Omówienie 3 narzędzi i technik testowania i weryfikowania kontrastu kolorów w projektach pod kątem ułatwień dostępu.
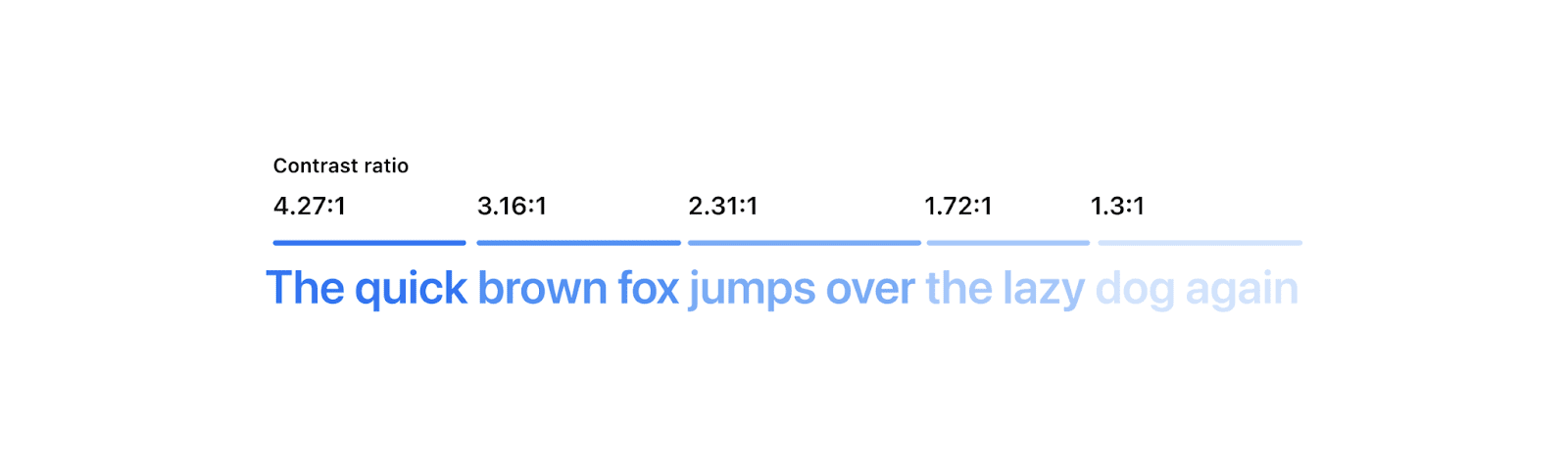
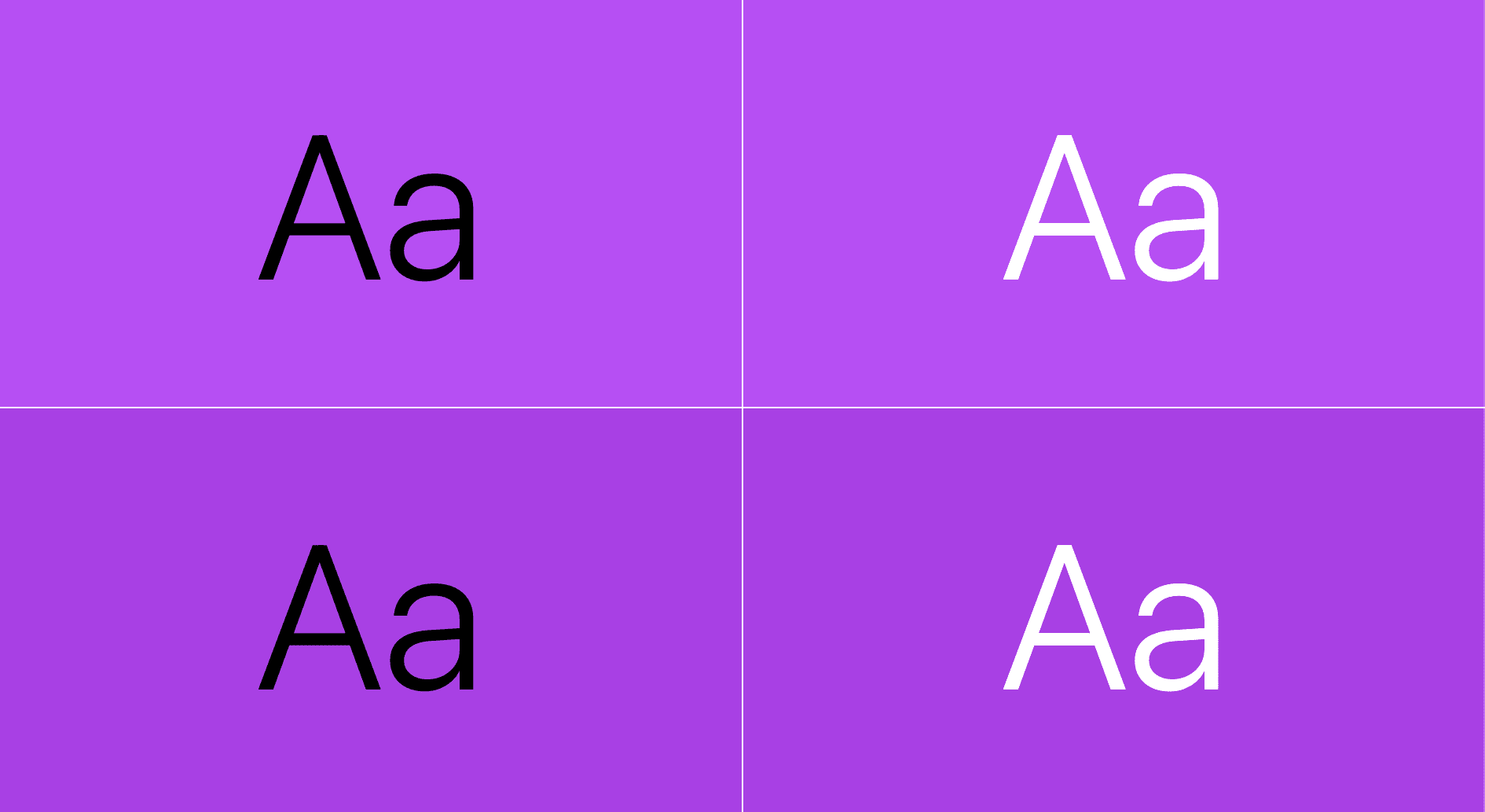
Załóżmy, że masz tekst na jasnym tle:

Chociaż wszystkie przykłady mogą być czytelne dla Ciebie, nie jest tak w przypadku wszystkich użytkowników.
Dostępny kontrast kolorów to praktyka, która zapewnia, że tekst jest czytelny dla wszystkich. Czasami testowanie kontrastu jest łatwe, a czasami bardzo trudne. Pod koniec tego artykułu będziesz mieć do dyspozycji 3 nowe narzędzia i techniki do sprawdzania, poprawiania i weryfikowania kontrastu w projektach stron internetowych, dzięki którym poradzisz sobie z najtrudniejszymi scenariuszami.
WCAG i kontrast kolorów
Inicjatywa W3C dotycząca ułatwień dostępu w internecie udostępnia strategie, standardy i zasoby, które mają zapewnić dostęp do internetu jak największej liczbie osób. Wytyczne, na których opierają się te standardy, to wytyczne Web Content Accessibility Guidelines (WCAG). Najnowsza stabilna wersja WCAG 2.1 obejmuje ważne wymagania dotyczące dostępności: minimalny kontrast.
Związek między 2 kolorami w standardzie WCAG 2.1 jest opisywany za pomocą współczynnika kontrastu, czyli liczby uzyskanej po porównaniu luminancji 2 kolorów. Luminancja to sposób opisywania tego, jak bardzo dany kolor jest zbliżony do czerni (0%) lub bieli (100%). WCAG określa pewne reguły i algorytmy obliczeniowe dotyczące tego, jaki stosunek kontrastu musi być zachowany, aby strona była dostępna. W przypadku tego obliczenia występują jednak znane problemy. Ostatecznie zostanie przyjęta jeszcze bardziej niezawodna metoda, ale obecnie WCAG jest najlepszym rozwiązaniem.
Jakie są zasady?
Wyższy współczynnik kontrastu jest oznaczany wyższą liczbą, np.4,5 lub 7 zamiast 3. Aby dowiedzieć się więcej o tabeli punktacji, skorzystaj z narzędzi Polypane Contrast Checker.

