इस गाइड में, बेहतर परफ़ॉर्मेंस वाले सीएसएस ऐनिमेशन बनाने का तरीका बताया गया है.
इन सुझावों के पीछे की वजह जानने के लिए, कुछ ऐनिमेशन धीमे क्यों चलते हैं? लेख पढ़ें.
ब्राउज़र के साथ काम करना
इस गाइड में जिन सीएसएस प्रॉपर्टी का सुझाव दिया गया है वे सभी अलग-अलग ब्राउज़र पर अच्छी तरह से काम करती हैं.
transform
opacity
will-change
किसी एलिमेंट को एक जगह से दूसरी जगह ले जाना
किसी एलिमेंट को एक से दूसरी जगह ले जाने के लिए, transform प्रॉपर्टी की translate या rotation कीवर्ड वैल्यू का इस्तेमाल करें.
उदाहरण के लिए, किसी आइटम को स्लाइड करके व्यू में लाने के लिए, translate का इस्तेमाल करें.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
एलिमेंट घुमाने के लिए, rotate का इस्तेमाल करें. इस उदाहरण में, किसी एलिमेंट को 360 डिग्री घुमाया गया है.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
किसी एलिमेंट का साइज़ बदलना
किसी एलिमेंट का साइज़ बदलने के लिए, transform प्रॉपर्टी की scale कीवर्ड वैल्यू का इस्तेमाल करें.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
किसी एलिमेंट की दिखने की सेटिंग बदलना
किसी एलिमेंट को दिखाने या छिपाने के लिए, opacity का इस्तेमाल करें.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
लेआउट या पेंट ट्रिगर करने वाली प्रॉपर्टी से बचें
ऐनिमेशन के लिए किसी भी सीएसएस प्रॉपर्टी (transform और opacity को छोड़कर) का इस्तेमाल करने से पहले, रेंडरिंग पाइपलाइन पर प्रॉपर्टी का असर तय करें.
जब तक ज़रूरी न हो, तब तक लेआउट या पेंट को ट्रिगर करने वाली किसी भी प्रॉपर्टी का इस्तेमाल न करें.
लेयर बनाने के लिए फ़ोर्स करना
कुछ ऐनिमेशन धीमे क्यों होते हैं? में बताया गया है कि किसी नई लेयर पर एलिमेंट डालने से, ब्राउज़र बाकी लेआउट को फिर से पेंट किए बिना ही उन्हें फिर से पेंट कर सकता है.
आम तौर पर, ब्राउज़र इस बारे में अच्छे फ़ैसले ले सकते हैं कि किन आइटम को नई लेयर पर रखना है. हालांकि, will-change प्रॉपर्टी का इस्तेमाल करके मैन्युअल तरीके से लेयर बनाई जा सकती है.
जैसा कि नाम से पता चलता है, यह प्रॉपर्टी ब्राउज़र को बताती है कि इस एलिमेंट को किसी तरह से बदला जाएगा.
सीएसएस में, किसी भी सिलेक्टर पर will-change लागू किया जा सकता है:
body > .sidebar {
will-change: transform;
}
हालांकि, स्पेसिफ़िकेशन के मुताबिक, आपको ऐसा सिर्फ़ उन एलिमेंट के लिए करना चाहिए जो हमेशा बदलते रहते हैं. उदाहरण के लिए, यह बात साइडबार के लिए सही हो सकती है, उपयोगकर्ता स्लाइड को अंदर और बाहर स्लाइड कर सकता है. जिन एलिमेंट में अक्सर बदलाव नहीं होता है उनके लिए, हमारा सुझाव है कि जब भी बदलाव होने की संभावना हो, तब JavaScript का इस्तेमाल करके will-change लागू करें. पक्का करें कि ब्राउज़र को ज़रूरी ऑप्टिमाइज़ेशन करने के लिए ज़रूरत के मुताबिक समय दिया जाए. साथ ही, बदलाव रुकने के बाद प्रॉपर्टी को हटा दें.
अगर आपको किसी ऐसे ब्राउज़र में लेयर बनाने के लिए मजबूर होना है जो will-change
(ज्यादातर मामलों में Internet Explorer) के साथ काम नहीं करता, तो transform: translateZ(0) सेट किया जा सकता है.
