Google のツールを組み合わせて、ウェブサイトを効果的に監査、改善、監視できます。
公開日: 2020 年 5 月 28 日
Core Web Vitals は、読み込みパフォーマンス、ユーザー入力への応答性、レイアウトの安定性などの基準に基づいてユーザー エクスペリエンスを評価する一連の指標です。
このガイドでは、ウェブサイトの Core Web Vitals を改善するためのワークフローを説明します。このワークフローの開始点は、独自のフィールドデータを収集しているかどうかによって異なります。どこまで行うかは、ユーザー エクスペリエンスの問題の診断と修正に役立つ Google のツールによって異なります。
Core Web Vitals の測定は現場で実施することをおすすめします。
ウェブに関する主な指標は、ユーザーがウェブサイトをどのように利用しているかを測定するために特別に設計されたユーザー中心の指標です。Lighthouse などのラボベースのツールは、潜在的なパフォーマンスの問題やベスト プラクティスを明らかにできる診断ツールです。ラボベースのツールは、特定の事前定義された条件下で実行されるため、ユーザーが実際に体験する Core Web Vitals の測定結果を反映していない可能性があります。
たとえば、Lighthouse はラボベースのツールで、シミュレートされたデスクトップ環境またはモバイル環境でスロットリングをシミュレートしてテストを実行します。ネットワークやデバイスの速度が遅い状態をシミュレートすることは、パフォーマンスの問題を診断する際に役立ちますが、ネットワークの状態やデバイスの機能は多種多様であるため、シミュレーションは単なる 1 つのスライスに過ぎず、サイトのユーザーが実際に経験している状況を反映していない可能性があります。
また、Lighthouse などのラボベースのツールは通常、まったく新しい訪問者としてウェブページを「コールド読み込み」します。多くの場合、これは最も遅い負荷ですが、実際には、訪問者が以前にアクセスしたことがある場合、またはサイトをブラウジングしているときに、一部のアセットがキャッシュに保存されている可能性があります。新規の訪問者やツールでも、Cookie バナーなどのコンテンツによってサイトのエクスペリエンスが変わる可能性があります。
つまり、ラボベースのツールは、潜在的なパフォーマンスの問題を示す指標を提供し、デバッグと反復処理に役立ちますが、実際にウェブサイトを訪問するユーザーの数を反映していない可能性があります。実際のパフォーマンスの測定にはフィールド データを使用し、改善方法の診断には Lighthouse などのラボベースのツールを使用します。Lighthouse を使用する状況もご覧ください。
Google は、Chrome ユーザー エクスペリエンス レポート(CrUX)を使用して Core Web Vitals を測定しています。これは、実際の Chrome ユーザーから収集された一般公開データセットです。サイトの Core Web Vitals を報告する多くの Google およびサードパーティ製ツールの基盤となっています。
ただし、CrUX には制限があります。多くの場合、問題が発生したタイミングはわかりますが、原因を特定するにはデータが不足しています。
可能であれば、独自のフィールドデータを収集する
現場でウェブサイトのパフォーマンスを改善するのに最適なデータセットは、ご自身で作成したデータセットです。そのためには、ウェブサイトの訪問者からフィールドデータを収集する必要があります。その方法は、組織の規模や、有料のサードパーティ ソリューションを使用するか、独自のソリューションを作成するかによって異なります。
有料ソリューションでは、Core Web Vitals(およびその他のパフォーマンス指標)を測定することがほぼ確実です。また、通常は、得られたデータを詳しく分析するためのさまざまなツールが用意されています。リソースが豊富な大規模な組織では、この方法が推奨される場合があります。
しかし、大規模な組織や、サードパーティのソリューションに投資する手段を持たない組織など、組織によってはそうではない場合もあります。このような場合は、Google の web-vitals ライブラリを使用して、すべてのウェブ バイタルを収集できます。ただし、データのレポート、保存、分析についてはお客様の責任となります。
