Eine Übersicht über drei Tools und Techniken zum Testen und Überprüfen des barrierefreien Farbkontrasts Ihres Designs.
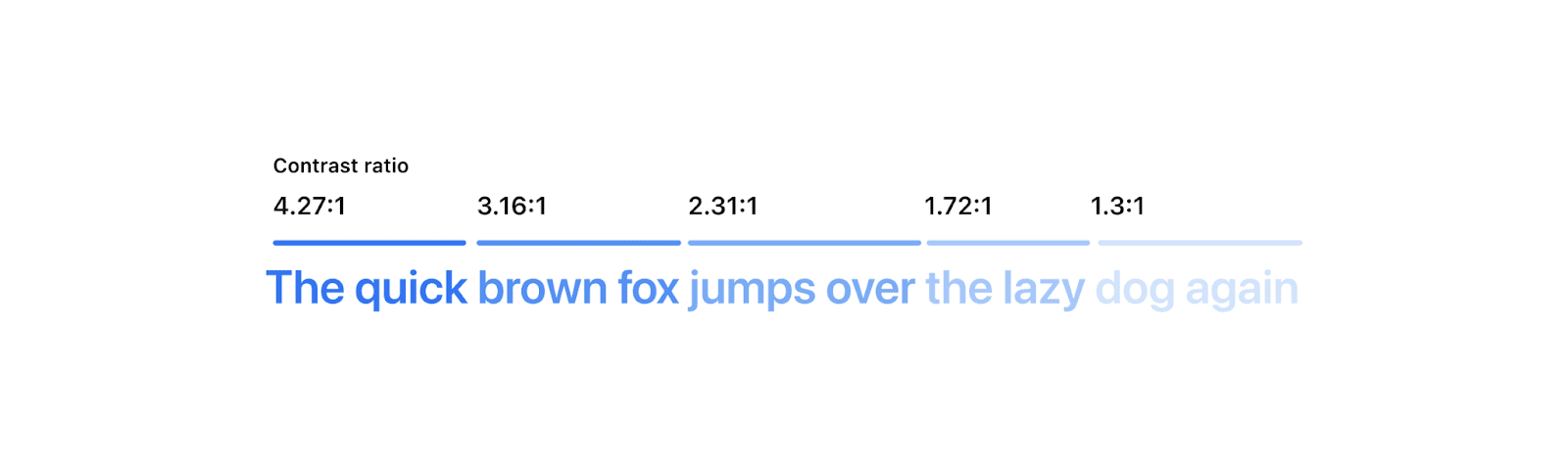
Angenommen, Sie haben Text auf einem hellen Hintergrund, wie hier:

Auch wenn alle Beispiele für Sie lesbar sind, ist das nicht für alle der Fall.
Ein barrierefreier Farbkontrast sorgt dafür, dass Text für alle lesbar ist. Manchmal ist es einfach, den Kontrast zu testen, manchmal ist es wirklich schwierig. Am Ende dieses Beitrags haben Sie drei neue Tools und Techniken zum Überprüfen, Korrigieren und Bestätigen des Kontrasts Ihres Webdesigns kennengelernt, mit denen Sie auch die schwierigsten Szenarien meistern können.
WCAG und Farbkontrast
Die Web Accessibility Initiative des W3C bietet Strategien, Standards und Ressourcen, um sicherzustellen, dass das Internet für so viele Menschen wie möglich zugänglich ist. Die Richtlinien, die diesen Standards zugrunde liegen, werden als Web Content Accessibility Guidelines (WCAG) bezeichnet. Die neueste stabile Version, WCAG 2.1, deckt eine wichtige Anforderung an die Barrierefreiheit ab: Mindestkontrast.
Die Beziehung zwischen zwei Farben in WCAG 2.1 wird durch ihr Kontrastverhältnis beschrieben. Das ist die Zahl, die Sie erhalten, wenn Sie die Leuchtdichte von zwei Farben vergleichen. Die Luminanz beschreibt, wie nah eine Farbe an Schwarz (0%) oder Weiß (100%) liegt. Die WCAG definiert einige Regeln und Berechnungsalgorithmen dazu, wie hoch das Kontrastverhältnis sein muss, damit das Web barrierefrei ist. Bei dieser Berechnung gibt es jedoch bekannte Probleme. Irgendwann wird eine noch zuverlässigere Methode eingeführt, aber derzeit ist WCAG die beste verfügbare Option.
Welche Regeln gelten?
Ein höheres Kontrastverhältnis wird mit einer höheren Zahl bewertet, z. B. 4,5 oder 7 anstelle von 3. Hier finden Sie weitere Informationen zur Bewertungstabelle.

