Una panoramica di tre strumenti e tecniche per testare e verificare il contrasto di colore accessibile del tuo design.
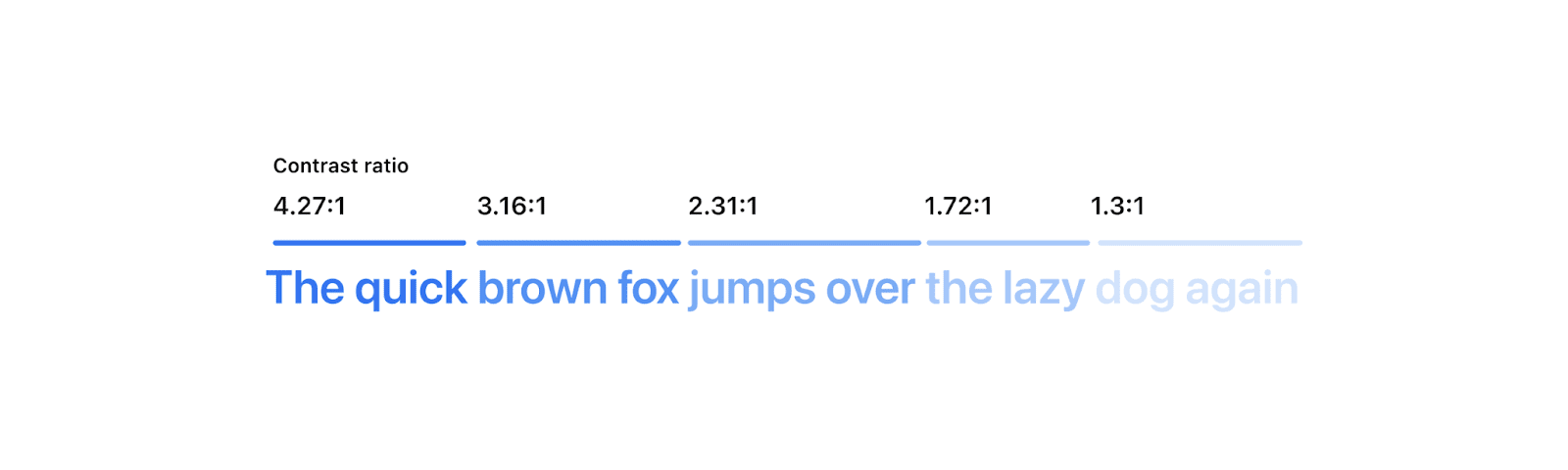
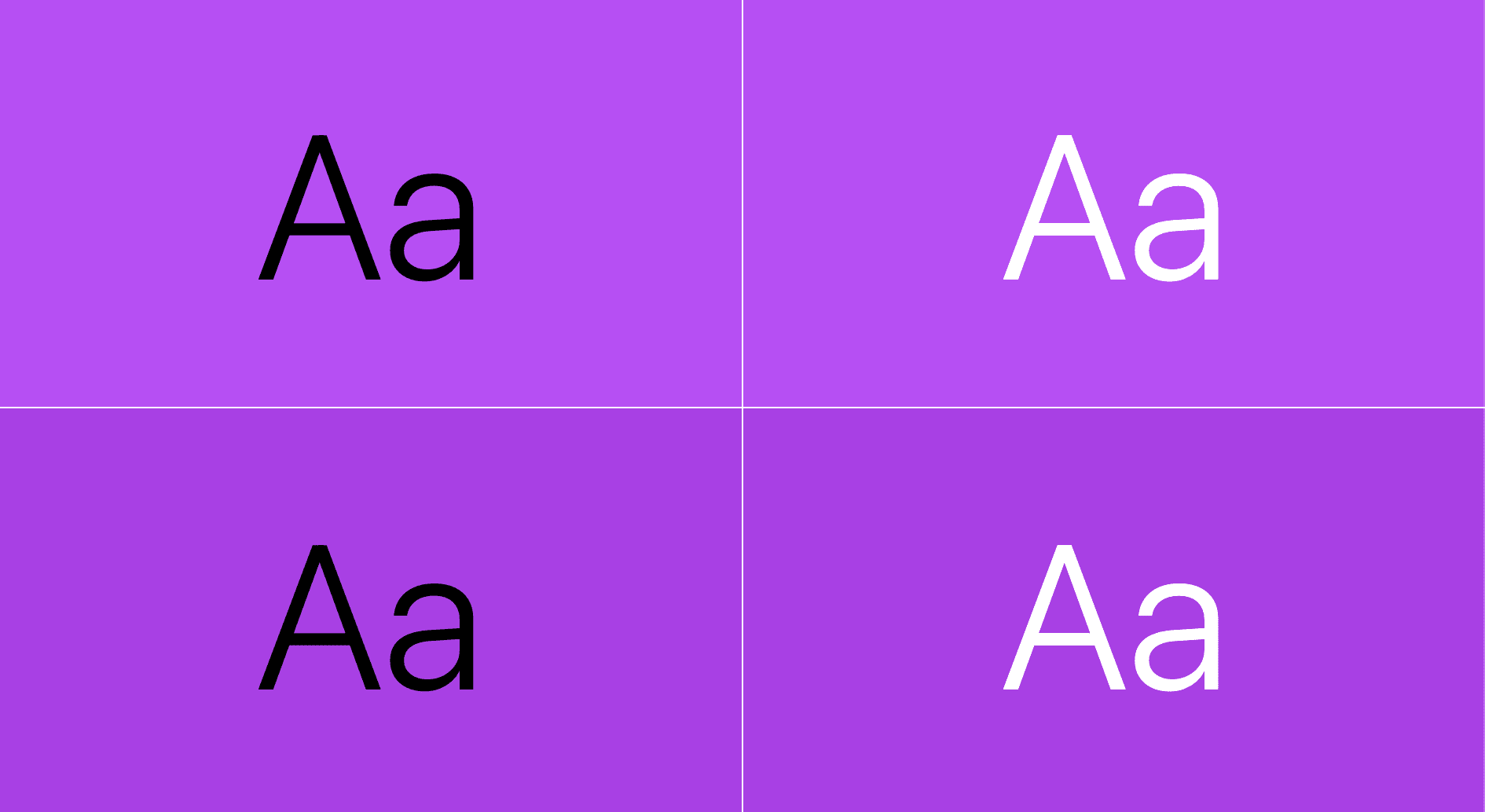
Supponiamo che tu abbia del testo su uno sfondo chiaro, come questo:

Anche se tutti gli esempi potrebbero essere leggibili per te, non è così per tutti.
Il contrasto di colore accessibile è una pratica che garantisce la leggibilità del testo per tutti. A volte è facile testare il contrasto, a volte è molto difficile. Al termine di questo post avrai a disposizione tre nuovi strumenti e tecniche per ispezionare, correggere e verificare il contrasto del tuo web design, in modo da poter affrontare gli scenari più difficili.
WCAG e contrasto di colore
L'iniziativa W3C sull'accessibilità web fornisce strategie, standard e risorse per garantire che internet sia accessibile al maggior numero possibile di persone. Le linee guida alla base di questi standard sono chiamate Web Content Accessibility Guidelines (WCAG). L'ultima versione stabile, WCAG 2.1, soddisfa un importante requisito di accessibilità: il contrasto minimo.
La relazione tra due colori in WCAG 2.1 è descritta dal loro rapporto di contrasto, ovvero il numero che si ottiene confrontando la luminanza di due colori. La luminanza è un modo per descrivere quanto un colore è simile al nero (0%) o al bianco (100%). Le WCAG definiscono alcune regole e algoritmi di calcolo relativi al rapporto di contrasto necessario per l'accessibilità del web. Tuttavia, esistono problemi noti con questo calcolo. Alla fine verrà adottato un metodo ancora più affidabile, ma al momento le WCAG sono le migliori a nostra disposizione.
Quali sono le regole?
Un rapporto di contrasto più elevato viene valutato con un numero maggiore, ad esempio 4,5 o 7 anziché 3. Per acquisire familiarità con la tabella dei punteggi, dai un'occhiata al Contrast checked di Polypane.

