A API Geolocation permite descobrir a localização do usuário, desde que ele consinta.
A API Geolocation permite descobrir a localização do usuário com o consentimento dele. Você pode usar essa funcionalidade para orientar um usuário ao destino e adicionar tags geográficas ao conteúdo criado por ele, por exemplo, marcar o local em que uma foto foi tirada.
A API Geolocation também permite que você saiba onde o usuário está e o acompanhe enquanto ele se move, sempre com o consentimento do usuário (e apenas enquanto a página está aberta). Isso cria muitos casos de uso interessantes, como a integração com sistemas de back-end para preparar um pedido para coleta, se o usuário estiver por perto.
Você precisa estar ciente de muitas coisas ao usar a API Geolocation. Este guia orienta você sobre os casos de uso e as soluções comuns.
Resumo
- Use a geolocalização quando for benéfico para o usuário.
- Peça permissão como uma resposta clara a um gesto do usuário.
- Use a detecção de recursos caso o navegador do usuário não ofereça suporte à geolocalização.
- Não aprenda apenas a implementar a geolocalização. Aprenda a melhor maneira de usar esse recurso.
- Teste a geolocalização com seu site.
Quando usar a geolocalização
- Encontre onde o usuário está mais próximo de um local físico específico para personalizar a experiência do usuário.
- Personalizar informações (como notícias) de acordo com a localização do usuário.
- Mostrar a posição de um usuário em um mapa.
- Marque os dados criados no seu app com a localização do usuário, ou seja, aplique uma geotag a uma foto.
Peça permissão de forma responsável
Estudos recentes com usuários mostraram que eles não confiam em sites que simplesmente solicitam a posição do usuário no carregamento da página. Quais são as práticas recomendadas?
Suponha que os usuários não vão informar a localização
Muitos usuários não querem informar a própria localização. Por isso, você precisa adotar um estilo de desenvolvimento defensivo.
- Processe todos os erros da API de geolocalização para adaptar seu site a essa condição.
- Seja claro e explícito sobre sua necessidade de localização.
- Use uma solução alternativa, se necessário.
Usar um substituto se a geolocalização for necessária
Recomendamos que seu site ou aplicativo não exija acesso ao local atual do usuário. No entanto, se o site ou aplicativo exigir o local atual do usuário, há soluções de terceiros que permitem que você tenha uma melhor estimativa de onde a pessoa está.
Essas soluções geralmente funcionam analisando o endereço IP do usuário e mapeando-o para os endereços físicos registrados no banco de dados RIPE. Esses locais geralmente não são muito precisos, normalmente fornecendo a posição do hub de telecomunicações ou da torre de celular mais próxima do usuário. Em muitos casos, elas nem são tão precisas, especialmente se o usuário estiver em VPN ou em algum outro serviço de proxy.
Sempre solicitar acesso à localização em um gesto do usuário
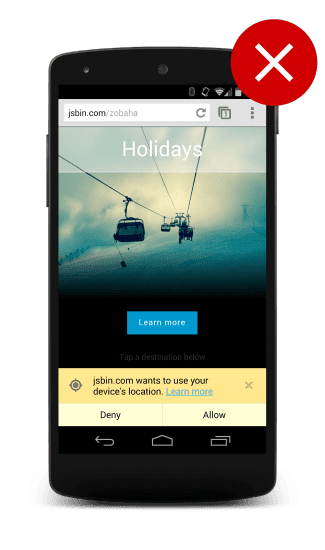
Os usuários precisam entender por que você está pedindo a localização deles e qual é o benefício para eles. Pedir isso imediatamente na página inicial à medida que o site é carregado resulta em uma experiência ruim para o usuário.


Em vez disso, dê ao usuário uma call-to-action clara ou uma indicação de que uma operação vai exigir acesso à localização dele. O usuário pode associar com mais facilidade o comando do sistema para acesso à ação iniciada.
Indicar claramente que uma ação vai solicitar a localização
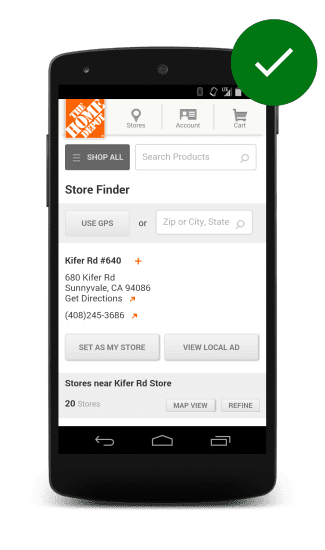
Em um estudo da equipe do Google Ads, quando um usuário foi solicitado a reservar um quarto de hotel em Boston para uma conferência em um site de hotel específico, ele foi solicitado a compartilhar a localização do GPS imediatamente após tocar no call-to-action "Encontrar e reservar" na página inicial.
