फ़ॉन्ट का नया स्पेसिफ़िकेशन, जिससे फ़ॉन्ट फ़ाइल के साइज़ को काफ़ी हद तक कम किया जा सकता है
इस लेख में, वैरिएबल फ़ॉन्ट के बारे में बताया गया है. साथ ही, यह भी बताया गया है कि इनके क्या फ़ायदे हैं और इन्हें अपने काम में कैसे इस्तेमाल किया जा सकता है. सबसे पहले, यह जानें कि वेब पर टाइपोग्राफ़ी कैसे काम करती है और वैरिएबल फ़ॉन्ट में क्या-क्या नई सुविधाएं मिलती हैं.
ब्राउज़र के साथ काम करना
मई 2020 से, वैरिएबल फ़ॉन्ट ज़्यादातर ब्राउज़र के साथ काम करते हैं. क्या वैरिएबल फ़ॉन्ट इस्तेमाल किए जा सकते हैं? और फ़ॉलबैक लेख पढ़ें.
परिचय
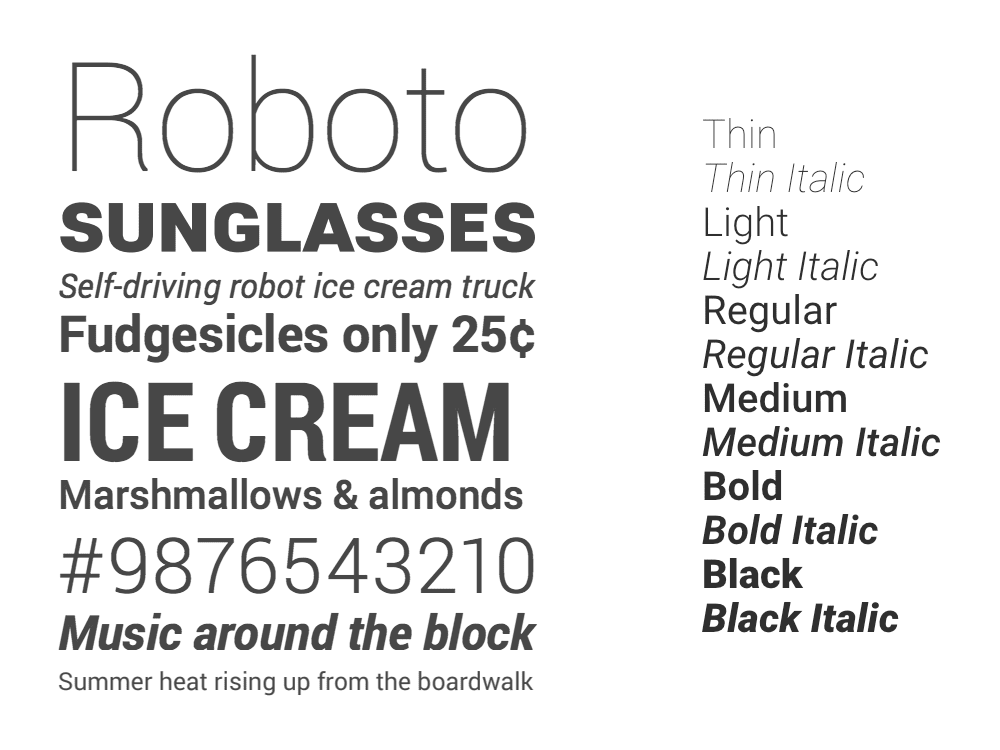
डेवलपर अक्सर फ़ॉन्ट और टाइपफ़ेस शब्दों का इस्तेमाल एक-दूसरे की जगह करते हैं. हालांकि, इन दोनों में अंतर है: टाइपफ़ेस, विज़ुअल डिज़ाइन होता है. इसका इस्तेमाल कई तरह की टाइपसेटिंग टेक्नोलॉजी में किया जा सकता है. वहीं, फ़ॉन्ट, डिजिटल फ़ाइल फ़ॉर्मैट में टाइपफ़ेस का एक वर्शन होता है. दूसरे शब्दों में, टाइपफ़ेस वह होता है जो आपको दिखता है और फ़ॉन्ट वह होता है जिसका इस्तेमाल किया जाता है.
एक और कॉन्सेप्ट है जिस पर अक्सर ध्यान नहीं दिया जाता. यह स्टाइल और फ़ैमिली के बीच का अंतर है. स्टाइल, एक खास टाइपफ़ेस होता है. जैसे, बोल्ड इटैलिक. वहीं, फ़ैमिली, स्टाइल का पूरा सेट होता है.
वैरिएबल फ़ॉन्ट से पहले, हर स्टाइल को एक अलग फ़ॉन्ट फ़ाइल के तौर पर लागू किया जाता था. वैरिएबल फ़ॉन्ट की मदद से, सभी स्टाइल को एक ही फ़ाइल में शामिल किया जा सकता है.

डिज़ाइनर और डेवलपर के लिए चुनौतियां
जब कोई डिज़ाइनर प्रिंट प्रोजेक्ट बनाता है, तो उसे कुछ सीमाओं का सामना करना पड़ता है. जैसे, पेज लेआउट का फ़िज़िकल साइज़, इस्तेमाल किए जा सकने वाले रंगों की संख्या (यह प्रिंटिंग प्रेस के टाइप के हिसाब से तय होती है) वगैरह. हालांकि, वे अपनी पसंद के हिसाब से टाइपफ़ेस स्टाइल का इस्तेमाल कर सकते हैं. इसका मतलब है कि प्रिंट मीडिया की टाइपोग्राफ़ी अक्सर बेहतर और शानदार होती है, ताकि पढ़ने का अनुभव वाकई में बेहतरीन हो. सोचें कि पिछली बार आपने किसी बेहतरीन मैगज़ीन को ब्राउज़ करने का आनंद कब लिया था.
