ウェブ用に動画ファイルを適切に準備している。正しい寸法と解像度を指定している。ブラウザごとに個別の WebM ファイルと MP4 ファイルを作成したこともあります。
動画を公開するには、ウェブページに追加する必要があります。これを適切に行うには、<video> 要素と <source> 要素の 2 つの HTML 要素を追加する必要があります。この記事では、これらのタグの基本に加えて、優れたユーザー エクスペリエンスを実現するためにタグに追加すべき属性について説明します。
単一のファイルを指定する
推奨されていませんが、動画要素を単独で使用することもできます。常に、次のように type 属性を使用します。ブラウザはこれを使用して、提供された動画ファイルを再生できるかどうかを判断します。できない場合は、囲まれたテキストが表示されます。
<video src="chrome.webm" type="video/webm">
<p>Your browser cannot play the provided video file.</p>
</video>
複数のファイル形式を指定する
メディア ファイルの基本で説明したように、すべてのブラウザが同じ動画形式をサポートしているわけではありません。<source> 要素を使用すると、ユーザーのブラウザがサポートしていない形式がある場合に備えて、複数の形式をフォールバックとして指定できます。
次の例では、この記事の後半で例として使用する埋め込み動画を生成します。
<video controls>
<source src="chrome.webm" type="video/webm">
<source src="chrome.mp4" type="video/mp4">
<p>Your browser cannot play the provided video file.</p>
</video>
<source> タグの type 属性は省略可能ですが、常に指定する必要があります。これにより、ブラウザは再生可能なファイルのみをダウンロードします。
このアプローチには、特にモバイルで異なる HTML やサーバーサイド スクリプトを配信する場合に、次のようなメリットがあります。
- 形式を優先順に一覧表示できます。
- クライアントサイドの切り替えでは、レイテンシが短縮されます。コンテンツを取得するためのリクエストは 1 回のみです。
- ブラウザに形式を選択させる方が、ユーザー エージェント検出機能付きのサーバーサイド サポート データベースを使用するよりも、シンプルで高速で、信頼性が高い可能性があります。
