Pełna wersja WordPressa z PHP uruchamiana wyłącznie w przeglądarce za pomocą WebAssembly
Gdy po raz pierwszy zobaczysz WordPress Playground, może Ci się wydawać, że to zwykła witryna – może poza kolorowym tłem. To wszystko. To, co widzisz, to cały zestaw narzędzi WordPress, w tym PHP i baza danych, działające bezpośrednio w Twojej przeglądarce.
W tym poście Adam Zieliński (kierujący zespołem WordPress Playground) i Thomas Nattestad (Product Manager w zespole V8) omawiają:
- Jak WordPress Playground może Ci pomóc jako deweloperowi WordPressa.
- Jak to działa.
- Co to oznacza dla przyszłości WordPressa.
Korzystaj z WordPressa bez instalowania, umieszczaj go w aplikacji i steruj nim za pomocą JavaScriptu
Bezpłatnie możesz korzystać z WordPressa wbudowanego na stronie playground.wordpress.net i dostosowywać go do swoich potrzeb. Nie musisz płacić za infrastrukturę chmury ani obsługę, ponieważ ta witryna działa wyłącznie w Twojej przeglądarce – nikt inny nie może jej otworzyć. Jest to też sytuacja tymczasowa. Gdy tylko odświeżysz stronę, zniknie. Możesz utworzyć dowolną liczbę takich witryn na potrzeby prototypowania, testowania wtyczek i szybkiego testowania pomysłów.
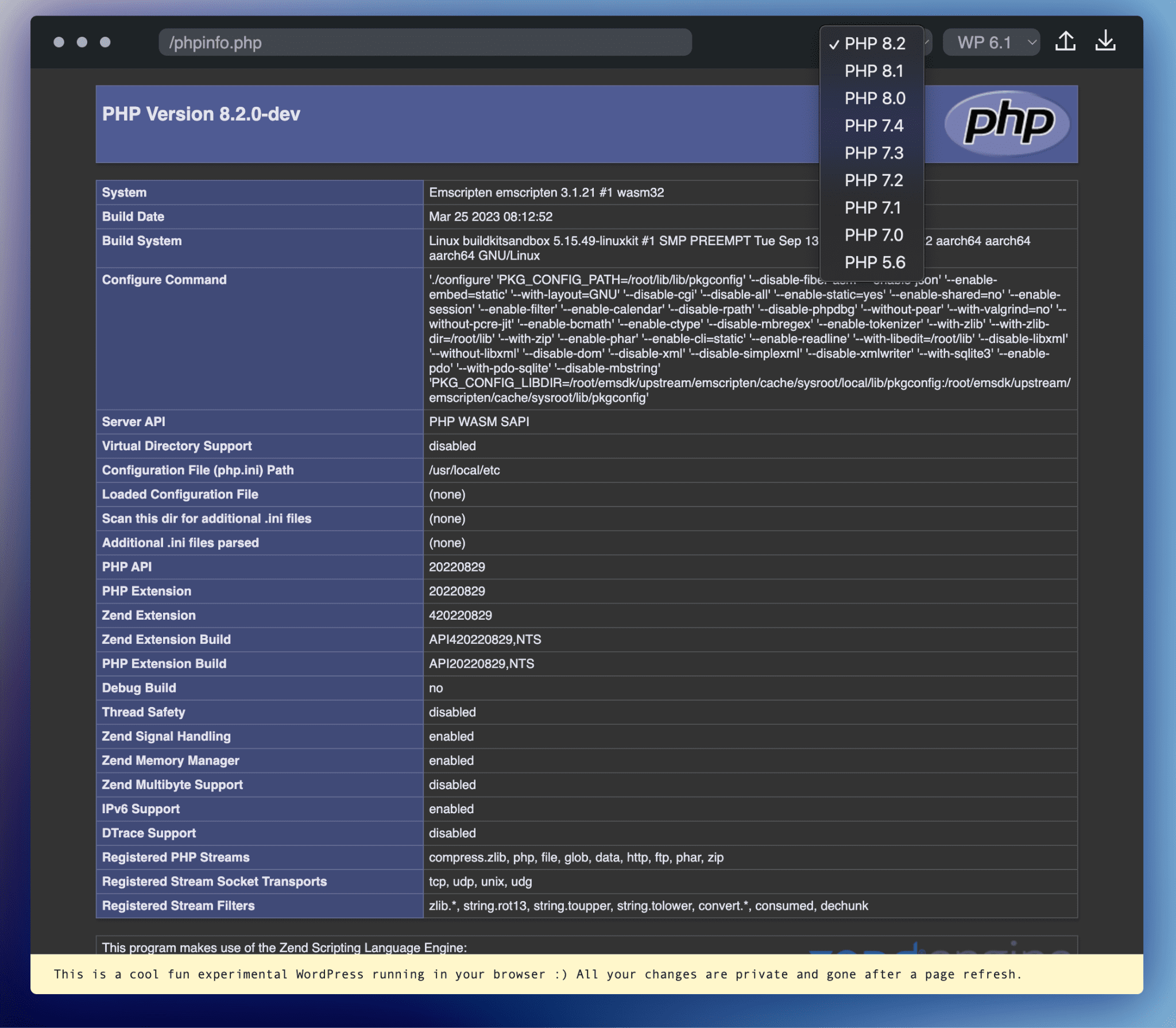
Możesz też testować kod w różnych środowiskach za pomocą wbudowanego przełącznika wersji PHP i WordPress:

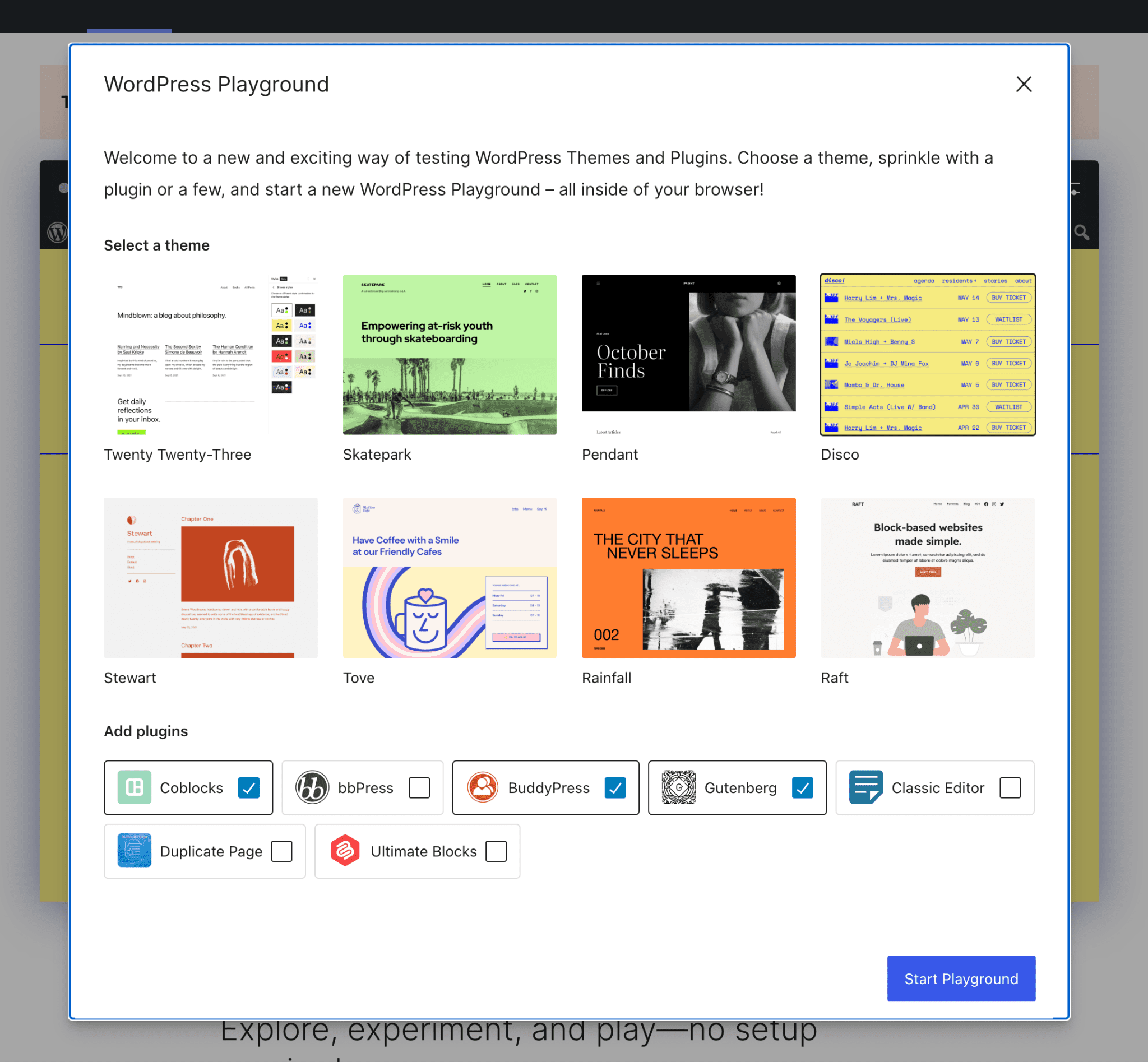
WordPress Playground to zupełnie nowy sposób korzystania z WordPressa. Pełna moc tego narzędzia jest jednak dostępna tylko wtedy, gdy zostanie ono uwzględnione w aplikacji. Najprostszym sposobem jest umieszczenie WordPress Playground w <iframe> i skonfigurowanie go za pomocą interfejsu Query Parameters API.