वेब डिज़ाइनर और डेवलपर के लिए, प्रिंट डिज़ाइनर की तुलना में अलग-अलग पाबंदियां होती हैं. इनमें से एक अहम पाबंदी, हमारे डिज़ाइन से जुड़े बैंडविड्थ की लागत है. टाइपोग्राफ़ी के बेहतर अनुभव के लिए, यह एक अहम समस्या रही है. ऐसा इसलिए, क्योंकि इसके लिए शुल्क देना पड़ता है. पारंपरिक वेब फ़ॉन्ट के साथ, हमारे डिज़ाइन में इस्तेमाल की गई हर स्टाइल के लिए, उपयोगकर्ताओं को एक अलग फ़ॉन्ट फ़ाइल डाउनलोड करनी होती है. इससे लेटेन्सी और पेज रेंडरिंग का समय बढ़ जाता है. सिर्फ़ रेगुलर और बोल्ड स्टाइल के साथ-साथ उनके इटैलिक वर्शन का इस्तेमाल करने पर, फ़ॉन्ट का डेटा 500 केबी या इससे ज़्यादा हो सकता है. यह तब होता है, जब हम फ़ॉन्ट रेंडर करने के तरीके, इस्तेमाल किए जाने वाले फ़ॉलबैक पैटर्न या FOIT और FOUT जैसे अवांछित साइड इफ़ेक्ट के बारे में नहीं जानते हैं.
कई फ़ॉन्ट फ़ैमिली, स्टाइल की ज़्यादा रेंज उपलब्ध कराती हैं. जैसे, थिन से लेकर ब्लैक वेट, नैरो और वाइड विड्थ, स्टाइल से जुड़ी कई तरह की जानकारी, और साइज़ के हिसाब से डिज़ाइन (बड़े या छोटे टेक्स्ट साइज़ के लिए ऑप्टिमाइज़ किया गया). हर स्टाइल (या स्टाइल के कॉम्बिनेशन) के लिए, आपको एक नई फ़ॉन्ट फ़ाइल लोड करनी होगी. इसलिए, कई वेब डेवलपर इन सुविधाओं का इस्तेमाल नहीं करते. इससे उनके उपयोगकर्ताओं को पढ़ने में परेशानी होती है.
वैरिएबल फ़ॉन्ट की बनावट
वैरिएबल फ़ॉन्ट, इन चुनौतियों को हल करते हैं. ये फ़ॉन्ट, स्टाइल को एक ही फ़ाइल में पैक करते हैं.
यह काम, सेंट्रल या 'डिफ़ॉल्ट' स्टाइल से शुरू होता है. आम तौर पर, यह 'रेगुलर' होता है. यह एक अपराइट रोमन डिज़ाइन होता है, जिसमें सबसे सामान्य वेट और चौड़ाई होती है. यह सादे टेक्स्ट के लिए सबसे सही होता है. इसके बाद, इसे लगातार रेंज में मौजूद अन्य स्टाइल से कनेक्ट किया जाता है. इसे 'ऐक्सिस' कहा जाता है. सबसे आम ऐक्सिस वेट है. यह डिफ़ॉल्ट स्टाइल को बोल्ड स्टाइल से कनेक्ट कर सकता है. किसी भी स्टाइल को ऐक्सिस के साथ रखा जा सकता है. इसे वैरिएबल फ़ॉन्ट का 'उदाहरण' कहा जाता है. कुछ इंस्टेंस के नाम फ़ॉन्ट डेवलपर तय करता है. उदाहरण के लिए, वेट ऐक्सिस की जगह 600 को सेमीबोल्ड कहा जाता है.
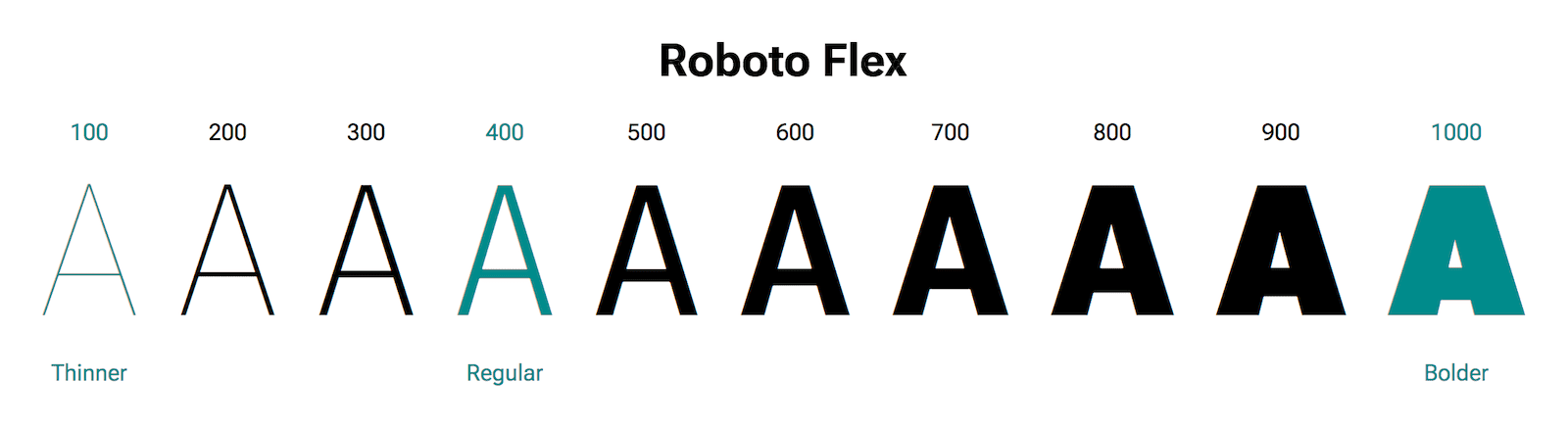
वैरिएबल फ़ॉन्ट Roboto Flex के Weight ऐक्सिस के लिए तीन स्टाइल उपलब्ध हैं. रेगुलर स्टाइल बीच में है. साथ ही, ऐक्सिस के दोनों सिरों पर दो स्टाइल हैं. इनमें से एक हल्की और दूसरी भारी है. इनमें से, 900 इंस्टेंस चुने जा सकते हैं:

फ़ॉन्ट डेवलपर, अलग-अलग ऐक्सिस का सेट ऑफ़र कर सकता है. इन्हें एक साथ इस्तेमाल किया जा सकता है, क्योंकि इन सभी में एक ही डिफ़ॉल्ट स्टाइल होती है. Roboto में चौड़ाई के हिसाब से तीन स्टाइल हैं. रेगुलर स्टाइल, ऐक्सिस के बीच में है. वहीं, दो स्टाइल, नैरो और वाइड, हर छोर पर हैं. इनसे रेगुलर स्टाइल की सभी चौड़ाई मिलती हैं. साथ ही, ये वेट ऐक्सिस के साथ मिलकर, हर वेट के लिए सभी चौड़ाई उपलब्ध कराते हैं.