Testare il contrasto tra i colori
Ora che sappiamo cosa cercare, come facciamo a testarlo? Ecco tre strumenti senza costi per aiutarti a ispezionare, correggere e misurare il contrasto del tuo sito web. Verranno delineati i punti di forza e di debolezza di ciascuno, in modo da poter verificare con sicurezza l'accessibilità dei colori e dei contenuti del tuo sito in una moltitudine di modi.
- Pika
Un'app per macOS, in grado in modo unico di mostrare il contrasto di qualsiasi colore sull'intero schermo, colori su gradienti, colori con trasparenza e altro ancora. L'intenzione è esplicita, gli utenti scelgono manualmente i pixel da confrontare. Un po' meno di automazione, ma con un enorme guadagno in termini di funzionalità. - VisBug
Un'estensione cross-browser, in grado di mostrare più di un overlay di contrasto contemporaneamente, ma, come DevTools, a volte non è in grado di rilevare l'intenzione. - Chrome DevTools
DevTools è integrato in Chrome e offre vari modi per ispezionare, correggere e eseguire il debug dei problemi di colore, ma presenta delle carenze nell'ispezione di gradienti e colori semitrasparenti e a volte non è in grado di rilevare l'intent.
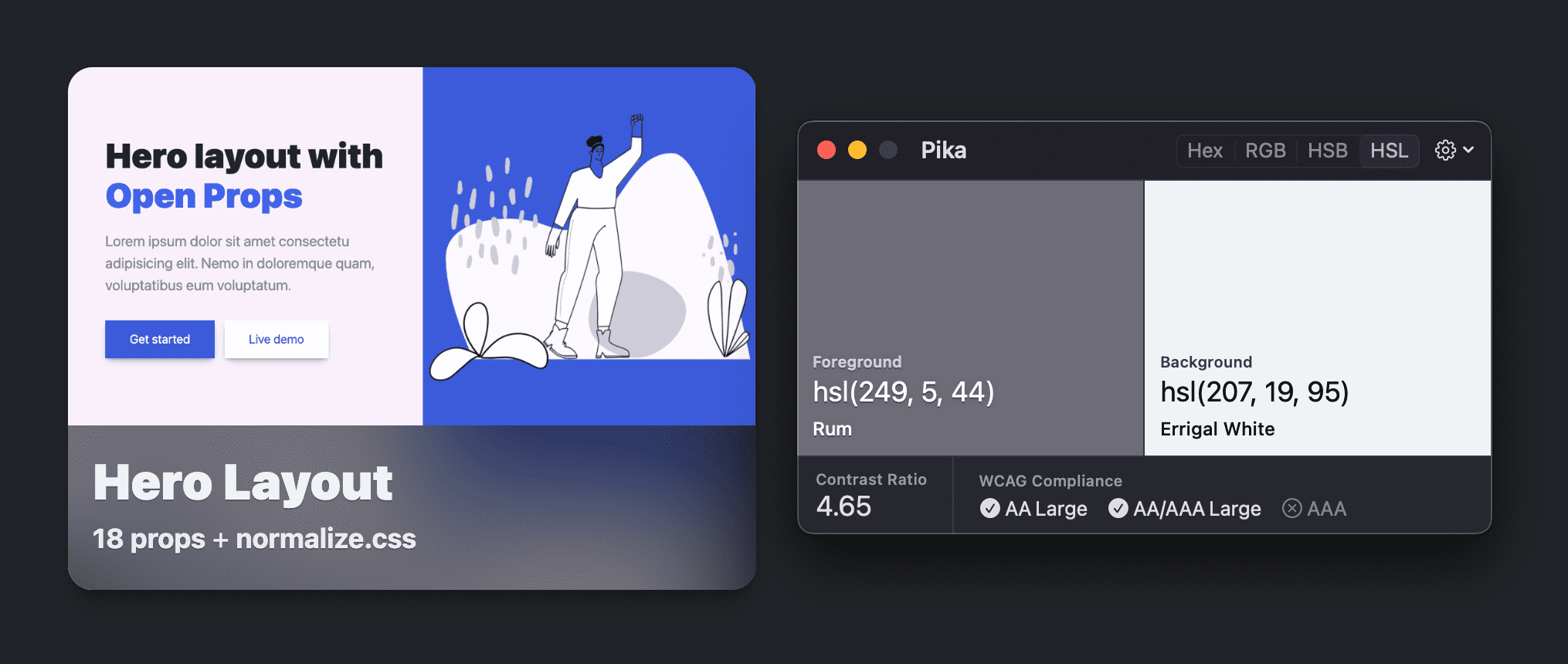
Pika (applicazione per macOS)
Se DevTools o VisBug non riescono a valutare correttamente il contrasto, ad esempio quando devi testare un colore al di fuori del browser o quando sono coinvolti trasparenze o gradienti, Pika è qui per salvarti. Pika ha accesso a ogni pixel sullo schermo perché è uno strumento di sistema e non web.
Ciò significa anche che l'esperienza utente per l'utilizzo di Pika è diversa da quella di DevTools o VisBug. DevTools e VisBug fanno del loro meglio per mostrare i colori di testo e sfondo del DOM del browser, mentre i colori confrontati da Pika vengono scelti manualmente da qualsiasi punto dello schermo. In questo modo, Pika ha un maggiore controllo e si aprono alcuni scenari di utilizzo aggiuntivi:
- Confrontare due colori, indipendentemente dal fatto che siano o meno nel browser: se riesci a vederli sullo schermo, puoi testarli.
- Confronto dei colori con la trasparenza.
- Confronto dei colori all'interno dei gradienti.
- Confrontare i colori che utilizzano le modalità di miscela, come mix-blend-mode in CSS.
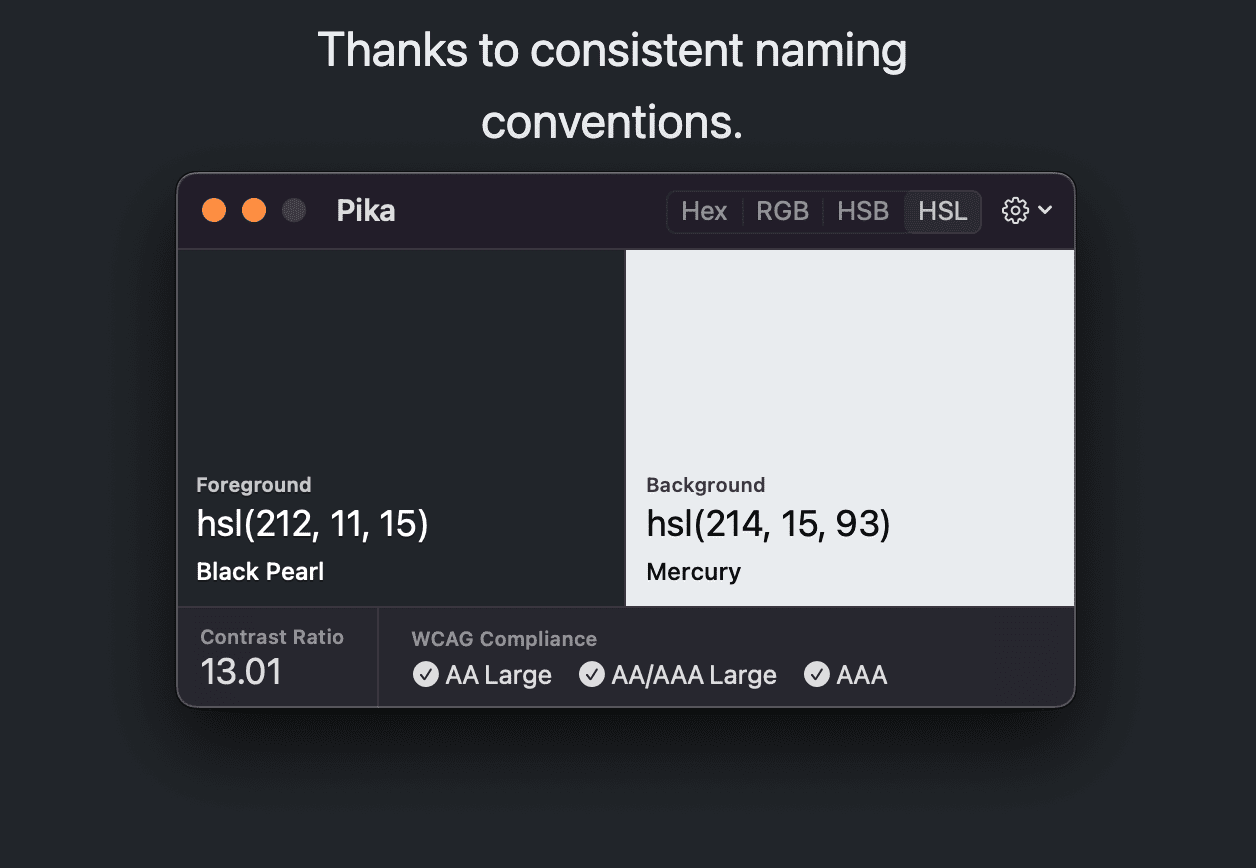
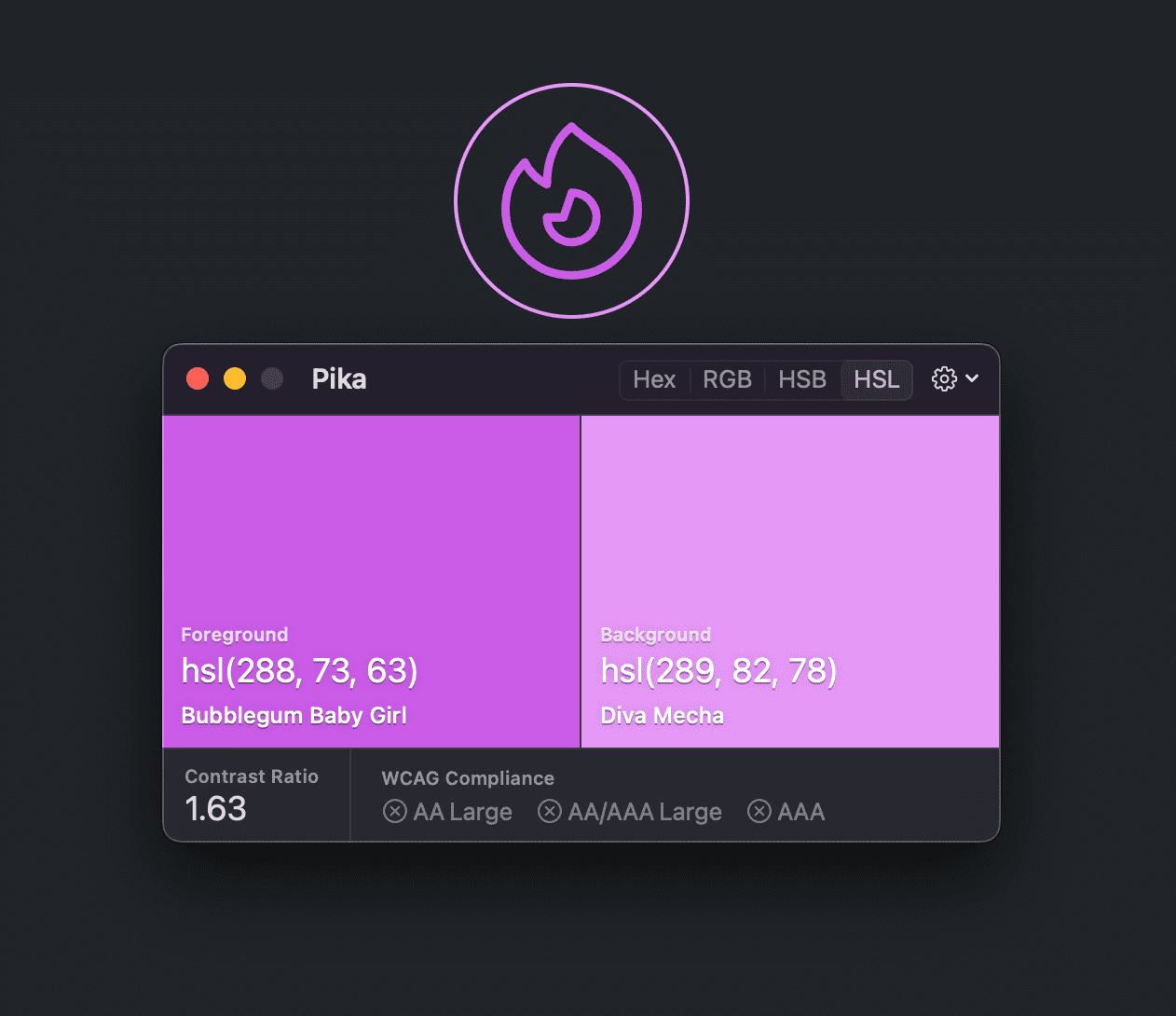
Confronto di due colori qualsiasi
Confronta il testo con un colore di sfondo:

Confronta i colori di tratto e riempimento delle immagini vettoriali:

Confronto dei colori con la trasparenza
Confronta il colore del testo con una serie di pixel di esempio di sfondo. Qui, il grigio più chiaro dell'effetto vetro satinato viene utilizzato come colore di confronto dello sfondo.

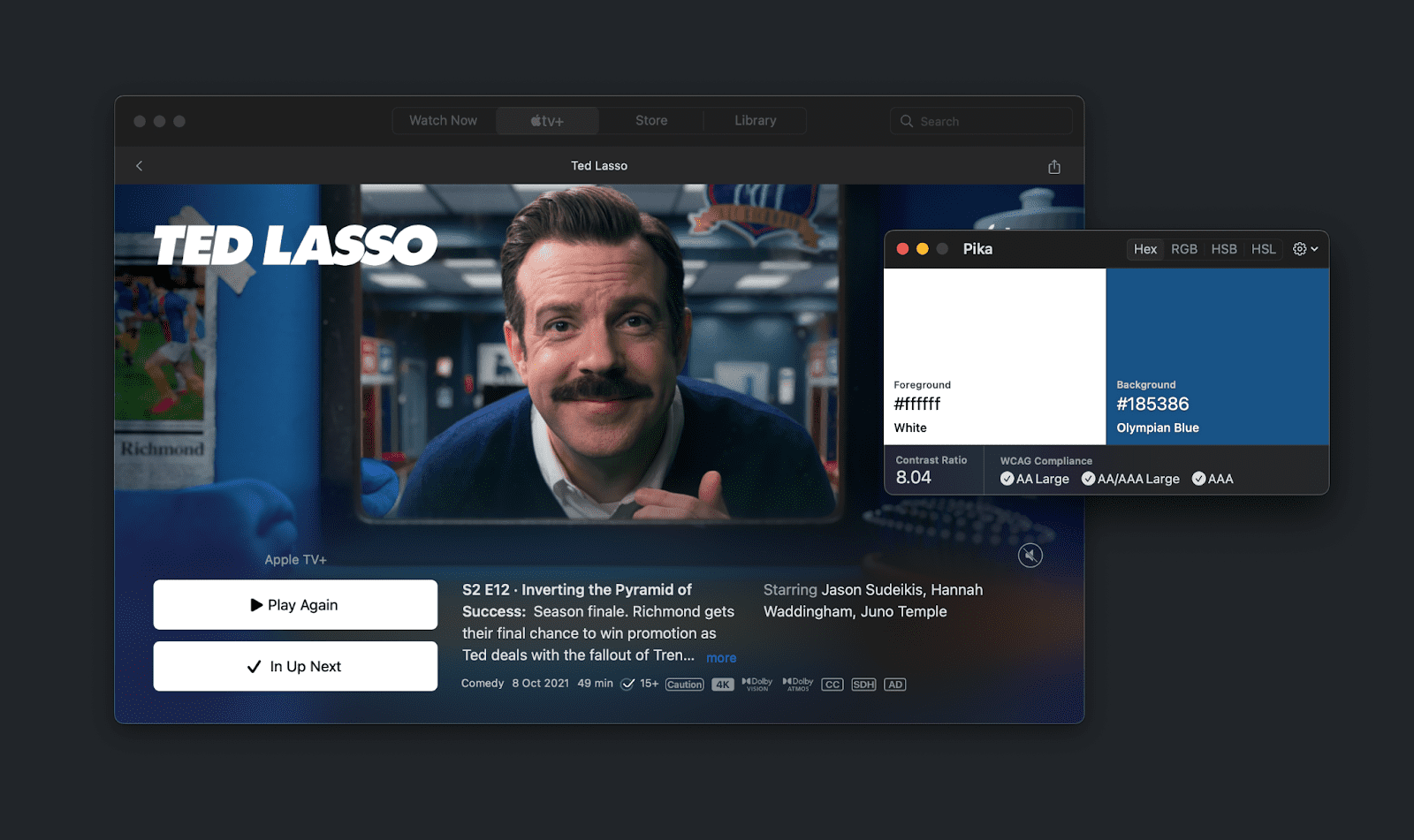
Confrontare i colori con i gradienti
Confronta il testo su un gradiente o su un'immagine. Qui la L di "Lasso" viene confrontata con l'azzurro chiaro dell'immagine:

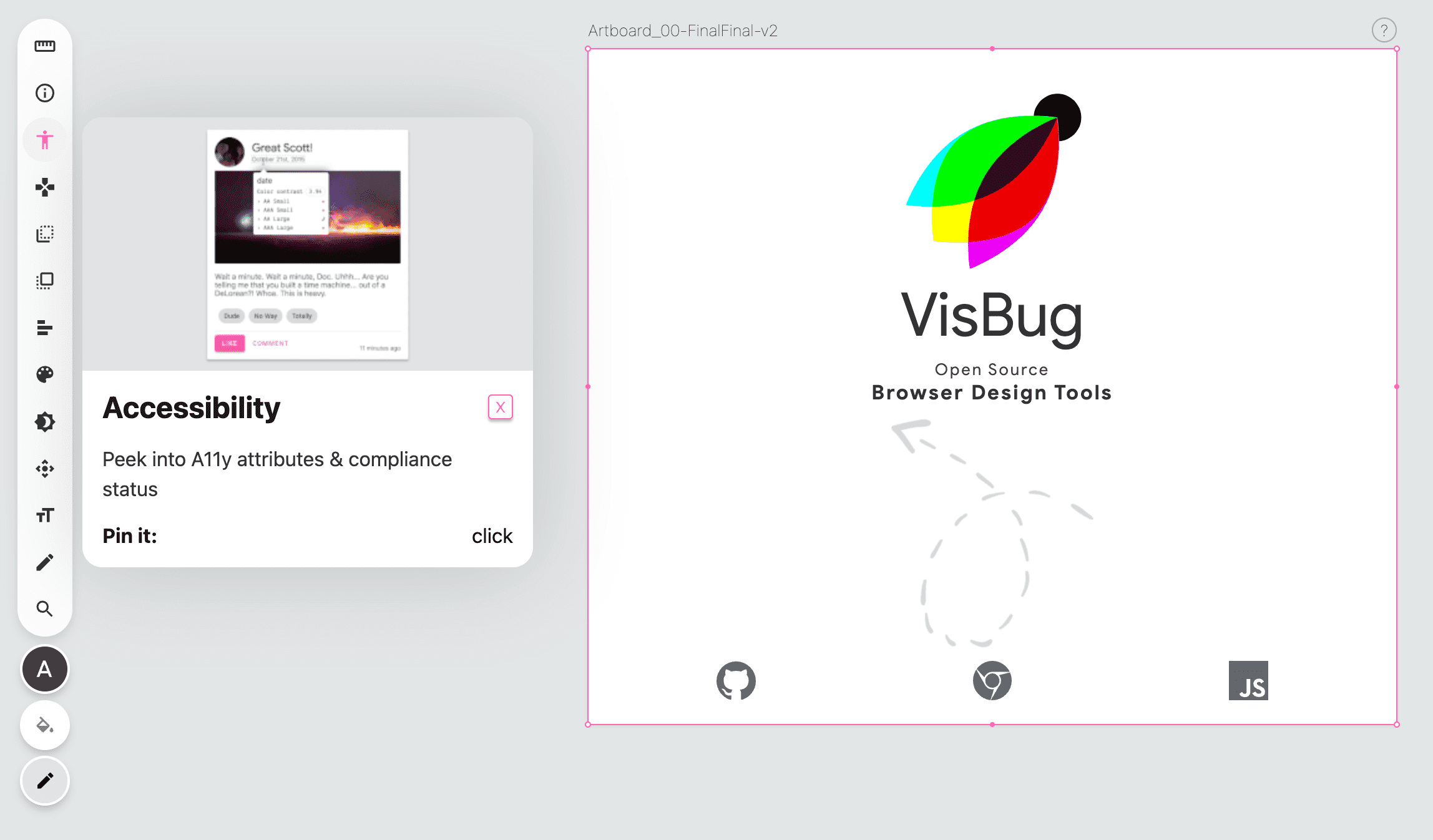
VisBug
VisBug è uno strumento ispirato a FireBug che consente a designer e sviluppatori di ispezionare visivamente, eseguire il debug e modificare il design del sito web. Ha un'accessibilità inferiore rispetto a Chrome DevTools perché emula l'interfaccia utente e l'esperienza utente degli strumenti di progettazione che le persone conoscono e amano utilizzare.
Prova VisBug o installalo su Chrome, Firefox, Edge, Brave o Safari.
Una delle sue offerte di strumenti è lo strumento di ispezione dell'accessibilità.

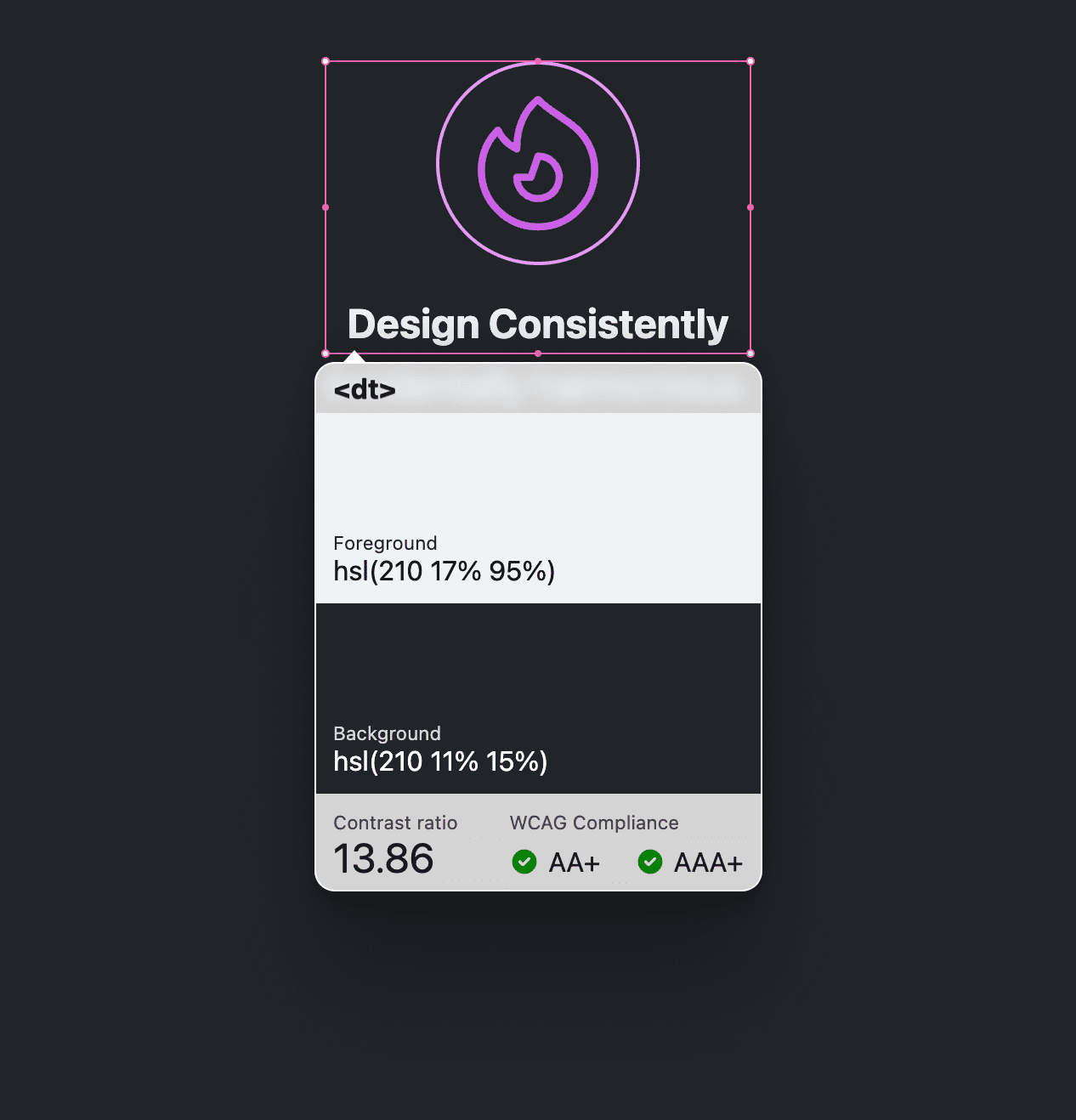
Eseguire ispezioni su più browser (e persino su dispositivi mobili)
Dopo aver fatto clic sullo strumento di ispezione dell'accessibilità, le informazioni sull'accessibilità di tutti gli elementi su cui l'utente passa il mouse o a cui si sposta con la tastiera verranno visualizzate nella descrizione comando. Questa descrizione comando include i confronti tra i colori di primo piano e di sfondo rilevati.

