Browser Support
আপনি কাস্টম অলস-লোডিং কোড লিখতে বা একটি পৃথক জাভাস্ক্রিপ্ট লাইব্রেরি ব্যবহার করার প্রয়োজন ছাড়াই অলস-লোড চিত্রগুলিতে loading বৈশিষ্ট্যটি ব্যবহার করতে পারেন। এখানে বৈশিষ্ট্যটির একটি ডেমো রয়েছে:
এই পৃষ্ঠাটি ব্রাউজারে অলস-লোডিং বাস্তবায়নের বিশদ বিবরণ দিয়ে চলে।
কেন ব্রাউজার-স্তরের অলস লোড হচ্ছে?
এইচটিটিপি আর্কাইভ অনুসারে, বেশিরভাগ ওয়েবসাইটের জন্য চিত্রগুলি সবচেয়ে বেশি অনুরোধ করা সম্পদের ধরন এবং সেগুলি সাধারণত অন্য যেকোন সংস্থানের চেয়ে বেশি ব্যান্ডউইথ নেয়৷ 90 তম শতাংশে, সাইটগুলি ডেস্কটপ এবং মোবাইলে 5 MB এর বেশি ছবি পাঠায়৷
পূর্বে, অফ-স্ক্রিন চিত্রগুলির লোডিং স্থগিত করার দুটি উপায় ছিল:
- ইন্টারসেকশন অবজারভার API ব্যবহার করে
-
scroll,resize, বাorientationchangeইভেন্ট হ্যান্ডলার ব্যবহার করে
যেকোন একটি বিকল্প ডেভেলপারদের অলস লোডিং আচরণ অন্তর্ভুক্ত করতে দেয় এবং অনেক ডেভেলপার বিমূর্ততা প্রদানের জন্য তৃতীয় পক্ষের লাইব্রেরি তৈরি করেছে যা ব্যবহার করা আরও সহজ।
অলস লোডিং সরাসরি ব্রাউজার দ্বারা সমর্থিত, তবে, একটি বহিরাগত লাইব্রেরির প্রয়োজন নেই। ব্রাউজার-স্তরের অলস লোডিং এছাড়াও নিশ্চিত করে যে ক্লায়েন্ট জাভাস্ক্রিপ্ট অক্ষম করলেও ছবি লোড করা এখনও কাজ করে। তবে মনে রাখবেন যে জাভাস্ক্রিপ্ট সক্রিয় থাকলেই লোডিং স্থগিত করা হয়।
loading বৈশিষ্ট্য
ডিভাইস ভিউপোর্টের সাপেক্ষে সেগুলি কোথায় অবস্থিত তার উপর নির্ভর করে Chrome বিভিন্ন অগ্রাধিকারে ছবি লোড করে। ভিউপোর্টের নীচের ছবিগুলিকে কম অগ্রাধিকার দিয়ে লোড করা হয়, কিন্তু পৃষ্ঠা লোড হওয়ার সাথে সাথে সেগুলি আনা হয়৷