Google アナリティクスをすでにご利用で、独自のフィールドデータを収集していない場合は、web-vitals ライブラリを使用してフィールドで収集したウェブに関する指標を Google アナリティクスに送信し、GA4 の BigQuery Export を使用してデータをレポートできます。
Google のツールについて
独自のフィールドデータを収集しているかどうかにかかわらず、Core Web Vitals の分析に役立つ Google ツールがいくつかあります。ワークフローを構築する前に、各ツールの概要を把握しておくと、最適なツールを判断しやすくなります。
Chrome ユーザー エクスペリエンス レポート(CrUX)
前述のように、CrUX は、数百万ものウェブサイトの実際の Google Chrome ユーザーの一部から収集されたフィールド データの公開データセットです。十分なトラフィックがあるウェブサイト向けの Core Web Vitals 指標やその他の指標が含まれています。
CrUX は、URL またはオリジン レベルで毎月の BigQuery データセットとして、または URL またはオリジン レベルで 毎日の API として利用できます(URL またはオリジンの CrUX データセットに十分なサンプルがある場合)。BigQuery データは CrUX ダッシュボードでも確認できます。これにより、サイトの過去の傾向を確認できます。
CrUX を使用する場合
独自のフィールド データを収集する場合でも、CrUX は有用です。CrUX は Chrome ユーザーのサブセットを表しますが、ウェブサイトのフィールド データを比較して、CrUX データとの整合性を確認することは有用です。それぞれに長所と短所があり、結果に違いが生じる可能性があります。ウェブサイトのフィールドデータを収集していない場合は、CrUX が特に有用です。CrUX では、ウェブサイトがデータセットに含まれている場合、概要を把握できます。
CrUX は直接使用することも、他のツール(以下に記載するものを含む)を使用して使用することもできます。BigQuery または API を使用して CrUX データセットを直接使用すると、他のツールでは表示されないデータを公開できます。たとえば、国レベルのデータは他のツールでは利用できないことがよくあります。また、CrUX の追加指標を表示することもできます。これは、他のツールでは表示されないことがよくあります。
CrUX を使用すべきでない場合
CrUX は Chrome ユーザーのみを対象としており、Chrome ユーザーのサブセットのみを対象としています。完全な RUM ソリューションでは、Chrome と、Web Vitals の指標をサポートしている他のブラウザで、より多くのエクスペリエンスを追加できます。
十分なトラフィックを受け取っていないウェブサイトは、CrUX データセットに含まれません。このような場合、CrUX は選択肢にないため、独自のフィールド データを収集して、そのフィールドにおけるウェブサイトのパフォーマンスを把握する必要があります。または、ラボデータに依存する必要がありますが、前述のように、ラボデータは代表的なものではないという制限があります。
CrUX が提供するデータは過去 28 日間の移動平均であるため、改善が CrUX データセットに反映されるまでにかなりの時間がかかることから、開発中のツールとしては理想的ではありません。
最後に、CrUX は一般公開データセットとして、公開できる情報とデータのクエリ方法に制限があります。独自の RUM データをキャプチャすると、より詳細なデータ(LCP 要素など)を収集し、データをさらに細分化して問題を特定できます。ログインしたユーザーの Core Web Vitals のエクスペリエンスは、ログインしていないユーザーよりも優れていますか?それとも劣っていますか?LCP が遅いユーザーには、特定の LCP 要素がありますか?FID と INP の値が高いのはどのインタラクションですか?
