O Lighthouse agora oferece suporte a orçamentos de desempenho. Esse recurso, conhecido como LightWallet, pode ser configurado em menos de cinco minutos e fornece feedback sobre as métricas de desempenho e o tamanho e a quantidade de recursos da página.
Instalar o Lighthouse
A LightWallet está disponível na versão de linha de comando do Lighthouse v5 ou mais recente.
Para começar, instale o Lighthouse:
npm install -g lighthouse
Crie um orçamento
Crie um arquivo chamado budget.json. Nesse arquivo, adicione o seguinte JSON:
[
{
"path": "/*",
"timings": [
{
"metric": "interactive",
"budget": 3000
},
{
"metric": "first-meaningful-paint",
"budget": 1000
}
],
"resourceSizes": [
{
"resourceType": "script",
"budget": 125
},
{
"resourceType": "total",
"budget": 300
}
],
"resourceCounts": [
{
"resourceType": "third-party",
"budget": 10
}
]
}
]
Este arquivo budget.json de exemplo define cinco orçamentos separados:
- Um orçamento de 3.000 ms para o tempo de carregamento.
- Um orçamento de 1.000 ms para a primeira pintura significativa
- Um orçamento de 125 KB para a quantidade total de JavaScript na página.
- Um orçamento de 300 KB para o tamanho geral da página.
- Um orçamento de 10 solicitações para o número de solicitações feitas a origens de terceiros.
Para conferir uma lista completa de métricas de performance e tipos de recursos compatíveis, consulte a seção Orçamentos de performance da documentação do Lighthouse.
Executar o Lighthouse
Execute o Lighthouse usando a flag --budget-path. Essa flag informa ao Lighthouse o local do arquivo de orçamento.
lighthouse https://example.com --budget-path=./budget.json
Conferir os resultados
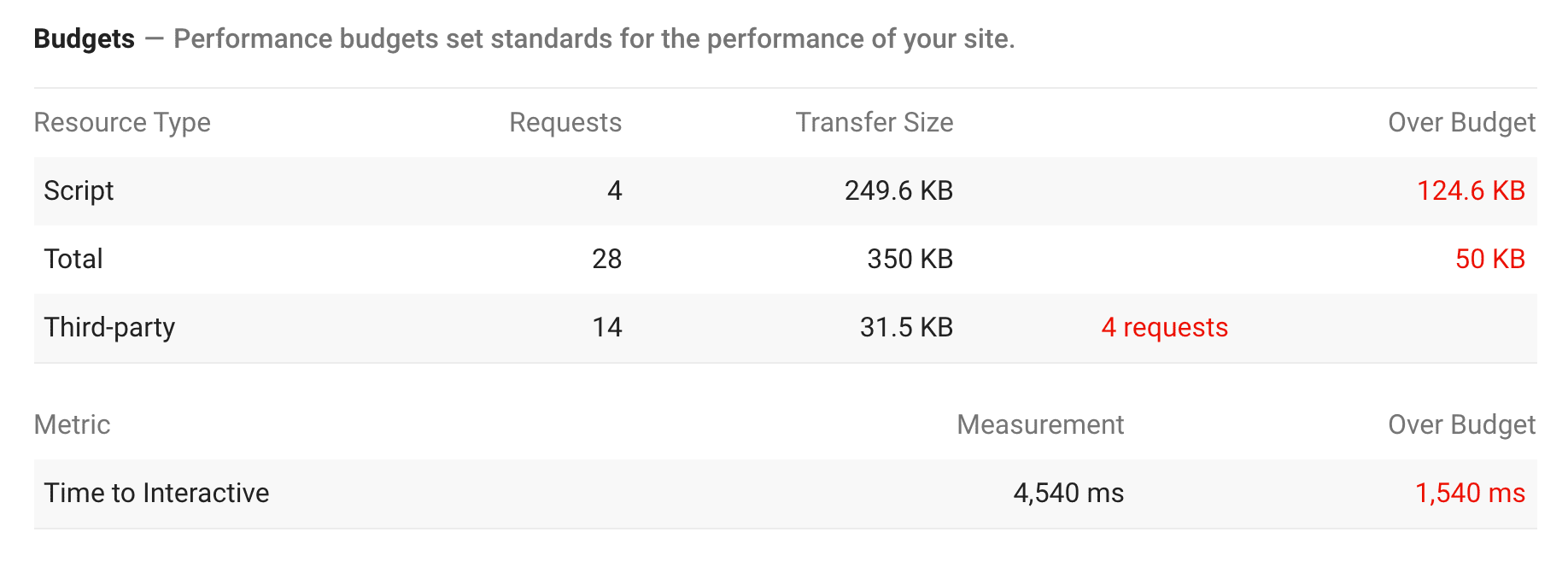
Se a LightWallet tiver sido configurada corretamente, o relatório do Lighthouse vai conter uma seção Orçamentos na categoria Performance.

Na versão JSON do relatório do Lighthouse, os resultados da Lightwallet podem ser encontrados nos resultados da auditoria para a auditoria performance-budget.