আপনি অফস্ক্রিন চিত্রগুলির লোডিং সম্পূর্ণভাবে স্থগিত করতে loading বৈশিষ্ট্যটি ব্যবহার করতে পারেন:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
এখানে loading বৈশিষ্ট্যের জন্য সমর্থিত মান রয়েছে:
-
lazy: রিসোর্স লোড করা স্থগিত করুন যতক্ষণ না এটি ভিউপোর্ট থেকে একটি গণনাকৃত দূরত্বে পৌঁছায়। -
eager: ব্রাউজারের ডিফল্ট লোডিং আচরণ, যা অ্যাট্রিবিউট অন্তর্ভুক্ত না করার মতোই এবং এর অর্থ হল পৃষ্ঠায় যেখানেই থাকুক না কেন ছবিটি লোড করা হয়েছে। এটি ডিফল্ট, তবে এটি স্পষ্টভাবে সেট করা উপযোগী হতে পারে যদি আপনার টুলিং স্বয়ংক্রিয়ভাবেloading="lazy"যোগ করে যখন কোনো সুস্পষ্ট মান থাকে না, অথবা যদি আপনার লিন্টারটি স্পষ্টভাবে সেট না থাকলে অভিযোগ করে।
loading অ্যাট্রিবিউট এবং ফেচ অগ্রাধিকারের মধ্যে সম্পর্ক
ইমেজটি অফ-স্ক্রিন হলে লোড হতে দেরি না করে, যথারীতি ইমেজ লোড করার জন্য eager মান হল একটি নির্দেশনা। এটি loading বৈশিষ্ট্য নেই এমন অন্য চিত্রের চেয়ে দ্রুত চিত্রটি লোড করে না।
আপনি যদি একটি গুরুত্বপূর্ণ ছবির (উদাহরণস্বরূপ, LCP ছবি) আনার অগ্রাধিকার বাড়াতে চান, fetchpriority="high" এর সাথে Fetch Priority ব্যবহার করুন।
loading="lazy" এবং fetchpriority="high" সহ একটি ইমেজ অফ-স্ক্রীন থাকা অবস্থায় এখনও বিলম্বিত হয়, এবং তারপর প্রায় ভিউপোর্টের মধ্যে থাকাকালীন একটি উচ্চ অগ্রাধিকার দিয়ে আনা হয়৷ এই সংমিশ্রণটি সত্যিই প্রয়োজনীয় নয় কারণ ব্রাউজার সম্ভবত সেই চিত্রটিকে উচ্চ অগ্রাধিকার দিয়ে লোড করবে।