Kontrast zwischen Farben testen
Jetzt wissen wir, wonach wir suchen. Wie können wir das testen? Hier sind drei kostenlose Tools, mit denen Sie den Kontrast Ihrer Website prüfen, korrigieren und messen können. Die Stärken und Schwächen der einzelnen Tools werden beschrieben, damit Sie die Barrierefreiheit der Farben und Inhalte Ihrer Website auf vielfältige Weise testen können.
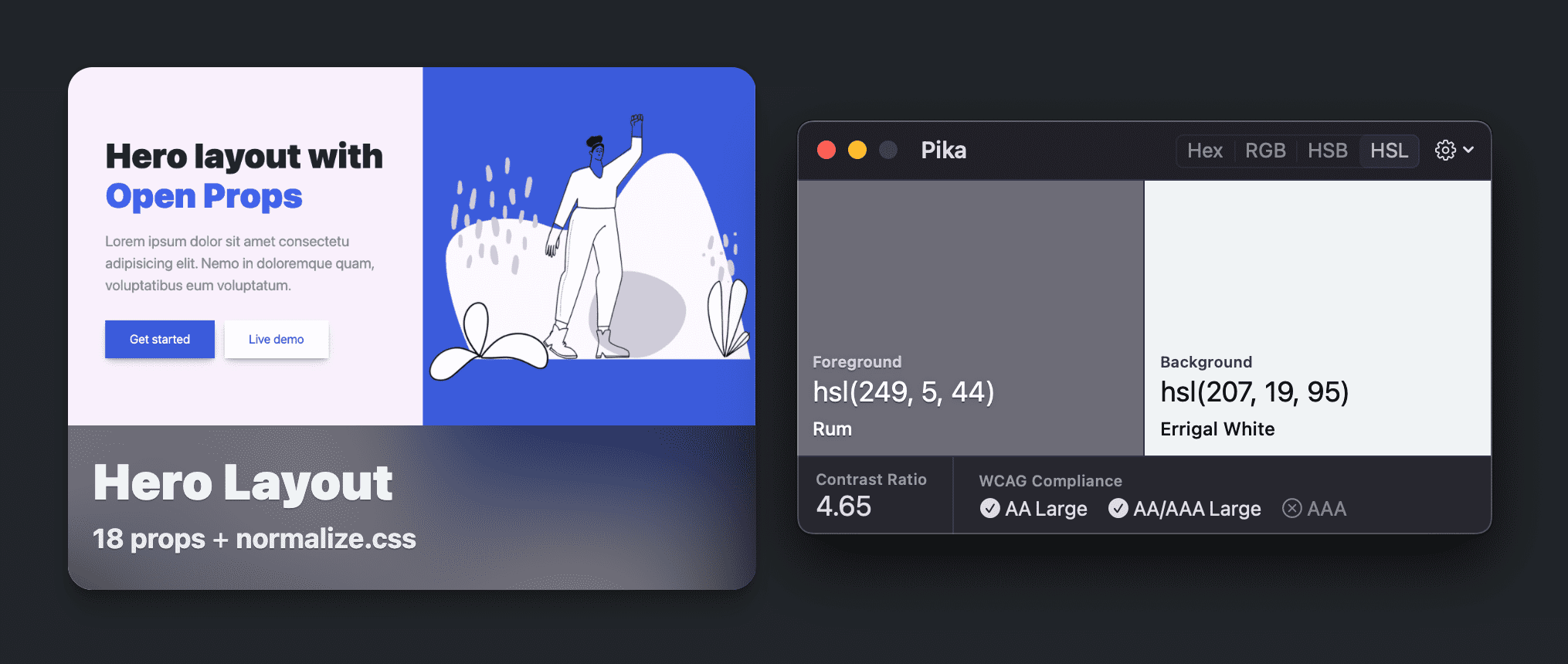
- Pika
Eine MacOS-App, die den Kontrast von beliebigen Farben auf dem gesamten Bildschirm, Farben auf Farbverläufen, Farben mit Transparenz und mehr anzeigen kann. Die Absicht ist explizit, da Nutzer die zu vergleichenden Pixel manuell auswählen. Etwas weniger automatisiert, aber mit einem enormen Funktionsgewinn. - VisBug
Eine browserübergreifende Erweiterung, die im Gegensatz zu den DevTools mehr als ein Kontrast-Overlay gleichzeitig anzeigen kann. Wie die DevTools kann sie jedoch manchmal die Intention nicht erkennen. - Chrome-Entwicklertools
Die Entwicklertools sind in Chrome integriert und bieten verschiedene Möglichkeiten, Farbprobleme zu untersuchen, zu korrigieren und zu beheben. Allerdings gibt es Einschränkungen bei der Untersuchung von Verläufen und halbtransparenten Farben. Außerdem kann die Intention manchmal nicht erkannt werden.
Pika (macOS-Anwendung)
Wenn DevTools oder VisBug den Kontrast nicht richtig bewerten können, z. B. wenn Sie eine Farbe außerhalb des Browsers testen müssen oder wenn Transparenz oder Verläufe beteiligt sind, kann Pika Abhilfe schaffen. Pika hat Zugriff auf jedes Pixel auf dem Display, da es sich um ein Systemtool und nicht um ein Webtool handelt.
Das bedeutet auch, dass die Benutzeroberfläche für Pika sich von DevTools oder VisBug unterscheidet. DevTools und VisBug versuchen, die Text- und Hintergrundfarben aus dem Browser-DOM anzuzeigen, während die Farben, die Pika vergleicht, manuell von einem beliebigen Punkt auf dem Bildschirm ausgewählt werden. Dadurch hat Pika mehr Kontrolle und es ergeben sich einige zusätzliche Anwendungsfälle:
- Sie können beliebige zwei Farben vergleichen, unabhängig davon, ob sie im Browser angezeigt werden. Wenn Sie sie auf Ihrem Bildschirm sehen, können Sie sie testen.
- Vergleich von Farben mit Transparenz.
- Farben in Farbverläufen vergleichen
- Vergleich von Farben, für die Mischmodi wie „mix-blend-mode“ in CSS verwendet werden.
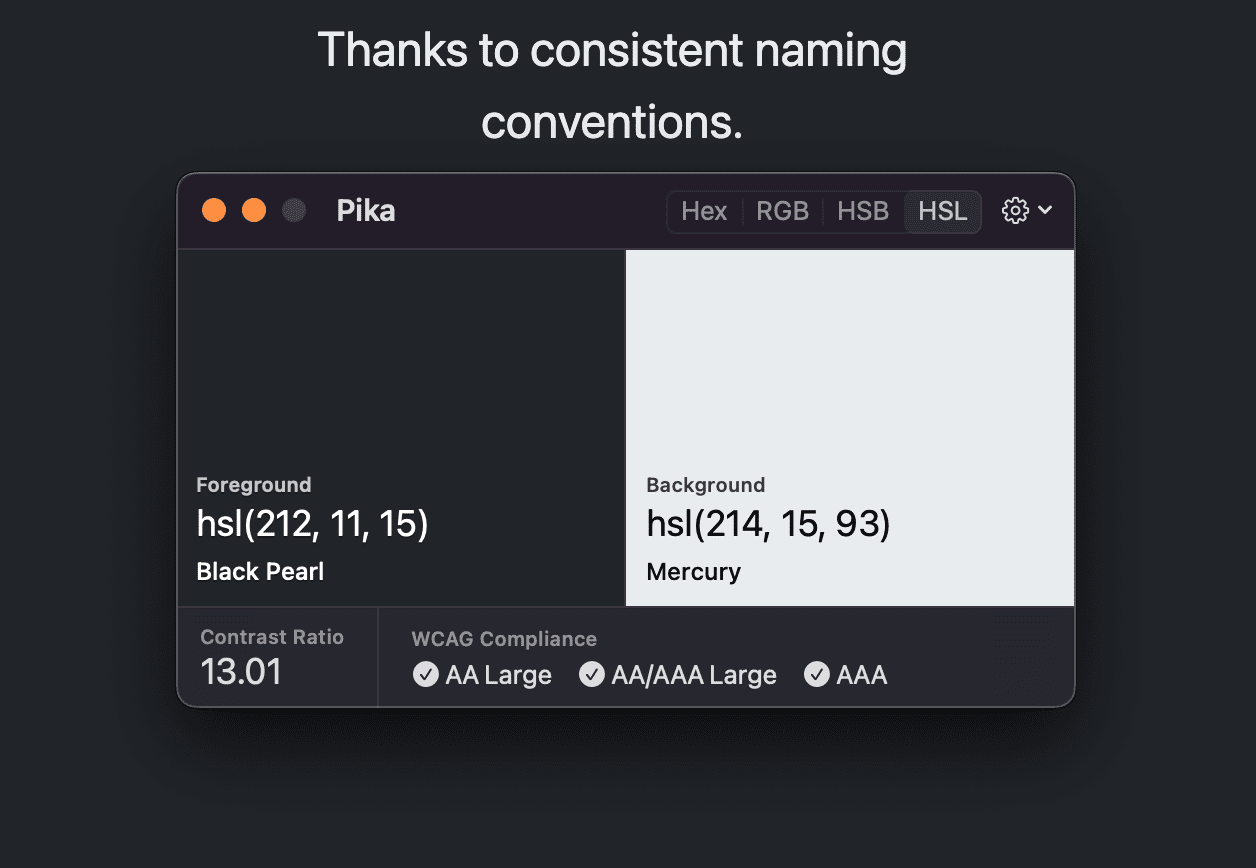
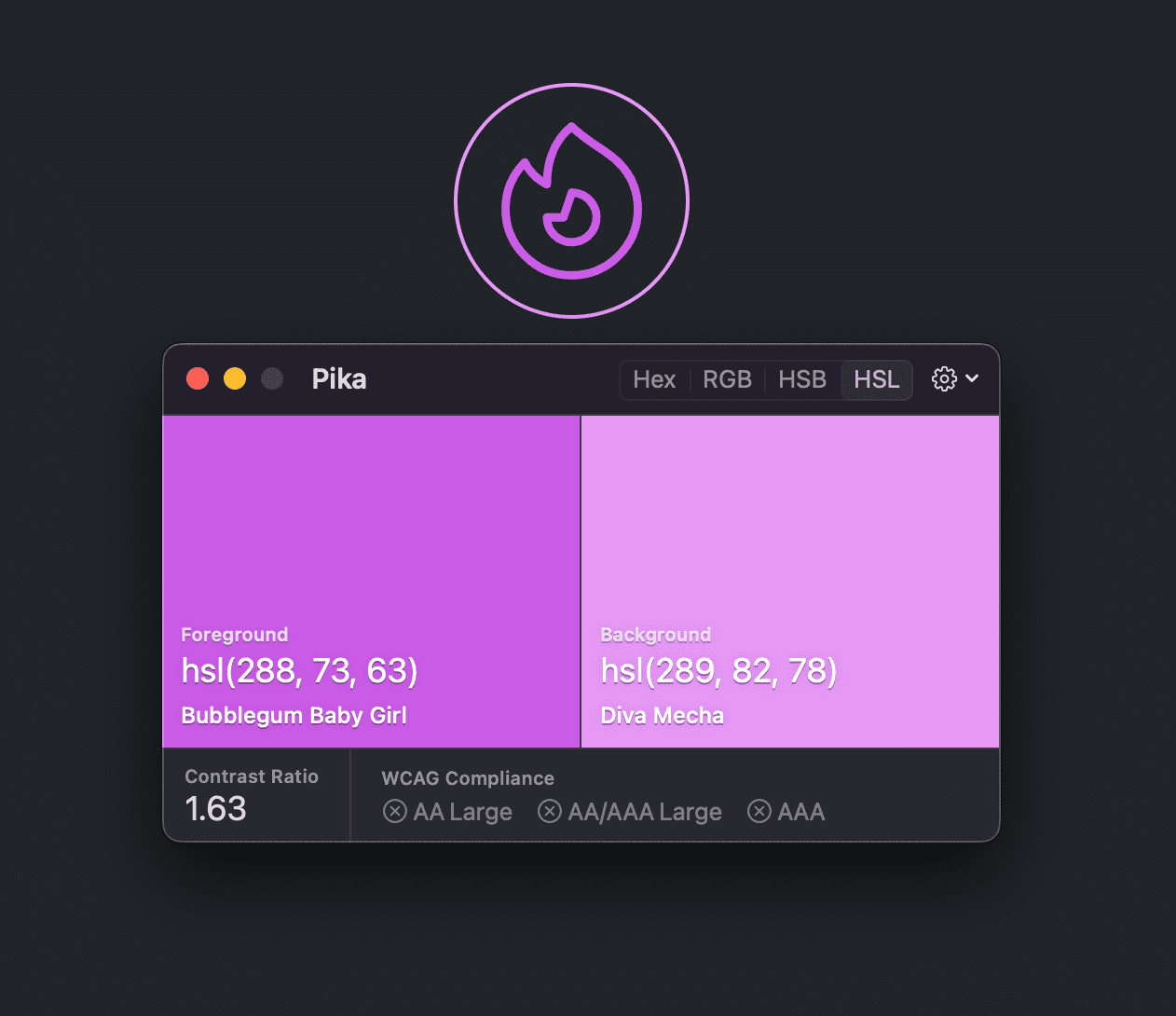
Vergleich zweier beliebiger Farben
Text mit einer Hintergrundfarbe vergleichen:

Strich- und Füllfarben von Vektorgrafiken vergleichen:

Vergleich von Farben mit Transparenz
Vergleiche die Textfarbe mit einer Vielzahl von Hintergrundbeispielpixeln. Hier wird das hellste Grau aus dem Milchglaseffekt als Hintergrundvergleichsfarbe verwendet.

Farben mit Verläufen vergleichen
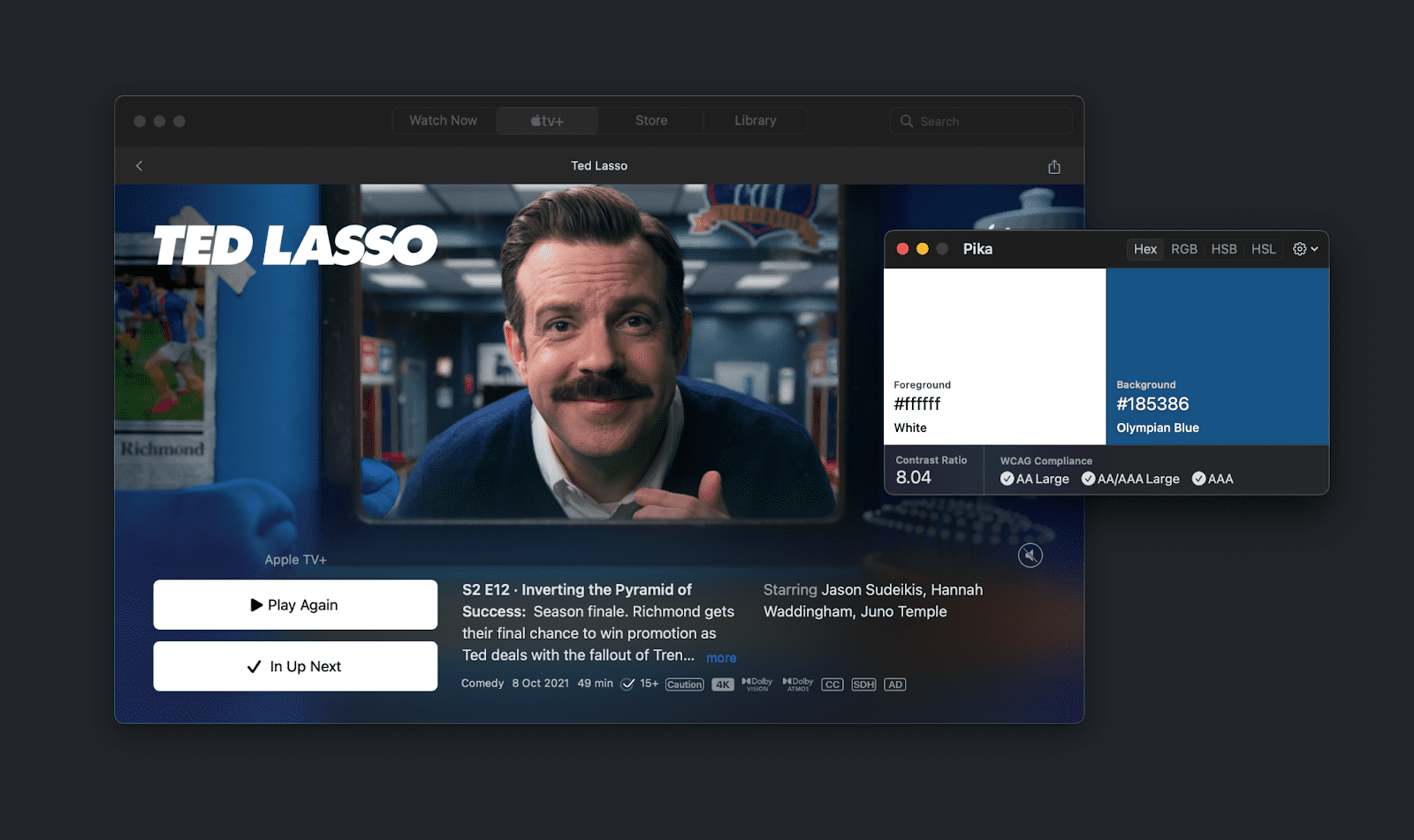
Vergleichen Sie Text auf einem Farbverlauf oder auf einem Bild. Hier wird das L von „Lasso“ mit dem hellblauen Bereich des Bildes verglichen:

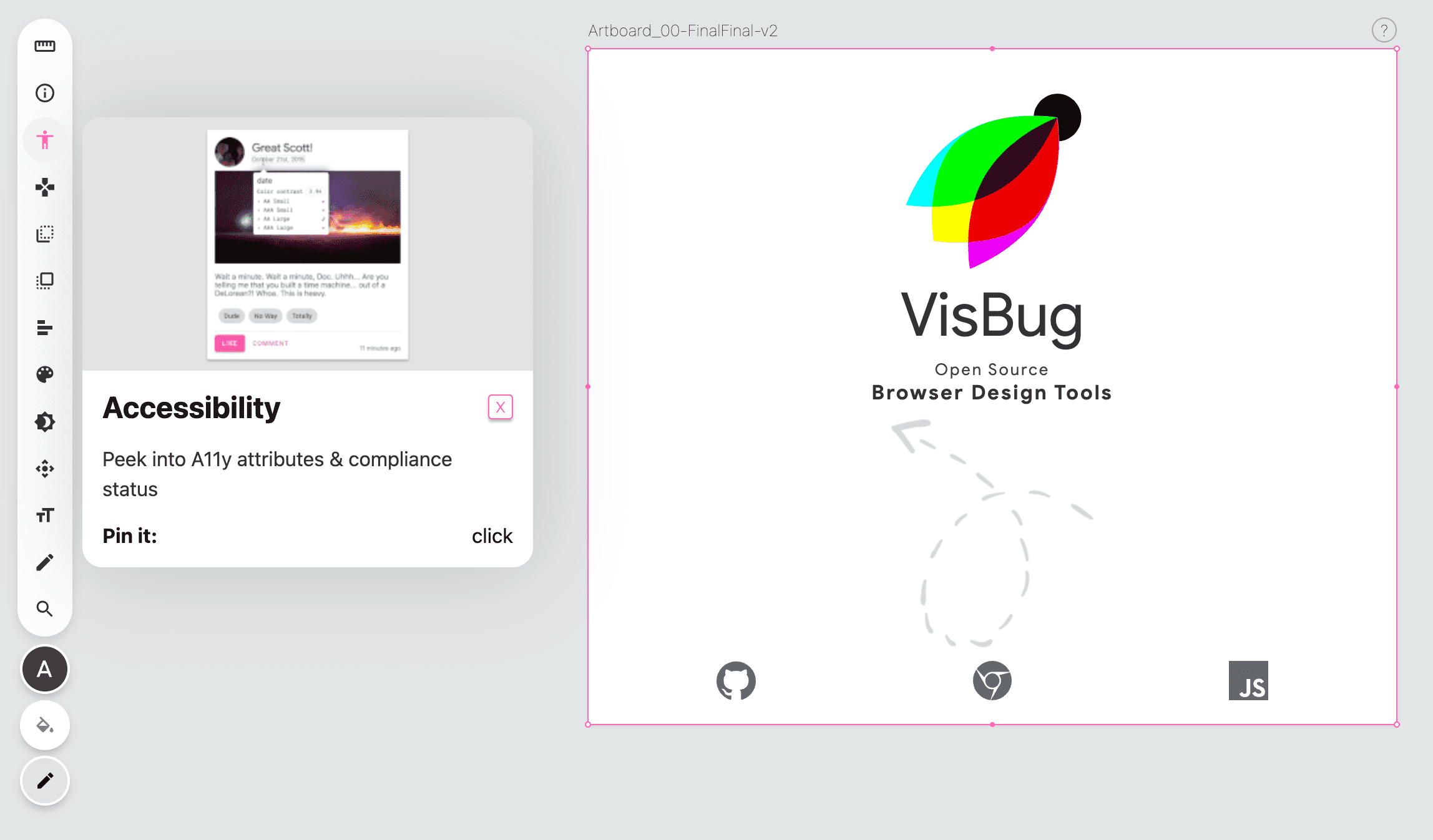
VisBug
VisBug ist ein von FireBug inspiriertes Tool für Designer und Entwickler, mit dem sie das Design ihrer Website visuell prüfen, debuggen und bearbeiten können. Es soll einen niedrigeren Einstiegspunkt als die Chrome-Entwicklertools bieten, indem die Benutzeroberfläche und ‑freundlichkeit der Designtools emuliert werden, die Nutzer bereits kennen und gerne verwenden.
VisBug ausprobieren oder in Chrome, Firefox, Edge, Brave oder Safari installieren.
Eines der angebotenen Tools ist das Tool „Accessibility Inspect“.

