إصدار WordPress الكامل المستنِد إلى PHP والذي يعمل في المتصفح فقط باستخدام WebAssembly
عند الاطّلاع على WordPress Playground لأول مرة، يبدو كموقع عادي، باستثناء الخلفية الملونة. يمكن أن يكون أيًا مما يلي: لكن. ما تشاهده في الواقع هو مجموعة تقنية كاملة من WordPress، بما في ذلك PHP وقاعدة بيانات، يتم تشغيلها مباشرةً في المتصفّح.
في هذه المقالة، يستكشف آدم زيلينسكي (قائد WordPress Playground) وتوماس ناتيستاد (مدير المنتجات في V8) ما يلي:
- كيفية مساعدة WordPress Playground في تطوير تطبيقات WordPress
- آلية عمل هذه الميزة
- تأثير ذلك في مستقبل WordPress
استخدام WordPress بدون تثبيته وتضمينه في تطبيقك والتحكّم فيه باستخدام JavaScript
يمكنك استخدام WordPress المضمّن في playground.wordpress.net وتخصيصه مجانًا. لا يتطلّب هذا الموقع الإلكتروني الدفع مقابل بنية أساسية في السحابة الإلكترونية وخدمات الدعم، لأنّه متوفر بالكامل في المتصفّح ولا يمكن لأحد آخر زيارته. وهو مؤقت أيضًا. وفور إعادة تحميل الصفحة، لن يعود هذا الرمز متاحًا. يمكنك الحصول على أي عدد تريده من هذه المواقع الإلكترونية ل prototyping واختبار الإضافات واستكشاف الأفكار بسرعة.
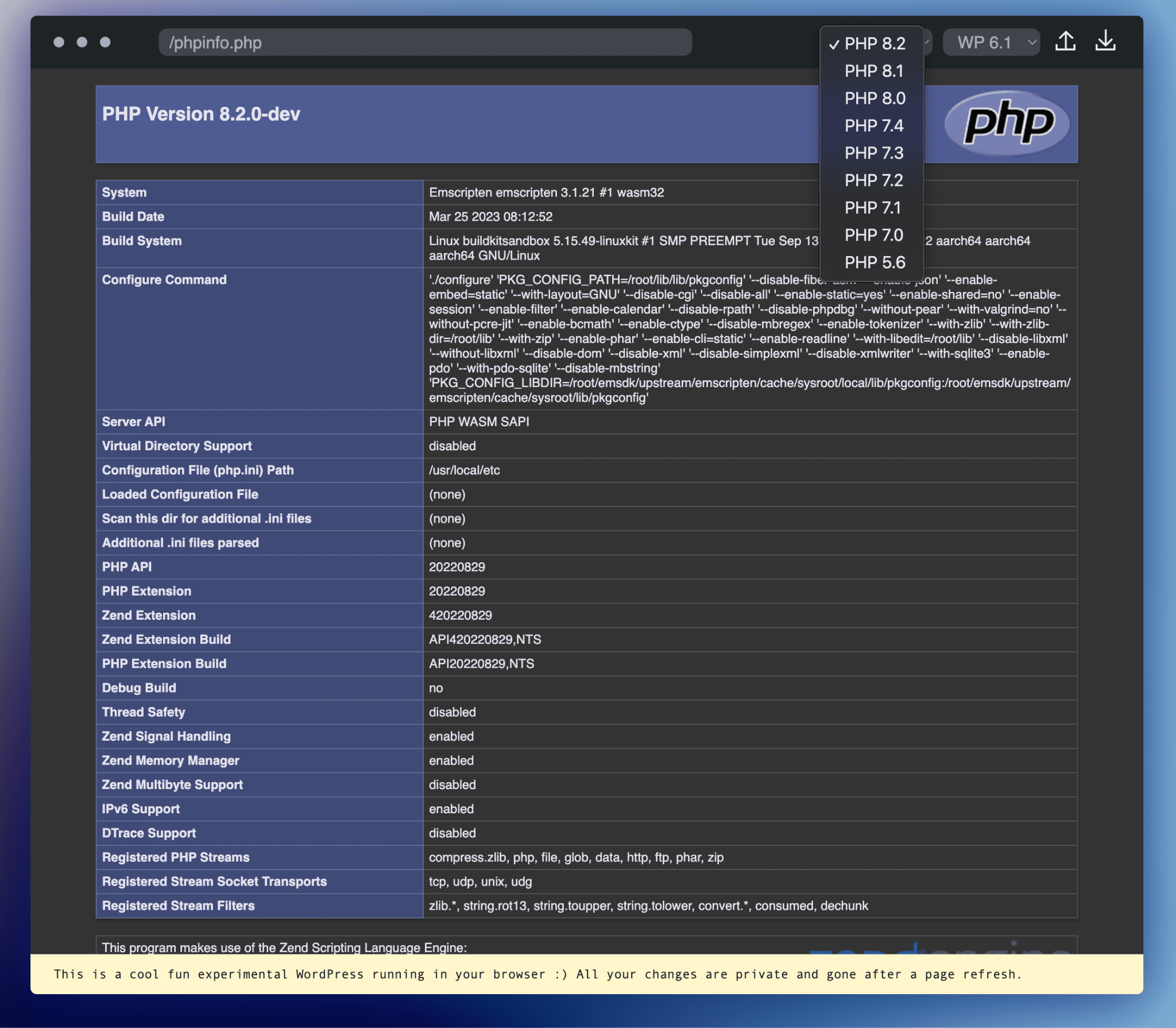
يمكنك أيضًا استخدامها لاختبار الرمز البرمجي في بيئات مختلفة باستخدام ميزة التبديل بين إصدارَي PHP وWordPress المضمّنة:

WordPress Playground هي طريقة جديدة تمامًا لاستخدام WordPress. ومع ذلك، لا يمكن الاستفادة من إمكاناته الكاملة