نظرة عامة على ثلاث أدوات وتقنيات لاختبار التباين اللوني في تصميمك والتأكّد من إمكانية الوصول إليه
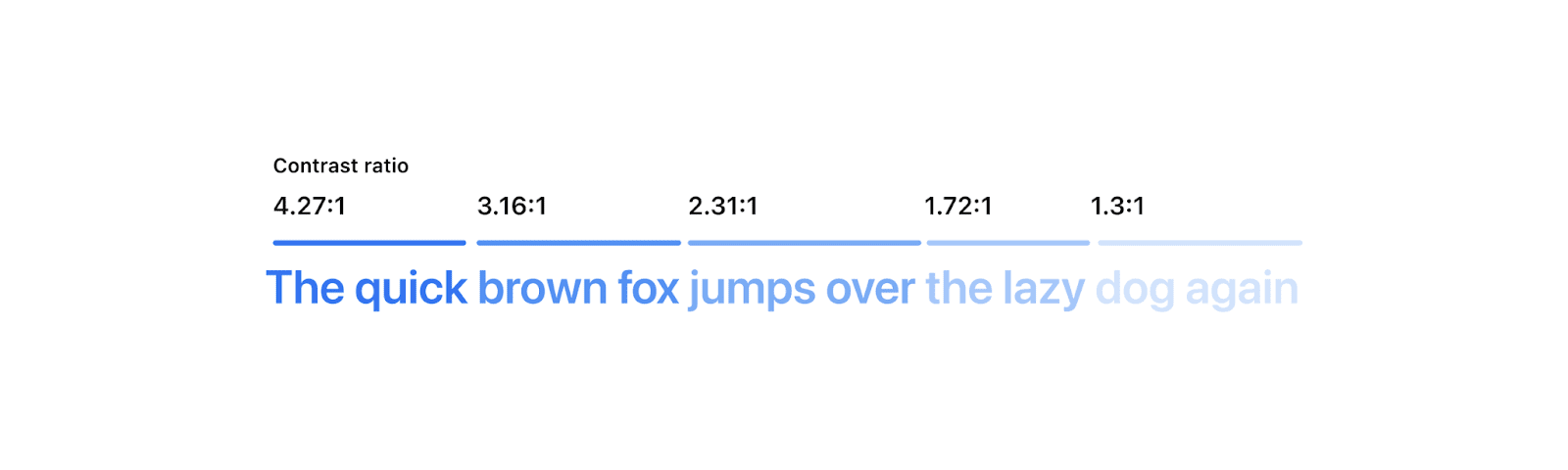
لنفترض أنّ لديك بعض النصوص على خلفية فاتحة، مثل هذا:

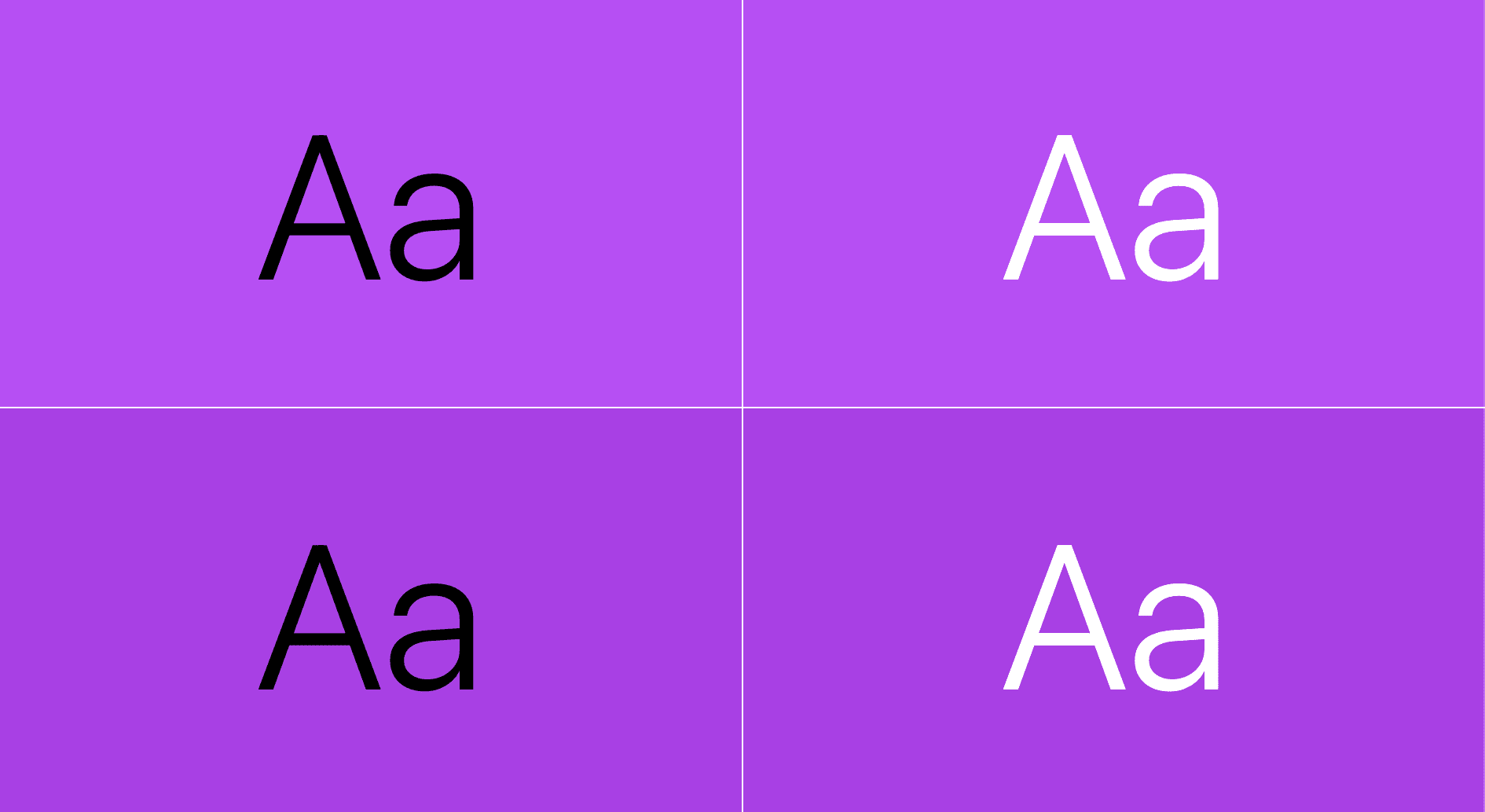
على الرغم من أنّ جميع الأمثلة قد تكون قابلة للقراءة بالنسبة إليك، إلا أنّ ذلك ليس هو الحال بالنسبة إلى الجميع.
إنّ تباين الألوان المتوافق مع معايير تسهيل الاستخدام هو ممارسة تضمن قراءة النص للجميع. في بعض الأحيان يكون اختبار التباين سهلًا وفي بعض الأحيان يكون صعبًا جدًا. عند انتهاء هذه المشاركة، ستتوفّر لديك ثلاث أدوات وأساليب جديدة لفحص تناقض تصميم الويب وإصلاحه والتحقّق منه حتى تتمكّن من معالجة الصعوبات الأكثر تعقيدًا.
إرشادات WCAG وتباين الألوان
تقدّم مبادرة تسهيل استخدام الويب من W3C استراتيجيات ومعايير وموارد لضمان إمكانية وصول أكبر عدد ممكن من الأشخاص إلى الإنترنت. تُعرف الإرشادات التي تستند إليها هذه المعايير باسم إرشادات إتاحة محتوى الويب (WCAG). يغطّي أحدث إصدار WCAG 2.1 الحد الأدنى من التباين، وهو أحد متطلبات إتاحة الاستخدام المهمة.
يتم وصف العلاقة بين لونَين في معيار WCAG 2.1 من خلال نسبتهما للتباين، أي العدد الذي تحصل عليه عند مقارنة شدّة الإضاءة للونَين. الشدة الضوئية هي طريقة لوصف مدى قرب لون معيّن من الأسود (0%) أو الأبيض (100%). تحدِّد إرشادات إتاحة محتوى الويب (WCAG) بعض القواعد وخوارزميات الحساب حول نسبة التباين التي يجب أن تكون عليها الشاشة لكي يكون الويب متاحًا للجميع. ومع ذلك، هناك مشاكل معروفة في هذا الحساب. في نهاية المطاف، سيتم اعتماد طريقة أكثر موثوقية، ولكن في الوقت الحالي، تمثل مبادئ WCAG أفضل طريقة لدينا.
ما هي القواعد؟
يتم تسجيل نسبة تباين أعلى برقم أعلى، مثل 4.5 أو 7 بدلاً من 3. للتعرّف أكثر على جدول النقاط، يمكنك الاطّلاع على أداة Polypane's Contrast Checker.

