Wenn Sie die Barrierefreiheit verbessern, wird Ihre Website für alle Nutzer nutzerfreundlicher.
Es ist wichtig, Websites zu erstellen, die inklusiv und für alle zugänglich sind. Es gibt mindestens sechs Hauptbereiche von Behinderungen, für die Sie Ihre Website optimieren können: visuelle, Hör-, Bewegungs-, kognitive, Sprach- und neurologische. Viele Tools und Ressourcen können Ihnen dabei helfen, auch wenn Sie noch keine Erfahrung mit der Barrierefreiheit im Web haben.
Mehr als eine Milliarde Menschen leiden an einer Behinderung.
Damit Websites barrierefrei sind, müssen sie auf verschiedenen Geräten mit unterschiedlichen Bildschirmgrößen und verschiedenen Eingabemethoden wie Screenreadern funktionieren. Außerdem sollten Websites von möglichst vielen Nutzern genutzt werden können, auch von Menschen mit Behinderung.
Hier sind einige Behinderungen, die Ihre Nutzer haben könnten:
| Vision | Hörhilfen | Mobilität |
|---|---|---|
|
|
|
| Kognitiv | Speech | Neural |
|
|
|
Sehprobleme reichen von der Unfähigkeit, Farben zu unterscheiden, bis hin zur völligen Blindheit.
- Der Text muss ein Mindest-Kontrastverhältnis haben.
- Verwenden Sie nicht nur Farben, um Informationen zu vermitteln, und achten Sie darauf, dass der gesamte Text veränderbar ist.
- Achten Sie darauf, dass alle Komponenten der Benutzeroberfläche mit Hilfstechnologien wie Screenreadern, Lupen und Braillezeilen verwendet werden können. Dazu müssen die UI-Komponenten so markiert werden, dass APIs für Barrierefreiheit die Rolle, den Status, den Wert und den Titel eines Elements programmatisch ermitteln können.

Ich persönlich habe eine Sehschwäche und muss oft Websites, ihre DevTools und das Terminal heranzoomen. Die Unterstützung von Zoom steht bei Entwicklern zwar fast nie ganz oben auf der To-do-Liste, kann aber für Nutzer wie mich einen großen Unterschied machen.
Hörprobleme bedeuten, dass Nutzer möglicherweise Probleme haben, Audioinhalte auf einer Seite zu hören.
- Geben Sie für alle Inhalte, die nicht ausschließlich aus Text bestehen, Textalternativen an.
- Prüfen Sie, ob Ihre UI-Komponenten auch ohne Ton funktionieren.

Bewegungseinschränkungen können beispielsweise die Unfähigkeit sein, eine Maus, eine Tastatur oder einen Touchscreen zu bedienen.
- Sorgen Sie dafür, dass die Inhalte Ihrer UI-Komponenten über die Tastatur zugänglich sind, für alle Aktionen, für die sonst eine Maus verwendet würde.
- Achten Sie darauf, dass Seiten für Hilfstechnologien wie Screenreader, Sprachsteuerungssoftware und physische Schalter korrekt markiert sind. Diese Hilfstechnologien verwenden in der Regel dieselben APIs.
Bei kognitiven Problemen benötigen Nutzer möglicherweise Hilfstechnologien, um Text lesen zu können. Daher ist es wichtig, dass Textalternativen vorhanden sind.
Verwenden Sie Animationen mit Bedacht. Verwenden Sie keine Videos und Animationen, die sich wiederholen oder blinken, da dies bei einigen Nutzern Probleme verursachen kann.
Mit der CSS-Medienabfrage
prefers-reduced-motionkönnen Sie Animationen und automatisch abgespielte Videos für Nutzer einschränken, die weniger Bewegung bevorzugen:/* If the user expresses a preference for reduced motion, don't use animations on buttons. */ @media (prefers-reduced-motion: reduce) { button { animation: none; } }Vermeiden Sie Interaktionen, die zeitbasiert sind.
Das mag auf den ersten Blick viel erscheinen, aber wir gehen den Prozess zur Bewertung und anschließenden Verbesserung der Barrierefreiheit Ihrer UI-Komponenten durch.