Browserübergreifend prüfen (auch auf Mobilgeräten)
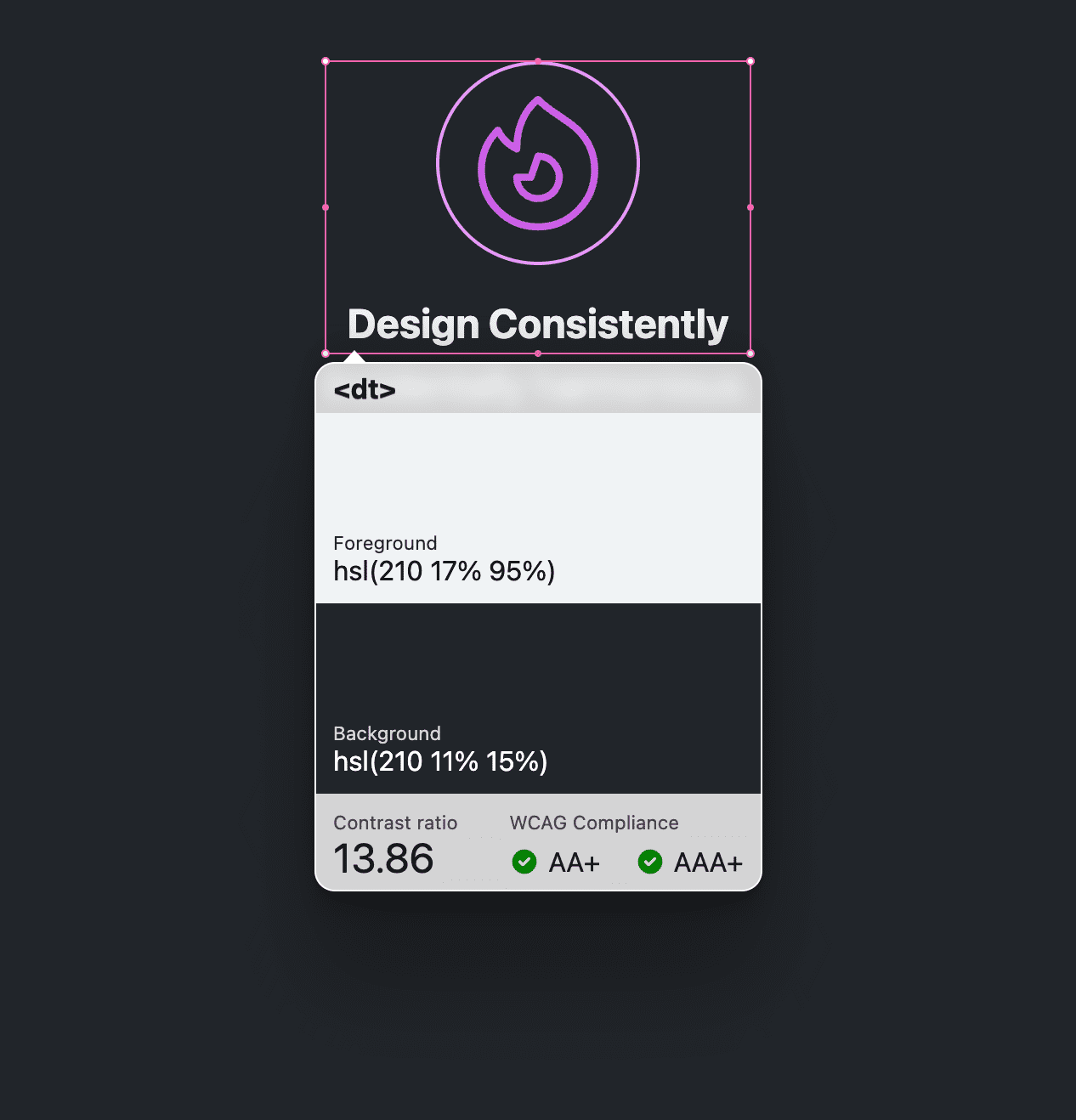
Nachdem der Nutzer auf das Tool „Barrierefreiheit prüfen“ geklickt hat, werden für alle Elemente, auf die er zeigt oder zu denen er mit der Tastatur navigiert, die Informationen zur Barrierefreiheit in der Kurzinfo angezeigt. Diese Kurzinfo enthält Farbvergleiche zwischen den erkannten Vorder- und Hintergrundfarben.

Ein oder mehrere Elemente prüfen
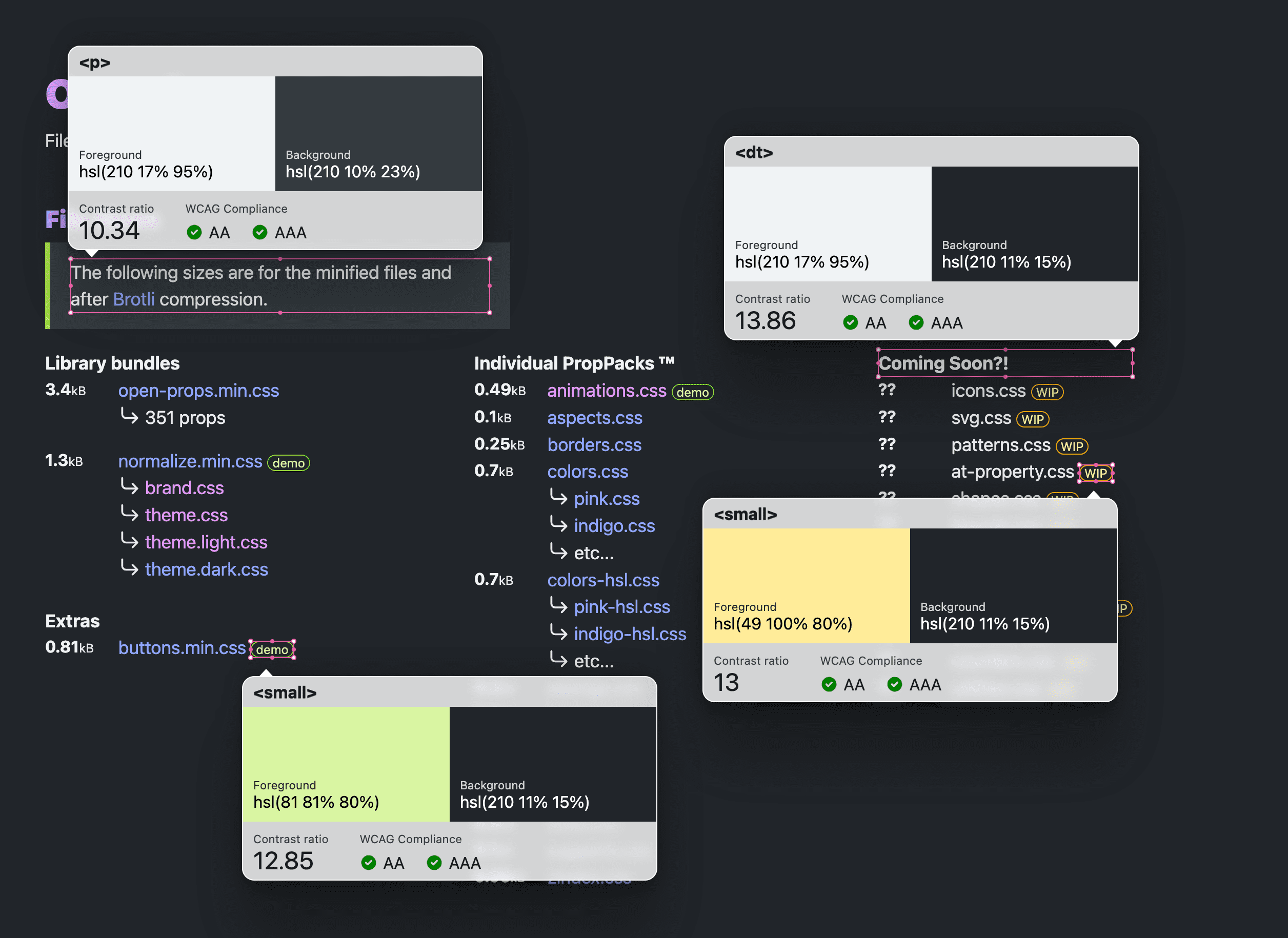
DevTools kann entweder ein einzelnes Farbpaar untersuchen oder einen Bericht zu allen Farbpaaren auf der Seite erstellen. VisBug bietet jedoch einen guten Mittelweg, da mehrere Farbpaare möglich sind. Klicken Sie auf ein Element. Die Kurzinfo bleibt dann sichtbar. Halten Sie die Umschalttaste gedrückt und klicken Sie auf weitere Elemente. Alle Tooltips bleiben an ihrem Platz:

Das ist besonders wichtig für das komponentenbasierte Design, bei dem mehrere Teile einer Komponente die Kontrastverhältniswerte bestehen müssen. Mit dieser Methode können Sie alle diese Komponenten gleichzeitig sehen. Auch ideal für Designprüfungen.
Chrome-Entwicklertools
Wenn Sie Chrome installiert haben, stehen Ihnen bereits viele Tools zum Testen des Kontrasts zur Verfügung:
- Farbauswahl
- Kurzinfo zur Prüfung
- Übersicht über Preisvergleichsportale
- Leuchtturm
- Die JS-Konsole
- Tools zur Emulation von Farbenblindheit
- Emulation der Systemeinstellung für Farbkontrast
- WCAG 3.0 APCA-Test
Die Farbauswahl in den Chrome-Entwicklertools
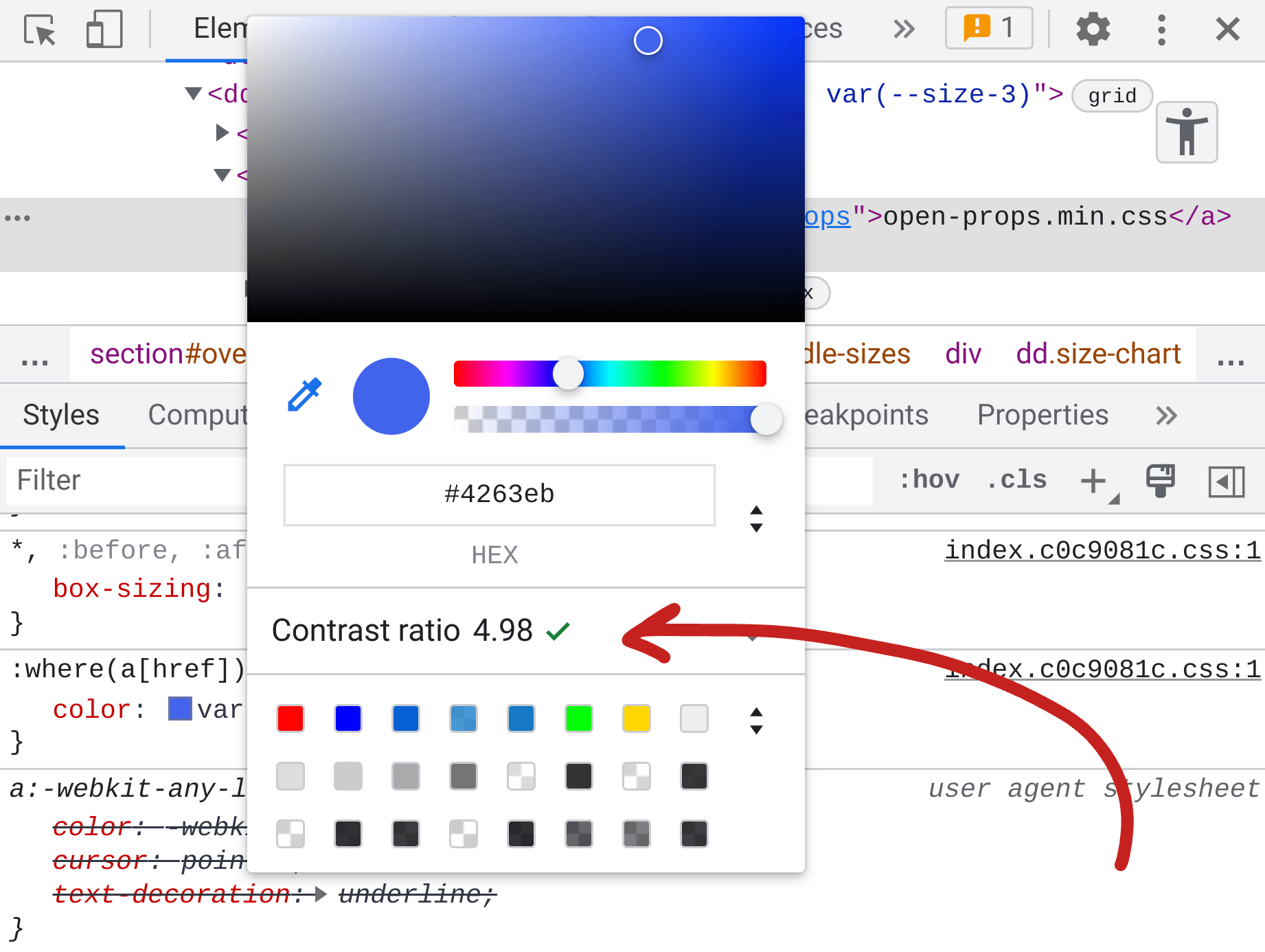
Im Bereich „Stile“ des Bereichs „Elemente“ der Chrome-Entwicklertools werden neben Farbwerten kleine quadratische Farbmuster angezeigt. Wenn Sie auf dieses Farbfeld klicken, wird die Farbauswahl geöffnet. Wenn möglich, wird in der Mitte des Tools der Kontrast der Farbe im Vergleich zu einer Vorder- oder Hintergrundfarbe angezeigt.
Im folgenden Beispiel wird die Farbauswahl für einen benutzerdefinierten Property-Farbwert geöffnet. Die Kontrastverhältnis-Punktzahl wird als 15,79 angegeben und hat zwei grüne Häkchen.Das bedeutet, dass die Punktzahl die WCAG 2.1-Anforderungen für AA und AAA erfüllt:

Automatische Korrektur in der Farbauswahl
Die Anzeige der Punktzahl bei der Farbauswahl ist praktisch, aber die Chrome-Entwicklertools bieten eine zusätzliche Funktion zur automatischen Korrektur. Wenn die Farbauswahl einen nicht bestandenen Wert für den barrierefreien Farbkontrast meldet, kann sie maximiert werden, um die AA- und AAA-Zielwerte sowie eine Pipette anzuzeigen. Neben AA und AAA befinden sich Farbmuster und ein Aktualisierungssymbol. Wenn Sie darauf klicken, wird die nächstgelegene Farbe gefunden, die den Anforderungen entspricht:
Wenn Sie nicht sehr auf Farben achten, ist die automatische Korrektur eine gute Möglichkeit, die Richtlinien zur Barrierefreiheit einzuhalten, ohne sich zu sehr anstrengen zu müssen.
Kurzinfo zur Prüfung
Das Tool zur Elementauswahl hat eine spezielle Funktion, die beim Bewegen des Mauszeigers über eine Seite allgemeine Informationen zu Schriftart, Farbe und Barrierefreiheit anzeigt. Das Tool zur Elementauswahl ist das Symbol links im folgenden Screenshot. Das ist das Feld mit einem Pfeilcursor über der unteren rechten Ecke. Sie kann auch über den Hotkey Control+Shift+C (oder Command+Shift+C auf MacOS) ausgewählt werden.