Testowanie kontrastu między kolorami
Skoro już wiemy, czego szukamy, jak możemy to przetestować? Oto 3 bezpłatne narzędzia, które pomogą Ci sprawdzić, skorygować i zmierzyć kontrast witryny. Omówimy zalety i wady każdego z nich, aby umożliwić Ci skuteczne testowanie ułatwień dostępu do kolorów i treści witryny na wiele sposobów.
- Pika
Aplikacja na system macOS, która umożliwia wyświetlanie kontrastu dowolnych kolorów na całym ekranie, kolorów na gradientach, kolorów z przezroczystością i innych. Intencja jest wyraźna, a użytkownicy ręcznie wybierają piksele do porównania. Nieco mniej zautomatyzowany, ale z wielkimi możliwościami. - VisBug
Rozszerzenie działające w różnych przeglądarkach, które może wyświetlać więcej niż 1 warstwę kontrastu naraz, ale podobnie jak DevTools czasami nie jest w stanie wykryć intencji. - Narzędzia deweloperskie w Chrome
Narzędzia deweloperskie są wbudowane w Chrome i zawierają różne sposoby sprawdzania, poprawiania i debugowania problemów z kolorami, ale mają ograniczenia w przypadku gradientów i półprzezroczystych kolorów, a czasami nie są w stanie wykryć intencji.
Pika (aplikacja na macOS)
