La API de Geolocation te permite descubrir la ubicación del usuario, siempre que este dé su consentimiento.
La API de Geolocation te permite descubrir la ubicación del usuario, con su consentimiento. Puedes usar esta funcionalidad para guiar a un usuario a su destino y etiquetar geográficamente el contenido creado por el usuario; por ejemplo, marcar dónde se tomó una foto.
La API de Geolocation también te permite ver dónde está el usuario y hacer un seguimiento de su ubicación mientras se mueve, siempre con su consentimiento (y solo mientras la página está abierta). Esto genera muchos casos de uso interesantes, como la integración con sistemas de backend para preparar un pedido para su recolección si el usuario está cerca.
Debes tener en cuenta muchos aspectos cuando usas la API de Geolocation. En esta guía, se explican los casos de uso y las soluciones comunes.
Resumen
- Usa la ubicación geográfica cuando beneficie al usuario.
- Solicita el permiso como una respuesta clara a un gesto del usuario.
- Usa la detección de funciones en caso de que el navegador de un usuario no admita la ubicación geográfica.
- No solo aprende a implementar la geolocalización, sino también la mejor manera de usarla.
- Prueba la geolocalización con tu sitio.
Cuándo usar la geolocalización
- Buscar dónde se encuentra el usuario más cerca de una ubicación física específica para adaptar la experiencia del usuario
- Adapta la información (como las noticias) a la ubicación del usuario.
- Muestra la posición de un usuario en un mapa.
- Etiquetar los datos creados dentro de tu aplicación con la ubicación del usuario (es decir, aplicar una geoetiqueta a una foto)
Solicita permiso con responsabilidad
Estudios recientes sobre usuarios demostraron que los usuarios desconfían de los sitios que simplemente les piden que revelen su posición cuando se carga la página. Entonces, ¿cuáles son las prácticas recomendadas?
Supone que los usuarios no te darán su ubicación
Muchos de tus usuarios no querrán darte su ubicación, por lo que debes adoptar un estilo de desarrollo defensivo.
- Controla todos los errores de la API de geolocalización para que puedas adaptar tu sitio a esta condición.
- Sé claro y explícito sobre la necesidad de la ubicación.
- Usa una solución de resguardo si es necesario.
Usa un resguardo si se requiere la geolocalización
Recomendamos que tu sitio o aplicación no requiera acceso a la ubicación actual del usuario. Sin embargo, si tu sitio o aplicación requiere la ubicación actual del usuario, existen soluciones de terceros que te permiten obtener una mejor estimación de dónde se encuentra la persona en ese momento.
A menudo, estas soluciones funcionan analizando la dirección IP del usuario y asociándola a las direcciones físicas registradas en la base de datos de RIPE. A menudo, estas ubicaciones no son muy precisas y, por lo general, te brindan la posición del centro de telecomunicaciones o la torre de telefonía celular más cercana al usuario. En muchos casos, es posible que ni siquiera sean tan precisos, en especial si el usuario está en una VPN o en algún otro servicio de proxy.
Solicita siempre acceso a la ubicación con un gesto del usuario
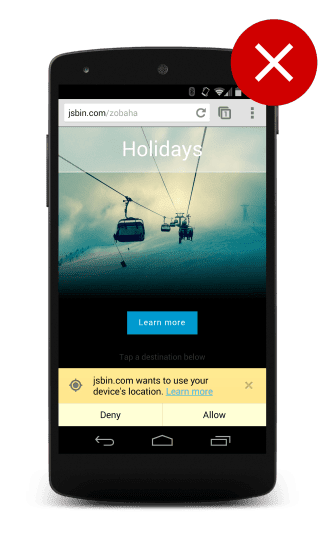
Asegúrate de que los usuarios comprendan por qué les solicitas su ubicación y cuál será el beneficio para ellos. Solicitarlo de inmediato en la página principal a medida que se carga el sitio genera una experiencia del usuario deficiente.


En su lugar, proporciona al usuario un llamado a la acción claro o una indicación de que una operación requerirá acceso a su ubicación. Luego, el usuario puede asociar con mayor facilidad el mensaje del sistema para el acceso con la acción que acaba de iniciar.
Indica claramente que una acción solicitará su ubicación
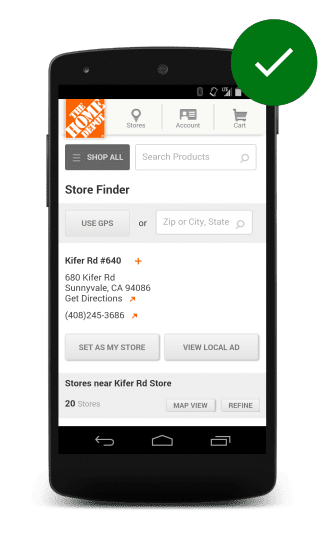
En un estudio realizado por el equipo de Google Ads, cuando se le pidió a un usuario que reservara una habitación de hotel en Boston para una próxima conferencia en el sitio de un hotel en particular, se le pidió que compartiera su ubicación GPS inmediatamente después de presionar el llamado a la acción "Buscar y reservar" en la página principal.
