El pintado es el proceso de completar los píxeles que, en última instancia, se combinan con la pantalla del usuario. A menudo, es la tarea más larga de todas las tareas de la canalización y es una que se debe evitar si es posible.
Resumen
- Cambiar cualquier propiedad, excepto las transformaciones o la opacidad, siempre activa la pintura.
- La pintura suele ser la parte más costosa de la canalización de píxeles. Evita esta situación siempre que puedas.
- Reduce las áreas de pintura mediante la promoción de capas y la orquestación de animaciones.
- Usa el generador de perfiles de pintura de Chrome DevTools para evaluar la complejidad y el costo de la pintura, y reduce lo que puedas.
Cómo se activan el diseño y el pintado
Si activas el diseño, siempre activarás la pintura, ya que cambiar la geometría de cualquier elemento significa que sus píxeles deben corregirse.

También puedes activar la pintura si cambias propiedades no geométricas, como fondos, colores de texto o sombras. En esos casos, no se necesitará el diseño y la canalización se verá de la siguiente manera:

Usa las Herramientas para desarrolladores de Chrome para identificar rápidamente los cuellos de botella de pintura
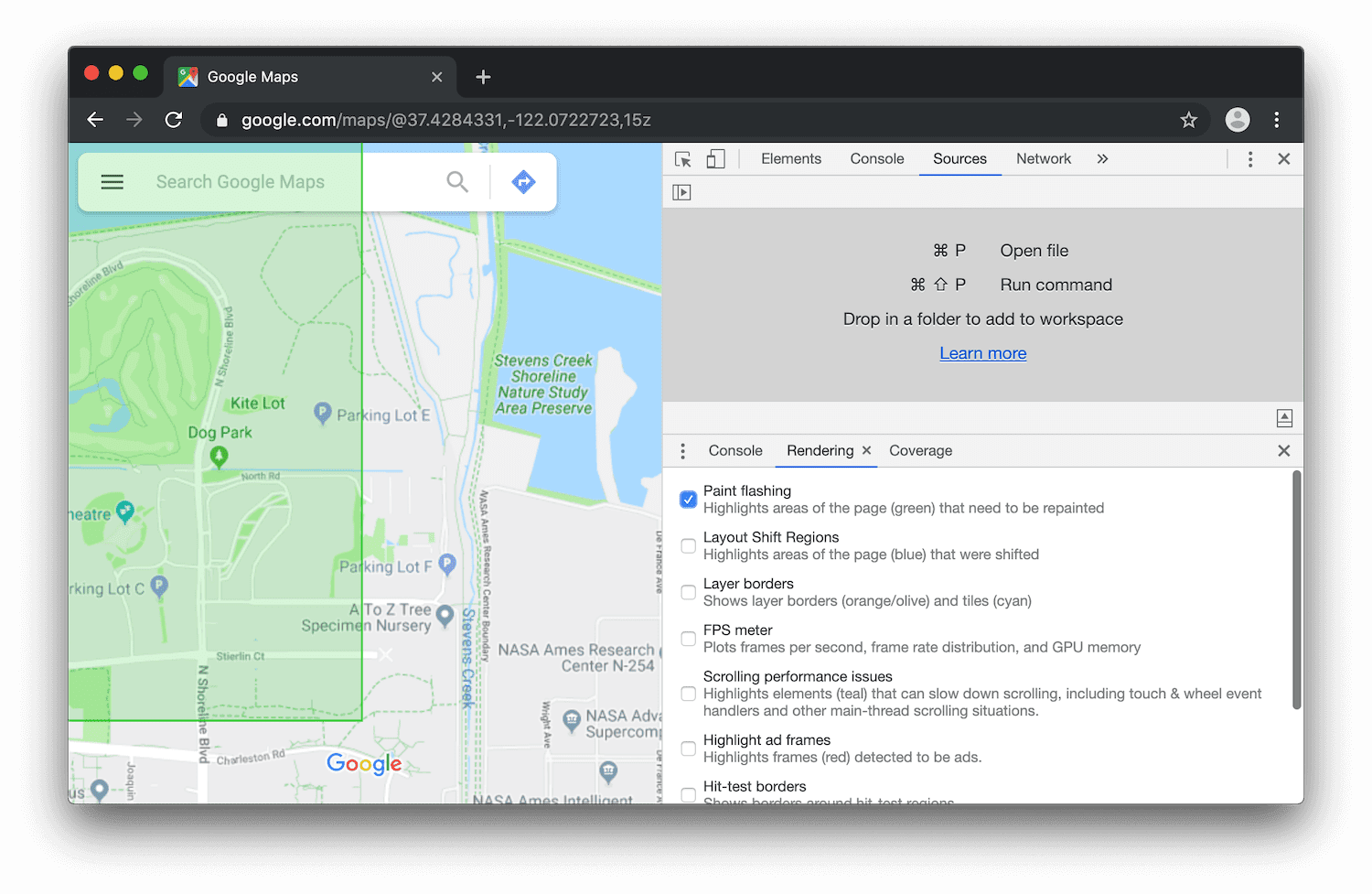
Puedes usar las Herramientas para desarrolladores de Chrome para identificar rápidamente las áreas que se están pintando. Abre la pestaña Renderización y, luego, habilita Paint Flashing.
Con esta opción habilitada, Chrome hará que la pantalla parpadee de color verde cada vez que se realice la pintura. Si ves que toda la pantalla parpadea en verde o áreas de la pantalla que no creías que debían pintarse, debes investigar un poco más.