اختبار التباين بين الألوان
الآن بعد أن عرفنا ما نبحث عنه، كيف نختبره؟ إليك ثلاث أدوات مجانية لمساعدتك في فحص قياس تضاريس موقعك الإلكتروني وتصحيحها وقياسها. وسيتم توضيح نقاط القوة والضعف لكل منها حتى تتمكّن من اختبار تسهيل استخدام ألوان موقعك الإلكتروني ومحتوىه بكل ثقة وببشدة طرق.
- Pika
تطبيق متوافق مع نظام التشغيل MacOS، وهو قادر بشكل فريد على عرض تباين أي ألوان على الشاشة بأكملها، والألوان على التدرجات، والألوان الشفافة، وغير ذلك. يكون الغرض واضحًا، ويختار المستخدمون يدويًا وحدات البكسل التي يريدون مقارنتها. ميزات أقل قليلاً برمجة مع زيادة كبيرة في الميزات - VisBug
إضافة متوافقة مع جميع المتصفحات، ويمكنها بشكل فريد عرض أكثر من طبقة تداخل لتحسين التباين في المرّة الواحدة، ولكنّها لا يمكنها أحيانًا رصد المحتوى المقصود، تمامًا مثل DevTools. - أدوات مطوّري البرامج في Chrome
تم دمج "أدوات مطوّري البرامج" في Chrome وهي مزوّدة بطرق مختلفة لفحص مشاكل الألوان وتصحيحها وتصحيح أخطاءها، ولكنّها تواجه عيوبًا عند فحص الألوان المتدرّجة والألوان شبه الشفافة، وفي بعض الأحيان لا يمكنها رصد المحتوى المقصود.
Pika (تطبيق macOS)
إذا لم تتمكّن أدوات المطوّرين أو VisBug من تقييم التباين بشكل صحيح، مثلما هو الحال عندما تحتاج إلى اختبار لون خارج المتصفّح أو عند استخدام الشفافية أو التدرّجات، يمكنك الاستعانة بأداة Pika. يمكن لتطبيق Pika الوصول إلى كل بكسل على الشاشة لأنّه أداة نظام وليست أداة ويب.
ويعني ذلك أيضًا أنّ تجربة استخدام Pika تختلف عن DevTools أو VisBug. يبذل كلّ من DevTools وVisBug قصارى جهدهما لعرض ألوان النص والخلفية من ملف DOM للمتصفح، في حين يتم اختيار الألوان التي يقارنها Pika يدويًا من أي نقطة على الشاشة. يمنحك هذا مزيدًا من التحكّم في Pika، ويفتح بعض حالات الاستخدام الإضافية:
- مقارنة أي لونَين بغض النظر عمّا إذا كانا في المتصفّح أم لا: إذا كان بإمكانك رؤية اللونَين على الشاشة، يمكنك اختبارهما.
- مقارنة الألوان مع الشفافية
- مقارنة الألوان ضمن التدرجات
- مقارنة الألوان التي تستخدم أوضاع المزج، مثل mix-blend-mode في CSS
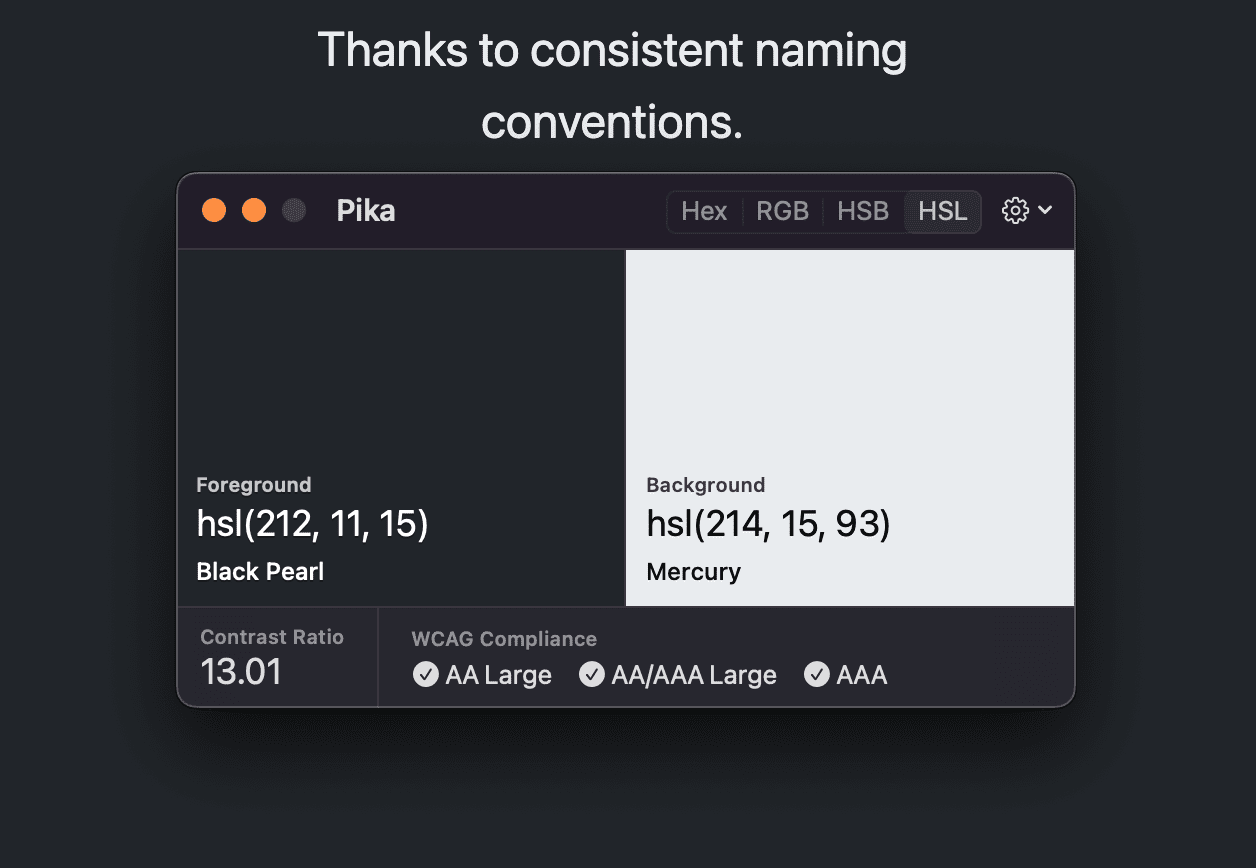
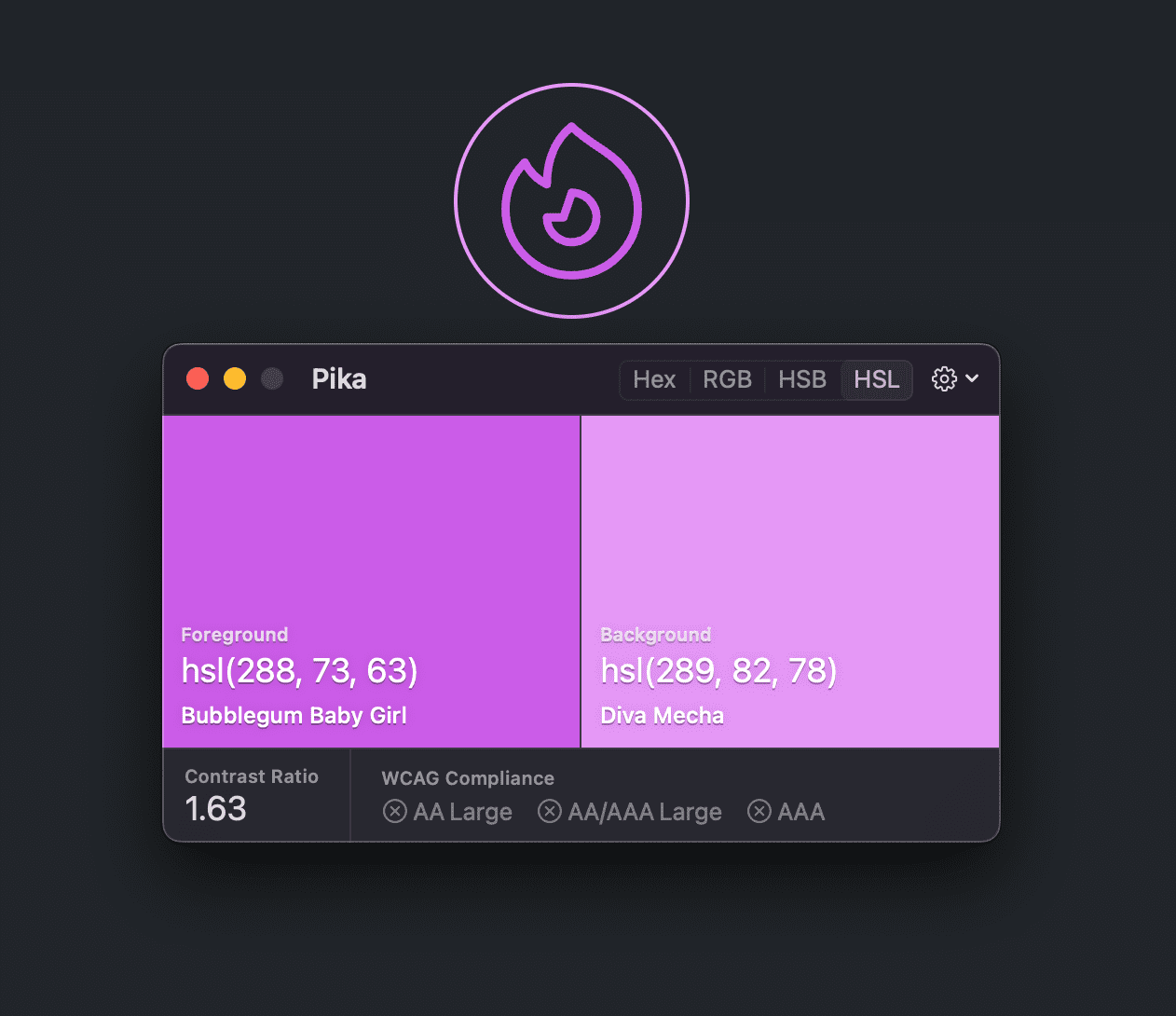
مقارنة أي لونَين
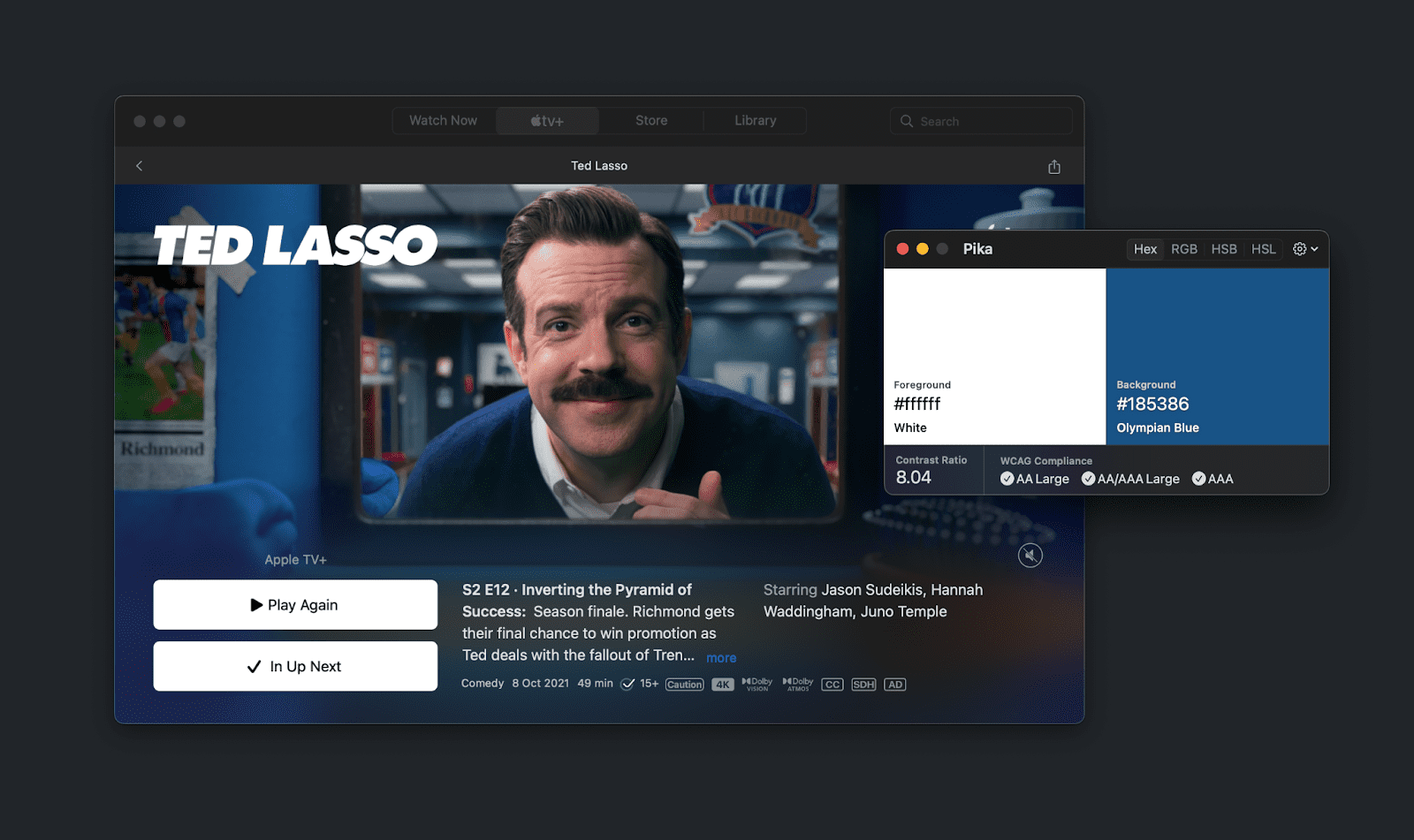
مقارنة النص بلون خلفية:

قارِن بين ألوان الخطوط والتعبئة للرسومات المتجهّة:

مقارنة الألوان مع الشفافية
قارِن لون النص بمجموعة متنوعة من وحدات البكسل لعيّنات الخلفية. في ما يلي، تم استخدام أخفّ shade of gray من تأثير الزجاج المموّه كلون المقارنة في الخلفية.

مقارنة الألوان مع التدرّجات
مقارنة نص على صورة متدرجة أو على صورة في ما يلي مقارنة الحرف L من "أداة lasso" باللون الأزرق الفاتح في الصورة:

VisBug
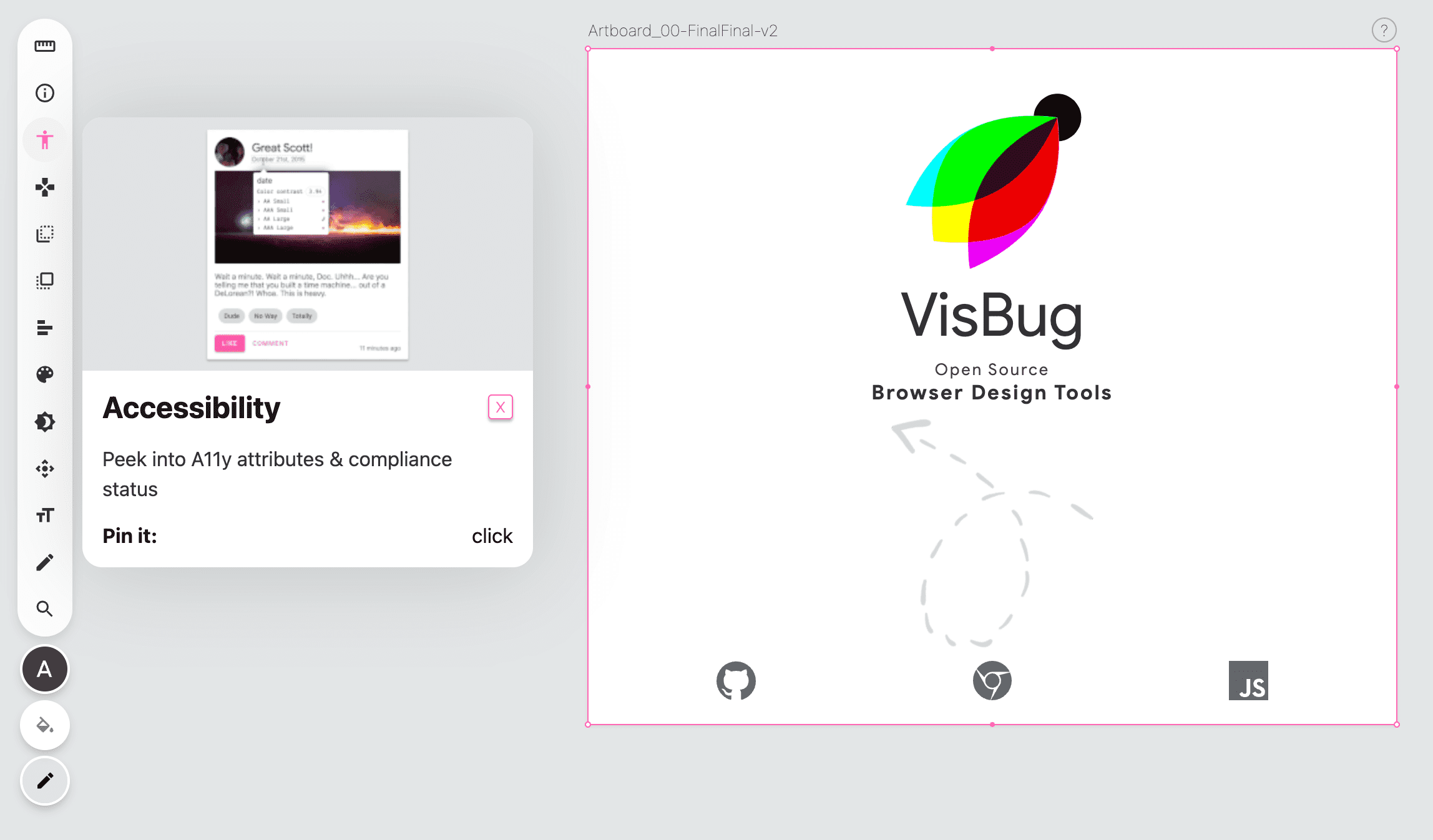
VisBug هي أداة مستوحاة من FireBug تساعد المصمّمين والمطوّرين على فحص تصميم الموقع الإلكتروني وتصحيح الأخطاء فيه وتعديله بشكل مرئي. ومن المفترض أن يكون استخدامها أسهل من "أدوات مطوّري البرامج في Chrome" من خلال محاكاة واجهة مستخدم وتجربة مستخدم أدوات التصميم التي عرفها المستخدمون وأحبّوا استخدامها.
جرِّب VisBug أو ثبِّته على Chrome أو Firefox أو Edge أو Brave أو Safari.
ومن بين الأدوات التي يوفّرها، أداة "فحص إمكانية الاستخدام".