इसका मतलब है कि इसमें हज़ारों स्टाइल हैं! यह बहुत ज़्यादा लग सकता है, लेकिन टाइप स्टाइल की इस विविधता से, पढ़ने के अनुभव की क्वालिटी को काफ़ी हद तक बेहतर बनाया जा सकता है. अगर परफ़ॉर्मेंस पर कोई असर नहीं पड़ता है, तो वेब डेवलपर अपनी पसंद के हिसाब से कुछ या ज़्यादा स्टाइल इस्तेमाल कर सकते हैं. यह उनके डिज़ाइन पर निर्भर करता है.
इटैलिक
वैरिएबल फ़ॉन्ट में इटैलिक को हैंडल करने का तरीका दिलचस्प है, क्योंकि इसके दो अलग-अलग तरीके हैं. Helvetica या Roboto जैसे टाइपफ़ेस में इंटरपोलेशन के साथ काम करने वाले कॉन्टूर होते हैं. इसलिए, इनके रोमन और इटैलिक स्टाइल को इंटरपोलेट किया जा सकता है. साथ ही, रोमन से इटैलिक स्टाइल में बदलने के लिए, झुकाव ऐक्सिस का इस्तेमाल किया जा सकता है.
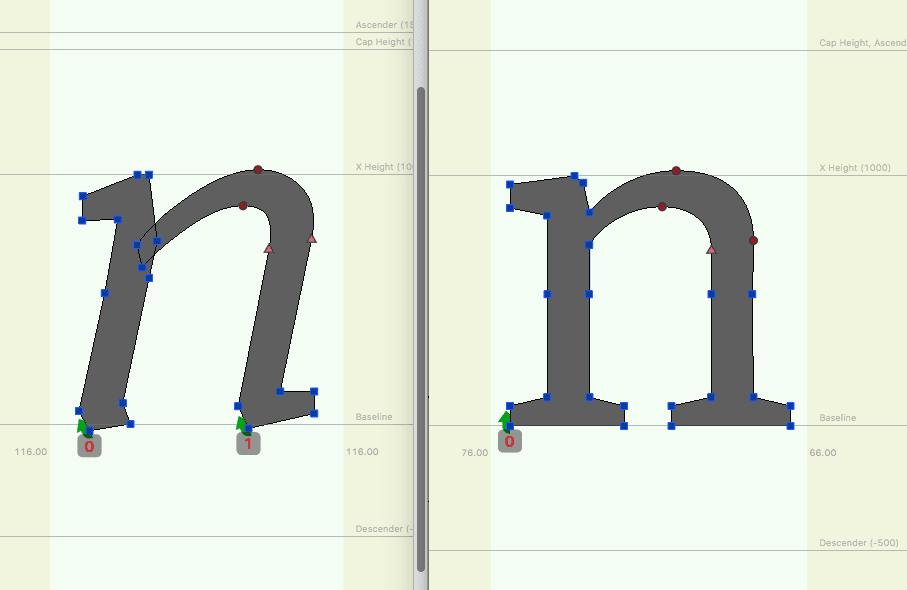
अन्य टाइपफ़ेस (जैसे कि Garamond, Baskerville या Bodoni) में रोमन और इटैलिक ग्लिफ़ कॉन्टूर होते हैं. ये इंटरपोलेशन के साथ काम नहीं करते. उदाहरण के लिए, आम तौर पर रोमन लोअरकेस "n" को तय करने वाले कॉन्टूर, इटैलिक लोअरकेस "n" को तय करने वाले कॉन्टूर से मेल नहीं खाते. इटैलिक ऐक्सिस, एक कॉन्टूर से दूसरे कॉन्टूर में इंटरपोलेट करने के बजाय, रोमन से इटैलिक कॉन्टूर के बीच टॉगल करता है.

इटैलिक पर स्विच करने के बाद, उपयोगकर्ता के लिए उपलब्ध ऐक्सिस, रोमन के ऐक्सिस के जैसे ही होने चाहिए. साथ ही, वर्णों का सेट भी एक जैसा होना चाहिए.
किसी ग्लिफ़ को बदलने की सुविधा, अलग-अलग ग्लिफ़ के लिए भी देखी जा सकती है. इसका इस्तेमाल, वैरिएबल फ़ॉन्ट के डिज़ाइन स्पेस में कहीं भी किया जा सकता है. उदाहरण के लिए, दो वर्टिकल बार वाला डॉलर का निशान बड़े पॉइंट साइज़ में सबसे अच्छा दिखता है. हालांकि, छोटे पॉइंट साइज़ में सिर्फ़ एक बार वाला डिज़ाइन बेहतर होता है. जब हमारे पास ग्लिफ़ को रेंडर करने के लिए कम पिक्सल होते हैं, तो दो बार वाला डिज़ाइन पढ़ा नहीं जा सकता. इस समस्या से निपटने के लिए, इटैलिक ऐक्सिस की तरह ही, एक ग्लिफ़ को दूसरे ग्लिफ़ से बदला जा सकता है. यह बदलाव, टाइप डिज़ाइनर के तय किए गए पॉइंट पर ऑप्टिकल साइज़ ऐक्सिस के साथ होता है.
