Mostra agli stakeholder in che modo i miglioramenti della velocità del sito possono aumentare le entrate.
Dopo tanto impegno, ce l'hai fatta. Hai reso il sito della tua azienda notevolmente più veloce. Ora è il momento della parte divertente: mostrare agli stakeholder le entrate extra generate dal tuo lavoro.
In questo post illustreremo come farlo calcolando il tasso di conversione da dispositivo mobile relativo. Questa metrica è utile perché quantifica gli effetti dei miglioramenti del sito escludendo fattori esterni come le campagne di marketing, che possono offuscare i risultati. Iniziamo.
Tasso di conversione da dispositivo mobile relativo (TdCm rel)
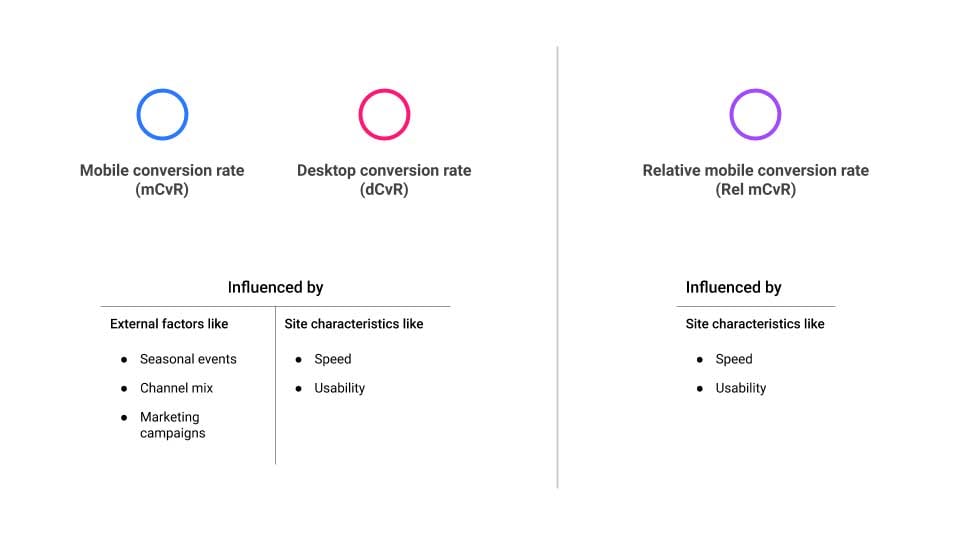
Il tasso di conversione di un sito può essere influenzato dalle caratteristiche del sito, come velocità e usabilità, e da fattori esterni, come campagne di marketing, eventi stagionali e la combinazione di canali di marketing.
Dato che ti interessa sapere in che modo la velocità del sito influisce sulle conversioni, il sito mobile è più pertinente, poiché è qui che è più probabile che tu possa trarre vantaggio dai miglioramenti della velocità. Tuttavia, anziché esaminare solo il tasso di conversione da dispositivo mobile, analizzerai il tasso di conversione da dispositivo mobile relativo (TdCm rel), che viene calcolato dividendo il tasso di conversione da dispositivo mobile per il tasso di conversione da desktop. Questo approccio riduce il rumore causato da fattori esterni, che tendono a interessare sia i computer che i dispositivi mobili, e consente di capire più facilmente se eventuali aumenti dell'efficacia del sito mobile sono stati effettivamente causati dai miglioramenti della velocità.