Jeśli narzędzia deweloperskie lub VisBug nie mogą prawidłowo ocenić kontrastu, np. gdy chcesz przetestować kolor poza przeglądarką lub gdy w przypadku gradientów lub przezroczystości, Pika może Ci pomóc. Pika ma dostęp do każdego piksela na ekranie, ponieważ jest to narzędzie systemowe, a nie internetowe.
.Oznacza to też, że UX w Pika różni się od DevTools czy VisBug. DevTools i VisBug starają się wyświetlać kolory tekstu i tła z DOM przeglądarki, podczas gdy kolory porównywane przez Pika są wybierane ręcznie z dowolnego punktu na ekranie. Dzięki temu Pika ma większą kontrolę i można go wykorzystać w dodatkowych przypadkach:
- Porównywanie dowolnych 2 kolorów niezależnie od tego, czy znajdują się one w przeglądarce – jeśli widzisz je na ekranie, możesz je przetestować.
- Porównywanie kolorów z przezroczystością.
- Porównywanie kolorów w gradientach.
- Porównywanie kolorów za pomocą trybów mieszania, takich jak mix-blend-mode w CSS.
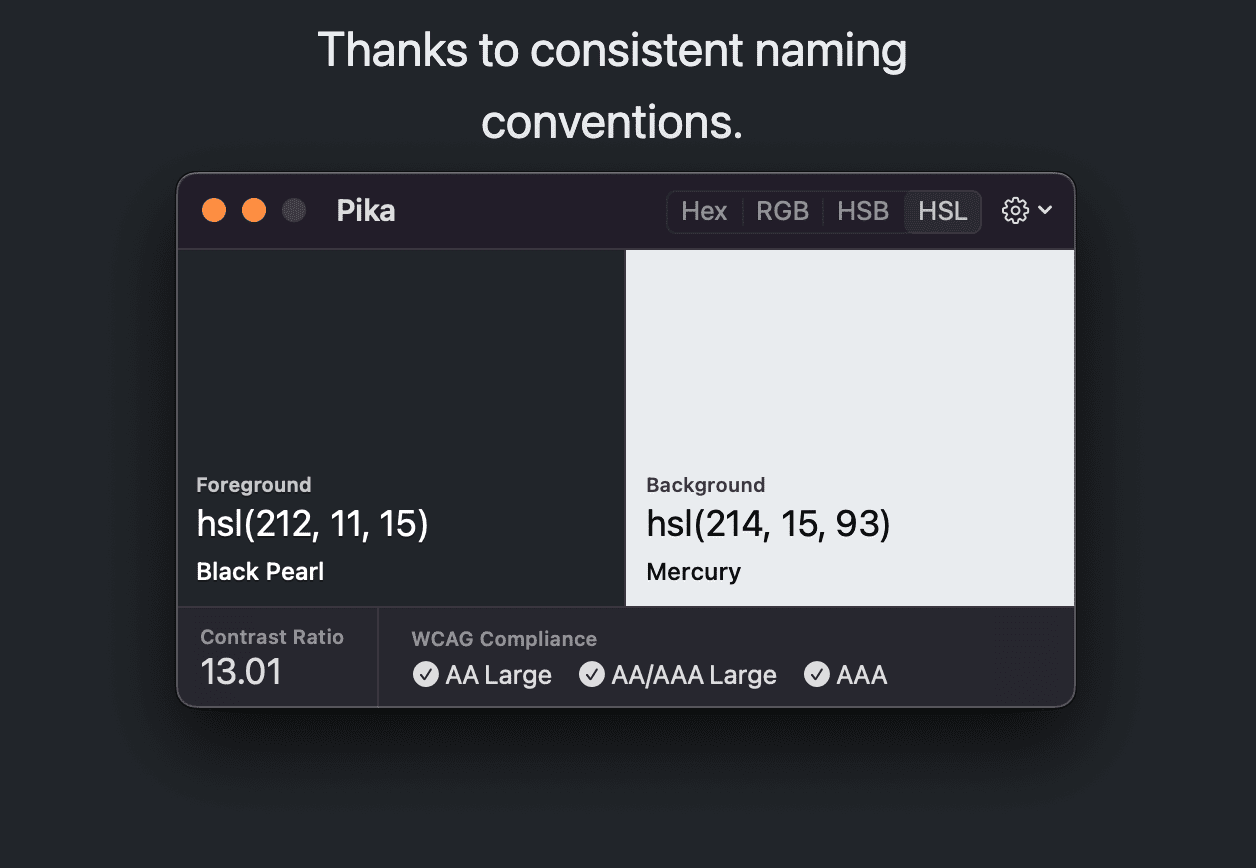
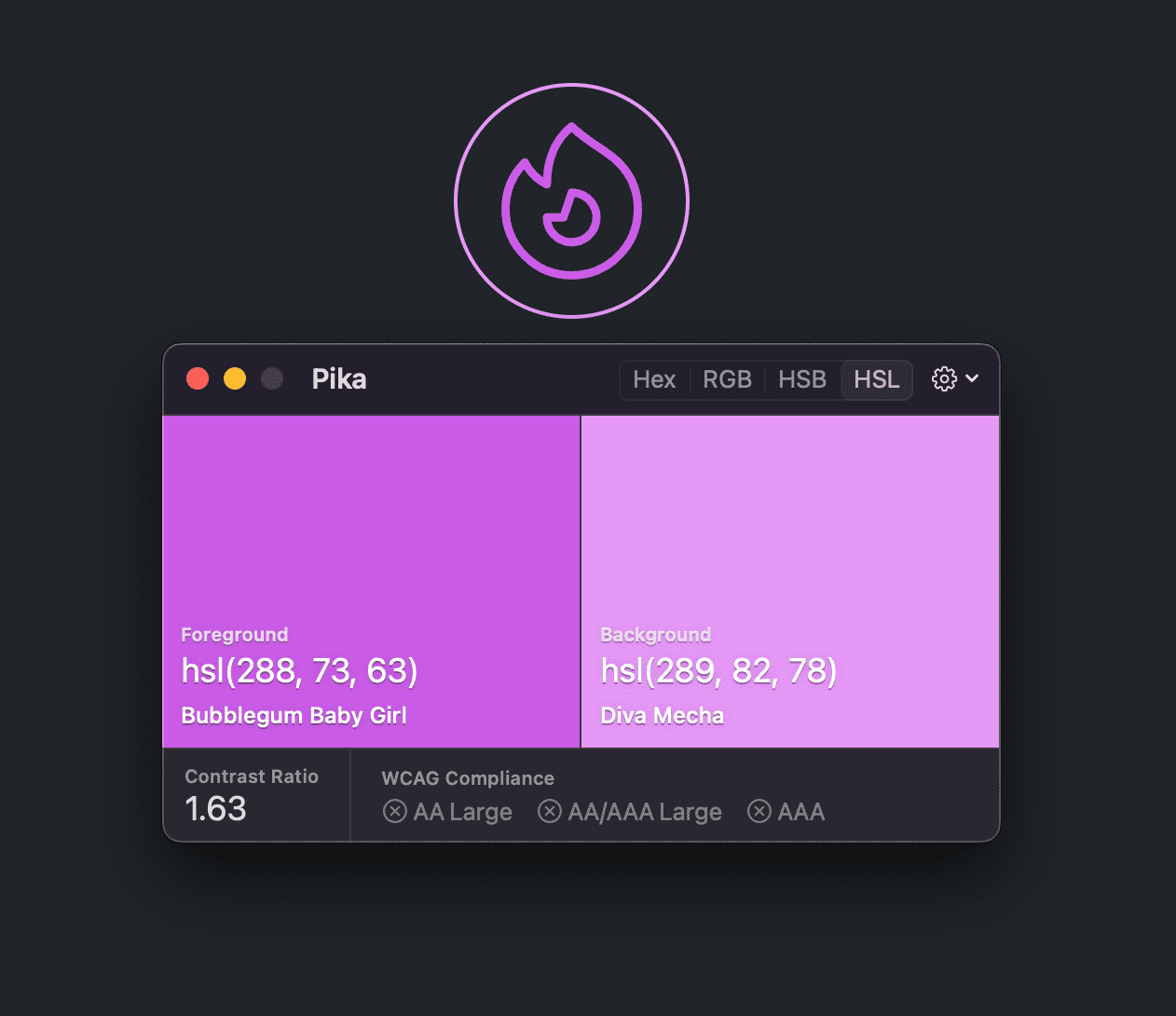
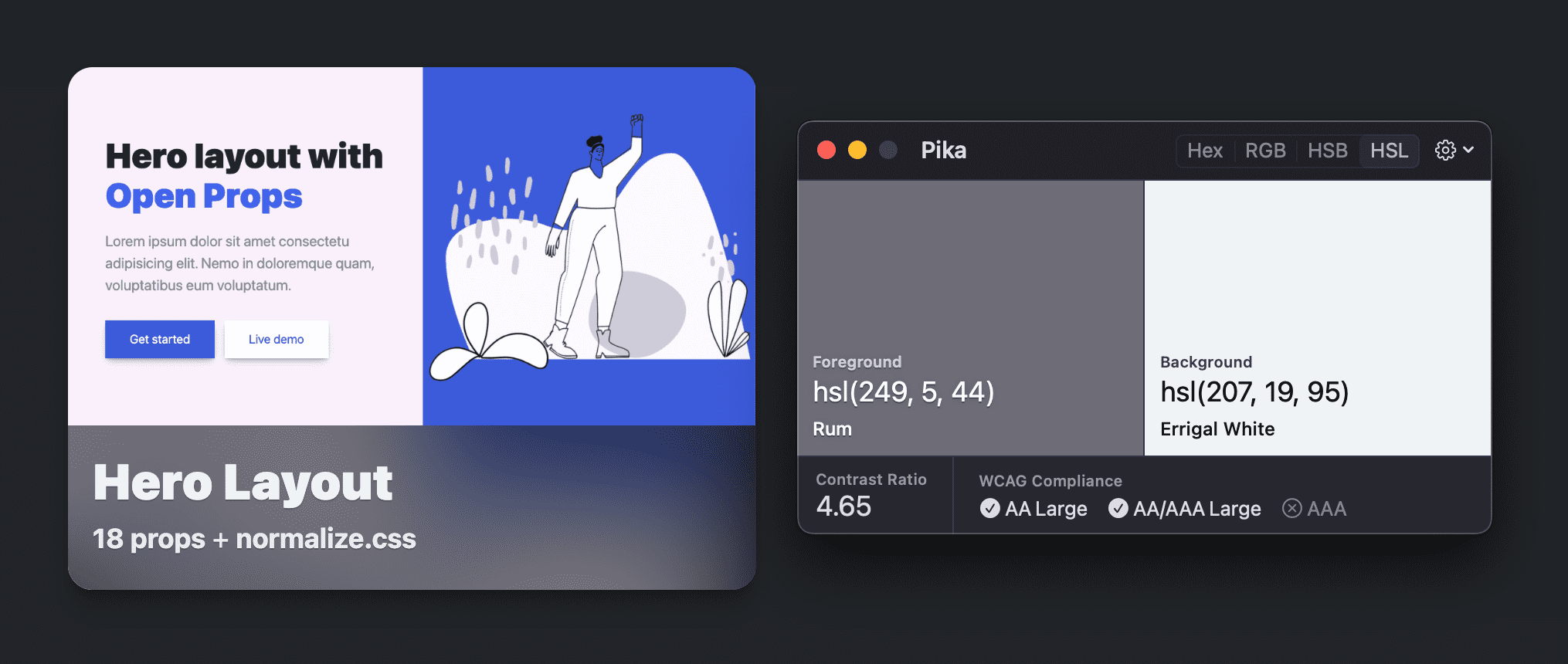
Porównanie dowolnych 2 kolorów
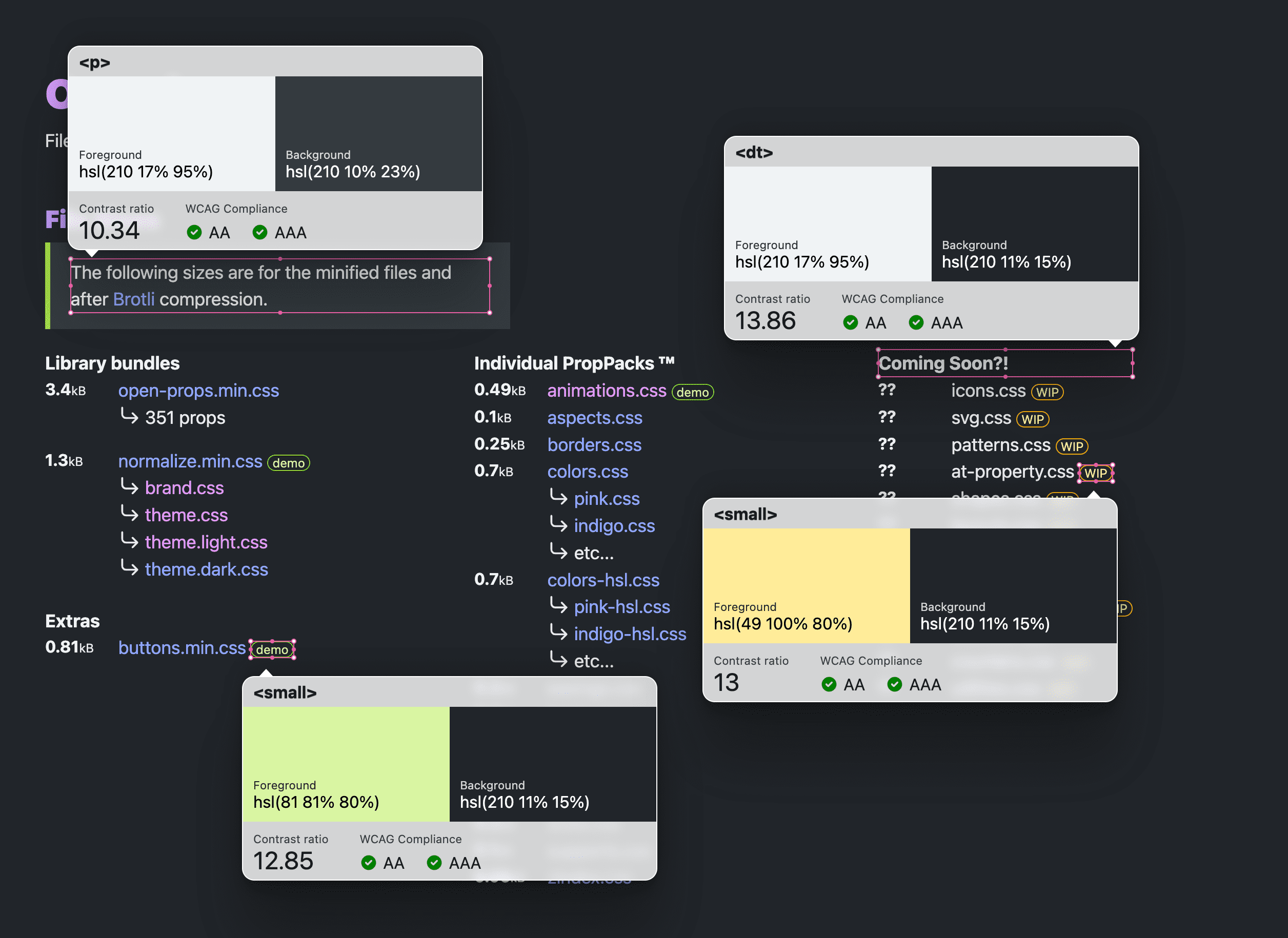
Porównaj tekst z kolorem tła:

Porównaj kolory kreski i wypełnienia grafiki wektorowej:

Porównywanie kolorów z przezroczystością
Porównaj kolor tekstu z różnymi próbkami pikseli tła. Tutaj jako kolor tła do porównania użyto najjaśniejszego szarego z efektem matowego szkła.

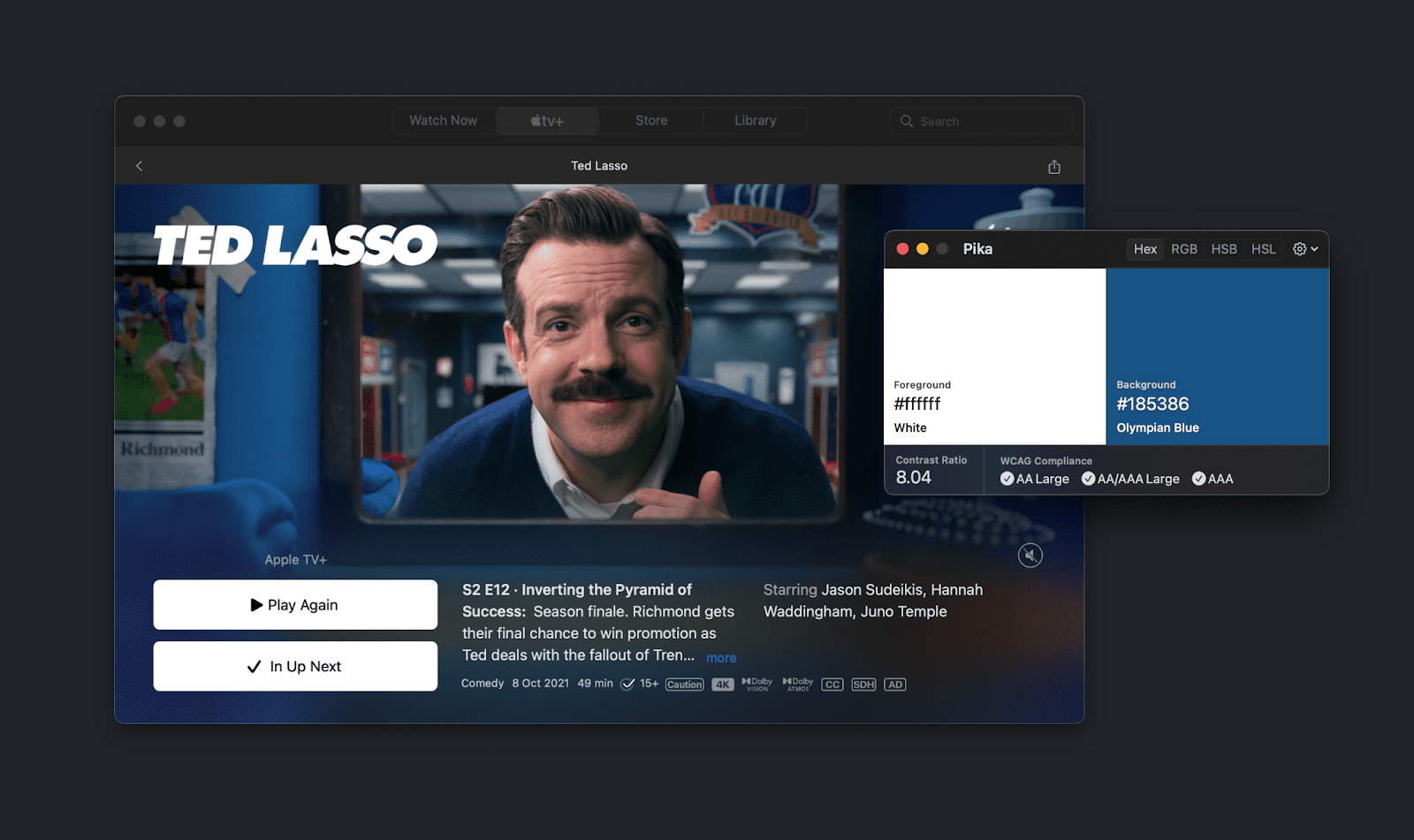
Porównywanie kolorów z gradientami
Porównaj tekst na gradientzie lub na obrazie. Oto litera L z „Lasso” porównana z jasnoniebieskim kolorem obrazu:

VisBug
VisBug to narzędzie inspirowane FireBug, które pozwala projektantom i programistom wizualnie sprawdzać, debugować i modyfikować wygląd witryny. Ma ono niższy próg wejścia niż Narzędzia programistyczne Chrome, ponieważ emuluje interfejs użytkownika i wrażenia z korzystania z narzędzi do projektowania, które są znane i lubiane przez użytkowników.
Wypróbuj VisBug lub zainstaluj tę aplikację w Chrome, Firefox, Edge, Brave lub Safari.
Jednym z tych narzędzi jest narzędzie Accessibility Inspect.

Sprawdzanie w różnych przeglądarkach (nawet na urządzeniach mobilnych)
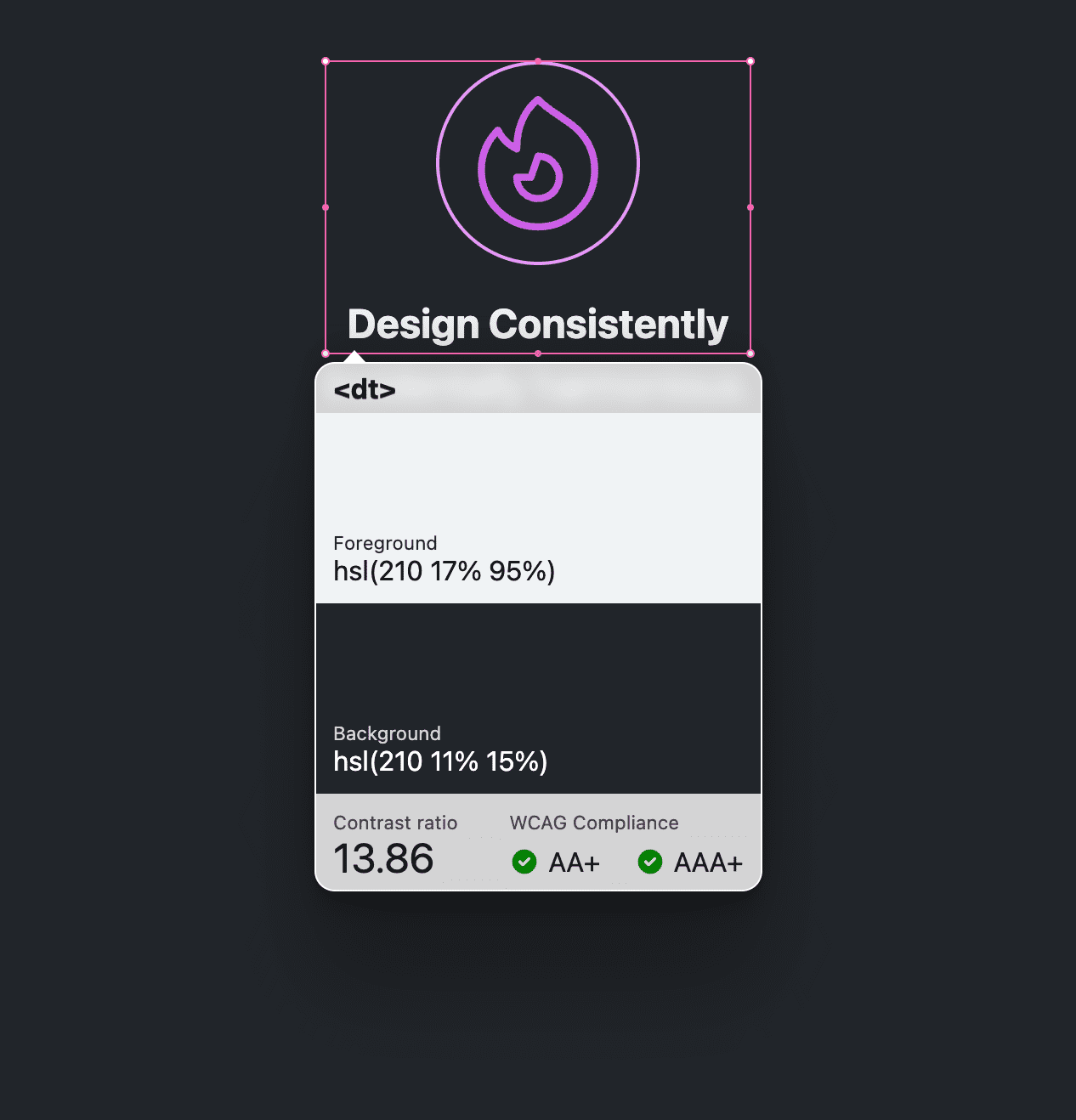
Po kliknięciu narzędzia do sprawdzania dostępności informacje o dostępności będą wyświetlane w popisu każdego elementu, na który użytkownik wskaże lub który wybierze za pomocą klawiatury. Ta etykietka zawiera porównanie kolorów wykrytych kolorów pierwszego planu i tła.