ভিউপোর্ট থ্রেশহোল্ড থেকে দূরত্ব
সাধারণভাবে স্ক্রলিং লোড ছাড়াই অবিলম্বে দেখা যায় এমন সমস্ত ছবি। ডিভাইস ভিউপোর্টের নীচের ছবিগুলি শুধুমাত্র তখনই আনা হয় যখন ব্যবহারকারী তাদের কাছাকাছি স্ক্রোল করে।
ক্রোমিয়ামের অলস লোডিং এর বাস্তবায়ন নিশ্চিত করার চেষ্টা করে যে অফস্ক্রিন ছবিগুলি যথেষ্ট তাড়াতাড়ি লোড হয় যাতে ব্যবহারকারীরা তাদের কাছে স্ক্রোল করার সময় সেগুলি ভিউপোর্টে দৃশ্যমান হওয়ার আগে সেগুলিকে ভালভাবে নিয়ে এসে লোড করা শেষ করে৷
দূরত্ব থ্রেশহোল্ড নিম্নলিখিত কারণগুলির উপর নির্ভর করে পরিবর্তিত হয়:
- যে ধরনের ছবি রিসোর্স আনা হচ্ছে
- কার্যকর সংযোগের ধরন
আপনি Chromium উত্সে বিভিন্ন কার্যকর সংযোগ প্রকারের জন্য ডিফল্ট মানগুলি খুঁজে পেতে পারেন৷ আপনি DevTools-এ নেটওয়ার্ক থ্রোটলিং করে এই বিভিন্ন থ্রেশহোল্ড নিয়ে পরীক্ষা করতে পারেন।
উন্নত ডেটা-সঞ্চয় এবং দূরত্ব-থেকে-ভিউপোর্ট থ্রেশহোল্ড
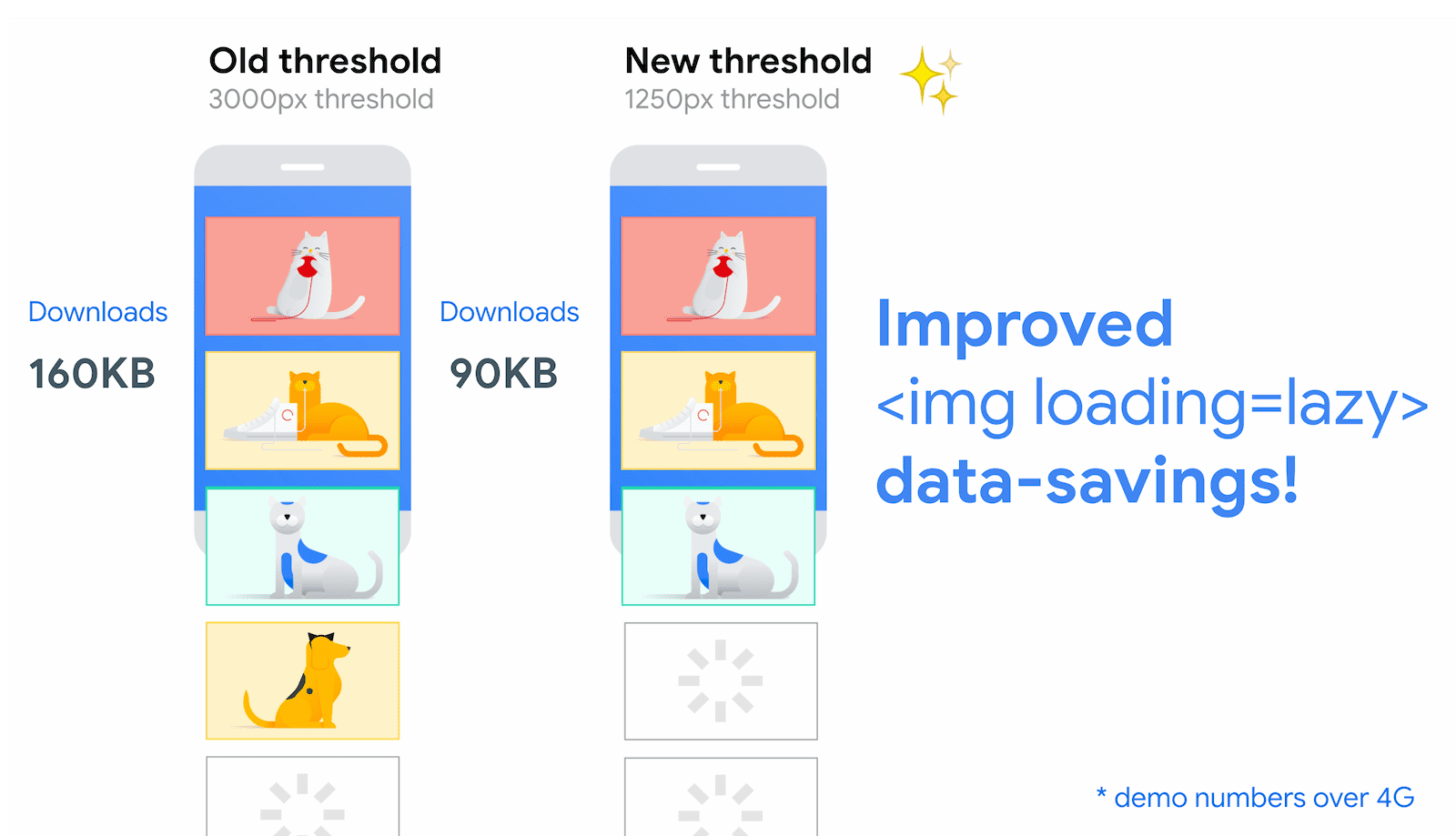
জুলাই 2020-এ, ডেভেলপারের প্রত্যাশা আরও ভালভাবে পূরণ করতে Chrome-এর অলস লোডিং দূরত্ব-থেকে-ভিউপোর্ট থ্রেশহোল্ডগুলি সারিবদ্ধ করার জন্য উল্লেখযোগ্য উন্নতি করেছে।
দ্রুত সংযোগে (4G), আমরা Chrome-এর দূরত্ব-থেকে-ভিউপোর্ট থ্রেশহোল্ড 3000px থেকে কমিয়ে 1250px এবং ধীর সংযোগে (3G বা কম), থ্রেশহোল্ডকে 4000px থেকে 2500px এ পরিবর্তন করেছি। এই পরিবর্তন দুটি জিনিস অর্জন করে:
-