إلا من خلال تضمينه في تطبيقك. وتتمثّل الطريقة السهلة في تضمين WordPress Playground في <iframe> وضبطه باستخدام واجهة برمجة التطبيقات لمَعلمات طلب البحث.
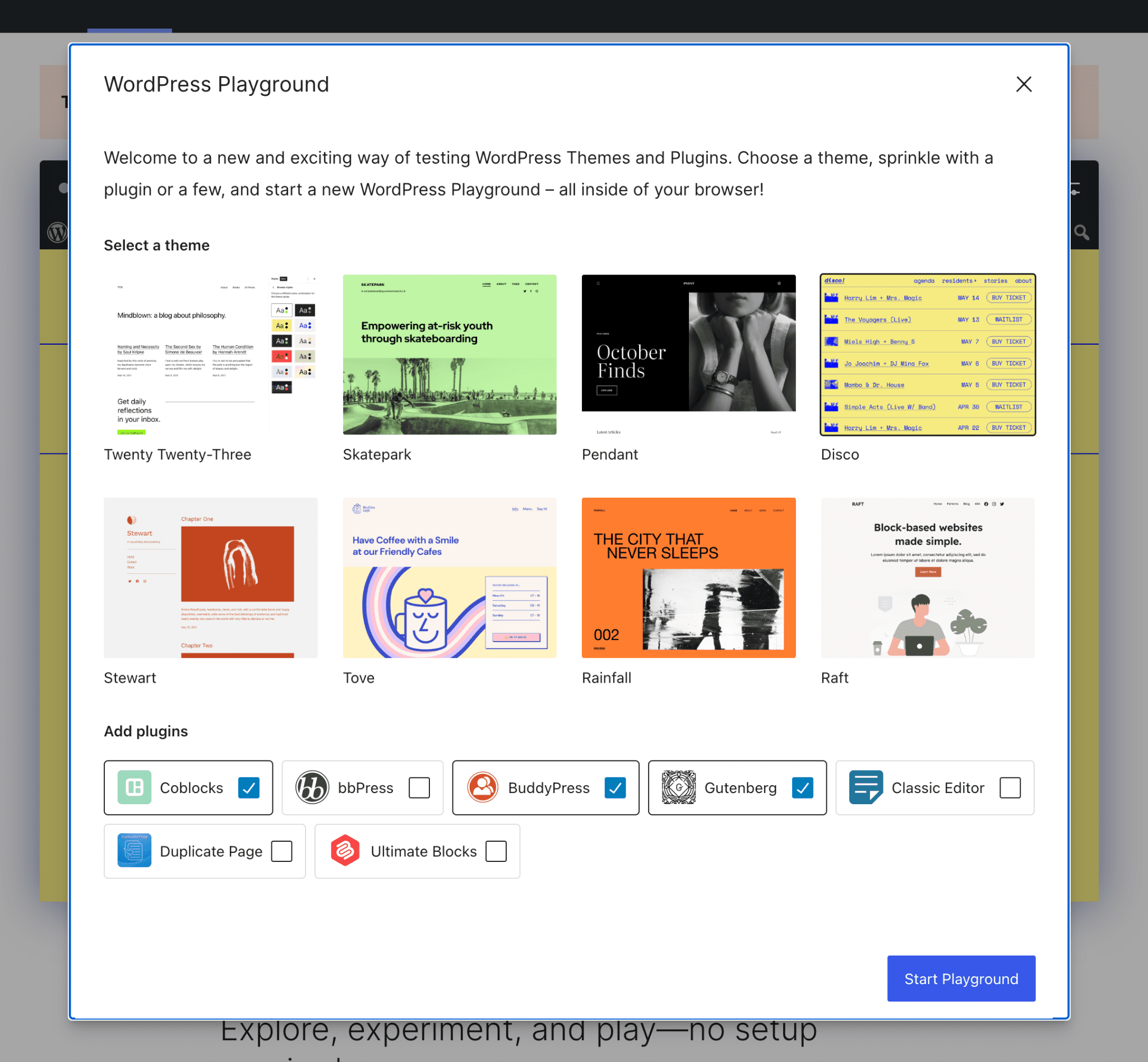
وهذا ما يفعله المعرض الرسمي. على سبيل المثال، عند اختيار
مظهر Pendant و
مكوّن Coblocks الإضافي، يتم تعديل الإطار المضمّن iframe
لتوجيهه إلى
https://playground.wordpress.net/?theme=pendant&plugin=coblocks.

إنّ عنصر iframe هو طريقة سهلة للبدء، ولكنه يقتصر أيضًا على خيار الإعداد الأساسي فقط. إذا كنت بحاجة إلى مزيد من الوظائف، تتوفّر واجهة برمجة تطبيقات أخرى أكثر فعالية.
يتيح برنامج JavaScript في WordPress Playground التحكّم بشكل كامل في الموقع الإلكتروني المضمّن.