PageSpeed Insights(PSI)
PSI は、特定のページについて CrUX のフィールド データと Lighthouse のラボデータをレポートするツールです。詳しくは、それぞれのセクションをご覧ください。
PSI を使用する場合
PSI は、モバイル ユーザーとパソコン ユーザーの両方について、ページレベルまたはオリジン レベルで CrUX パフォーマンスを評価するのに適しています。ページまたはサイトの Core Web Vitals の概要を把握するには、この方法が適しています。また、競合他社などの他のサイトの Core Web Vitals データも確認できます。
PSI は Lighthouse データも提供します。指標が一致している場合、Core Web Vitals を改善するための有用な推奨事項が提示されます。これらの要素が一致していない場合、Lighthouse の推奨事項の関連性が低下する可能性があります。
Lighthouse はサーバーから実行されるため、DevTools から Lighthouse を実行するよりも一貫したベースラインを形成できます。
PSI を使用すべきでない場合
PSI は公開 URL でのみ使用できます。一般公開されていない開発サイトでは使用できません。
CrUX データは、サイトの人気度の基準など、特定の資格要件を満たしているサイトでのみ利用できます。ページまたはオリジンで CrUX データを利用できない場合は、PSI の有用性が低くなります。この場合、PSI は Lighthouse Labs のデータのみを表示できます。
同様に、テスト対象の特定の URL ではなく、オリジンレベルの CrUX データのみがある場合、オリジンレベルのフィールド データをページレベルのラボ診断と関連付ける有用性も制限されます。オリジンレベルのフィールドデータは、サイトのパフォーマンスの概要として非常に有用な情報であり、Lighthouse 監査も役立つ可能性がありますが、この場合は特に注意が必要です。
最後に、CrUX でページレベルのデータが利用可能で、Lighthouse ラボのデータと異なる場合、Lighthouse からの推奨事項の価値は限定的になる可能性があります。これは、特に読み込み後の CLS の問題や、ラボベースの監査があまり役に立たないインタラクティビティの Core Web Vitals(FID と INP)で発生する可能性があります。
Search Console
Search Console は、Core Web Vitals など、サイトの検索トラフィックとパフォーマンスを測定します。サイトの所有権を確認済みのサイトオーナーのみが利用できます。
Search Console の有用な機能として、類似するページ(同じテンプレートを使用しているページなど)が 1 つのグループ評価にまとめられることが挙げられます。Search Console には、CrUX のフィールド データに基づく Core Web Vitals レポートも含まれています。
Search Console を使用するタイミング
Search Console は、デベロッパーとデベロッパー以外の両方の役割を担うユーザーが、他の Google ツールではできない方法で検索とページのパフォーマンスの両方を評価するのに適しています。CrUX データが表示され、類似度別にページをグループ化したことから、パフォーマンスの向上がページのカテゴリ全体にどのように影響するかについて、新たな知見が得られます。
Search Console を使用しない場合
類似性に基づいてページをグループ化するさまざまなサードパーティ ツールを使用しているプロジェクトや、ウェブサイトが CrUX データセットに含まれていない場合は、Search Console は適していません。