- 各ファイルソースのタイプを指定すると、ネットワーク パフォーマンスが向上します。ブラウザは、動画の一部をダウンロードしてフォーマットを「スニッフィング」することなく、動画ソースを選択できます。
これらの問題は、帯域幅とレイテンシが重要で、ユーザーの忍耐力が限られているモバイル コンテキストでは特に重要です。サポートされていないタイプのソースが複数ある場合、type 属性を省略するとパフォーマンスに影響する可能性があります。
詳細を確認する方法はいくつかあります。ウェブでの動画と音声の仕組みについて詳しくは、A Digital Media Primer for Geeks をご覧ください。DevTools でリモート デバッグを使用して、タイプ属性ありとタイプ属性なしのネットワーク アクティビティを比較することもできます。
開始時間と終了時間を指定する
帯域幅を節約し、サイトの応答性を高める: メディア フラグメントを使用して、動画要素に開始時間と終了時間を追加します。
メディア フラグメントを使用するには、メディア URL に #t=[start_time][,end_time] を追加します。たとえば、動画の 5 秒から 10 秒までを再生するには、次のように指定します。
<source src="chrome.webm#t=5,10" type="video/webm">
<hours>:<minutes>:<seconds> で時間を指定することもできます。たとえば、#t=00:01:05 は動画を 1 分 5 秒の位置から開始します。動画の最初の 1 分間のみを再生するには、#t=,00:01:00 を指定します。
この機能を使用すると、複数のファイルをエンコードして配信することなく、同じ動画で複数のビュー(DVD のキューポイントなど)を配信できます。
この機能を使用するには、サーバーが範囲リクエストをサポートし、その機能が有効になっている必要があります。ほとんどのサーバーでは、範囲リクエストがデフォルトで有効になっています。一部のホスティング サービスでは範囲リクエストが無効になっているため、サイトでフラグメントを使用するために範囲リクエストが利用可能であることを確認する必要があります。
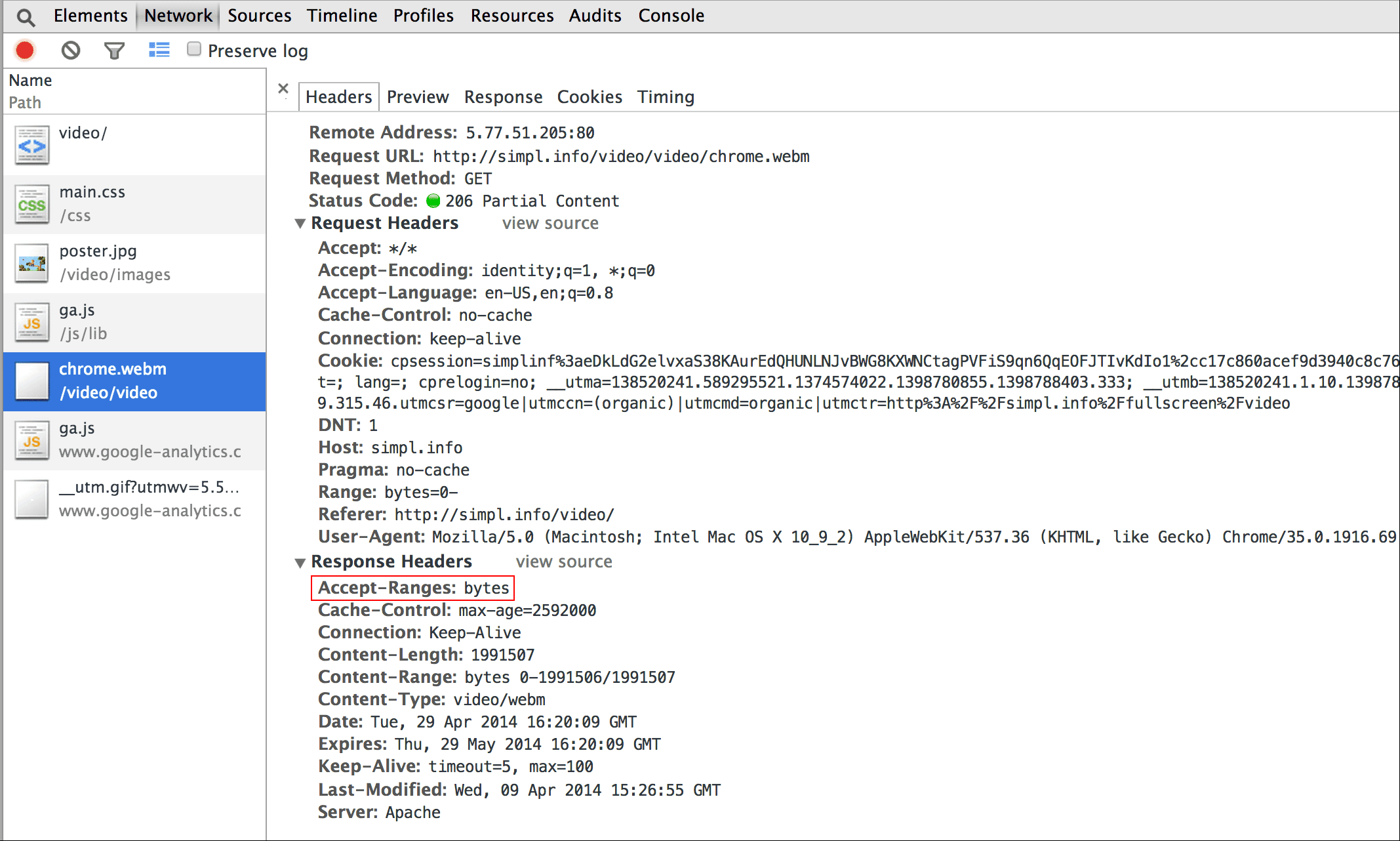
幸いなことに、ブラウザのデベロッパー ツールでこの操作を行うことができます。たとえば、Chrome では [ネットワーク] パネルにあります。Accept-Ranges ヘッダーを探し、bytes と表示されていることを確認します。この画像では、このヘッダーを赤い枠で囲んでいます。値が bytes でない場合は、ホスティング プロバイダにお問い合わせください。

