شما به درستی یک فایل ویدئویی برای وب آماده کرده اید . شما به آن ابعاد و وضوح صحیح داده اید. شما حتی فایل های WebM و MP4 جداگانه برای مرورگرهای مختلف ایجاد کرده اید.
برای اینکه هر کسی بتواند ویدیوی شما را ببیند، همچنان باید آن را به یک صفحه وب اضافه کنید. انجام این کار به درستی مستلزم افزودن دو عنصر HTML است: عنصر <video> و عنصر <source> . علاوه بر اصول اولیه در مورد این برچسب ها، این مقاله ویژگی هایی را توضیح می دهد که باید به آن برچسب ها اضافه کنید تا تجربه کاربری خوبی داشته باشید.
یک فایل واحد را مشخص کنید
اگرچه توصیه نمی شود، اما می توانید از عنصر ویدیو به تنهایی استفاده کنید. همیشه از ویژگی type مطابق شکل زیر استفاده کنید. مرورگر از این برای تعیین اینکه آیا می تواند فایل ویدیویی ارائه شده را پخش کند یا خیر استفاده می کند. اگر نمی تواند، متن محصور شده نمایش داده می شود.
<video src="chrome.webm" type="video/webm">
<p>Your browser cannot play the provided video file.</p>
</video>
چندین فرمت فایل را مشخص کنید
از اصول فایل Media به یاد بیاورید که همه مرورگرها از فرمت های ویدیویی یکسانی پشتیبانی نمی کنند. عنصر <source> به شما امکان می دهد چندین فرمت را به عنوان یک بازگشت مشخص کنید در صورتی که مرورگر کاربر یکی از آنها را پشتیبانی نمی کند.
مثال زیر ویدیوی تعبیه شده را تولید می کند که در ادامه این مقاله به عنوان نمونه استفاده می شود.
<video controls>
<source src="chrome.webm" type="video/webm">
<source src="chrome.mp4" type="video/mp4">
<p>Your browser cannot play the provided video file.</p>
</video>
شما همیشه باید یک ویژگی type را به رویداد تگ <source> اضافه کنید هرچند که اختیاری است. این تضمین می کند که مرورگر فقط فایلی را دانلود می کند که قادر به پخش آن است.
این رویکرد دارای چندین مزیت نسبت به ارائه اسکریپت های مختلف HTML یا سمت سرور، به ویژه در تلفن همراه است:
- می توانید فرمت ها را به ترتیب اولویت فهرست کنید.
- سوئیچینگ سمت مشتری تأخیر را کاهش می دهد. فقط یک درخواست برای دریافت محتوا انجام می شود.
- اجازه دادن به مرورگر برای انتخاب قالب سادهتر، سریعتر و به طور بالقوه قابل اعتمادتر از استفاده از پایگاه داده پشتیبانی سمت سرور با شناسایی عامل کاربر است.
- تعیین نوع منبع فایل، عملکرد شبکه را بهبود می بخشد. مرورگر میتواند منبع ویدیویی را بدون نیاز به دانلود بخشی از ویدیو برای «بو کردن» فرمت انتخاب کند.
این مسائل به ویژه در زمینه های تلفن همراه، که در آن پهنای باند و تأخیر در اولویت هستند و صبر کاربر احتمالاً محدود است، مهم هستند. زمانی که چندین منبع با انواع پشتیبانی نشده وجود دارد، حذف ویژگی type میتواند بر عملکرد تأثیر بگذارد.
چند راه وجود دارد که می توانید جزئیات را بررسی کنید. برای اطلاعات بیشتر در مورد نحوه عملکرد ویدیو و صدا در وب ، A Digital Media Primer for Geeks را بررسی کنید. همچنین می توانید از اشکال زدایی از راه دور در DevTools برای مقایسه فعالیت شبکه با ویژگی های نوع و بدون ویژگی های نوع استفاده کنید.
زمان شروع و پایان را مشخص کنید
پهنای باند را ذخیره کنید و سایت خود را پاسخگوتر کنید: از قطعات رسانه برای اضافه کردن زمان شروع و پایان به عنصر ویدیو استفاده کنید.
برای استفاده از قطعه رسانه، #t=[start_time][,end_time] را به URL رسانه اضافه کنید. به عنوان مثال، برای پخش ویدیو از ثانیه 5 تا 10، مشخص کنید:
<source src="chrome.webm#t=5,10" type="video/webm">
همچنین می توانید زمان ها را در <hours>:<minutes>:<seconds> مشخص کنید. به عنوان مثال، #t=00:01:05 ویدیو را در یک دقیقه و پنج ثانیه شروع می کند. برای پخش فقط دقیقه اول ویدیو، #t=,00:01:00 مشخص کنید.