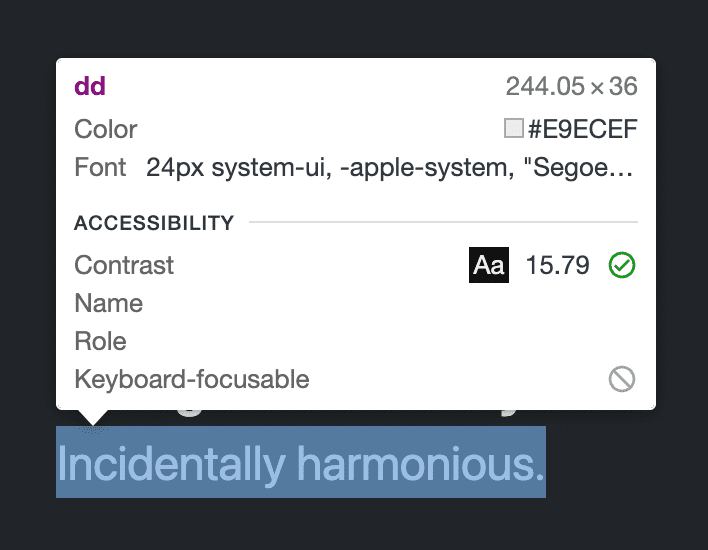
Nach der Aktivierung wird das Symbol blau. Wenn Sie dann auf ein Element auf der Seite zeigen, wird der folgende Kurzinfotext angezeigt:

Anstelle der Farbauswahl, bei der Sie das Farbfeld im Bereich „Stile“ suchen müssen, können Sie mit diesem Tool einfach auf die Seite zeigen, um Kontrastwerte zu sehen. Wie bei der Farbauswahl kann jeweils nur ein Kontrastwert angezeigt werden.
Bump bump 'til you pass 🎶
Ich überprüfe oft Farbkombinationen mit diesem Tool und stelle fest, dass sie das erforderliche Kontrastverhältnis nur knapp nicht erreichen. Anstatt die automatische Korrektur des Farbwählers zu verwenden (weil ich pingelig bin), passe ich die Farbkanäle im CSS an, bis ich das erforderliche Verhältnis erreiche. Ich nenne diesen Prozess Bump Bump Til You Pass (so lange anpassen, bis es passt), weil ich die Farbkanalnummern so lange anpasse, bis sie WCAG 2.1 entsprechen.
Die Schritte müssen in der folgenden Reihenfolge ausgeführt werden:
- Setzen Sie den Tastaturfokus auf eine Farbe im Bereich „Stile“.
- Aktivieren Sie das Tool „Element untersuchen“ mit der Tastenkombination
Control+Shift+C(oderCommand+Shift+Cunter MacOS). - Bewegen Sie den Mauszeiger auf ein Ziel.
- Drücken Sie auf der Tastatur die Aufwärts- oder Abwärtstaste, um die Zahlen im Farbwert zu ändern.
Das funktioniert, weil der CSS-Stilwert weiterhin den Tastaturfokus hat, während Sie mit der Maus auf ein Ziel zeigen können. Klicken Sie nicht auf das Ziel, da sich der Fokus sonst vom Farbbereich entfernt und Sie die Werte erst wieder anpassen können, wenn Sie den Fokus neu setzen.
CSS-Übersicht
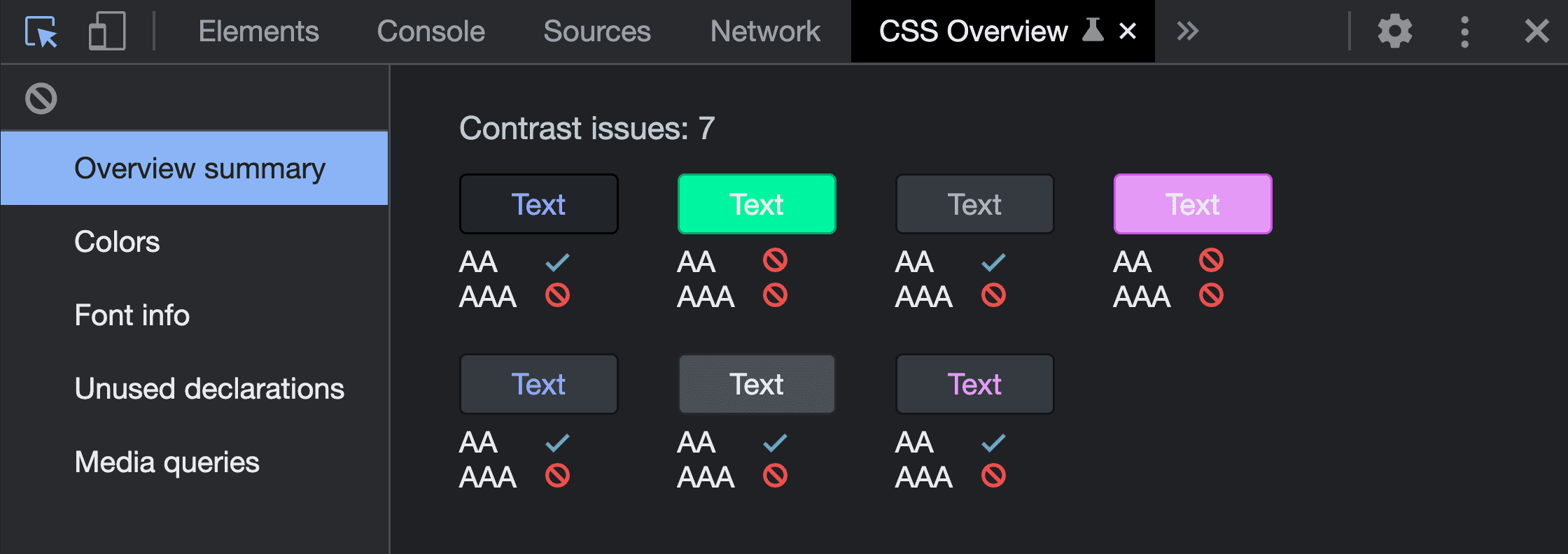
Bisher konnten Sie in Chrome DevTools jeweils nur ein Farbpaar untersuchen. Mit der CSS-Übersicht können Sie jedoch Ihre gesamte Seite crawlen und alle nicht barrierefreien Paare gleichzeitig anzeigen lassen:

Weitere Informationen zu dieser Funktion finden Sie in diesem Beitrag: CSS Overview: Identify potential CSS improvements. Außerdem können Sie sich auf YouTube die Reihe „DevTools Tips“ von Jecelyn Yeen ansehen. Dort erfahren Sie, wie Sie mit dem Bereich „CSS Overview“ potenzielle CSS-Verbesserungen ermitteln.
Leuchtturm
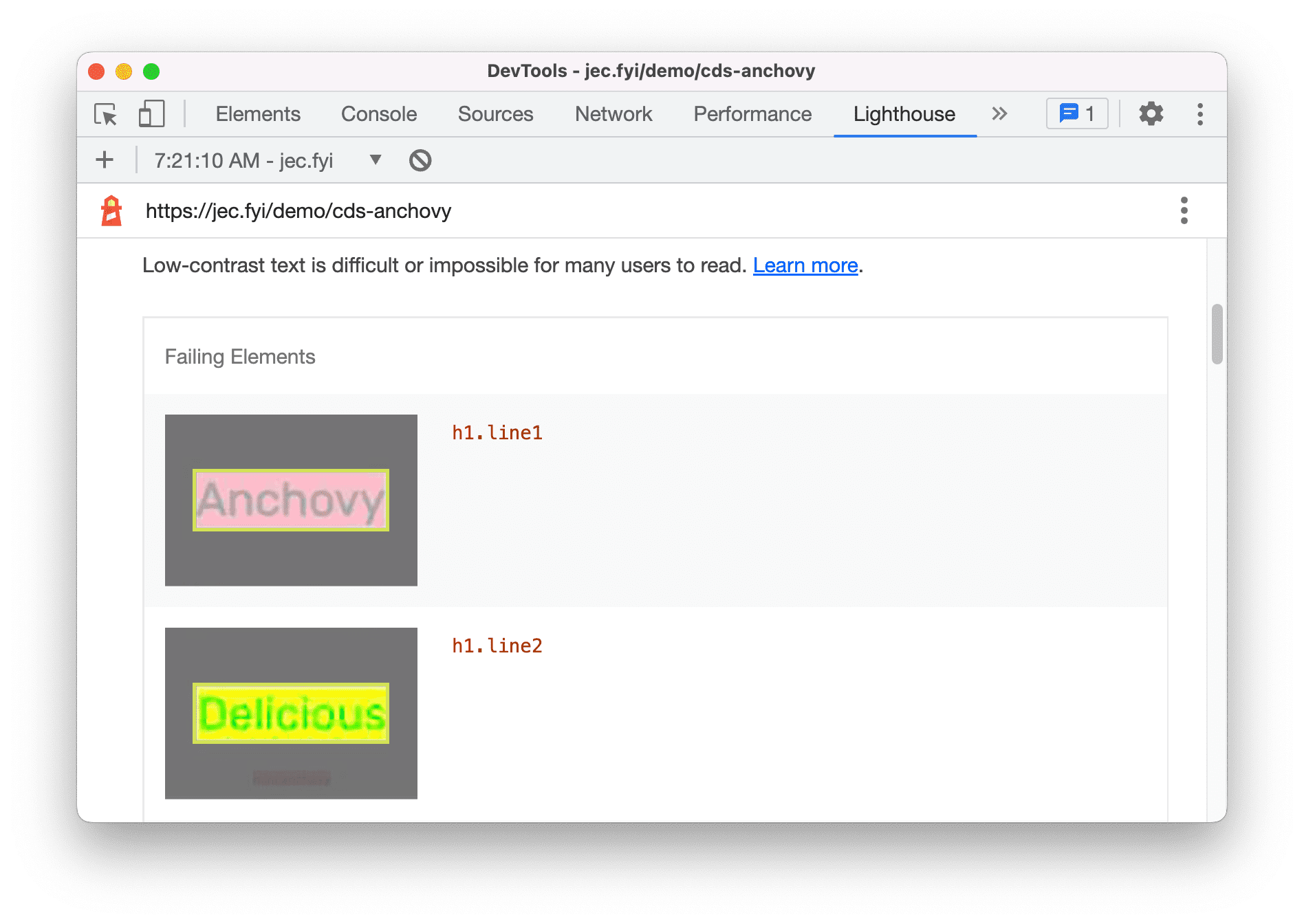
Lighthouse ist ein weiteres Prüfungstool in den Chrome-Entwicklertools. Das Tool kann Ihre Seite crawlen und nicht zugängliche Farbkombinationen melden. Es werden kleine Screenshots der einzelnen Farbkombinationen angezeigt, die Sie prüfen und als bestanden oder nicht bestanden markieren können. Fehlerhafte Kombinationen wirken sich negativ auf Ihren Lighthouse-Score aus.
So können diese Ergebnisse aussehen:

Die JS-Konsole
Vielleicht sind die bisher aufgeführten Tools einfach nicht dort verfügbar, wo Sie sich befinden. Vielleicht ist JavaScript das, was Sie den ganzen Tag über verwenden. Hier ist ein Test, den du ausprobieren kannst. Im Bereich „Probleme“ der Konsole können Sie während der Entwicklung jederzeit auf Barrierefreiheitsprobleme im Zusammenhang mit dem Farbkontrast stoßen. Aktivieren Sie die Funktion unter „Einstellungen“ > „Tests“, wie unten dargestellt:
![]()
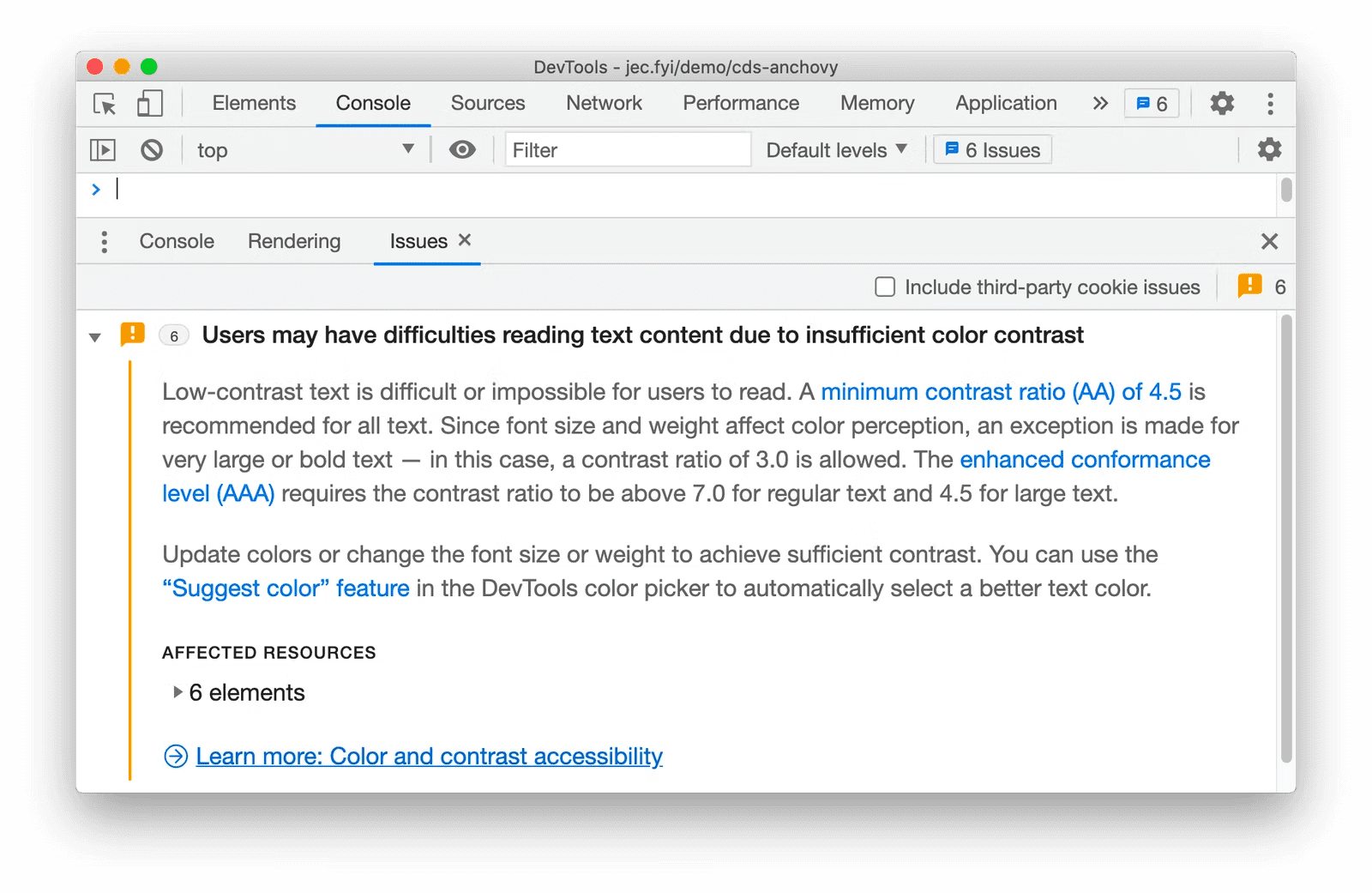
Öffnen Sie dann den Bereich „Problem“ und sehen Sie nach, ob Probleme gefunden wurden. Wenn ja, können sie so aussehen:

Emulation für Farbenblindheit
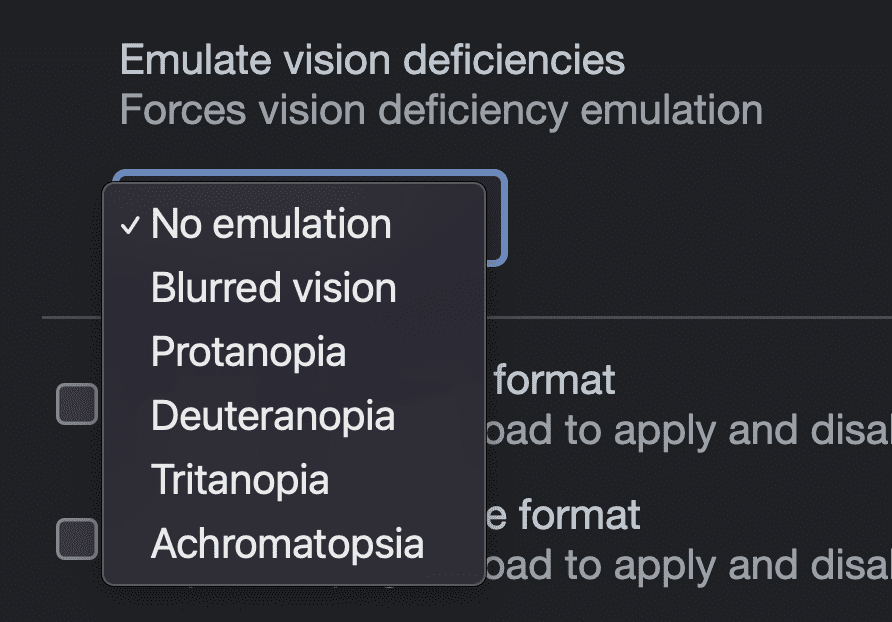
Wenn wir schon beim Thema Farbkontrast und barrierefreie Farbkombinationen sind, möchten wir auf das Tool zur Emulation von Sehbeeinträchtigungen hinweisen. Dadurch werden die Farben oder das Erscheinungsbild Ihres Designs geändert, um die Auswirkungen verschiedener Arten von Farbenblindheit zu demonstrieren. So haben Sie die Möglichkeit, Ihr Design so zu ändern, dass Farbe nicht die einzige Möglichkeit ist, mit der die Benutzeroberfläche mit einem Nutzer kommuniziert.

Es ist nicht barrierefrei, Informationen ausschließlich durch Farben darzustellen, z. B. Rot für schlecht und Grün für gut. Einige Menschen sehen Grün oder Rot nicht auf dieselbe Weise. Mit diesem Emulationstool können Sie das nachvollziehen und sich daran erinnern.
Emulation der Systemeinstellung für Farbkontrast
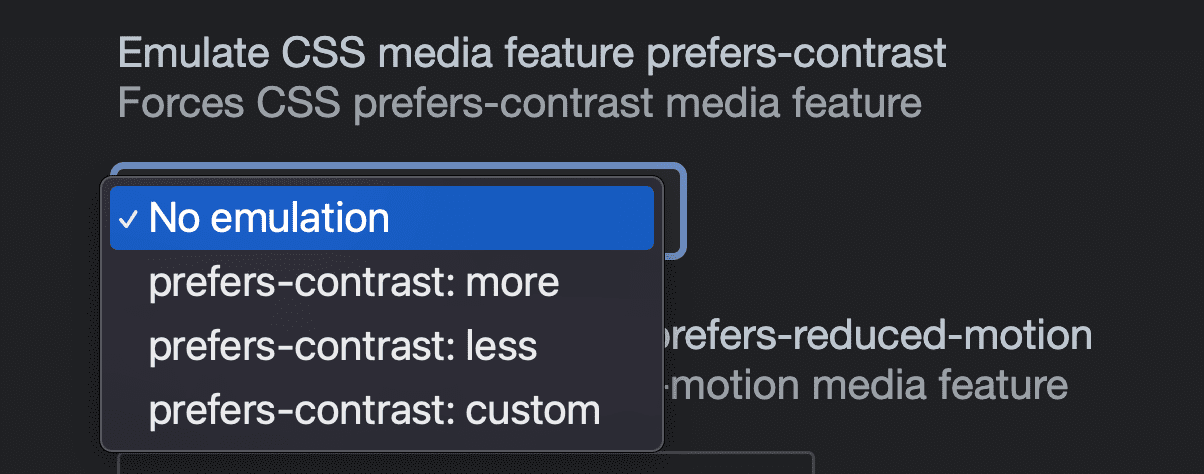
Immer mehr Nutzer ändern die Kontrasteinstellungen in ihrem Betriebssystem und können so weniger oder mehr Kontrastanpassung in ihrer Benutzeroberfläche anfordern. CSS kann auf diese Einstellung zugreifen, genau wie auf die Einstellungen für das helle oder dunkle Design. In Chrome DevTools können Sie diese Einstellung emulieren, damit Sie Designs testen und an die Nutzeranfrage anpassen können, ohne die Einstellung im System zu ändern.

WCAG 3.0 APCA ausprobieren
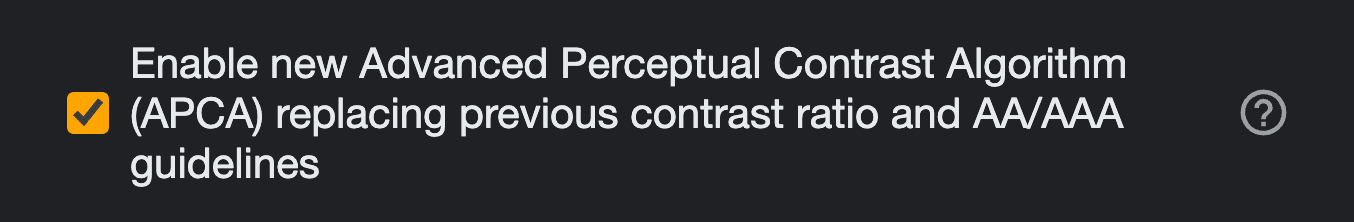
Sie können auch versuchen, Ihre Farbkombinationen mit dem experimentellen APCA-Farbverhältnis-Bewertungssystem zu testen. Die Funktion wird über „Einstellungen“ > „Tests“ aktiviert und ersetzt das WCAG 2.1-Verhältnis durch einen neueren und verbesserten Algorithmus zur Kontrastprüfung. So können Sie die Ergebnisse in der Vorschau ansehen, während der Vorschlag auf einen Standard hinarbeitet.

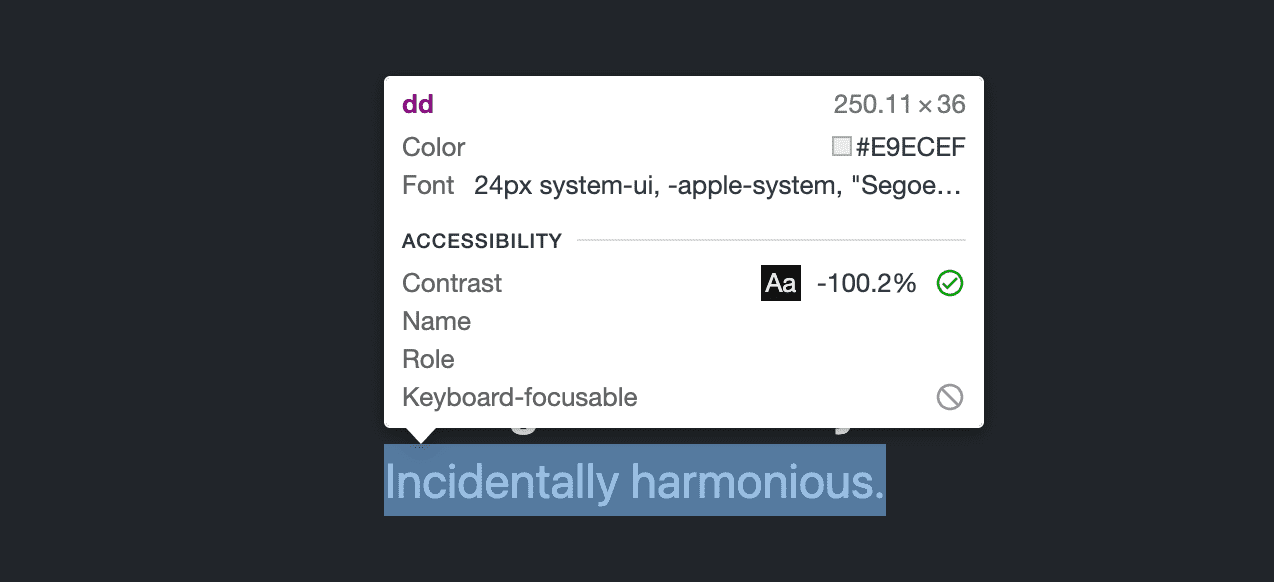
Wenn die Funktion aktiviert ist, können Sie mit der Kurzinfo zur Punktprüfung oder der Farbauswahl den Farbpaarungs-Score aufrufen und sehen, ob er den Test besteht:

Fazit
Farbkontrast ist ein wichtiger Baustein für die Barrierefreiheit im Web. Wenn Sie ihn berücksichtigen, wird das Web für möglichst viele Menschen in den unterschiedlichsten Situationen nutzbarer. Wir hoffen, dass diese drei Tools Ihnen dabei helfen, die richtigen Farben auszuwählen.



