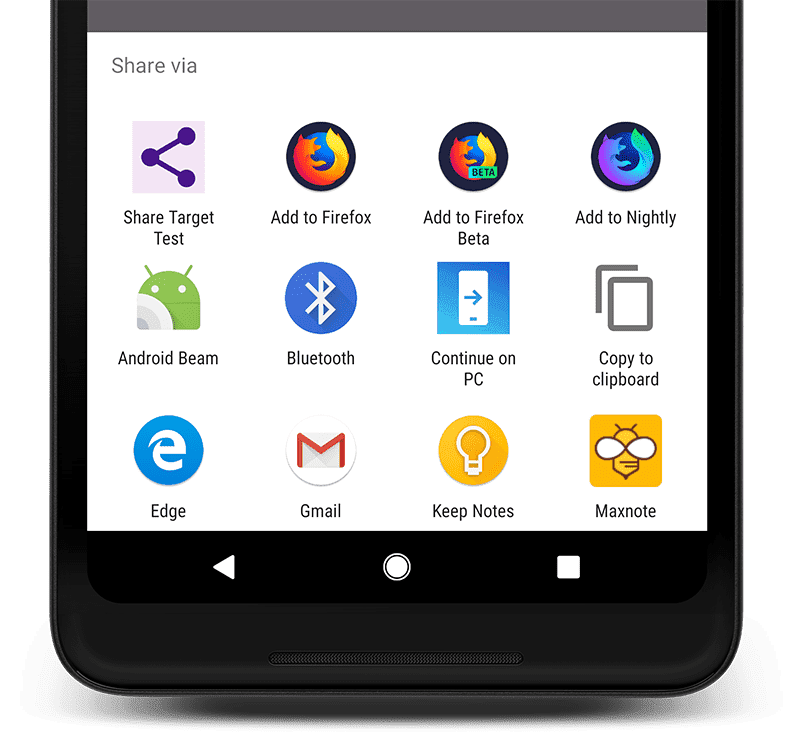
Aplikasi web dapat menggunakan kemampuan berbagi yang disediakan sistem yang sama dengan aplikasi khusus platform.
Dengan Web Share API, aplikasi web dapat menggunakan kemampuan berbagi yang disediakan sistem yang sama seperti aplikasi khusus platform. Web Share API memungkinkan aplikasi web membagikan link, teks, dan file ke aplikasi lain yang diinstal di perangkat dengan cara yang sama seperti aplikasi spesifik per platform.

Kemampuan dan pembatasan
Berbagi web memiliki kemampuan dan batasan berikut:
- Fitur ini hanya dapat digunakan di situs yang diakses melalui HTTPS.
- Jika berbagi terjadi di iframe pihak ketiga, atribut
allowharus digunakan. - Harus dipanggil sebagai respons terhadap tindakan pengguna seperti klik. Memanggilnya
melalui handler
onloadtidak mungkin. - Dapat membagikan URL, teks, atau file.
Membagikan link dan teks
Untuk membagikan link dan teks, gunakan metode share(), yang merupakan metode berbasis promise dengan objek properti wajib.
Agar browser tidak memunculkan TypeError,
objek harus berisi setidaknya satu
properti berikut: title, text, url, atau files. Misalnya, Anda
dapat membagikan teks tanpa URL atau sebaliknya. Mengizinkan ketiga anggota
memperluas fleksibilitas kasus penggunaan. Bayangkan jika setelah menjalankan kode
di bawah, pengguna memilih aplikasi email sebagai target. Parameter title
dapat menjadi subjek email, text, isi pesan, dan file, serta
lampiran.
