Boyama, sonunda kullanıcının ekranında birleştirilecek pikselleri doldurma işlemidir. Genellikle ardışık düzendeki tüm görevler arasında en uzun süre çalışan görevdir ve mümkünse kaçınılması gereken bir görevdir.
Özet
- Dönüşümler veya opaklık dışındaki herhangi bir özelliğin değiştirilmesi her zaman boyamayı tetikler.
- Boya, genellikle piksel ardışık düzeninin en pahalı parçasıdır. Mümkün olduğunda bu tür durumlardan kaçının.
- Katman tanıtımı ve animasyonların koordinasyonu yoluyla boyama alanlarını azaltın.
- Boya karmaşıklığını ve maliyetini değerlendirmek için Chrome DevTools boya profilleyicisini kullanın ve mümkün olduğunda maliyetleri azaltın.
Düzen ve boyama nasıl tetiklenir?
Düzenlemeyi tetiklerseniz her zaman boyamayı da tetiklersiniz. Çünkü herhangi bir öğenin geometrisini değiştirmek, piksellerinin düzeltilmesi gerektiği anlamına gelir.

Arka plan, metin rengi veya gölgeler gibi geometrik olmayan özellikleri değiştirirseniz de boyama işlemini tetikleyebilirsiniz. Bu gibi durumlarda, düzene gerek yoktur ve ardışık düzen şu şekilde görünür:

Boyama darboğazlarını hızlıca belirlemek için Chrome Geliştirici Araçları'nı kullanma
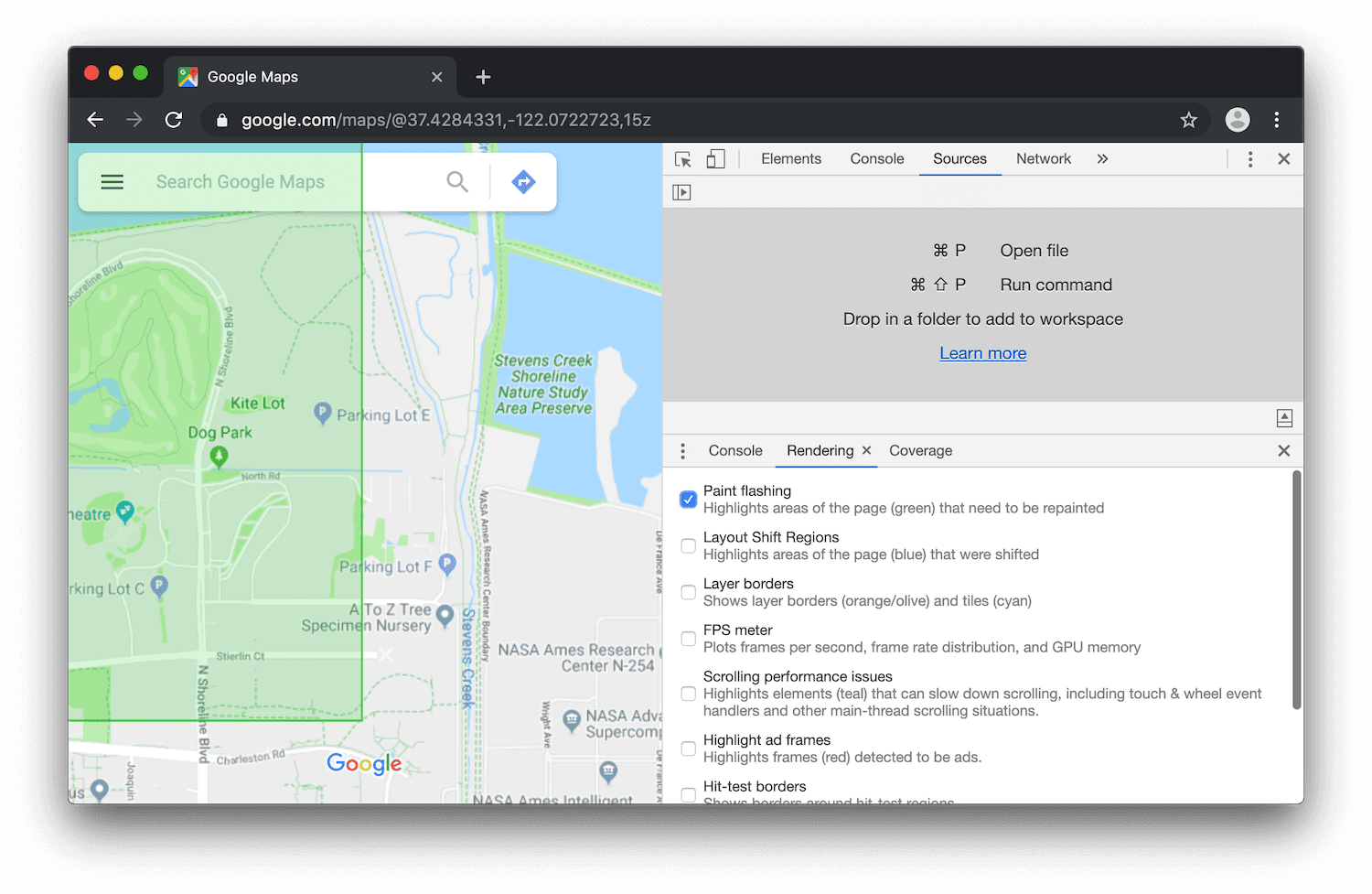
Boyanmakta olan alanları hızlıca belirlemek için Chrome Geliştirici Araçları'nı kullanabilirsiniz. Oluşturma sekmesini açın ve ardından Boya Yanıp Sönme'yi etkinleştirin.
Bu seçenek etkinleştirildiğinde Chrome, boyama işlemi her gerçekleştiğinde ekranı yeşil renkte yanıp söner. Ekranın tamamının yeşil renkte yanıp söndüğünü veya ekranın boyanmaması gerektiğini düşündüğünüz alanların boyandığını görüyorsanız biraz daha ayrıntılı inceleme yapmanız gerekir.