الفحص على جميع المتصفّحات (وحتى على الأجهزة الجوّالة)
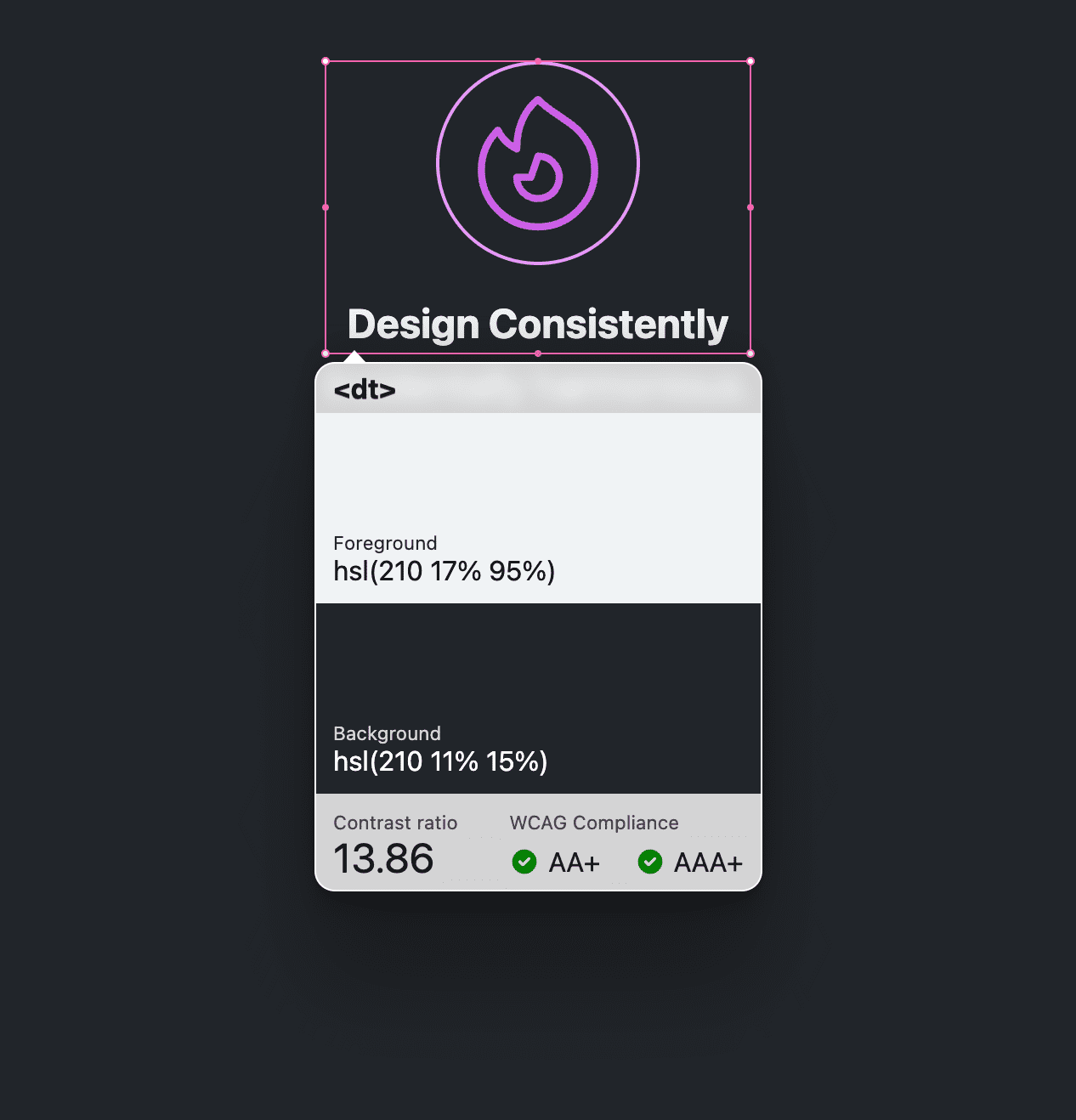
بعد النقر على أداة "فحص تسهيل الاستخدام"، سيتم إدراج معلومات تسهيل الاستخدام في التلميح بأي عنصر يشير إليه المستخدم أو ينتقل إليه باستخدام لوحة المفاتيح. تتضمّن هذه التلميحة مقارنةً للألوان بين لونَي المقدّمة والخلفية المكتشفَين.

فحص منتج واحد أو عدة منتجات
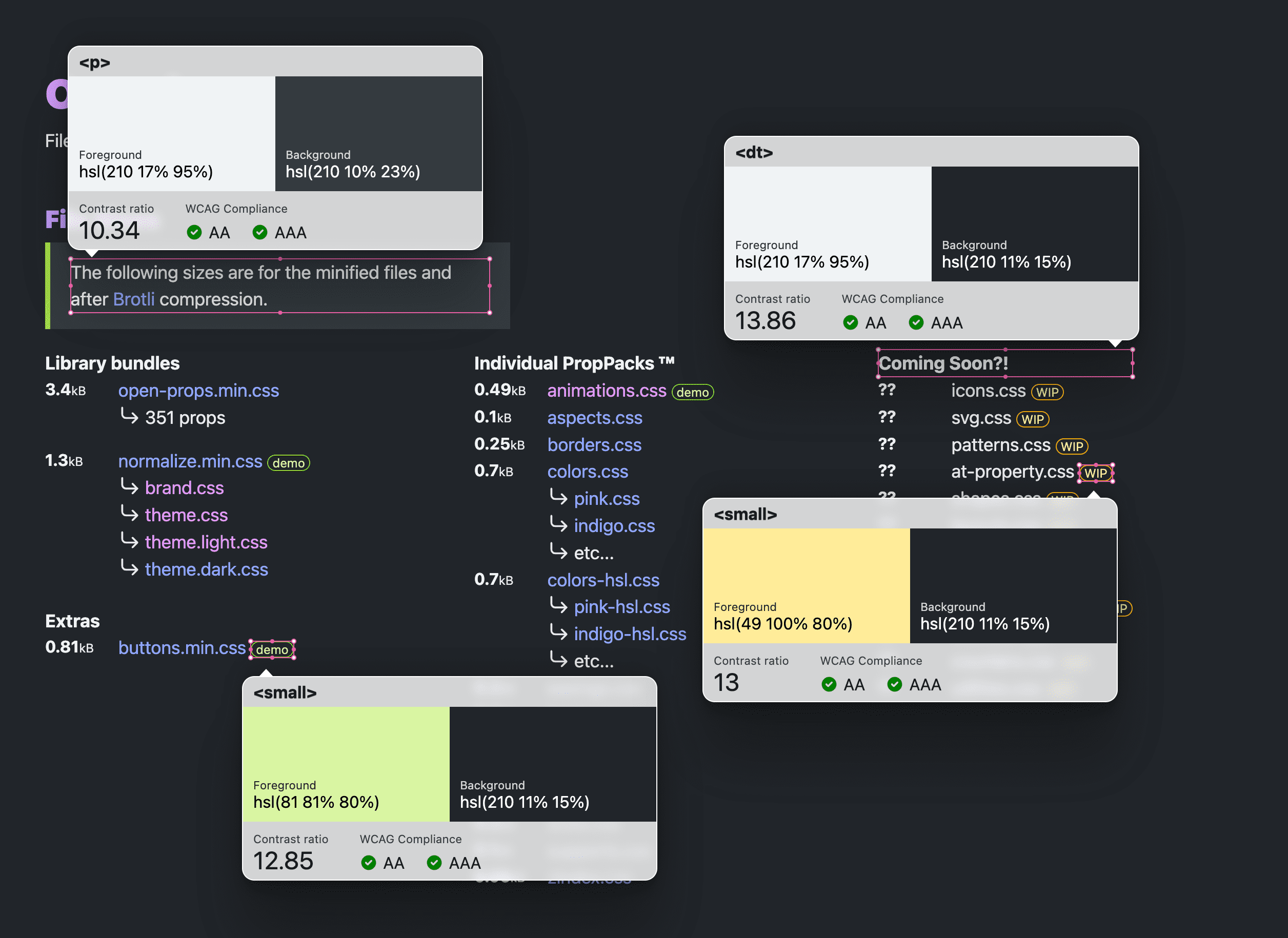
يمكن لأداة DevTools الاطّلاع على تركيبة ألوان واحدة أو الحصول على تقرير عن جميع تركيبات الألوان في الصفحة، ولكنّ VisBug يوفّر حلًا وسطًا جيدًا من خلال السماح بتركيبات ألوان متعددة. انقر على عنصر وسيظل التلميح معروضًا. اضغط مع الاستمرار على مفتاح Shift واصِل النقر على العناصر الأخرى، وستبقى كل التلميحات في مكانها:

وهذا مهم بشكل خاص للتصميم المستنِد إلى المكوّنات، حيث يجب أن تجتاز أجزاء متعددة من المكوّن نتائج نسبة التباين. تتيح هذه الطريقة الاطّلاع على كل هذه الأجزاء المكوّنة دفعة واحدة. وهي رائعة أيضًا لمراجعات التصميم.
أدوات مطوري البرامج في Chrome
إذا كان Chrome مثبّتًا، يكون لديك العديد من أدوات اختبار التباين:
- علبة الألوان
- تلميح الفحص
- نظرة عامة حول خدمة مقارنة الأسعار (CSS)
- Lighthouse
- وحدة تحكّم JavaScript
- أدوات محاكاة قصر النظر في الألوان
- محاكاة إعدادات التباين المفضّلة للألوان في النظام
- تجربة APCA وفقًا لإرشادات WCAG 3.0
أداة اختيار الألوان في "أدوات مطوّري البرامج في Chrome"
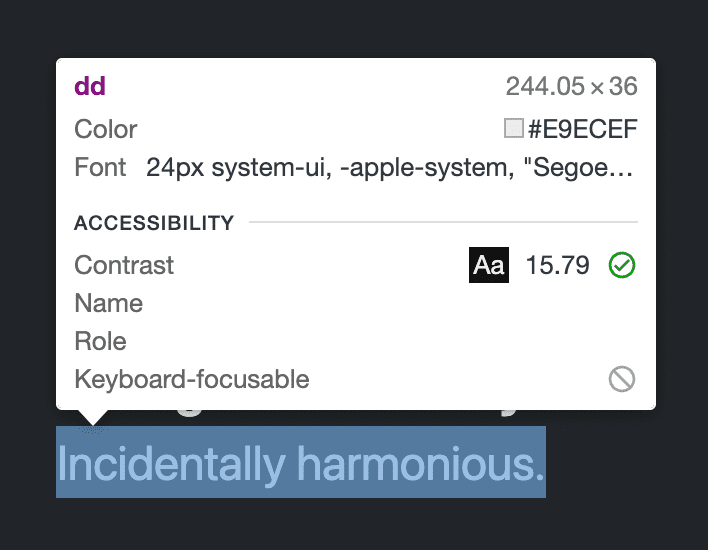
في لوحة "الأنماط" في "أدوات مطوّري البرامج" في Chrome ضمن لوحة "العناصر"، ستظهر بجانب قيم الألوان عيّنة ألوان مربّعة صغيرة. عند النقر على هذه العينة، ستظهر لك أداة اختيار الألوان. سيعرض منتصف الأداة، إن أمكن، تباين اللون مع مقدمة أو خلفية.
في المثال التالي، يتم فتح أداة اختيار الألوان لقيمة لون موقع مخصّص. تم تسجيل نتيجة نسبة التباين على أنّها 15.79، وتظهر عليها علامتا اختيار خضراوتان، ما يشير إلى أنّ النتيجة تستوفي متطلبات AA وAAA من إرشادات WCAG 2.1:

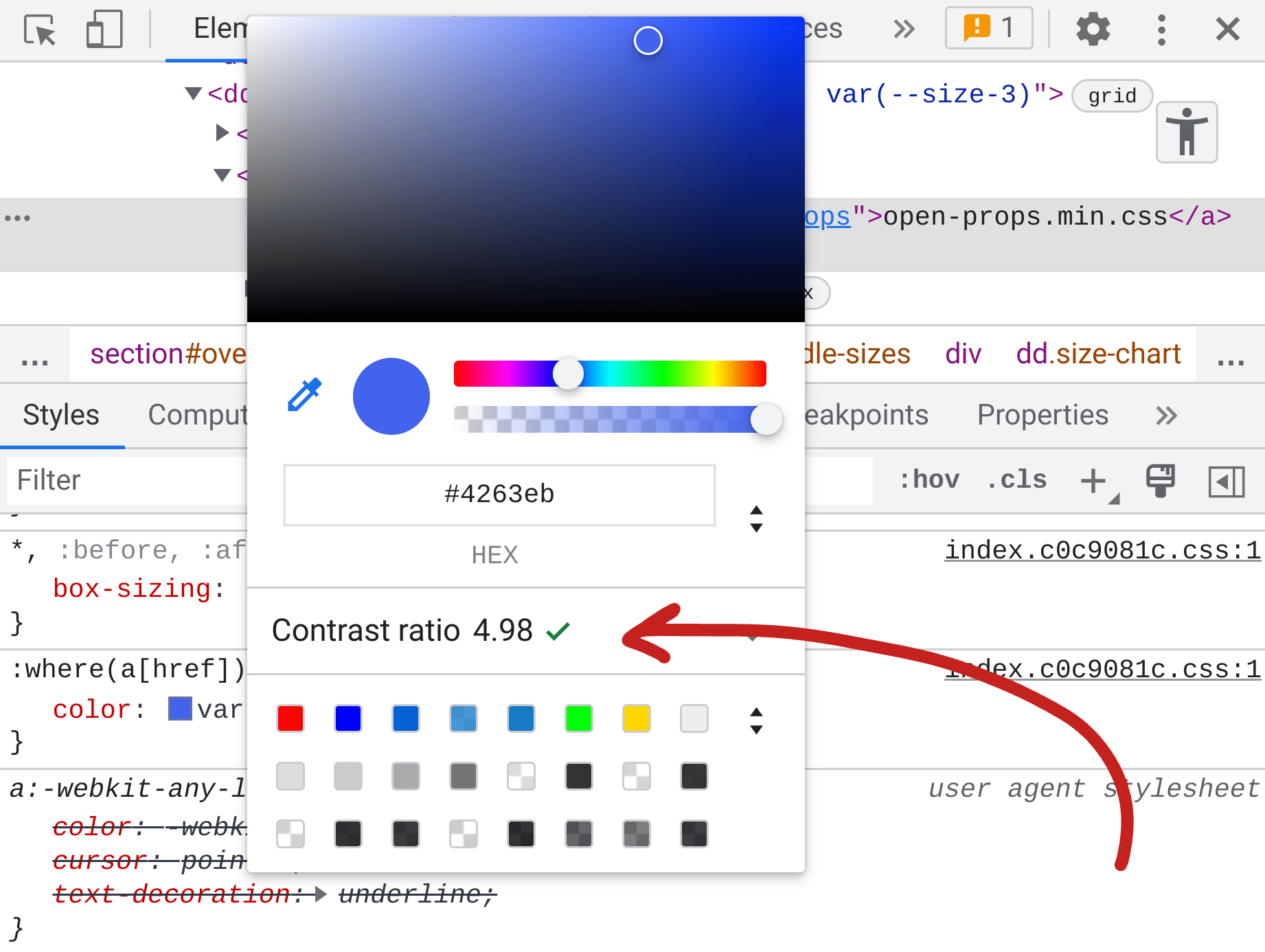
التصحيح التلقائي في "علبة الألوان"
من المفيد الاطّلاع على النتيجة أثناء اختيار الألوان، ولكن تتضمّن "أدوات مطوّري البرامج في Chrome" ميزة إضافية للتصحيح التلقائي. عندما تُبلغ أداة اختيار الألوان عن تعذُّر تسجيل نتيجة مقبولة لقياس تباين الألوان، يمكن توسيعها للكشف عن استهدافات نتيجة قياس AA وAAA، بالإضافة إلى أداة قطرة عيون. بجانب AA وAAA، تظهر عيّنات ألوان ورمز إعادة تحميل. عند النقر على الرمز، سيتم العثور على أقرب لون مقبول لك:
إذا لم تكن دقيقًا في اختيار الألوان، تشكّل ميزة التصحيح التلقائي طريقة رائعة ل استيفاء إرشادات تسهيل الاستخدام وعدم بذل الكثير من الجهد لتنفيذ المهمة.
تلميح بشأن الفحص
تتضمّن أداة اختيار العناصر ميزة خاصة أثناء تمرير مؤشر الماوس فوق الصفحة، وهي تعرض
معلومات عامة عن الخط واللون وإمكانية الاستخدام. أداة اختيار العناصر
هي الرمز الظاهر على يمين لقطة الشاشة التالية. وهو المربّع الذي يحتوي على سهم
مؤشر فوق أسفل يسار الصفحة. ويمكن أيضًا اختياره باستخدام مفتاح الاختصار
Control+Shift+C (أو Command+Shift+C على نظام التشغيل MacOS).