संक्षेप में कहें, तो टाइप डिज़ाइनर ऐसे फ़ॉन्ट बना सकते हैं जो मल्टी-डाइमेंशनल डिज़ाइन स्पेस में अलग-अलग स्टाइल के बीच इंटरपोलेट करते हैं. हालांकि, ऐसा तब ही किया जा सकता है, जब कॉन्टूर इसकी अनुमति दें. इससे आपको टाइपोग्राफ़ी पर ज़्यादा कंट्रोल मिलता है. साथ ही, आपको कई सुविधाएं मिलती हैं.
ऐक्सिस की परिभाषाएं
इसमें पांच रजिस्टर्ड ऐक्सिस हैं. ये फ़ॉन्ट की जानी-पहचानी और अनुमानित सुविधाओं को कंट्रोल करते हैं: वेट, चौड़ाई, ऑप्टिकल साइज़, झुकाव, और इटैलिक. इनके अलावा, फ़ॉन्ट में कस्टम ऐक्सिस भी हो सकते हैं. टाइप डिज़ाइनर, फ़ॉन्ट के किसी भी डिज़ाइन को कंट्रोल कर सकता है. जैसे, सेरिफ़ का साइज़, स्वैश की लंबाई, असेंडर की ऊंचाई या i पर मौजूद बिंदु का साइज़.
ऐसा हो सकता है कि ऐक्सिस एक ही सुविधा को कंट्रोल करें, लेकिन वे अलग-अलग वैल्यू का इस्तेमाल करें. उदाहरण के लिए, Oswald और Hepta Slab वैरिएबल फ़ॉन्ट में सिर्फ़ एक ऐक्सिस उपलब्ध है, जो कि वज़न है. हालांकि, इनकी रेंज अलग-अलग हैं. Oswald की रेंज वही है जो वैरिएबल फ़ॉन्ट में अपग्रेड होने से पहले थी, यानी कि 200 से 700. हालांकि, Hepta Slab में 1 से 900 तक की रेंज है.
रजिस्टर किए गए पांच ऐक्सिस में चार वर्णों वाले छोटे अक्षरों के टैग होते हैं. इनका इस्तेमाल सीएसएस में वैल्यू सेट करने के लिए किया जाता है:
| ऐक्सिस के नाम और सीएसएस वैल्यू | |
|---|---|
| वज़न |
wght
|
| चौड़ाई |
wdth
|
| स्लांट |
slnt
|
| ऑप्टिकल साइज़ |
opsz
|
| इटैलिक |
ital
|
फ़ॉन्ट डेवलपर यह तय करता है कि वैरिएबल फ़ॉन्ट में कौनसे ऐक्सिस उपलब्ध हैं और उनकी वैल्यू क्या हो सकती हैं. इसलिए, यह जानना ज़रूरी है कि हर फ़ॉन्ट क्या ऑफ़र करता है. फ़ॉन्ट के दस्तावेज़ में यह जानकारी दी गई होनी चाहिए. इसके अलावा, Wakamai Fondue जैसे टूल का इस्तेमाल करके भी फ़ॉन्ट की जांच की जा सकती है.
इस्तेमाल के उदाहरण और फ़ायदे
एक्सिस की वैल्यू सेट करना, आपकी पसंद पर निर्भर करता है. साथ ही, टाइपोग्राफ़िक के सबसे सही तरीकों को लागू करने पर भी निर्भर करता है. किसी भी नई टेक्नोलॉजी का गलत इस्तेमाल किया जा सकता है. साथ ही, बहुत ज़्यादा कलात्मक या एक्सप्लोर करने वाली सेटिंग से, असल टेक्स्ट को पढ़ने में मुश्किल हो सकती है. टाइटल के लिए, बेहतरीन आर्टिस्टिक डिज़ाइन बनाने के लिए अलग-अलग ऐक्सिस का इस्तेमाल करना दिलचस्प होता है. हालांकि, बॉडी कॉपी के लिए ऐसा करने से टेक्स्ट को पढ़ना मुश्किल हो सकता है.
उत्साह ज़ाहिर करने वाला एक्सप्रेशन

यह कलात्मक अभिव्यक्ति का एक बेहतरीन उदाहरण है. इसमें Mandy Michael ने Decovar टाइपफ़ेस के बारे में बताया है.
ऐनिमेशन
वैरिएबल फ़ॉन्ट की मदद से, वर्णों को ऐनिमेट करने की सुविधा भी उपलब्ध है. ऊपर दिए गए वीडियो में, Zycon टाइपफ़ेस के साथ अलग-अलग ऐक्सिस का इस्तेमाल करने का उदाहरण दिखाया गया है. Axis Praxis पर लाइव ऐनिमेशन का उदाहरण देखें.
Anicons, दुनिया का पहला ऐनिमेटेड कलर आइकॉन फ़ॉन्ट है. यह Material Design Icons पर आधारित है. Anicons एक एक्सपेरिमेंट है. इसमें फ़ॉन्ट की दो नई टेक्नोलॉजी को एक साथ इस्तेमाल किया गया है: वैरिएबल फ़ॉन्ट और कलर फ़ॉन्ट.
Finesse
Roboto Flex और Amstelvar में "पैरामैट्रिक ऐक्सिस" का एक सेट उपलब्ध है. इन ऐक्सिस में, अक्षरों को फ़ॉर्म के चार बुनियादी पहलुओं में बांटा गया है: काले या पॉज़िटिव शेप, सफ़ेद या नेगेटिव शेप, और x और y डाइमेंशन. जिस तरह प्राइमरी रंगों को किसी भी रंग के साथ मिलाकर, उसे अडजस्ट किया जा सकता है उसी तरह इन चार पहलुओं का इस्तेमाल करके, किसी भी अन्य ऐक्सिस को बेहतर बनाया जा सकता है.
Amstelvar में XTRA ऐक्सिस की मदद से, "सफ़ेद" प्रति हज़ार वैल्यू को अडजस्ट किया जा सकता है. इसे ऊपर दिए गए उदाहरण में दिखाया गया है. XTRA के छोटे-छोटे हिस्सों को अलग-अलग दिशाओं में इस्तेमाल करके, शब्दों की चौड़ाई को एक जैसा किया जाता है.