Eseguire l'analisi
Assicurati di avere accesso a Google Analytics del tuo sito o collabora con il team di analisi. Se non hai un account Google Analytics, puoi scoprire come crearne uno nella pagina Iniziare a utilizzare Analytics.
Passaggio 1: vai a Google Analytics e fai clic su Amministrazione. In Visualizza, scegli Visualizza impostazioni. Copia l'ID visualizzazione.
Passaggio 2: vai a questo foglio di lavoro e fai clic su File e Crea una copia.
Passaggio 3: inserisci l'ID vista di Google Analytics nei campi B3,
C3 e D3 nel
foglio di lavoro.
Se in Google Analytics sono presenti obiettivi anziché il tasso di conversione e-commerce,
modifica i campi B6 e C6 in modo da rimuovere ga:transactionsPerSession e digitare
ga:goalConversionRateAll nei due campi.
Passaggio 4: nel foglio di lavoro, fai clic su Componenti aggiuntivi, Google Analytics e scegli Esegui report. Poi vai alla pagina del foglio di lavoro Rel mCvR e visualizza i risultati.
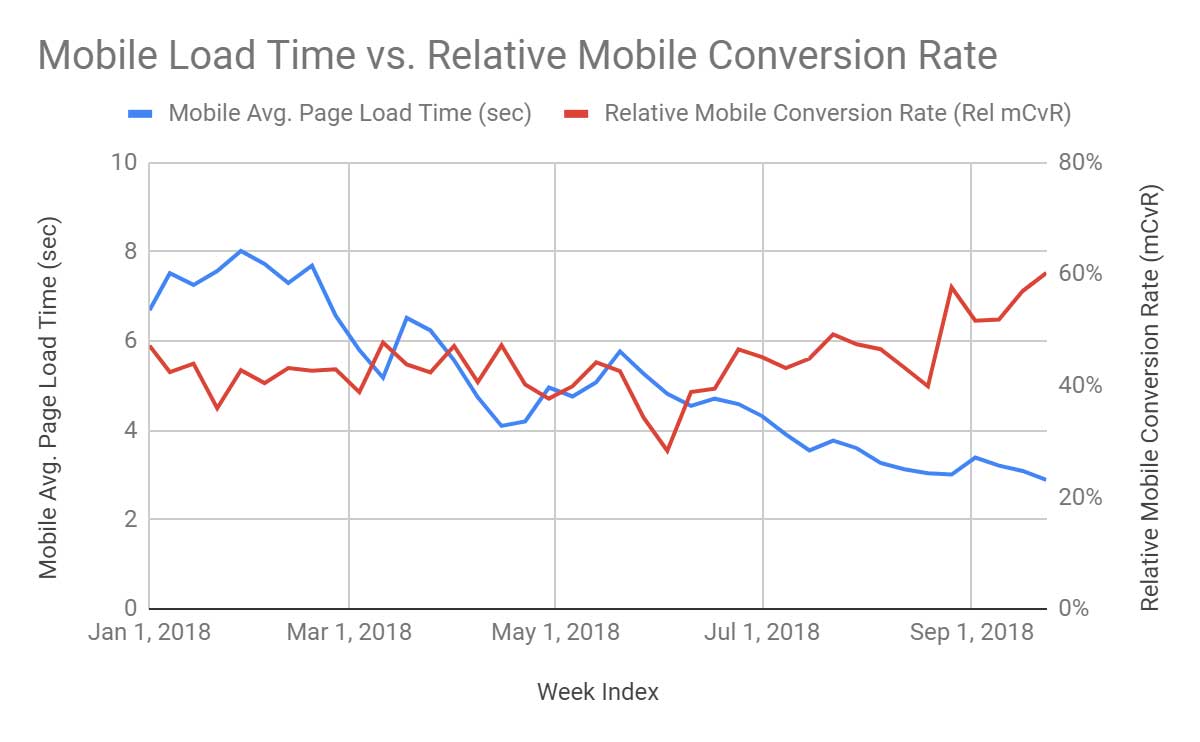
A questo punto dovresti avere un grafico simile al seguente:

Passaggio 6: utilizzando il grafico, identifica un periodo prima dell'ottimizzazione della velocità (quando i tempi di caricamento erano elevati) e un periodo dopo l'ottimizzazione della velocità (quando i tempi di caricamento dovrebbero essere inferiori) che vuoi analizzare. In questo esempio, dovresti confrontare otto settimane tra gennaio e febbraio con otto settimane tra agosto e settembre.
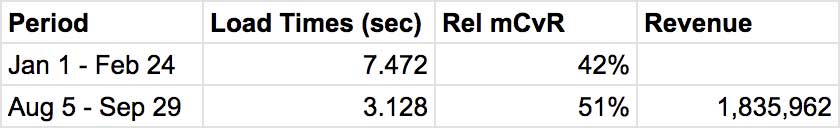
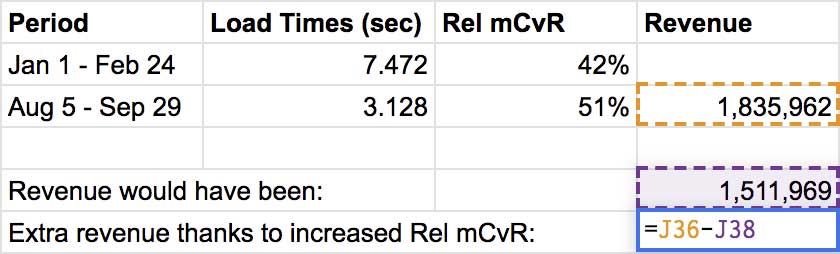
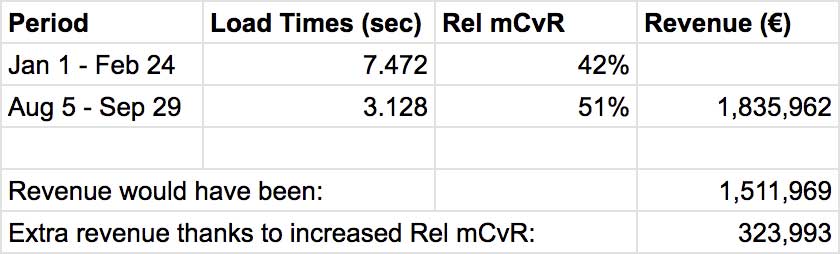
Passaggio 7: in un nuovo foglio, calcola il tempo di caricamento medio e il TdCm rel per i due periodi. Aggiungi poi le entrate provenienti dai visitatori da dispositivo mobile durante il periodo successivo all'ottimizzazione della velocità (agosto-settembre nell'esempio). Puoi trovare i dati sulle entrate in Google Analytics nella sezione Pubblico > Dispositivo mobile > Panoramica.

