=https://example.com
SXG 파일이 생성되면 서버에 업로드하고 application/signed-exchange;v=b3 MIME 유형으로 제공합니다. 또한 SXG 인증서를 application/cert-chain+cbor로 제공해야 합니다.
SXG 라이브러리
다음 라이브러리를 사용하여 자체 SXG 생성기를 빌드할 수 있습니다.
sxg_rs는 SXG를 생성하기 위한 Rust 라이브러리입니다. 가장 기능이 풍부한 SXG 라이브러리이며cloudflare_worker및fastly_compute도구의 기반으로 사용됩니다.libsxg는 SXG를 생성하기 위한 최소 C 라이브러리입니다. NGINX SXG 모듈 및 Envoy SXG 필터의 기반으로 사용됩니다.go/signed-exchange는 SXG 생성의 참조 구현으로 웹패키지 사양에서 제공하는 최소 Go 라이브러리입니다. 참조 CLI 도구인gen-signedexchange및 더 많은 기능을 갖춘 웹 패키저 도구의 기반으로 사용됩니다.
콘텐츠 협상
Accept 헤더가 application/signed-exchange의 q 값이 text/html의 q 값보다 크거나 같다고 나타내면 서버는 SXG를 제공해야 합니다. 실제로는 원본 서버가 브라우저가 아닌 크롤러에 SXG를 제공합니다. 위의 많은 도구는 기본적으로 이 작업을 실행하지만 다른 도구의 경우 다음 정규식을 사용하여 SXG로 제공해야 하는 요청의 Accept 헤더를 일치시킬 수 있습니다.
http
Accept: /(^|,)\s\*application\/signed-exchange\s\*;\s\*v=[[:alnum:]\_-]+\s\*(,|$)/
이 권장사항에는 Apache 및 nginx의 예시가 포함되어 있습니다.
Update Cache API
Google SXG Cache에는 사이트 소유자가 Cache-Control: max-age로 인해 만료되기 전에 SXG를 캐시에서 삭제하는 데 사용할 수 있는 API가 있습니다. 자세한 내용은 업데이트 캐시 API 참조를 참고하세요.
SXG에 연결
모든 사이트는 및 태그를 사용하여 링크된 페이지의 SXG를 캐시, 게재, 미리 가져올 수 있습니다(가능한 경우).
html
<a href="https://example.com/article.html.sxg">
<link rel="prefetch" as="document" href="https://example.com/article.html.sxg">
이 도움말에서는 nginx를 사용하여 SXG를 배포하는 방법을 설명합니다.
고유한 이점
SXG는 교차 출처 미리 가져오기를 사용 설정할 수 있는 여러 기술 중 하나입니다. 사용할 기술을 결정할 때는 다양한 측면을 최적화하는 것 사이에서 절충해야 할 수 있습니다. 다음 섹션에서는 가능한 해결 방법의 공간에서 SXG가 제공하는 몇 가지 고유한 가치를 보여줍니다. 이러한 요소는 사용 가능한 솔루션의 공간이 진화함에 따라 시간이 지남에 따라 달라질 수 있습니다.
게재할 요청이 적음
교차 사이트 미리 로드의 경우 서버에서 추가 요청을 처리해야 할 수 있습니다. 이는 페이지가 미리 로드되었지만 사용자가 페이지를 방문하지 않았거나 미리 로드된 바이트를 사용자에게 표시할 수 없는 경우에 해당합니다. SXG의 경우 다음과 같은 추가로 사용되지 않는 요청을 크게 줄일 수 있습니다.
- SXG는 캐시되며 만료될 때까지 사용자에게 전송될 수 있습니다. 따라서 많은 미리 가져오기를 캐시 서버에서만 처리할 수 있습니다.
- SXG는 사이트에서 쿠키 유무와 관계없이 사용자에게 표시될 수 있습니다. 따라서 탐색 후 페이지를 다시 가져와야 하는 횟수가 줄어듭니다.
페이지 속도 개선
현재 지원되는 미리 로드 노출 영역과 기능으로 인해 페이지 속도가 추가로 개선될 수 있습니다.
- SXG는 사이트의 쿠키가 있는 사용자에게 표시될 수 있습니다.
- SXG는
Link헤더를 사용하여 지정된 경우 JavaScript, CSS, 글꼴, 이미지와 같은 페이지의 하위 리소스도 미리 로드합니다. - 가까운 시일 내에 Google 검색의 SXG 미리 가져오기가 더 많은 검색 결과 유형에서 제공될 예정입니다.
결론
서명된 교환은 리소스 전송 방식과 관계없이 리소스의 출처와 유효성을 확인할 수 있는 전송 메커니즘입니다. 따라서 SXG는 전체 게시자 저작자 표시를 유지하면서 서드 파티에서 배포할 수 있습니다.