<img loading=lazy>জাভাস্ক্রিপ্ট অলস লোডিং লাইব্রেরি দ্বারা অফার করা অভিজ্ঞতার কাছাকাছি আচরণ করে। - নতুন দূরত্ব-থেকে-ভিউপোর্ট থ্রেশহোল্ডের মানে হল যে কোনও ব্যবহারকারী যখন সেগুলিতে স্ক্রল করবে ততক্ষণে ছবিগুলি সম্ভবত লোড হয়ে যাবে৷
আপনি একটি দ্রুত সংযোগে (4G) আমাদের ডেমোগুলির একটির জন্য পুরানো বনাম নতুন দূরত্ব-থেকে-ভিউপোর্ট থ্রেশহোল্ডগুলির মধ্যে একটি তুলনা খুঁজে পেতে পারেন:

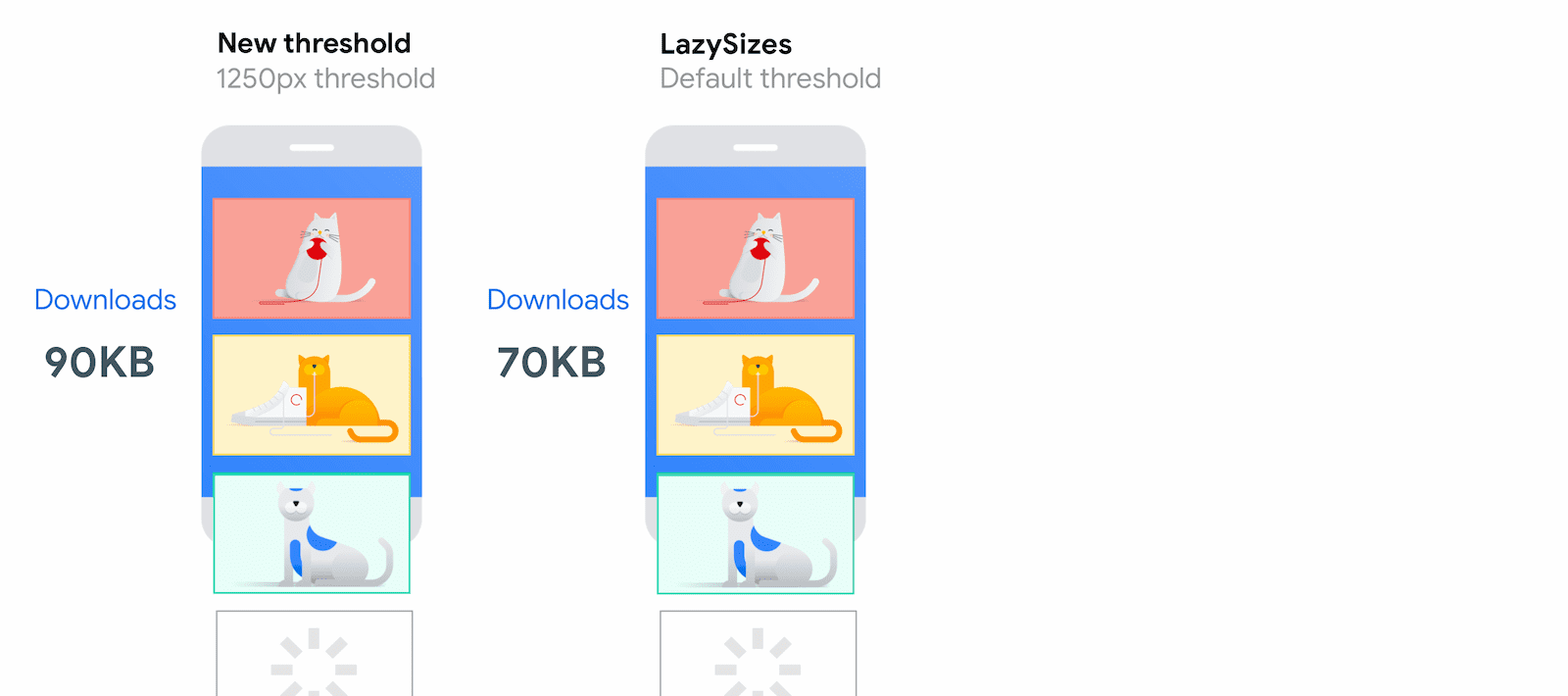
এবং নতুন থ্রেশহোল্ড বনাম LazySizes (একটি জনপ্রিয় জাভাস্ক্রিপ্ট অলস লোডিং লাইব্রেরি):

আপনার ইমেজ মাত্রা বৈশিষ্ট্য দিন
ব্রাউজার একটি ছবি লোড করার সময়, এটি অবিলম্বে ছবিটির মাত্রাগুলি জানে না, যদি না সেগুলি স্পষ্টভাবে নির্দিষ্ট করা হয়৷ ব্রাউজারটিকে ছবিগুলির জন্য একটি পৃষ্ঠায় পর্যাপ্ত স্থান সংরক্ষণ করতে এবং বিঘ্নিত লেআউট পরিবর্তন এড়াতে, আমরা সমস্ত <img> ট্যাগে width এবং height বৈশিষ্ট্য যুক্ত করার পরামর্শ দিই।
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
বিকল্পভাবে, একটি ইনলাইন শৈলীতে সরাসরি তাদের মান নির্দিষ্ট করুন:
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
মাত্রা নির্ধারণের সর্বোত্তম অভ্যাসটি <img> ট্যাগগুলিতে প্রযোজ্য তা নির্বিশেষে আপনি সেগুলি লোড করতে অলসতা করছেন কিনা, কিন্তু অলস লোডিং এটিকে আরও গুরুত্বপূর্ণ করে তুলতে পারে।
Chromium-এ অলস লোডিং এমনভাবে প্রয়োগ করা হয়েছে যা চিত্রগুলি দৃশ্যমান হওয়ার সাথে সাথে লোড হওয়ার সম্ভাবনাকে আরও বেশি করে তোলে, কিন্তু এখনও একটি সুযোগ রয়েছে যে সেগুলি সঠিক সময়ে লোড হবে না৷ যদি তা হয়, আপনার চিত্রগুলিতে width এবং height