また、グループ内のサンプルページの特性とグループの他のページの特性とが異なる場合、ページのグループ化は混乱を招く可能性があります。たとえば、グループ全体が特定の Core Web Vitals に合格していないのに、サンプルページはすべて同じ Core Web Vitals に合格しているように見える場合などです。これは、グループにロングテール ページやアクセス頻度の低いページが含まれている場合に発生することがあります。これらのページはキャッシュに保存される可能性が低いため、読み込みに時間がかかる場合があります。ロングテールにあるこのようなページが十分な量ある場合、グループ全体の合格率に影響する可能性があります。
灯台
Lighthouse は、ページのパフォーマンスを改善するための具体的な方法を提案するラボツールです。Lighthouse のユーザーフローを使用すると、デベロッパーはページ読み込み以外のパフォーマンス テストのインタラクション フローをスクリプト化することもできます。
Lighthouse-CI は、プロジェクトのビルドとデプロイ中に Lighthouse を実行し、パフォーマンスの回帰テストを支援する関連ツールです。Lighthouse レポートをプルリクエストとともに表示し、パフォーマンス指標の経時的な変化を追跡します。
Lighthouse を使用する場合
Lighthouse は、ローカル環境とステージング環境の両方で、開発中にパフォーマンスを改善する機会を見つけるのに最適です。Lighthouse CI は、優れたユーザー エクスペリエンスを維持するためにパフォーマンスの回帰テストが必要なステージング環境と本番環境のビルドとデプロイのフェーズでも同様に役立ちます。
Lighthouse を使用すべきでない場合
Lighthouse(または Lighthouse CI)は、フィールドデータの代替手段ではありません。Lighthouse は、主に、事前定義されたページ読み込みから潜在的な問題とベスト プラクティスをリストする診断ツールです。表示される最適化案は、ユーザーが実際に経験するパフォーマンスと一致しない場合があります。
Lighthouse では、PageSpeed Insights などのツールを使って本番環境サイトを診断できますが、本番環境に移行する前にパフォーマンスの問題に対処できるよう、開発環境や継続的インテグレーション環境での使用が理想的です。
Chrome DevTools の [パフォーマンス] パネル
Chrome DevTools は、パフォーマンス パネルなどのブラウザ内開発ツールのコレクションです。[パフォーマンス] パネルは、次の 2 つの「モード」で構成されるラボツールです。
[パフォーマンス] パネルを初めて開くと、[ライブ指標] 画面に現在の Core Web Vitals 指標が表示され、CrUX からフィールド データをインポートできます。ページを操作しながらパフォーマンスの問題を特定しようとする際に、パフォーマンスの「ライブ」ビューとして役立ちます。特に、CLS 指標と INP 指標で確認できる読み込み後のパフォーマンスの問題に役立ちます。
次に、[パフォーマンス] パネルでは、ページの読み込み中または記録期間におけるすべてのページ アクティビティのプロファイル(またはトレース)をキャプチャできます。このビューでは、ネットワーク、レンダリング、ペイント、スクリプト アクティビティなどのディメンション全体で観測されたすべての項目と、ページのコアウェブ バイタルに関する詳細な分析情報を確認できます。
パフォーマンス パネルを使用するタイミング
デベロッパーは、特定のページのパフォーマンスに関する詳細な分析情報を得るために、[パフォーマンス] パネルを使用する必要があります。
