הכנת קובץ וידאו בצורה נכונה לאינטרנט. הגדרתם את המידות הנכונות ואת הרזולוציה הנכונה. יצרתם אפילו קובצי WebM ו-MP4 נפרדים לדפדפנים שונים.
כדי שכולם יוכלו לראות את הסרטון, עדיין צריך להוסיף אותו לדף אינטרנט. כדי לעשות זאת בצורה נכונה, צריך להוסיף שני רכיבי HTML: הרכיב <video> והרכיב <source>. במאמר הזה מוסבר על המאפיינים שצריך להוסיף לתגים האלה כדי ליצור חוויית משתמש טובה, בנוסף למידע בסיסי על התגים.
ציון קובץ יחיד
למרות שלא מומלץ, אפשר להשתמש ברכיב video לבד. תמיד
משתמשים במאפיין type כמו שמוצג בהמשך. הדפדפן משתמש בזה כדי לקבוע אם הוא יכול להפעיל את קובץ הווידאו שסופק. אם אי אפשר, הטקסט שמופיע בתוך הסוגריים מוצג.
<video src="chrome.webm" type="video/webm">
<p>Your browser cannot play the provided video file.</p>
</video>
ציון של כמה פורמטים של קבצים
כפי שצוין במאמר יסודות קובצי המדיה, לא כל הדפדפנים תומכים באותם פורמטים של סרטונים. הרכיב <source> מאפשר לציין כמה פורמטים כגיבוי למקרה שהדפדפן של המשתמש לא תומך באף אחד מהם.
בדוגמה שלמטה נוצר סרטון מוטמע שמשמש כדוגמה בהמשך המאמר.
<video controls>
<source src="chrome.webm" type="video/webm">
<source src="chrome.mp4" type="video/mp4">
<p>Your browser cannot play the provided video file.</p>
</video>
תמיד כדאי להוסיף מאפיין type לתג <source> של האירוע, גם אם הוא אופציונלי. כך מוודאים שהדפדפן יוריד רק את הקובץ שהוא יכול להפעיל.
לגישה הזו יש כמה יתרונות בהשוואה להצגת HTML שונה או סקריפטים בצד השרת, במיוחד בנייד:
- אפשר לפרט את הפורמטים לפי סדר העדיפות.
- המעבר בצד הלקוח מקצר את זמן האחזור, כי נשלחת רק בקשה אחת לקבלת תוכן.
- האפשרות שהדפדפן יבחר את הפורמט היא פשוטה ומהירה יותר, ויכול להיות שהיא גם אמינה יותר מאשר שימוש במסד נתונים של תמיכה בצד השרת עם זיהוי של סוכן משתמש.
- ציון הסוג של כל מקור קובץ משפר את ביצועי הרשת. הדפדפן יכול לבחור מקור וידאו בלי להוריד חלק מהסרטון כדי לזהות את הפורמט.
הבעיות האלה חשובות במיוחד בהקשר של ניידים, שבהם רוחב הפס וההשהיה הם בעלי חשיבות עליונה, וסביר להניח שהסבלנות של המשתמש מוגבלת. השמטה של המאפיין type עלולה להשפיע על הביצועים אם יש כמה מקורות עם סוגים לא נתמכים.
יש כמה דרכים להתעמק בפרטים. כדאי לעיין במאמר A Digital Media Primer for Geeks כדי לקבל מידע נוסף על האופן שבו סרטונים ואודיו פועלים באינטרנט. אפשר גם להשתמש בניפוי באגים מרחוק בכלי הפיתוח כדי להשוות את פעילות הרשת עם מאפייני סוג ובלי מאפייני סוג.
הגדרה של זמני התחלה וסיום
כדי לחסוך ברוחב פס ולשפר את מהירות התגובה של האתר, אפשר להשתמש בקטעי מדיה כדי להוסיף זמני התחלה וסיום לרכיב הווידאו.
כדי להשתמש בקטע מדיה, מוסיפים #t=[start_time][,end_time] לכתובת ה-URL של המדיה. לדוגמה, כדי להפעיל את הסרטון מהשנייה ה-5 עד השנייה ה-10, מציינים:
<source src="chrome.webm#t=5,10" type="video/webm">
אפשר גם לציין את השעות ב-<hours>:<minutes>:<seconds>. לדוגמה,
#t=00:01:05 מפעיל את הסרטון אחרי דקה וחמש שניות. כדי להפעיל רק את הדקה הראשונה של הסרטון, מציינים #t=,00:01:00.