Inspekcja co najmniej 1 lub wielu
W DevTools możesz sprawdzić pojedyncze połączenie kolorów lub uzyskać raport ze wszystkimi połączeniami kolorów na stronie, ale VisBug oferuje przyjemny kompromis, umożliwiając tworzenie wielu połączeń kolorów. Kliknij element, a ikona podpowiedzi pozostanie na miejscu. Przytrzymaj klawisz Shift i klikaj inne elementy, aby nie wyświetlały się żadne etykiety:

Jest to szczególnie ważne w przypadku projektów opartych na komponentach, w których wiele części komponentu musi spełniać wymagania dotyczące współczynnika kontrastu. Ta metoda umożliwia wyświetlanie wszystkich tych komponentów naraz. Jest też przydatny do przeglądania projektów.
Narzędzia deweloperskie w Chrome
Jeśli masz zainstalowaną przeglądarkę Chrome, masz już wiele narzędzi do testowania kontrastu:
- Selektor kolorów
- Etykieta inspekcji
- Przegląd usługi porównywania cen
- Lighthouse
- Konsola JS
- Narzędzia do emulacji osób niedowidzących kolorów
- Emulacja preferencji kontrastu kolorów systemu
- Eksperyment z użyciem APCA w wytycznych WCAG 3.0
Selektor kolorów w Narzędziach deweloperskich w Chrome
W panelu Styl w Narzędziach dla deweloperów w Chrome obok wartości kolorów będzie widoczna mała próbka koloru. Po kliknięciu próbnika pojawi się selektor kolorów. Jeśli to możliwe, środkowa część narzędzia będzie pokazywać kontrast koloru na tle lub na pierwszym planie.
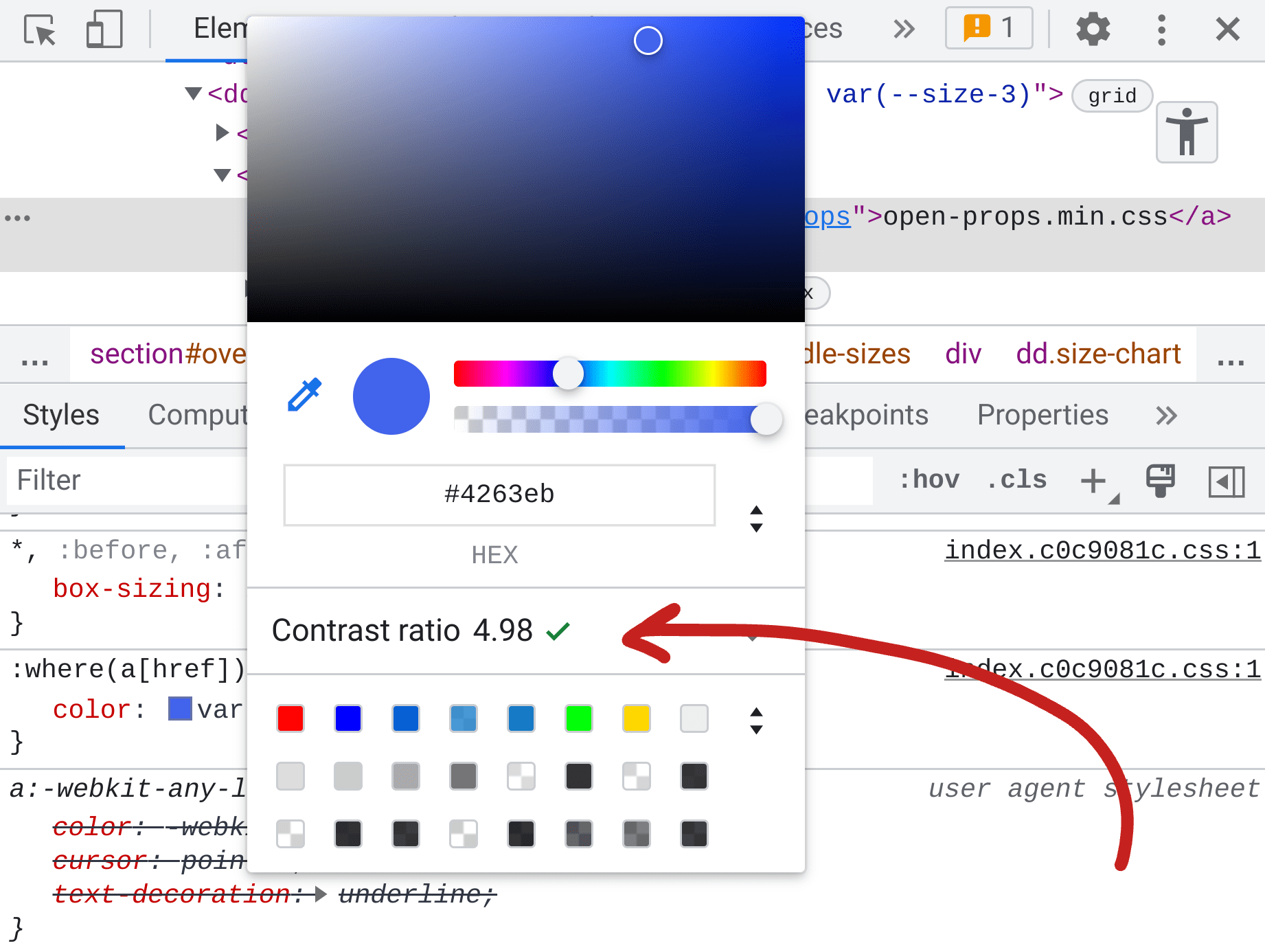
W poniższym przykładzie selektor kolorów jest otwarty dla wartości koloru niestandardowej usługi. Wynik współczynnika kontrastu wynosi 15,79 i ma 2 zielone znaczniki, co oznacza, że wynik spełnia wymagania WCAG 2.1 na poziomie AA i AAA:

Automatyczna korekta selektora kolorów
Widzenie wyniku podczas wybierania kolorów jest przydatne, ale Narzędzia deweloperskie w Chrome mają dodatkową funkcję autokorekty. Jeśli selektor kolorów poda niewystarczający wynik kontrastu kolorów, możesz go rozwinąć, aby wyświetlić wartości docelowe AA i AAA, a także narzędzie zakraplacza. Obok AA i AAA znajdują się próbki kolorów oraz ikona odświeżania, która po kliknięciu znajdzie najbliższy pasujący kolor:
Jeśli nie jesteś wybredny, funkcja automatycznej korekty to świetny sposób na spełnienie wytycznych dotyczących ułatwień dostępu i ułatwienie sobie pracy.
Etykieta inspekcji
Narzędzie do zaznaczania elementów ma specjalną funkcję, która podczas najeżdżania kursorem na stronę podaje informacje o ogólnym czcionce, kolorze i dostępności. Narzędzie do zaznaczania elementów to ikona po lewej stronie na poniższym zrzucie ekranu. To pole z strzałką w prawym dolnym rogu. Można go też wybrać za pomocą skrótu klawiszowego Control+Shift+C (lub Command+Shift+C w systemie macOS).