ライブ指標ビューを使用すると、ページの現在のパフォーマンス特性をすばやく把握し、ページの操作中に潜在的な問題を特定できます。
トレースビューは、INP に影響する応答性の問題をデバッグする場合に特に便利です。レスポンスの悪いインタラクションが特定され、再現可能になると、[Performance] パネルにブラウザで何が起こっているかに関する豊富なデータが表示され、メインスレッドのブロックから JavaScript のコールスタック、レンダリング処理まで、問題の理解に役立ちます。
パフォーマンス パネルを使用すべきでない場合
[パフォーマンス] パネルは、主にラボデータを提供するデベロッパー ツールですが、CrUX からのコンテキストも一部含まれています。フィールドデータに代わるものではありません。
トレースビューには多くのデバッグ情報が含まれますが、そのため、初心者のデベロッパーやデベロッパー以外のロールのユーザーにはわかりにくい場合があります。ただし、パネルが開いたときに表示されるライブ指標ビューでは、詳細を必要としないユーザー向けに使いやすいインターフェースが提供されているため、この問題に対処しています。
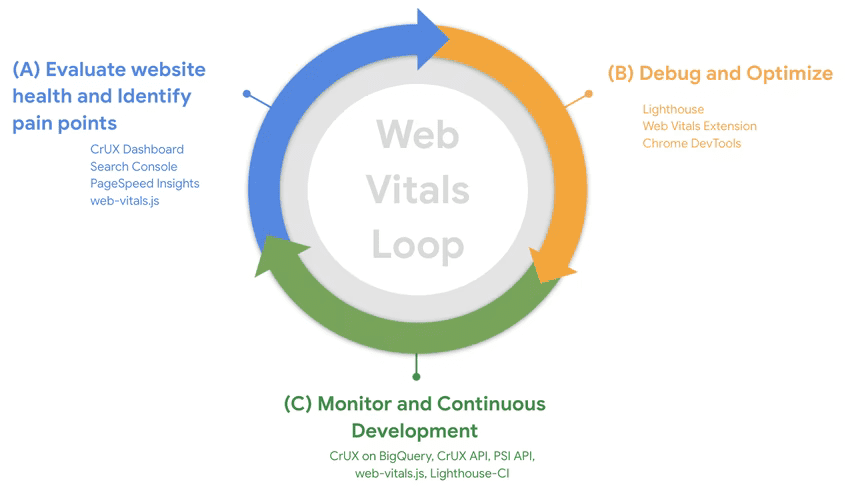
ウェブサイトの Core Web Vitals を健全な状態に保つための 3 ステップのワークフロー
ユーザー エクスペリエンスを改善する際には、このプロセスを継続的なサイクルとして捉えることをおすすめします。Core Web Vitals やその他のパフォーマンス指標を改善するには、次の方法があります。
- ウェブサイトの健全性を評価し、問題点を特定します。
- デバッグと最適化を行う。
- 継続的インテグレーション ツールでモニタリングして、リグレッションを検出して防止します。

ステップ 1: ウェブサイトの健全性を評価し、改善の余地を特定する
ウェブサイトの健全性を評価するには、まずフィールドデータから始めることをおすすめします。
- PageSpeed Insights を使用して、オリジンに関する Core Web Vitals の全体的なエクスペリエンスの指標と、個々の URL に関する特定の情報を確認できます。
- Search Console のページ グループ化機能がサイトに適している場合は、改善が必要なページを特定するのに役立ちます。
- RUM データがある場合は、問題のある特定のページやトラフィック セグメントを特定するのに最適な方法です。
自分で収集したフィールドデータと CrUX データを分析する場合でも、この最初のステップは重要です。フィールド データを収集していない場合は、CrUX データだけでも十分な指標になる可能性があります(ただし、ウェブサイトがデータセットに含まれていることが前提です)。
PageSpeed Insights でサイトのパフォーマンスを分析する

PageSpeed Insights には、過去 28 日間のユーザー エクスペリエンス データの 75 パーセンタイルに関する CrUX データが表示されます。つまり、ユーザー エクスペリエンスの 75% が特定の指標に設定されたしきい値を満たしていれば、そのエクスペリエンスは「良好」と見なされます。
パフォーマンスを確認する特定のページがある場合は、そのページを使用してください。最適化を初めて行う場合は、サイトの全体像を把握するために、ホームページから始めることをおすすめします。ホームページは多くのサイトで最もアクセス数の多いページの一つです。