אתם יכולים להשתמש בתכונה הזו כדי להציג כמה תצוגות באותו סרטון – כמו נקודות מעבר ב-DVD – בלי לקודד ולהציג כמה קבצים.
כדי שהתכונה הזו תפעל, השרת צריך לתמוך בבקשות טווח, והיכולת הזו צריכה להיות מופעלת. ברוב השרתים, בקשות לטווח מופעלות כברירת מחדל. חלק משירותי האירוח משביתים את האפשרות הזו, ולכן כדאי לוודא שניתן להשתמש בבקשות של טווחים כדי להשתמש בפרגמנטים באתר שלכם.
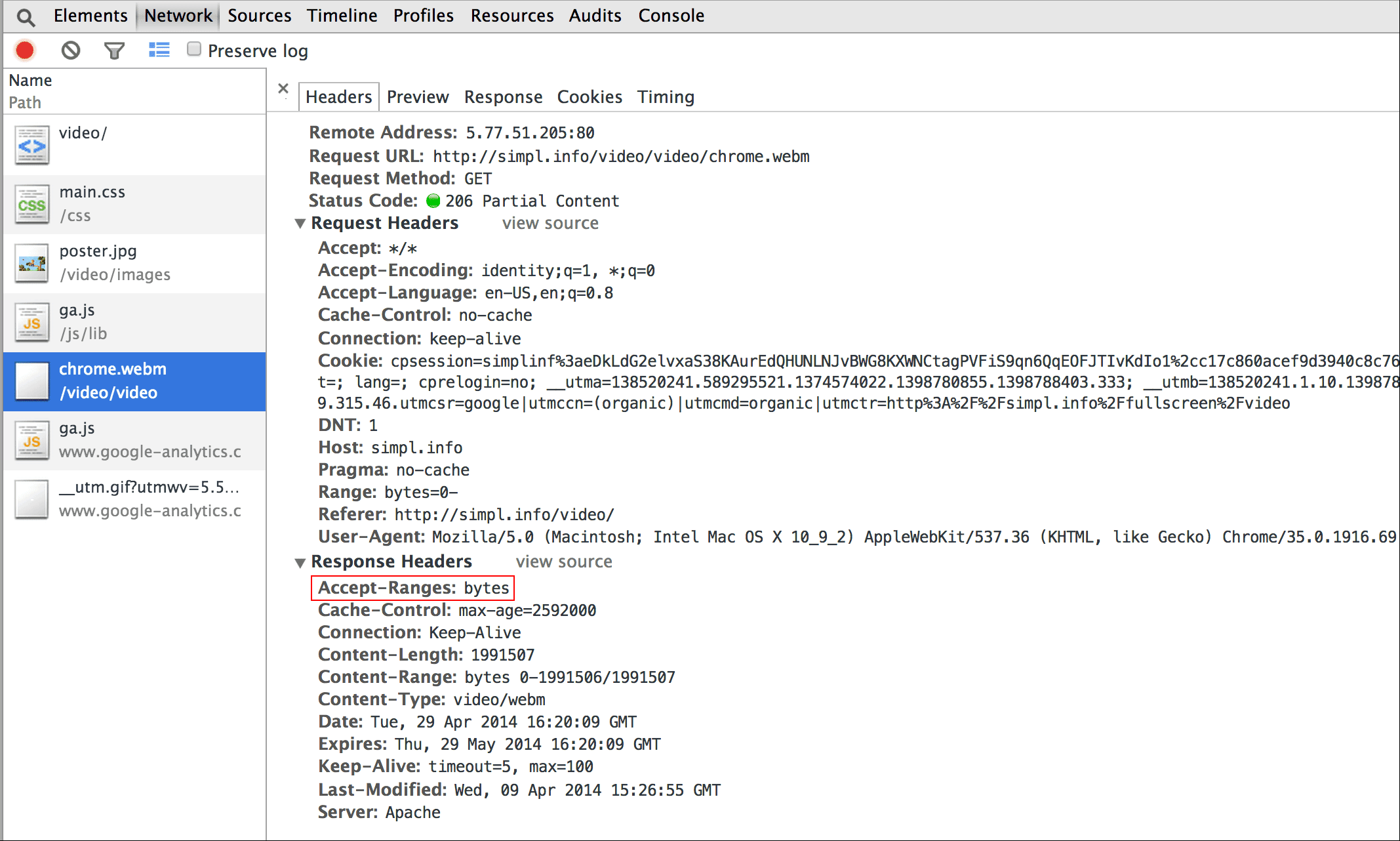
למזלכם, אתם יכולים לעשות את זה בכלי הפיתוח של הדפדפן. לדוגמה, ב-Chrome, הוא נמצא בחלונית Network. מחפשים את הכותרת Accept-Ranges ומוודאים שהיא מציינת bytes. בתמונה, ציירתי תיבה אדומה סביב הכותרת הזו. אם הערך שמופיע הוא לא bytes, צריך לפנות לספק האירוח.