شما می توانید از این ویژگی برای ارائه چندین نما از یک ویدیو استفاده کنید - مانند نقاط نشانه در یک DVD - بدون نیاز به کدگذاری و ارائه چندین فایل.
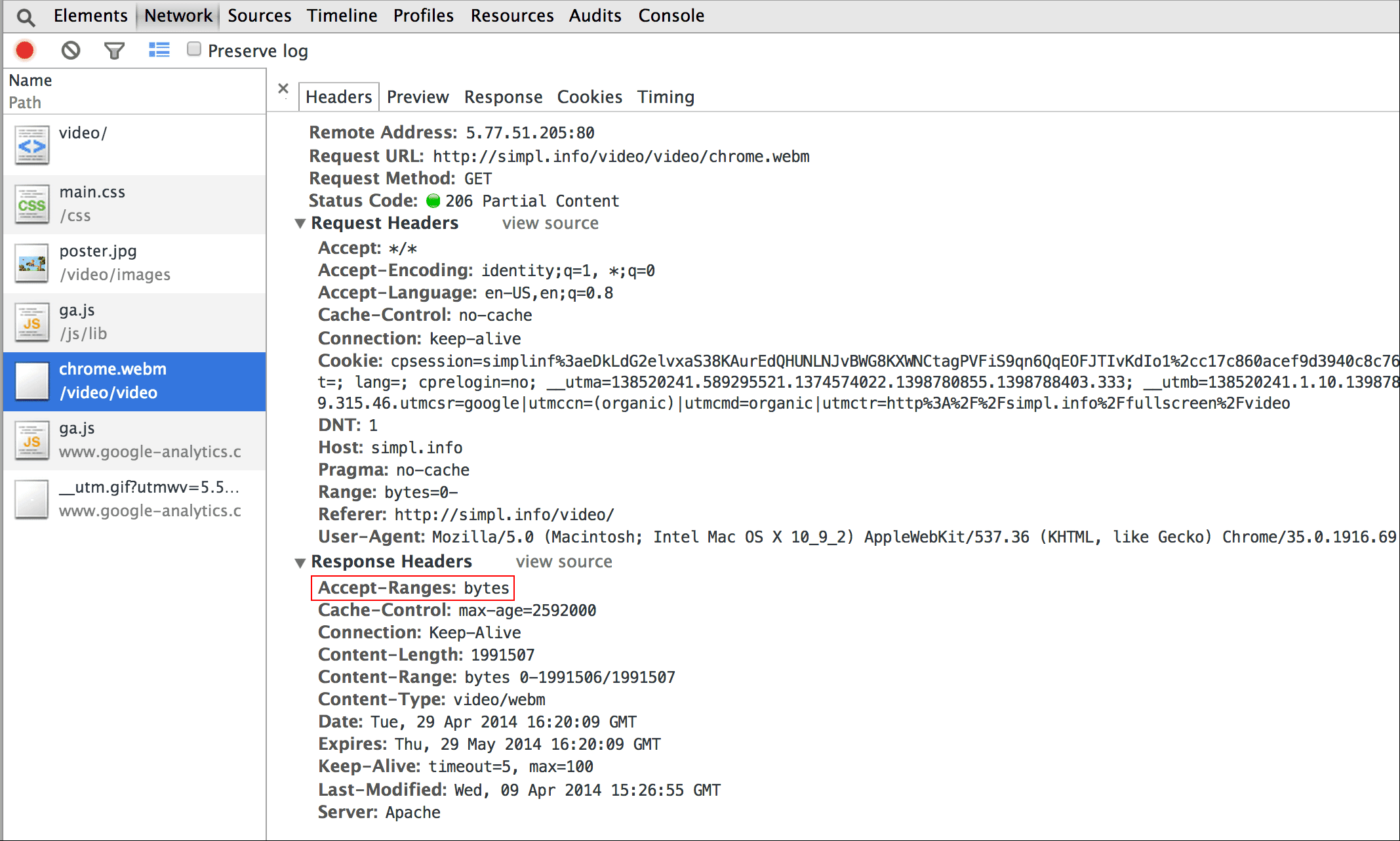
برای اینکه این ویژگی کار کند، سرور شما باید از درخواست های محدوده پشتیبانی کند و این قابلیت باید فعال باشد. اکثر سرورها درخواست های محدوده را به طور پیش فرض فعال می کنند. از آنجا که برخی از خدمات میزبانی آنها را خاموش می کنند، باید تأیید کنید که درخواست های محدوده برای استفاده از قطعات در سایت شما در دسترس هستند.