最初は PSI の実際のユーザーが経験していることに焦点を当てます。データは、入力した URL のモバイルとパソコン、およびすべての参照元の 4 つのビューで表示されます。これらの違いを比較してみましょう。モバイルはリソースに制約があり、ネットワーク環境が不安定な状況でも動作するデバイスであるため、通常はデスクトップよりもパフォーマンスが劣ります。URL と参照元データが大きく異なる場合は、その理由を把握してください。多くの場合、ホームページは最初にアクセスされるページ(つまりランディング ページ)であるため、プリロードされていないブラウザ キャッシュの影響を参照元のユーザーよりも受けやすく、遅くなることがあります。共有アセットがキャッシュに保存され、オリジンレベルの集計データが削減されるため、後続のページの読み込みは速くなる可能性があります。
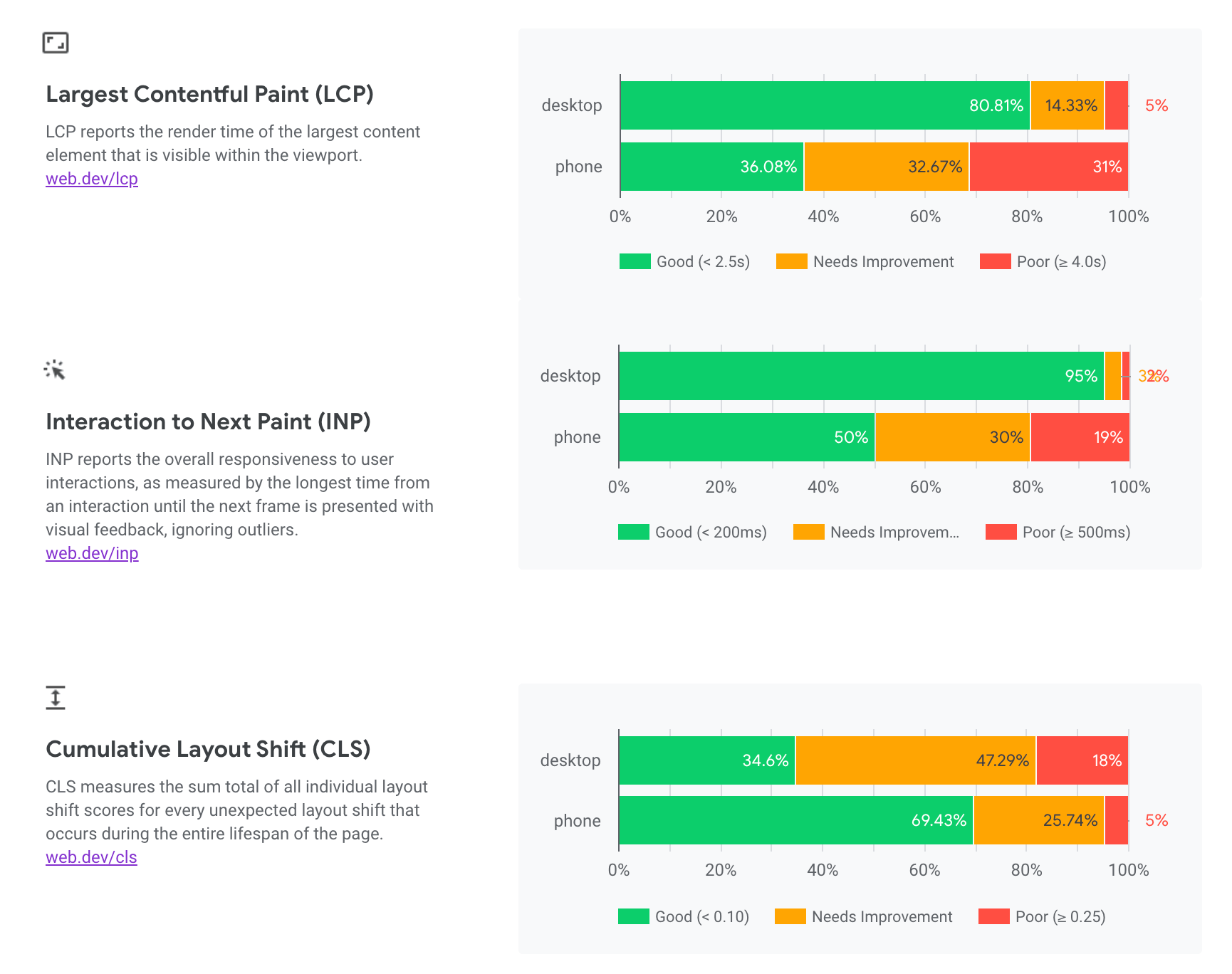
PSI には、ウェブに関する主な指標の 3 つ(LCP、CLS、INP)に加えて、診断用の TTFB と FCP の指標も表示されます。ウェブに関する主な指標のいずれかが不合格ですか?不合格の割合はどのくらいですか?どこに力を注ぐべきかがわかります。
これらの数値の関係を理解します(特に LCP について)。この例のように LCP が遅い場合は、TTFB と FCP を確認します。どちらも LCP のマイルストーンに該当します。この例では TTFB が 1.8 秒であるため、良好な LCP の推奨基準である 2.5 秒を満たすことは非常に困難です。これは、バックエンドが遅い(サーバーの問題または CDN がない)、ネットワークが遅い、リダイレクトによって最初の HTML バイトが遅れていることを示しています。詳しくは、TTFB を最適化するガイドをご覧ください。FCP はさらに 1 秒かかります。これも、ネットワークが遅いことを示している可能性があります。この例では、LCP が FCP の直後に発生しています。これは、ページ自体が読み込まれた後、LCP リソースが適切に最適化されていることを示しています。
CLS の場合は、CrUX CLS スコアと Lighthouse CLS スコアを確認して、これが読み込み時の CLS の問題(Lighthouse が検出してアドバイスする)なのか、読み込み後の CLS の問題(Lighthouse が検出しない)なのかを判断します。詳しくは、CLS の最適化ガイドをご覧ください。
応答性については、INP スコアを確認します。Lighthouse の TBT 監査で、最初のページ読み込み時に多くの JavaScript 処理が行われているかどうかを確認します。これは INP に影響する可能性があります。INP は改善が難しい指標であるため、詳しくは INP の最適化ガイドをご覧ください。
Search Console でパフォーマンスの低いページを特定する

PSI は、テストする特定の URL やサイト全体がある場合に便利ですが、Search Console では特定の種類のページに重点を置いて取り組むことができます。これは、多くのページで共通のテーマやテクノロジーが共有され、Search Console でそれらを正しく識別できる場合に特に便利です。
Search Console の Core Web Vitals レポートでは、ウェブサイトのパフォーマンスの全体像を確認できますが、注意が必要な特定のページをドリルダウンすることもできます。Search Console では、次のことも可能です。
- 改善が必要な個々のページグループと、優れたユーザー エクスペリエンスを提供しているページグループを特定します。
- ステータス、指標、類似するウェブページのグループ(e コマース ウェブサイトの商品詳細ページなど)別にグループ化された URL ごとのパフォーマンスに関する詳細なデータを取得します。
- モバイルとパソコンの両方で、ユーザー エクスペリエンスの品質カテゴリごとに URL を分類した詳細なレポートを取得できます。