הוספת תמונת פוסטר
מוסיפים מאפיין של תמונה מייצגת לרכיב video כדי שהצופים יוכלו להבין מה התוכן ברגע שהרכיב נטען, בלי להוריד את הסרטון או להתחיל בהפעלה.
<video poster="poster.jpg" ...>
…
</video>
הפוסטר יכול לשמש גם כגיבוי אם הסרטון src פגום או אם אף אחד מפורמטי הסרטונים שסופקו לא נתמך. החיסרון היחיד בתמונות פוסטר הוא בקשה נוספת לקובץ, שצורכת רוחב פס ומחייבת עיבוד.
מידע נוסף זמין במאמר קידוד תמונות ביעילות.


איך מוודאים שהסרטונים לא חורגים מהגבולות של מאגרי התוכן
אם רכיבי הסרטון גדולים מדי בשביל אזור התצוגה, הם עלולים לחרוג מהגבולות של הקונטיינר שלהם, וכך המשתמש לא יוכל לראות את התוכן או להשתמש באמצעי הבקרה.


אפשר לשלוט בממדי הסרטון באמצעות CSS. אם CSS לא עונה על כל הצרכים שלכם, ספריות ותוספים של JavaScript כמו FitVids יכולים לעזור, גם בסרטונים מ-YouTube וממקורות אחרים. לצערנו, השימוש במשאבים האלה עלול להגדיל את גודל המטען הייעודי (payload) של הרשת, ולגרום לירידה בהכנסות ולפגיעה בכיס של המשתמשים.
לשימושים פשוטים כמו אלה שמתוארים כאן, כדאי להשתמש בשאילתות מדיה מסוג CSS כדי לציין את הגודל של רכיבים בהתאם לממדי אזור התצוגה. max-width:
100% הוא כלי שימושי במקרה הזה.
לגבי תוכן מדיה ב-iframes (כמו סרטוני YouTube), כדאי לנסות גישה רספונסיבית (כמו זו שמוצעת על ידי John Surdakowski).
CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML
<div class="video-container">
<iframe
src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0"
width="560"
height="315"
></iframe>
</div>
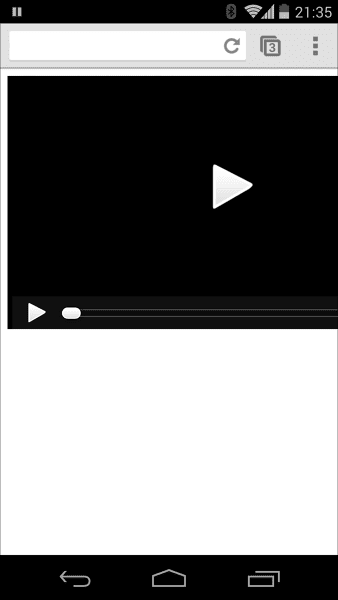
משווים בין הדוגמה הרספונסיבית לבין הגרסה הלא רספונסיבית. כפי שאפשר לראות, הגרסה הלא רספונסיבית לא מספקת חוויית משתמש טובה.
הכיוון שאליו פונה המכשיר
הכיוון של המכשיר לא משנה כשמדובר במסכים של מחשבים ניידים או נייחים, אבל הוא חשוב מאוד כשמתכננים עיצוב של דפי אינטרנט למכשירים ניידים ולטאבלטים.