धीमे या गड़बड़ी वाले ऐनिमेशन को डीबग करना
Chrome DevTools और Firefox DevTools में कई टूल होते हैं. इनकी मदद से, यह पता लगाया जा सकता है कि आपके ऐनिमेशन धीमे या गड़बड़ क्यों चल रहे हैं.
यह देखना कि कोई ऐनिमेशन लेआउट को ट्रिगर करता है या नहीं
transform के अलावा किसी और चीज़ का इस्तेमाल करके, एलिमेंट को मूव करने वाले ऐनिमेशन के धीमे होने की संभावना होती है. इस उदाहरण में, transform का इस्तेमाल करने वाले ऐनिमेशन की तुलना, top और left का इस्तेमाल करने वाले ऐनिमेशन से की गई है.
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
इसकी जांच करने के लिए, यहां दिए गए Glitch के दो उदाहरण देखें. साथ ही, DevTools का इस्तेमाल करके परफ़ॉर्मेंस के बारे में जानें.
Chrome DevTools
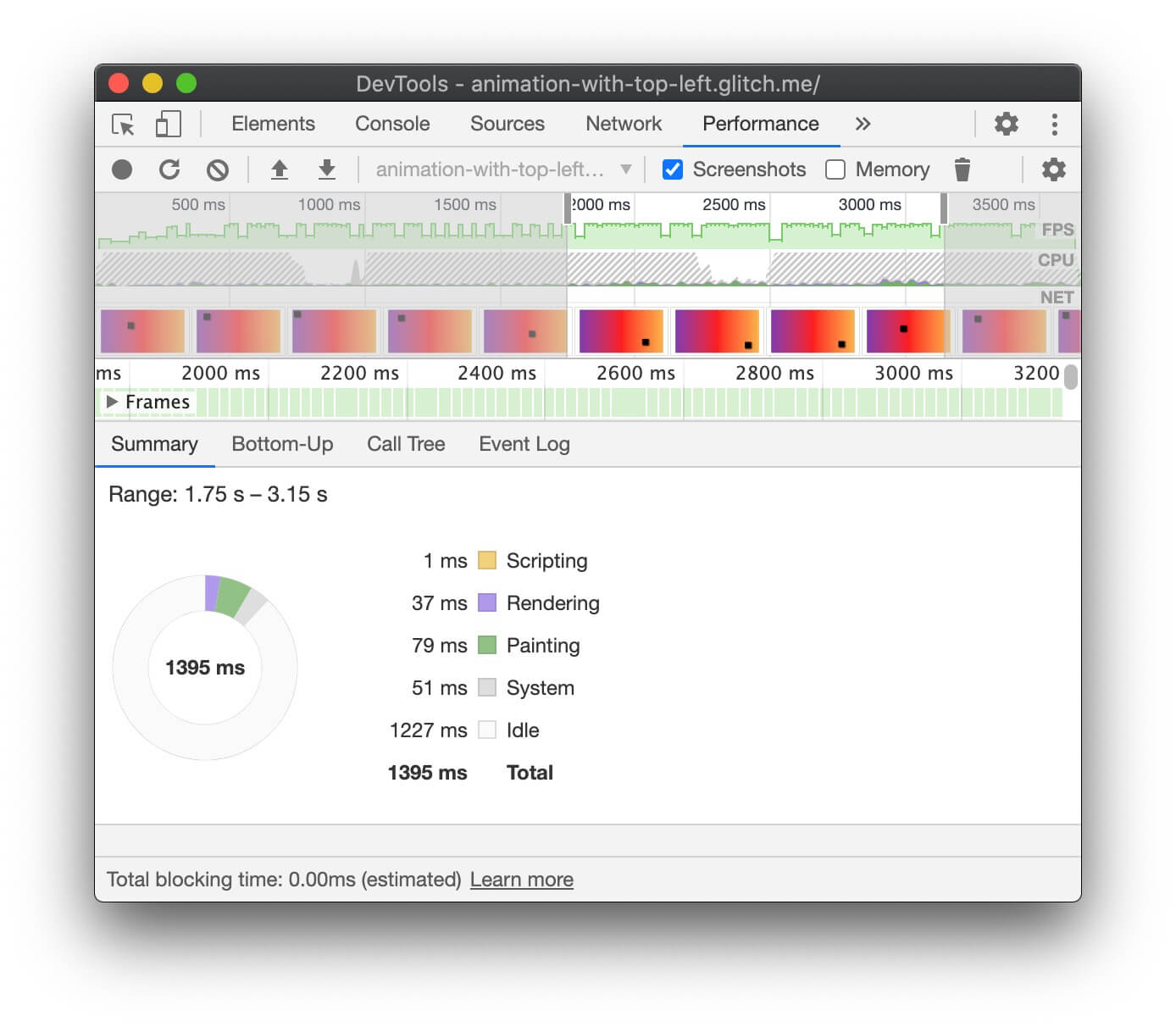
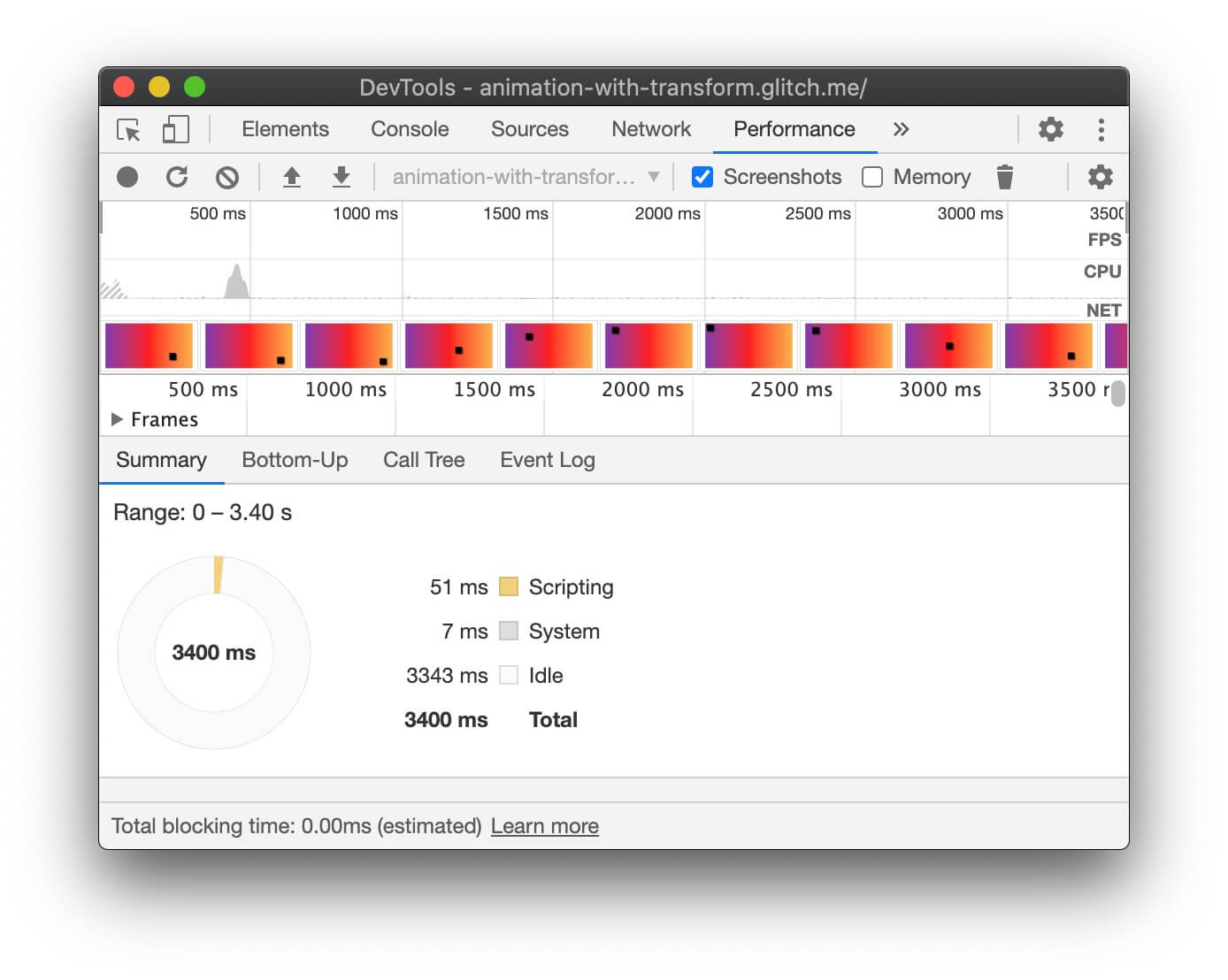
- परफ़ॉर्मेंस पैनल खोलें.