確認するページが決まったら、前述のように PSI を使用して、そのページの問題を詳しく把握できます。
ステップ 2: デバッグと最適化
ステップ 1 では、パフォーマンスの改善が必要なページと、改善したいウェブに関する主な指標を特定しました。Google ツールを使用して詳細情報を取得し、根本原因を把握して問題を特定できます。
- Lighthouse 監査を実行してページレベルのガイダンスを取得する
- パフォーマンス パネルのリアルタイム指標ビューを使用して、Core Web Vitals をリアルタイムで分析します。
- [パフォーマンス] パネルのトレースを使用して、パフォーマンスの問題をデバッグし、コード変更をテストします。
さらに詳しいガイダンスについては、次のガイドをご覧ください。
Lighthouse で改善の余地を見つける
PageSpeed Insights は Lighthouse を自動的に実行しますが、ローカル開発の場合は Chrome DevTools から Lighthouse を実行することもできます。これは、修正内容をローカルで検証する場合に便利です。
![Chrome DevTools 内の Lighthouse レポート。レポートでは、スコアが 5 つのカテゴリに分類されます。レポートは [パフォーマンス] カテゴリに焦点を当てており、結果はレポート ウィンドウの下部に表示されます。](https://web.dev/static/articles/vitals-tools/image/a-screenshot-a-lighthous-f5cd888d7b739.png?authuser=00&hl=ja)
解決しようとしている問題(LCP の遅延や CLS の問題など)が Lighthouse の監査で再現されていることを確認することが重要です。Lighthouse では、ページ読み込み時のユーザー エクスペリエンスのみが自動的に評価されます。ラボツールであるため、INP も除外され、TBT が使用されます。
Lighthouse の指標で、解決しようとしている問題と類似の問題が示唆されている場合は、監査の豊富な情報に基づいて問題を特定し、解決策を提案できます。
関心のあるウェブに関する主な指標だけに監査をフィルタして、特定の指標に関連する問題の修正に集中できます。

INP の場合は、TBT 監査を使用して、これらの指標に影響する可能性のある問題を特定します。ただし、インタラクションがない場合は、Lighthouse で診断できる範囲が制限されます。
Chrome DevTools のライブ指標画面でリアルタイムで分析
Chrome DevTools の [パフォーマンス] パネルの [リアルタイム指標] 画面には、ページの読み込み中とページのブラウジング中にウェブに関する主な指標がリアルタイムで表示されます。そのため、INP だけでなく、読み込み後に発生するレイアウト シフトもキャプチャできます。各指標の詳細情報を表示することもできます。
![Chrome DevTools の [Performance] パネルのライブ指標ビュー](https://web.dev/static/articles/vitals-tools/image/performance-panel-live-metrics.png?authuser=00&hl=ja)
このビューには、パフォーマンスの問題の特定に役立つ多くの有用な情報が表示されます。さらに詳細な情報を確認するには、トレースを使用してドリルダウンします。
[パフォーマンス] パネルでドリルダウンする
Chrome DevTools の [パフォーマンス] パネルでは、記録された期間中のすべてのページ動作のプロファイル(トレース)を記録できます。

主要なタイミング(LCP など)は、タイミング トラックに表示されます。クリックして詳細をご確認ください。