Dokładnie to robi oficjalna prezentacja. Gdy wybierzesz na przykład motyw Pendant i wtyczkę Coblocks, wbudowany iframe zostanie zaktualizowany, aby wskazywał na https://playground.wordpress.net/?theme=pendant&plugin=coblocks.

iframe to łatwy sposób na rozpoczęcie, ale jest też ograniczony do opcji podstawowej konfiguracji. Jeśli potrzebujesz więcej, możesz skorzystać z innego, bardziej zaawansowanego interfejsu API.
Klient JavaScript Playground WordPressa zapewnia pełną kontrolę nad osadzoną witryną
Możesz kontrolować całą witrynę WordPress, w tym system plików i PHP, za pomocą pełnego interfejsu API dostępnego w pakiecie npm @wp-playground/client. Poniżej znajdziesz przykład użycia tej funkcji. Więcej przykładów znajdziesz w interaktywnym samouczku:
import {
connectPlayground,
login,
connectPlayground,
} from '@wp-playground/client';
const client = await connectPlayground(
document.getElementById('wp'), // An iframe
{ loadRemote: 'https://playground.wordpress.net/remote.html' },
);
await client.isReady();
// Login the user as admin and go to the post editor:
await login(client, 'admin', 'password');
await client.goTo('/wp-admin/post-new.php');
// Run arbitrary PHP code:
await client.run({ code: '<?php echo "Hi!"; ?>' });
// Install a plugin:
const plugin = await fetchZipFile();
await installPlugin(client, plugin);
Korzystanie z PHP w WebAssembly bez WordPressa
WordPress Playground nie jest monolitem. WebAssembly PHP jest wydawany niezależnie od WordPressa i możesz go używać osobno. W przypadku witryn internetowych możesz użyć pakietu npm @php-wasm/web zoptymalizowanego pod kątem małego rozmiaru pakietu. W Node.js możesz skorzystać z pakietu @php-wasm/node, który zawiera więcej rozszerzeń PHP. Adam użył pierwszej z nich, aby dodać interaktywne fragmenty kodu PHP do tego samouczka WP_HTML_Tag_Processor. Oto krótki opis sposobu korzystania z tej funkcji:
import { PHP } from '@php-wasm/web';
const php = await PHP.load('8.0', {
requestHandler: {
documentRoot: '/www',
},
});
// Create and run a script directly
php.mkdirTree('/www');
php.writeFile('/www/index.php', `<?php echo "Hello " . $_POST['name']; ?>`);
php.run({ scriptPath: '/www/index.php' });
// Or use the familiar HTTP concepts:
const response = php.request({
method: 'POST',
relativeUrl: '/index.php',
data: { name: 'John' },
});
console.log(response.text); // Hello John
Zastanawiasz się pewnie, jak to działa? To świetne pytanie. Przyjrzyjmy się bliżej wewnętrznej stronie sprawy. Zapnijcie pasy!
W tle działa WebAssembly PHP, tłumacz SQL i serwer w przeglądarce.