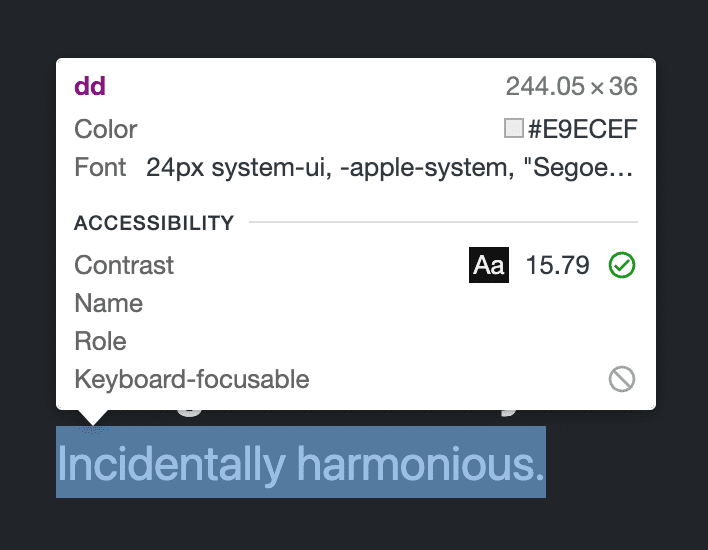
Po aktywacji ikona zmieni kolor na niebieski, a wskazanie dowolnego elementu na stronie spowoduje wyświetlenie tego okienka:

W przeciwieństwie do narzędzia do wybierania kolorów, które wymaga znalezienia próbnika kolorów w panelu Style, to narzędzie pozwala po prostu wskazać na stronie miejsce, w którym chcesz sprawdzić wartość kontrastu. Podobnie jak selektor kolorów może wyświetlać tylko 1 wartość kontrastu naraz.
Bump bump 'til you pass 🎶
Często sprawdzam pary kolorów za pomocą tego narzędzia do szybkiego sprawdzania i okazuje się, że brakuje im niewiele do spełnienia wymaganego współczynnika. Zamiast używać funkcji automatycznej korekty selektora kolorów (bo jestem wybredna), przesuwam kanały kolorów w CSS i obserwuję, aż uzyskam pożądany współczynnik. Nazywam ten proces „bump bump til you pass”, ponieważ podwyższam numery kanałów kolorów, aż spełnią wymagania WCAG 2.1.
Należy wykonać te czynności w podanej kolejności:
- Ustaw zaznaczenie klawiatury w kolorze w panelu Style.
- Aktywuj narzędzie inspekcji elementu za pomocą skrótu klawiszowego
Control+Shift+C(lubCommand+Shift+Cw systemie macOS). - Wskaż na cel.
- Naciśnij strzałkę w górę lub w dół, aby zmienić liczby w wartości koloru.
Działa to, ponieważ wartość stylu CSS nadal jest zaznaczona na klawiaturze, a mysz umożliwia wskazywanie celu. Nie klikaj celu, ponieważ w przeciwnym razie punkt zaniknie z obszaru wartości koloru i nie będzie można zmieniać wartości, dopóki nie zostanie on ponownie ustawiony.
Przegląd CSS
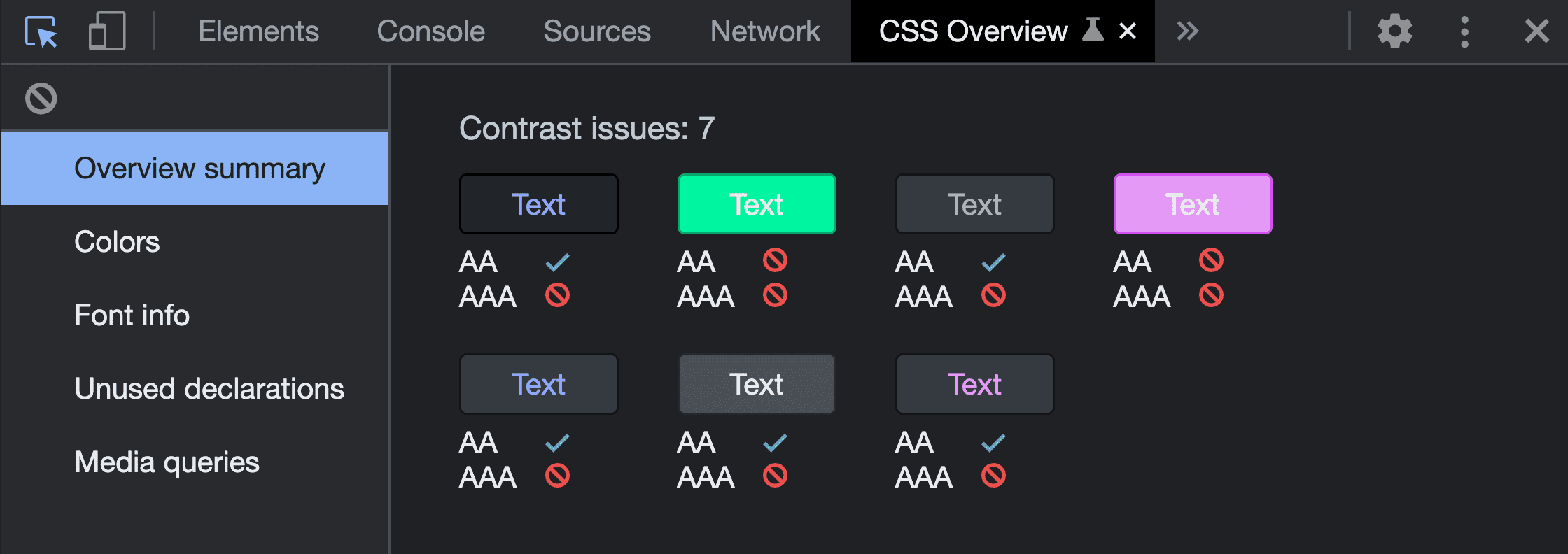
Do tej pory w Narzędziach deweloperskich Chrome można było sprawdzać pojedyncze pary kolorów, ale przegląd skryptu CSS może zindeksować całą stronę i wyświetlić wszystkie niedostępne pary jednocześnie:

Więcej informacji o tej funkcji znajdziesz w artykule Omówienie CSS: znajdowanie potencjalnych ulepszeń w arkuszu CSS lub w filmie w serii Wskazówki dotyczące DevTools na kanale YouTube Jecelyn Yeen, w którym autorka pokazuje, jak znajdować potencjalne ulepszenia w arkuszu CSS.
Latarnia morska
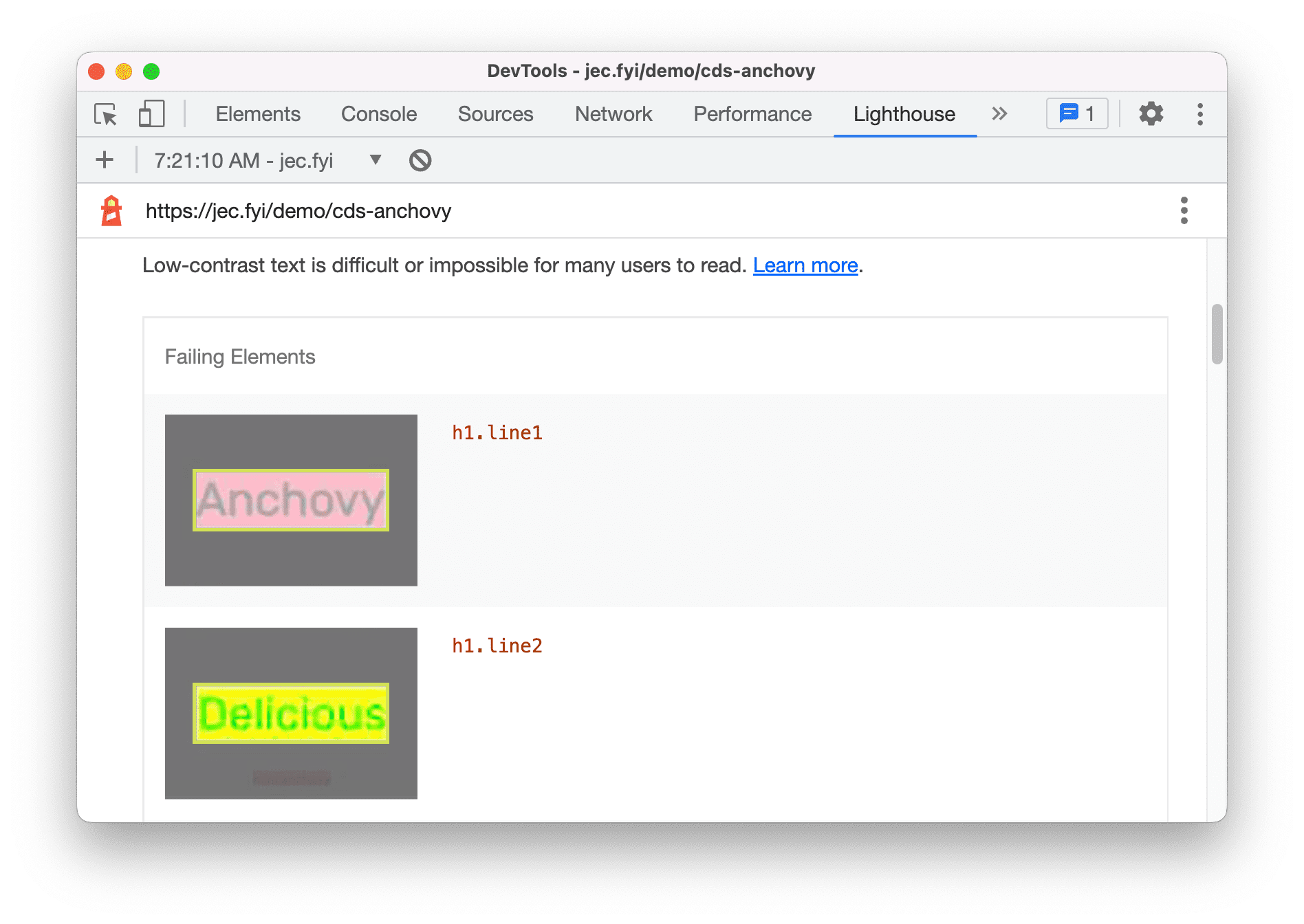
Lighthouse to kolejne narzędzie do przeprowadzania audytów w Narzędziach deweloperskich w Chrome. Może indeksować Twoją stronę i zgłaszać niedostępne pary kolorów. Zawiera on małe zrzuty ekranu z porównaniem każdego zestawienia kolorów, które możesz sprawdzić i oceniać. Każda nieudana kombinacja będzie miała negatywny wpływ na wynik Lighthouse.
Oto, jak mogą wyglądać takie wyniki:

Konsola JS
Być może nie wszystkie wymienione do tej pory narzędzia są dostępne w Twojej lokalizacji. Może (cały dzień) to JavaScript. Wypróbuj ten eksperyment Podczas tworzenia strony w panelu Problemy w konsoli mogą być stale zgłaszane wszelkie problemy z dostępnością związane z kontrastem kolorów. Włącz tę funkcję w sekcji Ustawienia > Eksperymenty, jak pokazano na ilustracji:
![]()
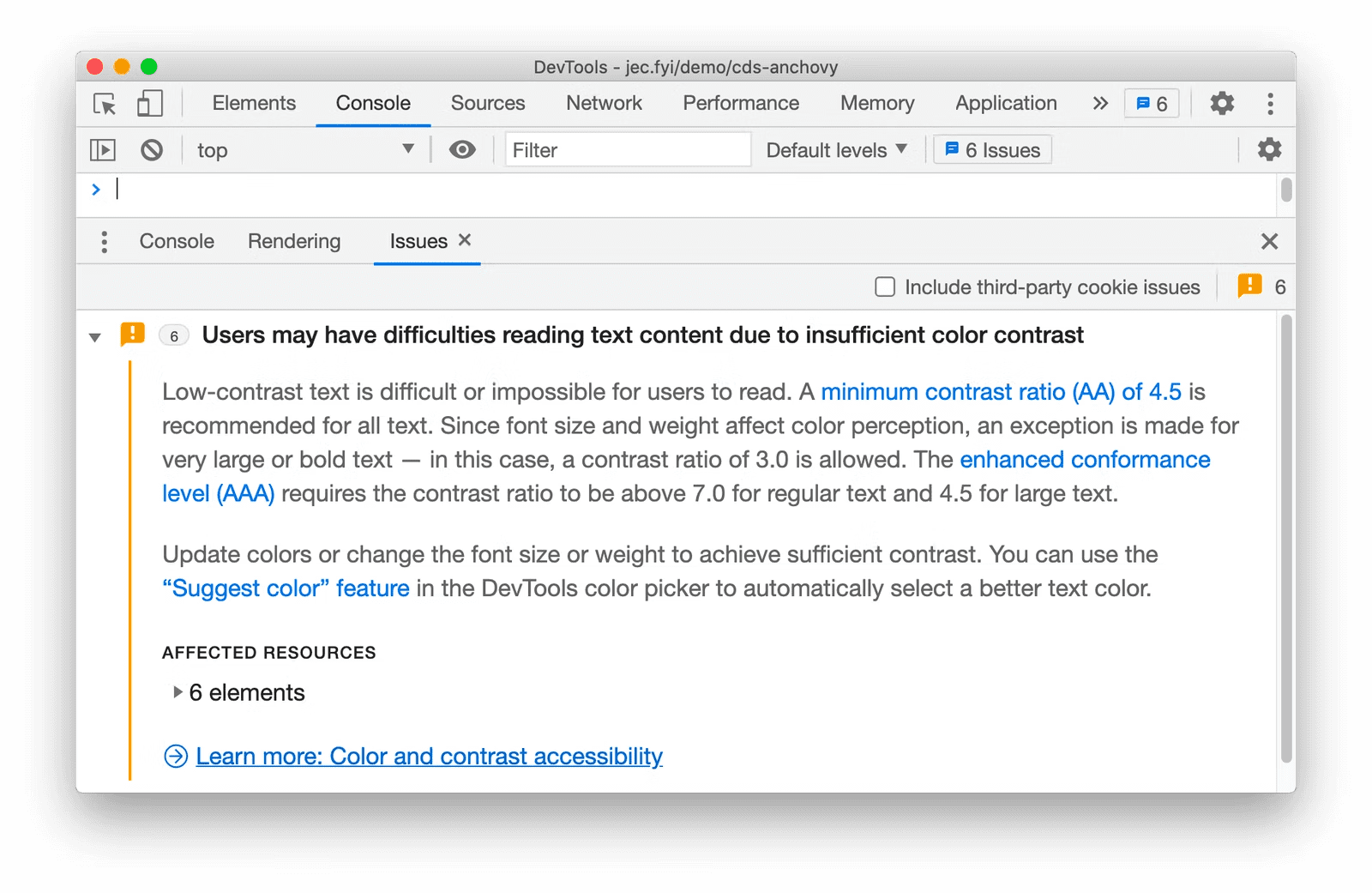
Następnie otwórz panel Problemy i sprawdź, czy zostały w nim znalezione jakieś problemy. W takim przypadku mogą wyglądać tak:

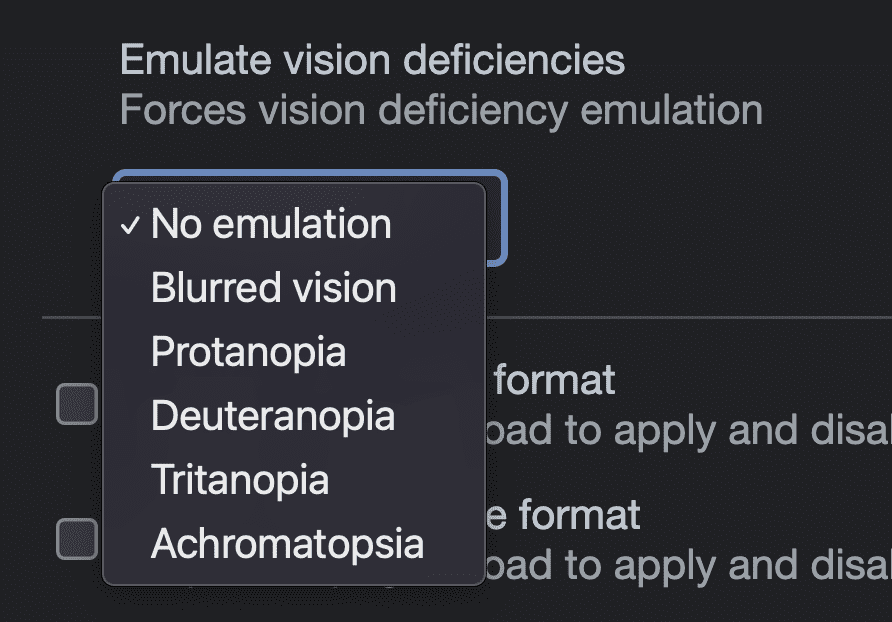
Emulacja dla osób z zaburzeniem rozpoznawania barw
Jeśli chodzi o kontrast kolorów i dostępność par kolorów, warto wspomnieć o narzędziu do emulacji wad wzroku. Zmiana ta spowoduje zmianę kolorów lub wyglądu projektu w celu pokazania efektów różnych rodzajów dyschromatopsji. Dzięki temu możesz zmodyfikować projekt, aby kolor nie był jedynym sposobem komunikacji interfejsu z użytkownikiem.