নির্দিষ্ট না করা ক্রমবর্ধমান বিন্যাস শিফটের উপর তাদের প্রভাব বাড়ায়। আপনি যদি আপনার চিত্রগুলির মাত্রা নির্দিষ্ট করতে না পারেন, তবে অলসভাবে লোড করা এই বর্ধিত লেআউট পরিবর্তনের ঝুঁকিতে নেটওয়ার্ক সংস্থানগুলিকে সংরক্ষণ করতে পারে৷
বেশিরভাগ পরিস্থিতিতে, আপনি যদি মাত্রা নির্দিষ্ট না করেন তবে চিত্রগুলি এখনও অলস লোড হয়, তবে কয়েকটি প্রান্তের ক্ষেত্রে আপনার সচেতন হওয়া উচিত। width এবং height নির্দিষ্ট না করে, ছবির মাত্রা ডিফল্ট 0×0 পিক্সেল। আপনার যদি ছবির গ্যালারি থাকে, তাহলে ব্রাউজার সিদ্ধান্ত নিতে পারে যে সেগুলি সবগুলিই শুরুতে ভিউপোর্টের ভিতরে ফিট করে, কারণ প্রতিটি ছবি কোনও স্থান নেয় না এবং কোনও ছবি অফস্ক্রিনে ঠেলে দেওয়া হয় না। এই ক্ষেত্রে, ব্রাউজার সবকিছু লোড করার সিদ্ধান্ত নেয়, পৃষ্ঠাটিকে আরও ধীরে ধীরে লোড করে।
বিপুল সংখ্যক চিত্রের সাথে loading কীভাবে কাজ করে তার একটি উদাহরণের জন্য, এই ডেমোটি পড়ুন।
এছাড়াও আপনি <picture> উপাদান ব্যবহার করে সংজ্ঞায়িত ছবিগুলিকে অলস-লোড করতে পারেন:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
যদিও ব্রাউজার সিদ্ধান্ত নেয় কোন <source> উপাদান থেকে কোন ছবি লোড করা হবে, আপনাকে শুধুমাত্র ফলব্যাক <img> উপাদানে loading যোগ করতে হবে।
সর্বদা প্রথম ভিউপোর্টে দৃশ্যমান ছবি লোড করতে আগ্রহী
ব্যবহারকারী যখন প্রথম পৃষ্ঠাটি লোড করে তখন যে চিত্রগুলি দৃশ্যমান হয়, এবং বিশেষত LCP চিত্রগুলির জন্য, ব্রাউজারের ডিফল্ট আগ্রহী লোডিং ব্যবহার করুন যাতে সেগুলি এখনই উপলব্ধ হতে পারে। আরও তথ্যের জন্য, অত্যধিক অলস-লোডিংয়ের কর্মক্ষমতা প্রভাব দেখুন।