En algunos casos, el usuario se frustró porque no entendía por qué se le mostraban hoteles en San Francisco cuando quería reservar una habitación en Boston.
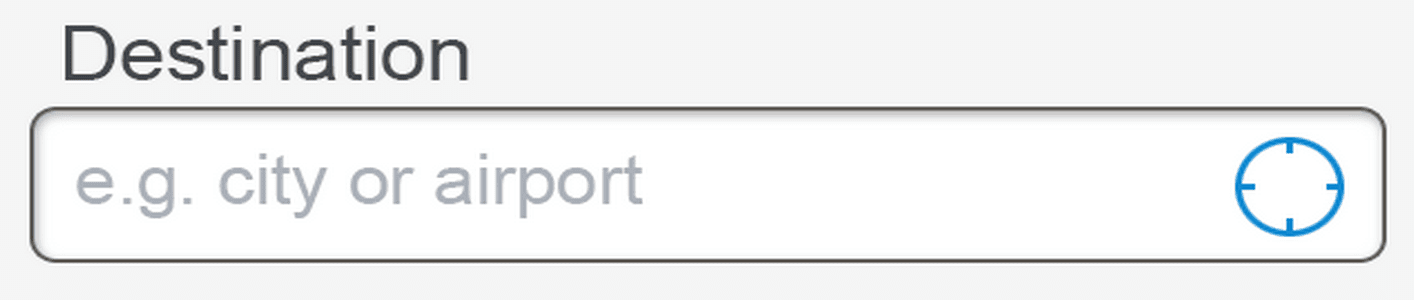
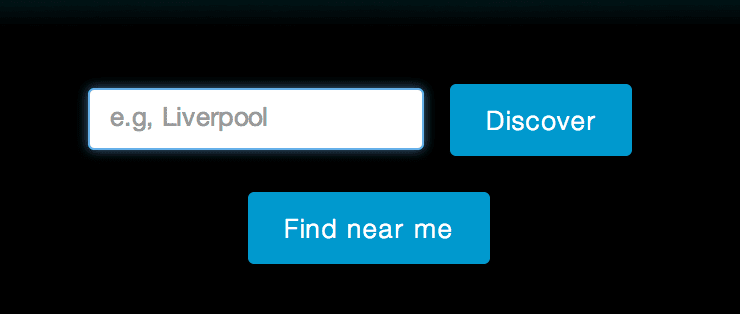
Para que la experiencia sea mejor, asegúrate de que los usuarios comprendan por qué les solicitas su ubicación. Agrega un indicador conocido que sea común en todos los dispositivos, como un buscador de rango, o un llamado a la acción explícito, como "Buscar cerca de mí".


Sugerirles a los usuarios que otorguen permiso para su ubicación
No tienes acceso a nada de lo que hacen los usuarios. Sabes examente cuándo los usuarios no permiten el acceso a sus ubicaciones, pero no sabes cuándo te otorgan acceso. Solo sabes que obtuviste acceso cuando aparecen los resultados.
Es una práctica recomendada "sugerir" a los usuarios que realicen una acción si necesitas que la completen.
Recomendaciones:
- Configura un temporizador que se active después de un período breve. 5 segundos es un buen valor.
- Si recibes un mensaje de error, muéstrale un mensaje al usuario.
- Si recibes una respuesta positiva, inhabilita el temporizador y procesa los resultados.
- Si, después del tiempo de espera, no recibiste una respuesta positiva, muéstrale una notificación al usuario.
- Si la respuesta llega más tarde y la notificación aún está presente, retírala de la pantalla.
button.onclick = function () {
var startPos;
var nudge = document.getElementById('nudge');
var showNudgeBanner = function () {
nudge.style.display = 'block';
};
var hideNudgeBanner = function () {
nudge.style.display = 'none';
};
var nudgeTimeoutId = setTimeout(showNudgeBanner, 5000);
var geoSuccess = function (position) {
hideNudgeBanner();
// We have the location, don't display banner
clearTimeout(nudgeTimeoutId);
// Do magic with location
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
switch (error.code) {
case error.TIMEOUT:
// The user didn't accept the callout
showNudgeBanner();
break;
}
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
};
Navegadores compatibles
La mayoría de los navegadores ahora admiten la API de Geolocation, pero es una práctica recomendada verificar siempre la compatibilidad antes de hacer cualquier acción.