Ispezionane una o più
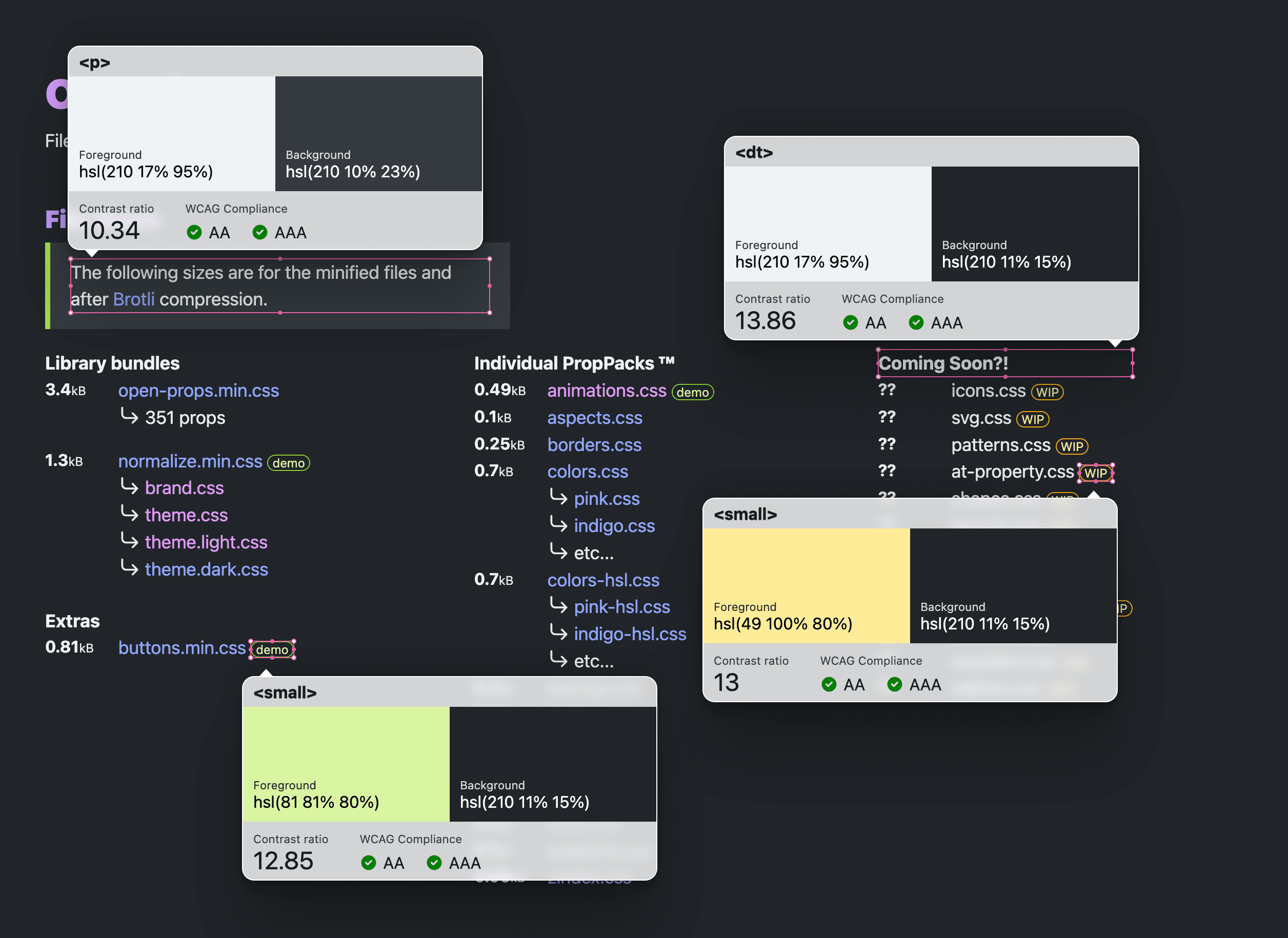
DevTools può esaminare una singola combinazione di colori o generare un report di tutte le combinazioni di colori nella pagina, ma VisBug offre una buona via di mezzo consentendo più combinazioni di colori. Fai clic su un elemento e la descrizione comando rimarrà invariata. Tieni premuto Maiusc e continua a fare clic su altri elementi. Tutte le descrizioni comando rimangono al loro posto:

Questo è particolarmente importante per la progettazione basata su componenti, in cui più parti di un componente devono superare i punteggi del rapporto di contrasto. Questo metodo consente di visualizzare contemporaneamente tutte queste parti componenti. Ottimo anche per le revisioni del design.
Chrome DevTools
Se hai installato Chrome, hai già a disposizione molti strumenti per i test di contrasto:
- Il selettore colori
- Descrizione comando per l'ispezione
- Panoramica CSS
- Lighthouse
- La console JS
- Strumenti di emulazione per i daltonici
- Emulazione della preferenza di contrasto dei colori di sistema
- Esperimento APCA WCAG 3.0
Il selettore dei colori di Chrome DevTools
Nel riquadro Stili di DevTools di Chrome del riquadro Elementi, accanto ai valori di colore sarà presente un piccolo campione di colore quadrato. Quando fai clic su questo campione, viene visualizzato lo strumento di selezione dei colori. Se possibile, al centro dello strumento verrà mostrato il contrasto del colore rispetto a un primo piano o uno sfondo.
Nell'esempio seguente, il selettore colori viene aperto per un valore colore della proprietà personalizzata. Il punteggio del rapporto di contrasto è 15,79 e presenta due segni di spunta verdi, che indicano che il punteggio soddisfa i requisiti AA e AAA WCAG 2.1:

Correzione automatica del selettore colori
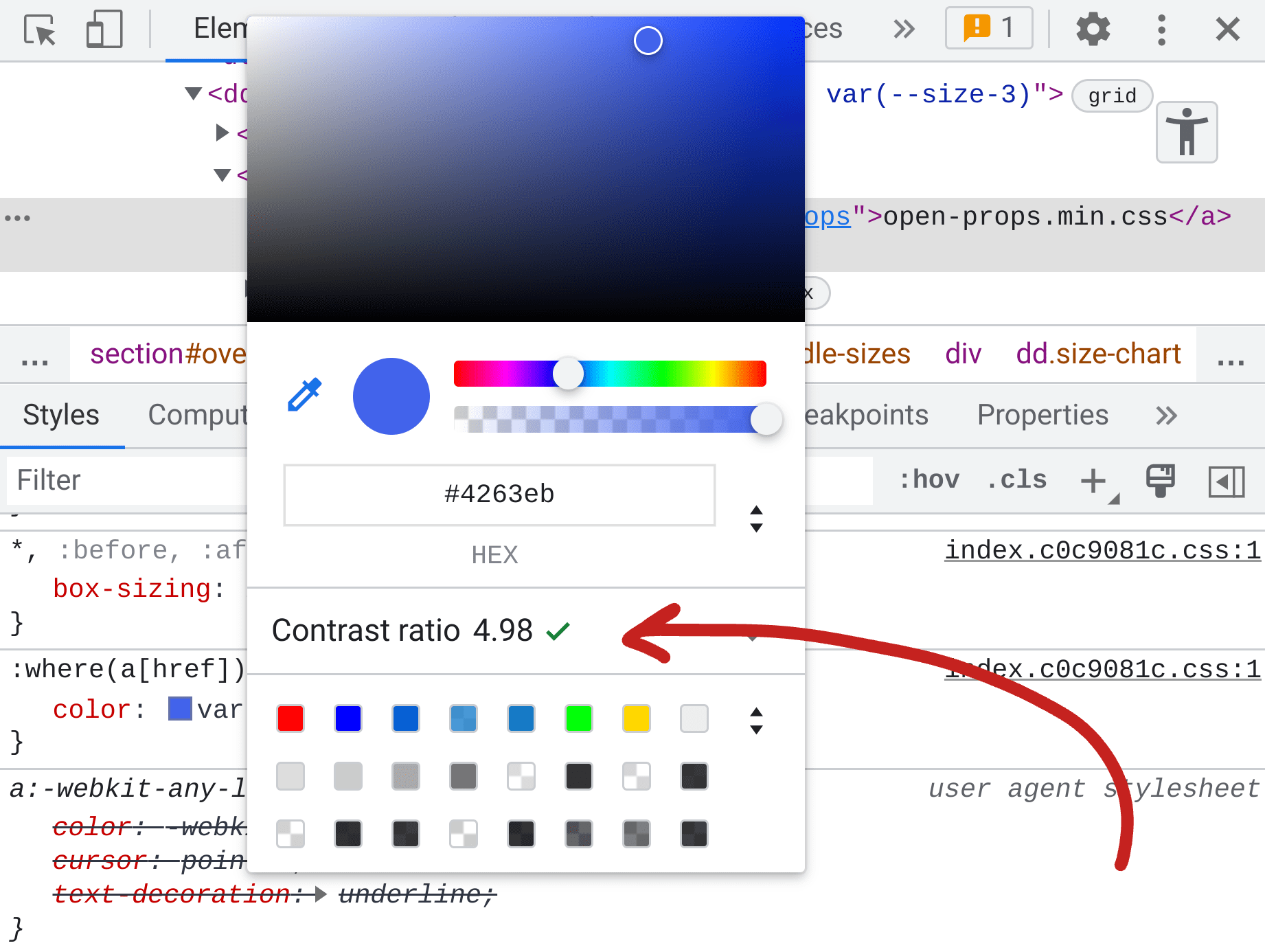
Vedere il punteggio durante la scelta dei colori è utile, ma Chrome DevTools ha un'altra funzionalità per la correzione automatica. Quando il selettore dei colori segnala un punteggio di contrasto di colore accessibile non superato, può essere espanso per mostrare i target di punteggio AA e AAA, oltre a uno strumento contagocce. Accanto ad AA e AAA sono presenti dei campioni e un'icona di aggiornamento che, se selezionata, consente di trovare il colore che soddisfa i requisiti più vicino:
Se non sei esigente in fatto di colori, la funzionalità di correzione automatica è un ottimo modo per rispettare le linee guida sull'accessibilità e non faticare troppo per completare l'attività.
Descrizione comando per l'ispezione
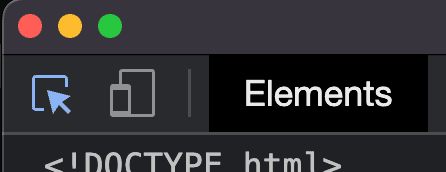
Lo strumento di selezione degli elementi ha una funzionalità speciale che, quando passi il mouse sopra la pagina, riporta informazioni generali su carattere, colore e accessibilità. Lo strumento di selezione degli elementi è l'icona a sinistra nello screenshot seguente. È la casella con un cursore a forma di freccia nell'angolo in basso a destra. Può essere selezionato anche utilizzando la hotkey
Control+Shift+C (o Command+Shift+C su macOS).