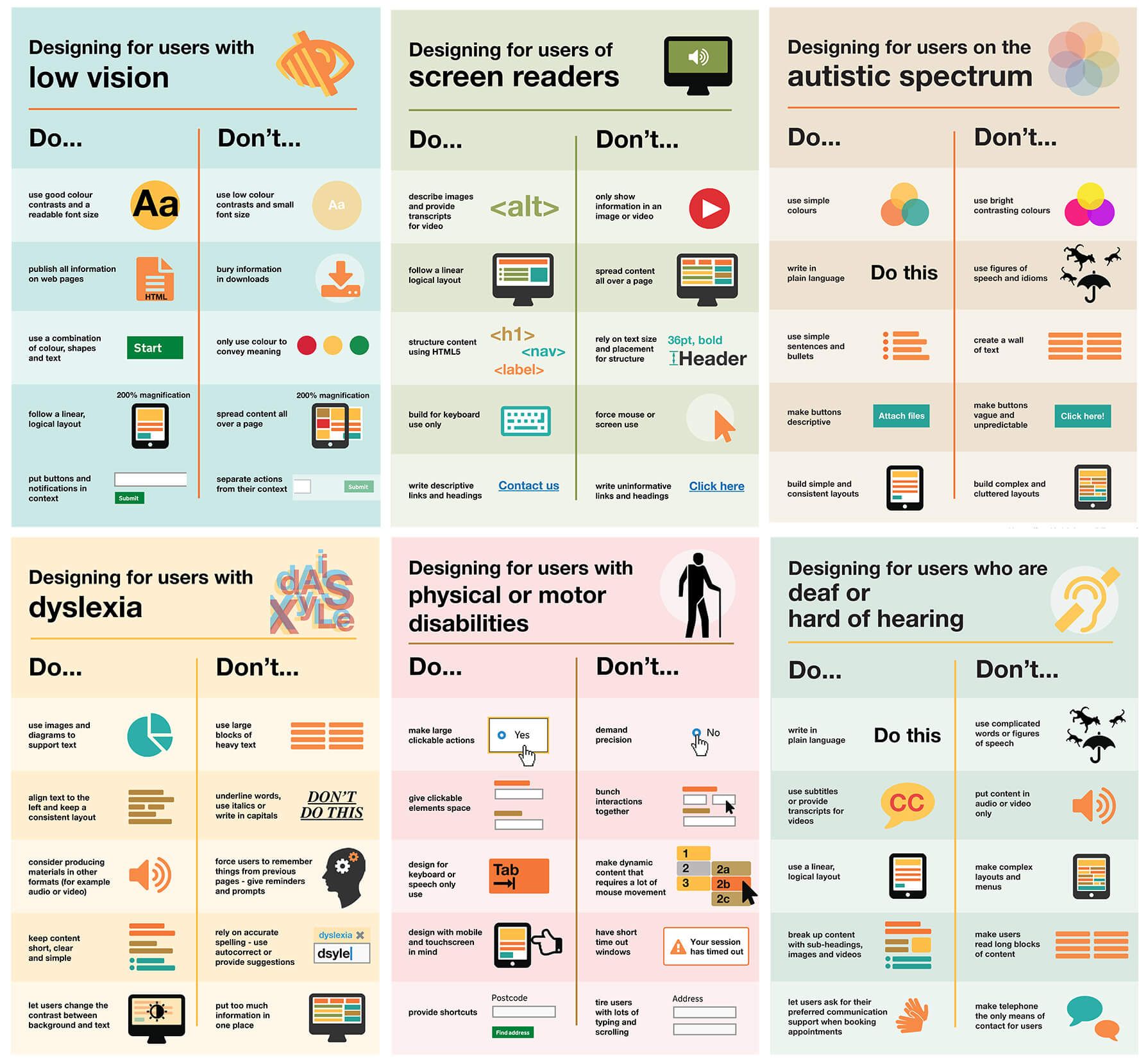
Für zusätzliche visuelle Unterstützung hat das GOV.UK-Team für Barrierefreiheit eine Reihe von digitalen Postern mit Tipps und Best Practices für die Barrierefreiheit erstellt, die Sie mit Ihrem Team teilen können.

Barrierefreiheit von UI-Komponenten messen
Stellen Sie sich bei der Prüfung der UI-Komponenten Ihrer Seite auf Barrierefreiheit folgende Fragen:
Können Sie Ihre UI-Komponente nur mit der Tastatur verwenden?
Verwaltet die Komponente den Fokus und werden Fokusfallen vermieden? Kann es auf die entsprechenden Tastaturereignisse reagieren?
Können Sie Ihre UI-Komponente mit einem Screenreader verwenden?
Haben Sie Textalternativen für alle visuell dargestellten Informationen bereitgestellt? Haben Sie semantische Informationen mit ARIA hinzugefügt?
Funktioniert Ihre UI-Komponente auch ohne Ton?
Schalten Sie die Lautsprecher aus und gehen Sie die Anwendungsfälle durch.
Funktioniert Ihre UI-Komponente auch ohne Farbe?
Ihre UI-Komponente muss auch für Nutzer nutzbar sein, die Farben nicht sehen können. Ein hilfreiches Tool zur Simulation von Farbenblindheit ist die Chrome-Erweiterung Colorblindly. (Probieren Sie alle vier verfügbaren Formen der Simulation von Farbenblindheit aus.) Die Erweiterung Daltonize ist ebenfalls nützlich.
Funktioniert Ihre UI-Komponente auch, wenn der Modus mit hohem Kontrast aktiviert ist?