بعد تفعيل الميزة، سيتحول الرمز إلى اللون الأزرق، وسيؤدي توجيه مؤشر الماوس إلى أي عنصر في الصفحة إلى عرض التلميح التالي للفحص السريع:

بدلاً من أداة اختيار الألوان التي تتطلّب منك العثور على عيّنة اللون في لوحة "الأنماط"، تتيح لك هذه الأداة الإشارة إلى أجزاء مختلفة من الصفحة للاطّلاع على علامات التباين. مثل أداة اختيار الألوان، يمكن أن تعرِض هذه الأداة نتيجة تباين واحدة فقط في كل مرة.
Bump bump 'til you pass 🎶
غالبًا ما أتحقّق من مطابقة الألوان باستخدام أداة الفحص السريع هذه وأجد أنّها تكاد تتخطّى النسبة المطلوبة. بدلاً من استخدام ميزة التصحيح التلقائي أداة اختيار الألوان (لأنّني من الأشخاص المتطلبين)، أضبط قنوات الألوان في CSS وأراقبها إلى أن أحصل على النسبة التي أحتاجها. أُطلق على هذه العملية اسم "التحسين المتواصل"، لأنّني أُجري تحسينات على أرقام قنوات الألوان إلى أن تجتاز إرشادات إتاحة المحتوى على الويب 2.1.
في ما يلي الخطوات التي يجب اتّباعها بالترتيب الدقيق:
- اضبط تركيز لوحة المفاتيح داخل لون في لوحة "الأنماط".
- فعِّل أداة فحص العناصر باستخدام اختصار لوحة المفاتيح
Control+Shift+C(أوCommand+Shift+Cعلى نظام التشغيل MacOS). - مرِّر مؤشر الماوس فوق هدف.
- اضغط على مفتاحَي السهمَين المتّجهَين للأعلى/للأسفل على لوحة المفاتيح لتغيير الأرقام في قيمة اللون.
ويعمل هذا الإجراء لأنّ قيمة نمط CSS لا تزال تركّز على لوحة المفاتيح، بينما تسمح لك الماوس بالإشارة إلى هدف. احرص على عدم النقر على الهدف، وإلا سينتقل التركيز من منطقة قيم الألوان ولن يسمح لك بتعديل القيم بعد ذلك إلى أن تتم إعادة التركيز.
نظرة عامة حول CSS
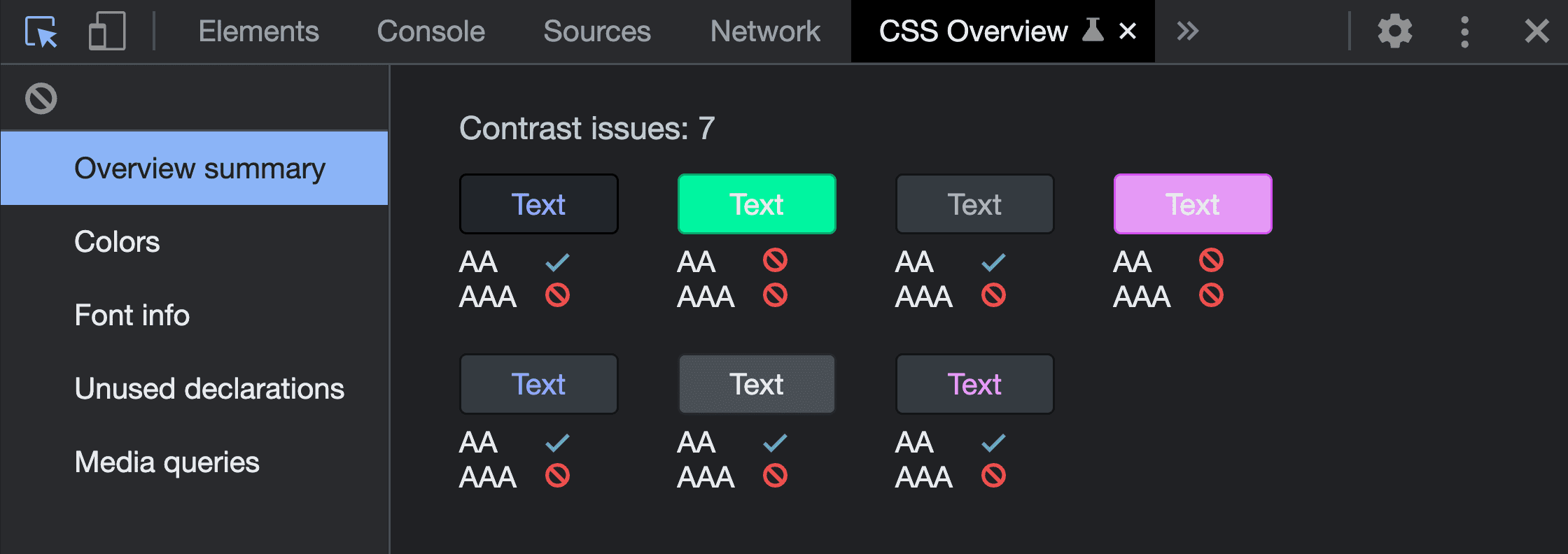
حتى الآن، كانت "أدوات مطوّري البرامج في Chrome" توفّر طرقًا للاطّلاع على تنسيق لون واحد في كل مرة، ولكن يمكن لمحة CSS الزحف إلى صفحتك بالكامل وعرض جميع التنسيقات التي يتعذّر الوصول إليها في آنٍ واحد:

يمكنك الاطّلاع على مزيد من المعلومات عن هذه الميزة في هذا المنشور نظرة عامة على CSS: تحديد التحسينات المحتمَلة على CSS أو مشاهدة Jecelyn Yeen على YouTube في سلسلة نصائح DevTools التي تشرح كيفية تحديد التحسينات المحتمَلة على CSS باستخدام لوحة "نظرة عامة على CSS".
منارة
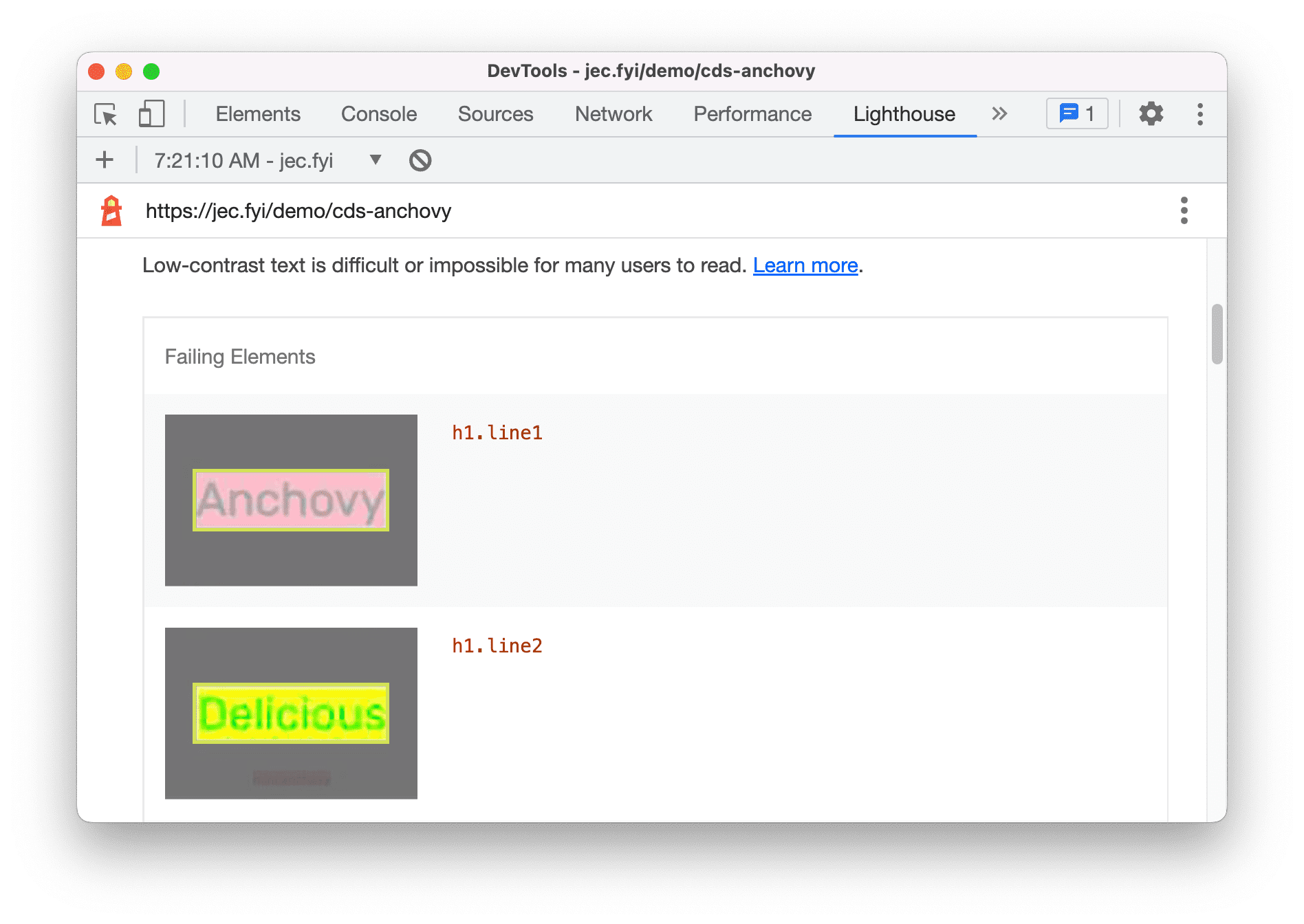
Lighthouse هي أداة تدقيق أخرى في "أدوات مطوّري البرامج في Chrome". ويمكنه الزحف إلى صفحتك والإبلاغ عن مجموعات الألوان التي لا يمكن الوصول إليها. ويعرض التطبيق لقطات شاشة صغيرة لكل تنسيق ألوان لكي تتمكّن من مراجعته وتحديد ما إذا كان مقبولًا أو غير مقبول. وستؤثّر أي مجموعات تؤدي إلى ظهور أخطاء سلبًا في نتيجة Lighthouse.
في ما يلي أمثلة على هذه النتائج:

وحدة تحكّم JavaScript
قد لا تكون جميع الأدوات المُدرَجة حتى الآن متاحة في منطقتك. ربما يكون JavaScript هو المكان الذي تتواجد فيه (طوال اليوم). إليك تجربة يمكنك تجربتها. يمكن أن تُبلغ لوحة "المشاكل" في وحدة التحكّم باستمرار عن أي مشاكل في تباين الألوان سهولة الاستخدام أثناء الإنشاء. فعِّل الميزة في الإعدادات > التجارب، كما هو موضّح في ما يلي:
![]()
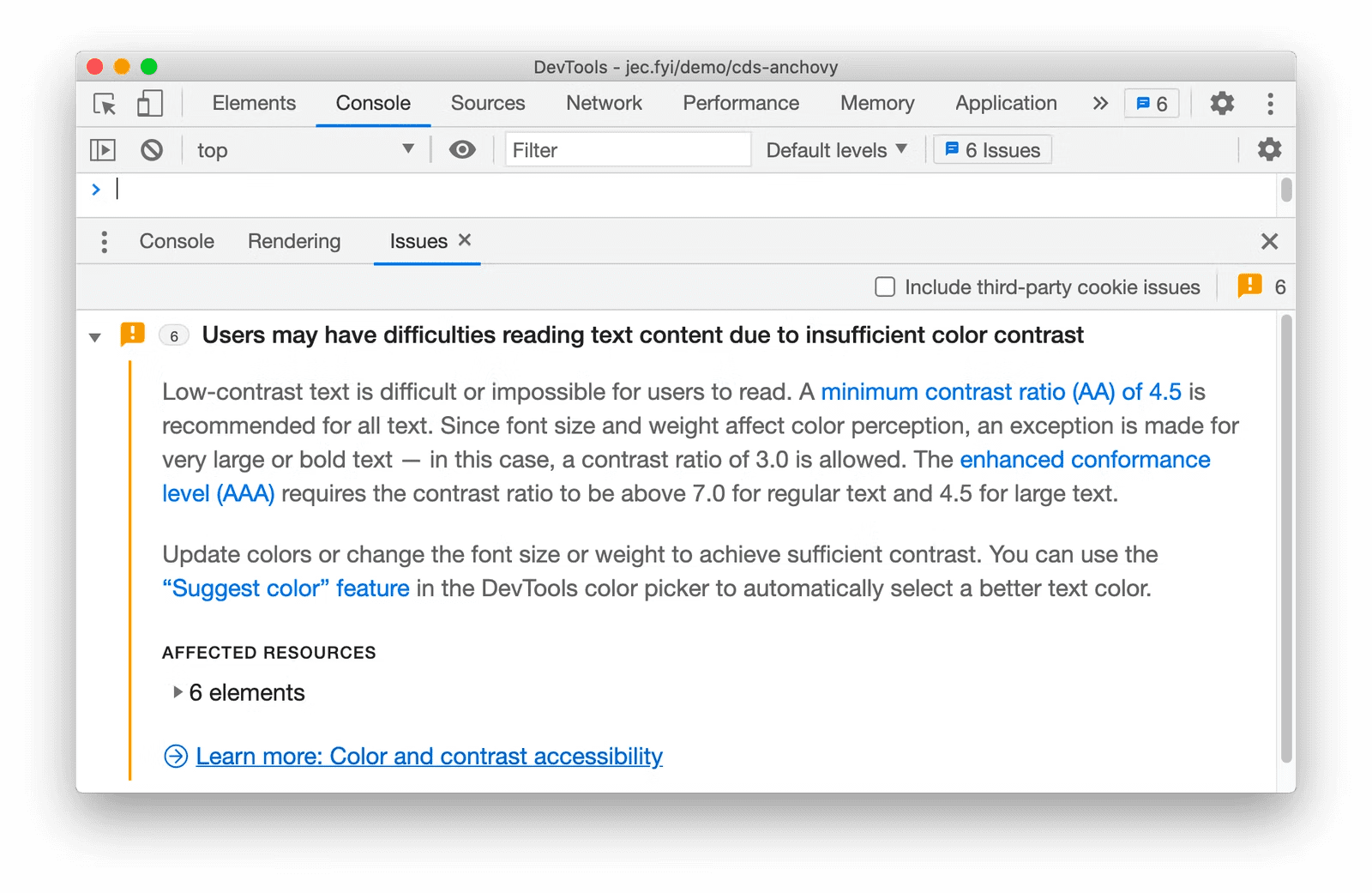
بعد ذلك، افتح لوحة "المشكلة" لمعرفة ما إذا تم رصد أي مشاكل. إذا حدث ذلك، قد يبدو الإجراء على النحو التالي:

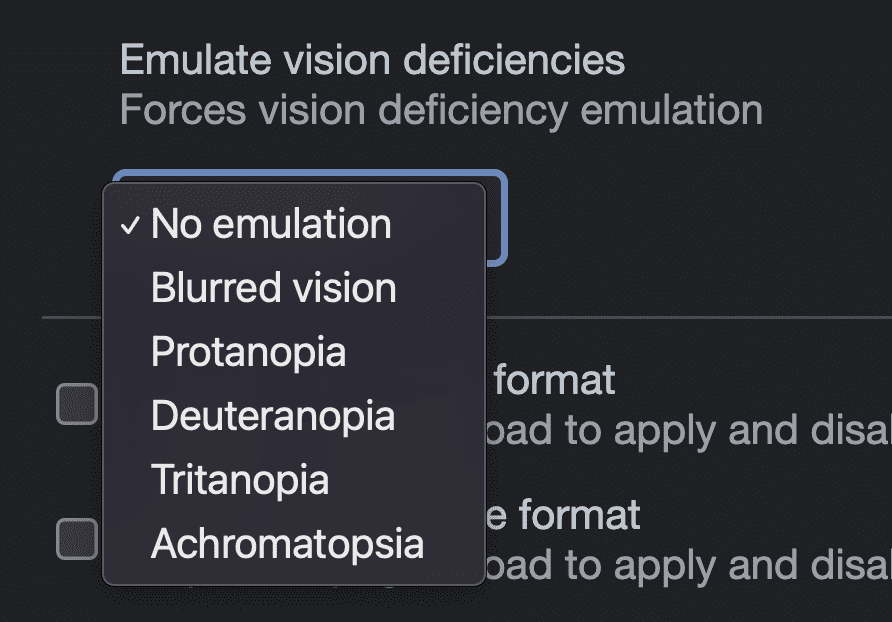
محاكاة عمى الألوان
في ما يتعلّق بمواضيع تباين الألوان وضمان سهولة استخدام مجموعات الألوان، يُرجى الإشارة إلى أداة محاكاة عيوب الرؤية. سيؤدي ذلك إلى تغيير الألوان أو مظهر تصميمك لعرض نتائج الأنواع المختلفة من عمى الألوان، ما يمنحك فرصة تعديل تصميمك كي لا يكون اللون هو الطريقة الوحيدة التي تتواصل بها تجربة المستخدم مع المستخدم.