শুধুমাত্র প্রাথমিক ভিউপোর্টের বাইরের ছবির জন্য loading=lazy ব্যবহার করুন। ব্রাউজার একটি চিত্র অলস-লোড করতে পারে না যতক্ষণ না এটি পৃষ্ঠায় চিত্রটি কোথায় থাকা উচিত তা জানে না, যার ফলে সেগুলি আরও ধীরে ধীরে লোড হয়৷
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
করুণাময় অধঃপতন
যে ব্রাউজারগুলি loading বৈশিষ্ট্য সমর্থন করে না তারা এটি উপেক্ষা করে। তারা অলস লোডিংয়ের সুবিধা পায় না, তবে এটি অন্তর্ভুক্ত করার থেকে কোন নেতিবাচক প্রভাব নেই।
FAQ
ব্রাউজার-স্তরের অলস লোডিং সম্পর্কে কিছু প্রায়শই জিজ্ঞাসিত প্রশ্ন।
আমি কি ক্রোমে স্বয়ংক্রিয়ভাবে অলস-লোড চিত্রগুলি পেতে পারি?
পূর্বে, ক্রোমিয়াম স্বয়ংক্রিয়ভাবে অলস-লোড করা যেকোন ছবিগুলিকে পিছিয়ে দেওয়ার জন্য উপযুক্ত ছিল যদি Android এর জন্য Chrome-এ লাইট মোড সক্ষম করা থাকে এবং loading বৈশিষ্ট্য হয় প্রদান করা হয়নি বা loading="auto" এ সেট করা হয়েছিল। যাইহোক, লাইট মোড এবং loading="auto" বাতিল করা হয়েছে এবং Chrome-এ স্বয়ংক্রিয়ভাবে অলস-লোড ছবি দেওয়ার কোনো পরিকল্পনা নেই।
একটি চিত্র লোড হওয়ার আগে ভিউপোর্টের কতটা কাছাকাছি হওয়া দরকার তা কি আমি পরিবর্তন করতে পারি?
এই মানগুলি হার্ডকোড করা হয়েছে এবং API এর মাধ্যমে পরিবর্তন করা যাবে না। যাইহোক, ব্রাউজার বিভিন্ন থ্রেশহোল্ড দূরত্ব এবং ভেরিয়েবল নিয়ে পরীক্ষা করার কারণে ভবিষ্যতে তারা পরিবর্তন হতে পারে।
CSS ব্যাকগ্রাউন্ড ইমেজ কি loading অ্যাট্রিবিউট ব্যবহার করতে পারে?