PHP działa jako plik binarny WebAssembly
PHP nie działa od razu w przeglądarce. WordPress Playground opracował specjalny przepływ danych do tworzenia interpretatora PHP w WebAssembly za pomocą Emscripten. Kompilowanie podstawowego kodu PHP nie jest zbyt skomplikowane – wystarczy zmienić sygnaturę funkcji, wymusić zmienną konfiguracji i zastosować kilka małych poprawek. Oto jak to zrobić:
git clone https://github.com/WordPress/wordpress-playground
cd wordpress-playground && npm install
# Below, you can replace "8.2" with any other valid PHP version number.
npm run recompile:php:web:8.2
Jednak zwykłe kompilacje PHP nie są zbyt przydatne w przeglądarce. PHP to oprogramowanie serwerowe, które nie ma interfejsu JavaScript API do przekazywania treści żądania, przesyłania plików ani wypełniania strumienia php://stdin. WordPress Playground musiał stworzyć go od podstaw. Plik binarny WebAssembly jest dostarczany z dedykowanym interfejsem API PHP napisanym w języku C oraz klasą PHP JavaScript, która udostępnia metody takie jak writeFile() lub run().
Każda wersja PHP to tylko statyczny plik .wasm, więc przełącznik wersji PHP jest dość nudny. Po prostu mówi przeglądarce, aby pobrała np. php_7_3.wasm zamiast php_8_2.wasm.
Baza danych jest obsługiwana przez warstwę translacji SQL.
WordPress wymaga MySQL. Nie ma jednak wersji MySQL w ramach WebAssembly, którą można uruchomić w przeglądarce. Dlatego WordPress Playground dostarcza PHP z natywnym sterownikiem SQLite i korzysta z SQLite.
Ale jak WordPress może działać na innej bazie danych?
W tle oficjalny wtyczka SQLite Database Integration przechwytuje wszystkie zapytania MySQL i zapisuje je w dialekcie SQLite. Wersja 2.0 zawiera nowy mechanizm tłumaczenia oparty na WordPress Playground, który umożliwia WordPressowi na SQLite zaliczenie 99% testów jednostkowych WordPressa.
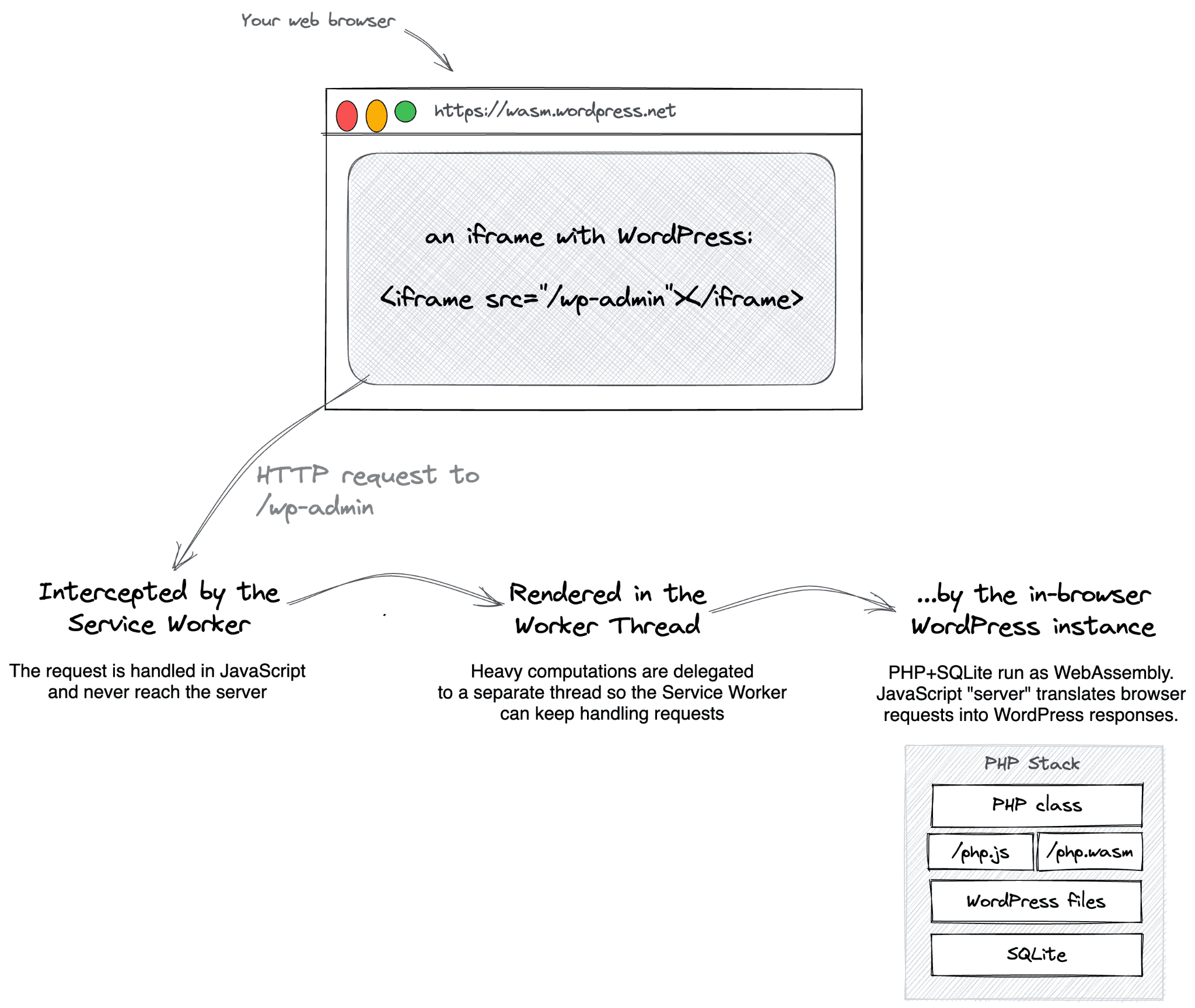
Serwer WWW działa w przeglądarce
W zwykłej wersji WordPress kliknięcie linku, np. Blog, inicjuje żądanie HTTP do zdalnego backendu w celu pobrania strony blog. WordPress Playground nie ma jednak zdalnego backendu. Zawiera on usługę Worker, która przechwytuje wszystkie wychodzące żądania i przekazuje je do instancji PHP w przeglądarce, która działa w oddzielnym Workerze sieciowym.

Obsługa sieci za pomocą WebSockets