Em alguns casos, o usuário ficou frustrado porque não entendia por que os hotéis em São Francisco estavam sendo mostrados quando ele queria reservar um quarto em Boston.
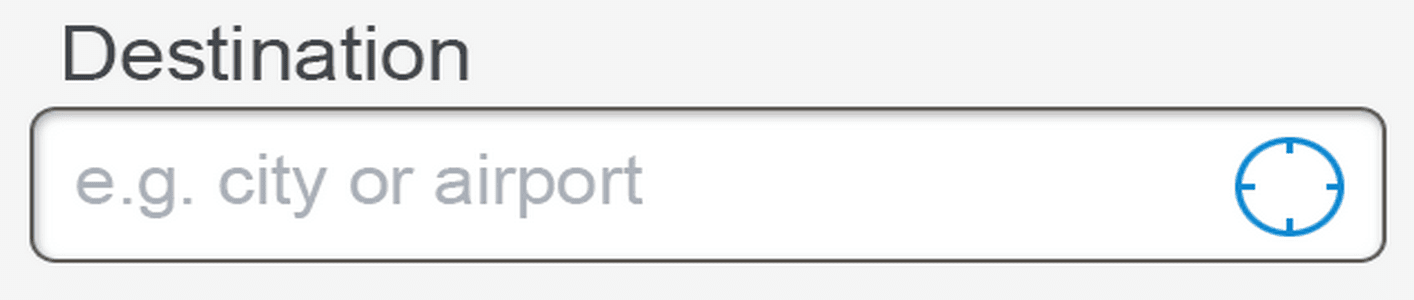
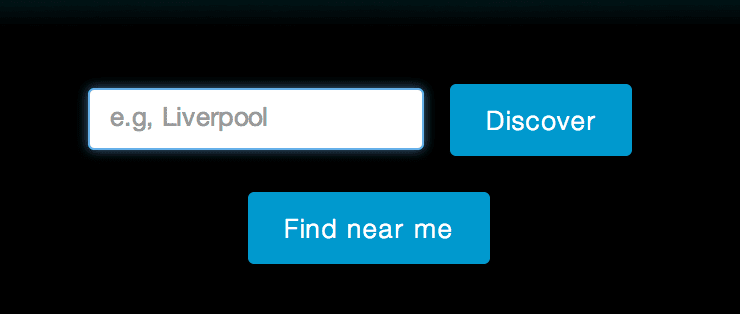
Uma experiência melhor é garantir que os usuários entendam por que você está pedindo a localização deles. Adicione um indicador conhecido que seja comum em dispositivos, como um localizador de alcance, ou uma call-to-action explícita, como "Encontrar perto de mim".


Incentive os usuários a conceder permissão para acessar a localização deles
Você não tem acesso a nada que os usuários estão fazendo. Você sabe exatamente quando os usuários não permitem o acesso aos locais, mas não sabe quando eles concedem o acesso. Você só sabe que obteve acesso quando os resultados aparecem.
É recomendável "incentivar" os usuários a realizar uma ação se você precisar que eles concluam a ação.
Recomendações:
- Configure um timer que seja acionado após um curto período. Cinco segundos é um bom valor.
- Se você receber uma mensagem de erro, mostre uma mensagem ao usuário.
- Se você receber uma resposta positiva, desative o timer e processe os resultados.
- Se, após o tempo limite, você não receber uma resposta positiva, mostre uma notificação ao usuário.
- Se a resposta chegar mais tarde e a notificação ainda estiver presente, remova-a da tela.
button.onclick = function () {
var startPos;
var nudge = document.getElementById('nudge');
var showNudgeBanner = function () {
nudge.style.display = 'block';
};
var hideNudgeBanner = function () {
nudge.style.display = 'none';
};
var nudgeTimeoutId = setTimeout(showNudgeBanner, 5000);
var geoSuccess = function (position) {
hideNudgeBanner();
// We have the location, don't display banner
clearTimeout(nudgeTimeoutId);
// Do magic with location
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
switch (error.code) {
case error.TIMEOUT:
// The user didn't accept the callout
showNudgeBanner();
break;
}
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
};
Suporte ao navegador
A maioria dos navegadores agora oferece suporte à API Geolocation, mas é uma boa prática verificar sempre se há suporte antes de fazer qualquer coisa.