- ऐनिमेशन चलने के दौरान, रनटाइम की परफ़ॉर्मेंस रिकॉर्ड करें.
- खास जानकारी टैब देखें.
अगर आपको खास जानकारी टैब में रेंडरिंग के लिए शून्य से ज़्यादा वैल्यू दिखती है, तो इसका मतलब हो सकता है कि आपका ऐनिमेशन, ब्राउज़र को लेआउट बनाने का काम दे रहा हो.


Firefox DevTools
Firefox DevTools में, वॉटरफ़ॉल से यह समझने में मदद मिलती है कि ब्राउज़र किस काम में समय बर्बाद कर रहा है.
- परफ़ॉर्मेंस पैनल खोलें.
- ऐनिमेशन के चालू होने के दौरान, परफ़ॉर्मेंस को रिकॉर्ड करना शुरू करें.
- रिकॉर्डिंग बंद करें और वॉटरफ़ॉल टैब की जांच करें.
अगर आपको स्टाइल फिर से कैलकुलेट करें के लिए एंट्री दिखती हैं, तो इसका मतलब है कि ऐनिमेशन को रेंडर करने के लिए, ब्राउज़र को रेंडरिंग वॉटरफ़ॉल की शुरुआत पर वापस जाना होगा.
ड्रॉप किए गए फ़्रेम की जांच करना
- Chrome DevTools में, रेंडरिंग टैब खोलें.
- FPS मीटर चेकबॉक्स को चालू करें.
- एनिमेशन चलने के दौरान वैल्यू देखें.
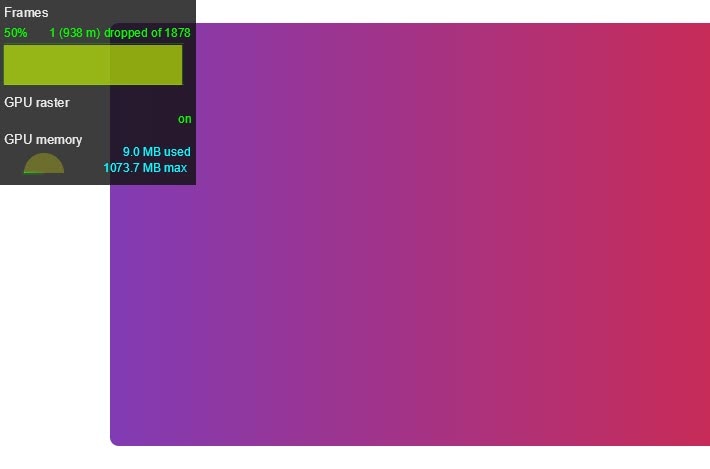
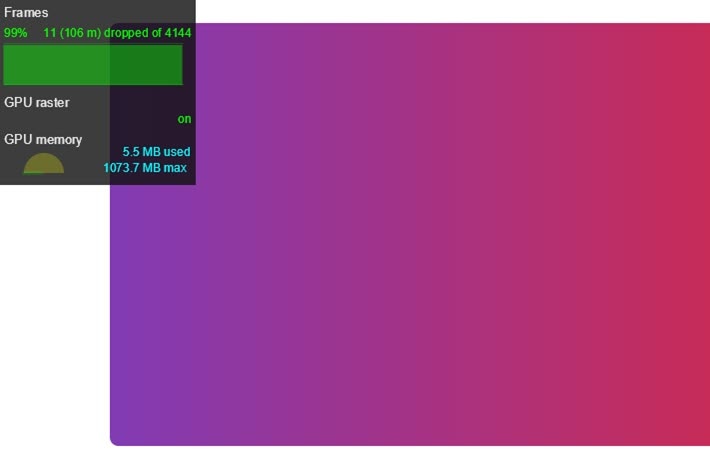
FPS मीटर यूज़र इंटरफ़ेस (यूआई) में सबसे ऊपर मौजूद फ़्रेम लेबल पर ध्यान दें.