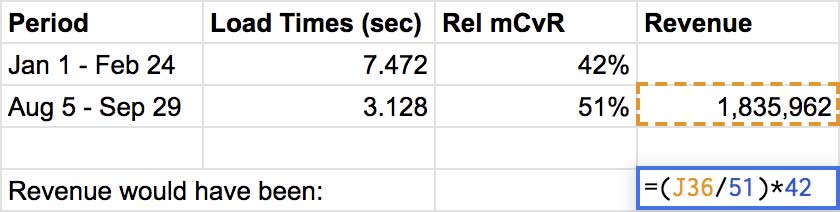
Passaggio 8: ora calcola quali sarebbero state le entrate se il TdCm rel non fosse migliorato. Per farlo, dividi le entrate (1.835.962 €) per il valore attuale del rapporto di conversione medio relativo (51%) e moltiplica per il valore del rapporto di conversione medio relativo per il periodo precedente all'ottimizzazione della velocità (42%).

Passaggio 9: sottrai le entrate generate dall'azienda da quelle che avrebbe generato se il TdCm relativo non fosse migliorato.

In questo esempio, l'azienda ha guadagnato altri 323.993 € in otto settimane grazie al miglioramento del TdCm relativo ai dispositivi mobili, ovvero grazie all'aumento della velocità del sito mobile.

Aspetti da considerare durante l'analisi del TdCm rel
Come indicato sopra, altre modifiche al sito, come i miglioramenti dell'esperienza utente, possono influire sul rapporto mCvR.
- Verifica che la velocità sia stata l'unica grande modifica apportata al sito durante il periodo che vuoi studiare. Se sono state apportate altre modifiche, il TdCm rel può indicare l'effetto delle modifiche come gruppo, ma non di una singola modifica.
- Fai attenzione a eventuali modifiche o eventi che hanno interessato il sito desktop, ma non quello mobile, poiché possono falsare i risultati. Se rilevi modifiche solo per i computer, ometti il periodo interessato dall'analisi.
- Potresti chiederti se un aumento del TdCm rel è causato da uno spostamento delle conversioni dai computer ai dispositivi mobili anziché da un aumento delle conversioni complessive. Sebbene sia probabile che si verifichino alcune variazioni nel mix di conversioni da computer e da dispositivo mobile a causa dei miglioramenti della velocità, tieni presente che il TdCm rel calcola il tasso di conversione da dispositivo mobile rispetto al tasso di conversione da computer. Di conseguenza, viene registrato un aumento del TdCm rel quando il TdCm aumenta più del TdC. In altre parole, quando esegui questo calcolo, il numero è già basso, il che significa che hai un margine di sicurezza che può compensare eventuali cambiamenti nel mix di canali.
Riepilogo
Sebbene presenti alcune limitazioni, la metrica Rel mCvR è un ottimo modo a basso costo per stimare quanto un'ottimizzazione della velocità abbia aumentato le entrate senza, ad esempio, dover eseguire test lato server o di rallentamento. La quantificazione della relazione tra rendimento e entrate può aiutarti a dimostrare il valore dei progetti di sviluppo i cui vantaggi potrebbero non essere immediatamente chiari per gli stakeholder non tecnici.
Passaggi successivi
Immagine del cruscotto di un aereo di Arie Wubben su Unsplash