إنّ استخدام اللون فقط لعرض المعلومات، مثل استخدام اللون الأحمر للإشارة إلى المعلومات السيئة واللون الأخضر للإشارة إلى المعلومات الجيدة، ليس من الممارسات الآمنة لتوفير إمكانية الاستخدام. لا يرى بعض الأشخاص اللونَين الأخضر أو الأحمر بالطريقة نفسها، وستساعدك أداة المحاكاة هذه في التعرّف على ذلك وتذكُّره.
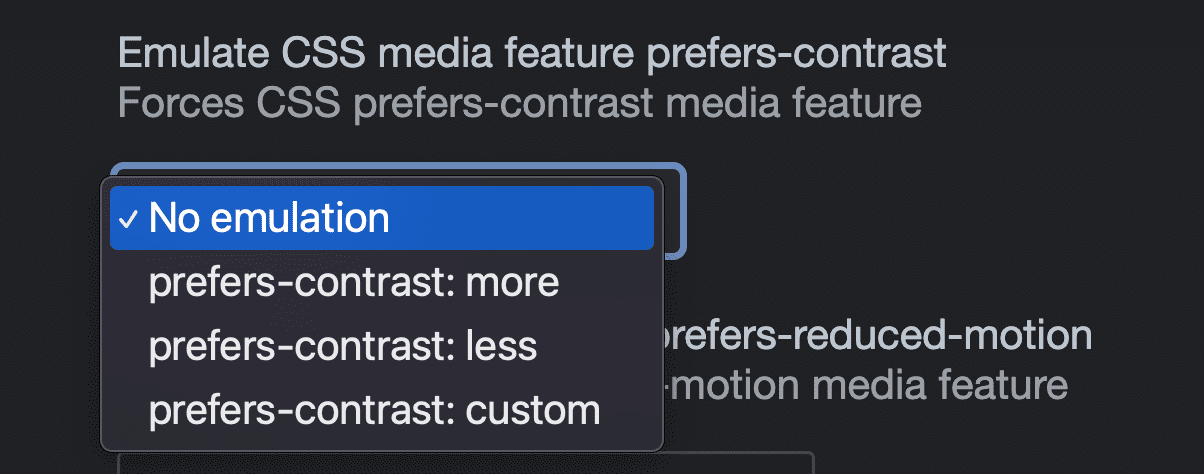
محاكاة الإعدادات المفضّلة للنظام في ما يتعلّق بتباين الألوان
يغيّر المستخدمون بشكل متزايد إعدادات التباين في نظام التشغيل، ما يتيح لهم طلب تخصيص التباين بشكل أقل أو أكثر في واجهة المستخدم. يمكن أن تستفيد صفحات الأنماط المتتالية (CSS) من هذا الإعداد، تمامًا كما يمكنها الاستفادة من الإعدادات المفضّلة للموضوع المشرق أو الداكن. توفّر أدوات مطوّري البرامج في Chrome إمكانية محاكاة هذا الخيار المفضّل كي تتمكّن التصاميم من اختبار طلب المستخدم والتكيّف معه بدون تبديل الإعداد من النظام.

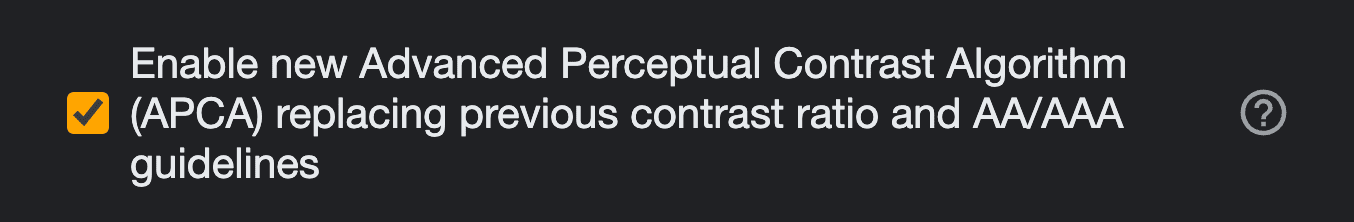
تجربة إرشادات WCAG 3.0 APCA
يمكنك أيضًا تجربة اختبار مجموعات الألوان باستخدام نظام تقييم تناسب الألوان المسمى APCA. يمكن تفعيل هذه الميزة من خلال الانتقال إلى "الإعدادات" > "التجارب"، وهي تُستخدَم بدلاً من نظام نسبة "إرشادات إتاحة محتوى الويب" (WCAG) 2.1 من خلال خوارزمية جديدة ومحسّنة لفحص التباين، ما يتيح لك معاينة نتائجها أثناء العمل على تحسين الاقتراحات لتتوافق مع المعايير.

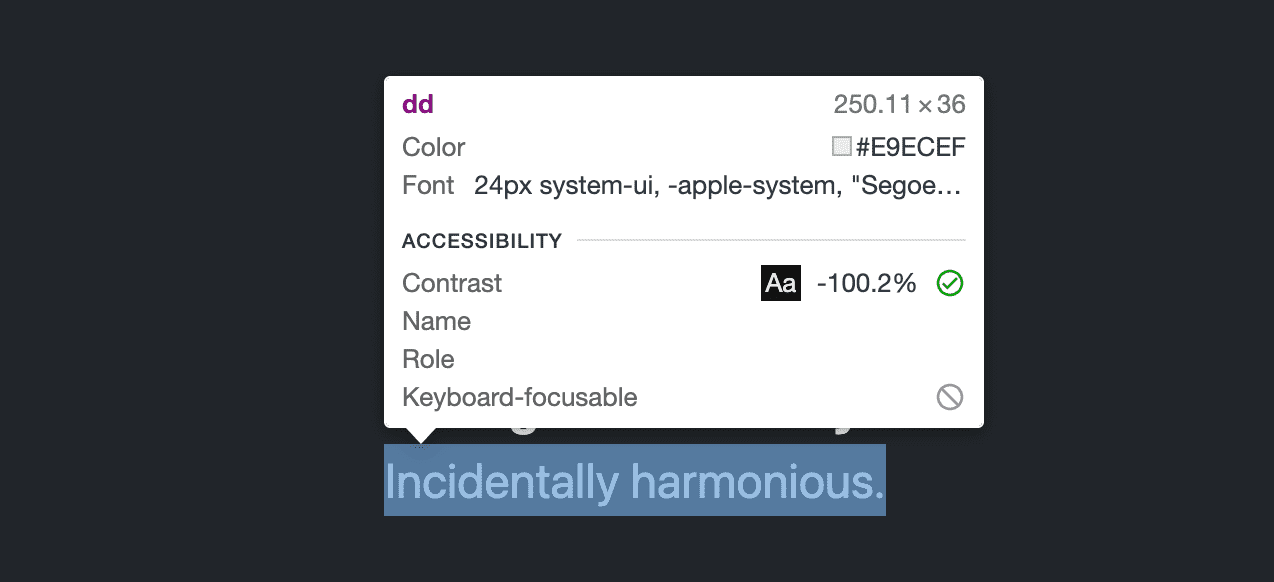
بعد تفعيل هذه الميزة، استخدِم التلميح الخاص بفحص النقاط أو أداة اختيار الألوان للاطّلاع على نتيجة تقييم مطابقة الألوان والتحقّق مما إذا كانت تلبي المعايير التالية:

الخاتمة
يُعدّ تباين الألوان جزءًا مهمًا من منظومة تسهيل الاستخدام على الويب، ويؤدي الالتزام به إلى تسهيل استخدام الويب لأكبر عدد من المستخدمين في مختلف المواقف. نأمل أن تساعدك هذه الأدوات الثلاث في الشعور بالتحرّر عند اختيار ألوان رائعة.