इससे 50% 1 (938 m) dropped of 1878 जैसी वैल्यू दिखती हैं. बेहतरीन परफ़ॉर्मेंस वाले ऐनिमेशन का प्रतिशत बहुत ज़्यादा होता है, जैसे कि 99%. इसका मतलब है कि कुछ फ़्रेम छूट गए हैं और ऐनिमेशन अच्छा दिख रहा है.


यह देखना कि कोई ऐनिमेशन, पेंट को ट्रिगर करता है या नहीं
कुछ प्रॉपर्टी को ब्राउज़र पर दिखाने में, अन्य प्रॉपर्टी की तुलना में ज़्यादा समय लगता है. उदाहरण के लिए, किसी भी चीज़ को धुंधला करने के लिए, लाल रंग के बॉक्स की तुलना में ज़्यादा पेंट करें. जैसे, कोई परछाई (जैसे कि परछाई). सीएसएस में ये अंतर हमेशा साफ़ तौर पर नहीं दिखते. हालांकि, ब्राउज़र के DevTools की मदद से यह पता लगाया जा सकता है कि किन हिस्सों को फिर से पेंट करना है. साथ ही, पेंट करने से जुड़ी परफ़ॉर्मेंस से जुड़ी अन्य समस्याओं का पता भी लगाया जा सकता है.
Chrome DevTools
- Chrome DevTools में, रेंडरिंग टैब खोलें.
- पेंट फ़्लैशिंग चुनें.
- कर्सर को स्क्रीन पर एक जगह से दूसरी जगह ले जाएं.

अगर आपको पूरी स्क्रीन चमकती हुई दिखती है या हाइलाइट की गई जगहें दिखती हैं और आपको लगता है कि इन्हें बदलना नहीं चाहिए, तो आगे की जांच करें.
अगर आपको यह पता करना है कि किसी खास प्रॉपर्टी की वजह से, पेज लोड होने में लगने वाले समय से जुड़ी समस्याएं आ रही हैं या नहीं, तो Chrome DevTools में मौजूद पेंट प्रोफ़ाइलर की मदद ली जा सकती है.
Firefox DevTools
- सेटिंग खोलें और पेंट फ़्लैशिंग टॉगल करें के लिए एक टूलबॉक्स बटन जोड़ें.
- जिस पेज की जांच करनी है उस पर, बटन को टॉगल करके चालू करें. इसके बाद, हाइलाइट किए गए हिस्सों को देखने के लिए, माउस को घुमाएं या स्क्रीन पर स्क्रोल करें.
नतीजा
जहां भी हो सके, ऐनिमेशन को opacity और transform तक सीमित करें, ताकि रेंडरिंग पाथ के कंपोज़िटिंग स्टेज पर ऐनिमेशन बनाए जा सकें. DevTools का इस्तेमाल करके देखें कि ऐनिमेशन की वजह से, पाथ के किस चरण पर असर पड़ रहा है.
पेंट प्रोफ़ाइलर का इस्तेमाल करके देखें कि क्या पेंट करने की कोई प्रोसेस खास तौर पर महंगी है. अगर आपको कुछ मिलता है, तो देखें कि क्या किसी दूसरी सीएसएस प्रॉपर्टी से, बेहतर परफ़ॉर्मेंस के साथ वही लुक और फ़ील मिलता है.
will-change प्रॉपर्टी का इस्तेमाल कम से कम करें. साथ ही, सिर्फ़ तब करें, जब आपको परफ़ॉर्मेंस से जुड़ी कोई समस्या आ रही हो.