if (navigator.share) {
navigator.share({
title: 'web.dev',
text: 'Check out web.dev.',
url: 'https://web.dev/',
})
.then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
}
Jika situs Anda memiliki beberapa URL untuk konten yang sama, bagikan URL kanonis halaman, bukan URL saat ini. Daripada membagikan
document.location.href, Anda akan memeriksa tag URL kanonis <meta> di
<head> halaman dan membagikannya. Hal ini akan memberikan pengalaman yang lebih baik kepada pengguna. Selain menghindari pengalihan, URL bersama juga memastikan bahwa pengalaman pengguna yang benar ditayangkan untuk klien tertentu. Misalnya, jika teman membagikan URL seluler dan Anda melihatnya di komputer desktop, Anda akan melihat versi desktop:
let url = document.location.href;
const canonicalElement = document.querySelector('link[rel=canonical]');
if (canonicalElement !== null) {
url = canonicalElement.href;
}
navigator.share({url});
Membagikan file
Untuk membagikan file, uji dan panggil navigator.canShare() terlebih dahulu. Kemudian, sertakan array file dalam panggilan ke navigator.share():
if (navigator.canShare && navigator.canShare({ files: filesArray })) {
navigator.share({
files: filesArray,
title: 'Vacation Pictures',
text: 'Photos from September 27 to October 14.',
})
.then(() => console.log('Share was successful.'))
.catch((error) => console.log('Sharing failed', error));
} else {
console.log(`Your system doesn't support sharing files.`);
}
Perhatikan bahwa sampel menangani deteksi fitur dengan menguji
navigator.canShare(), bukan navigator.share().
Objek data yang diteruskan ke canShare() hanya mendukung properti files.
Jenis file audio, gambar, PDF, video, dan teks tertentu dapat dibagikan.
Lihat Ekstensi File yang Diizinkan di Chromium
untuk mengetahui daftar lengkapnya. Jenis file lainnya dapat ditambahkan pada masa mendatang.
Berbagi di iframe pihak ketiga
Untuk memicu tindakan berbagi dari dalam iframe pihak ketiga,
sematkan iframe dengan atribut allow yang memiliki nilai web-share:
<!-- On https://example.com/index.html -->
<iframe allow="web-share" src="https://third-party.example.com/iframe.html"></iframe>
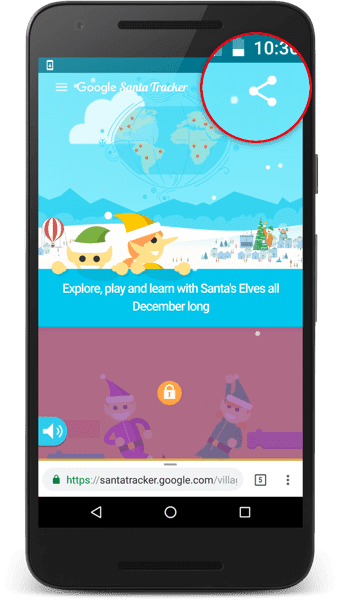
Studi kasus Pelacak Sinterklas

Santa Tracker, sebuah project open source, adalah tradisi liburan di Google. Setiap bulan Desember, Anda dapat merayakan musim liburan dengan game dan pengalaman edukatif.
Pada tahun 2016, tim Santa Tracker menggunakan Web Share API di Android. API ini sangat cocok untuk perangkat seluler. Pada tahun-tahun sebelumnya, tim menghapus tombol berbagi di perangkat seluler karena ruang sangat terbatas, dan mereka tidak dapat membenarkan adanya beberapa target berbagi.
Namun, dengan Web Share API, mereka dapat menampilkan satu tombol, sehingga menghemat piksel yang berharga. Mereka juga menemukan bahwa pengguna yang berbagi dengan Web Share sekitar 20% lebih banyak daripada pengguna yang tidak mengaktifkan API. Buka Pelacak Sinterklas untuk melihat cara kerja Web Share.
Dukungan browser
Dukungan browser untuk Web Share API memiliki nuansa yang berbeda-beda, dan sebaiknya Anda menggunakan deteksi fitur (seperti yang dijelaskan dalam contoh kode sebelumnya) daripada mengasumsikan bahwa metode tertentu didukung.
Berikut garis besar dukungan untuk fitur ini. Untuk mengetahui informasi mendetail, ikuti salah satu link dukungan.
navigator.canShare()navigator.share()
Menunjukkan dukungan untuk API
Apakah Anda berencana menggunakan Web Share API? Dukungan publik Anda membantu tim Chromium memprioritaskan fitur dan menunjukkan kepada vendor browser lain betapa pentingnya dukungan untuk fitur tersebut.
Kirim tweet ke @ChromiumDev menggunakan hashtag
#WebShare
dan beri tahu kami di mana dan bagaimana Anda menggunakannya.