Alle modernen Betriebssysteme unterstützen einen Modus mit hohem Kontrast. Die Chrome-Erweiterung High Contrast kann hier helfen.
Standardmäßige Steuerelemente wie <button> und <select> sind in den Browser integriert. Sie können über die Taste Tab fokussiert werden, reagieren auf Tastaturereignisse (z. B. die Tasten Enter, Space und die Pfeiltasten) und haben semantische Rollen, Status und Eigenschaften, die von Bedienungshilfen verwendet werden.
Das Standard-Design sollte außerdem die aufgeführten Anforderungen an die Barrierefreiheit erfüllen.
Benutzerdefinierte UI-Komponenten (mit Ausnahme von Komponenten, die Standardelemente wie <button> erweitern) haben keine integrierten Funktionen, einschließlich Barrierefreiheit. Sie müssen diese also selbst bereitstellen. Ein guter Ausgangspunkt für die Implementierung der Barrierefreiheit ist der Vergleich Ihrer Komponente mit einem analogen Standardelement (oder einer Kombination mehrerer Standardelemente, je nach Komplexität Ihrer Komponente).
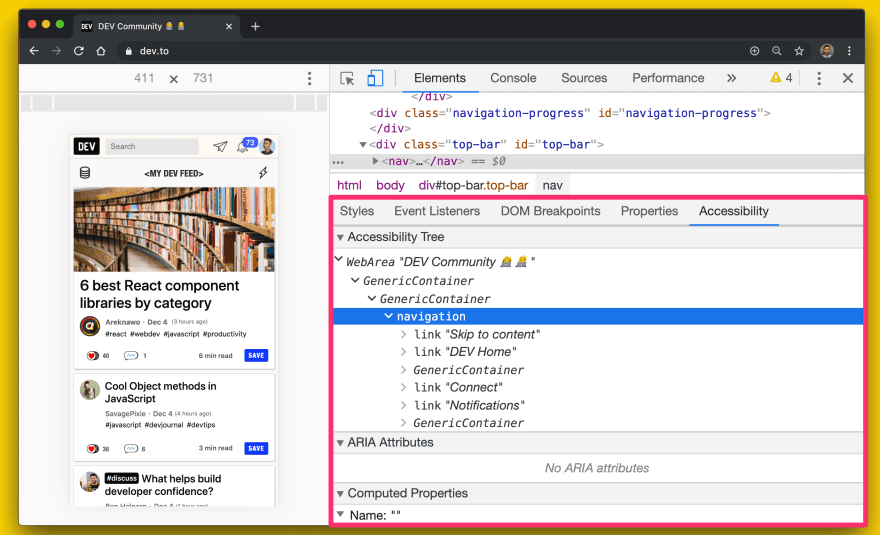
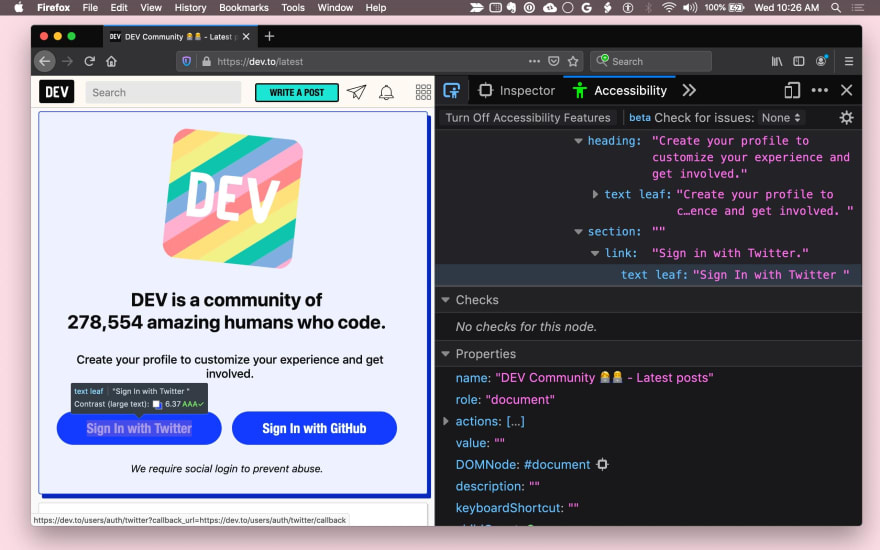
Die meisten Browser-Entwicklertools unterstützen die Prüfung des Bedienungshilfen-Baums einer Seite. In den Chrome-Entwicklertools finden Sie diese Option im Bereich Elemente auf dem Tab Barrierefreiheit.

Firefox hat auch einen Bereich für Barrierefreiheit.

In Safari werden Informationen zur Barrierefreiheit im Bereich Elemente auf dem Tab Knoten angezeigt.