يمكنك التحكّم في موقع WordPress الإلكتروني بالكامل، بما في ذلك نظام الملفات وPHP، باستخدام واجهة برمجة التطبيقات الكاملة المتوفّرة من خلال حزمة npm @wp-playground/client. يوضّح المثال التالي كيفية استخدامها. يمكنك الاطّلاع على الدليل التعليمي التفاعلي للحصول على المزيد من الأمثلة:
import {
connectPlayground,
login,
connectPlayground,
} from '@wp-playground/client';
const client = await connectPlayground(
document.getElementById('wp'), // An iframe
{ loadRemote: 'https://playground.wordpress.net/remote.html' },
);
await client.isReady();
// Login the user as admin and go to the post editor:
await login(client, 'admin', 'password');
await client.goTo('/wp-admin/post-new.php');
// Run arbitrary PHP code:
await client.run({ code: '<?php echo "Hi!"; ?>' });
// Install a plugin:
const plugin = await fetchZipFile();
await installPlugin(client, plugin);
استخدام WebAssembly PHP حتى بدون WordPress
إنّ WordPress Playground ليس نظامًا متكاملاً. يتم إصدار WebAssembly PHP بشكل مستقل عن WordPress ويمكنك استخدامه بشكل منفصل أيضًا. بالنسبة إلى الويب، يمكنك استخدام حزمة npm @php-wasm/web المحسَّنة لحجم حِزمة منخفض، وفي Node.js، يمكنك الاعتماد على @php-wasm/node التي توفّر مزيدًا من إضافات PHP. استخدَم آدم الطريقة الأولى لإضافة مقتطفات PHP تفاعلية إلى هذا البرنامج التعليمي حول WP_HTML_Tag_Processor. إليك لمحة عن كيفية استخدام هذه الميزة:
import { PHP } from '@php-wasm/web';
const php = await PHP.load('8.0', {
requestHandler: {
documentRoot: '/www',
},
});
// Create and run a script directly
php.mkdirTree('/www');
php.writeFile('/www/index.php', `<?php echo "Hello " . $_POST['name']; ?>`);
php.run({ scriptPath: '/www/index.php' });
// Or use the familiar HTTP concepts:
const response = php.request({
method: 'POST',
relativeUrl: '/index.php',
data: { name: 'John' },
});
console.log(response.text); // Hello John
في هذه المرحلة، قد تتساءل كيف يعمل ذلك؟ نشكرك على طرح هذا السؤال. لنطّلع على التفاصيل الداخلية ونعرف ذلك. ربط الأحزمة
في الخلفية، هناك WebAssembly PHP ومترجم SQL وخادم داخل المتصفّح.
يتم تشغيل PHP كبرنامج ثنائي WebAssembly
لا تعمل PHP في المتصفّح مباشرةً. طوّر فريق WordPress Playground مسارًا مخصّصًا لإنشاء مُفسِّر PHP إلى WebAssembly باستخدام Emscripten. إنّ إنشاء لغة PHP الأساسية ليس معقدًا للغاية، إذ لا يتطلّب سوى تعديل توقيع الدالة هنا، فرض متغيّر إعدادات هناك، وتطبيق بعض التعديلات الصغيرة. في ما يلي كيفية إنشاء النموذج بنفسك:
git clone https://github.com/WordPress/wordpress-playground
cd wordpress-playground && npm install
# Below, you can replace "8.2" with any other valid PHP version number.
npm run recompile:php:web:8.2
ومع ذلك، لا تكون إصدارات PHP العادية مفيدة جدًا في المتصفّح. وبما أنّ PHP هي برمجية
خادم، لا تتضمّن واجهة برمجة تطبيقات JavaScript لتمرير نص الطلب أو تحميلملفات أو تعبئة بث php://stdin. اضطر فريق WordPress Playground إلى إنشاء
موقع إلكتروني من الصفر. يتضمّن ملف WebAssembly الثنائي
وحدة مخصّصة لواجهة برمجة التطبيقات PHP
مكتوبة بلغة C وفئة JavaScript PHP
تعرض طرقًا مثل writeFile() أو run().
بما أنّ كل إصدار من PHP هو مجرد ملف .wasm ثابت، فإنّ أداة التبديل بين إصدارات PHP هي في الواقع عملية مملة جدًا. ويطلب من المتصفّح تنزيل php_7_3.wasm على سبيل المثال بدلاً من php_8_2.wasm.
تتوفّر قاعدة البيانات مع طبقة ترجمة SQL
تتطلّب WordPress استخدام MySQL. ومع ذلك، لا يتوفّر إصدار WebAssembly من MySQL يمكنك تشغيله في المتصفّح. لذلك، توفّر WordPress Playground لغة PHP مع برنامج تشغيل SQLite الأصلي و تعتمد على SQLite.