Destaca los elementos que se mueven o se desvanecen
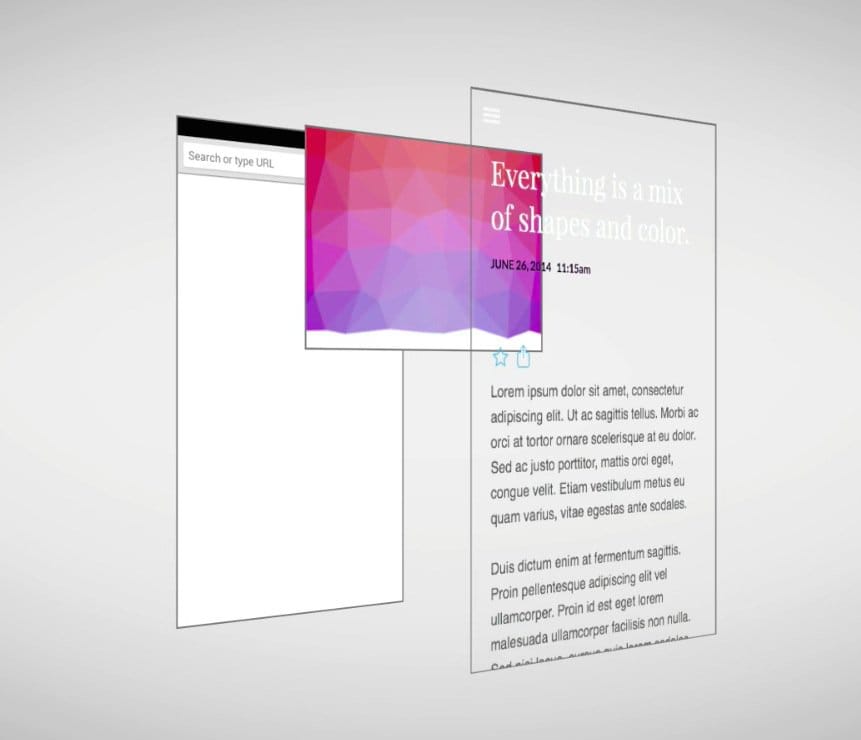
El pintado no siempre se realiza en una sola imagen en la memoria. De hecho, es posible que el navegador pinte en varias imágenes o capas de compositor, si es necesario.

El beneficio de este enfoque es que los elementos que se vuelven a pintar con frecuencia o se mueven en la pantalla con transformaciones se pueden controlar sin afectar a otros elementos. Esto es lo mismo que ocurre con los paquetes de arte, como Sketch, GIMP o Photoshop, en los que se pueden manejar y combinar capas individuales una encima de la otra para crear la imagen final.
La mejor manera de crear una capa nueva es usar la propiedad CSS will-change, que está disponible en todos los motores de navegadores modernos principales. Si usas un valor de transform, will-change creará una nueva capa de compositor:
.moving-element {
will-change: transform;
}
Sin embargo, se debe tener cuidado de no crear demasiadas capas, ya que cada una requiere memoria y administración. Obtén más información sobre esto en la sección Usa solo propiedades del compositor y administra la cantidad de capas.
Si promocionaste un elemento a una capa nueva, usa DevTools para confirmar que hacerlo te brindó un beneficio de rendimiento. No promociones elementos sin generar perfiles.
Reduce las áreas de pintura
Sin embargo, a veces, a pesar de los elementos de promoción, el trabajo de pintura sigue siendo necesario. Un gran desafío de los problemas de pintura es que los navegadores unen dos áreas que necesitan pintura, lo que puede provocar que se vuelva a pintar toda la pantalla. Por ejemplo, si tienes un encabezado fijo en la parte superior de la página y se pinta algo en la parte inferior de la pantalla, es posible que se vuelva a pintar toda la pantalla.
Reducir las áreas de pintura suele ser un caso de orquestar tus animaciones y transiciones para que no se superpongan tanto, o de encontrar formas de evitar animar ciertas partes de la página.
Simplifica la complejidad de la pintura

Cuando se trata de pintar, algunos elementos son más costosos que otros. Por ejemplo, todo lo que implique un desenfoque (como una sombra, por ejemplo) tardará más en pintarse que, por ejemplo, dibujar un cuadro rojo. Sin embargo, en términos de CSS, esto no siempre es obvio: background: red; y box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); no parecen tener características de rendimiento muy diferentes, pero sí las tienen.
Como se muestra en la captura de pantalla anterior, el generador de perfiles de pintura te permite determinar si necesitas buscar otras formas de lograr efectos. Pregúntate si es posible usar un conjunto de estilos más económicos o medios alternativos para llegar al resultado final.
Siempre que sea posible, evita la pintura durante las animaciones, ya que los 10 ms que tienes por fotograma no suelen ser suficientes para realizar el trabajo de pintura, en especial en dispositivos móviles.