Im Folgenden finden Sie eine Liste von Fragen, die Sie sich stellen können, wenn Sie Ihre UI-Komponenten barrierefreier gestalten möchten.
Tastaturfokus verbessern
Idealerweise sollte auf alle Funktionen in Ihrer UI-Komponente mit der Tastatur zugegriffen werden können. Überlegen Sie sich beim Entwerfen der User Experience, wie Sie Ihr Element nur mit der Tastatur verwenden würden, und entwickeln Sie eine einheitliche Tastaturinteraktion.
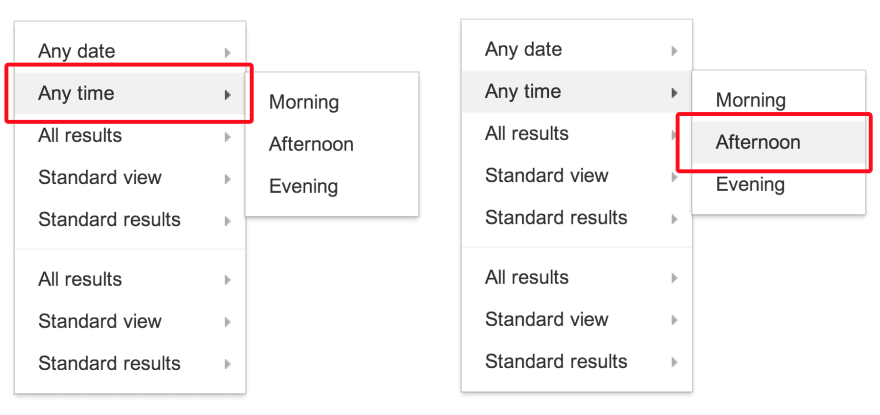
Achten Sie zuerst darauf, dass Sie für jede Komponente ein sinnvolles Fokusziel haben. Eine komplexe Komponente wie ein Menü kann beispielsweise ein Fokusziel auf einer Seite sein, sollte aber den Fokus dann intern verwalten, damit der aktive Menüpunkt immer den Fokus erhält.

tabIndex verwenden
Mit dem tabindex-Attribut können Sie den Tastaturfokus für Elemente und UI-Komponenten hinzufügen. Nutzer, die nur die Tastatur verwenden, und Nutzer von Hilfstechnologien müssen die Tastaturfokusposition auf Elemente setzen können, um mit ihnen zu interagieren.
Integrierte interaktive Elemente wie <button> können implizit fokussiert werden. Sie benötigen also kein tabindex-Attribut, es sei denn, Sie müssen ihre Position in der Tabulatorreihenfolge ändern.
Es gibt drei Arten von tabindex-Werten:
tabindex="0"ist die gängigste Option. Das Element wird in der natürlichen Tab-Reihenfolge platziert, die durch die DOM-Reihenfolge definiert wird.- Wenn
tabindexden Wert „-1“ hat, kann das Element zwar programmatisch fokussiert werden, aber nicht über die Tabulatortaste. - Ein
tabindex-Wert größer als 0 ordnet das Element einer manuellen Tabulatorreihenfolge zu. Alle Elemente auf der Seite mit einem positiventabindex-Wert werden in numerischer Reihenfolge besucht, bevor Elemente in der natürlichen Tab-Reihenfolge besucht werden.
Einige Anwendungsfälle für tabindex finden Sie im Artikel Tabindex verwenden.
Achten Sie darauf, dass der Fokus immer sichtbar ist, entweder mit dem Standardstil des Fokusrings oder mit einem gut erkennbaren benutzerdefinierten Fokusstil. Denken Sie daran, Tastaturnutzer nicht zu zwingen, den Fokus nur mit der Tastatur von einem Element wegzubewegen.
Autofokus verwenden
Mit dem HTML-Attribut „autofocus“ kann ein Autor angeben, dass ein bestimmtes Element beim Laden der Seite automatisch den Fokus erhalten soll.
autofocus wird bereits von allen Webformularelementen unterstützt, einschließlich Schaltflächen.
Wenn Sie Elemente in Ihren eigenen benutzerdefinierten UI-Komponenten automatisch scharf stellen möchten, rufen Sie die Methode focus() auf. Diese wird von allen HTML-Elementen unterstützt, die scharf gestellt werden können (z. B. document.querySelector('myButton').focus()).
Tastaturinteraktion hinzufügen
Sobald Ihre UI-Komponenten fokussierbar sind, sollten Sie für eine gute Tastaturinteraktion sorgen, wenn eine Komponente den Fokus hat. Dazu müssen Sie entsprechende Tastaturereignisse verarbeiten.
Bieten Sie Nutzern beispielsweise die Möglichkeit, Menüoptionen mit den Pfeiltasten auszuwählen und Schaltflächen mit Space oder Enter zu aktivieren.
Der ARIA-Leitfaden zu Designmustern bietet hier einige Orientierungshilfe.