सीएसएस में वैरिएबल फ़ॉन्ट
वैरिएबल फ़ॉन्ट फ़ाइलें लोड हो रही हैं
वैरिएबल फ़ॉन्ट, पारंपरिक स्टैटिक वेब फ़ॉन्ट की तरह ही @font-face मेकेनिज़्म के ज़रिए लोड किए जाते हैं. हालांकि, इनमें दो नई सुविधाएं जोड़ी गई हैं:
@font-face {
font-family: 'Roboto Flex';
src: url('RobotoFlex-VF.woff2') format('woff2-variations');
src: url('RobotoFlex-VF.woff2') format('woff2') tech('variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
1. सोर्स फ़ॉर्मैट: अगर ब्राउज़र, वैरिएबल फ़ॉन्ट के साथ काम नहीं करता है, तो हम नहीं चाहते कि वह फ़ॉन्ट डाउनलोड करे. इसलिए, हम format और tech के ब्यौरे जोड़ते हैं: एक बार आने वाले समय के सिंटैक्स (format('woff2') tech('variations')) में और दूसरी बार, ब्राउज़र के साथ काम करने वाले सिंटैक्स (format('woff2-variations')) में, जिसे अब इस्तेमाल नहीं किया जाता. अगर ब्राउज़र, वैरिएबल फ़ॉन्ट और आने वाले समय के सिंटैक्स के साथ काम करता है, तो वह पहले एलान का इस्तेमाल करेगा. अगर यह वैरिएबल फ़ॉन्ट और मौजूदा सिंटैक्स के साथ काम करता है, तो यह दूसरे एलान का इस्तेमाल करेगा. ये दोनों एक ही फ़ॉन्ट फ़ाइल की ओर इशारा करते हैं.
2. स्टाइल रेंज: आपको दिखेगा कि हम font-weight
और font-stretch के लिए दो वैल्यू दे रहे हैं. ब्राउज़र को यह बताने के बजाय कि यह फ़ॉन्ट किस वज़न का है (उदाहरण के लिए, font-weight: 500;), अब हम उसे फ़ॉन्ट के साथ काम करने वाले वज़न की रेंज देते हैं. Roboto Flex के लिए, Weight ऐक्सिस की रेंज 100 से 1000 तक होती है. सीएसएस, ऐक्सिस की रेंज को सीधे तौर पर font-weight style प्रॉपर्टी पर मैप करती है. @font-face में रेंज तय करने पर, इस रेंज से बाहर की किसी भी वैल्यू को सबसे नज़दीकी मान्य वैल्यू पर "कैप" कर दिया जाएगा. चौड़ाई के ऐक्सिस की रेंज को font-stretch प्रॉपर्टी में उसी तरह से मैप किया जाता है.
अगर Google Fonts API का इस्तेमाल किया जा रहा है, तो इन सभी बातों का ध्यान रखा जाएगा. सीएसएस में न सिर्फ़ सोर्स फ़ॉर्मैट और रेंज शामिल होंगी, बल्कि Google Fonts, वैरिएबल फ़ॉन्ट काम न करने पर स्टैटिक फ़ॉलबैक फ़ॉन्ट भी भेजेगा.
वज़न और चौड़ाई का इस्तेमाल करना
फ़िलहाल, सीएसएस से भरोसेमंद तरीके से सेट किए जा सकने वाले ऐक्सिस ये हैं: font-weight के ज़रिए wght ऐक्सिस और font-stretch के ज़रिए wdth ऐक्सिस.
आम तौर पर, font-weight को कीवर्ड (light, bold) के तौर पर सेट किया जाता है. इसके अलावा, इसे 100 से 900 के बीच की संख्या के तौर पर भी सेट किया जा सकता है. हालांकि, इसके लिए 100 के अंतर वाले चरणों का इस्तेमाल किया जाता है. वैरिएबल फ़ॉन्ट की मदद से, फ़ॉन्ट की चौड़ाई की रेंज में कोई भी वैल्यू सेट की जा सकती है:
.kinda-light {
font-weight: 125;
}
.super-heavy {
font-weight: 1000;
}
इसी तरह, हम कीवर्ड (condensed, ultra-expanded) या प्रतिशत वैल्यू के साथ font-stretch सेट कर सकते हैं:
.kinda-narrow {
font-stretch: 33.3%;
}
.super-wide {
font-stretch: 151%;
}
इटैलिक और ऑब्लिक फ़ॉन्ट का इस्तेमाल करना
ital ऐक्सिस का इस्तेमाल उन फ़ॉन्ट के लिए किया जाता है जिनमें रेगुलर और इटैलिक, दोनों स्टाइल शामिल होती हैं. ऐक्सिस को चालू/बंद करने के स्विच के तौर पर इस्तेमाल किया जाता है: वैल्यू 0 बंद है और सामान्य स्टाइल दिखाएगी. वैल्यू 1 इटैलिक स्टाइल दिखाएगी. अन्य ऐक्सिस के उलट, इसमें कोई ट्रांज़िशन नहीं होता है. 0.5 की वैल्यू से, आपको "आधा इटैलिक" नहीं मिलेगा.
slnt ऐक्सिस, इटैलिक से इस मामले में अलग है कि यह कोई नई स्टाइल नहीं है. यह सिर्फ़ रेगुलर स्टाइल को झुकाता है. डिफ़ॉल्ट रूप से इसकी वैल्यू 0 होती है. इसका मतलब है कि
डिफ़ॉल्ट रूप से सीधे अक्षर वाले फ़ॉन्ट. Roboto Flex में ज़्यादा से ज़्यादा -10 डिग्री का झुकाव होता है. इसका मतलब है कि 0 से -10 डिग्री तक जाने पर, अक्षर दाईं ओर झुक जाएंगे.