ב-Safari באייפון, המעבר בין מצב לאורך למצב לרוחב מתבצע בצורה טובה:


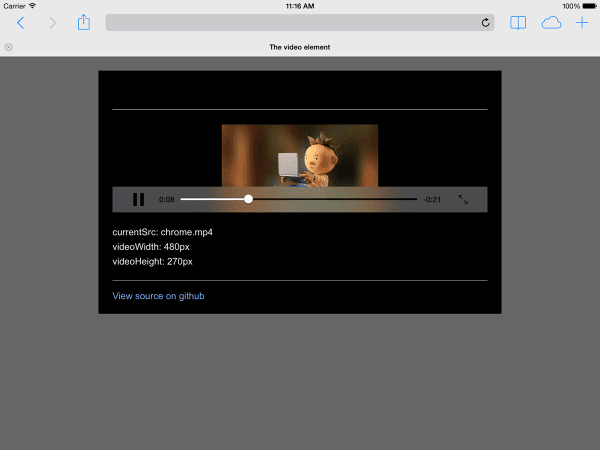
יכולות להיות בעיות עם כיוון המכשיר ב-iPad ועם Chrome ב-Android. לדוגמה, בלי התאמה אישית, סרטון שמופעל באייפד במצב אופקי נראה כך:

הגדרת הסרטון width: 100% או max-width: 100% באמצעות CSS יכולה לפתור הרבה בעיות בפריסה של כיוון המכשיר.
הפעלה אוטומטית
המאפיין autoplay קובע אם הדפדפן יוריד ויפעיל סרטון באופן מיידי. האופן המדויק שבו זה עובד תלוי בפלטפורמה ובדפדפן.
Chrome: תלוי בכמה גורמים, כולל, בין היתר, אם הצפייה היא במחשב ואם המשתמש בנייד הוסיף את האתר או האפליקציה למסך הבית שלו. פרטים נוספים זמינים במאמר בנושא שיטות מומלצות להפעלה אוטומטית.
Firefox: חוסם את כל הסרטונים והצלילים, אבל מאפשר למשתמשים להסיר את ההגבלות האלה לכל האתרים או לאתרים מסוימים. פרטים נוספים זמינים במאמר בנושא אישור או חסימה של הפעלה אוטומטית של מדיה ב-Firefox
Safari: בעבר נדרשה פעולת משתמש, אבל בדפדפן הזה מקלים על הדרישה הזו בגרסאות האחרונות. פרטים נוספים זמינים במאמר בנושא כללי מדיניות חדשים לגבי רכיב <video> ב-iOS.
גם בפלטפורמות שבהן אפשר להפעיל הפעלה אוטומטית, צריך לשקול אם כדאי להפעיל אותה:
- השימוש בחבילת הגלישה יכול להיות יקר.
- הפעלת מדיה לפני שהמשתמש רוצה אותה עלולה לצרוך רוחב פס ומשאבי CPU, וכך לעכב את עיבוד הדף.
- יכול להיות שהמשתמשים נמצאים בהקשר שבו הפעלת וידאו או אודיו היא פולשנית.
טעינה מראש
המאפיין preload מספק לדפדפן רמז לגבי כמות המידע או התוכן שצריך לטעון מראש.
| ערך | תיאור |
|---|---|
none |
יכול להיות שהמשתמש יבחר לא לצפות בסרטון, ולכן לא כדאי לטעון מראש שום דבר. |
metadata |
צריך לטעון מראש מטא-נתונים (משך, מידות, רצועות טקסט), אבל עם סרטון מינימלי. |
auto |
הורדה של הסרטון כולו באופן מיידי נחשבת לפעולה רצויה. מחרוזת ריקה מניבה את אותה תוצאה. |
ההשפעה של מאפיין preload משתנה מפלטפורמה לפלטפורמה.
לדוגמה, Chrome מבצע באפרינג של 25 שניות של סרטון במחשב, אבל לא ב-iOS או ב-Android. כלומר, בנייד יכול להיות שיהיו עיכובים בהתחלת ההפעלה שלא קורים במחשב. פרטים נוספים זמינים במאמר הפעלה מהירה עם טעינה מראש של אודיו ווידאו או בבלוג של סטיב סאודרס.
עכשיו, אחרי שלמדתם איך להוסיף מדיה לדף אינטרנט, הגיע הזמן ללמוד על נגישות למדיה. במסגרת הזו תוכלו להוסיף כתוביות לסרטון עבור אנשים עם לקויות שמיעה, או במקרים שבהם הפעלת האודיו היא לא אפשרות מעשית.