Achten Sie außerdem darauf, dass Ihre Tastenkombinationen leicht zu finden sind. Häufig wird eine Legende für Tastenkombinationen (Text auf dem Bildschirm) verwendet, um Nutzer darüber zu informieren, dass Tastenkombinationen vorhanden sind. Beispiel: „Drücken Sie die Fragezeichentaste. für Tastenkombinationen.“ Alternativ kann ein Nutzer auch über einen Hinweis wie eine Kurzinfo über eine Tastenkombination informiert werden.
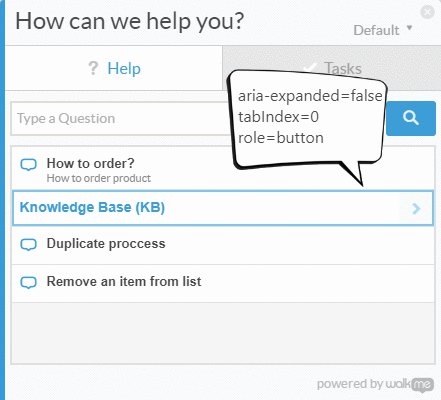
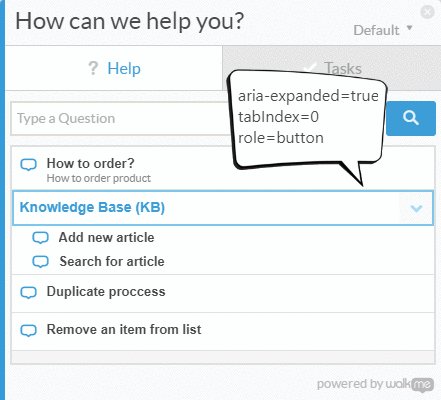
Die Bedeutung der Fokussierung kann nicht genug betont werden. Ein wichtiges Beispiel ist eine Navigationsleiste. Wenn Sie der Seite eine UI-Komponente hinzufügen, müssen Sie den Fokus auf ein Element darin lenken. Andernfalls müssen Nutzer möglicherweise die gesamte Seite durchblättern, um dorthin zu gelangen. Das kann frustrierend sein. Testen Sie daher den Fokus für alle Komponenten auf Ihrer Seite, die sich per Tastatur bedienen lassen.

// Example for expanding and collapsing a category with the Space key
const category = await page.$(`.category`);
// verify tabIndex, role and focus
expect(await page.evaluate(elem => elem.getAttribute(`role`), category)).toEqual(`button`);
expect(await page.evaluate(elem => elem.getAttribute(`tabindex`), category)).toEqual(`0`);
expect(await page.evaluate(elem => window.document.activeElement === elem, category)).toEqual(true);
// verify aria-expanded = false
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`false`);
// toggle category by pressing Space
await page.keyboard.press('Space');
// verify aria-expanded = true
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`true`);
Erfolgreiche Verwendung von Screenreadern
Etwa 1 bis 2 % der Nutzer verwenden einen Screenreader. Können Sie alle wichtigen Informationen verstehen und nur mit dem Screenreader und der Tastatur mit der Komponente interagieren?
Die folgenden Fragen sollten Ihnen dabei helfen, die Barrierefreiheit für Screenreader zu verbessern.
Haben alle Komponenten und Bilder aussagekräftige Textalternativen?
Geben Sie überall dort, wo Informationen zum Namen oder Zweck einer interaktiven Komponente visuell vermittelt werden, eine barrierefreie Textalternative an.
Wenn in Ihrer <fancy-menu>-UI-Komponente beispielsweise nur ein Zahnradsymbol angezeigt wird, um anzugeben, dass es sich um ein Einstellungsmenü handelt, ist eine barrierefreie Textalternative wie „Einstellungen“ erforderlich, die dieselben Informationen enthält.
Je nach Kontext können Sie eine Textalternative mit einem alt-Attribut, einem aria-label-Attribut, einem aria-labelledby-Attribut oder mit Nur-Text im Schatten-DOM angeben.
Allgemeine technische Tipps finden Sie in der WebAIM-Kurzanleitung.
Jede UI-Komponente, in der ein Bild angezeigt wird, sollte einen Mechanismus zum Angeben eines alternativen Texts für dieses Bild bieten, analog zum alt-Attribut.
Enthalten Ihre Komponenten semantische Informationen?
Hilfstechnologien vermitteln semantische Informationen, die sonst für sehbehinderte Nutzer mit visuellen Hinweisen wie Formatierung, Cursorstil oder Position ausgedrückt werden. Bei standardisierten Elementen sind diese semantischen Informationen vom Browser bereits integriert. Bei benutzerdefinierten Komponenten müssen Sie die Informationen jedoch mit ARIA hinzufügen.