ولكن كيف يمكن تشغيل WordPress على قاعدة بيانات مختلفة؟
في الكواليس، يعترض المكوّن الإضافي الرسمي SQLite Database Integration جميع طلبات البحث في MySQL ويعيد كتابتها بلغة SQLite. يتضمّن الإصدار 2.0 طبقة ترجمة جديدة مستندة إلى WordPress Playground تسمح لخدمة WordPress على SQLite بالنجاح في 99% من مجموعة اختبارات وحدات WordPress.
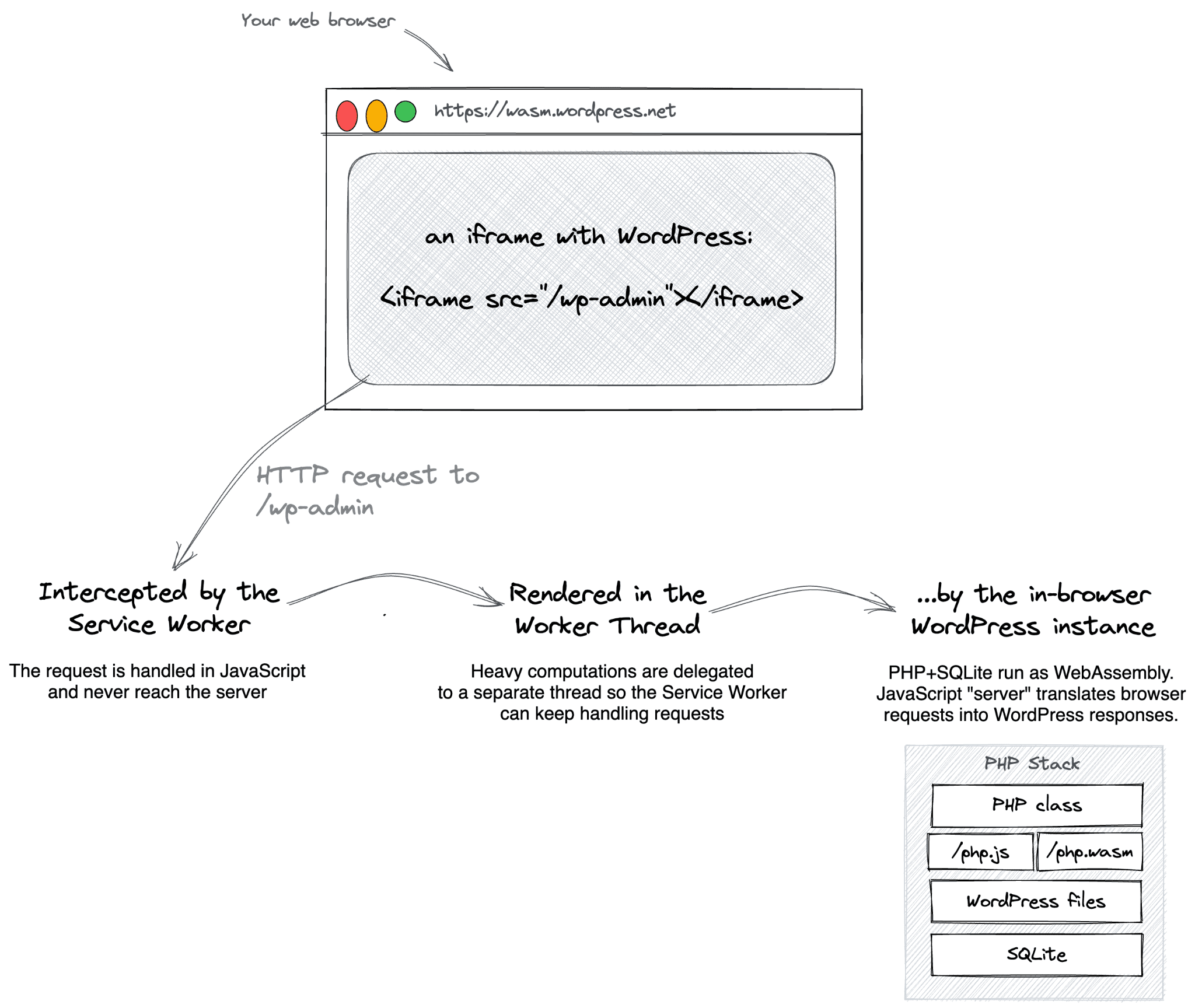
خادم الويب مضمّن في المتصفّح
في WordPress العادي، يؤدي النقر على رابط، مثل مدوّنة، إلى بدء طلب HTTP
إلى الخلفية البعيدة لعرض صفحة blog. ومع ذلك، لا يتضمّن WordPress
Playground خلفية عن بُعد. يحتوي على
خدمة عامل
تعترض جميع الطلبات الصادرة وتُمرّرها إلى مثيل PHP
داخل المتصفّح يعمل في
عامل ويب منفصل.