Hareket eden veya kaybolan öğeleri öne çıkarma
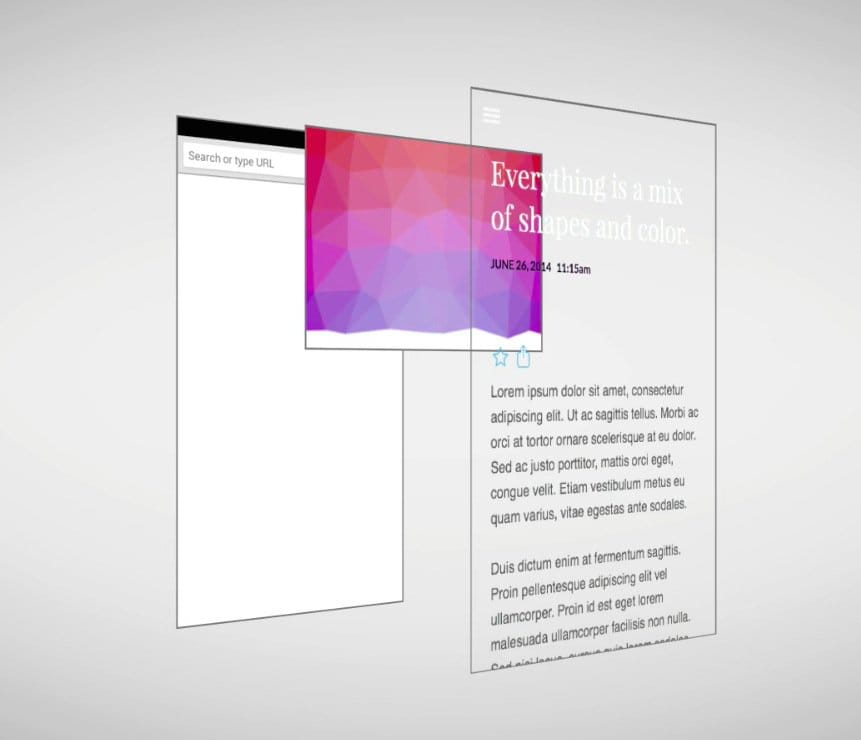
Boyama işlemi her zaman bellekte tek bir resimle yapılmaz. Aslında, tarayıcının gerektiğinde birden fazla resim veya birleştirici katmanı boyaması mümkündür.

Bu yaklaşımın avantajı, düzenli olarak yeniden boyanan veya ekranda dönüşümlerle hareket eden öğelerin diğer öğeleri etkilemeden işlenebilir olmasıdır. Bu, nihai görüntüyü oluşturmak için ayrı katmanların işlendiği ve üst üste birleştirildiği Sketch, GIMP veya Photoshop gibi resim paketleriyle aynıdır.
Yeni bir katman oluşturmanın en iyi yolu, tüm modern tarayıcı motorlarında bulunan will-change CSS özelliğini kullanmaktır. transform değerini kullanan will-change, yeni bir birleştirici katmanı oluşturur:
.moving-element {
will-change: transform;
}
Ancak her katman hem bellek hem de yönetim gerektirdiğinden çok fazla katman oluşturmamaya dikkat edilmelidir. Bu konuda daha fazla bilgiyi Yalnızca birleştirici mülkleri kullanma ve katman sayısını yönetme bölümünde bulabilirsiniz.
Bir öğeyi yeni bir katmana taşıdıysanız bu işlemin performans açısından size avantaj sağladığını doğrulamak için DevTools'u kullanın. Öğeleri profil oluşturmadan tanıtmayın.
Boya alanlarını azaltma
Ancak bazen, öğeleri öne çıkarmasına rağmen boyama işlemi yapılması gerekir. Boyama sorunlarının en büyük zorluklarından biri, tarayıcıların boyanması gereken iki alanı birleştirmesidir. Bu da ekranın tamamının yeniden boyanmasına neden olabilir. Örneğin, sayfanın üst kısmında sabit bir başlık ve ekranın alt kısmında boyanan bir öğe varsa ekranın tamamı yeniden boyanabilir.
Boyama alanlarını azaltmak genellikle animasyonlarınızı ve geçişlerinizi çok fazla örtüşmeyecek şekilde düzenlemek veya sayfanın belirli bölümlerinin animasyonlu olmasını önlemenin yollarını bulmak anlamına gelir.
Boya karmaşıklığını basitleştirme

Boya konusunda bazı ürünler diğerlerinden daha pahalıdır. Örneğin, bulanıklık içeren her şeyin (ör. gölge) boyanması, kırmızı bir kutu çizmekten daha uzun sürer. Ancak CSS açısından bu durum her zaman açık değildir: background: red; ve box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5);'ün performans özellikleri çok farklı görünmeyebilir ancak öyledir.
Önceki ekran görüntüsünde gösterildiği gibi boya profilleyici, efektler elde etmek için başka yöntemlere başvurmanız gerekip gerekmediğini belirlemenize olanak tanır. Nihai hedefinize ulaşmak için daha ucuz bir stil grubu veya alternatif yöntemler kullanıp kullanamayacağınızı kendinize sorun.
Özellikle animasyonlar sırasında, mümkün olduğunda her kare için sahip olduğunuz 10 ms normalde özellikle mobil cihazlarda boyama işlemini tamamlamak için yeterli olmadığından boyamayı her zaman kullanmaktan kaçının.