Im Allgemeinen sollte jede Komponente, die auf ein Mausklick- oder Hover-Ereignis reagiert, eine Art Tastatur-Ereignis-Listener und eine ARIA-Rolle haben, möglicherweise auch ARIA-Zustände und ‑Attribute.
Eine benutzerdefinierte <fancy-slider>-UI-Komponente kann beispielsweise die ARIA-Rolle „Schieberegler“ haben, die einige zugehörige ARIA-Attribute hat: aria-valuenow, aria-valuemin und aria-valuemax.
Wenn Sie diese Attribute an die relevanten Eigenschaften Ihrer benutzerdefinierten Komponente binden, können Nutzer von Hilfstechnologien mit dem Element interagieren, seinen Wert ändern und sogar die visuelle Darstellung des Elements entsprechend ändern.

<fancy-slider role="slider" aria-valuemin="1" aria-valuemax="5" aria-valuenow="2.5">
</fancy-slider>
Können Nutzer alles verstehen, ohne auf Farben angewiesen zu sein?
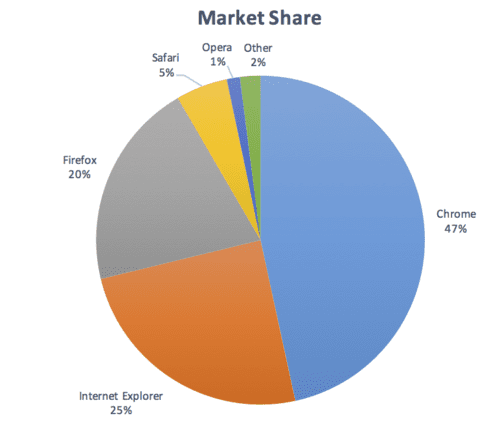
Farbe sollte nicht als einziges Mittel zur Übermittlung von Informationen verwendet werden, z. B. um einen Status anzugeben, den Nutzer zu einer Antwort aufzufordern oder Daten zu visualisieren. Wenn Sie beispielsweise ein Kreisdiagramm verwenden, geben Sie für jeden Sektor Labels und Werte an, damit sehbehinderte Nutzer die Informationen verstehen können, auch wenn sie nicht sehen, wo die Sektoren beginnen und enden:

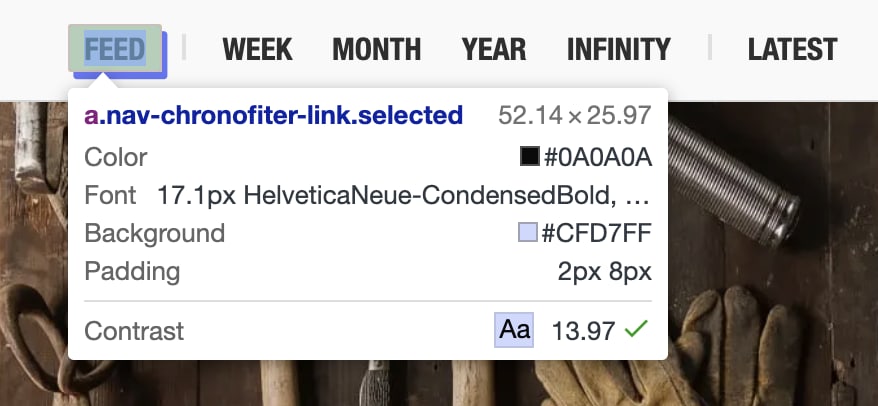
Ist der Kontrast ausreichend?
Der in Ihrer Komponente angezeigte Textinhalt muss den Mindestkontrastgrenzwert der WCAG-AA-Stufe erfüllen. Sie können ein Design mit hohem Kontrast anbieten, das den höheren AAA-Grenzwert erfüllt. Achten Sie darauf, dass User-Agent-Stylesheets angewendet werden können, wenn Nutzer einen benutzerdefinierten Kontrast oder andere Farben benötigen. Sie können diesen Farbkontrast-Prüftool als Hilfe beim Entwerfen Ihrer Komponente verwenden.
Können sich bewegende oder blinkende Inhalte anhalten lassen und sind sie sicher?
Nutzer sollten Inhalte, die sich bewegen, scrollen oder länger als fünf Sekunden blinken, pausieren, anhalten oder ausblenden können. Vermeiden Sie im Allgemeinen blinkende Inhalte.
Wenn etwas blinken muss, darf es nicht mehr als dreimal pro Sekunde blinken.
Tools und Tests zur Barrierefreiheit
Es gibt über 100 Tools, mit denen Sie die Barrierefreiheit Ihrer Website und ihrer Komponenten bewerten können. Einige Tools sind automatisiert, andere erfordern manuelle Tests.
Hier einige Beispiele:
- Axe bietet automatisierte Bedienungshilfentests für Ihr Framework oder Ihren bevorzugten Browser. Axe Puppeteer kann zum Erstellen automatisierter Tests zur Barrierefreiheit verwendet werden.