É possível verificar a compatibilidade com facilidade testando a presença do objeto de geolocalização:
// check for Geolocation support
if (navigator.geolocation) {
console.log('Geolocation is supported!');
} else {
console.log('Geolocation is not supported for this Browser/OS.');
}
Como determinar a localização atual do usuário
A API Geolocation oferece um método simples e "único" para receber a localização do usuário: getCurrentPosition(). Uma chamada para esse método informa de forma assíncrona
o local atual do usuário.
window.onload = function () {
var startPos;
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
navigator.geolocation.getCurrentPosition(geoSuccess);
};
Se esta for a primeira vez que um aplicativo nesse domínio solicitar permissões, o navegador normalmente vai verificar o consentimento do usuário. Dependendo do navegador, também pode haver preferências para sempre permitir ou não permitir pesquisas de permissão. Nesse caso, o processo de confirmação é ignorado.
Dependendo do dispositivo de localização que o navegador está usando, o objeto de posição pode conter muito mais do que apenas latitude e longitude. Por exemplo, ele pode incluir uma altitude ou uma direção. Não é possível saber quais informações extras o sistema de localização usa até que ele retorne os dados.
Observar a localização do usuário
A API Geolocation permite que você receba a localização do usuário (com o consentimento
do usuário) com uma única chamada para getCurrentPosition().
Se você quiser monitorar continuamente a localização do usuário, use o método da API Geolocation, watchPosition(). Ele opera de maneira semelhante ao
getCurrentPosition(), mas é acionado várias vezes como o software de posicionamento:
- Consegue um bloqueio mais preciso do usuário.
- Determina que a posição do usuário está mudando.
var watchId = navigator.geolocation.watchPosition(function (position) {
document.getElementById('currentLat').innerHTML = position.coords.latitude;
document.getElementById('currentLon').innerHTML = position.coords.longitude;
});
Quando usar a geolocalização para monitorar a localização do usuário
- Você quer ter um bloqueio mais preciso sobre a localização do usuário.
- Seu aplicativo precisa atualizar a interface do usuário com base nas novas informações de localização.
- Seu aplicativo precisa atualizar a lógica de negócios quando o usuário entra em uma determinada zona definida.
Práticas recomendadas ao usar a geolocalização
Sempre limpar e economizar bateria
A verificação de mudanças em uma geolocalização não é uma operação sem custo financeiro. Embora os sistemas operacionais possam estar introduzindo recursos de plataforma para permitir que os aplicativos se conectem ao subsistema de geolocalização, você, como desenvolvedor da Web, não tem ideia de qual suporte o dispositivo do usuário tem para monitorar a localização dele e, enquanto você está observando uma posição, você está engajando o dispositivo em muitos processamentos extras.
Quando não for mais necessário rastrear a posição do usuário, chame clearWatch para desativar
os sistemas de geolocalização.
Processar erros de maneira adequada
Infelizmente, nem todas as pesquisas de local são bem-sucedidas. Talvez um GPS não tenha sido
localizado ou o usuário tenha desativado as pesquisas de localização de repente. Em caso de
erro, um segundo argumento opcional para getCurrentPosition() é chamado para que você possa notificar o usuário no callback:
window.onload = function () {
var startPos;
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError);
};
Reduza a necessidade de iniciar o hardware de geolocalização
Para muitos casos de uso, você não precisa do local mais atualizado do usuário. Basta uma estimativa aproximada.
Use a propriedade opcional maximumAge para informar ao navegador que ele deve usar um resultado de geolocalização
recebido recentemente. Isso não apenas retorna mais rapidamente se o usuário já
pediu os dados, mas também impede que o navegador inicie
as interfaces de hardware de geolocalização, como triangulação de Wi-Fi ou o GPS.
window.onload = function () {
var startPos;
var geoOptions = {
maximumAge: 5 * 60 * 1000,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
Não deixe o usuário esperando, defina um tempo limite
A menos que você defina um tempo limite, sua solicitação para a posição atual pode nunca retornar.
window.onload = function () {
var startPos;
var geoOptions = {
timeout: 10 * 1000,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
Preferir uma localização aproximada a uma localização detalhada
Se você quiser encontrar a loja mais próxima a um usuário, é improvável que precise de uma precisão de 1 metro. A API foi projetada para fornecer um local aproximado que é retornado o mais rápido possível.
Se você precisar de um alto nível de precisão, será possível substituir a configuração padrão
com a opção enableHighAccuracy. Use com moderação: a resolução é mais lenta
e consome mais bateria.
window.onload = function () {
var startPos;
var geoOptions = {
enableHighAccuracy: true,
};
var geoSuccess = function (position) {
startPos = position;
document.getElementById('startLat').innerHTML = startPos.coords.latitude;
document.getElementById('startLon').innerHTML = startPos.coords.longitude;
};
var geoError = function (error) {
console.log('Error occurred. Error code: ' + error.code);
// error.code can be:
// 0: unknown error
// 1: permission denied
// 2: position unavailable (error response from location provider)
// 3: timed out
};
navigator.geolocation.getCurrentPosition(geoSuccess, geoError, geoOptions);
};
Emular a geolocalização com o Chrome DevTools

Depois de configurar a geolocalização, faça o seguinte:
- Teste como o app funciona em diferentes geolocalizações.