font-style प्रॉपर्टी के ज़रिए इन ऐक्सिस को सेट करना आसान होगा. हालांकि, अप्रैल 2020 तक, इसे ठीक से करने के तरीके पर अब भी काम किया जा रहा है. इसलिए, फ़िलहाल आपको इन्हें कस्टम ऐक्सिस के तौर पर इस्तेमाल करना चाहिए और font-variation-settings के ज़रिए सेट करना चाहिए:
i, em, .italic {
/* Should be font-style: italic; */
font-variation-settings: 'ital' 1;
}
.slanted {
/* Should be font-style: oblique 10deg; */
font-variation-settings: 'slnt' 10;
}
ऑप्टिकल साइज़ का इस्तेमाल करना
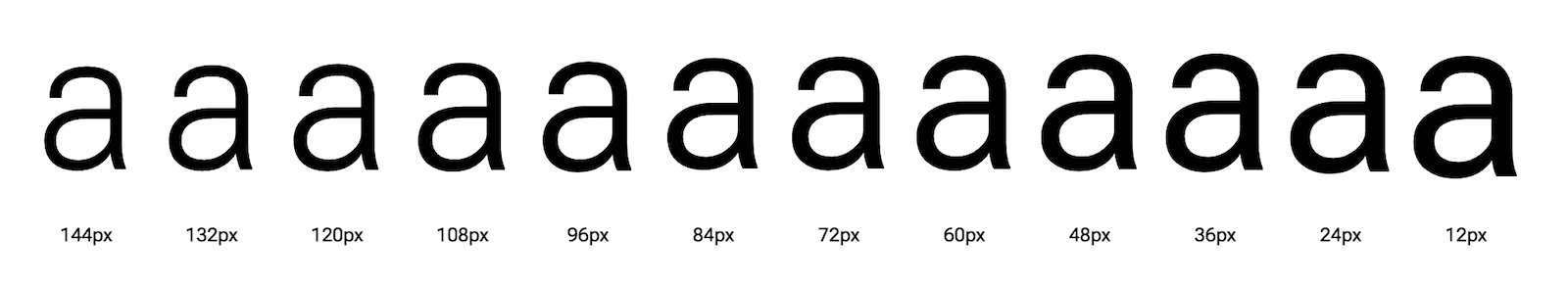
टाइपफ़ेस को बहुत छोटा (12 पिक्सल का फ़ुटनोट) या बहुत बड़ा (80 पिक्सल की हेडलाइन) रेंडर किया जा सकता है. फ़ॉन्ट के साइज़ में बदलाव होने पर, उसके अक्षर के आकार बदल सकते हैं, ताकि वह साइज़ के हिसाब से बेहतर दिखे. छोटे साइज़ के लिए, बारीकी से डिज़ाइन करने की ज़रूरत नहीं होती. वहीं, बड़े साइज़ के लिए, ज़्यादा बारीकी से डिज़ाइन करने और पतले स्ट्रोक का इस्तेमाल करने से फ़ायदा मिल सकता है.

इस ऐक्सिस के लिए, एक नई सीएसएस प्रॉपर्टी लॉन्च की गई है: font-optical-sizing. डिफ़ॉल्ट रूप से, इसे auto पर सेट किया जाता है. इससे ब्राउज़र, font-size के आधार पर ऐक्सिस की वैल्यू सेट करता है. इसका मतलब है कि ब्राउज़र, ऑप्टिकल साइज़ को अपने-आप सबसे सही तरीके से चुनेगा. हालांकि, अगर आपको यह सुविधा बंद करनी है, तो font-optical-sizing को none पर सेट करें.
अगर आपको जान-बूझकर ऐसा ऑप्टिकल साइज़ चाहिए जो फ़ॉन्ट साइज़ से मेल न खाए, तो opsz ऐक्सिस के लिए कस्टम वैल्यू भी सेट की जा सकती है. यहां दी गई सीएसएस की वजह से, टेक्स्ट बड़े साइज़ में दिखेगा. हालांकि, ऑप्टिकल साइज़ ऐसा होगा जैसे इसे 8pt में प्रिंट किया गया हो:
.small-yet-large {
font-size: 100px;
font-variation-settings: 'opsz' 8;
}
कस्टम ऐक्सिस का इस्तेमाल करना
रजिस्टर्ड ऐक्सिस के उलट, कस्टम ऐक्सिस को किसी मौजूदा सीएसएस प्रॉपर्टी के साथ मैप नहीं किया जाएगा. इसलिए, आपको हमेशा उन्हें font-variation-settings के ज़रिए सेट करना होगा.
कस्टम ऐक्सिस के लिए टैग हमेशा कैपिटल लेटर में होते हैं, ताकि उन्हें रजिस्टर किए गए ऐक्सिस से अलग किया जा सके.
Roboto Flex में कुछ कस्टम ऐक्सिस उपलब्ध हैं. इनमें सबसे अहम ग्रेड (GRAD) है.
ग्रेड ऐक्सिस दिलचस्प है, क्योंकि यह फ़ॉन्ट की चौड़ाई में बदलाव किए बिना उसके वेट को बदलता है. इसलिए, लाइन ब्रेक में कोई बदलाव नहीं होता है. ग्रेड ऐक्सिस के साथ काम करके, आपको वेट ऐक्सिस में बदलाव करने की ज़रूरत नहीं पड़ती. इससे कुल चौड़ाई पर असर पड़ता है. इसके बाद, आपको चौड़ाई वाले ऐक्सिस में बदलाव करने की ज़रूरत नहीं पड़ती. इससे कुल वज़न पर असर पड़ता है.
GRAD एक कस्टम ऐक्सिस है. Roboto Flex में इसकी रेंज -200 से 150 तक है.
हमें font-variation-settings के साथ इस समस्या को हल करना होगा:
.grade-light {
font-variation-settings: `GRAD` -200;
}
.grade-normal {
font-variation-settings: `GRAD` 0;
}
.grade-heavy {
font-variation-settings: `GRAD` 150;
}
Google Fonts पर वैरिएबल फ़ॉन्ट
Google Fonts ने अपने कैटलॉग में वैरिएबल फ़ॉन्ट जोड़े हैं. साथ ही, इसमें नियमित तौर पर नए फ़ॉन्ट जोड़े जा रहे हैं.