[レイアウト移動] トラックはレイアウト移動をハイライト表示します。クリックすると、CLS のデバッグ用に移動した要素の詳細が表示されます。
長いタスク(INP の問題につながる可能性がある)も、赤い三角形でハイライト表示されます。
これらの機能と、[パフォーマンス] パネルの他の部分の情報は、修正がページの Core Web Vitals に影響しているかどうかを判断するのに役立ちます。
現場で Core Web Vitals をデバッグする
ラボツールでは、ユーザーに影響する Core Web Vitals の問題の原因をすべて特定できるとは限りません。そのため、自社でフィールドデータを収集することが非常に重要です。自社で収集したフィールドデータには、ラボデータでは考慮できない要素が考慮されるためです。
詳しくは、フィールドでパフォーマンスをデバッグするをご覧ください。
ステップ 3: 変更をモニタリングする

問題を修正したら、修正が必要な効果を発揮し、新しい問題がウェブに関する主な指標に悪影響を及ぼさないことを確認する必要があります。そのためには、パフォーマンスの問題が本番環境にリリースされないように、デベロッパー ワークフローの一部としてパフォーマンスの問題をモニタリングし、フィールドデータを定期的にモニタリングして、問題がないことを確認する必要があります。
継続的インテグレーション(CI)環境でパフォーマンス要件をモニタリングする
Lighthouse-CI を使用すると、コードの commit に対して Lighthouse 監査を自動的に実行し、コードへのパフォーマンスの低下を防ぐことができます。これにより、パフォーマンスのタイミング(ばらつきがある)を確認できます。また、パフォーマンス監査では、コード内の不適切なプラクティスを防ぐための lint ツールとしてのみ、パフォーマンスのタイミングをチェックできます。
フィールドデータを使用してウェブサイトの健全性の傾向を確認する
パフォーマンスの問題は、本番環境に移行する前にすべて検出して修正する必要がありますが、見逃した問題を見つけるには、RUM を使用してフィールドデータをモニタリングすることが不可欠です。そのために役立つ商用 RUM プロダクトは多数あります。web-vitals JavaScript ライブラリを使用すると、ウェブサイトのフィールドデータの収集を自動化できます。また、必要に応じて、このデータを使用してカスタム ダッシュボードやアラート システムを強化することもできます。
RUM ソリューションを導入していないサイトでは、フィールドデータの基本的なトレンド分析として CrUX ダッシュボードを使用できます。CrUX のサイトについて、次の情報が表示されます。
- サイトの概要: ウェブに関する主な指標をパソコンとモバイル デバイスの種類別に分類します。
- 指標タイプ別の過去の傾向: 利用可能な CrUX レポート データの月次リリースごとに、指標の経時的な分布を示します。
- ユーザー属性: デバイスや有効な接続の種類など、各属性のユーザーによる、オリジン全体でのページビューの分布を示します。

CrUX ダッシュボードは CrUX BigQuery データセットに基づいており、月に 1 回更新されます。これにより、Core Web Vitals を定期的に確認することをおすすめします。
まとめ
高速で快適なユーザー エクスペリエンスを実現するには、パフォーマンス重視の考え方と、確実に進歩するためのワークフローの導入が必要です。適切なツールとプロセスを使用して監査、デバッグ、モニタリングを行うことで、優れたユーザー エクスペリエンスを構築し、Core Web Vitals の良好な状態を維持するためのしきい値を満たすことは可能です。