ポスター画像を含める
video 要素にポスター属性を追加して、動画をダウンロードしたり再生を開始したりしなくても、要素が読み込まれたらすぐにコンテンツの内容を視聴者が把握できるようにします。
<video poster="poster.jpg" ...>
…
</video>
動画 src が破損している場合や、指定された動画形式がサポートされていない場合、ポスターはフォールバックとしても使用できます。ポスター画像の唯一の欠点は、追加のファイル リクエストが発生し、帯域幅が消費され、レンダリングが必要になることです。詳しくは、画像を効率的にエンコードするをご覧ください。


動画がコンテナからあふれないようにする
動画要素がビューポートに対して大きすぎると、コンテナからオーバーフローし、ユーザーがコンテンツを視聴したり、コントロールを使用したりできなくなる可能性があります。


CSS を使用して動画の寸法を制御できます。CSS でニーズをすべて満たせない場合は、FitVids などの JavaScript ライブラリやプラグインが役立ちます。YouTube などのソースの動画にも対応しています。残念ながら、これらのリソースはネットワーク ペイロード サイズを増大させ、収益やユーザーの財布に悪影響を及ぼす可能性があります。
ここで説明するような簡単な用途には、CSS メディアクエリを使用して、ビューポートの寸法に応じて要素のサイズを指定します。max-width:
100% が役に立ちます。
iframe 内のメディア コンテンツ(YouTube 動画など)の場合は、レスポンシブ アプローチ(John Surdakowski が提案した方法など)を試してください。
CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML
<div class="video-container">
<iframe
src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0"
width="560"
height="315"
></iframe>
</div>
レスポンシブ サンプルとレスポンシブでないバージョンを比較します。ご覧のとおり、レスポンシブでないバージョンはユーザー エクスペリエンスが良くありません。
デバイスの向き
デバイスの向きは、デスクトップ モニターやノートパソコンでは問題になりませんが、モバイル デバイスやタブレット向けのウェブページ デザインを検討する際には非常に重要になります。
iPhone の Safari は、縦向きと横向きの切り替えをうまく処理します。


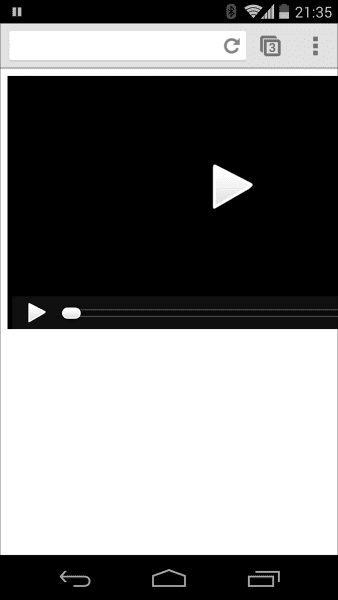
iPad のデバイスの向きと Android の Chrome で問題が発生する可能性があります。たとえば、カスタマイズを行っていない場合、iPad で横向きで再生される動画は次のようになります。

CSS で動画の width: 100% または max-width: 100% を設定すると、デバイスの向きに関するレイアウトの問題の多くを解決できます。
自動再生
autoplay 属性は、ブラウザが動画をすぐにダウンロードして再生するかどうかを制御します。具体的な動作はプラットフォームとブラウザによって異なります。
Chrome: 閲覧がパソコンで行われているか、モバイル ユーザーがサイトやアプリをホーム画面に追加しているかなど、複数の要因によって異なります。詳しくは、自動再生のベスト プラクティスをご覧ください。
Firefox: すべての動画と音声をブロックしますが、ユーザーはすべてのサイトまたは特定のサイトに対してこれらの制限を緩和できます。詳しくは、Firefox でメディアの自動再生を許可またはブロックするをご覧ください。
Safari: 以前はユーザー ジェスチャーが必要でしたが、最近のバージョンではその要件が緩和されています。詳しくは、iOS 向け <video> に関する新しいポリシーをご覧ください。
自動再生が可能なプラットフォームでも、自動再生を有効にすることが適切かどうかを検討する必要があります。
- データ使用量が多くなると、費用がかさむことがあります。
- ユーザーが望む前にメディアを再生すると、帯域幅と CPU が占有され、ページのレンダリングが遅延する可能性があります。
- ユーザーが動画や音声を再生することが不適切な状況にいる可能性があります。
プリロード
preload 属性は、プリロードする情報やコンテンツの量をブラウザに伝えるヒントを提供します。
| 値 | 説明 |
|---|---|
none |
ユーザーが動画を視聴しない可能性もあるため、何もプリロードしないでください。 |
metadata |
メタデータ(再生時間、サイズ、テキスト トラック)はプリロードする必要がありますが、動画は最小限にしてください。 |
auto |
動画全体をすぐにダウンロードすることが望ましいと見なされます。空の文字列でも同じ結果になります。 |
preload 属性は、プラットフォームによって効果が異なります。たとえば、Chrome はパソコンでは 25 秒の動画をバッファリングしますが、iOS や Android ではバッファリングしません。つまり、モバイルでは、パソコンでは発生しない再生の開始遅延が発生する可能性があります。詳しくは、音声と動画のプリロードによる高速再生または Steve Souders のブログをご覧ください。
ウェブページにメディアを追加する方法を学んだので、次はメディアのアクセシビリティについて学びましょう。ここでは、聴覚障がいのあるユーザー向けに動画に字幕を追加したり、音声を再生できない場合に字幕を追加したりします。