फ़िलहाल, इंटरफ़ेस का इस्तेमाल फ़ॉन्ट से एक इंस्टेंस चुनने के लिए किया जाता है:
आपको जो वेरिएशन चाहिए उसे चुनें. इसके बाद, "इस स्टाइल को चुनें" पर क्लिक करें. ऐसा करने पर, यह <link> एलिमेंट में जुड़ जाएगा. यह एलिमेंट, Google Fonts से सीएसएस और फ़ॉन्ट फ़ेच करता है.
सभी उपलब्ध ऐक्सिस या वैल्यू की रेंज का इस्तेमाल करने के लिए, आपको Google Fonts API के यूआरएल को मैन्युअल तरीके से कंपोज़ करना होगा. वैरिएबल फ़ॉन्ट की खास जानकारी में, सभी ऐक्सिस और वैल्यू की सूची दी गई है.
Google Variable Fonts Links टूल की मदद से, आपको पूरे वैरिएबल फ़ॉन्ट के नए यूआरएल भी मिल सकते हैं.
font-variation-settings इनहेरिटेंस
हालांकि, रजिस्टर किए गए सभी ऐक्सिस को जल्द ही मौजूदा सीएसएस प्रॉपर्टी के ज़रिए इस्तेमाल किया जा सकेगा. फ़िलहाल, आपको फ़ॉलबैक के तौर पर font-variation-settings का इस्तेमाल करना पड़ सकता है. अगर आपके फ़ॉन्ट में कस्टम ऐक्सिस हैं, तो आपको font-variation-settings की भी ज़रूरत होगी.
हालांकि, font-variation-settings के साथ एक छोटी सी समस्या है. जिन प्रॉपर्टी के लिए आपने साफ़ तौर पर कोई वैल्यू सेट नहीं की है वे सभी अपने-आप डिफ़ॉल्ट वैल्यू पर रीसेट हो जाएंगी.
पहले से सेट की गई वैल्यू इनहेरिट नहीं की जाती हैं! इसका मतलब है कि ये सुविधाएं उम्मीद के मुताबिक काम नहीं करेंगी:
<span class="slanted grade-light">
I should be slanted and have a light grade
</span>
सबसे पहले, ब्राउज़र .slanted क्लास से font-variation-settings: 'slnt' 10 लागू करेगा. इसके बाद, यह .grade-light क्लास से font-variation-settings: 'GRAD' -200 को लागू करेगा. हालांकि, इससे slnt की वैल्यू वापस डिफ़ॉल्ट वैल्यू यानी 0 पर सेट हो जाएगी! नतीजा हल्के रंग का टेक्स्ट होगा, लेकिन तिरछा नहीं होगा.
हालांकि, सीएसएस वैरिएबल का इस्तेमाल करके इस समस्या को हल किया जा सकता है:
/* Set the default values */
:root {
--slnt: 0;
--GRAD: 0;
}
/* Change value for these elements and their children */
.slanted {
--slnt: 10;
}
.grade-light {
--grad: -200;
}
.grade-normal {
--grad: 0;
}
.grade-heavy {
--grad: 150;
}
/* Apply whatever value is kept in the CSS variables */
.slanted,
.grade-light,
.grade-normal,
.grade-heavy {
font-variation-settings: 'slnt' var(--slnt), 'GRAD' var(--GRAD);
}
सीएसएस वैरिएबल कैस्केड होंगे. इसलिए, अगर किसी एलिमेंट (या उसके किसी पैरंट) ने slnt को 10 पर सेट किया है, तो वह वैल्यू बनी रहेगी. भले ही, आपने GRAD को किसी और वैल्यू पर सेट किया हो. इस तकनीक के बारे में ज़्यादा जानने के लिए, वैरिएबल फ़ॉन्ट इनहेरिटेंस ठीक करना लेख पढ़ें.
ध्यान दें कि सीएसएस वैरिएबल को ऐनिमेट करने की सुविधा काम नहीं करती. इसलिए, इस तरह का कोड काम नहीं करता:
@keyframes width-animation {
from { --wdth: 25; }
to { --wdth: 151; }
}
ये ऐनिमेशन सीधे तौर पर font-variation-settings पर होने चाहिए.
परफ़ॉर्मेंस में सुधार
OpenType वैरिएबल फ़ॉन्ट की मदद से, हम टाइप फ़ैमिली के कई वर्शन को एक ही फ़ॉन्ट फ़ाइल में सेव कर सकते हैं. Monotype ने एक एक्सपेरिमेंट किया. इसमें 12 इनपुट फ़ॉन्ट को मिलाकर आठ वेट जनरेट किए गए. ये तीन चौड़ाई में, इटैलिक और रोमन, दोनों स्टाइल में थे. एक ही वैरिएबल फ़ॉन्ट फ़ाइल में 48 अलग-अलग फ़ॉन्ट सेव करने से, फ़ाइल के साइज़ में 88% की कमी आई.
हालांकि, अगर Roboto Regular जैसे किसी एक फ़ॉन्ट का इस्तेमाल किया जा रहा है और कुछ और नहीं, तो कई ऐक्सिस वाले वैरिएबल फ़ॉन्ट पर स्विच करने से, आपको फ़ॉन्ट के साइज़ में कोई खास फ़ायदा नहीं दिखेगा. हमेशा की तरह, यह इस बात पर निर्भर करता है कि आपको किस तरह की सुविधा चाहिए.