خوشبختانه، شما می توانید این کار را در ابزارهای توسعه دهنده مرورگر خود انجام دهید. برای مثال، در Chrome، در پانل شبکه قرار دارد. به دنبال هدر Accept-Ranges بگردید و بررسی کنید که bytes نوشته شده باشد. در تصویر، من یک کادر قرمز رنگ دور این هدر کشیده ام. اگر bytes به عنوان مقدار نمی بینید، باید با ارائه دهنده هاست خود تماس بگیرید.

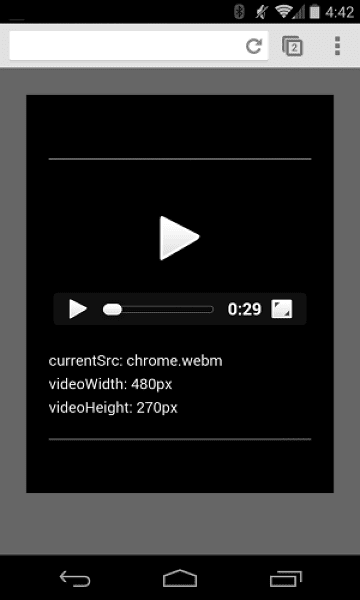
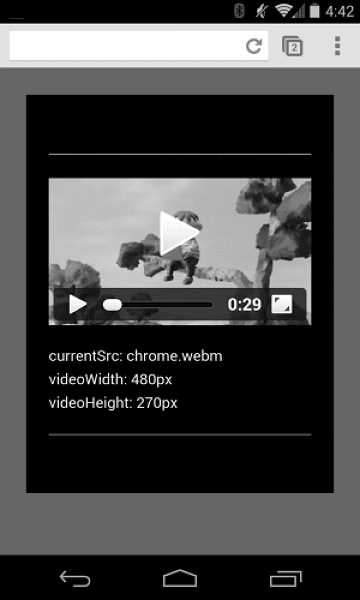
شامل یک تصویر پوستر
یک ویژگی پوستر را به عنصر video اضافه کنید تا بینندگان به محض بارگیری عنصر، بدون نیاز به دانلود ویدیو یا شروع پخش، ایده ای از محتوا داشته باشند.
<video poster="poster.jpg" ...>
…
</video>
اگر src ویدیو خراب باشد یا هیچ یک از فرمتهای ویدیویی ارائه شده پشتیبانی نشود، پوستر میتواند بهعنوان یک بک گراند باشد. تنها نقطه ضعف تصاویر پوستر درخواست فایل اضافی است که مقداری پهنای باند مصرف می کند و نیاز به رندر دارد. برای اطلاعات بیشتر به کدگذاری کارآمد تصاویر مراجعه کنید.


اطمینان حاصل کنید که ویدیوها از ظروف پر نمیشوند
وقتی عناصر ویدیو برای درگاه دید خیلی بزرگ هستند، ممکن است محفظه خود را سرریز کنند و کاربر نتواند محتوا را ببیند یا از کنترلها استفاده کند.


شما می توانید ابعاد ویدیو را با استفاده از CSS کنترل کنید. اگر CSS همه نیازهای شما را برآورده نمیکند، کتابخانههای جاوا اسکریپت و افزونههایی مانند FitVids میتوانند کمک کنند، حتی برای ویدیوهای YouTube و سایر منابع. متأسفانه، این منابع می توانند حجم بار شبکه شما را افزایش دهند و پیامدهای منفی برای درآمدهای شما و کیف پول کاربران شما داشته باشند.
برای استفاده های ساده مانند مواردی که در اینجا توضیح می دهم، از پرس و جوهای رسانه ای CSS برای تعیین اندازه عناصر بسته به ابعاد viewport استفاده کنید. max-width: 100% دوست شماست.
برای محتوای رسانه ای در iframe (مانند ویدیوهای YouTube)، یک رویکرد پاسخگو را امتحان کنید (مانند روشی که جان سورداکوفسکی پیشنهاد کرده است ).
CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML
<div class="video-container">
<iframe
src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0"
width="560"
height="315"
></iframe>
</div>
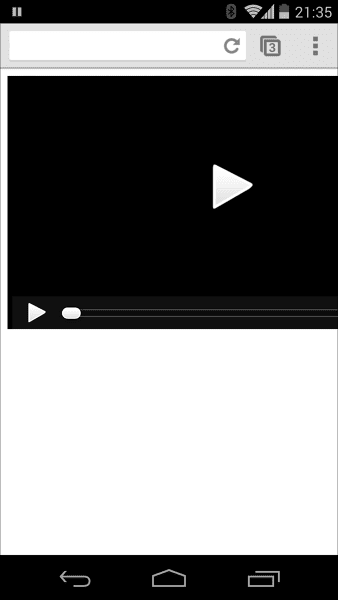
نمونه پاسخگو را با نسخه غیررسپانسیو مقایسه کنید. همانطور که می بینید، نسخه بدون پاسخ یک تجربه کاربری عالی نیست.