Używanie kolorów wyłącznie do przedstawiania informacji (np. czerwony oznacza zły stan, a zielony – dobry) nie jest bezpieczną praktyką w zakresie ułatwień dostępu. Niektórzy użytkownicy nie widzą zielonego ani czerwonego w taki sam sposób, a to narzędzie do emulacji pomoże Ci zrozumieć i zapamiętać te różnice.
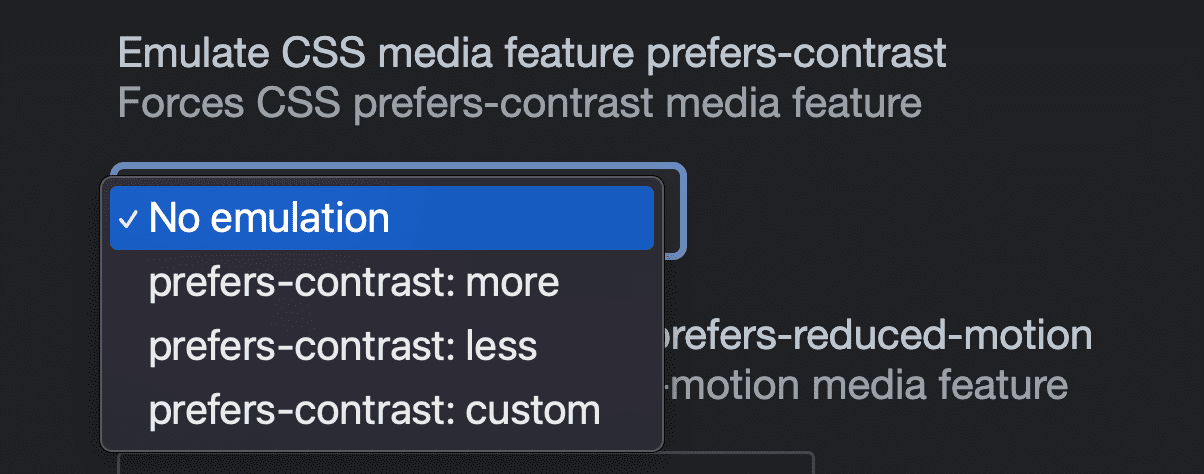
Emulacja ustawień kontrastu kolorów
Coraz więcej użytkowników zmienia ustawienia kontrastu w systemie operacyjnym, co pozwala im na proszenie o personalizację kontrastu w interfejsie. CSS może korzystać z tego ustawienia, tak jak w przypadku preferencji jasnego lub ciemnego motywu. Narzędzia programistyczne Chrome umożliwiają emulowanie tej opcji, dzięki czemu można testować projekty i dostosowywać je do żądań użytkownika bez przełączania ustawień w systemie.

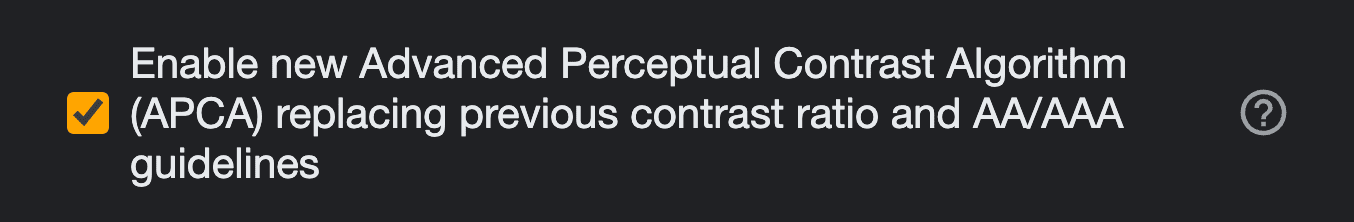
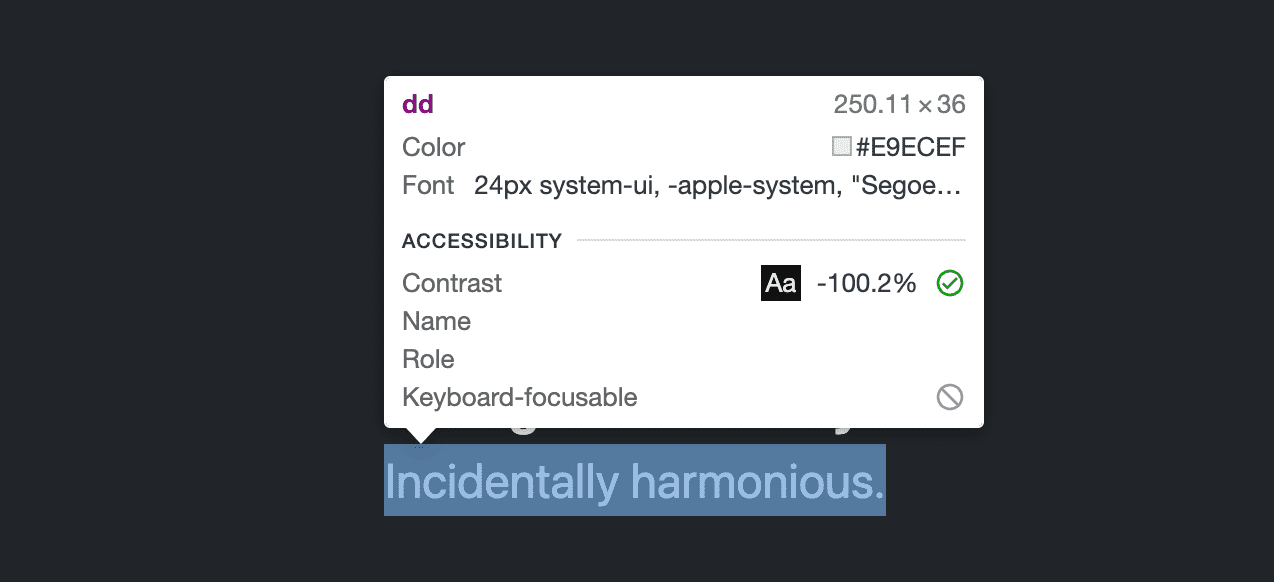
Wypróbuj wytyczne WCAG 3.0 APCA
Możesz też przetestować zestawienia kolorów za pomocą eksperymentalnego systemu punktacji APCA. Włączana w sekcji Ustawienia > Eksperymenty. Zastępuje system współczynników WCAG 2.1 nowszym i ulepszonym algorytmem sprawdzania kontrastu, co pozwala wyświetlić podgląd wyników, gdy propozycja jest testowana pod kątem zgodności ze standardem.

Po włączeniu tej opcji możesz użyć informacji wyświetlanych po najechaniu kursorem na punkt lub selektora kolorów, aby sprawdzić wynik dopasowania kolorów i sprawdzić, czy spełnia on wymagania:

Podsumowanie
Kontrast kolorów jest ważnym elementem ułatwień w internecie. Ich przestrzeganie sprawia, że internet jest bardziej przydatny dla jak największej liczby osób w najróżniejszych sytuacjach. Mamy nadzieję, że te 3 narzędzia pomogą Ci w wybieraniu odpowiednich kolorów.