Jeśli chodzi o sieci, programy WebAssembly są ograniczone do wywoływania interfejsów API JavaScript. Jest to funkcja bezpieczeństwa, ale wiąże się też z wyzwaniem. Jak obsługiwać synchroniczny kod sieciowy niskiego poziomu używany przez PHP za pomocą interfejsów API asynchronicznych wysokiego poziomu dostępnych w JavaScript?
W przypadku WordPress Playground odpowiedź obejmuje serwer proxy WebSocket do gniazda TCP, Asyncify i łatanie wewnętrznych elementów PHP, takich jak php_select. To skomplikowane, ale jest nagroda. Kompilacja PHP przeznaczona dla Node.js może żądać interfejsów API w internecie, instalować pakiety composera, a nawet łączyć się z serwerem MySQL.
WordPressa można używać w jeszcze większej liczbie miejsc niż w przeglądarce
Ponieważ WordPress może teraz działać na WebAssembly, możesz go też uruchomić na serwerze Node.js – to ten sam mechanizm V8. Oczywiście za pomocą StackBlitz możesz też uruchomić Node.js bezpośrednio w przeglądarce, co oznacza, że możesz uruchomić WordPressa i PHP skompilowane do WebAssembly, które działa w Node.js, który jest też skompilowany do WebAssembly i uruchamia się w przeglądarce. WebAssembly zyskuje też na popularności w sferze bezserwerowej i w przyszłości może być również używany w tej infrastrukturze.
W przyszłości mogą pojawić się interaktywne aplikacje WordPress, które nie wymagają konfiguracji i umożliwiają współpracę
Wyobraź sobie, że możesz od razu przejść do edytora kodu, gdzie możesz zacząć tworzyć, ponieważ cała konfiguracja została już wykonana. Możesz nawet udostępnić prosty link i rozpocząć sesję edycji dla wielu osób, tak jak w Dokumentach Google. Gdy skończysz, wystarczy jedno kliknięcie, aby bezproblemowo wdrożyć swoje treści w różnych usługach hostingowych – bez konieczności instalowania niczego lokalnie.
A to tylko mały wycinek możliwości. Możemy zobaczyć interaktywne samouczki, demonstracje wtyczek na żywo, wersje testowe witryn, zdecentralizowany WordPress na serwerach peryferyjnych, a nawet tworzenie wtyczek na telefonie.
Przyszłość jest ekscytująca i możesz w niej uczestniczyć. Twoje pomysły i wkład są dla WordPress Playground tym, czym tlen dla płuc. Odwiedź repozytorium GitHub, przywitaj się na kanale #meta-playground na Slacku WordPress.org i skontaktuj się z Adamem pod adresem adam@adamziel.com.