Para verificar la compatibilidad, puedes probar la presencia del objeto de ubicación geográfica:
// check for Geolocation support
if (navigator.geolocation) {
console.log('Geolocation is supported!');
} else {
console.log('Geolocation is not supported for this Browser/OS.');
}
Determina la ubicación actual del usuario
La API de Geolocation ofrece un método simple "único" para obtener la ubicación del usuario: getCurrentPosition(). Una llamada a este método informa de forma asíncrona la ubicación actual del usuario.
window.onload = function () {
var startPos;
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
navigator.geolocation.getCurrentPosition(geoSuccess);
};
Si es la primera vez que una aplicación de este dominio solicita permisos, el navegador suele verificar el consentimiento del usuario. Según el navegador, es posible que también haya preferencias para permitir o denegar siempre las búsquedas de permisos, en cuyo caso se omite el proceso de confirmación.
Según el dispositivo de ubicación que use tu navegador, el objeto de posición podría contener mucho más que solo latitud y longitud; por ejemplo, podría incluir una altitud o una dirección. No puedes saber qué información adicional usa el sistema de ubicación hasta que muestra los datos.
Supervisar la ubicación del usuario
La API de Geolocation te permite obtener la ubicación del usuario (con su consentimiento) con una sola llamada a getCurrentPosition().
Si deseas supervisar continuamente la ubicación del usuario, usa el método de la API de Geolocation, watchPosition(). Funciona de manera similar a getCurrentPosition(), pero se activa varias veces a medida que el software de posicionamiento hace lo siguiente:
- Obtiene un bloqueo más preciso del usuario.
- Determina que la posición del usuario está cambiando.
var watchId = navigator.geolocation.watchPosition(function (position) {
document.getElementById('currentLat').innerHTML = position.coords.latitude;
document.getElementById('currentLon').innerHTML = position.coords.longitude;
});
Cuándo usar la ubicación geográfica para supervisar la ubicación del usuario
- Quieres obtener un bloqueo más preciso de la ubicación del usuario.
- Tu aplicación debe actualizar la interfaz de usuario según la nueva información de ubicación.
- Tu aplicación debe actualizar la lógica empresarial cuando el usuario ingresa a una zona definida.
Prácticas recomendadas para usar la ubicación geográfica
Siempre borra la caché y ahorra batería
Detectar cambios en una geolocalización no es una operación gratuita. Si bien los sistemas operativos pueden presentar funciones de plataforma para permitir que las aplicaciones se conecten al subsistema geo, como desarrollador web, no tienes idea de qué compatibilidad tiene el dispositivo del usuario para supervisar su ubicación y, mientras observas una posición, involucras al dispositivo en mucho procesamiento adicional.
Cuando ya no necesites hacer un seguimiento de la posición del usuario, llama a clearWatch para apagar los sistemas de geolocalización.
Controla los errores de forma fluida
Lamentablemente, no todas las búsquedas de ubicación se realizan correctamente. Es posible que no se haya podido encontrar un GPS o que el usuario haya inhabilitado repentinamente las búsquedas de ubicación. En caso de un error, se llama a un segundo argumento opcional a getCurrentPosition() para que puedas notificar al usuario dentro de la devolución de llamada:
window.onload = function () {
var startPos;
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
};
Reduce la necesidad de iniciar el hardware de geolocalización
En muchos casos de uso, no necesitas la ubicación más actualizada del usuario, solo necesitas una estimación aproximada.
Usa la propiedad opcional maximumAge para indicarle al navegador que use un resultado de ubicación geográfica obtenido recientemente. Esto no solo se muestra más rápido si el usuario ya solicitó los datos, sino que también evita que el navegador inicie sus interfaces de hardware de ubicación geográfica, como la triangulación de Wi-Fi o el GPS.
window.onload = function () {
var startPos;
var geoOptions = {
maximumAge: 5 * 60 * 1000,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
No dejes al usuario esperando, establece un tiempo de espera
A menos que establezcas un tiempo de espera, es posible que tu solicitud de la posición actual nunca se muestre.
window.onload = function () {
var startPos;
var geoOptions = {
timeout: 10 * 1000,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
Cómo preferir una ubicación aproximada en lugar de una detallada
Si quieres encontrar la tienda más cercana a un usuario, es poco probable que necesites una precisión de 1 metro. La API está diseñada para proporcionar una ubicación aproximada que se muestra lo más rápido posible.