दूसरी ओर, सेटिंग के बीच फ़ॉन्ट को ऐनिमेट करने से परफ़ॉर्मेंस से जुड़ी समस्याएं हो सकती हैं. हालांकि, ब्राउज़र में वैरिएबल फ़ॉन्ट की सुविधा बेहतर होने पर, यह समस्या कम हो जाएगी. फ़िलहाल, इस समस्या को कुछ हद तक कम किया जा सकता है. इसके लिए, सिर्फ़ उन फ़ॉन्ट में ऐनिमेशन जोड़ें जो फ़िलहाल स्क्रीन पर दिख रहे हैं. Dinamo का यह स्निपेट, स्क्रीन पर न दिखने वाले vf-animation क्लास वाले एलिमेंट में मौजूद ऐनिमेशन को रोकता है:
var observer = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
// Pause/Play the animation
if (entry.isIntersecting) entry.target.style.animationPlayState = "running"
else entry.target.style.animationPlayState = "paused"
});
});
var variableTexts = document.querySelectorAll(".vf-animation");
variableTexts.forEach(function(el) { observer.observe(el); });
अगर आपका फ़ॉन्ट उपयोगकर्ता के इंटरैक्शन पर प्रतिक्रिया देता है, तो इनपुट इवेंट को थ्रॉटल या डीबाउंस करना बेहतर होता है. इससे ब्राउज़र, वैरिएबल फ़ॉन्ट के उन इंस्टेंस को रेंडर नहीं करेगा जिनमें पिछले इंस्टेंस के मुकाबले बहुत कम बदलाव हुआ है. ऐसे बदलावों को आम तौर पर, इंसान की आंखें नहीं देख पाती हैं.
अगर Google Fonts का इस्तेमाल किया जा रहा है, तो https://fonts.gstatic.com से प्रीकनेक्ट करना एक अच्छा विकल्प है. https://fonts.gstatic.com वह डोमेन है जहां Google के फ़ॉन्ट होस्ट किए जाते हैं. इससे ब्राउज़र को यह पता चल जाएगा कि सीएसएस में फ़ॉन्ट मिलने पर, उन्हें कहां से पाना है:
<link rel="preconnect" href="https://fonts.gstatic.com" />
यह सलाह अन्य सीडीएन के लिए भी काम करती है: ब्राउज़र को नेटवर्क कनेक्शन सेट अप करने की अनुमति जितनी जल्दी दी जाएगी, वह आपके फ़ॉन्ट उतनी ही जल्दी डाउनलोड कर पाएगा.
The Fastest Google Fonts में, Google Fonts को लोड करने से जुड़ी परफ़ॉर्मेंस के बारे में ज़्यादा सलाह पाएं.
फ़ॉलबैक और ब्राउज़र के साथ काम करने की सुविधा
सभी मॉडर्न ब्राउज़र, वैरिएबल फ़ॉन्ट के साथ काम करते हैं. अगर आपको पुराने ब्राउज़र पर काम करने वाली साइट बनानी है, तो स्टैटिक फ़ॉन्ट का इस्तेमाल करके साइट बनाएं. साथ ही, वैरिएबल फ़ॉन्ट का इस्तेमाल करके साइट को बेहतर बनाएं:
/* Set up Roboto for old browsers, only regular + bold */
@supports not (font-variation-settings: normal) {
@font-face {
font-family: Roboto;
src: url('Roboto-Regular.woff2');
font-weight: normal;
}
@font-face {
font-family: Roboto;
src: url('Roboto-Bold.woff2');
font-weight: bold;
}
body {
font-family: Roboto;
}
.super-bold {
font-weight: bold;
}
}
/* Set up Roboto for modern browsers, all weights */
@supports (font-variation-settings: normal) {
@font-face {
font-family: 'Roboto';
src: url('RobotoFlex-VF.woff2') format('woff2 supports variations'),
url('RobotoFlex-VF.woff2') format('woff2-variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
.super-bold {
font-weight: 1000;
}
}
पुराने ब्राउज़र के लिए, .super-bold क्लास वाला टेक्स्ट सामान्य बोल्ड फ़ॉन्ट में रेंडर होगा, क्योंकि हमारे पास सिर्फ़ यही बोल्ड फ़ॉन्ट उपलब्ध है. वैरिएबल फ़ॉन्ट इस्तेमाल करने की सुविधा उपलब्ध होने पर, हम सबसे ज़्यादा मोटाई वाले 1000 फ़ॉन्ट का इस्तेमाल कर सकते हैं.
Internet Explorer पर @supports नियम काम नहीं करता. इसलिए, इस ब्राउज़र पर कोई स्टाइल नहीं दिखेगी. अगर यह समस्या है, तो हमेशा पुराने तरीके के हैक में से किसी एक का इस्तेमाल करके, काम के पुराने ब्राउज़र को टारगेट किया जा सकता है.
Google Fonts API का इस्तेमाल करने पर, यह आपके विज़िटर के ब्राउज़र के लिए सही फ़ॉन्ट लोड करेगा. मान लें कि आपको Oswald फ़ॉन्ट के लिए, 200 से 700 तक के वेट रेंज का अनुरोध करना है. इसके लिए, आपको यह तरीका अपनाना होगा:
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@200..700&display=swap" rel="stylesheet">
वेरिएबल फ़ॉन्ट को हैंडल करने वाले मॉडर्न ब्राउज़र को वेरिएबल फ़ॉन्ट मिलेगा. साथ ही, उनके पास 200 से 700 के बीच का हर वेट उपलब्ध होगा. पुराने ब्राउज़र में, हर वेट के लिए अलग-अलग स्टैटिक फ़ॉन्ट दिखाए जाएंगे. इस मामले में, इसका मतलब है कि वे छह फ़ॉन्ट फ़ाइलें डाउनलोड करेंगे: एक फ़ाइल 200 वेट के लिए, एक फ़ाइल 300 वेट के लिए, और इसी तरह अन्य फ़ाइलें.
धन्यवाद
यह लेख सिर्फ़ इन लोगों की मदद से लिखा जा सका है:
- मुस्तफ़ा कुर्तुल्डु, Google में यूएक्स डिज़ाइनर और डिज़ाइन एडवोकेट
- Roel Nieskens, Kabisa में यूज़र एक्सपीरियंस डिज़ाइनर/डेवलपर और टाइपोग्राफ़ी विशेषज्ञ
- डेव क्रॉसलैंड, प्रोग्राम मैनेजर, Google Fonts
- डेविड बर्लो, टाइप डिज़ाइनर और टाइपोग्राफ़र, Font Bureau में काम करते हैं
- लॉरेंस पेनी, axis-praxis.org के डेवलपर
- मैंडी माइकल, variablefonts.dev की डेवलपर