توفُّر إمكانية الاتصال بالشبكة من خلال WebSockets
في ما يتعلق بالاتصال بالشبكة، تقتصر برامج WebAssembly على استدعاء واجهات برمجة تطبيقات JavaScript. هذه الميزة تهدف إلى توفير الأمان، ولكنها تشكل أيضًا تحديًا. كيف تتمكّن من إتاحة رمز الشبكات المتزامن من المستوى المنخفض الذي تستخدمه PHP مع واجهات برمجة التطبيقات غير المتزامنة من المستوى العالي المتوفّرة في JavaScript؟
بالنسبة إلى WordPress Playground، تتضمّن الإجابة خادم وكيل لبروتوكول WebSocket إلى مقبس TCP، وAsyncify، وتصحيح أخطاء في وظائف PHP الداخلية العميقة مثل php_select. إنّه أمر معقّد، ولكن هناك مكافأة. يمكن لإصدار PHP المخصّص لـ Node.js طلب واجهات برمجة تطبيقات الويب وتثبيت حِزم Composer وحتى الربط بخادم MySQL.
يمكن استخدام WordPress في أماكن إضافية غير المتصفح.
بما أنّ WordPress يمكن تشغيله الآن على WebAssembly، يمكنك أيضًا تشغيله في خادم Node.js، وهو محرك V8 نفسه. بالطبع، يمكنك أيضًا استخدام StackBlitz لتشغيل Node.js مباشرةً في المتصفّح، ما يعني أنّه يمكنك تشغيل WordPress وPHP المُجمَّعة إلى WebAssembly، وتنفيذها في Node.js، والتي يتم تجميعها أيضًا لتعمل على WebAssemblyفي المتصفّح. تزداد أيضًا شعبية WebAssembly في مجال التطبيقات التي لا تستخدِم الخادم، وقد يتم تشغيلها في المستقبل على هذه البنية الأساسية أيضًا.
قد يوفّر المستقبل تطبيقات WordPress تفاعلية ومشترَكة لا تتطلّب أي إعدادات.
تخيل الانتقال مباشرةً إلى محرِّر رموز حيث يمكنك البدء في البناء على الفور، بعد إكمال جميع عمليات الإعداد. يمكنك أيضًا مشاركة رابط بسيط وبدء جلسة تعديل متعدّد اللاعبين، مثل "مستندات Google". وعند الانتهاء، ما عليك سوى نقرة واحدة لنشر أعمالك الفنية بسلاسة على مجموعة متنوعة من خدمات الاستضافة، وكل ذلك بدون تثبيت أيّ محتوًى محليًا.
وهذا مجرد لمحة عن الميزات. قد نرى برامج تعليمية تفاعلية وعروض توضيحية مباشرة للمكوّنات الإضافية، ومواقع اختبارية، وWordPress اللامركزي على الخوادم الطرفية، وحتى إنشاء مكوّنات إضافية على هاتفك.
المستقبل مثير ويمكنك أن تكون جزءًا منه. أفكارك ومساهماتك هي روح WordPress Playground. يمكنك الانتقال إلى مستودع GitHub، والتواصل معي في قناة WordPress.org على Slack، والتحدّث معي على البريد الإلكتروني adam@adamziel.com.