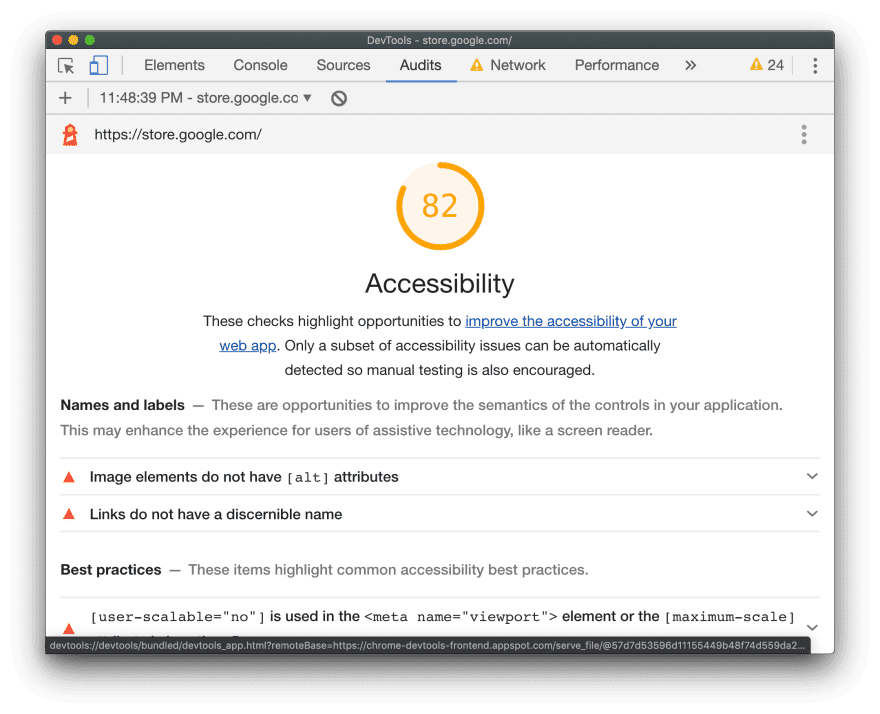
Eine Lighthouse-Analyse zur Barrierefreiheit liefert hilfreiche Informationen, um häufige Probleme mit der Barrierefreiheit zu erkennen. Der Wert für die Barrierefreiheit ist ein gewichteter Durchschnitt aller Bewertungen der Barrierefreiheit, die auf Axe-Bewertungen der Auswirkungen auf Nutzer basieren. Informationen zum Überwachen der Barrierefreiheit mit Continuous Integration finden Sie unter Lighthouse CI.

Tenon.io ist nützlich, um häufige Probleme mit der Barrierefreiheit zu testen. Tenon bietet eine umfassende Integrationsunterstützung für Build-Tools, Browser (über Erweiterungen) und sogar Texteditoren.
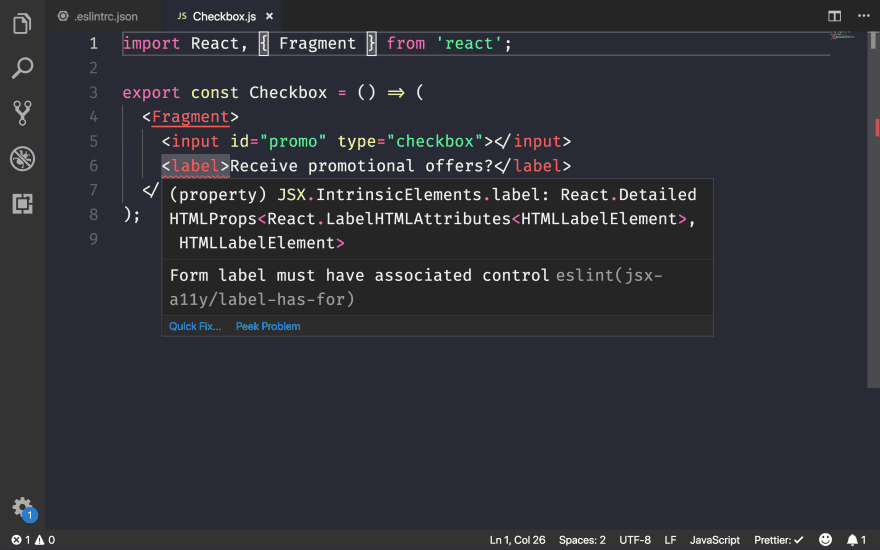
Es gibt viele Bibliotheks- und Framework-spezifische Tools, mit denen Probleme mit der Barrierefreiheit von Komponenten hervorgehoben werden können. Verwenden Sie beispielsweise eslint-plugin-jsx-a11y, um Probleme mit der Barrierefreiheit für React-Komponenten in Ihrem Editor hervorzuheben.