না, আপনি এটি শুধুমাত্র <img> ট্যাগের সাথে ব্যবহার করতে পারেন।
অবিলম্বে দৃশ্যমান নয় এমন ভিউপোর্টে চিত্রগুলির সাথে loading কি কাজ করতে পারে?
loading="lazy" ব্যবহার করে ছবিগুলি লোড হওয়া প্রতিরোধ করতে পারে যখন সেগুলি দৃশ্যমান নয় কিন্তু গণনাকৃত দূরত্বের মধ্যে থাকে৷ এই চিত্রগুলি একটি ক্যারোজেলের পিছনে বা নির্দিষ্ট স্ক্রিনের আকারের জন্য CSS দ্বারা লুকানো থাকতে পারে৷ উদাহরণস্বরূপ, ক্রোম, সাফারি এবং ফায়ারফক্স display: none; স্টাইলিং, হয় ইমেজ এলিমেন্টে বা প্যারেন্ট এলিমেন্টে। যাইহোক, অন্যান্য ইমেজ লুকানোর কৌশল, যেমন opacity:0 স্টাইলিং ব্যবহার করে, এখনও ব্রাউজারকে ইমেজ লোড করতে দেয়। এটি উদ্দেশ্য হিসাবে কাজ করছে তা নিশ্চিত করতে সর্বদা আপনার বাস্তবায়নটি পুঙ্খানুপুঙ্খভাবে পরীক্ষা করুন।
ক্রোম 121 ক্যারোসেলের মতো অনুভূমিক-স্ক্রলিং চিত্রগুলির আচরণ পরিবর্তন করেছে। এগুলি এখন উল্লম্ব স্ক্রোলিং হিসাবে একই থ্রেশহোল্ড ব্যবহার করে। এর অর্থ হল ক্যারোজেল ব্যবহারের ক্ষেত্রে, ছবিগুলি ভিউপোর্টে দৃশ্যমান হওয়ার আগে লোড করা হবে৷ এর মানে হল ইমেজ লোডিং ব্যবহারকারীর কাছে লক্ষণীয় হওয়ার সম্ভাবনা কম, কিন্তু বেশি ডাউনলোডের খরচে। Chrome বনাম Safari এবং Firefox-এ আচরণের তুলনা করতে অনুভূমিক অলস লোডিং ডেমো ব্যবহার করুন।
যদি আমি ইতিমধ্যেই একটি তৃতীয় পক্ষের লাইব্রেরি বা অলস-লোড চিত্রগুলির জন্য একটি স্ক্রিপ্ট ব্যবহার করছি?
আধুনিক ব্রাউজারগুলিতে তৈরি অলস লোডিংয়ের সম্পূর্ণ সমর্থন সহ, আপনার সম্ভবত অলস-লোড চিত্রগুলির জন্য তৃতীয় পক্ষের লাইব্রেরি বা স্ক্রিপ্টের প্রয়োজন নেই।
loading="lazy" পাশাপাশি তৃতীয়-পক্ষের লাইব্রেরি ব্যবহার চালিয়ে যাওয়ার একটি কারণ হল অ্যাট্রিবিউট সমর্থন করে না এমন ব্রাউজারগুলির জন্য একটি পলিফিল প্রদান করা, অথবা যখন অলস লোডিং ট্রিগার হয় তখন তার উপর আরও নিয়ন্ত্রণ রাখা।
অলস লোডিং সমর্থন করে না এমন ব্রাউজারগুলিকে আমি কীভাবে পরিচালনা করব?