- Verifique se o app faz uma degradação suave quando a geolocalização não está disponível.
Você pode fazer as duas coisas usando o Chrome DevTools.
- Abra o Chrome DevTools.
- Pressione Esc para abrir a gaveta do console.
- Abrir o menu da gaveta do console
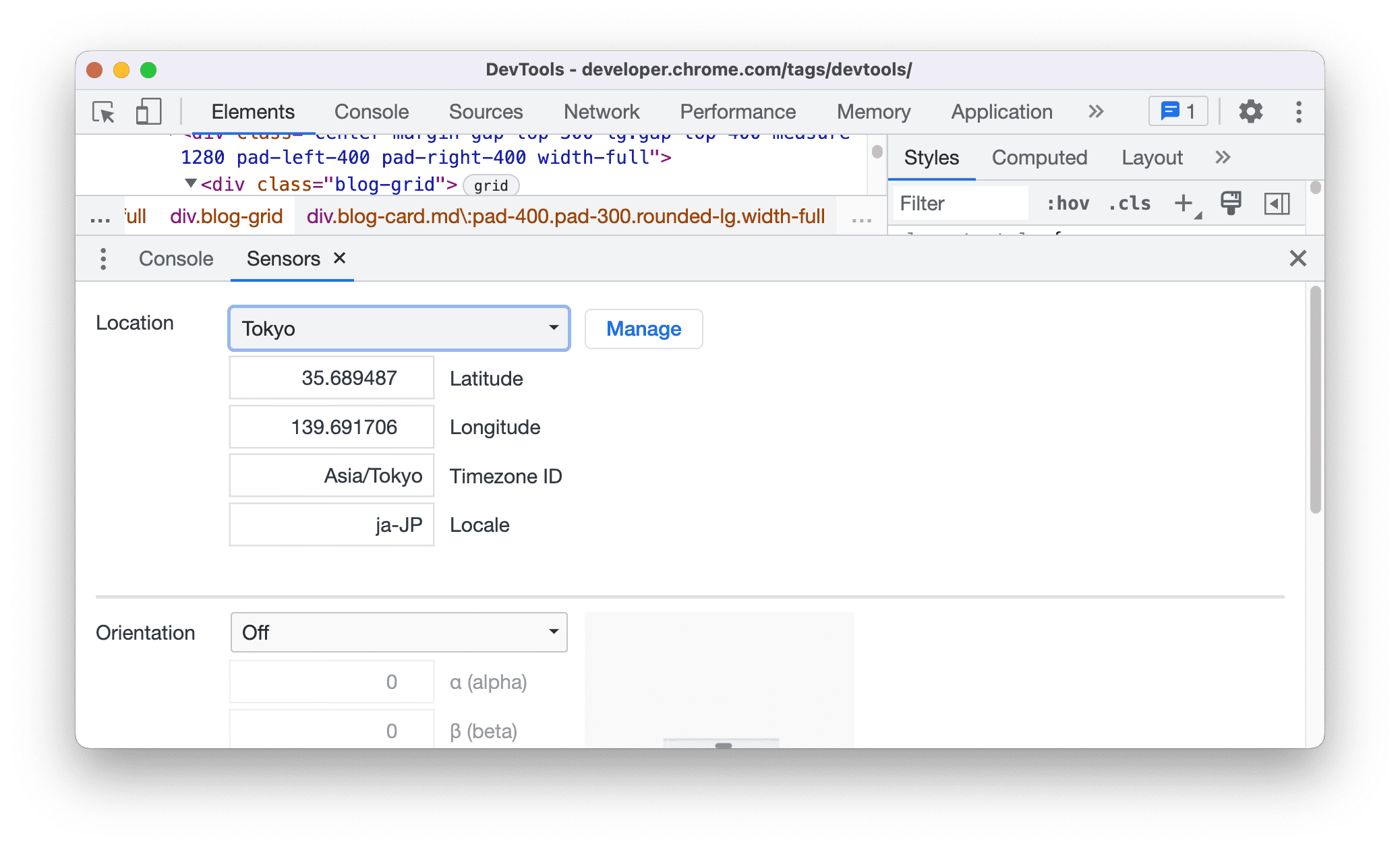
- Clique na opção Sensores para mostrar a guia "Sensores".
A partir daqui, você pode substituir o local por uma cidade principal predefinida, inserir um local personalizado ou desativar a geolocalização definindo a substituição como Local indisponível.