جهت گیری دستگاه
جهت گیری دستگاه برای مانیتورهای دسکتاپ یا لپ تاپ ها مشکلی نیست، اما در طراحی صفحه وب برای دستگاه های تلفن همراه و تبلت ها بسیار مهم است.
سافاری در آیفون کار خوبی برای جابجایی بین جهت عمودی و افقی انجام می دهد:


جهت گیری دستگاه در iPad و Chrome در Android می تواند مشکل ساز باشد. به عنوان مثال، بدون هیچ گونه سفارشی سازی، ویدیویی که در iPad در جهت افقی پخش می شود، به این صورت است:

تنظیم width: 100% یا max-width: 100% با CSS می تواند بسیاری از مشکلات طرح بندی دستگاه را حل کند.
پخش خودکار
ویژگی autoplay کنترل می کند که آیا مرورگر بلافاصله یک ویدیو را دانلود و پخش کند یا خیر. نحوه دقیق کار به پلتفرم و مرورگر بستگی دارد.
Chrome: به عوامل متعددی بستگی دارد، از جمله، اما نه محدود به این که آیا مشاهده در دسک تاپ است و اینکه آیا کاربر تلفن همراه سایت یا برنامه شما را به صفحه اصلی خود اضافه کرده است یا خیر. برای جزئیات، به بهترین شیوه های پخش خودکار مراجعه کنید.
فایرفاکس: همه ویدیوها و صداها را مسدود می کند، اما به کاربران این امکان را می دهد که این محدودیت ها را برای همه سایت ها یا سایت های خاص کاهش دهند. برای جزئیات، به اجازه یا مسدود کردن پخش خودکار رسانه در فایرفاکس مراجعه کنید
سافاری: از لحاظ تاریخی نیاز به ژست کاربر داشته است، اما در نسخه های اخیر این نیاز را کاهش داده است. برای جزئیات، به سیاستهای <video> جدید برای iOS مراجعه کنید.
حتی در پلتفرم هایی که پخش خودکار امکان پذیر است، باید در نظر بگیرید که آیا فعال کردن آن ایده خوبی است یا خیر:
- استفاده از داده ها می تواند گران باشد.
- پخش رسانه قبل از اینکه کاربر بخواهد می تواند پهنای باند و CPU را افزایش دهد و در نتیجه رندر صفحه را به تاخیر بیندازد.
- کاربران ممکن است در شرایطی باشند که پخش ویدیو یا صدا مزاحم باشد.
پیش بارگیری کنید
ویژگی preload به مرورگر اشاره می کند که چه مقدار اطلاعات یا محتوا باید از قبل بارگذاری شود.
| ارزش | توضیحات |
|---|---|
none | ممکن است کاربر ترجیح دهد ویدیو را تماشا نکند، بنابراین چیزی را از قبل بارگذاری نکنید. |
metadata | ابرداده (مدت، ابعاد، تراکهای متن) باید از قبل بارگذاری شود، اما با حداقل ویدیو. |
auto | دانلود فوراً کل ویدیو مطلوب تلقی می شود. یک رشته خالی همان نتیجه را ایجاد می کند. |
ویژگی preload اثرات متفاوتی روی پلتفرم های مختلف دارد. برای مثال، Chrome ۲۵ ثانیه ویدیو را روی دسکتاپ بافر میکند اما در iOS یا Android هیچکدام از آنها را بافر نمیکند. این بدان معنی است که در تلفن همراه، ممکن است تاخیرهای راه اندازی پخش وجود داشته باشد که در دسکتاپ اتفاق نمی افتد. برای جزئیات بیشتر به پخش سریع با پیش بارگذاری صوتی و تصویری یا وبلاگ Steve Souders مراجعه کنید.
اکنون که میدانید چگونه رسانه را به صفحه وب خود اضافه کنید، زمان آن رسیده است که در مورد دسترسی به رسانه اطلاعاتی کسب کنید، جایی که میتوانید زیرنویسهایی را برای افراد دارای اختلال شنوایی به ویدیوی خود اضافه کنید، یا زمانی که پخش صدا گزینه مناسبی نیست.