ব্রাউজার-স্তরের ইমেজ অলস লোডিং সমস্ত প্রধান ব্রাউজার জুড়ে সমর্থিত এবং জাভাস্ক্রিপ্টের অতিরিক্ত নির্ভরতার প্রয়োজনীয়তা দূর করার জন্য বেশিরভাগ ব্যবহারের ক্ষেত্রে সুপারিশ করা হয়।
যাইহোক, যদি আপনার আরও ব্রাউজার সমর্থন করার প্রয়োজন হয় বা অলস-লোডিং থ্রেশহোল্ডের উপর আরও নিয়ন্ত্রণ করতে চান তবে আপনি আপনার সাইটে অলস-লোড চিত্রগুলির জন্য একটি তৃতীয় পক্ষের লাইব্রেরি ব্যবহার করতে পারেন।
একটি ব্রাউজার বৈশিষ্ট্যটি সমর্থন করে কিনা তা সনাক্ত করতে আপনি loading বৈশিষ্ট্য ব্যবহার করতে পারেন:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
উদাহরণস্বরূপ, lazysizes একটি জনপ্রিয় জাভাস্ক্রিপ্ট অলস লোডিং লাইব্রেরি। loading সমর্থিত না হলেই আপনি ফলব্যাক লাইব্রেরি হিসাবে ল্যাজিসাইজ লোড করার জন্য loading বৈশিষ্ট্যের জন্য সমর্থন সনাক্ত করতে পারেন। এটি নিম্নরূপ কাজ করে:
- অসমর্থিত ব্রাউজারগুলিতে একটি আগ্রহী লোড এড়াতে
<img src><img data-src>দিয়ে প্রতিস্থাপন করুন। যদিloadingবৈশিষ্ট্যটি সমর্থিত হয়,srcজন্যdata-srcঅদলবদল করুন। - যদি
loadingসমর্থিত না হয়, তাহলে lazysizes থেকে একটি ফলব্যাক লোড করুন এবং কোন চিত্রগুলিকে lazy-load করতে হবে তা নির্দেশ করতেlazyloadক্লাস ব্যবহার করে এটি শুরু করুন:
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
এখানে এই প্যাটার্নের একটি ডেমো আছে. ফলব্যাক অ্যাকশনে দেখতে একটি পুরানো ব্রাউজারে এটি ব্যবহার করে দেখুন।
আইফ্রেমের জন্য অলস লোডিং কি ব্রাউজারেও সমর্থিত?
Browser Support
<iframe loading=lazy> ও প্রমিত করা হয়েছে। এটি আপনাকে loading বৈশিষ্ট্য ব্যবহার করে আইফ্রেমগুলিকে অলস-লোড করতে দেয়। আরও তথ্যের জন্য, দেখুন অফস্ক্রিন আইফ্রেমগুলি অলস-লোড করার সময় এসেছে!
ব্রাউজার-স্তরের অলস লোডিং কীভাবে একটি ওয়েব পৃষ্ঠায় বিজ্ঞাপনগুলিকে প্রভাবিত করে?
সমস্ত বিজ্ঞাপন ব্যবহারকারীর কাছে চিত্র বা iframes হিসাবে অলস-লোড হিসাবে প্রদর্শিত হয় ঠিক অন্য কোন ছবি বা iframe মত.
একটি ওয়েব পৃষ্ঠা মুদ্রিত হলে ছবিগুলি কীভাবে পরিচালনা করা হয়?
পৃষ্ঠাটি মুদ্রিত হওয়ার সাথে সাথে সমস্ত ছবি এবং আইফ্রেমগুলি লোড হয়৷ বিস্তারিত জানার জন্য সংখ্যা #875403 দেখুন।
বাতিঘর কি ব্রাউজার-স্তরের অলস লোডিং চিনতে পারে?
Lighthouse 6.0 এবং উচ্চতর ফ্যাক্টর অফস্ক্রিন ইমেজ অলস লোডিংয়ের জন্য পন্থা যা বিভিন্ন থ্রেশহোল্ড ব্যবহার করতে পারে, তাদের অফস্ক্রিন ইমেজ অডিট ডিফার করতে দেয়।
কর্মক্ষমতা উন্নত করতে অলস-লোড ছবি
অলস লোডিং চিত্রগুলির জন্য ব্রাউজার সমর্থন আপনার পৃষ্ঠাগুলির কার্যকারিতা উন্নত করা আপনার পক্ষে উল্লেখযোগ্যভাবে সহজ করে তুলতে পারে।
আপনি কি Chrome-এ এই বৈশিষ্ট্যটি সক্ষম করে কোনো অস্বাভাবিক আচরণ লক্ষ্য করছেন? একটি বাগ ফাইল করুন !