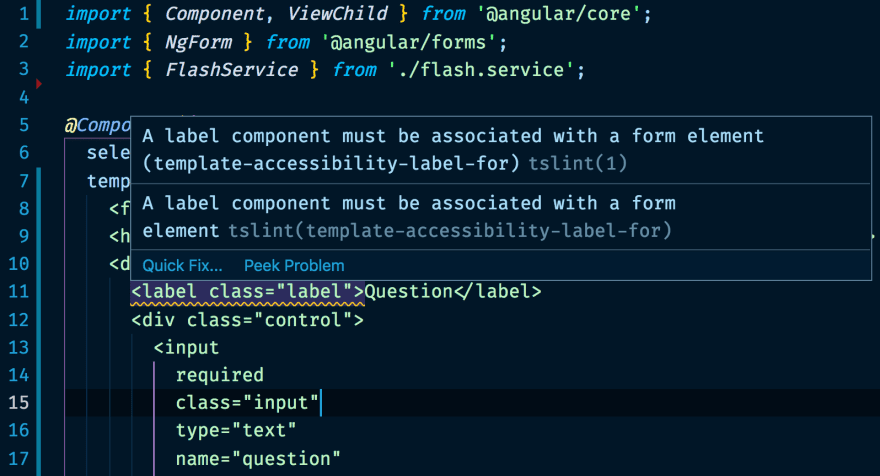
Wenn Sie Angular verwenden, bietet codelyzer auch In-Editor-Prüfungen der Barrierefreiheit:

Mit Hilfstechnologien arbeiten
- Mit dem Accessibility Inspector (Mac) oder den Windows Automation API Testing Tools und AccProbe (Windows) können Sie prüfen, wie Webinhalte von Hilfstechnologien angezeigt werden.
Sie können sich auch den vollständigen Bedienungshilfen-Baum ansehen, den Chrome erstellt. Klicken Sie dazu auf
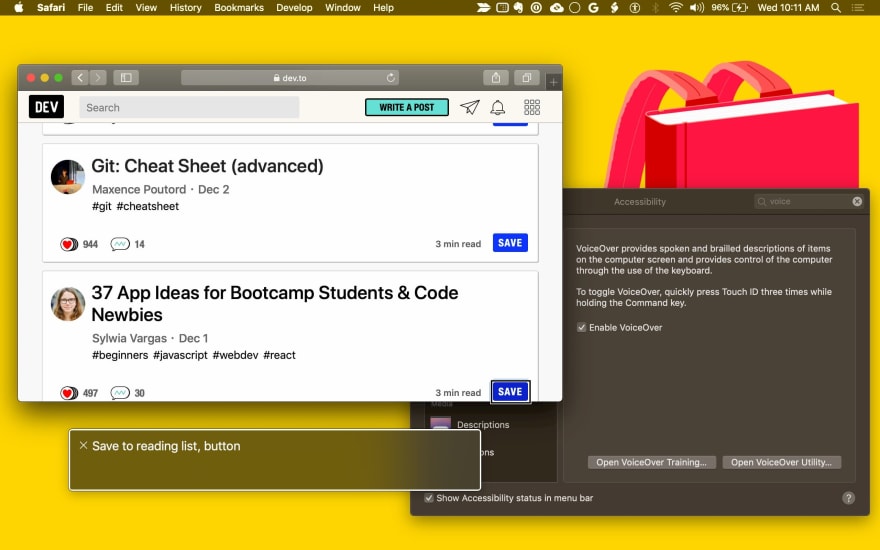
about://accessibility. - Am besten testen Sie die Screenreader-Unterstützung auf einem Mac mit dem VoiceOver-Dienstprogramm. Mit
⌘F5können Sie die Funktion aktivieren oder deaktivieren, mitCtrl+Option ←→sich auf der Seite bewegen und mitCtrl+Shift+Option + ↑↓im Bedienungshilfen-Baum nach oben und unten wechseln. Eine ausführlichere Anleitung finden Sie in der vollständigen Liste der VoiceOver-Befehle und in der Liste der VoiceOver-Webbefehle. Unter Windows ist NVDA ein kostenloser Open-Source-Screenreader. Für sehende Nutzer ist die Lernkurve jedoch steil.

ChromeOS hat einen integrierten Screenreader.
Wir haben noch einen langen Weg vor uns, um die Barrierefreiheit im Web zu verbessern. Laut dem Web Almanac:
- Auf vier von fünf Websites ist der Text nicht gut lesbar, da er sich in den Hintergrund einfügt.
- Auf 49,91% der Seiten sind für einige Bilder immer noch keine
alt-Attribute angegeben. - Nur 24% der Seiten mit Schaltflächen oder Links enthalten Labels.
- Nur 22,33% der Seiten enthalten Labels für alle Formulareingaben.
Es gibt viele Möglichkeiten, unsere Produkte für alle Nutzer barrierefreier zu gestalten.