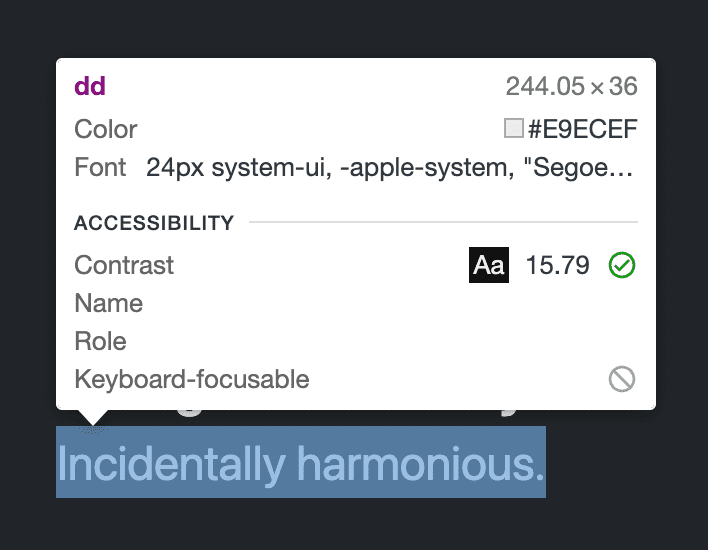
Una volta attivata, l'icona diventa blu e, se passi il mouse sopra un elemento della pagina, viene visualizzata la seguente descrizione comando di ispezione rapida:

Invece dello strumento di selezione dei colori, che richiede di trovare il campione di colore nel riquadro Stili, questo strumento ti consente di passare il mouse sulla pagina per visualizzare i punteggi di contrasto. Come il selettore dei colori, può mostrare un solo punteggio di contrasto alla volta.
Bump bump 'til you pass 🎶
Spesso ispeziono una combinazione di colori con questo strumento di ispezione rapida e trovo che non soddisfa del tutto il rapporto richiesto. Invece di utilizzare la funzionalità di correzione automatica del selettore dei colori (perché sono esigente), modifico i canali di colore nel CSS e osservo fino a quando non raggiungo il rapporto che mi serve. Chiedo a questo processo il nome "bump bump til pass" perché aumento i numeri dei canali di colore finché non superano i WCAG 2.1.
I passaggi sono i seguenti e devono essere eseguiti nell'ordine esatto:
- Imposta l'elemento attivo della tastiera all'interno di un colore nel riquadro Stili.
- Attiva lo strumento di ispezione elemento con la scorciatoia da tastiera
Control+Shift+C(oCommand+Shift+Csu macOS). - Posiziona il puntatore del mouse su un target.
- Premi Su/Giù sulla tastiera per modificare i numeri nel valore del colore.
Questo funziona perché il valore dello stile CSS ha ancora il focus della tastiera, mentre il mouse ti consente di posizionarti sopra un target. Assicurati di non fare clic sul target, altrimenti lo stato attivo passerà dall'area del valore del colore e non potrai più modificare i valori fino a quando non lo riattivi.
Panoramica CSS
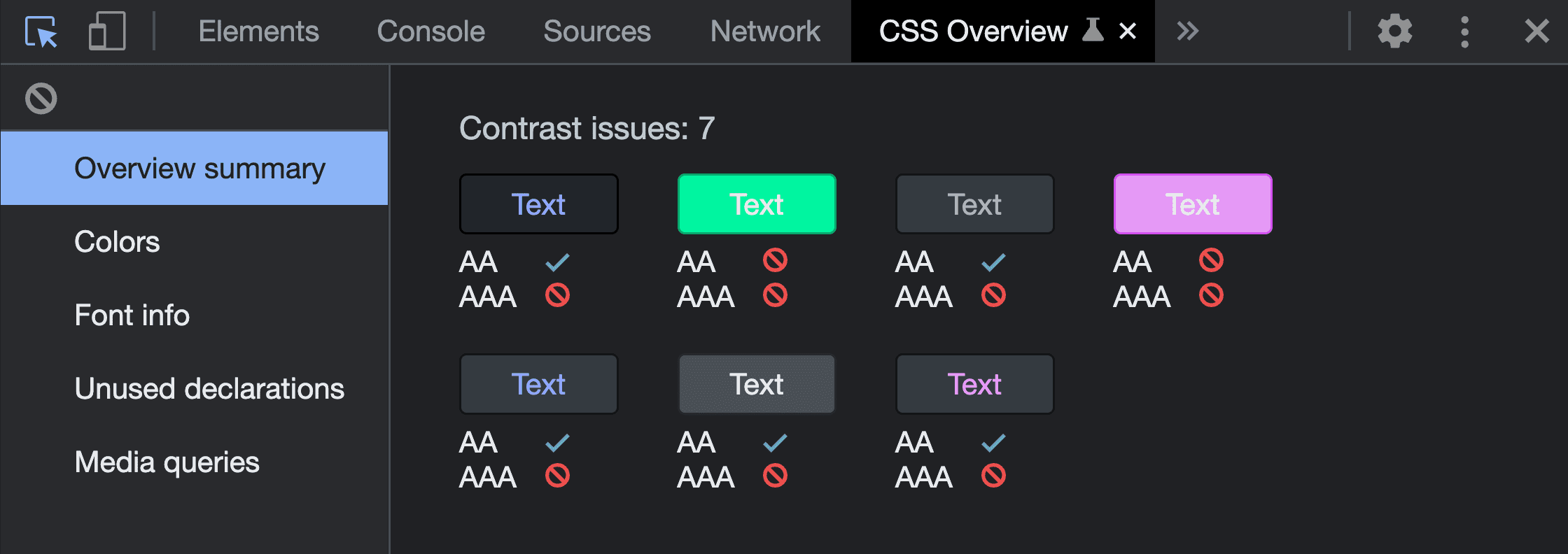
Fino a questo momento, Chrome DevTools ha fornito modi per esaminare una combinazione di colori alla volta, ma la Panoramica CSS può eseguire la scansione dell'intera pagina e presentare tutti i combinazioni non accessibili contemporaneamente:

Scopri di più su questa funzionalità in questo post Panoramica CSS: identifica potenziali miglioramenti al CSS o guarda il video di Jecelyn Yeen su YouTube nella serie di suggerimenti per DevTools su come identificare potenziali miglioramenti al CSS con il riquadro Panoramica CSS.
Faro
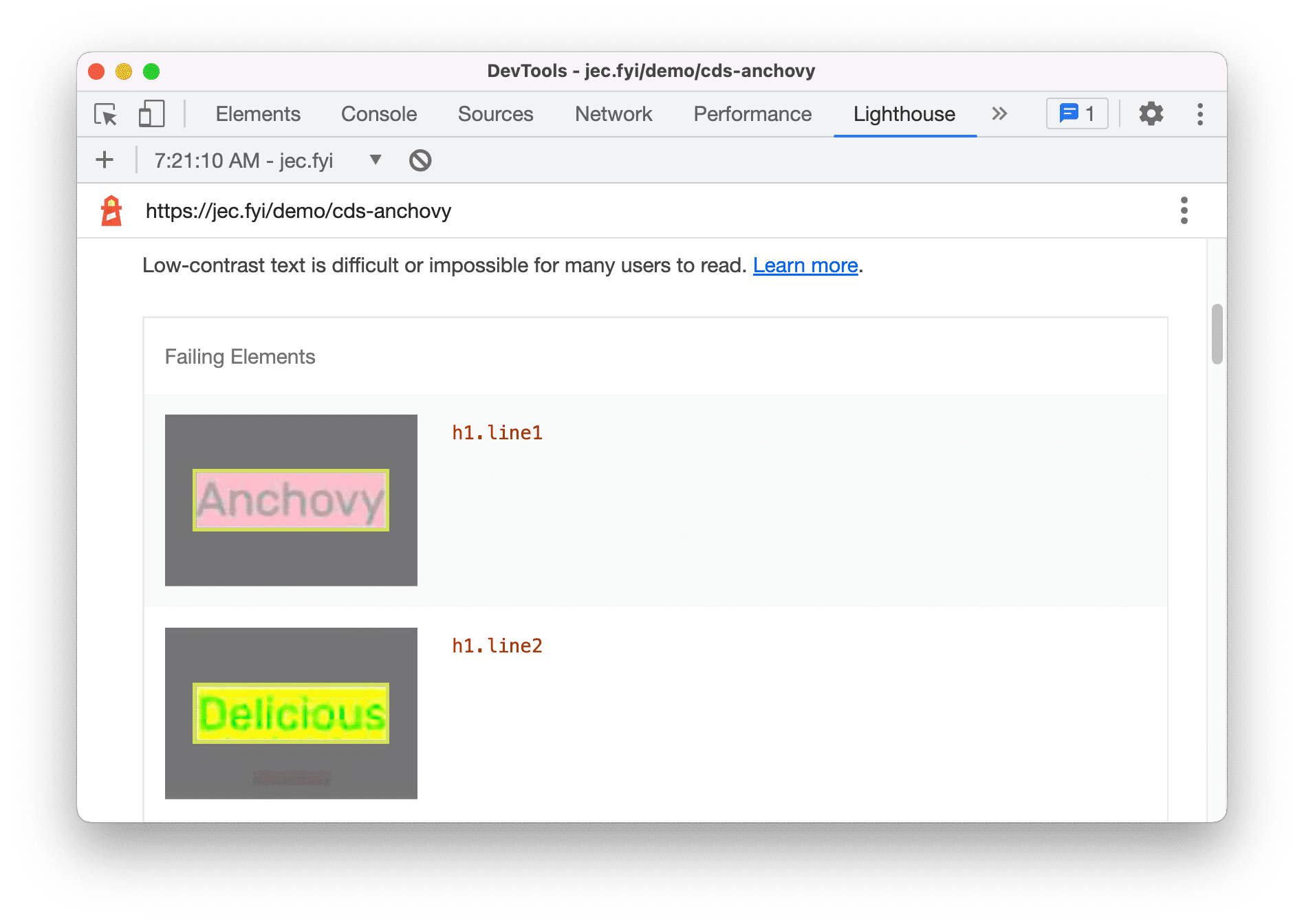
Lighthouse è un altro strumento di controllo in Chrome DevTools. Può eseguire la scansione della pagina e segnalare le combinazioni di colori non accessibili. Sono presenti piccoli screenshot di ogni combinazione di colori da esaminare, che passano e non passano. Qualsiasi combinazione con errori influirà negativamente sul tuo punteggio Lighthouse.
Ecco come possono essere questi risultati:

La console JS
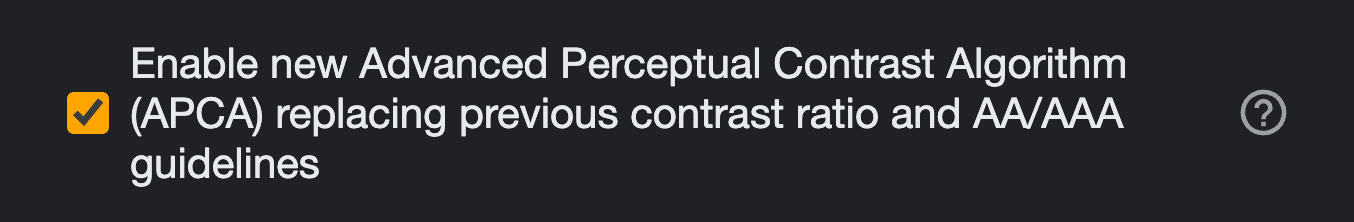
È possibile che tutti gli strumenti elencati finora non siano disponibili nella tua località. Forse la tua posizione (tutto il giorno) è JavaScript. Ecco un esperimento da provare. Il riquadro Problemi della console può segnalare costantemente eventuali problemi di accessibilità legati al contrasto di colore durante la creazione. Attiva la funzionalità in Impostazioni > Esperimenti, come mostrato di seguito:
![]()
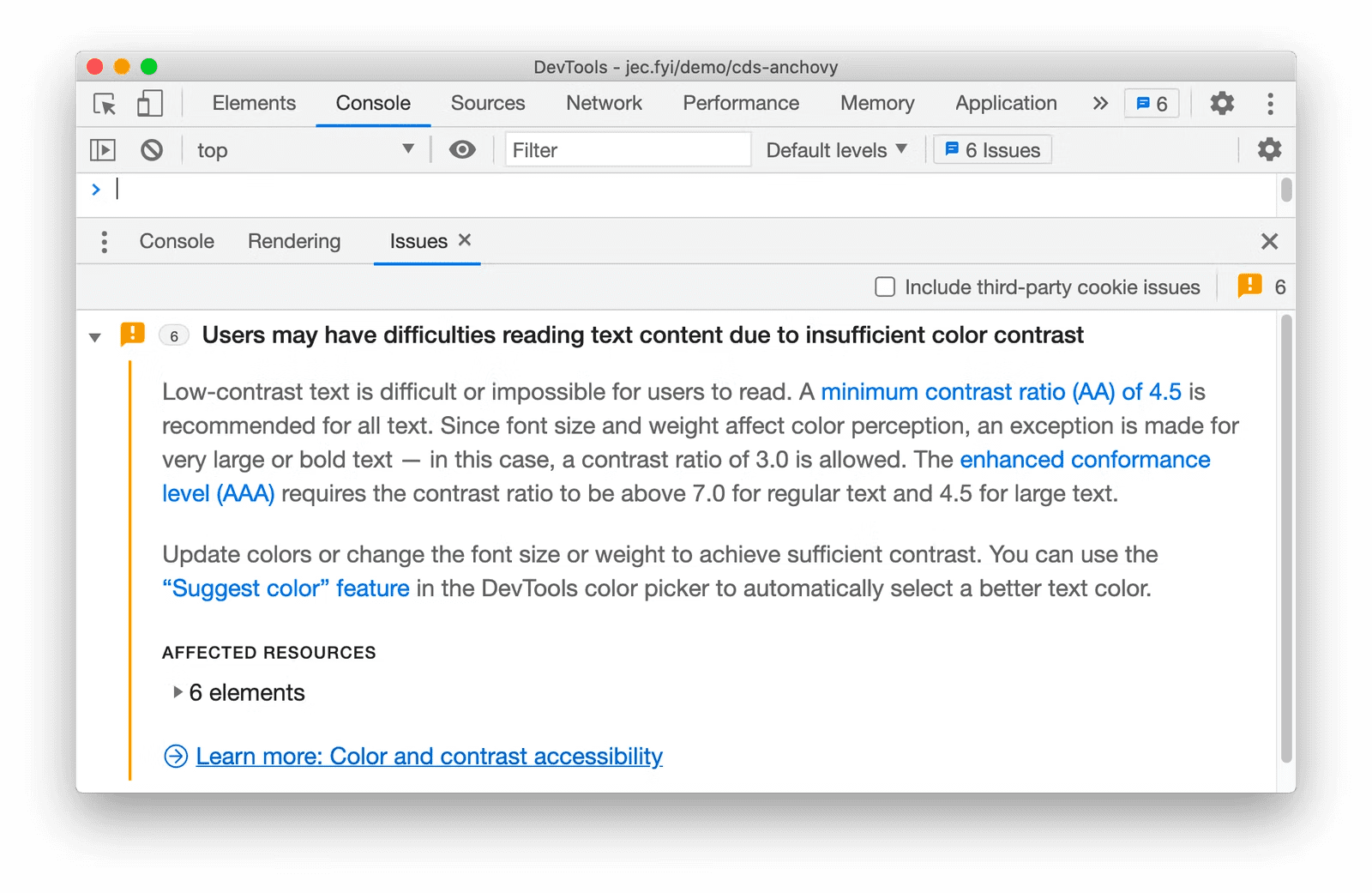
Poi apri il riquadro Problemi e controlla se sono state effettuate scoperte. In questo caso, possono avere il seguente aspetto:

Emulazione per daltonici
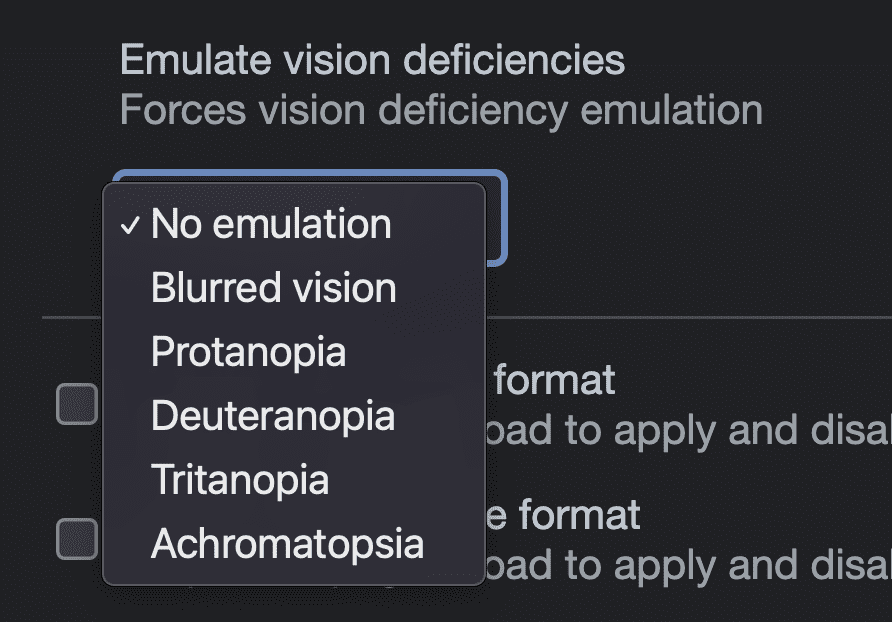
A proposito di contrasto dei colori e di abbinamenti di colori accessibili, vale la pena segnalare lo strumento di emulazione delle deficienze visive. In questo modo, cambieranno i colori o l'aspetto del design per dimostrare i risultati di diverse varie forme di daltonismo, dandoti la possibilità di modificare il design in modo che il colore non sia l'unico modo in cui l'esperienza utente comunica con un utente.

Non è una prassi di accessibilità sicura utilizzare esclusivamente il colore per rappresentare informazioni, ad esempio rosso per negativo e verde per positivo. Alcune persone non vedono allo stesso modo i colori verde o rosso e questo strumento di emulazione ti aiuterà a sperimentarlo e a ricordarlo.
Emulazione delle preferenze di sistema per il contrasto di colore
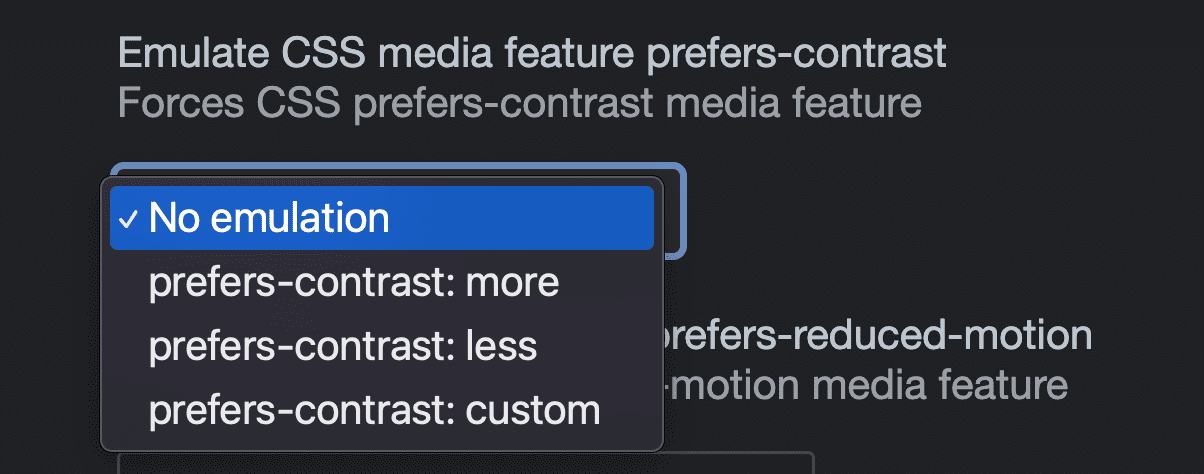
Sempre più spesso gli utenti modificano le impostazioni del contrasto nel sistema operativo, il che consente loro di richiedere una personalizzazione del contrasto minore o maggiore nell'interfaccia utente. Il CSS può utilizzare questa impostazione, così come le preferenze per temi chiari o scuri. Strumenti per gli sviluppatori di Chrome offre la possibilità di emulare questa preferenza in modo che i progetti possano testare e adattarsi alla richiesta dell'utente senza attivare/disattivare l'impostazione dal sistema.

Prova l'APCA WCAG 3.0
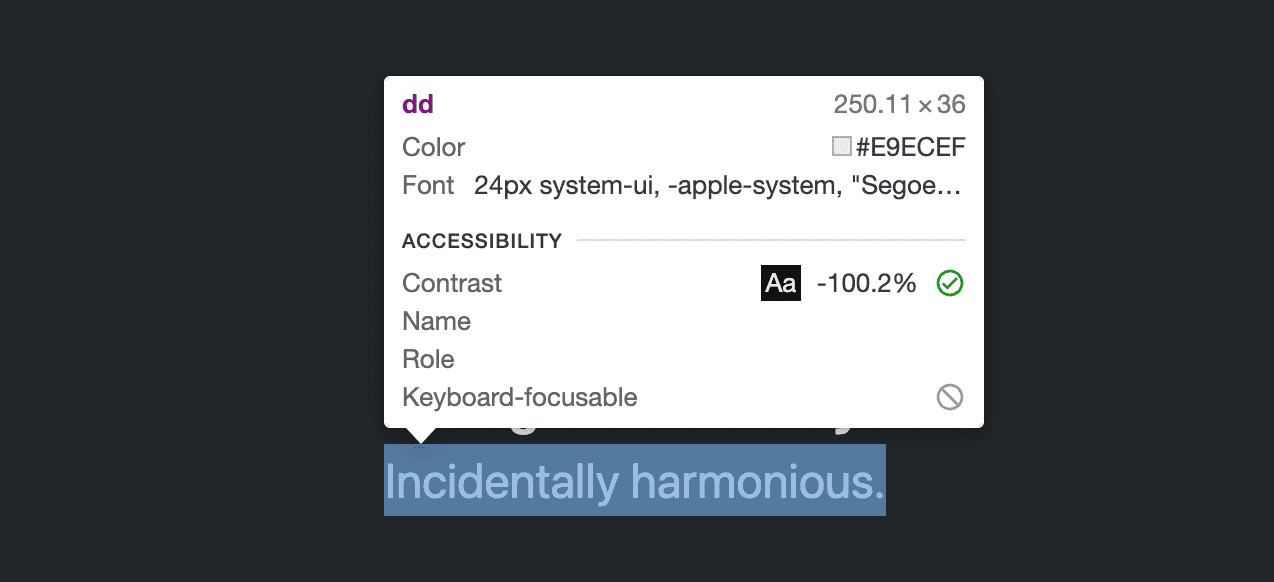
Un altro esperimento da provare è testare le combinazioni di colori con il sistema sperimentale di valutazione del rapporto di colore APCA. Se lo attivi in Impostazioni > Esperimenti, viene sostituito il sistema di proporzioni WCAG 2.1 con un algoritmo di controllo del contrasto più recente e migliorato, che consente di visualizzare l'anteprima dei risultati man mano che la proposta si avvicina a uno standard.

Una volta attivata, utilizza la descrizione comando dell'ispezione del punto o il selettore di colori per visualizzare il punteggio di abbinamento dei colori e verificare se supera il test:

Conclusione
Il contrasto di colore è un elemento importante per l'accessibilità sul web e il suo rispetto rende il web più utilizzabile per il maggior numero di persone nelle situazioni più diverse. Ci auguriamo che questi tre strumenti ti aiutino a sentirti empowered per fare ottime scelte di colore.