Si necesitas un alto nivel de precisión, puedes anular la configuración predeterminada con la opción enableHighAccuracy. Úsalo con moderación, ya que es más lento y consume más batería.
window.onload = function () {
var startPos;
var geoOptions = {
enableHighAccuracy: true,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
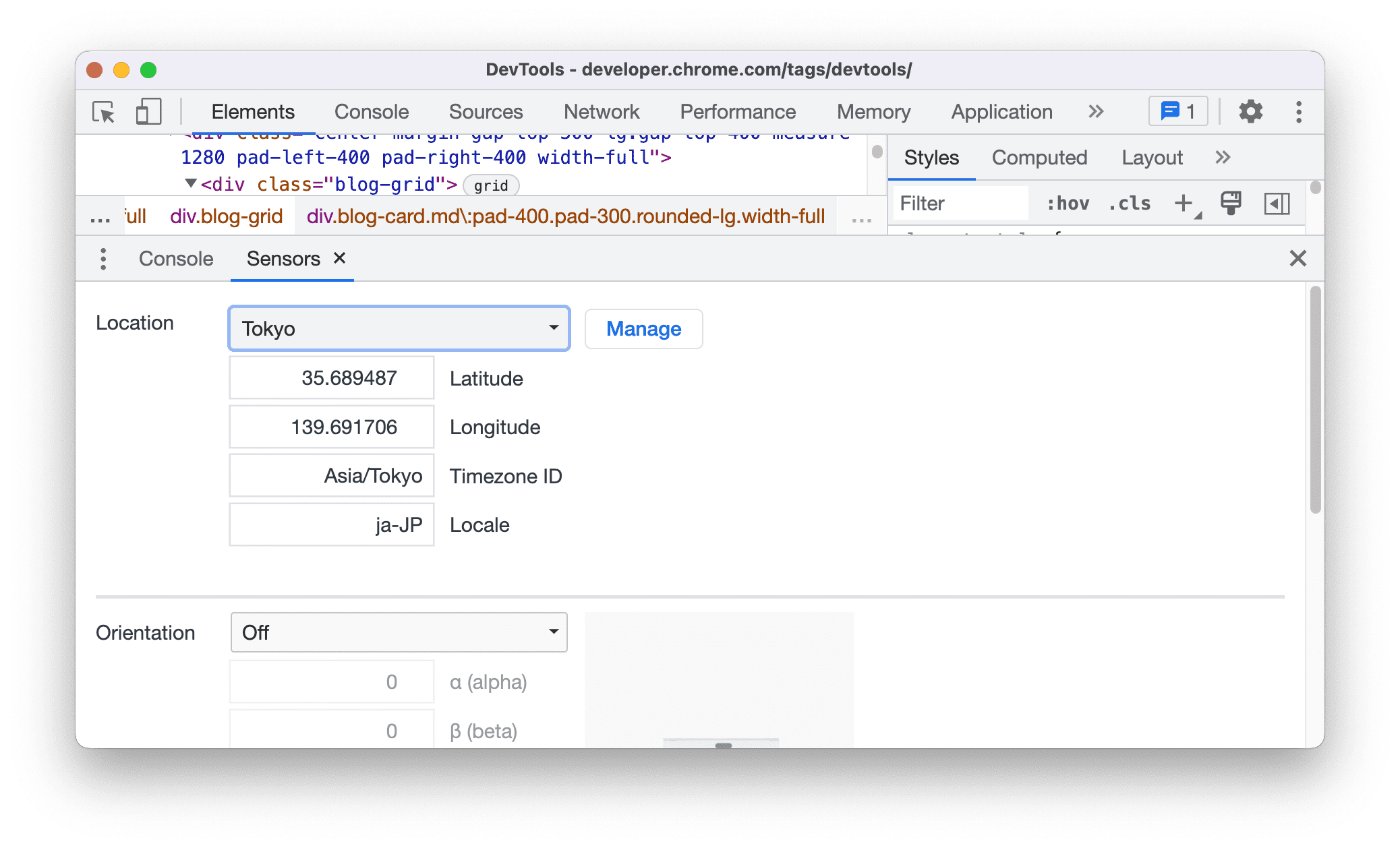
Emula la geolocalización con las Herramientas para desarrolladores de Chrome

Una vez que hayas configurado la ubicación geográfica, te recomendamos que hagas lo siguiente:
- Prueba cómo funciona tu app en diferentes geolocalizaciones.
- Verifica que tu app se degrade con elegancia cuando la geolocalización no esté disponible.
Puedes hacer ambas acciones desde las Herramientas para desarrolladores de Chrome.
- Abre las Herramientas para desarrolladores de Chrome.
- Presiona Esc para abrir el panel lateral de la consola.
- Abre el menú del panel lateral de Play Console
- Haz clic en la opción Sensores para mostrar la pestaña Sensores.
Desde aquí, puedes anular la ubicación por una ciudad importante predeterminada, ingresar una ubicación personalizada o inhabilitar la ubicación geográfica configurando la anulación en Ubicación no disponible.

